Inkscape で SVG 画像を編集する方法
公開: 2023-01-11画像に関して言えば、 SVG 形式は多くの利点があるため、ますます人気が高まっています。 主な利点の 1 つは、SVG 画像を品質を損なうことなく任意のサイズにスケーリングできることです。 これにより、Web サイトやその他のデジタル アプリケーションでの使用に最適です。 SVG 画像のもう 1 つの利点は、簡単に編集およびカスタマイズできることです。 これは、必要に応じて SVG 画像の色、サイズ、および形状を変更できることを意味します。 さらに、テキストやその他の要素を SVG 画像に追加することもできます。 SVG 画像を変更する場合は、知っておく必要があることがいくつかあります。 この記事では、SVG 画像について簡単に紹介し、人気のあるベクター グラフィック エディターである Inkscape を使用して画像を編集する方法を紹介します。
ベクトル画像は、スケーラブルベクター グラフィックス(SVG) を使用して、インターネット上で 2 次元形式で表示できます。 この形式は JPG や PNG に代わるもので、品質を損なうことなく画像を任意のサイズにスケーリングできます。 この機能の柔軟性により、どの画面サイズにも合わせて簡単に縮小できるため、レスポンシブ Web デザインに最適です。 すでにペイントをお持ちの場合は、こちらから購入できます。 Inkscape は、Windows 用の Microsoft Store からダウンロードできる無料の SVG エディターです。 Office アプリには、SVG 画像で作成され、ドキュメントに挿入できるアイコンがあります。 iOS は Svg 画像の使用をサポートしていませんが、Office ツールを使用して編集できます。
イラストレーター、デザイナー、および Web デザイナーは、Inkscape を使用してオブジェクトを作成し、操作します。 シンプルな SVG とアイコンの編集に最適なツールは Mediamodifier です。 画像のサイズを決定するには、[トリミングして配置] を選択するだけです。 ラップ テキストを使用すると、画像の周囲にテキストを表示する方法をより簡単に制御できます。 Pixelied のオンライン エディターおよびメーカーを使用すると、4 つの簡単な手順で SVG ファイルを変更できます。 1 つの要素のサイズ、色、向き、不透明度、回転などを簡単に変更できます。 SVG を PNG や JPG などの他の形式に変換できるオンライン サービスが多数あります。
の色をすばやく簡単に変更できます。 Adobe Illustrator をお持ちの場合は VVG ファイル。 Cricut Design Space のスライス機能を使用して、画像をすばやく簡単に編集できます。 Office for Android アプリを使用すると、さまざまな方法で SVG を作成できます。 Cricut Machine を使用すると、さまざまな切断および仕上げツールを使用してプロジェクトを作成できます。 シェイプ ツールを使用して、画像のシェイプを変更できます。 テキスト ツールまたはラベル ツールを使用して、テキストとラベルを画像に追加できます。
定期的に画像を編集したい場合は、高品質のエディターに投資してください。 これは、大きな画像形式 (スケーラブル ベクター グラフィックス) または XML マークアップ言語を使用して SVG でデータを表示する形式です。 特定の人に最適なエディターがすべての人に最適なエディターであるとは限らないため、「最高の」SVG エディターなどというものはありません。 Snap.svg、Inkscape、Adobe Illustrator は、人気のある SV エディターのほんの一部です。
SVG ファイルを作成またはダウンロードしたら、[ファイル] > [開く] に移動して選択することで、Photoshop で使用できます。 Photoshop はファイルを自動的にピクセル画像に変換します。ピクセル画像は、他の画像と同じように編集できます。 SVG コードを HTML コードに直接挿入することもできます。
エディターの制限: SVG ファイルは Illustrator で編集できますが、いくつかの制限があります。 SVG ファイルの個々のポイントを編集することはできず、一部の編集機能が期待どおりに機能しない場合があります。
SVG ファイルは、Adobe Illustrator、Adobe Photoshop、Inkscape、Affinity Designer など、さまざまなベクター グラフィック エディターやデザイン アプリで表示できます。 Atom やメモ帳などのテキスト エディターに加えて、プログラムで開くことができます。
ダウンロードした SVG ファイルを編集するにはどうすればよいですか?

ダウンロードした SVG ファイルを編集するには、Adobe Illustrator、Inkscape、Sketch などのベクター編集プログラムでファイルを開きます。 次に、プログラムのツールを使用して、イメージに必要な変更を加えます。 結果に満足したら、ファイルを新しい SVG としてエクスポートします。
Design Space で SVG ファイルを編集することで、その使用方法のアイデアを得ることができます。 sva ファイル内のテキストを段階的に変更します。 他の方法ではできない選択を行うことができます。 上のビデオでは、PNG ファイルをビデオに挿入する方法も教えています。 レイヤー パネルは、キャンバスの右側にあります。 SVG をクリックすると、SVG 内のレイヤーの数を確認できます。 すべての作業が完了したら、必要な正確な位置にサイズを変更できます。 SVG ファイルの編集が完了したら、それをカットしてサーフェスに適用できます。
SVG 画像はテキスト エディターを使用して編集できますか?

