WordPressホームページを編集する方法
公開: 2022-09-08WordPress ホームページの編集方法について紹介したいと仮定すると、WordPress は、ユーザーが Web サイトやブログを作成および管理できるようにするコンテンツ管理システム (CMS) です。 WordPress を使用する利点の 1 つは、Web サイトやブログの外観を比較的簡単に編集できることです。 これには、多くの場合、訪問者がサイトにアクセスしたときに最初に表示されるホームページが含まれます。 WordPress ホームページを編集するには、いくつかの方法があります。 最も一般的な方法は、WordPress ソフトウェアに組み込まれている WordPress カスタマイザー ツールを使用することです。 このツールを使用すると、サイトへの変更を公開する前にプレビューできます。 WordPress ホームページを編集するもう 1 つの方法は、ホームページをカスタマイズできるプラグインまたはテーマを使用することです。 これは、ホームページのデザインをより詳細に制御したい場合に適したオプションです。 最後に、サイトのコードを直接編集して、WordPress ホームページを編集することもできます。 これはより高度なオプションであり、初心者にはお勧めできません。 どの方法を選択しても、WordPress ホームページの編集は比較的簡単なプロセスです。 少しの時間と労力で、ホームページの外観をニーズに合わせて簡単に変更できます。
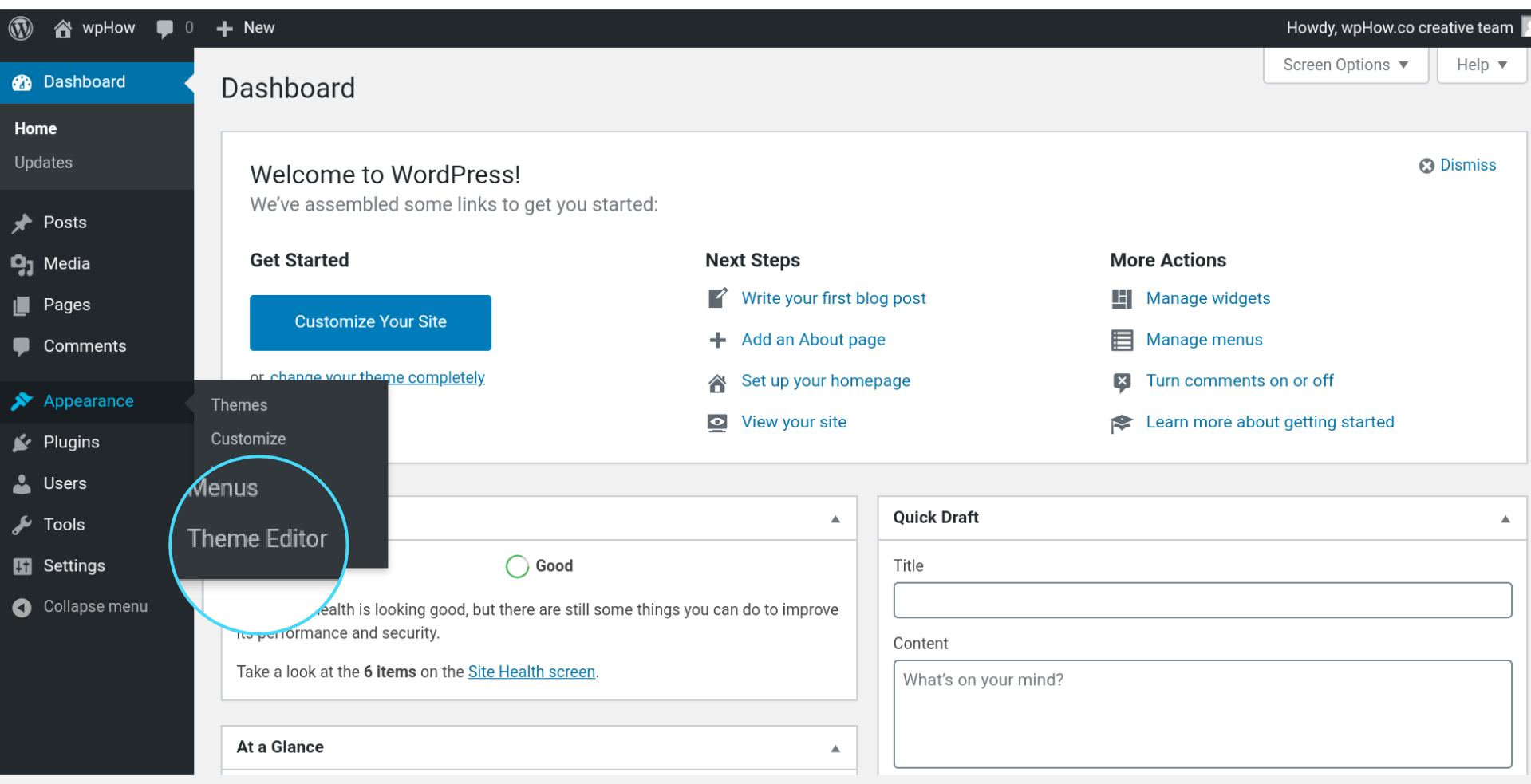
ユーザーが Web サイトにアクセスすると、ホームページが表示されます。 ホームページの平均注意持続時間が 8 秒から 8.25 秒に減少したため、ホームページに細心の注意を払う必要があります。 このチュートリアルでは、WordPress ホームページを構成するプロセスについて説明します。 WordPress の初心者の方は、「初心者向けのホームページの編集」セクションに進んで、ホームページの編集とカスタマイズの方法を学んでください。 Pages を使用すると、your_page に移動してそのコンテンツを編集することで、ページのコンテンツを変更できます。 ご覧のとおり、編集中の index.html ファイルは、WordPress インストールの下の WordPress インストールにあります。 左上にある青色のアイコンを選択すると、WordPress は利用可能な編集オプションを表示します。
