WordPressホームページを編集する方法(簡単かつ効果的)
公開: 2022-12-08WordPress サイトのカスタム ホームページを作成しますか?
デフォルトでは、WordPress ホームページにはブログの投稿が表示されますが、編集して別のものを表示することができます。 たとえば、ホームページは、製品やサービスを強調するランディング ページにすることができます。
この記事では、WordPress ホームページを簡単に編集およびカスタマイズする方法を紹介します。

WordPressホームページとは?
ホームページは、WordPress Web サイトの「フロント ページ」です。 ユーザーがドメイン名にアクセスしたときに最初に表示されるページです。
たとえば、ブラウザにwww.wpbeginner.comと入力すると、表示されるページが当社の Web サイトのホームページであり、最新のブログ投稿を表示できます。

WordPressホームページを編集する理由
ブログを作成することに決めた場合は、ブログの投稿をホームページに表示するだけで十分です。
しかし、WordPress を使用して中小企業の Web サイトを構築したり、オンライン ストアを運営したりしている場合はどうでしょうか? このような場合、ホームページで製品やプロモーションを強調することをお勧めします。
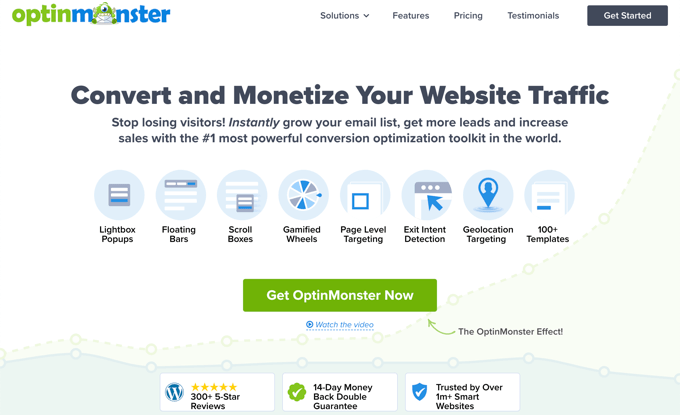
これは、最高の WordPress ポップアップ プラグインである OptinMonster のビジネス Web サイトのホームページの例です。 彼らのサイトには素晴らしいブログがありますが、それは彼らのホームページの焦点ではありません. 代わりに、彼らは非常に明確な行動を促すフレーズを持っています.

おそらく、WordPress のホームページとしてカスタム ページを設定しようとしたことがあるかもしれませんが、正しく表示するのに苦労しています。
その場合は、適切な場所にいます。
ホームページを設定し、ニーズに合わせてカスタマイズする手順を順を追って説明します。 こうすることで、優れた第一印象を与え、サイトの使命にとって最も重要な行動を訪問者に促すことができます。
それは、あなたからデジタル製品を購入したり、メンバーシップ サイトに参加するためにサインアップしたり、募金キャンペーンに寄付したりすることを意味する場合があります。
カスタムWordPressホームページを作成するために使用できるいくつかの異なる方法について説明します.
これらのクイック リンクを使用して、チュートリアルのさまざまな部分に直接ジャンプできます。
- テーマカスタマイザーでホームページを編集する
- ブロックエディターでホームページを編集する
- テーマ ビルダー プラグインを使用してホームページを編集する
- ページ ビルダー プラグインを使用してホームページを編集する
- WordPress でホームページを設定する
テーマカスタマイザーでホームページを編集する
最高の WordPress テーマのいくつかは、ホームページのデザインを作成し、簡単に編集できるようにオプションを提供します。
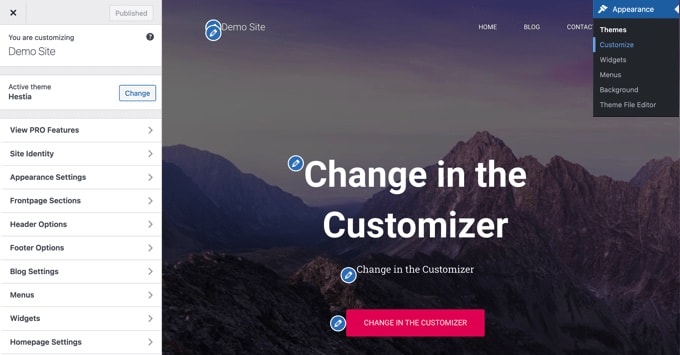
これらのオプションは、管理サイドバーの [外観] » [カスタマイズ]にアクセスすると見つかります。 これにより、WordPress テーマ カスタマイザーが起動し、テーマのライブ プレビューが表示されます。

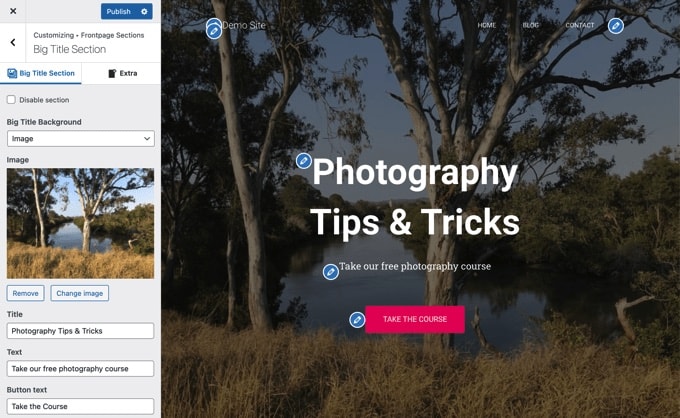
テーマ カスタマイザーには、テーマごとに異なるオプションがあります。 プレビューと使用可能なオプションは、使用しているテーマによって異なる場合があります。 この例では、無料の Hestia テーマを使用しています。
ホームページの任意の部分を編集するには、その横にある青い鉛筆アイコンをクリックするだけです。 ここでは、ホームページの上部にある画像、テキスト、およびボタンを編集しています。

