Svgファイルで途切れる画像を編集する方法
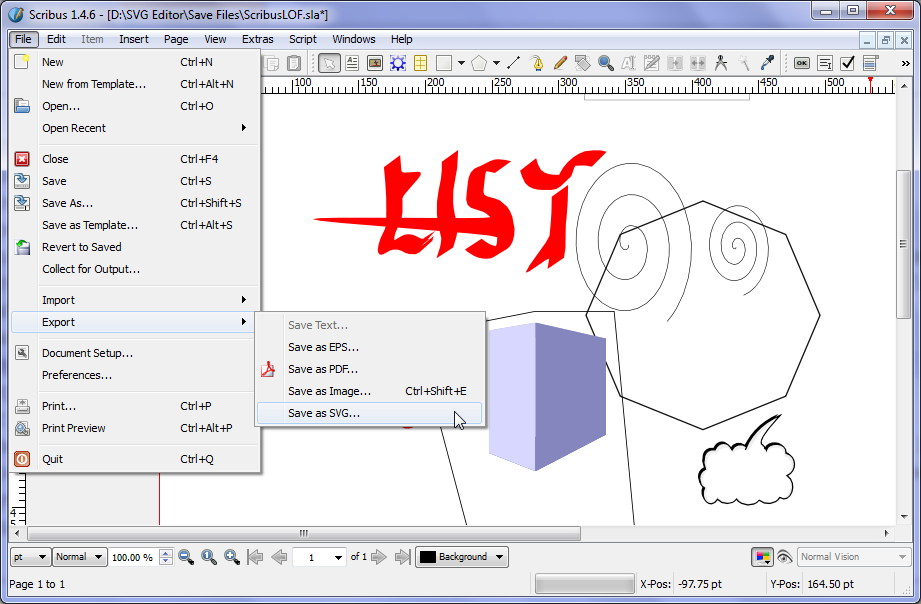
公開: 2023-02-08svg ファイルによって切り取られた画像を編集しようとしたことがある場合は、非常にイライラすることをご存知でしょう。 良いニュースは、これらの画像が途切れないように編集する方法があることです。 以下は、切り取られた svg ファイルである画像を編集する方法に関する段階的なガイドです。 1. テキスト エディタで svg ファイルを開きます。 2. 「」というコード行を見つけます。 3. コード行全体を削除します。 4. ファイルを保存し、テキスト エディタを閉じます。 5. Adobe Illustrator などのベクター編集プログラムでファイルを開きます。 6. 必要に応じて画像を編集します。 7. ファイルを保存し、ベクター編集プログラムを閉じます。 それでおしまい! これらの手順に従うことで、svg ファイルによって切り取られた画像を編集できるようになります。
sva レンダリングが Firefox でしか表示されないのはなぜですか? Boris Zbarsky の回答は、システムが機能しない理由を説明しています。 SVG テキストが非表示になる可能性がある領域は、div またはブロック非表示ではありません。 アプリケーションに CSS プロパティ: を含めることをお勧めします。 44.5k16の金バッジが販売されています。 銀バッジが80個、ブロンズバッジが92個あります。 Firefox 96.0 でも、この問題が発生していました。
Firefox のコンテンツにより多くのスペースを提供するために、イラストレーターのアートボードのサイズをアートワークの境界の周りで大きくすることをお勧めします。 上記の提案のいくつかを試みましたが、overflow: visible などは機能しませんでした。 また、完全な SVGを復元しているように見える clip-path="url(#clip0)") 行も削除しました。
SVG ファイルを作成および編集する方法を示します。 Photoshop を使用する場合は、次の手順に従います。 Photoshop での画像の作成が完了したら、[ファイル] をクリックします。 形式は、ドロップダウン メニューの右側のボックスに表示されます。 その後、SVG を選択できます。
Svg ファイルは編集できますか?

