WordPressでCSSを編集する方法
公開: 2022-11-12テーマの変更によって提供されるオプションを超えて WordPress サイトをカスタマイズしたい場合は、CSS を編集できます。 CSS (カスケーディング スタイル シート) は、色、フォント、レイアウトなど、Web サイトのスタイルを決定するコードです。 WordPress 管理パネルの [外観] → [カスタマイズ] セクションで CSS を編集するか、CSS コードを直接編集できます。 WordPress サイトの外観を大幅に変更したい場合は、子テーマを作成する必要があります。 子テーマは、親テーマと呼ばれる別のテーマの機能を継承するテーマです。 子テーマは、既存のテーマを変更するための推奨される方法です。 子テーマを作成したら、CSS コードを子テーマのスタイルシートに追加できます。 スタイルシートは style.css という名前のファイルで、子テーマのディレクトリにあります。 WordPress サイトの CSS コードがどこにあるかわからない場合は、Firefox Web 開発者ツールバーや Chrome 開発者ツールなどのツールを使用してコードを調べることができます。
WordPress で子テーマを作成すると、親テーマのすべての機能、機能、およびスタイルが組み込まれたサブテーマになります。 子テーマを使用すると、ファイルを直接変更せずに WordPress テーマを変更できます。
WordPress に子テーマを追加するにはどうすればよいですか?

WordPress に子テーマを追加するには、いくつかの方法があります。 1 つの方法は、WP Child Theme Generator などのプラグインをインストールすることです。 このプラグインは、現在のテーマに基づいて子テーマを自動的に生成します。 子テーマを追加する別の方法は、手動で作成することです。 これを行うには、WordPress ディレクトリに子テーマ用の新しいフォルダーを作成する必要があります。 このフォルダーに、スタイルシートと functions.php ファイルを作成する必要があります。 スタイルシートには、親テーマのスタイルシートをインポートする @import ルールを含める必要があります。 functions.php ファイルには、親テーマのスタイルシートをキューに入れる wp_enqueue_scripts アクションを含める必要があります。
子テーマは親テーマの機能を継承しますが、変更することができます。 子のテーマは親のテーマとは別のものであり、親には影響しません。 子テーマを使用すると、Web サイトの保守と更新が容易になります。 さらに、サイトのスタイルが上書きされたり失われたりするのを防ぐのに役立ちます。 子テーマは親テーマの代わりになります。 このカテゴリには、テンプレート、関数、および JavaScript や画像などのアセットが含まれます。 通常、スタイルに数行のコードを追加するだけです。
css ファイル. プラグインの使用は、WordPress の子テーマを作成する優れた方法です。 表示されるドロップダウン メニューから親テーマを選択します。 サイトに複数のテーマがある場合は、カスタマイズするテーマを必ず選択してください。 お子様のテーマを定義し、その説明を書く必要があります。 このページを使用して、生データ分析を表示したり、プラグインの作成者にサポート リクエストを送信したりすることもできます。 プレミアム テーマまたは制限付きテーマを親として使用している場合、この手順は不可能な場合があります。
サイトに変更を加えた場合、設定が失われないようにしてください。 WordPress 子テーマを作成すると、後で必要な変更を指定できます。 最初のステップは、お子様のテーマ用のフォルダーを作成することです。 次のステップは、子のテーマのスタイルシートを作成することです。 親テーマと子テーマにスタイルシートを割り当てます。 手順 4 では、style.css ファイルを作成したディレクトリ フォルダーに追加します。 ステップ 5: 外観に移動して、子テーマを有効にします。
親テーマを直接編集するよりも子テーマを使用することで、時間と労力を節約できます。 子テーマを使用して既存の Web サイトを簡単に変更でき、調整も簡単です。 また、要件を満たすホスティング プロバイダーに連絡する必要があります。 パフォーマンスを優先するプランで、DreamHost から手頃な価格の共有ホスティングを利用できます。
WordPress テーマを頻繁に変更または新機能を追加するユーザーは、子テーマを使用することをお勧めします。 また、名前を変更して変更を保存すると、ワークロードが急増する可能性があるという事実も原因です. テーマの名前を変更するには、WP-Admin/appearance/themes ページに移動し、名前を変更するテーマの名前を選択します。 この場合、テーマの設定が表示されます。 テーマの名前を変更するには、新しいウィンドウで [テーマの名前を変更] ボタンをクリックします。 テーマの名前を変更したら、変更を保存する必要があります。 これを行うには、設定メニューから [変更の保存] ボタンを選択します。 これをクリックすると、変更をテーマのファイルに保存できる新しいウィンドウが表示されます。 名前を変更したテーマは、WP-admin/appearance/ themes セクションで有効にする必要があります。 テーマは、テーマの設定ページで [テーマを有効にする] ボタンをクリックして有効にすることができます。 これをクリックして、新しく名前を変更したテーマにアクセスし、ボタンをクリックして有効にします。

WordPressで子テーマを使用する目的は何ですか?
