WordPressで製品カテゴリページを編集する方法
公開: 2022-09-08段階的なガイドが必要だと仮定すると: 1. WordPress 管理パネルで、[製品] > [カテゴリ] に移動します。 2. 編集するカテゴリを見つけて、[編集] リンクをクリックします。 3. カテゴリの詳細に必要な変更を加え、[更新] ボタンをクリックします。 以上です! WordPress での製品カテゴリ ページの編集に成功しました。
WooCommerce でカテゴリーページをカスタマイズする方法は次のとおりです。 カテゴリ ページは、あなたを目立たせるために重要です。 ページのデザインを変更することで、製品に関連する追加のコンテンツを作成できます。 これを利用して、競合他社よりも優位に立つこともできます。 e コマース サイトのほぼ 3 分の 1 は、カテゴリ セクションを提供していません。 WooCommerce カテゴリー ページを編集およびカスタマイズすることで、さらに使いやすくすることができます。 まず、2 つの簡単な手順を実行する必要があります。
私の場合、コーディングせずにこの方法を使用し、完了までに数分しかかかりませんでした。 Storefront Pro を使用すると、すぐに使えるさまざまなページ テンプレートを作成できます。 WooCommerce カテゴリー ページは、好きなように構成できることが利点の 1 つです。 挿入できるショートコードがあります。または、単一製品ブロックを使用して、カテゴリで最もよく例示されていると思われる製品を表示できます. Storefront Blocks アプリは、ブロック テーマと完全なサイト編集に加えて、ブロック テーマと完全なサイト編集をサポートするようになりました。 その結果、WooCommerce カテゴリ ページ テンプレートを変更できるようになります。 Storefront Blocks プラグインをインストールすると、新しいカテゴリ ページへのリンクを追加できます。 より良いカテゴリ ページを作成し、売り上げを伸ばすことは、エキサイティングな機会です。
WordPressで製品のカテゴリを変更するにはどうすればよいですか?
 クレジット: wpreviewteam.com
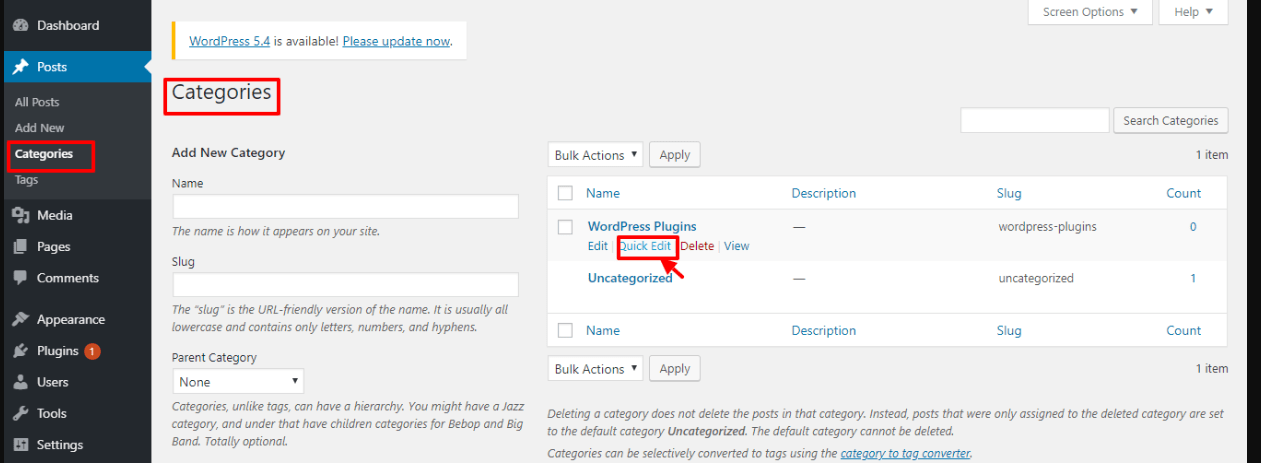
クレジット: wpreviewteam.comWordPress ダッシュボードの左側にある [製品] タブをクリックします。 [製品カテゴリ] ボタンをクリックして、製品カテゴリ ブロックに新しいカテゴリを追加します。 名前フィールドには、新しいカテゴリのタイトルが入力されます。
WordPress 製品ページからカテゴリを削除するにはどうすればよいですか?
製品カテゴリは、製品ページの下部、[カートに追加] ボタンの近くに表示されます。 woocommerce_template_single_meta アクションをレイアウトから削除することで、テーマの商品概要から woocommerce_template_single_meta アクションを削除できます。
Woocommerce で製品カテゴリを変更するにはどうすればよいですか?
