WordPress サイトの CSS を編集する方法
公開: 2022-09-11WordPress サイトの外観を変更したい場合は、CSS を編集する必要があります。 CSS は、Web サイトのスタイルとレイアウトを制御するコードです。 WordPress テーマには、編集可能なデフォルトの CSS ファイルが付属しています。 Web サイトの色を変更したい場合は、CSS ファイルを編集してカラー コードを変更できます。 ファイルに新しい CSS コードを追加して、Web サイトの外観を変更することもできます。
WordPress プラグインをインストールするだけで、すぐに起動して実行できます。 WordPress では、プラグインの CSS ファイルを 3 つの方法で編集できます。 子テーマのプラグイン スタイル シートを上書きするには、Simple CSS プラグインをインストールして有効にします。 CSS ファイルへの変更は、WordPress Web サイトのテーマまたはプラグインの更新によって上書き可能です。 必要に応じて、CSS を使用してプラグインのデフォルト スタイルを変更できます。 これは、テーマのスタイルシートで直接行うか、WordPress ダッシュボードのカスタム CSSセクションから行うことができます。 ソース コードまたはフィルターとアクションを介してプラグインを直接カスタマイズする場合は、ソース コードを知る必要があります。
フック、アクション、およびフィルターはすべて、編集可能な WordPress プラグインの例です。 簡単に言えば、フックは、独自のコードを挿入したり、既存のコードを変更したりできるコード内の場所です。 WordPress Codex には、利用可能なすべてのフックのリストが含まれています。 データを表示または保存する前に、フィルターで変更できます。
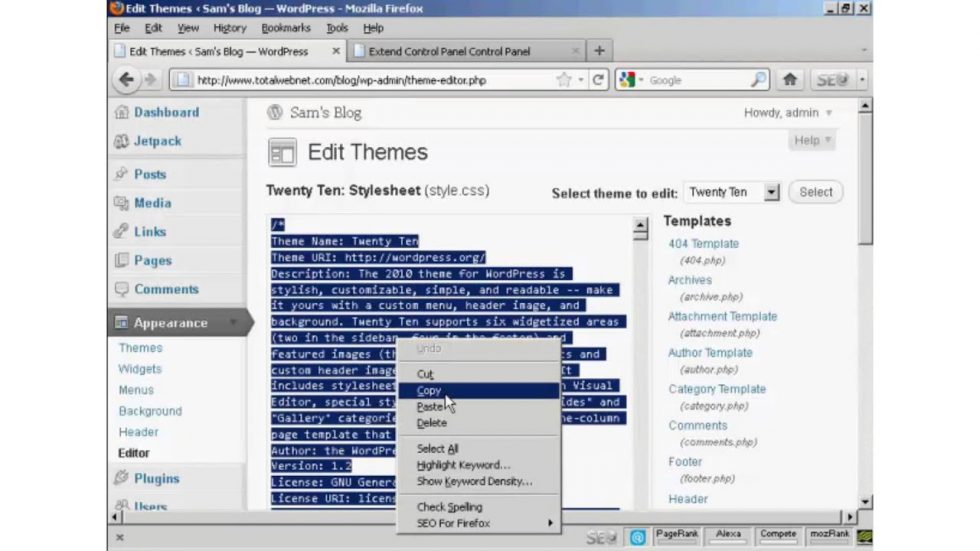
既に添付されているスタイルシートにカーソルを合わせると、その外観を変更したり、[編集] をクリックして削除したりできます。 スタイルシートを追加したら、右上隅に移動して [変更を公開] リンクをクリックします。これにより、テンプレートを使用してライブ ページに変更が適用されます。
[色とスタイル] 画面でさまざまな CSS 設定を設定するなど、Web サイトの外観を制御するために使用される CSS を変更するためのオプションがいくつかあります。 各デバイスの設定には、各ガジェット、レイアウト、およびプレースホルダーの CSS コードを入力できる Advanced のセクションが含まれています。
WordPress のプラグインの CSS を変更するにはどうすればよいですか?
