WordPressサイトを編集する方法は? (簡単なステップバイステップガイド)
公開: 2021-10-03何年にもわたって、WordPressはブログプラットフォームから完全なコンテンツ管理システムに進化しました。現在、インターネット上のすべてのWebサイトの約42%で使用されています。
WordPressは、誰でも作成および公開できる使いやすいプラットフォームとして設計されていますが、WordPress Webサイトを編集するには、基本的な技術的ノウハウが必要です。
この記事では、WordPressを編集するさまざまな方法と、コーディング方法がわからない場合でもWordPressWebサイトに追加または変更する方法を紹介します。 私たちは物事をシンプルで初心者に優しいものにすることを約束します。
始めましょう!
- WordPressサイトを編集するために必要なもの
- WordPress編集の基本
- ブロックエディタを使用してWordPressサイトを編集する方法(Gutenberg)
- OldClassicEditorを使用してWordPressサイトを編集する方法
- ページビルダーでWordPressサイトを編集する方法
- WordPressコードを編集する方法
- WordPressホームページを編集する方法
- WordPressでヘッダーを編集する方法
- WordPressでフッターを編集する方法
- WordPressでパーマリンクを編集する方法
- WordPressでメニューを編集する方法
- WordPressサイトのタイトルを変更する方法
- WordPressサイトのモバイル版を編集する方法
- 便利なWordPressのショートカットとヒント
- WordPressの編集–まとめ
- よくある質問
WordPressサイトを編集するために必要なもの
このガイドを開始する前に、次のものがあることを確認してください。
- WordPressウェブサイト管理URL(例: yourwebsite.com/wp-admin/ )
- 管理エリアのログイン資格情報
- Gutenber(またはWordPress Classic Editor)がインストールされ、利用可能
- フロントエンドでコードレスを編集する場合は、ページビルダー(DiviやElementorなど)
これらがすべて揃ったら、管理者URLを開き、WordPressダッシュボードにログインします。
WordPressにログインする方法:
- WordPressのログインページ(通常はyourwebsite.com/wp-admin/ )に移動します
- ユーザー名またはメールアドレスとパスワードを使用してログインします
- ログイン資格情報を使用せずに、WordPressホスティングダッシュボードから直接ログインできる場合もあります

正常にログインすると、WordPressダッシュボードが表示されます。
WordPressダッシュボードは、フロントエンドページビルダーを使用していない場合にWordPress編集が行われる場所です。

ダッシュボードに正常にログインしたら、WordPressWebサイトの編集を開始できます。
⚠️編集する前に、必ずサイトをバックアップしてください。 間違った編集は予期しない問題を引き起こす可能性があり、何か問題が発生した場合にバックアップを復元できるようにしておくことをお勧めします。
ほとんどの高品質のウェブホスティング会社(Kinstaなど)は自動バックアップを提供しています。 これがホスティングプロバイダーに当てはまらない場合は、UpdraftPlusなどのバックアッププラグインを使用できます。
WordPress編集の基本
このセクションでは、WordPressWebサイトを編集するときに扱う可能性が最も高い基本的なWordPress要素について説明します。
これらの要素は次のとおりです。
- 投稿とページ
- テーマ
- 編集者
📄投稿とページ
WordPressには2つの形式のコンテンツがあります。
- 投稿
- ページ

WordPressの投稿は、動的で時間に敏感なコンテンツ用です。 これらは通常、ブログ記事です。 ただし、必要に応じて、イベントなどの時間に敏感な他のコンテンツにも使用できます。
投稿は新しいものから順に表示されます。最新のものが最初に表示されます。 投稿には通常、RSSフィードとコメントセクションが接続されています。
対照的に、WordPressページは静的コンテンツ用です。
ホームページ、お問い合わせ、私たちについて、プライバシーポリシー、およびその他の種類の静的ページは通常、WordPressページとしてアップロードされます。
したがって、WordPressを編集するときは、投稿またはページの2つのうちの1つを編集します。
WordPressダッシュボードで編集することもできますが、これらの編集は通常、技術的な性質のものです。
⚡チェック: WordPressでフッターを編集する方法
🎨テーマ
WordPressテーマは、WP Webサイトの全体的なデザインを制御するフレームワークであり、場合によってはWebサイトに機能を追加します。
この追加機能は、なしから非常に豊富なツールセットまでさまざまです。
標準的なケースでは、WordPressにはデフォルトのWPテーマがプリインストールされています。
これらのテーマには通常、「Twenty-Twenty-One」のように名前ではなく年が付けられます。

✏️編集者
現在のデフォルトのWordPressエディターはGutenberg(WordPressブロックエディターとも呼ばれます)です。
グーテンベルクは2018年にWordPress5.0バージョンで導入されました。 これは、現在「クラシック」WPエディター(別名TinyMCE)と呼ばれている以前のWordPressエディターに取って代わりました。

一般的に、グーテンベルクは非常に直感的です。 これはブロックに基づいており、すべてのブロックがコンテンツの一部です。
現在、次のグーテンベルクブロックが利用可能です。
| 一般的なブロック | ブロックのフォーマット | レイアウトブロック |
| 段落 | テーブル | セパレーター |
| 見出し | コード | スペーサー |
| リスト | カスタムHTML | ページ分割 |
| 引用 | 事前フォーマット済み | ボタン |
| 画像 | 詩 | 列 |
| ギャラリー | プルクォート | もっと |
| オーディオ | クラシック | メディアとテキスト |
| ビデオ | グループ | |
| ファイル | 再利用可能なブロック | |
| カバー |
これらのブロックのいくつかは次のように機能します。
- 段落ブロック

- ボタンブロック

つまり、はい、すべてが非常にユーザーフレンドリーで直感的です。
WordPressでページを編集する方法
WordPressでページを編集するのは非常に簡単です。
Gutenbergを使用してWordPressで新しいコンテンツを追加し、編集を開始するには:
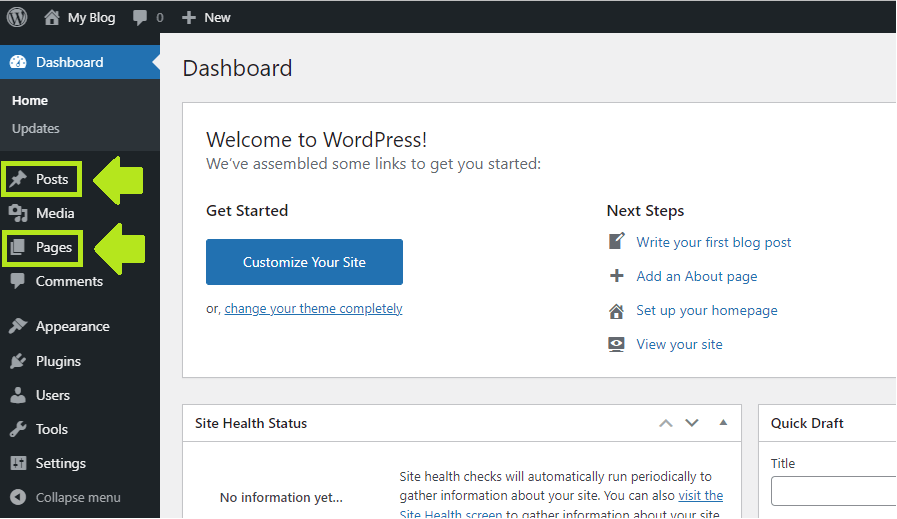
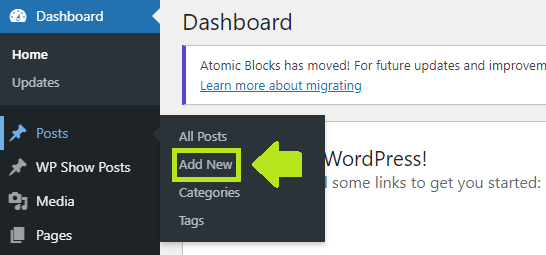
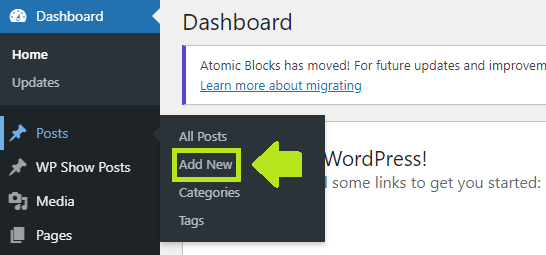
1. WordPressダッシュボードの投稿/ページに移動します(または単にカーソルを合わせます)