注:編集するとすぐに、サイトのプレビューに表示されます。 これらの変更は、公開するまでサイトに反映されません。
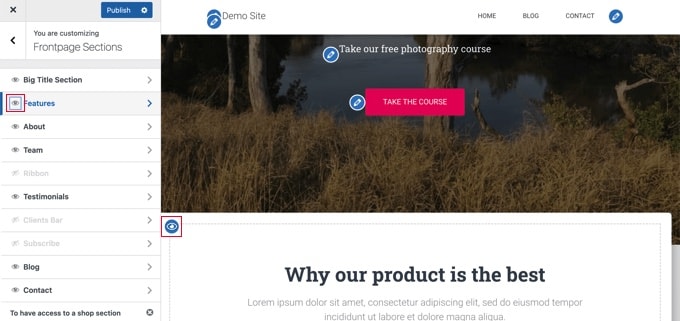
ホームページからセクションを削除したい場合は、そのセクションの左上隅にある青い目のアイコンをクリックするだけです.

セクションを削除して、[フロントページ セクション] タブを使用して再度追加することもできます。
ホームページに満足したら、[公開] ボタンをクリックして公開します。
![カスタマイザーの [公開] ボタンをクリックして、ホームページを公開します Click the Publish Button to Make Your Homepage Live](/uploads/article/16375/1btunFOSOU70gSDe.png)
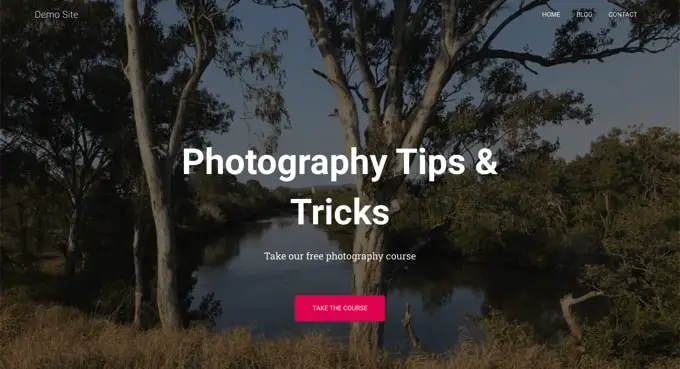
これが私たちのホームページがどのように見えるか、ウェブサイトでライブです:

テーマの組み込みオプションを使用するのが、ホームページをセットアップする最も簡単な方法です。 ただし、一部のテーマには多くのオプションがない場合や、ホームページの外観に満足できない場合があります.
心配はいりません。他にもホームページを編集して思い通りの外観にする方法はたくさんあります。
ブロックエディターでホームページを編集する
WordPress ブロック エディターはカスタム ホームページを作成する簡単な方法ですが、テーマのデザインによって制限されます。
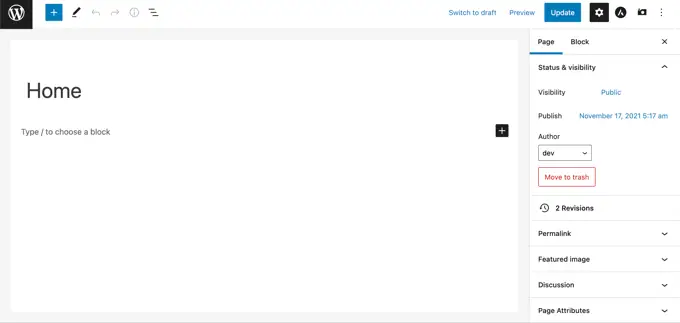
ブロック エディターを使用するには、[ページ] » [すべてのページ] 画面に移動し、以前に作成した [ホーム] ページを編集します。

これで、ページのコンテンツの作成を開始できます。
チュートリアルのこの部分では、いくつかの単純なブロックを使用して基本的なホームページを作成します。
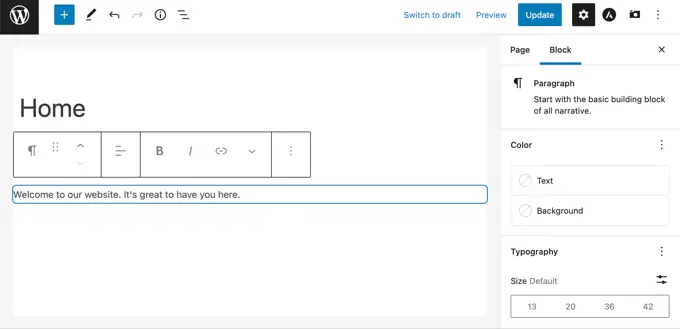
まず、ウェルカム メッセージをページに追加します。 これを行うには、ページをクリックして入力を開始するだけです。 WordPress は自動的に段落ブロックを作成します。

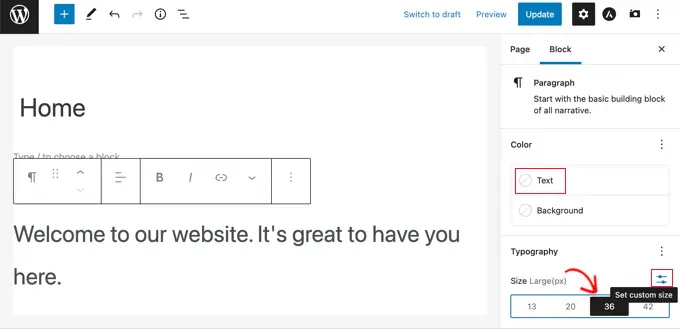
文字を大きくしたい場合は、右側のブロック設定で簡単に行うことができます。 プリセット サイズのいずれかをクリックするか、[カスタム サイズの設定] アイコンをクリックして任意のサイズを入力します。
テキストまたは背景の「色」オプションを使用して、テキストの色を変更することもできます。

