PowerPack ElementorアドオンでWooCommerce製品ページを編集する方法
公開: 2025-01-30WooCommerceストアを運営している場合、適切に設計された製品ページを持つことがどれほど重要かを知っているでしょう。優れた製品ページは、店舗をプロフェッショナルに見せるだけでなく、訪問者を顧客に変えるのにも役立ちます。 PowerPack Woobuilderが登場する場所です。簡単なドラッグアンドドロップインターフェイスと幅広いWooCommerceウィジェットを備えているため、コードを作成せずに見事な製品ページをデザインできます。
このガイドでは、PowerPack Woobuilder、WooCommerce、およびElementorを使用して、単一の製品ページと製品アーカイブページを作成する方法について詳しく説明します。
なぜPowerPack WooCommerce Builderを選ぶのですか?
実際のプロセスに飛び込む前に、PowerPack WoobuilderがWooCommerceストアのゲームチェンジャーである理由について話しましょう。
- 非常に使いやすい:コーディングは不要です。ドラッグ、ドロップ、カスタマイズだけです!
- 幅広いウィジェット:製品画像、価格設定、追加のボタン、レビューなど、WooCommerce固有のウィジェットにアクセスできます。
- カスタムレイアウト:製品ページのルックアンドフィールを完全に制御します。
- Elementorとのシームレスな統合: Elementorとの魅力のように機能するため、視覚的にページを作成できます。
- より良いショッピング体験:適切に設計された製品ページにより、顧客は情報を見つけて購入することが簡単になります。
PowerPack WooCommerce Builderが注意する価値がある理由がわかったので、単一の製品ページを作成することを始めましょう。
パート1:PowerPack WooCommerce Builderを使用して単一の製品ページを作成する
ステップ1:必要なプラグインをインストールします
開始する前に、WordPressサイトに次のプラグインがインストールされ、アクティブ化されていることを確認してください。
- Elementor
- woocommerce
- ElementorのPowerPackアドオン
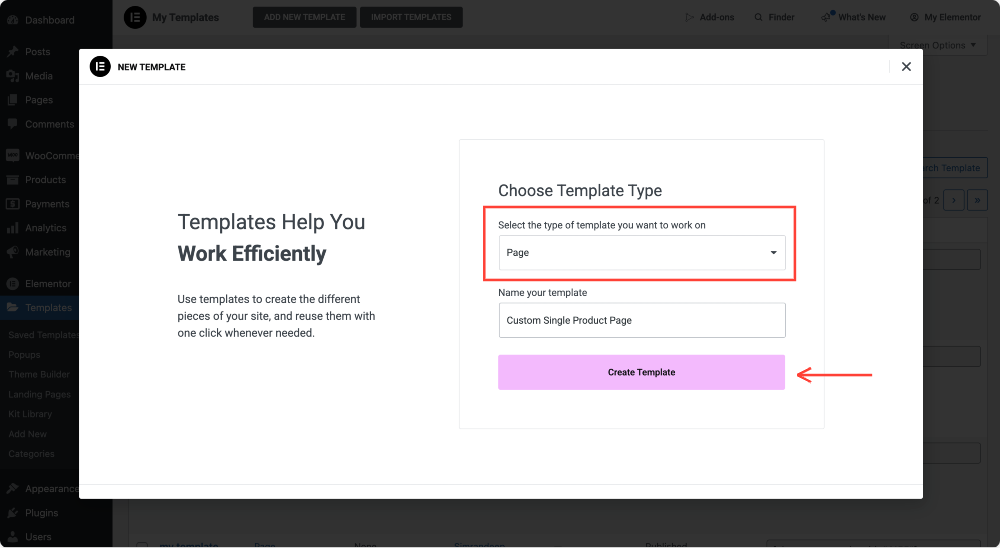
ステップ2:新しい単一製品テンプレートを作成します
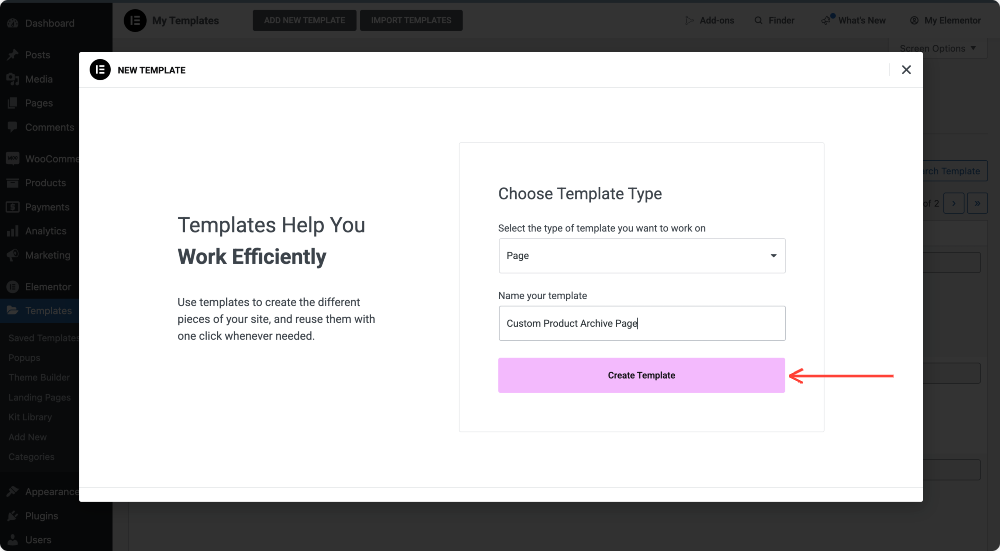
- ダッシュボード>>テンプレートに移動し、 [新しい追加]をクリックします。
- テンプレートタイプとして「ページ」を選択します。
- テンプレートに名前を付けます( 「カスタムシングル製品ページ」のようなもの)。
- [テンプレートの作成]をクリックします。