2. 「新規追加」をクリックします
3.グーテンベルクエディターが読み込まれます
4.そしてここで新しいコンテンツの追加を開始できます
5.編集が完了したら、投稿を下書きとして保存するか、公開することができます。
WordPress Webサイトの既存のコンテンツを編集するには:
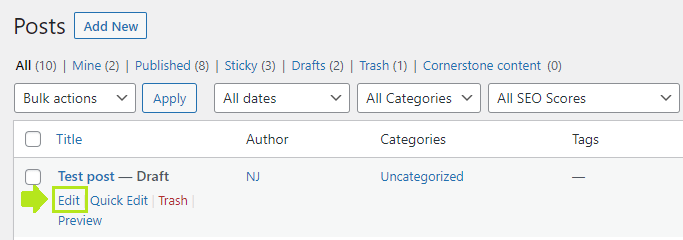
1.WordPressダッシュボードの投稿/ページに移動します
2.投稿の名前をクリックするか、カーソルを合わせて[編集]をクリックします
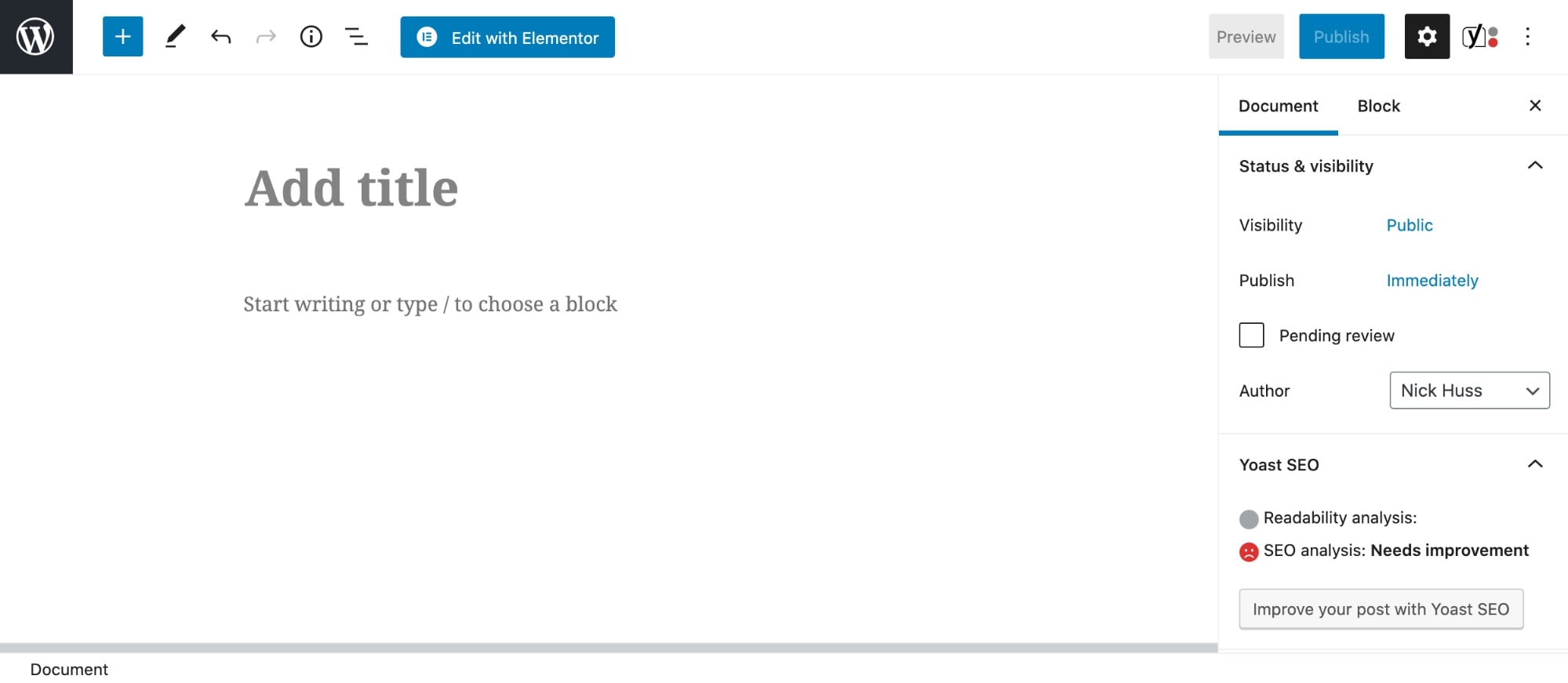
3.グーテンベルクエディターが読み込まれます
4.編集するものをクリックして、ポップアップするオプションを探します。
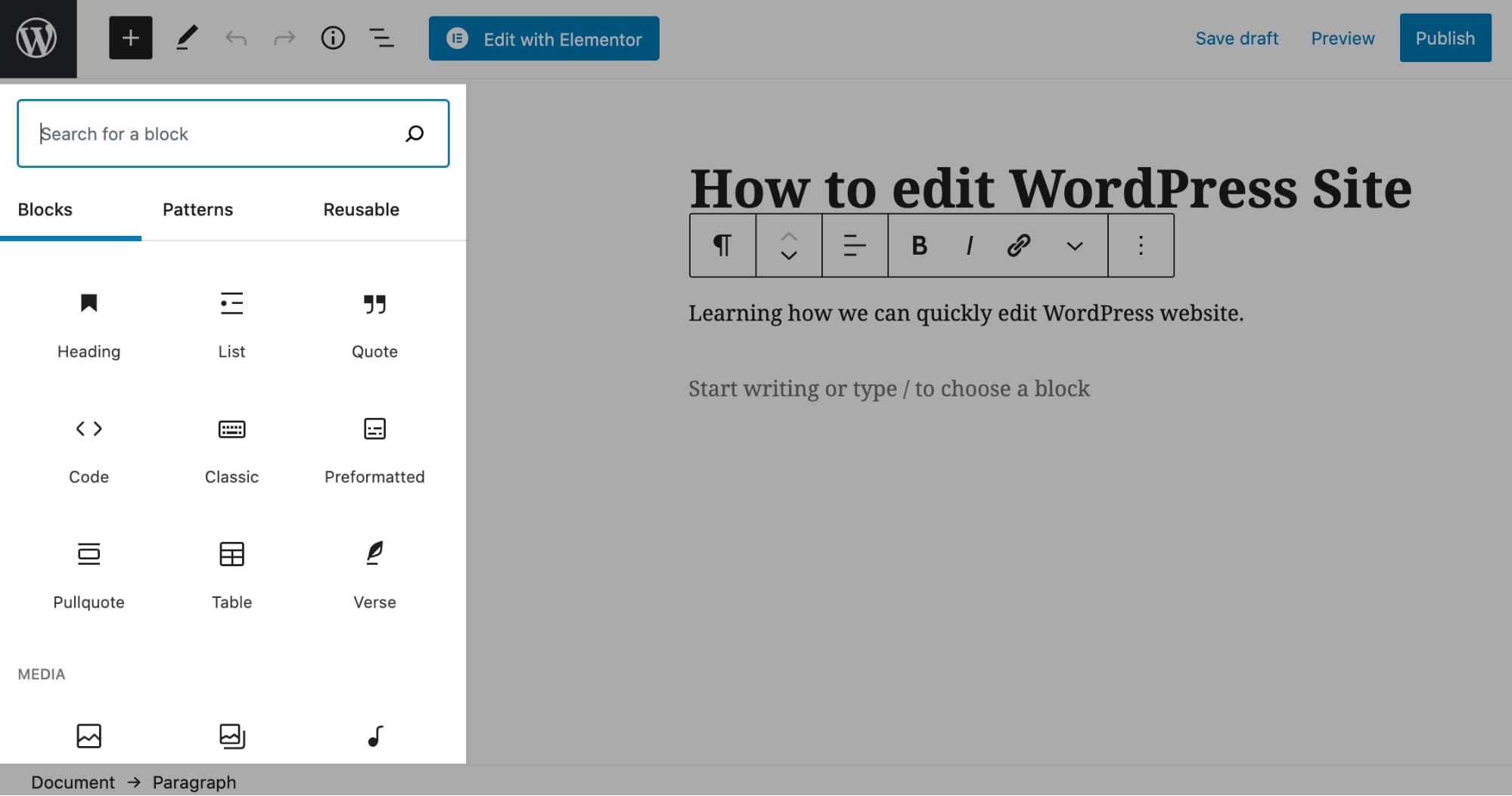
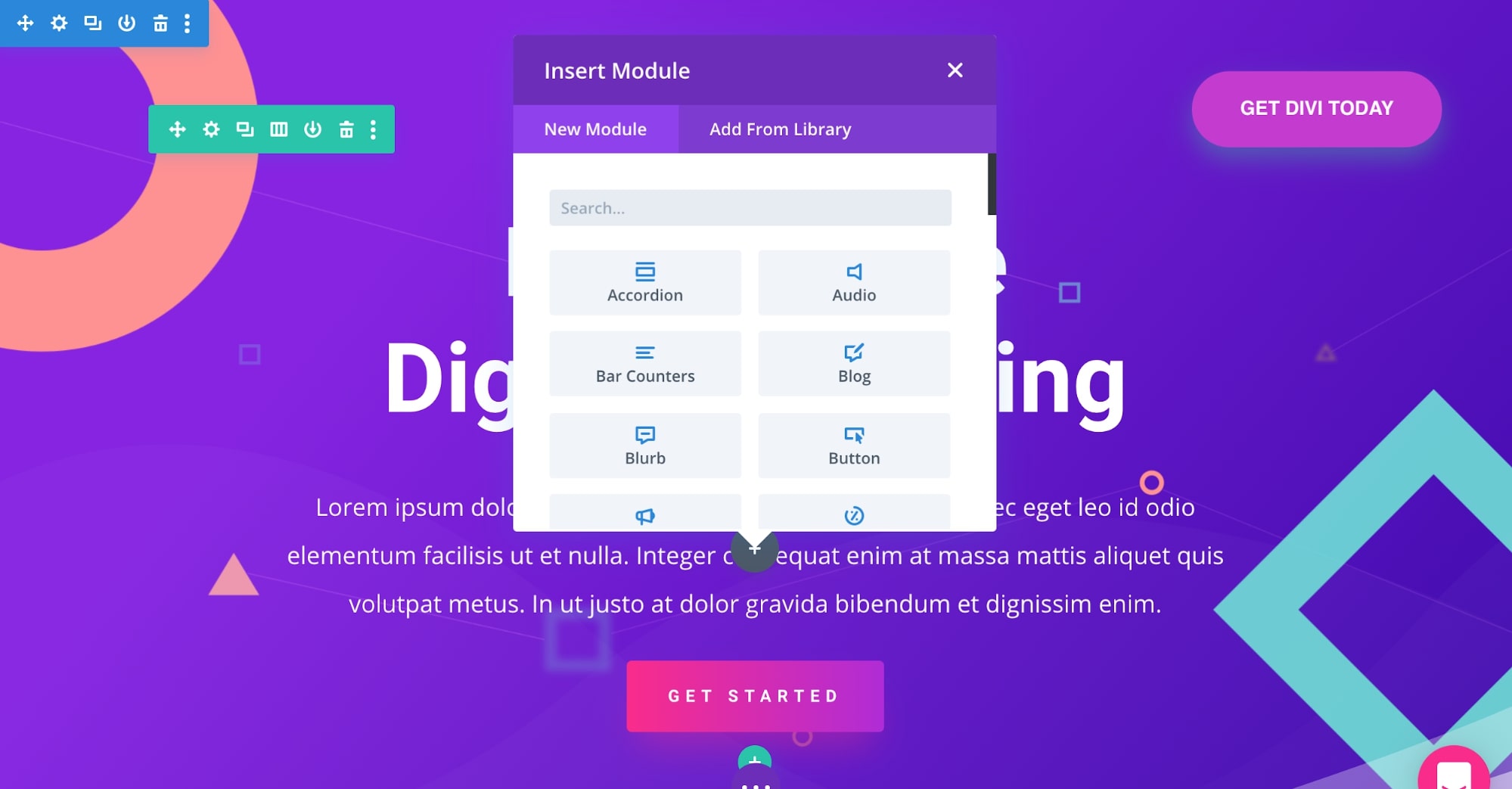
5.新しい要素(ブロック)を追加する場合は、プラスアイコンをクリックして(または/と入力)、追加するものを選択します。
6.ほとんどのブロックには、右側のサイドバーにさらにカスタマイズオプションがあります。
7.必要な最終出力が得られるまで、物事をカスタマイズします
つまり、これがWordPressでの編集の基本的な概要でした。 それでは、詳細を見ていきましょう。
ブロックエディタを使用してWordPressサイトを編集する方法(Gutenberg)
新しいGutenbergブロックエディターを使用してWordPressサイトの投稿またはページを編集するには、WordPressダッシュボードで[投稿/ページ] >[新規追加]に移動します。