 クレジット: www.dienodigital.com
クレジット: www.dienodigital.com問題のプラグインと使用している WordPress テーマに依存するため、この質問に対する普遍的な答えはありません。 ただし、通常は、WordPress ダッシュボードからプラグインのファイルにアクセスし、CSS コードを直接編集することで、プラグインの CSS を変更できます。
WordPress テーマ カスタマイザーを使用すると、テーマのルック アンド フィールをカスタマイズして、一貫したスタイルを実現できます。 スタイルは、意図した結果を提供するために、必要なものだけをロードします。 非編集モードでは、Styles はキャッシュされた 1 つの CSS ブロックのみをサイトのヘッダーに出力します。 このプラグインは、インストールされるとすぐに、すべてのページの上部に関数コードに関するエラー メッセージを表示します。 Styles は、StyleWorks という組織によって開発されたオープン ソース プログラムです。 Webサイトの作り方が分からなくても、見栄えのするWebサイトを作成できます。 この特定のアプリケーションに限定的に推奨しないことを残念に思います. 私のマルチサイトでは、タイポグラフィを自分の WordPress Web サイトのものと同様に制御するプラグインに問題がありました。 その結果、スタート回数を5回から4回に短縮しました。
WordPressでプラグインCSSをオーバーライドする方法
プラグインの CSS をオーバーライドするには、[外観] > [エディター] に移動し、[プラグイン スタイルのオーバーライド] ボタンをクリックします。 これを行う最も簡単な方法は、管理パネルにログインし、[外観] > [エディター] を選択してから、[プラグイン スタイルのオーバーライド] を選択することです。 その結果、子テーマのoverride.css ファイルに変更を適用できるようになり、必要に応じて既存のルールが上書きされます。 特定のファイルを編集する必要がある場合は、WordPress プラグイン フォルダー (WP-content/plugins) でプラグインの CSS を探します。 見つかったら、それを開いて、テキスト エディターを使用してコンピューターに必要な変更を加えることができます。 プロセスを完了するには、変更したファイルを元のファイルと同じディレクトリにアップロードする必要があります。
WordPressでCssを編集するにはどうすればよいですか?
 クレジット: amethystwebsitedesign.com
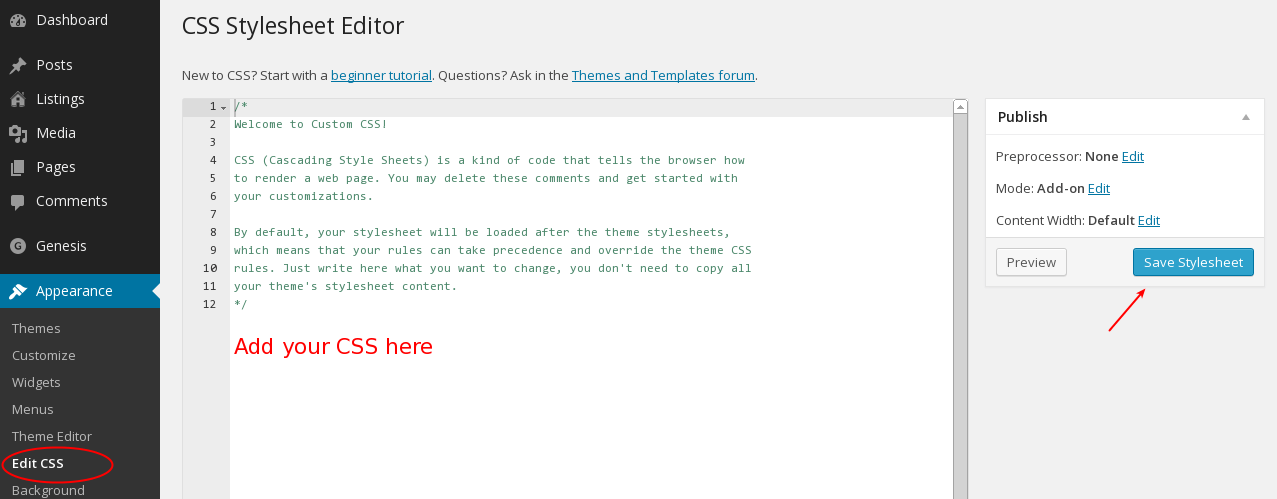
クレジット: amethystwebsitedesign.comWordPress で CSS を編集するには、左側のサイドバーの [外観] タブにあるエディターにアクセスする必要があります。 エディターに入ったら、スタイルシートの CSS コードを変更できます。 エディターを終了する前に、必ず変更を保存してください。
今後数日で、このチュートリアルに従って WordPress をすばやくカスタマイズできるようになります。 CSS の編集方法は、テーマによって異なります。 追加の CSS オプション、テーマ エディター、およびプラグインを使用して、コードを編集できます。 このチュートリアルの目的は、ユーザーに CSS プログラムの作成方法を教えることです。 テーマに custom.css ファイルが含まれている場合は、テーマのルート フォルダーに配置する必要があります。 編集プロセスが終了したら、[ファイルの更新] ボタンを押して、必要な変更を加えます。 このセクションでは、プラグインを使用して WordPress CSS を編集する方法について説明します。
プラグインを使用して、独自のカスタム WordPress CSS コードを編集または追加できます。 CSS コードを単純化することは常に良い考えであり、これを自動的に行うプラグインが他にもあります。 ダッシュボード テーマ エディションを使用してカスタム CSS を追加する場合は、削除する前にファイルのバックアップを作成することをお勧めします。