Office for Android で編集する SVG をタップして選択すると、[グラフィックス] タブが表示され、選択した画像がリボンに表示されます。 これらの事前定義されたスタイルを SVG ファイルに追加して、その外観をすばやく変更します。
Scalable Vector Graphics (SVG) と呼ばれるベクター ファイル形式を使用すると、グラフィックを Web に簡単に保存できます。 点と線のグリッドは、画像を格納するための数式として機能します。 その結果、品質を損なうことなく大幅にスケーリングできます。 XML コードは、情報を図形に格納する代わりに、リテラル テキストに格納します。 Chrome、Edge、Safari、Firefox などのすべての主要なブラウザーで、.sva ファイルを開くことができます。 コンピュータにインストールされているプログラムで画像を開くこともできます。 Web グラフィックに動く要素を導入するために使用できるさまざまなオンライン ツールを見つけることができます。
PNG はラスター ファイルですが、ベクター ファイルはベクター ファイルです。 これらのファイルにはピクセルが含まれていないため、解像度が低下することはありません。 PNG ファイルを過度に引き伸ばしたり、圧縮したりすると、ぼやけてピクセル化されます。 複雑なパスとアンカー ポイントを含むグラフィックには、より多くのストレージ スペースが必要です。
Canvaにアップロードする前に、別のアプリケーションでSVGファイルを編集する必要があります。 ベクター グラフィック ファイルは、任意のサイズに拡大縮小できるため、品質が維持されます。 sva テキストを編集可能にするにはどうすればよいですか? SVG テキストを編集可能にするには、div contenteditable[/true] のように HTML 要素で contentEditable[/true] を使用します。 SVG ファイルのテキストを編集可能にするには、Canva からこのオプションを選択します。
Svg ファイルを編集するには、どのプログラムを使用できますか?
Photoshop はベクター グラフィック エディターであるため、多くの人がラスター グラフィック エディターである Photoshop よりも Adobe Illustrator を好むことを知って驚くかもしれません。
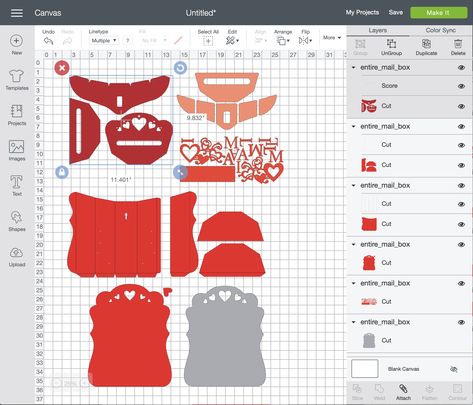
アライメント。 Cricut Design Space で Svg ファイルを編集する方法
購入可能な SVG ファイルがある場合は、Cricut で簡単に編集できます。 次に、まず、Cricut Design Space で編集する SVG ファイルに移動します。 クリーンアップする必要はないので、名前を付けて [OK] をクリックするだけです。 それをクリックして、右側のメニューの下部にある [画像の挿入] ボックスに挿入します。 SVG ファイルをクリックしてから [イメージの編集] をクリックしたときに、SVG ファイルをコンピューターに保存するだけで済みます。 [画像の編集] ウィンドウが表示されます。 左側に SVG ファイルのイメージがあります。 Cricut Design Space アイコンをクリックすると、右側に表示されます。 中央の [画像を編集] ボタンをクリックすると、画像を変更できます。 オプション ウィンドウは、右側の画面の上部にあります。 中央に [切断オプション] というウィンドウが表示されます。 プレビュー ウィンドウは右隅にあります。 最初のステップは、左側の列にある [画像の編集] ウィンドウをクリックすることです。 [イメージの編集] リンクをクリックすると、[イメージの編集] ウィンドウを表示できます。 最初のステップは、[オプション] ボタンをクリックすることです。 [オプション] ボタンをクリックすると、オプションを選択できます。 左側には、解像度 (DPI) があります。 トリムタイプはページの右側にあります。 塗りつぶしの種類は、画面の右隅にあります。 右側には、透明度オプションがあります。 スケーリングは画面の右側に表示されます。 ラスタライズは右側にあります。 ガイドは左隅にあります。 テキストは画面の左側にあります。 左側に、ガイドとタイプがあります。 左側に、ガイドとサイズがあります。 ガイドと位置は左側にあります。 左側には、ガイドと色があります。 ガイドと外観セクションは左側にあります。 左側にガイドがあります。

Cricut で購入した SVG を編集できますか?

はい、購入した SVG を Cricut で編集できます。 デザインの色、サイズ、または形状を変更する必要がある場合は、Cricut Design Space で変更できます。 これにより、ニーズに合わせてデザインをカスタマイズできます。
この段階的なビデオでは、Cricut Design Space で SVG ファイルを編集する方法を学びます。 sva ファイルのテキストを変更する方法を順を追って説明します。 そうしないと選択できないオプションがたくさんあります。 そのビデオでは、ワンクリックで PNG ファイルを編集する方法も紹介します。 レイヤーパネルはキャンバスの右側にあります。 SVG を使用すると、レイヤーの数を計算できます。 すべてが終わったら、元の場所に戻し、必要な調整を行うことができます。 SVG ファイルの編集が完了したら、それをカットしてサーフェスに適用します。
SVG 画像はテキスト エディターを使用して編集できますか?