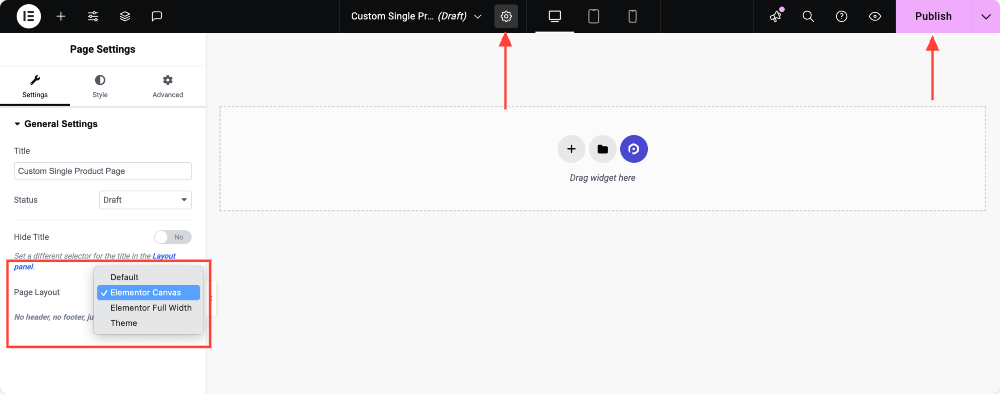
ステップ3:レイアウトをカスタマイズします
テンプレートが作成されたら:
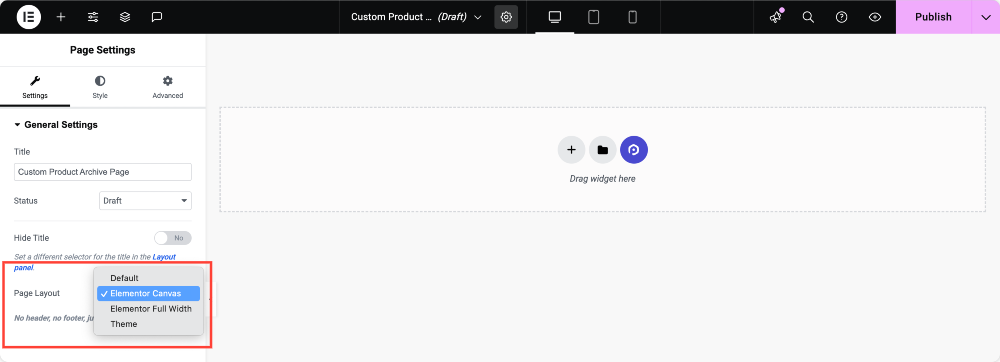
- 全幅デザインのキャンバスレイアウトを選択するか、標準の外観を好む場合はデフォルトのレイアウトに固執します。ページレイアウトを変更するには、パネルの上部にある設定アイコンをクリックします。そこから、デザインのニーズに合ったレイアウトのキャンバスを選択できます。
- [パブリック]をクリックして変更を保存します。