任意のテキスト エディターを使用して、SVG 画像をすばやく簡単に生成および編集できます。 .VNG 形式の画像は、検索、インデックス作成、スクリプト作成、または圧縮できます。 SVG 画像を使用する場合、それらを拡大できます。

スケーラブル ベクター グラフィックス (SVG) 形式は、Web に適したグラフィック形式です。 数式は、グリッド上の点と線に基づいて画像を保存するために使用されます。 このため、元の品質を失うことなく大幅に拡大できます。 これらの HTML タグは XML コードで記述されているため、形状ではなくテキスト情報を格納します。 Chrome、Edge、Safari、および Firefox は、.svga ファイルを開くことができる唯一の主要なブラウザーです。 簡単なコンピューター プログラムで画像を開くこともできます。 オンライン ツールを使用して、動く要素を Web グラフィックに追加する方法を学習します。
ベクター ファイルとラスター ファイルは、それぞれベクター ファイルとラスター ファイルの両方です。 SVG にピクセルがなくても、解像度が失われることはありません。 PNG ファイルを引き伸ばしたり縮めたりすると、ぼやけてピクセル化されます。 多くのパスやアンカー ポイントがあるような複雑なグラフィックでは、より多くのストレージ スペースが必要になります。
Svgファイルを編集できるプログラムは何ですか?
Photoshop はラスター グラフィック エディターであるため、多くの人は Adobe Illustrator を使用して SVG ファイルを作成および編集することを好みます。
Svg画像をオンラインで編集する方法

SVG 画像をオンラインで編集する方法はたくさんありますが、最も人気のある方法の 1 つは、オンライン エディター Inkscape を使用することです。 Inkscape は、無料で使いやすく、幅広い機能を備えているため、画像を編集するのに最適な方法です。 Inkscape で画像を編集するには、エディターで画像を開いて変更を加えるだけです。 完了したら、画像を新しいファイルとして保存するか、PNG、JPG、またはその他のファイル形式としてエクスポートできます。
ベクター インク アプリを開いて [新しいデザイン] を選択することで、SVG ファイルをオンラインで簡単に編集できます。 インポート ファイルを開き、コンピューターのファイル ブラウザーに移動して、[インポート] を選択します。 インポートしたデザインを選択し、[グループ解除] を選択するか、要素をダブルタップして変更します。 スポイトを使用してキャンバスに色を付け、その色を他の表面に適用できます。 カラー パレット エディタでカラー パレットをクリックして、カラー パレットを変更または修正します。 オブジェクトの変換プロパティを変更できます。 変形パネルを使用すると、オブジェクトのサイズ、回転、位置、傾斜、可視性を変更できます。 ポイント ツールを使用して、ベクトル パスを変更できます。 パスは、パス コントロール パネルから変更できます。
PhotoshopでSvgファイルを編集する方法
Photoshop で SVG ファイルを編集するには、Photoshop でファイルを開き、[編集] メニューを選択します。 [編集] メニューで、[ SVG コードの編集…] を選択します。新しいウィンドウが開き、SVG コードが表示されます。 必要に応じてコードを編集し、[OK] をクリックして変更を保存します。
SV とも呼ばれる Scalable Vector Graphics は、ベクター グラフィックスの Web 標準です。 SVG での画像の説明では、ピクセルではなく数学的形状を使用します。 したがって、品質を損なうことなく、任意のサイズにスケーリングできます。 Inkscape や Adobe Illustrator などの SVG エディターを使用して、SVG 画像を簡単に作成および編集できます。
Adobe Photoshop と Svg ファイル
Adobe Photoshop では、SVG ファイルを実行できます。 [形式] メニューから画像を SVG にエクスポートする前に、形式が正しいことを確認する必要があります。 また、[ファイル] メニュー オプションを使用して Photoshop で SVG ファイルを直接開くことも、新しいドキュメントを作成して [埋め込みを配置] または [リンクを配置] コマンドを使用することもできます。 デザインを説明する別の方法を探している場合は、Photoshop で簡単に使用できる SVG ファイルを使用できます。
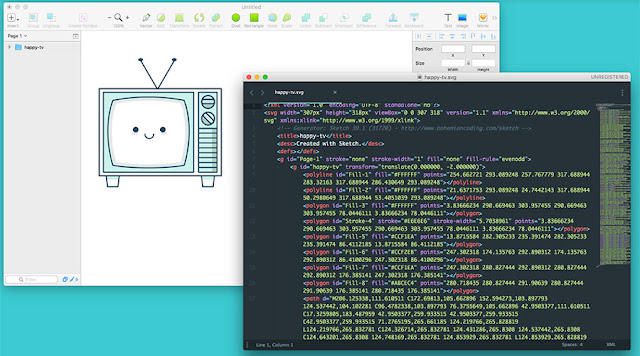
SVG ファイルの例
SVG ファイルはScalable Vector Graphics ファイルであり、Web で使用する線、図形、およびイラストを作成するために使用できます。 Adobe Illustrator などの任意のベクター編集プログラムで SVG ファイルを作成できますが、コードを使用してゼロから作成することもできます。
XML は、Scalable Vector Graphics (SVG) ファイルの作成に使用されます。 ファイルを作成および編集するには、JavaScript ツールを直接使用するか、プログラムで行うことができます。 Illustrator または Sketch にアクセスできない場合は、Inkscape の使用を検討してください。 Adobe Illustrator で SVG ファイルを作成する方法の詳細については、以下のセクションを参照してください。 SVG コード ボタンは、SVG ファイルのテキストを表示します。 デフォルトのテキスト エディタで、ファイルが表示されます。 これは、最終的なファイルがどのように見えるかを確認したり、そこからテキストをコピーして貼り付けたりするための優れたツールです。
XML 宣言とコメントは、ファイルの先頭に配置されなくなりました。 CSS または JavaScript を使用して任意のタイプのアニメーションまたはスタイリングを作成するために、形状をまとめてスタイル設定またはアニメーション化できるグループに編成すると有利です。 アートボード全体 (白い背景) をアートワークで埋めようとするのではなく、グラフィックをそのままにしておく必要があります。 グラフィックを保存する場合は、アートワークに完全に密着している必要があります。