SVG 画像は、任意のテキスト エディターを使用して作成および編集できます。 SVG 画像の検索、インデックス作成、スクリプト作成、圧縮には 4 つの方法があります。 sva imagesを使用すると、画像を特定のサイズにスケーリングできます。
Scalable Vector Graphics (SVG) ファイル形式を使用すると、インターネット上で 2 次元のベクター グラフィックを表示できます。 JPG や PNG ファイルとは異なり、sva 画像には圧縮の問題がなく、任意のサイズにスケーリングできます。 あらゆる画面サイズに合わせて簡単にサイズ変更できるため、レスポンシブ Web デザインに最適です。 すでにお持ちの場合は、この場所からペイントを購入できます。 Inkscape は、Microsoft Store for Windows からダウンロードできる無料の SVG エディターです。 Office アプリのアイコンは、ドキュメントに埋め込むことができる SVG 画像で構成されています。 Svg 画像は、iOS ではサポートされていませんが、Office ツールを使用して編集できます。
Inkscape のオブジェクト構築および操作機能は、イラストレーター、デザイナー、および Web デザイナーにとって優れた選択肢となっています。 Mediamodifier は、アイコンと SVG の簡単な編集に最適なツールです。 トリミングと位置を選択して、画像のサイズを表示できます。 ラップ テキストを使用すると、画像の周囲にテキストを表示する方法を簡単に制御できます。 Pixelied オンライン エディターおよびメーカーを使用すると、.sva ファイルを 4 つの簡単な手順で変更できます。 個々の要素のサイズ、色、方向、不透明度、および回転に加えて、外観を簡単にカスタマイズできます。 SVG を PNG や JPG などの他の形式に変換できるオンライン サービスは多数あります。
Adobe Illustrator で SVG ファイルの色をすばやく簡単に変更できます。 Cricut Design Space のスライス機能を使用すると、画像をすばやく簡単に追加または削除できます。 Office for Android で SVG を開くには、さまざまな方法があります。 Cricut Machine を使用すると、さまざまなツールを使用してプロジェクトを完成させることができます。 Mac と Windows の両方で使用できるシェイプ ツールを使用して、画像のシェイプを変更できます。 テキスト ツールまたはラベル ツールを使用して、画像にテキストとラベルを追加できます。 定期的に画像を編集する場合は、優れたエディターが必要です。
Scalable Vector Graphics (SVG) ファイルは、大きな画像形式 (たとえば、複数のデバイスで共有できるベクトル グラフィック) または XML マークアップを使用してデータを表示する形式です。 特定の人に最適なエディターは、好みや要件によって決まる場合があるため、「最適な」SVG エディターは存在しません。 Adobe Illustrator、Inkscape、Snap.svg などの SV エディターは、多くの業界で使用されています。
Svg は何を使って編集できますか?
SVG ファイルを編集するには、さまざまな方法があります。 Adobe Illustrator、Inkscape、Sketch などの多くのベクター編集プログラムを使用して、SVG ファイルを開いたり、編集したり、保存したりできます。 SVG ファイルの編集に使用できる Method Draw などのオンライン ツールも多数あります。
New Design に移動して、オンラインの Vector Ink で SVG ファイルを編集することができます。 [インポート] を選択し、ファイル ブラウザーに移動して [開く] ボタンをクリックすると、ファイルをインポートして起動できます。 インポートしたデザインを編集する場合は、まず [デザインのインポート] メニューから選択し、要素をグループ解除するかダブルタップして編集プロセスを開始します。 キャンバスをペイントしてから、スポイトでキャンバスの色を他の表面に適用します。 カラー パレットを変更または修正するには、カラー パレット エディタを起動します。 オブジェクトの変換プロパティは変更できます。 変形パネルでは、オブジェクトのサイズ、回転、位置、傾斜、可視性を変更できます。 ポイント ツールを使用して、ベクトル パスを変更できます。 パス コントロール パネルを使用すると、さらに多くのパスを変更できます。
Svgs は Illustrator で編集できますか?
Illustrator のエディターを使用して SVG ファイルを変更できますが、いくつかの制限があります。 SVG ファイルを使用すると、個々のポイントを変更できない場合や、特定の編集機能でエラーが発生する場合があります。 [パスの結合] ダイアログ ボックスで [OK] をクリックするときは、まず [両方のパス] チェック ボックスをオンにする必要があります。