次に、ルールの名前と目的のテキストを [名前] テキスト ボックスに入力し、それを入力します。 次に、矢印キーを使用してカーソルを移動し、含めたいテキストを選択し、最後に Enter キーを押してルールに追加します。 [フォーマット] メニューに移動し、[ CSS スタイル] を選択します。 「フォーマット」メニューから、「フォーマット」>「CSS スタイル」>「削除」を選択します。 ドキュメントにルールが含まれている場合は、削除キーを使用してルールを削除できます。
WordPress のプラグイン Css はどこにありますか?
使用しているテーマと、作成者がプラグイン CSSを配置するために選択した場所に依存するため、この質問に対する決定的な答えはありません。 ただし、検索を開始するのに適した場所は、テーマのディレクトリまたは WordPress プラグイン リポジトリです。

適切な WordPress テーマを決定したら、ほぼ確実に全体的なデザインを変更する必要があります。 これを実現する唯一の方法は、CSS コードを変更することです。 コーディングの経験がなくても、そのタスクを完了するのに役立つプラグインがいくつかあります。 現在、市場には 100 以上の異なる WordPress CSS プラグインがあります。 市場で最も強力なプラグインの 1 つである SiteOrigin CSS には、機能が満載です。 任意の WordPress テーマで動作し、コンテンツをライブで編集できます。 変更を加えると、プラグインは新しい CSS コードを自動的に生成します。
このプラグインは、スキル レベルに関係なく、必要なあらゆる種類の編集に使用できます。 ライブ エディターに基づくAdvanced CSS Editorを使用して、CSS をすばやく簡単に変更できます。 プラグインは機能を選択するためにクリックする必要がないため、CSS に慣れていない場合は何をすればよいかわかりません。 ビジュアル CSS エディターである Microthemer を使用すると、ほとんどすべてのテーマやプラグインを変更できます。 TJ Custom CSS は無料の WordPress プラグインで、シンプルなインターフェイスで Web サイトの CSS コードを指定できます。 この WordPress プラグインはプレミアム プラグインですが、1 年間のアクセスに対して 1 回限りの料金を支払う場合に限ります。 CSS コードの書き方を理解していれば、プラグインを最大限に活用できます。
WordPress CSS プラグインを使用すると、サイトの外観をリアルタイムで変更できます。 多数のプラグインをプログラムして、幅広いテーマで動作するようにできます。 この知識があると、使用しているテーマに関係なく変更が正しく行われることが保証されるため、ワークフローの改善に役立ちます。 一部のプラグインには、テンプレート、スキン、およびスタイルが含まれています。 テーマまたはプラグインの CSS スタイルを正しく更新しないと、これらの変更は、別のものにアップグレードしたときに完全に失われます。 CSS プラグインに変更を加えた場合、それらはすべてそこに保存されます。 以前のすべての更新後に WordPress のデザインの変更を維持するかどうかは、完全にあなた次第です。
プラグイン フォルダーを参照し、特定のプラグインの CSS ファイルを見つけて、WordPress でカスタム CSS ページを作成します。 このファイルを変更して、サイトの外観と操作性を変えることができます。 カスタム CSS に慣れていない場合は、プラグインのドキュメントを参照して、さまざまなオプションについて学習する必要があります。 CSS の仕組みを理解したら、さまざまなスタイルを試して、Web サイトに最適なものを見つけてください。 カスタム CSS を簡単に作成して Web サイトに実装できます。 WordPress サイトは、CSS エディターを使用してカスタマイズできます。 プラグイン フォルダーを選択し、特定の CSS ファイルに移動します。 カスタム CSS を初めて使用する場合は、プラグインのドキュメントを参照して、利用可能なさまざまなオプションを確認してください。
WordPress のカスタム Css はどこにありますか?