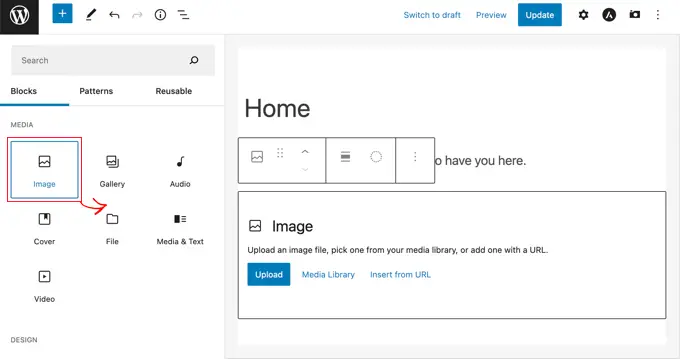
次に、ページに画像を追加します。 これを行うには、(+) 記号をクリックしてから Image ブロックを選択します。
メディア セクションで見つけるか、検索バーを使用して検索することができます。

メディア ライブラリから画像を選択するか、新しい画像をアップロードできます。
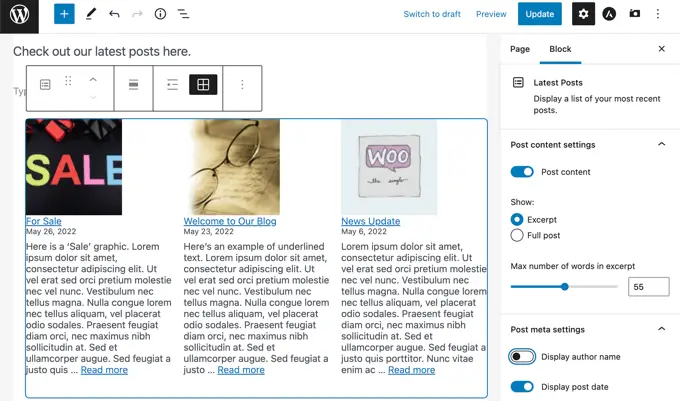
次に、「ここで最新の投稿をチェックしてください」というテキストを含む別の段落ブロックを追加しました。
次に、「最新の投稿」ブロックを追加しました。これは、投稿の抜粋と注目の画像、および投稿のタイトルを表示するように設定しました。 最新の投稿ブロックの詳細については、WordPress で最近の投稿を表示するチュートリアルをご覧ください。

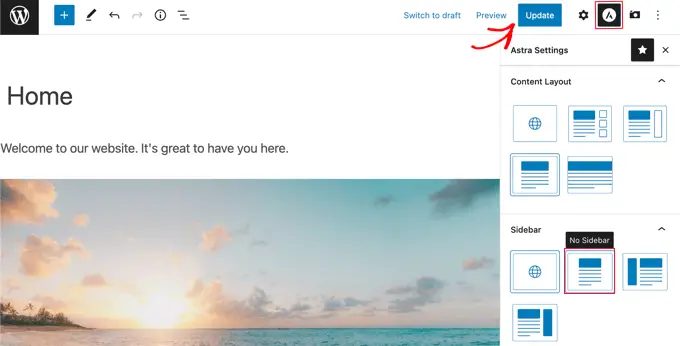
ホームページにはいくつでもブロックを追加できます。 テーマにテンプレートがある場合は、ページに「全幅」または「サイドバーなし」のテンプレートを使用することもできます。
たとえば、Astra テーマを使用する場合、Astra 設定ペインからページのレイアウトをカスタマイズできます。 他のテーマでは、ドキュメント設定ペインにセクションが表示される場合があります。

ホームページに満足したら、画面の右上にある [更新] または [公開] ボタンをクリックして、変更を公開します。
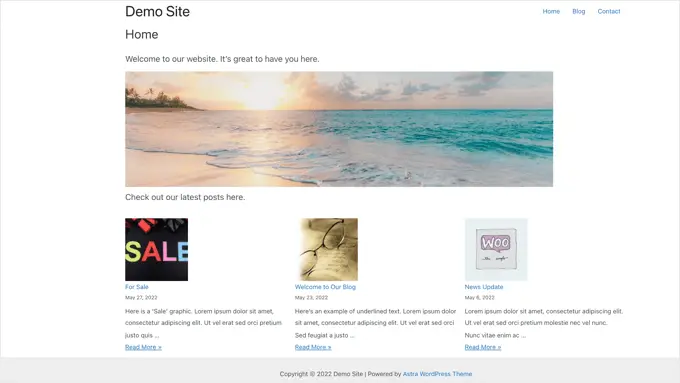
完成したホームページは次のようになります。

ホームページをさらに進めたい場合はどうすればよいですか? 1 つのオプションは、WordPress にこれらの最高のブロック プラグインを試して、連絡フォーム、お客様の声、レビューなどの新しい機能を追加することです。
別の優れたオプションは、WordPress 用のより強力なテーマ ビルダーまたはページ ビルダーを使用して、ゴージャスでプロフェッショナルに見えるものを作成することです。
このチュートリアルの次の部分では、テーマ ビルダーである SeedProd と、ページ ビルダーであるエレガント テーマによる Divi について説明します。
テーマ ビルダー プラグインを使用してホームページを編集する
ホームページを編集する最も簡単な方法は、SeedProd を使用することです。 これは最高の WordPress テーマ ビルダー プラグインであり、コードを書かずに美しい Web サイト レイアウトとカスタム テンプレートを作成できます。
SeedProd を使用して、カスタム ホームページ テンプレートを含む、完全にカスタム化された WordPress テーマを作成できます。
注: SeedProd には無料バージョンがありますが、テーマ ビルダーにアクセスしてホームページ テンプレートを編集するには Pro バージョンが必要です。
まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップ バイ ステップ ガイドを参照してください。
アクティベーション時に、ライセンス キーを入力する必要があります。 この情報は、SeedProd Web サイトのアカウントの下にあります。