[投稿/ページ]から既存の投稿/ページを開いて編集することもできます。

これで、ページ編集画面で、コンテンツの追加(または編集)を開始できます。

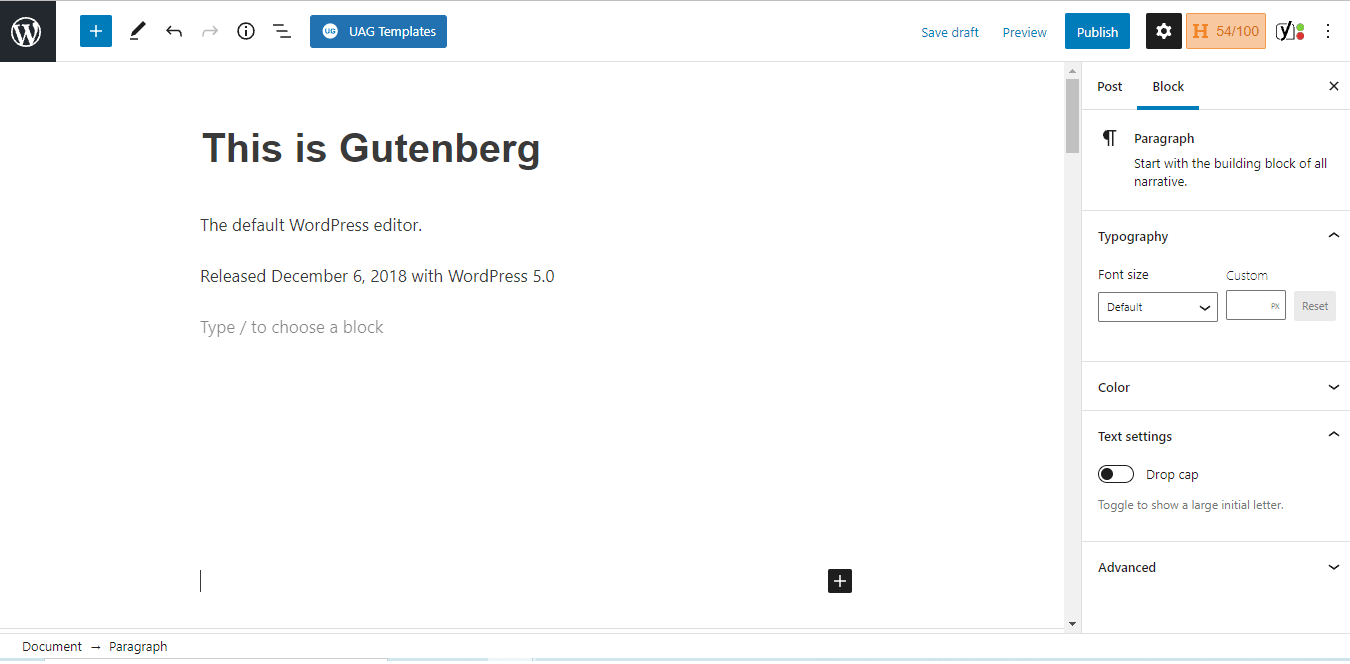
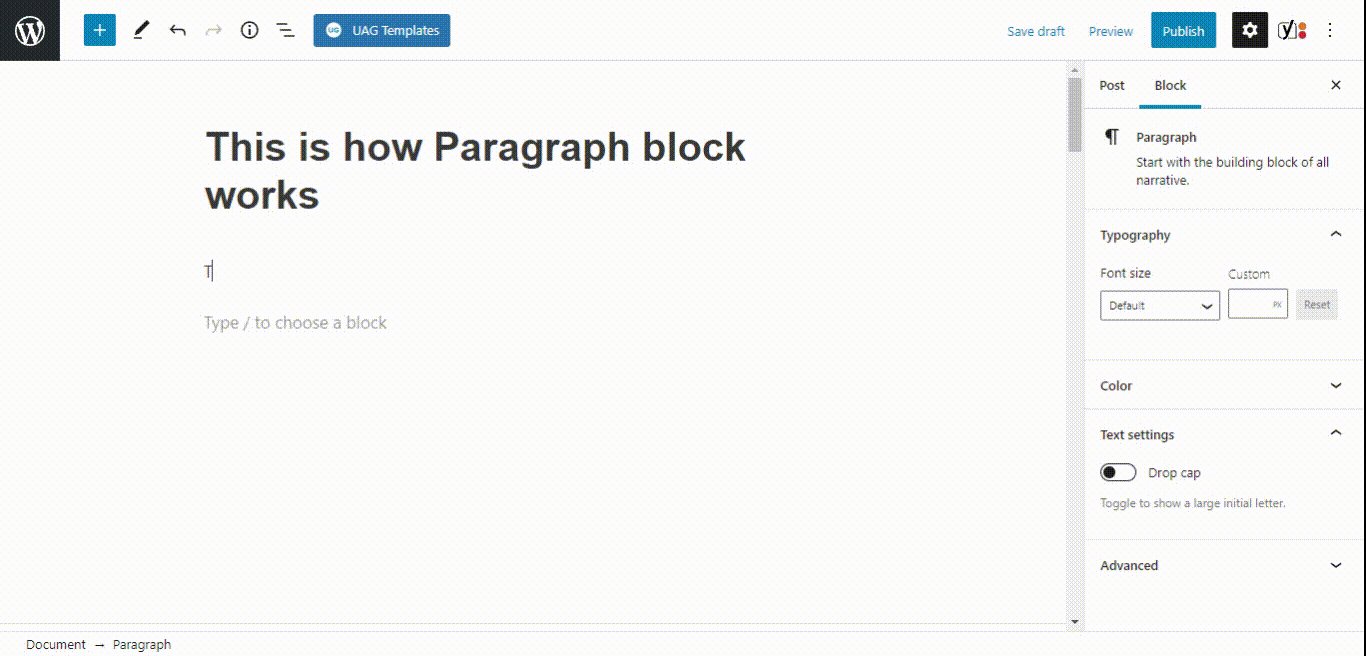
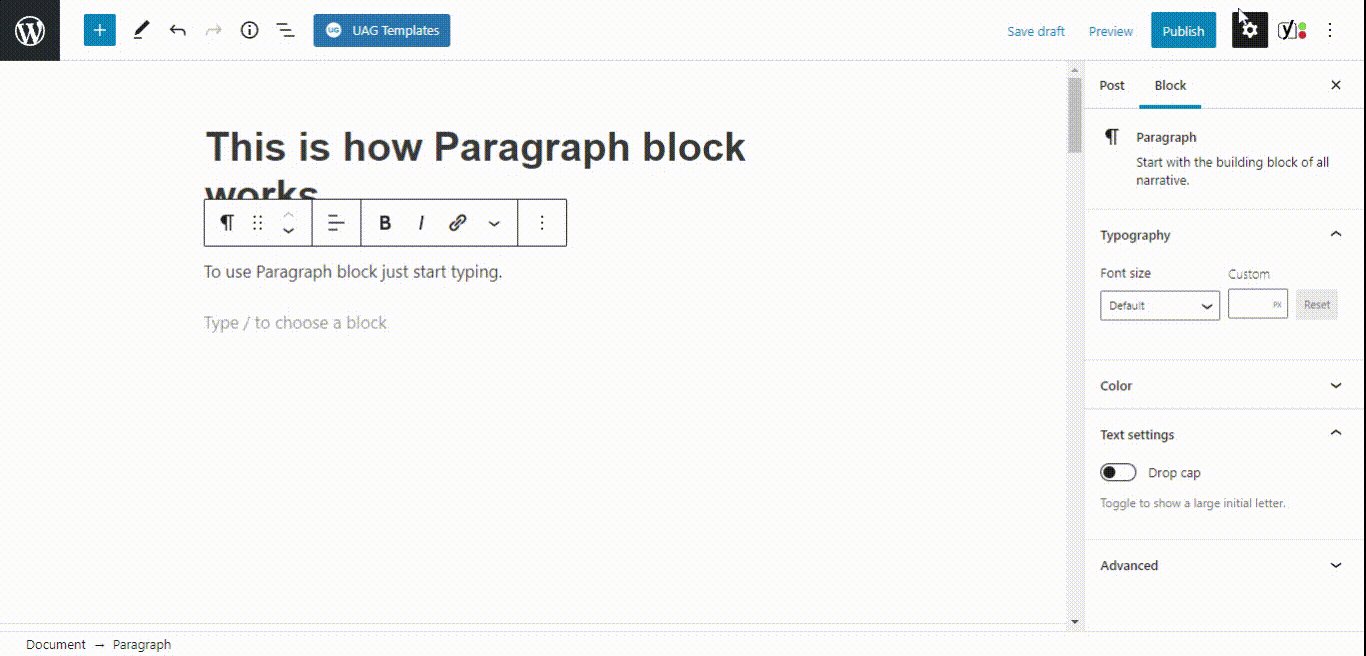
まず、[タイトルの追加]ブロックをクリックして、目的のページタイトルを入力します。 既存のコンテンツの場合は、タイトルをクリックするだけで、まったく同じ方法でタイトルを編集できます。