WordPress Codex によると、子テーマは既存の WordPress テーマのアドオンであり、「親テーマと呼ばれる別のテーマの機能とスタイルを継承する」テーマです。 子テーマのデザインとコーディングを維持しながら、変更することをお勧めします。
親テーマと子テーマを WordPress に追加するにはどうすればよいですか?
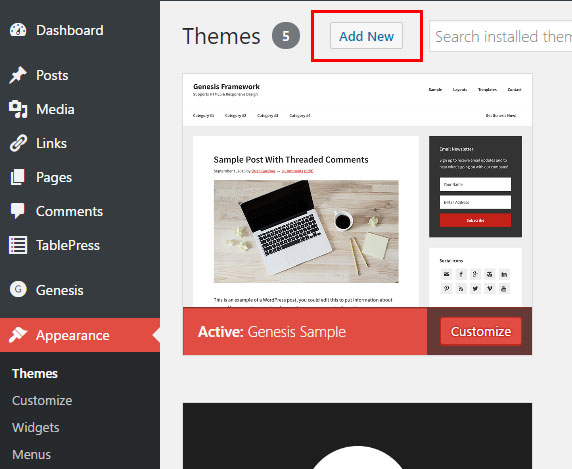
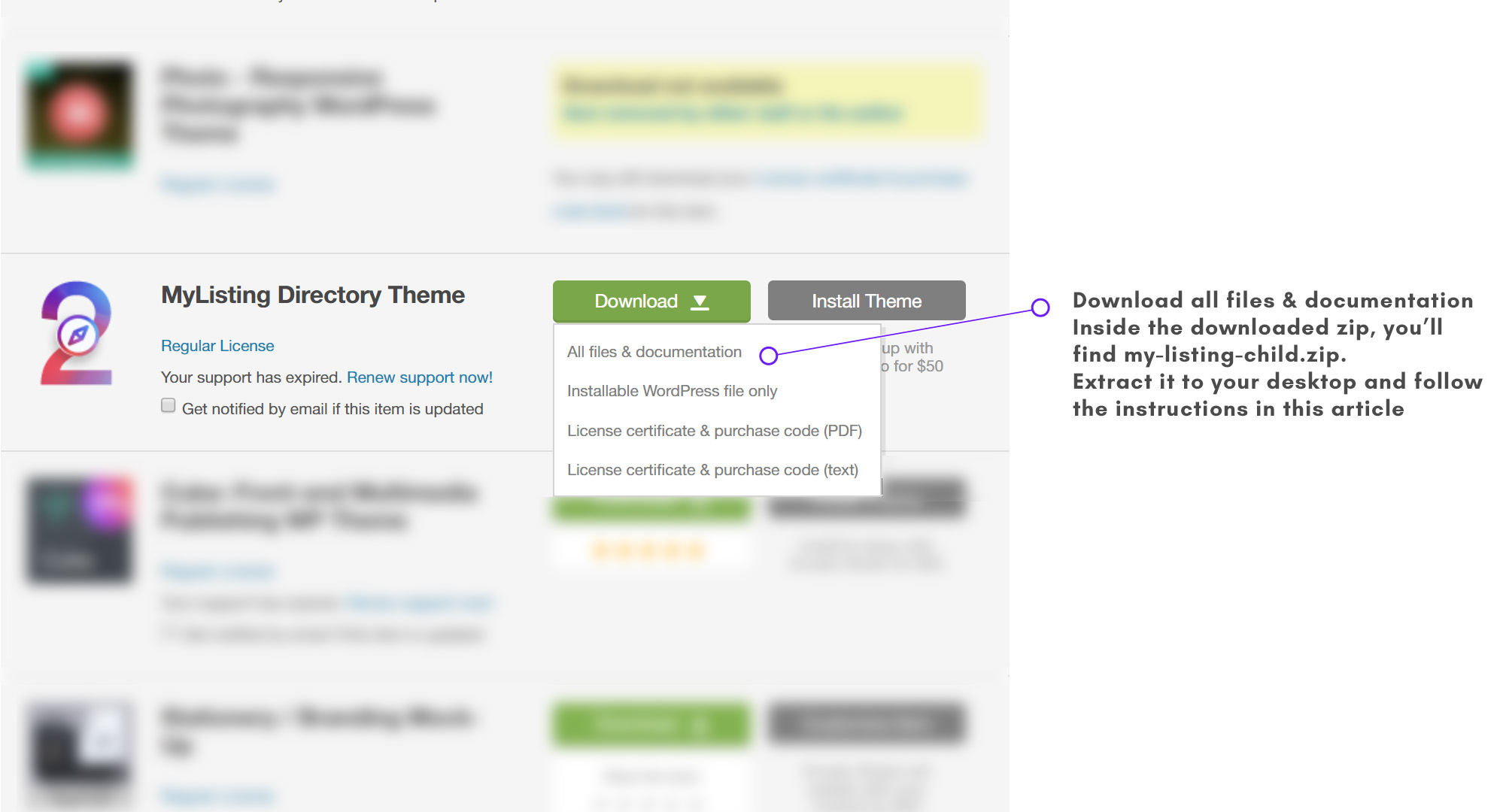
親テーマの Web サイトに移動し、テーマの zip ファイルをダウンロードします。 外観をクリックしてアクセスできます。 [テーマ] ページで、[新規追加] ボタンをクリックします。 「テーマの選択」メニューから「テーマのアップロード」を選択します。 WordPress の子テーマを使用すると、親テーマまたはフレームワークの強力な機能にアクセスできるため、WordPress テーマのカスタマイズがより簡単になります。
子テーマはどこにインストールしますか?