その後、SeedProd を使用して、完全にカスタムのホームページを含む WordPress テーマをゼロから簡単に作成できます。
カスタム WordPress テーマの作成
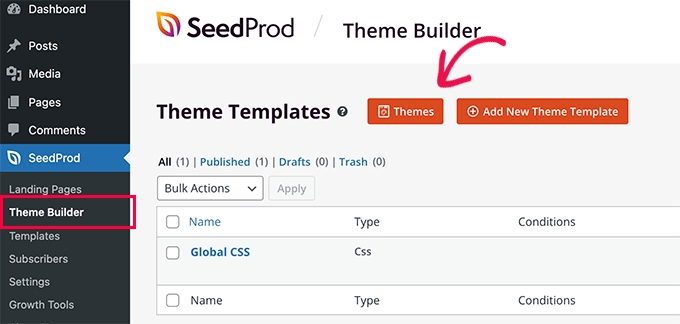
SeedProd » Theme Builderページに移動して、SeedProd で新しいテーマを作成できます。 ここでは、SeedProd の既製のテーマの 1 つを出発点として使用します。 これにより、既存の WordPress テーマが新しいカスタム デザインに置き換えられます。
「テーマ」ボタンをクリックすると、それを行うことができます。

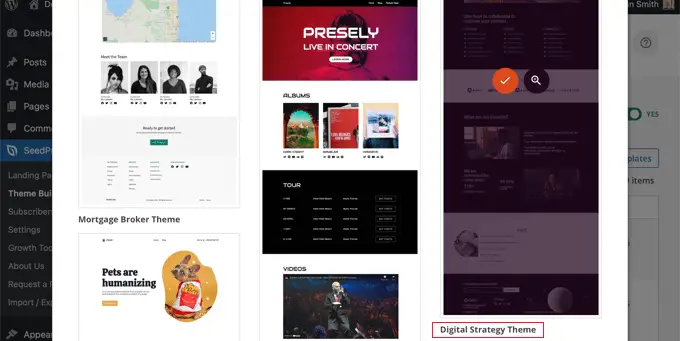
さまざまな種類の Web サイト用に設計された、専門的に設計されたテーマのリストが表示されます。 たとえば、「Modern Business」、「Marketing Agency」、「Mortgage Broker Theme」というテンプレートがあります。
オプションを確認し、チェックマーク アイコンをクリックして、ニーズに最適なものを選択します。 このチュートリアルでは、「デジタル戦略」テーマを選択します。

テーマを選択すると、必要なすべてのテーマ テンプレートが SeedProd によって生成されます。 静的ホームページ用のテンプレートと、ブログのインデックス ページ用のテンプレートが含まれます。
ホームページ テンプレートの編集
SeedProd では、ドラッグ アンド ドロップ ページ ビルダーを使用して、これらのテンプレートを簡単に編集できます。
「ホームページ」テンプレートの下にある「デザインの編集」リンクをクリックするだけです。 これにより、SeedProd のビジュアル エディターでテンプレートが開きます。
![ホームページ テンプレートの下にある [デザインの編集] リンクをクリックします。](/uploads/article/16375/c9CvZTj6mGwhnTOx.png)
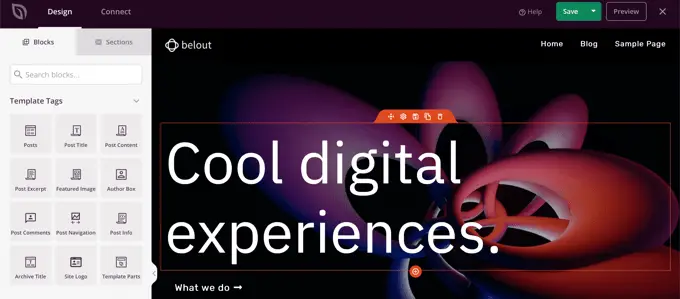
この単純なドラッグ アンド ドロップ ビルダーは、ページのライブ プレビューを右側に、ツールバーを左側に表示します。 新しいブロックをページにドラッグして追加したり、マウスで上下にドラッグして再配置したり、ブロックをクリックしてカスタマイズしたりできます。
テンプレートはすでに魅力的なレイアウトを提供し、ページに関連するコンテンツを多数追加していることに注意してください。 あとは、Web サイトの目的に合わせて編集するだけです。
ブロックの上にマウスを置くと、ツールバーが表示されます。

ブロックをクリックすると、左側のペインでその設定を調整できます。
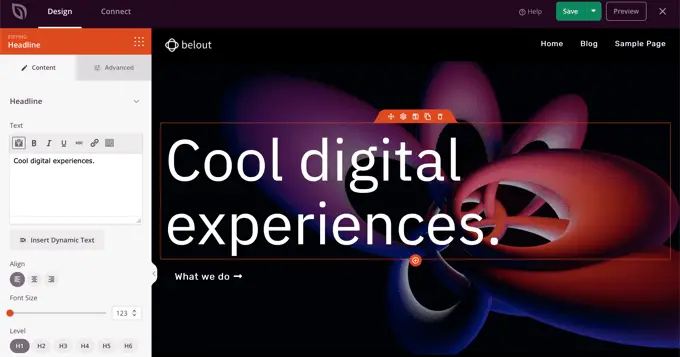
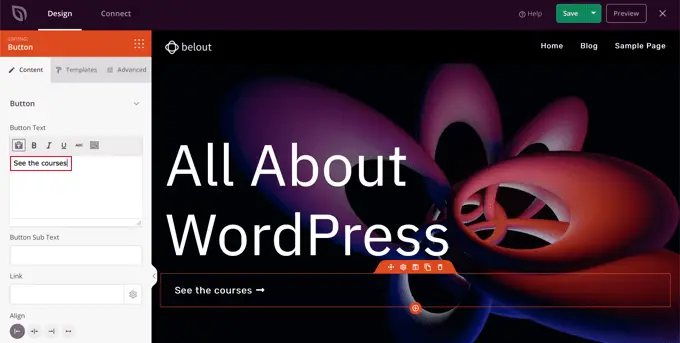
たとえば、見出しをクリックすると、テキストの編集、配置の変更、フォント サイズの変更などを行うことができます。