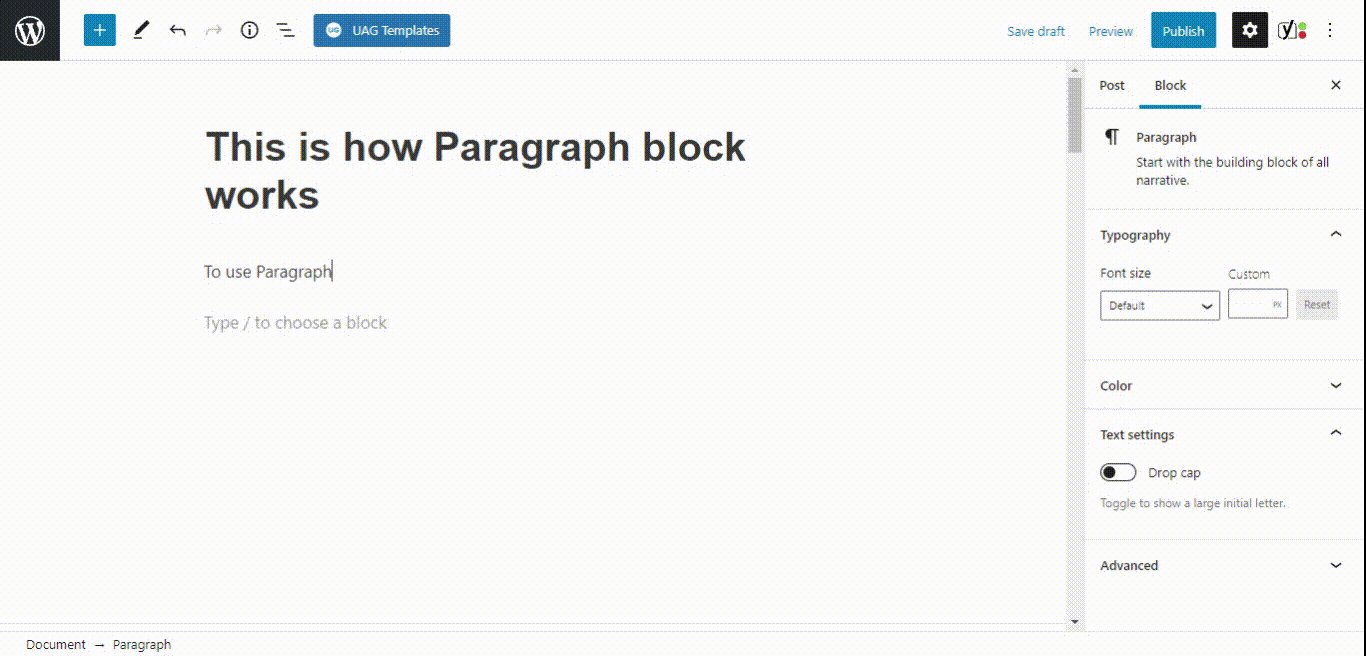
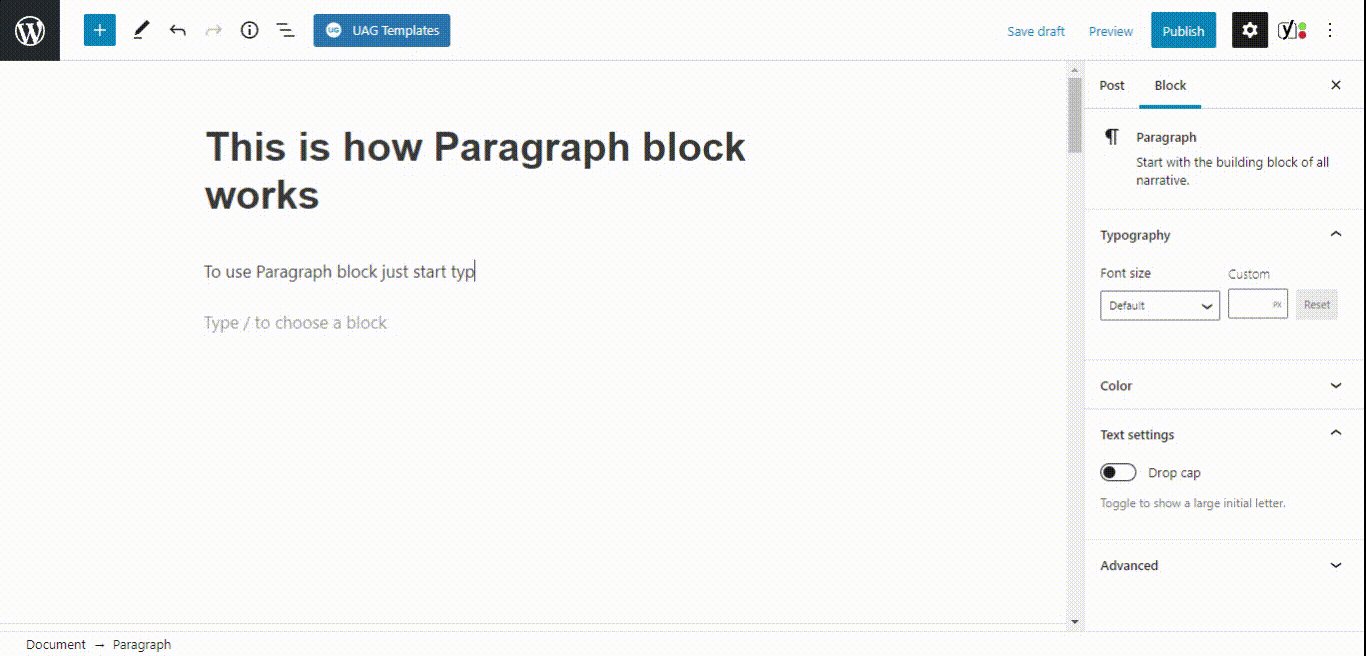
次に、Enterをクリックして(タイトルの後の最初の行に移動します)、入力を開始して必要なコンテンツを追加します。
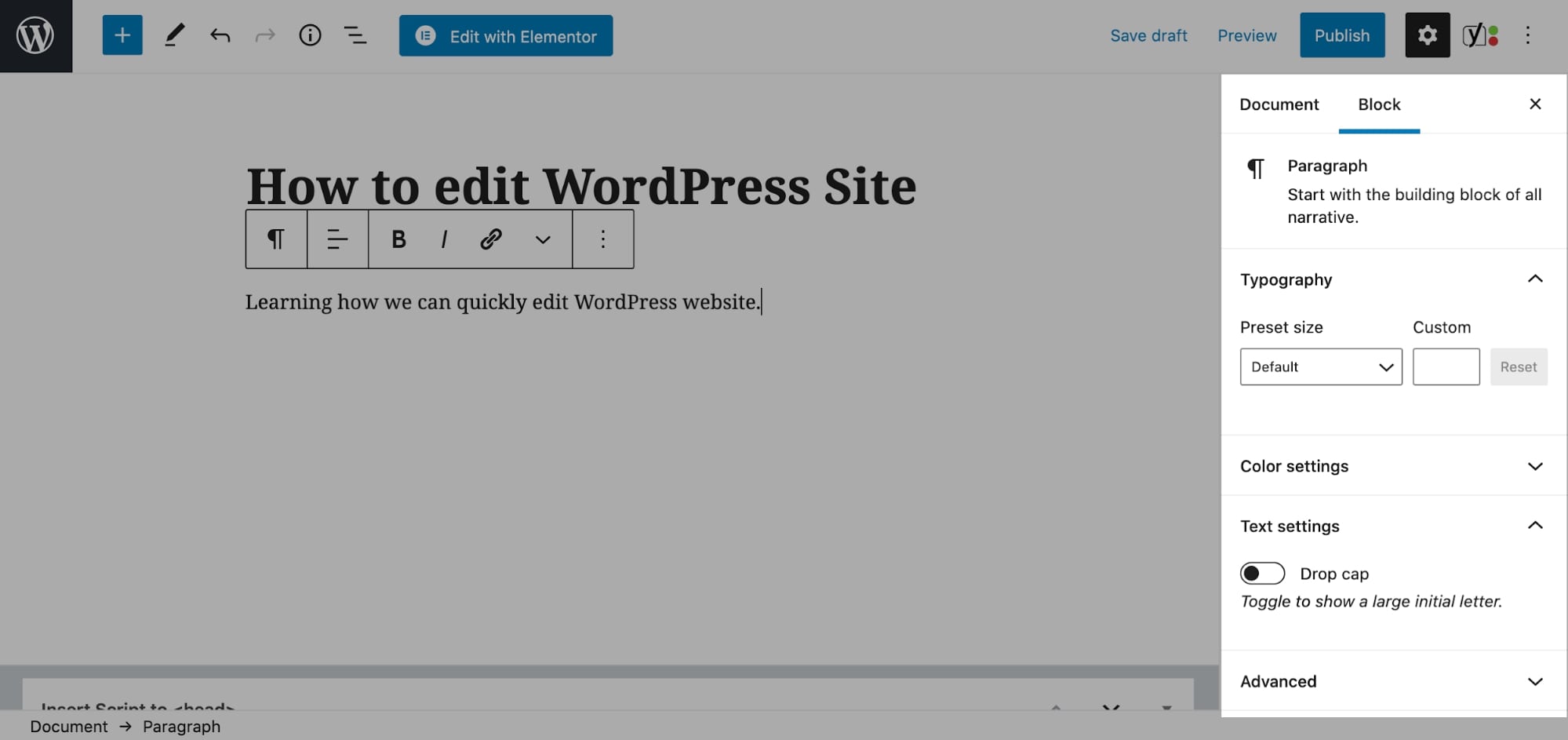
前のセクションで述べたように、グーテンベルクの各要素はブロックと呼ばれます(そのため、名前は「ブロックエディター」です)。 ブロックを編集またはカスタマイズする場合は、ブロックをクリックしてサイドバーから設定を選択できます。