アイコンをクリックしてページにブロックを追加し、途中で編集し、気に入らなければ削除することができます。 [編集] をクリックすると、ホームページに移動し、テキスト、メディア、グラフィック、およびウィジェットを追加するオプションが表示されます。 Elementor プラグインは、追加機能を提供する WordPress プラグインです。 Elementor エディターの簡単なドラッグ アンド ドロップ エディターを使用すると、さまざまな方法でデザインの外観を変更できます。 目的に合ったシンプルなウェブサイトを作成したい場合は、Elementor に適したテーマが理想的です。 このテンプレートが表示されると、それがデフォルトになり、編集するファイル (前に行ったように) は、テーマのルート フォルダーにある singular.php になります。 [ページ属性] ウィンドウに表示されるドロップダウン メニュー項目を使用して、テンプレートを選択できます。 テーマ作成者が作成したテンプレートに応じて、ホームページの外観を変更できます。
WordPress でホームページを編集できますか?
 クレジット: wphow.co
クレジット: wphow.co[クイック編集] ではなく [ここで編集] をクリックすると、すべての編集オプションにアクセスできます。 ホームページで [編集] をクリックします。 ここでデザインを変更できます。 画面の左上隅にある青いアイコンをクリックすると、WordPress はページのさまざまな編集オプションを表示します。
ホームページは、名前が示すように、訪問者が Web サイトにアクセスしたときに最初に表示されるページです。 最新の投稿を表示したり、静的なホームページを作成したりできます。 このチュートリアルでは、Site Editor を使用してホームページの外観を変更する方法を学習します。 [閲覧設定] ページの下部にある [変更を保存] をクリックすると、変更をホームページに適用できます。 テンプレートの間隔、パディング、およびヘッダーは、さまざまな方法で変更できます。 以下のビデオでは、ホームページを変更して最新の投稿を表示する方法を紹介します。 新しいテンプレートを作成する場合は、ドロップダウン メニューの下にある [新規] リンクをクリックし、[外観テンプレート] に移動してテンプレートを編集します。
WordPress でホームページを編集できないのはなぜですか?