ステップ4:Woobuilderを有効にします
それでは、Woobuilderをオンにして、設計を開始できるようにしましょう。
- WordPressダッシュボードに戻ります。
- Elementor >> PowerPackに移動します。
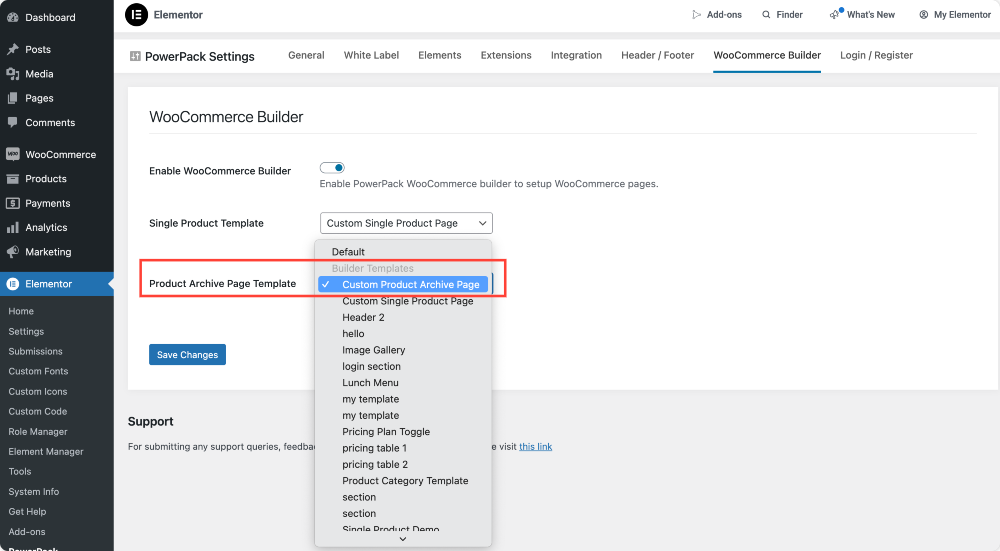
- [WooCommerce Builder]タブをクリックして、WooCommerceビルダーを有効にすることを切り替えます。

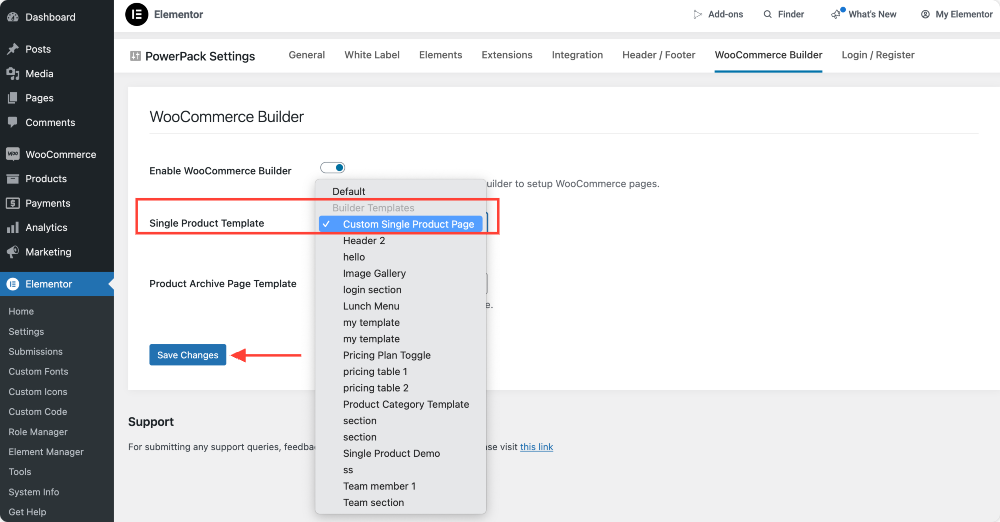
ステップ5:単一の製品テンプレートを割り当てます
WooCommerce Builderトグルを有効にした後、2つの新しいオプションが表示されます。単一製品テンプレートと製品アーカイブページテンプレート。
このセクションでは、単一の製品ページを作成しているため、単一のページテンプレートオプションの下のドロップダウンメニューから作成したテンプレートを選択します。
[変更の保存]ボタンをクリックすることを忘れないでください。