追加のカスタマイズ設定(たとえば、段落ブロックのフォントサイズ、ドロップキャップ、フォントの色などのタイポグラフィ設定)は、すべてのブロックでデフォルトで使用できます。
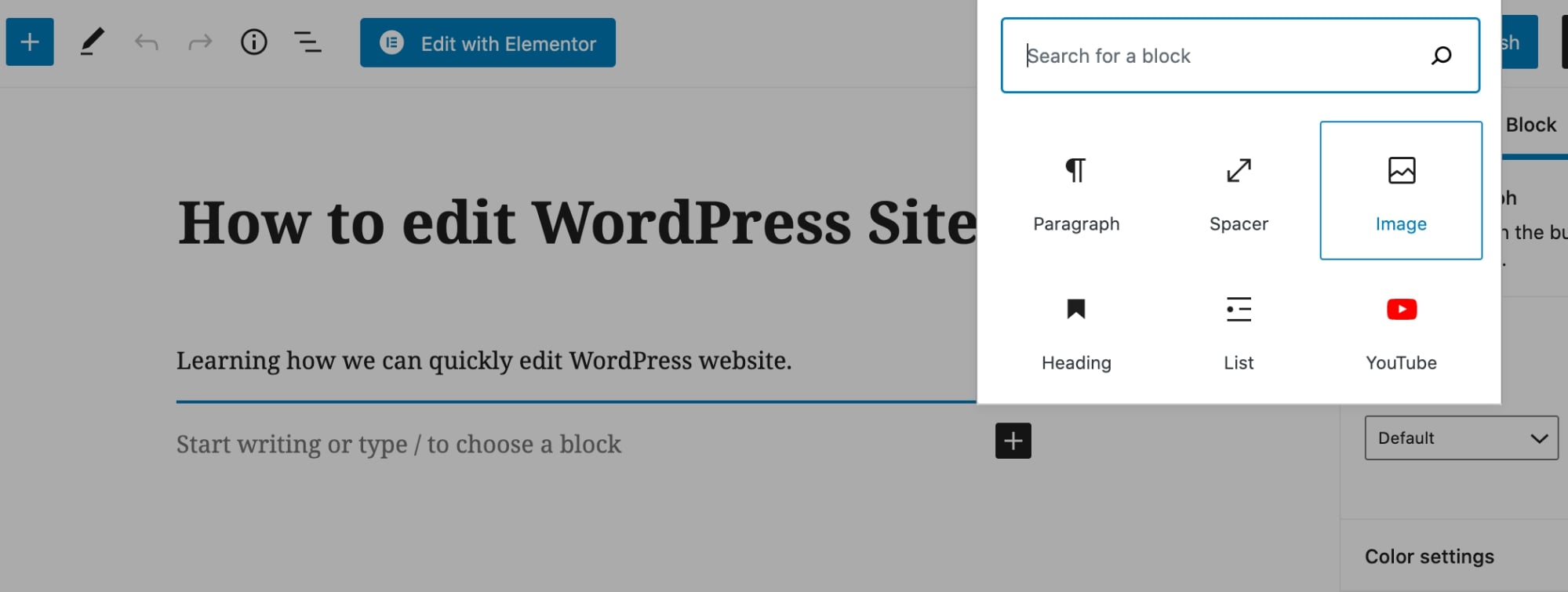
ページに画像を追加するには、プラスアイコンをクリックし、ポップアップから[画像]ブロックを選択します。