 クレジット: philkurth.com.au
クレジット: philkurth.com.au管理パネルをクリックすると、最初はホームページを管理できますが、最初にフロントページの表示を静的ページに設定する必要があります。 フロントページと投稿を含むページ設定ページを作成します。 ご協力ありがとうございます。
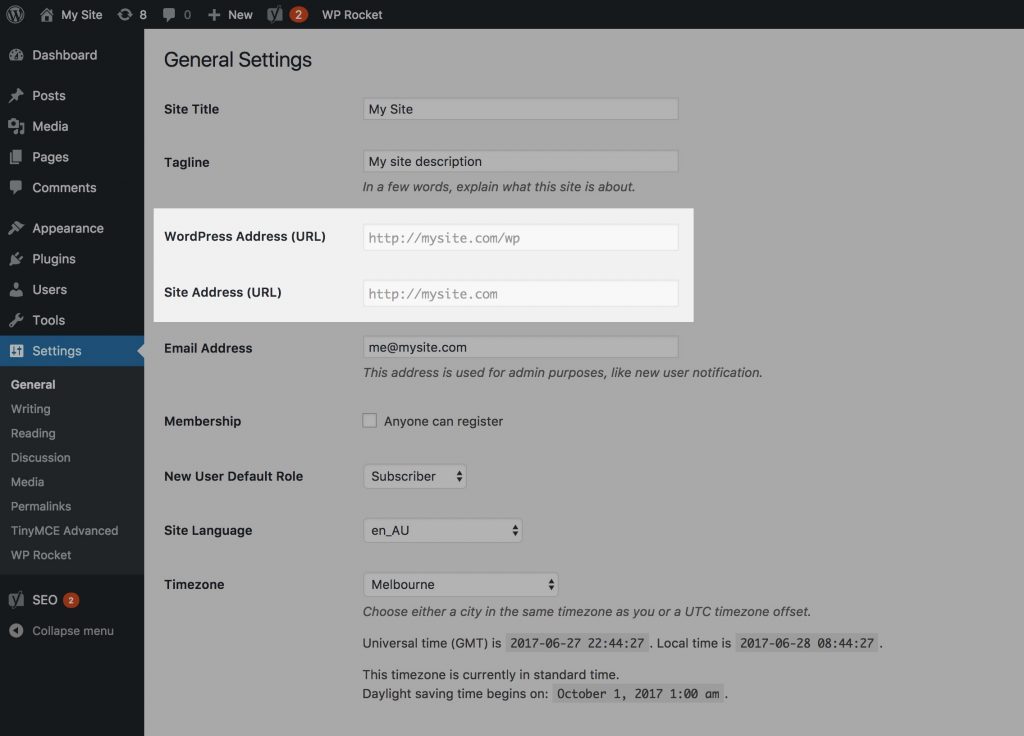
コンバージョンに関しては、ウェブサイトのホームページが重要な要素です。 少なくとも、WordPress ユーザーはホームページに小さな変更を加える必要があります。 テーマとそのテーマのデフォルト構成に完全に満足していない場合は、Web サイトの一部の機能を変更することを検討してください。 ほとんどのプレミアム WordPress テーマでは、静的ホームページをすぐに使用するように促すのが一般的です。 WordPress ホームページの外観を変更するには、まず WordPress を起動して [設定] に移動します。 [閲覧] タブでは、ホームページの設定のリストを参照できます。 これらはそれぞれ、フロントページと投稿ページとして表示するための異なるページを要求します。

[設定] に移動すると、最近の投稿がマークされていることを確認できます。 フロントページや投稿ページの設定を変更する必要はありません。 25 件の投稿があり、1 ページあたり 10 件の投稿を表示するように選択した場合、ブログ用に 3 つのページが作成されます。 この投稿では、WordPress Live カスタマイザー メニューの作成方法を紹介します。 各テーマのメニューの場所は異なりますが、最も一般的なのはメイン メニューとフッター メニューの場所です。 さまざまなカテゴリ、カテゴリ、タグ、カスタム投稿タイプ、カスタム リンク タイプから選択できます。 メニューの場所を選択してメニューをアップロードしたら、メニューが表示されていることを確認してください。
カスタム ホームページが必要な場合は、プラグインが必要です。 ページに既に存在する要素を単に調整したい場合は、WordPress CSS Live Editor プラグインを使用できます。 広告スポット、通知バー、電子商取引、Instagram フィード、ポップアップのオプトイン フォーム、およびその他の多数の機能に使用できる多数のプラグインとテーマがあります。
WordPress.com ホームページのヒント
ウェブサイトを管理したい場合、WordPress.com は優れたリソースです。 また、編集やトラブルシューティングのヘルプを見つけるのにも役立ちます。 ただし、サイトの特定の部分に問題がある場合は、どのページがホームページとして使用されているかを知りたい場合があります。
WordPress のメインページをカスタマイズするにはどうすればよいですか?