テーマ カスタマイザー WordPress カスタム CSS の追加 外観 – カスタム CSS に移動し、ページの一番下までスクロールして、追加する CSS を表示します。 このオプションを選択すると、組み込みツールを使用して任意のタイプの CSS をページに追加できます。
CSS スタイルシートを編集するための 3 つのステップ
この記事では、 CSS スタイルシートを編集するプロセスについて説明します。 ページにすでに埋め込まれているスタイルシートを編集しているときに、カーソルを合わせるか [編集] をクリックすると、それを変更できる新しいウィンドウが表示されます。 スタイルシートまたは X に必要な変更を加えた後、削除できます。 変更を行った後、右上隅にある [変更を公開] をクリックして、選択したライブ ページに変更を適用します。
WordPressでCSSをカスタマイズする方法
WordPress で CSS をカスタマイズするには、WordPress カスタマイザー ツールにアクセスする必要があります。 これを行うには、WordPress サイトにログインし、左側のサイドバーの [外観] > [カスタマイズ] に移動します。 ここから、サイトの CSS を変更できます。
CSS ファイルは、WordPress テーマごとに固有です。 WordPress ウェブサイトのスタイルと構造はここで決定されます。 スタイルのコード スニペットを変更するには、WordPress ダッシュボードを使用する必要があります。 WordPress ダッシュボード エディターで、サイトの style.ss ファイルを確認できます。これを使用して変更を加えることができます。 [検査] オプションをクリックすると、ブラウザに分割画面が表示されます。 特定のセクションまたはクラスが見つからない場合は、コードを変更する必要があります。 ファイルに加えた変更を保存し、保存後に Web サイトで変更を表示するために使用できます。 Chrome の検査機能を使用して、Web サイトのスタイル セクションを見つけることができます。
WordPress のカスタム Css ファイルはどこにありますか?
テーマ スタイルは、すべての WordPress テーマに含まれています。 /WP-content/themes フォルダーは、テーマ名を見つけることができる場所です。
WordPress でプラグインの Css ファイルを編集する方法
Syntax Highlighter プラグインの CSS ファイルを編集する前に、まずプラグイン フォルダー (WP-content/Plugins) を見つける必要があります。 プラグイン フォルダーに、CSS ファイルがあります。 管理パネルにログインしたら、このファイルを選択し、子テーマのプラグイン スタイルを上書きします。
WordPressはCssを書くことができますか?
CSS エディターを使用して、WordPress.com サイトの外観を変更できます。 独自のCSS スタイルを編集することで、テーマのデフォルト スタイルを変更できます。
カスタム CSS を有効にするにはどうすればよいですか?
カスタム CSS エディターを使用すると、子テーマを作成したり、重要なテーマの更新を見逃す心配をしたりすることなく、テーマの外観をカスタマイズできます。 この機能は、Jetpack – 設定 – 書き込みに移動して有効にすることができます。
WordPress の Css ファイルを再生成する方法
カスタム CSS ファイルを使用する場合は、必ず最新バージョンのWordPress CSS ファイルを使用してください。 CSS の再生成: この問題は、WP 管理者、Elementor、およびツールに移動することで解決できます。 キャッシュ(WPキャッシュとブラウザキャッシュ)をクリアした後、ページが更新されます。 キャッシュ プラグインが有効になっていること、またはサーバーのキャッシュ レベルがオンになっていることを確認してください。 キャッシュをクリアする必要があります。