子テーマをインストールする場所は決まっていません。 ただし、通常は、メイン テーマに隣接するディレクトリにインストールすることをお勧めします。 これにより、テーマの検索と管理が容易になり、メイン テーマを変更せずにそのままにしておくこともできます。
親テーマのコードを必要とせずに、子テーマのすべての機能と外観を変更することができます。 WordPress の子テーマについては、WordPress の子テーマとは何かに関する記事で説明しています。 子テーマが圧縮されている場合は、[テーマのアップロード] ボタンをクリックする必要があります。 親テーマが WordPress.org で既に利用可能な場合、それをインストールしようとします。 これがオプションでない場合は、親テーマを手動でインストールする必要があることが通知されます。 親テーマと子テーマの両方をインストールした後、子テーマをアクティブ化できます。 子テーマとして使用するために、親テーマを有効にする必要はありません。 さらに、WordPress テーマのファイルを見つけて編集する方法についてのガイドがあります。 子テーマのコーディングを気にすることなく、WordPress サイトをカスタマイズできます。
WordPress 子テーマを使用する理由
これらのテーマは非常に簡単にインストールでき、他の WordPress ユーザーや開発者のテーマを使用できます。 子テーマを作成したら、その機能のカスタマイズを開始できます。
WordPressの子テーマにカスタムCSSを追加する方法
カスタム CSS を WordPress 子テーマに追加する場合は、最初に新しい stylesheetを作成する必要があります。 これを行うには、style.css という名前の新しいファイルを作成し、それを子テーマ フォルダーに追加します。 次に、子テーマの functions.php ファイルに新しいスタイルシートを追加する必要があります。 これを行うには、次のコードを追加します: wp_enqueue_style( 'child-style', get_stylesheet_uri() ); コードを追加したら、カスタム CSS を新しいスタイルシートに追加することができます。
カスケード スタイル シート (CSS) を使用すると、子テーマの外観を簡単にカスタマイズできます。 サイトのデザインは、その外観を管理するルールを格納する style.css ファイルによって管理されます。 CSS に慣れていない場合でも、ほとんどの Web ブラウザーでは、サイトを開いてすぐに CSS を調べることができます。 WordPress は、親テーマ フォルダー内のファイルよりも子テーマ フォルダー内のファイルを優先します。 ヘッダー、フッター、ページ レイアウト、およびサイドバー用に個別のファイルを作成する以外に、それらを使用して構造を管理することもできます。 このフォルダーには子テーマのみが含まれており、配置されると、サイトのプレゼンテーションに統合されます。 次のメソッドは、カスタム コードを子テーマに追加するのに役立ちます。
子テーマにカスタム コードを追加する方法
[外観] で、WordPress ダッシュボードで作成した子テーマを探します。 このページに移動して、アクティブ化できるようになりました。 親テーマがアクティブ化されると、以前と同じ方法でサイトにアクセスできるようになります。
ただし、カスタマイザーで一部の設定をリセットする必要がある場合があります。 子テーマの functions.html ファイルを変更して、カスタム コードを含めることもできます。
このファイルは、テーマの css ファイルと同じディレクトリにあります。 関数名とコードを適切な場所に入力することで、関数にカスタム コードを追加できます。 フッターは、ページの下部に表示される Web サイトのセクションです。