プラスアイコンをクリックして左側のサイドバーの検索フィールドを使用して、他のコンテンツ要素を追加することもできます。

ページのコンテンツに満足したら、[公開]ボタンをクリックすると、ページがすぐに公開されます。
注: [プレビュー]オプション(上部のバー)をクリックして、モバイル、タブレット、およびデスクトップのサイト訪問者にページがどのように表示されるかを確認できます。
OldClassicEditorを使用してWordPressサイトを編集する方法
このClassicWordPressエディターは、エディターのカスタマイズオプションを有効にするTinyMCEJavaScriptソフトウェアを搭載しています。
TinyMCEは、Webベースのエディターであり、HTMLとJavaScriptで構築されたオープンソースプラットフォームです。
🔔注
グーテンベルクの導入後、クラシックエディタを使用する場合は、プラグインとして有効にする必要があります。
または、クラシックと呼ばれるグーテンベルクブロックを使用することもできます。 これは同じ古典的なTinyMCEエディターですが、ブロックの形式です。
これでエディターを使用して、WordPressダッシュボードに移動し、新しい投稿またはページを追加できます。

WordPressエディターはページの主な焦点であり、そこから最終的に公開されたページがどのように見えるかについてのほぼすべての側面を制御できます。
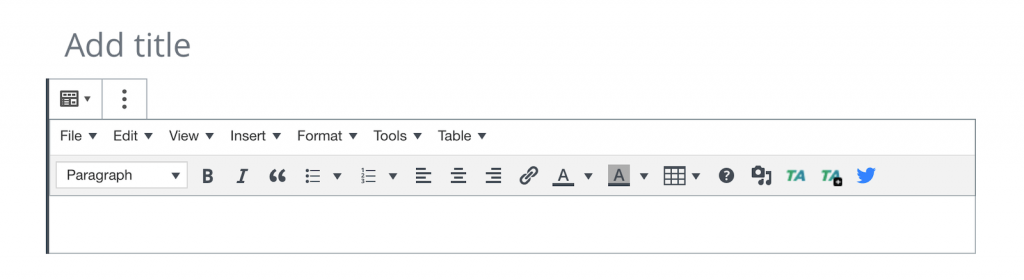
クラシックエディタでカスタマイズできるいくつかのこと:
- 見出しタグ— H1、H2、H3など…
- フォントスタイル—太字、斜体、取り消し線
- リスト—箇条書きと番号付き
- 要素の配置
- テキストと背景色
- テーブル
- およびメディア—画像、ビデオなど。
クラシックエディタはカスタムスタイルもサポートしているため、ページとその要素のデザインや動作など、ほとんどすべてをカスタマイズできます。
従来のWordPressエディターは、すべてをシンプルに保ち、基本的なことだけを目的として設計されています。 対照的に、GutenbergやDiviやElementorなどのサードパーティのWordPressエディターは、WordPressのページ作成エクスペリエンスをまったく新しいレベルに引き上げ、これらを使用して、ほぼすべてのタイプのレイアウトを作成できます。
さらに、高度なWordPressページビルダープラグインを使用すると、WordPressダッシュボード(バックエンド)でビルドしてエディターとプレビューを絶えず切り替える代わりに、ページ(これはフロントエンドと呼ばれます)でリアルタイムにビルドできます。
ページビルダーでWordPressサイトを編集する方法
新しいバージョンのWordPressに付属する新しいGutenbergBlockEditorは、ブログ投稿や基本的なページレイアウトに最適です。 ただし、プロ並みのホームページや洗練されたランディングページなど、高度で複雑なページをすぐに作成できるようには設計されていません。
そのために、ページビルダーを利用することができます。
WordPressページビルダーは、コーディングの知識がなくても、WordPressの投稿やページを好きなように構造化および設計できるツールです。
ほとんどのページビルダーは、ドラッグアンドドロップコンテンツ要素を使用してリアルタイムでページを作成できるフロントエンド編集を提供します。
彼らはWYSIWYG ( W hat Y ou S ee I s W hat Y ou G et)ビルダーと呼ばれています。
WYSIWYGモードでは、WordPressのブログやページを簡単に編集できます。
最も人気のある2つのWYSIWYGWordPressページビルダーは、 ElementorとDiviです。
これらのページビルダーを使用してWordPressWebサイトを編集する方法を見てみましょう…
Elementor
Elementorは、 500万人以上のユーザーがいる非常に人気のあるWordPressページビルダーです。 Elementorを使用すると、1行のコードに触れることなく、ページの作成、テーマの編集、美しいデザインの完全なWebサイトの構築を行うことができます。

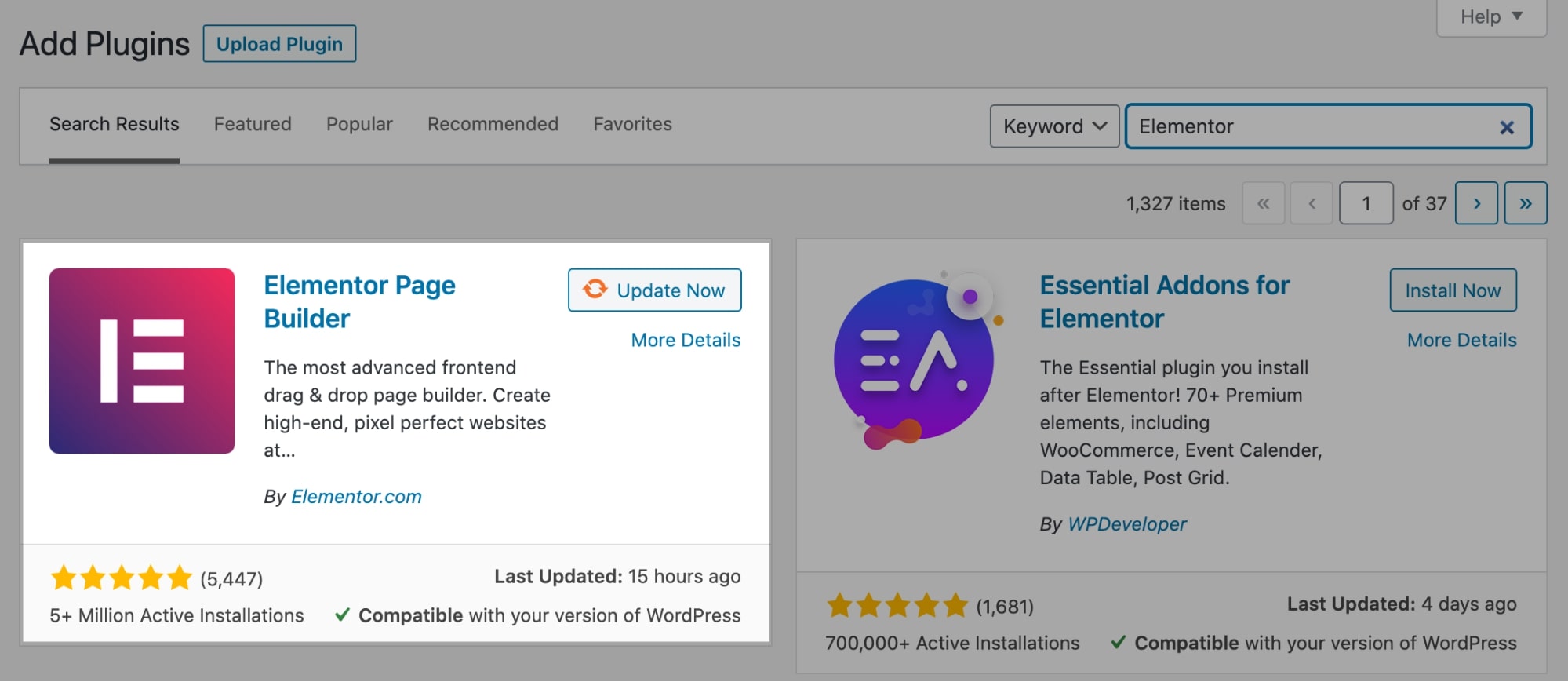
Elementorで編集を開始するには、WordPressダッシュボードで[プラグイン] > [新規追加]に移動し、検索バーでElementorを検索します。 次に、[今すぐインストール]をクリックし、[アクティブ化]をクリックします。