設定を変更すると、すぐに右側のプレビューで確認できます。
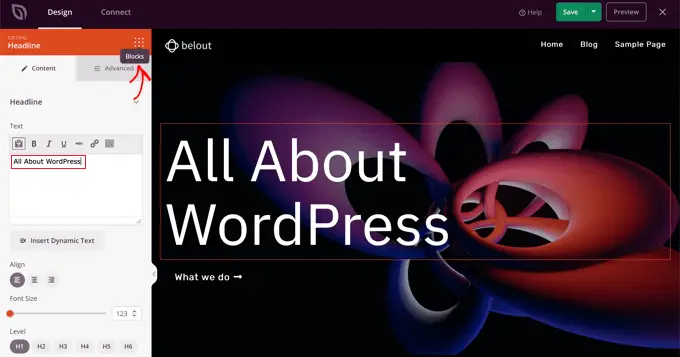
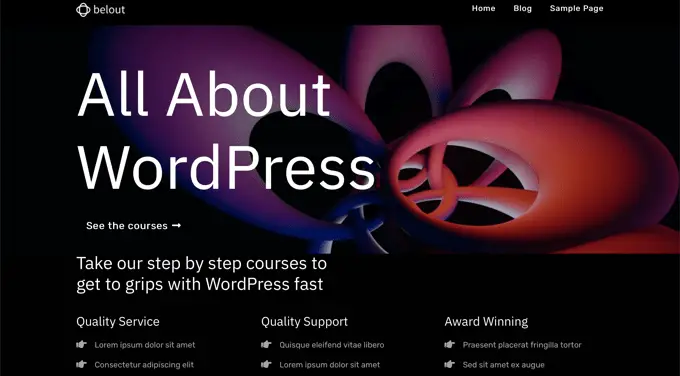
たとえば、テキストを「WordPress のすべて」に変更します。

これが完了したら、設定ページの上部近くにある「ブロック」アイコンをクリックできます。 これにより、ブロック ビューに戻ります。

次に、ボタンのテキストを編集します。 [What we do] というラベルの付いたボタンをクリックし、テキストを編集して [See the course] と言うことができます。

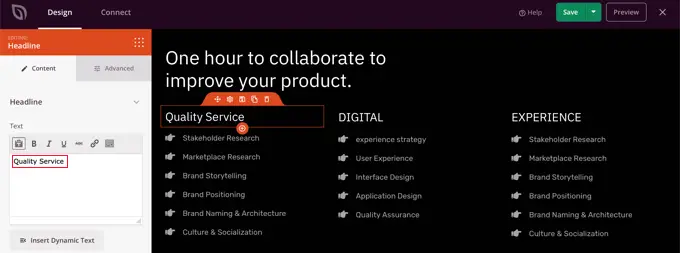
次に、提供する製品とサービスに関する箇条書きのリストが表示されるまで、ホームページを下にスクロールします。
ブロックをクリックしてテキストを編集することで、これらを同じ方法で編集できます。

ホームページは次のスクリーンショットのようになります。
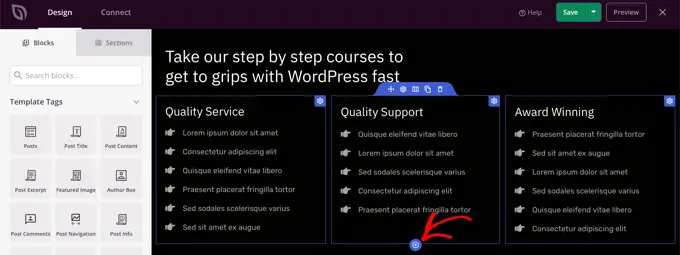
さらに詳細を追加する必要がある場合は、下部にある青い「+」アイコンをクリックして、別の行の箇条書きを追加できます。

SeedProd テンプレートには、使用できる以上のセクションが含まれている可能性があります。 不要なブロックやセクションは、ゴミ箱アイコンをクリックするだけで簡単に削除できます。
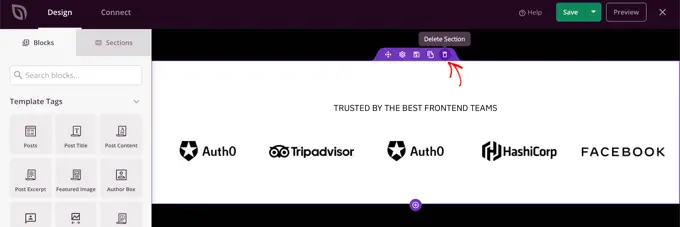
たとえば、ホームページの [信頼済み] セクションにマウスを移動できます。 ツールバーが表示されたら、ゴミ箱アイコンをクリックしてそのセクションを削除できます。

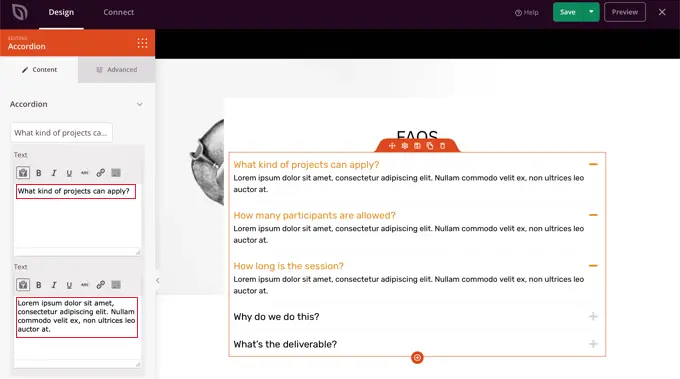
ホームページの下部近くに FAQ セクションがあります。 これはアコーディオン ブロックを使用して作成されたもので、ホームページに含める質問と回答を簡単にカスタマイズできます。
ブロックをクリックすると、各質問と回答のテキストを編集できます。