 クレジット: Wealthy Affiliate
クレジット: Wealthy AffiliateWordPress のメイン ページをカスタマイズするには、左側のサイドバーの [外観] セクションに移動し、[カスタマイズ] リンクをクリックします。 そこから、背景色、ヘッダー画像、およびサイトの外観のその他の側面を変更できます。
WordPressでホームページを見つける方法
My Site にアクセスするには、WordPress.com にアクセスしてサインインします。設定をカスタマイズするには、左側のメニュー バーに移動し、[カスタマイズ] オプションを選択します。 テーマにはバリエーションがありますが、「ホームページ設定」などのオプションを使用する必要があります。 ここでは、サイトのホームページとして使用されているページを確認できます。
この簡単な手順で、ブログの静的ホームページを簡単に作成できます。 Web サイトのホームページで、訪問者は次のページに移動するページを見つけます。 説得力のあるプレゼンテーションを作成するには、まず何をすべきかを決定する必要があります。 ここでは、ホームページを改善するためのいくつかの提案を示します。
ElementorでWordPressホームページを編集する方法
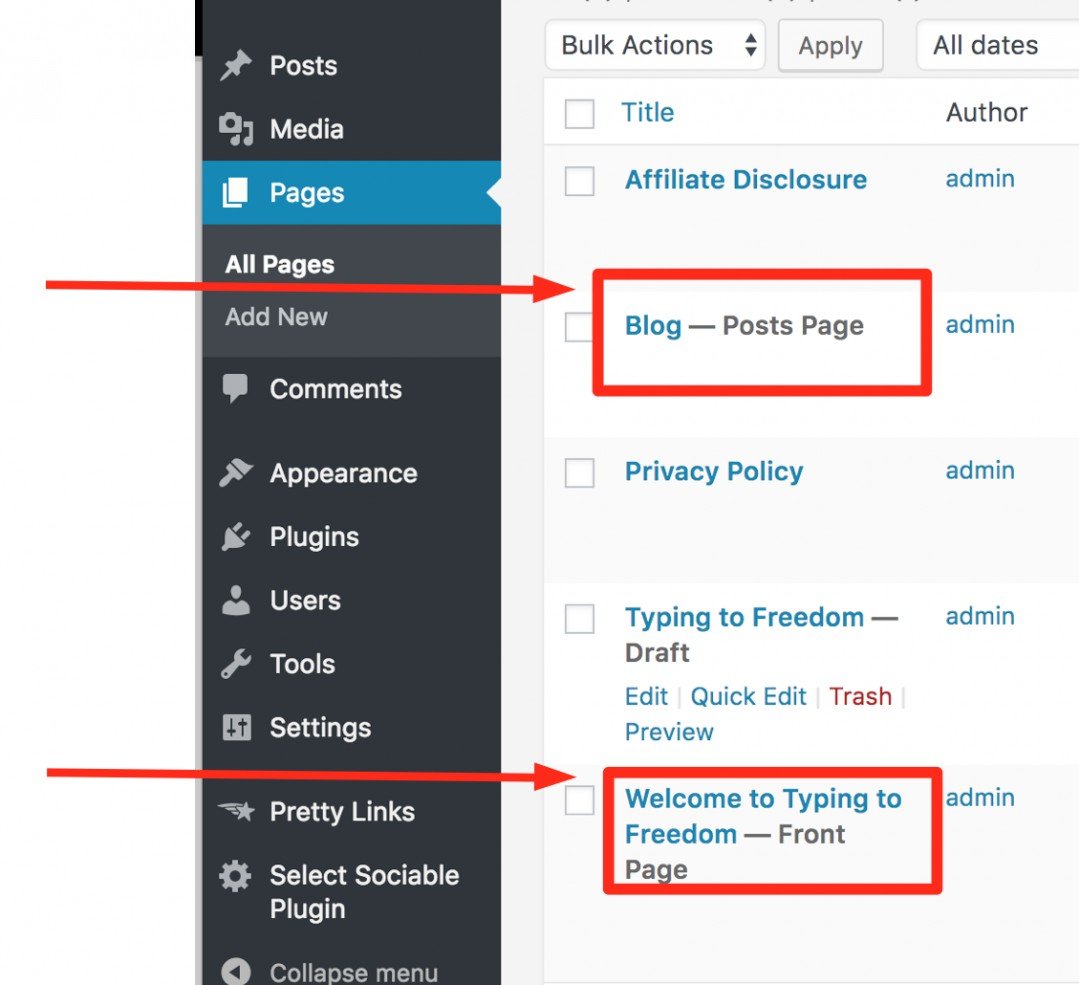
Elementor で WordPress ホームページを編集する場合は、まず Elementor プラグインをインストールしてアクティブ化する必要があります。 これが完了したら、WordPress ダッシュボードの [ページ] > [すべてのページ] に移動して、ホームページを編集できます。 「ホーム」というタイトルのページを見つけて、編集ボタンをクリックします。 これにより、ホームページに変更を加えることができる Elementor エディターが表示されます。