Elementorはこちらから無料で入手することもできます。
次に、 [ページ]に移動して、新しいページを追加するか、既存のページを開きます。
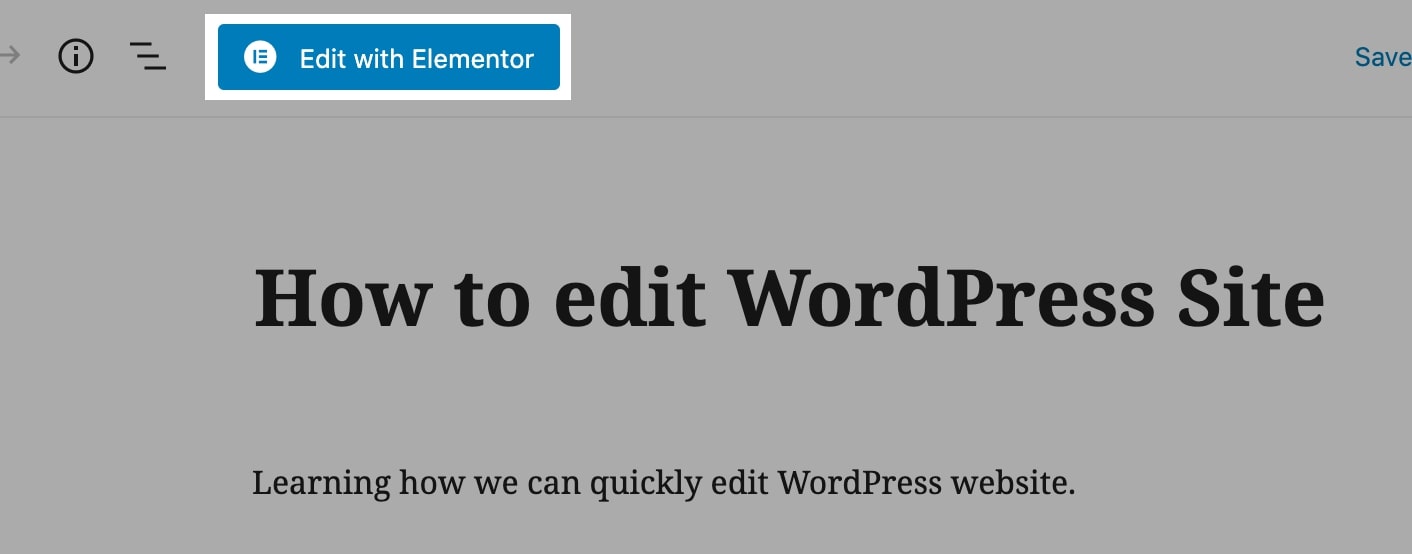
次に、[ Elementorで編集]をクリックして、ページビルダーでページの編集を開始します。

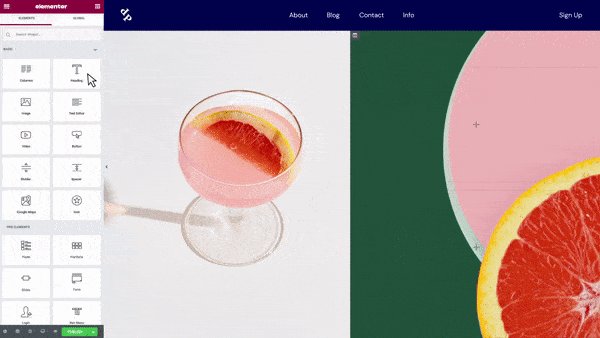
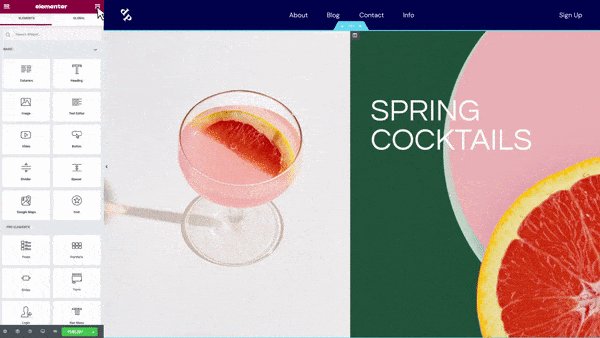
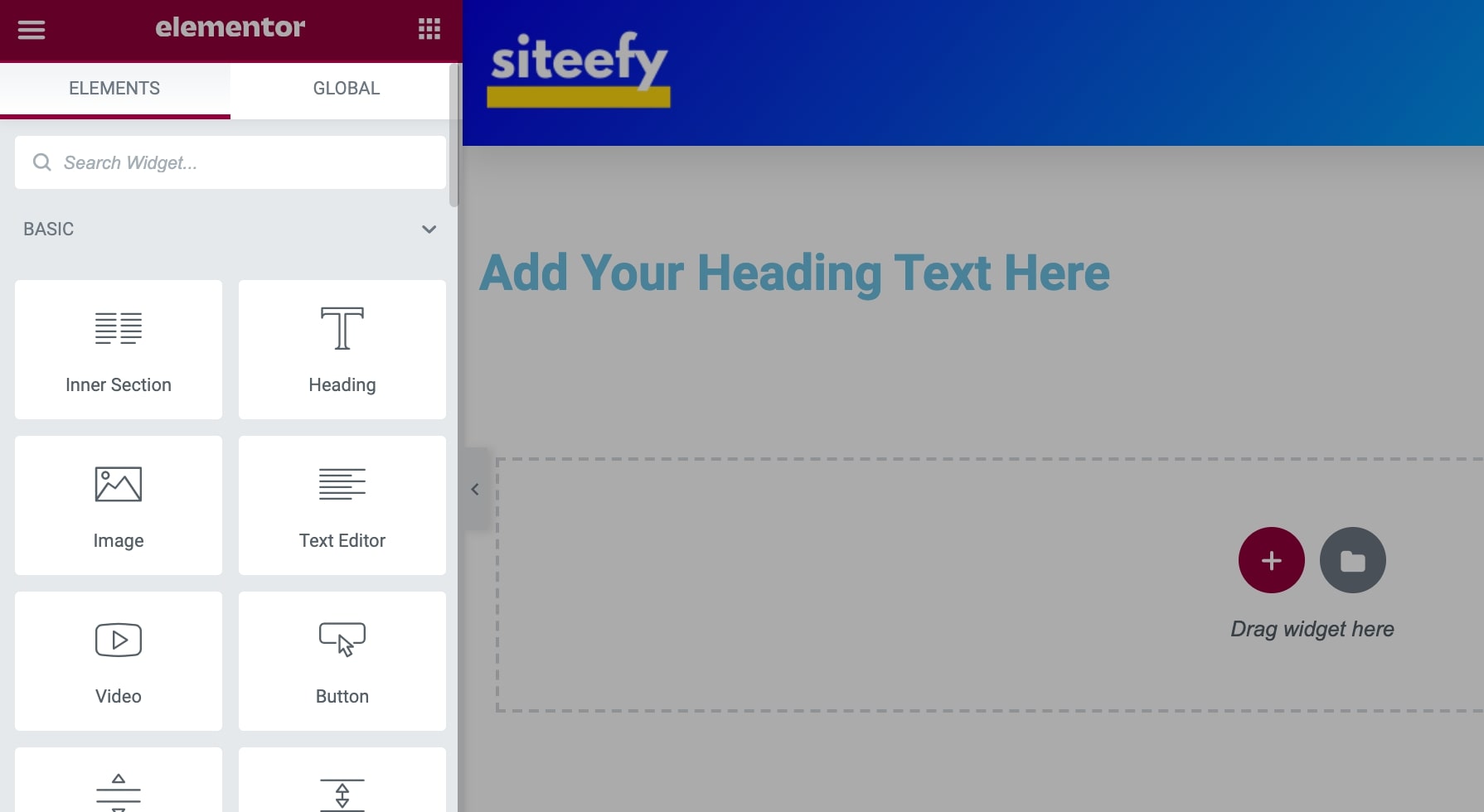
プラスアイコンをクリックして行を追加し、コンテンツウィジェットを左側のサイドバーから右側にドラッグアンドドロップするだけです。