ホームページのカスタマイズが完了したら、画面上部の [保存] ボタンをクリックしてください。 次に、「X」アイコンをクリックして、テンプレートのリストに戻ることができます。
ご覧のとおり、SeedProd のテンプレート、ドラッグ アンド ドロップ インターフェイス、および便利なブロックにより、Web サイトのホームページの編集に最適です。 さらに多くのアイデアについては、WordPress でランディング ページを作成する方法に関するガイドをご覧ください。
ブログ インデックス テンプレートの編集
同様の方法でブログ インデックス テンプレートを編集できます。 これを行う方法については、WordPress でブログ投稿用の別のページを作成する方法に関するガイドを参照してください。
方法 2 を使用して、ブログ ページのカスタマイズに関するセクションまで下にスクロールする必要があります。 ここでは、ドラッグ アンド ドロップを使用して新しいブロックを追加する方法と、ページ上の各ブロックの設定を変更する方法を学習します。

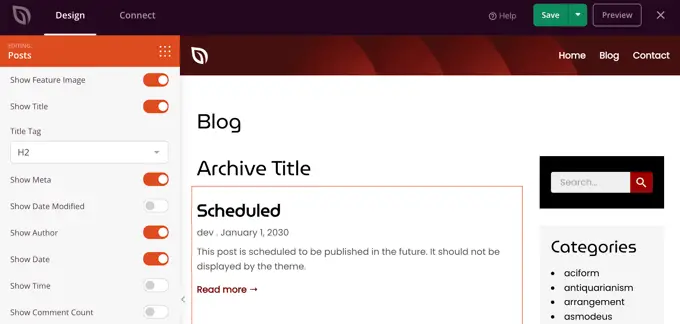
投稿ブロックを編集して投稿を複数の列に一覧表示し、投稿のアイキャッチ画像を表示または非表示にする方法を紹介します。
表示する投稿の数と、投稿の抜粋を表示するかどうかの設定があります。 投稿タイプ、カテゴリ、タグ、または作成者でインデックスをフィルタリングし、並べ替え順序を変更することもできます。
SeedProd テーマの有効化
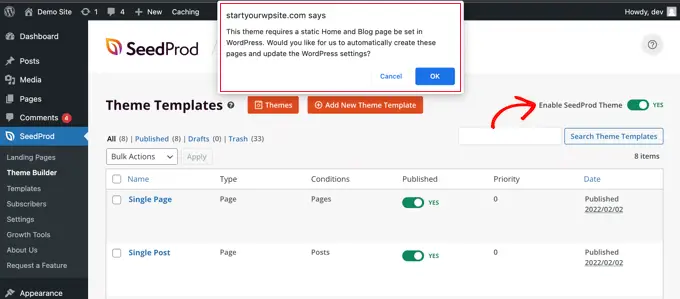
テーマ テンプレートのカスタマイズが完了したら、新しいカスタム テーマを公開する必要があります。 「SeedProd テーマを有効にする」設定を「はい」の位置に切り替えるだけです。

WordPress のホーム ページとブログ ページの設定をまだ変更していない場合は、通知メッセージが表示されます。 [OK] ボタンをクリックすると、これらの設定が変更されます。
Web サイトにアクセスして、新しいホームページを表示できるようになりました。

ページ ビルダー プラグインを使用してホームページを編集する
Divi は、人気のある WordPress ページ ビルダー プラグインです。 WordPressテーマと、数十の豪華なテンプレートを備えたページビルダープラグインが付属しています.
Divi ページ ビルダーは、どのテーマでも使用できます。 このチュートリアルでは、Divi テーマで使用します。
まず、Elegant Themes から Divi テーマをダウンロード、インストール、有効化する必要があります。 これには Divi ビルダーが含まれているため、個別にインストールする必要はありません。 レイアウト パックにアクセスするには、 Divi » Theme Options » Updatesの下にユーザー名と API キーを入力する必要があります。
テーマのインストールについてサポートが必要な場合は、WordPress テーマのインストール方法に関する段階的なガイドをご覧ください。
Divi テーマとページ ビルダーを起動して実行したら、ホームページをセットアップできます。 まず、WordPress ダッシュボードの [ページ] メニューに移動し、以前に作成したホームページを編集します。
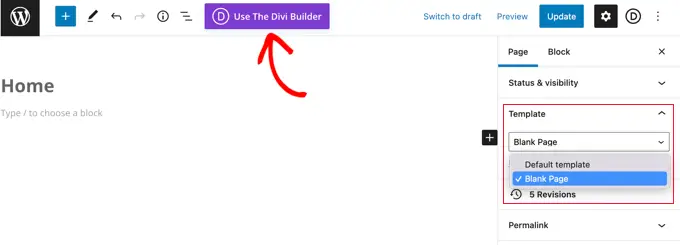
ホームページの編集を開始する前に、右側の [テンプレート] パネルの下にある [空白のページ] テンプレートに切り替えることをお勧めします。 そうすれば、ホームページにサイドバー、タイトル、メニュー、その他のデフォルト要素がなくなります。

次に、画面上部の「Use The Divi Builder」ボタンをクリックします。
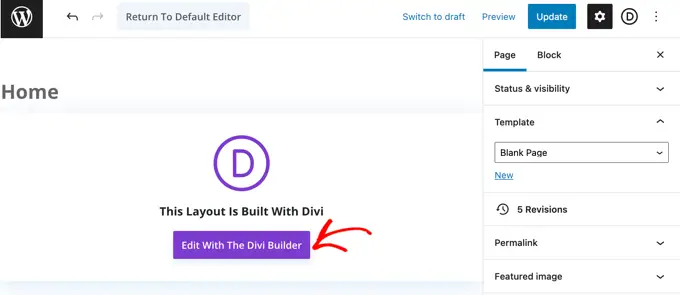
次に、画面中央にある [Divi Builder で編集] ボタンをクリックする必要があります。