一括編集された商品は、WooCommerce のカテゴリーに含めることができます。 WooCommerce ダッシュボードの[商品] タブでは、商品リスト全体に移動できます。 一括アクションを見つけることも可能です。 編集を開始する前に、必要な商品に適用するフィルターを選択する必要がある場合があります。
これらの手順に従うと、 WooCommerce ストアで商品カテゴリを一括編集できます。 WooCommerce のデフォルトの一括編集ツールを使用するか、一括編集プラグインなどのアドオンを使用できます。 製品の並べ替えに必要なフィルターを構成することにより、チェックボックスを有効にして、一括更新に含める製品を選択できます。 以下にリストされている製品プロパティの一括編集に加えて、デフォルトの WooCommerce 設定にリストされている製品プロパティを一括編集できます。 必要な製品プロパティがすべて構成されている場合、[更新] ボタンが使用可能になります。 これらの変更はすべて WooCommerce ストアの商品に反映されます。 製品がこのプレビュー ページに表示されていない場合、一部の製品の横にあるチェックボックスが無効になっている場合があります。

製品タイプの 3 つの一括編集オプションは次のとおりです。カテゴリの追加、上書き、または削除。 フィルタリングされたすべての製品に新しいカテゴリを追加するために、既存のカテゴリまたはカテゴリを上書きすることができます。 さらに、一括編集により、アクションの一括削除を実行できます。 このプラグインを使用して、ELEX WooCommerce Advanced Bulk Edit Products、Prices、および Attributes の製品カテゴリを更新できます。 各ジョブには、ログ ファイルの編集、コピー、迅速な一括更新、元に戻す、削除、キャンセル、ダウンロードを選択できる 7 つのボタンがあります。 特定のカテゴリの割引を構成することにより、これらの製品カテゴリを強調表示して、店舗の在庫をより効果的に管理できます。
Woocommerce カテゴリーの管理に最適なプラグイン
WooCommerce 製品をより効率的に整理したい場合は、カテゴリー管理以外に探す必要はありません。 プラグインを使用してカテゴリを簡単に追加、削除、および再編成できるため、探しているものを簡単に見つけることができます. このプラグインにも含まれている分類順序ページを使用して、カテゴリを任意の順序で並べ替えることができます。
商品カテゴリー編集ページ Woocommerce Divi
 クレジット: www.elegantthemes.com
クレジット: www.elegantthemes.comWooCommerce Divi の [製品カテゴリの編集] ページでは、製品カテゴリの名前、スラッグ、親、および説明を変更できます。 カテゴリから製品を追加または削除したり、表示される順序を変更したりすることもできます。
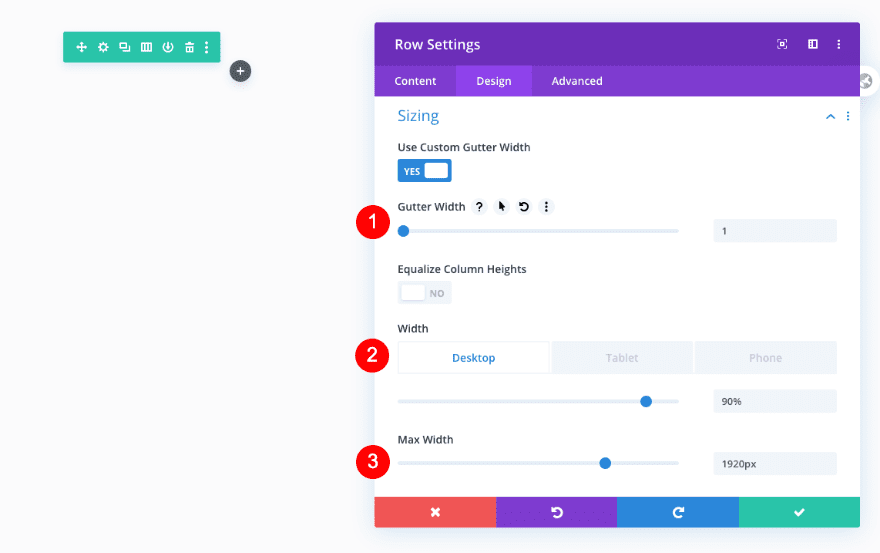
Divi の Theme Builder を使用すると、カテゴリ ページのテンプレートをこれまで以上に簡単に作成できるようになりました。 このチュートリアルでは、カテゴリ ページ テンプレートを作成するプロセスを順を追って説明します。 このビデオでは、Themify WooCommerce Product Filters プラグインを使用してテンプレートをフィルター可能にする方法を見ていきます。 テーマ ビルダーを開いた後、新しいテンプレートを追加できます。 テンプレート設定から「特定の製品カテゴリ ページ」を選択します。 独自のボディを構築する場合は、[カスタム ボディの構築] を選択します。このテンプレートはゼロから再作成されます。 行を進めるにつれて、行サイズの設定を変更する必要があります。
1 番目の列のコンテンツの右側に、投稿タイトル モジュールを挿入します。 前のモジュールのすぐ下にある空白を埋めます。 製品カテゴリ ページ テンプレートを使用して、WooCommerce ストアにすべてのカテゴリとタグを含めることができます。 製品フィルター プラグインを使用して、独自のストアと製品の設定を変更できます。 Divi woo モジュールを使用すると、ショップを特定の要件に合わせてパーソナライズできます。
WordPressの商品カテゴリページにコンテンツを追加する方法
WordPress の製品カテゴリ ページにコンテンツを追加するのは簡単です。 新しい投稿またはページを作成し、関連する製品カテゴリのショートコードをコンテンツ エディターに追加するだけです。 たとえば、WordPress サイトに「新着」という商品カテゴリを追加するとします。 まず、新しい投稿またはページを作成し、「新着」というタイトルを付けます。 次に、次のショートコードをコンテンツ エディターに追加します: [product_category slug=”new-arrivals”] それだけです! このショートコードは、「新着」カテゴリからすべての製品を自動的に取り込み、投稿またはページに表示します。