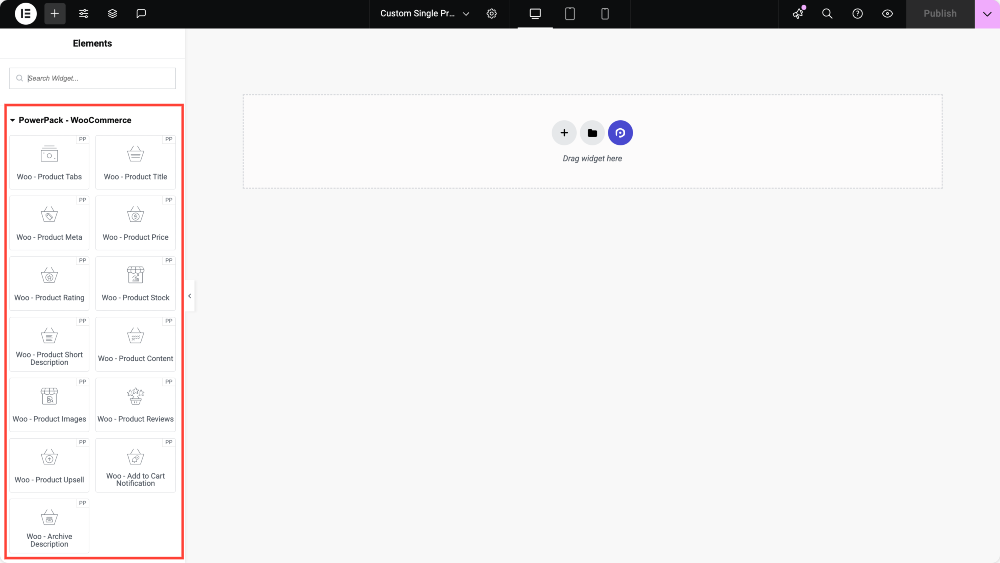
ステップ6:WooCommerceウィジェットを使用して単一の製品ページを設計する
- 単一の製品テンプレートの下で編集をクリックします。
- オプションをクリックすると、Elementorエディターに戻り、単一の製品テンプレートのカスタマイズを開始できます。
- 次のようなウィジェットをドラッグアンドドロップできます。
- 製品タイトル
- 製品画像
- 製品価格
- カートボタンに追加します
- 製品説明
- 製品レビュー
- 関連製品
- ブランドに合わせて各ウィジェットのデザインをカスタマイズします。

ヒント:Wooウィジェットが表示されませんか? Elementor >> PowerPack >> Elementsに移動し、それらが有効になっていることを確認してください。
各PowerPack Woo(Elements)を単一の製品テンプレートを作成する方法について詳しく知るために、ElementorでWooCommerceシングル製品ページを作成する方法についてのステップバイステップガイドをチェックアウトしてください。
ステップ7:変更を公開して適用します
デザインに満足したら、[パブリックとビーラ]をクリックしてください!カスタムシングル製品ページはライブで、顧客を感動させる準備ができています。
パート2:PowerPack WooCommerce Builderを使用した製品アーカイブページの作成
製品アーカイブページは、すべての製品が整理されたクリーンなレイアウトで表示される場所です。作りましょう!
ステップ1:新製品アーカイブページテンプレートを作成します
- ダッシュボード>>テンプレートに移動します。
- [新しい追加]をクリックします。
- テンプレートタイプとしてページを選択します。
- 名前を付けます(例:「カスタム製品アーカイブページ」)。
- [テンプレートの作成]をクリックします。

ステップ2:レイアウトをカスタマイズします
- 全幅ディスプレイのキャンバスを選択するか、標準の外観でデフォルトをデフォルトします。
- [パブリック]をクリックして変更を保存します。

ステップ3:Woobuilderを有効にします
前と同じように:
- Elementor >> PowerPackに移動します。
- WooCommerce Builderをクリックします。
- オンに切り替えます。

ステップ4:製品アーカイブページテンプレートを割り当てます
- WooCommerce Builderトグルを有効にした後、製品アーカイブページを割り当てる必要があります。
- このセクションでは、製品アーカイブページを作成しているため、 Product Archiveページテンプレートオプションの下のドロップダウンメニューから作成したテンプレートを選択します。
- [変更を保存]をクリックします。

ステップ5:WooCommerceウィジェットを使用して製品アーカイブページを設計する
- [製品アーカイブ]ページのテンプレートで編集をクリックします。
- Drag and Drop PowerPack - 次のようなWooCommerceウィジェット
- 製品グリッド
- 製品カテゴリ
- 製品カルーセル
- 検索およびフィルターウィジェット
- カートボタンに追加します
- ブランドに合わせてすべてをカスタマイズします。
ステップ6:変更を公開して適用します
すべてがどのように見えるかに満足したら、[公開]をクリックしてください。製品アーカイブページはライブになります!

ラッピング!
PowerPack WoobuilderとElementorを使用すると、WooCommerceストアのデザインを完全に制御できます。よく作られたシングル製品ページと製品アーカイブページは、ストアを視覚的に魅力的にするだけでなく、ユーザーエクスペリエンスを向上させ、コンバージョンを増やします。
このガイドに従うことで、競争から際立っている見事なウーコマースストアを作成できます。さあ、先に進んでデザインを始めましょう!
この役立つガイドを見つけたら共有してください!また、Twitter、Facebook、YouTubeに参加してください。
質問がありますか、それとも助けが必要ですか?下にコメントをドロップしてください!

コメントを残す返信をキャンセルします