Divi Welcome 画面が表示されます。 これには、Divi の使用方法に関するビデオ チュートリアル、開始方法の簡単な説明、ページの作成を開始するためのボタン、または Divi の機能のツアーに参加するためのボタンが含まれています。
ページの下部にある [ビルドを開始] ボタンをクリックします。
![サイトを離れたいかどうかを尋ねるプロンプト ([離れる] をクリックして Divi ビルダーを開きます) Divi Welcome Screen](/uploads/article/16375/pdlFRBRuSKr17R5r.png)
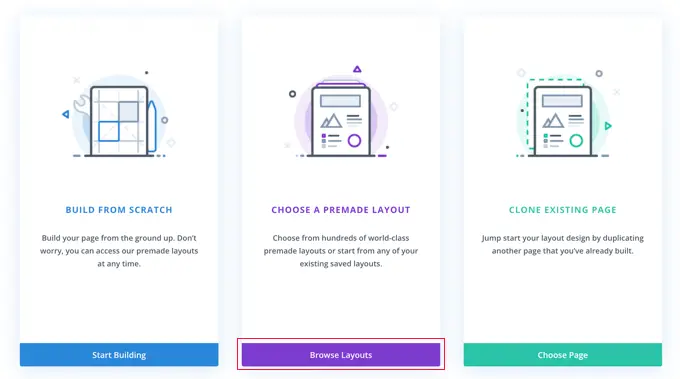
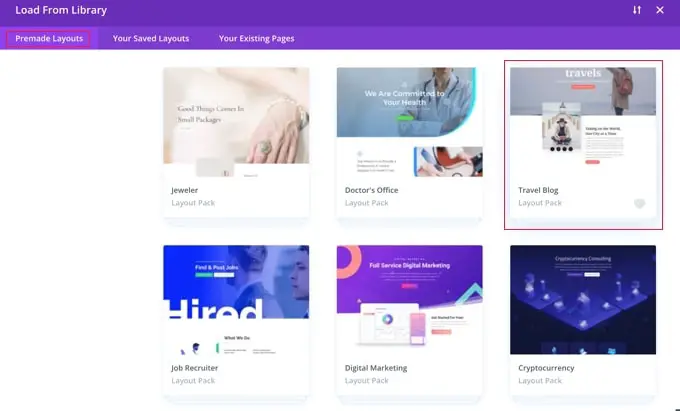
次に、ページの作成に使用できるさまざまなオプションが表示されます。 ホームページのベースとして、事前に作成されたレイアウトを使用することをお勧めします。 これにより、ホームページをすばやく簡単にセットアップできます。

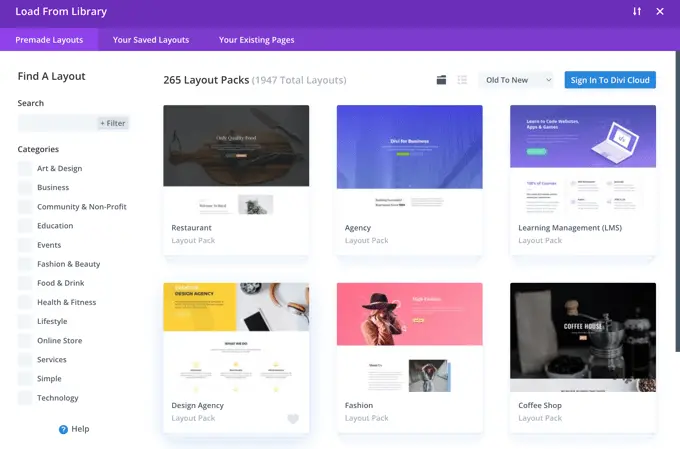
Diviには、さまざまなレイアウトから選択できる印象的な範囲があります. 何百もの異なるレイアウト パックがあり、それぞれにホームページを含むいくつかの異なるページ レイアウトがあります。
検索語を入力してこれらを検索するか、ボックスをオンにして特定のカテゴリに適合するレイアウトのみを表示できます。

「Travel Blog」レイアウト パックを使用してホームページを作成します。
まず、使用するパックをクリックします。

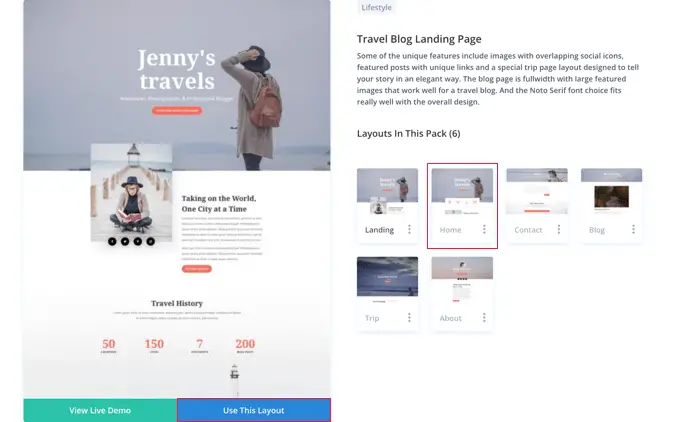
次に、レイアウト パックの説明と、利用可能なさまざまなページ レイアウトが表示されます。 ホームページには「ホーム」ページまたは「ランディング」ページを使用することをお勧めします。 「ホーム」オプションを選択します。
レイアウトを選択したら、ページの下部にある [このレイアウトを使用] ボタンをクリックします。

Divi は自動的にレイアウトをインポートします。 その後、サイトに表示されるのとまったく同じように、ページにライブで表示されます。 その一部を編集するには、その部分をクリックするだけです。
Divi は、行 (列に分割) とモジュールのシステムを使用してページを作成します。 テキスト モジュールを使用すると、テキストをクリックして、必要なものを画面に直接入力できます。
ここでは、ヘッダーとその下のテキストを変更しました。