ウェブサイトのホームページは、デザインの最も重要な部分です。 会社の説明からコンテンツまで、Web サイトのホームページのあらゆる側面が、顧客がビジネスをどのように認識するかに影響を与えます。 Elementor を使用すると、HTML または CSS ベースである必要のない Web サイトのホームページを簡単に作成できます。 以下は、4 つのセクションで構成されるホームページの例です。 PUISH ボタンをクリックすると、Elementor エディタにメニュー付きのウィンドウが表示されます。 左パネルの下部にある歯車アイコンをクリックすると、ページ レイアウトを構成できます。 このオプションは、テーマのサイドバー (存在する場合) を削除しますが、フッターとヘッダーのみを削除します。 デバイス アイコンを押すと、デスクトップ、タブレット、またはスマートフォンでページのプレビューを表示できます。
投稿ページに Elementor を入れたくないですか? 「最新の投稿」は未設定のままにします。
Elementor を使用して投稿ページを編集する場合は、設定で [最新の投稿] ボックスのチェックを外してください。
バックエンドからWordPressページを編集する方法
バックエンドからWordPress ページを編集することについて言及していると仮定すると、これを行うにはいくつかの方法があります。 1 つの方法は、WordPress ダッシュボードから編集したいページをクリックするだけです。 これにより、ページ エディターが表示され、ページのコンテンツとタイトルを変更できます。 または、[ページ] メニューに移動し、変更するページの [編集] オプションを選択して、バックエンドから WordPress ページを編集することもできます。 これにより、ページ エディターにも移動し、ページのコンテンツとタイトルを変更できます。
あなたの投稿を公開してください!
完了したら、画面上部の [公開] ボタンをクリックして、投稿を公開できます。