他のモジュールでは、マウス カーソルをそれらの上に置き、[モジュール設定] アイコンをクリックして編集できます。
ここでは、数値カウンターの 1 つを編集しています。

ゴミ箱アイコンを使用して、モジュールと行を同じ方法で削除できます。
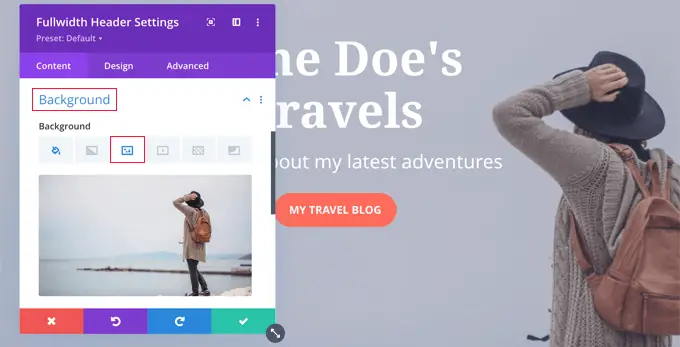
ホームページで独自の画像を使用したいと思うでしょう。 これらは、モジュール設定を編集することで変更できます。
上部の画像は全幅ヘッダー モジュールの背景として設定されているため、そのモジュールのコンテンツ » 背景で変更する必要があることに注意してください。

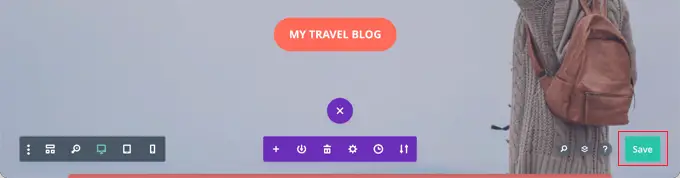
ページに加えた変更に満足したら、画面の下部にある [保存] をクリックします。

ボタンの一番下の行が非表示になることがあります。
それらが表示されない場合は、紫色の […] ボタンをクリックして開く必要があります。

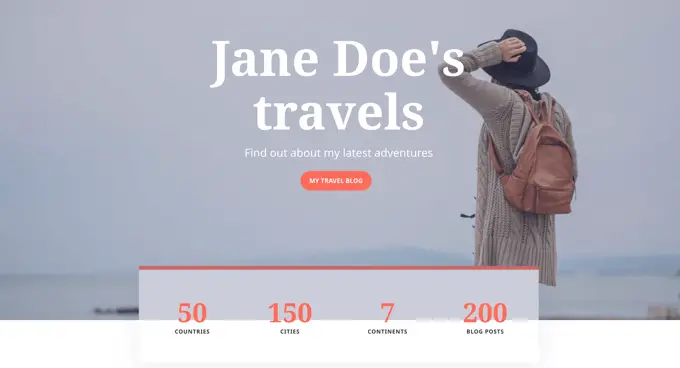
私たちのページがウェブサイト上でどのように見えるかは次のとおりです。

WordPress でホームページを設定する
デフォルトでは、WordPress はブログの投稿をホームページに表示します。
つまり、ホームページを作成してカスタマイズした後、誰かがドメインにアクセスしたときにそのページを表示するように WordPress サイトに指示する必要があります。
WordPressでホームページとブログページを別々に設定する方法を見てみましょう。
プロのヒント:サイトに既に訪問者がいますか? 次に、ホームページをセットアップしている間、サイトをメンテナンス モードにすることをお勧めします。 または、ライブで公開する前にホームページを作成できるステージング サイトをセットアップすることもできます。
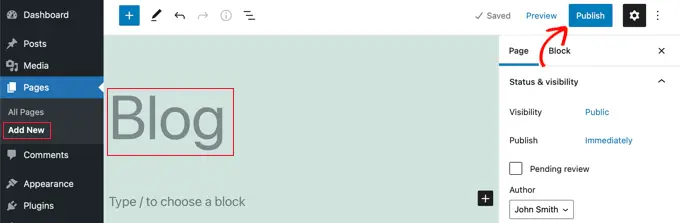
まず、 [ページ] » [新規追加] に移動して、新しいページに「ブログ」という名前を付けます。 その後、空白のページを公開できます。

ホームページとブログページの準備ができたら、WordPress にこれらのページの使用を開始するように指示する必要があります。
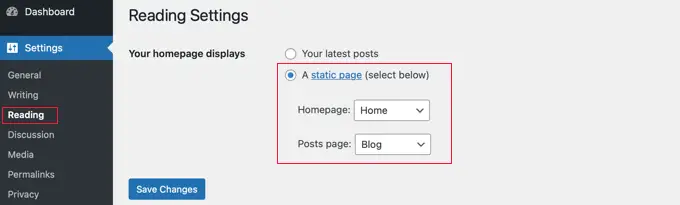
これを行うには、WordPress 管理エリアの[設定] » [閲覧]ページに移動します。 [ホームページの表示] セクションで [固定ページ] オプションを選択する必要があります。 その後、ホームページとブログのページを選択します。

[変更を保存] ボタンをクリックして設定を保存することを忘れないでください。
WordPress では、ブログ ページに最新の投稿が自動的に表示されます。 詳細については、WordPress で別のブログ ページを作成する方法に関するガイドを参照してください。
それでおしまい! WordPress で見栄えの良いホームページを作成し、正常にセットアップしました。
このチュートリアルが、WordPress ホームページの編集方法を学ぶのに役立つことを願っています. また、必須の WordPress プラグインに関するガイドと、WordPress の SEO を改善するためのヒントもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
WordPress ホームページを (簡単かつ効果的に) 編集する方法の投稿は、WPBeginner に最初に掲載されました。