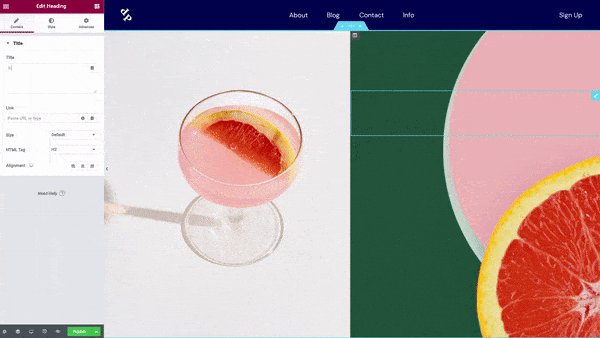
コンテンツを変更または追加するには、テキストをクリックして入力を開始します。
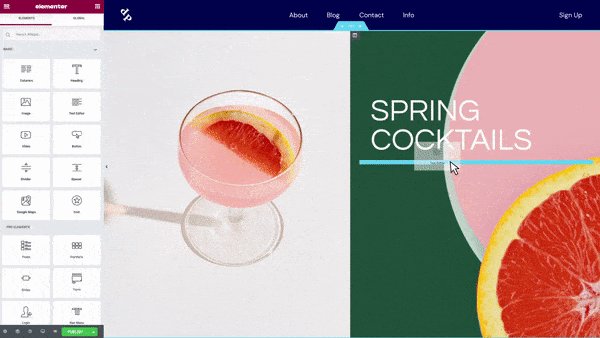
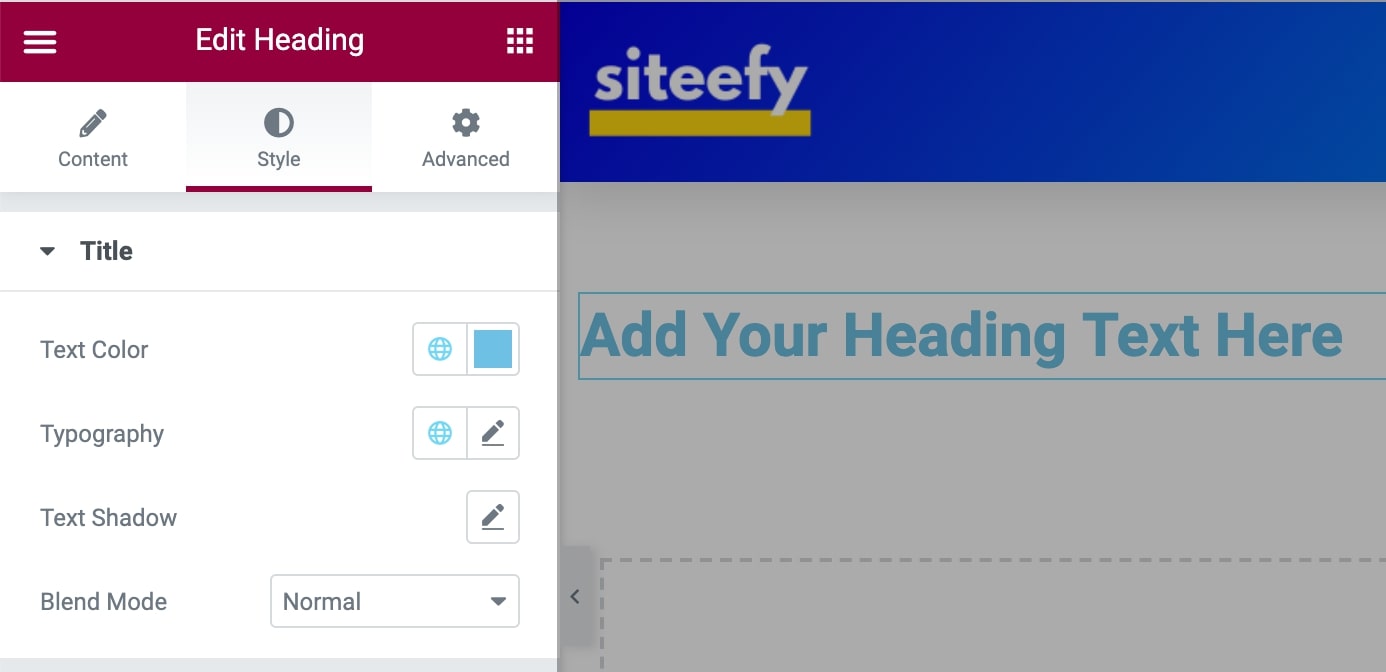
また、スタイルを設定するには、サイドバーの[スタイル]タブでさまざまな設定を選択できます。

ページに必要な数のコンテンツウィジェットを追加できます。
すべてのウィジェットは、タイポグラフィ、マージン/パディング、色、影、境界線、背景色、アニメーションなどの複数のカスタマイズオプションをサポートしています。
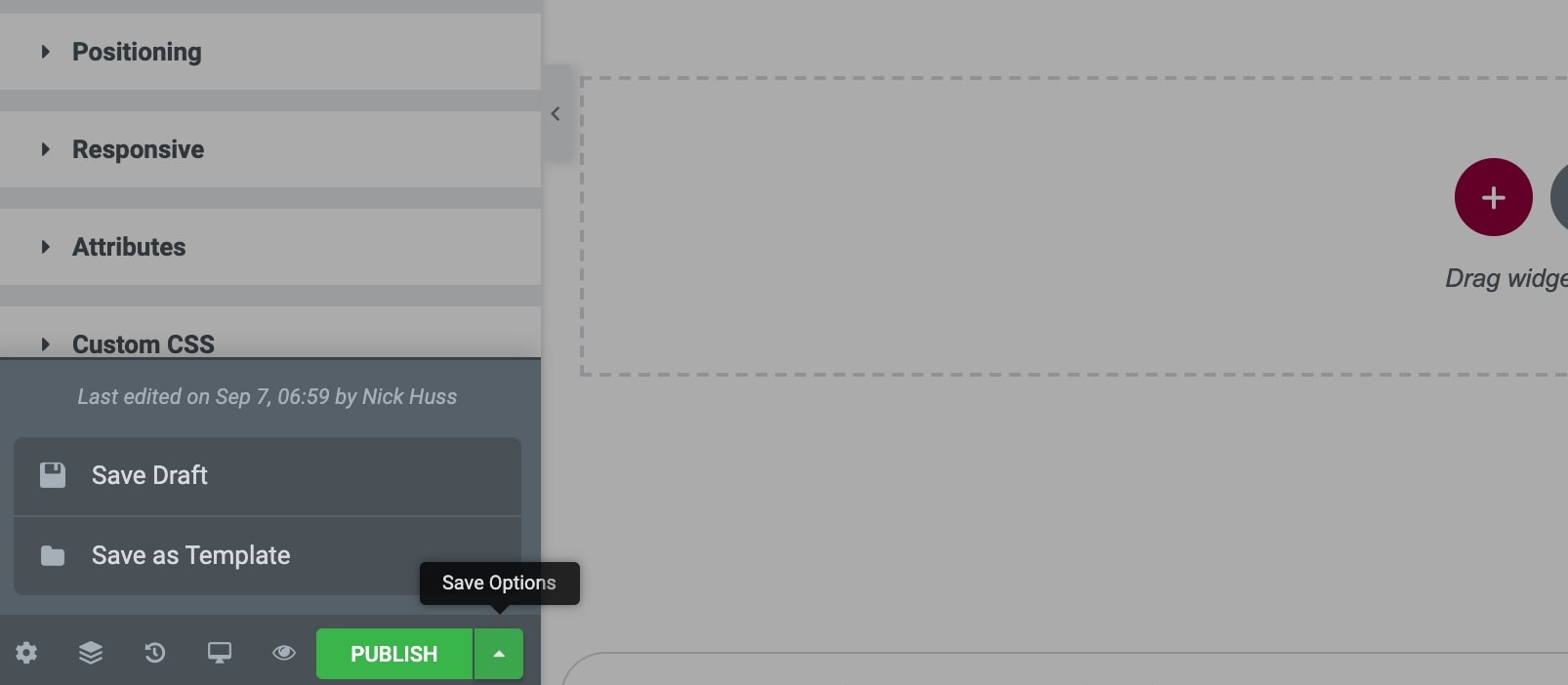
ページの編集が完了したら、ページを公開するか、下書きとして保存して後で公開することができます。

Elementorの詳細と、この強力なページビルダーで何ができるかについては、このビデオをご覧ください…
Divi Builder
Diviは、700,000人以上のユーザーのコミュニティを持つもう1つの非常に人気のあるWordPressビルダーです。 これは、無限のカスタマイズオプション、高度な機能、および何百もの美しいビルド済みレイアウトを備えたページビルダーです。

Elementorとは異なり、Diviはプレミアムのみのページビルダーです。 利用可能なDiviBuilderの無料バージョンはありません。 ただし、Diviは、ここからアクセスできる無料のブラウザ内ライブデモを提供しています。
Divi Builderを使用してWebサイトを編集するには、Elegant Themes Webサイトにアクセスし、Divi Themeファイル(Divi Builderも含まれます)をダウンロードします。
WordPressダッシュボードで、[プラグイン] > [新規追加]に移動し、上部にある[プラグインのアップロード]をクリックします。 ダウンロードしたDivizipファイルを選択し、 [今すぐインストール]をクリックします。
その後、任意のページに移動し、[ Divi Builderを使用]ボタンをクリックして、編集画面に入ることができます。
次の画面では、ページを最初から作成するオプションを選択するか、DiviBuilderに無料で付属している作成済みのテンプレートを選択できます。
その後、プラスアイコンをクリックして、必要な行、列、またはコンテンツ要素を追加し、編集を開始できます。

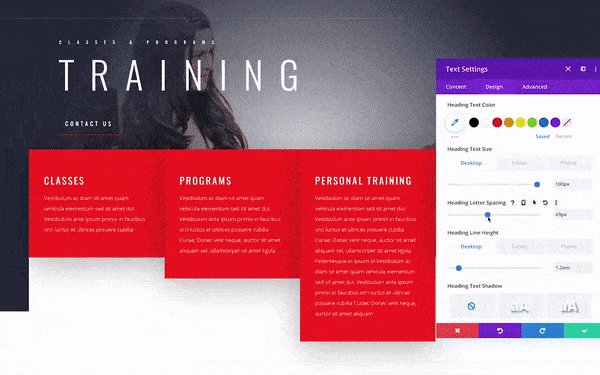
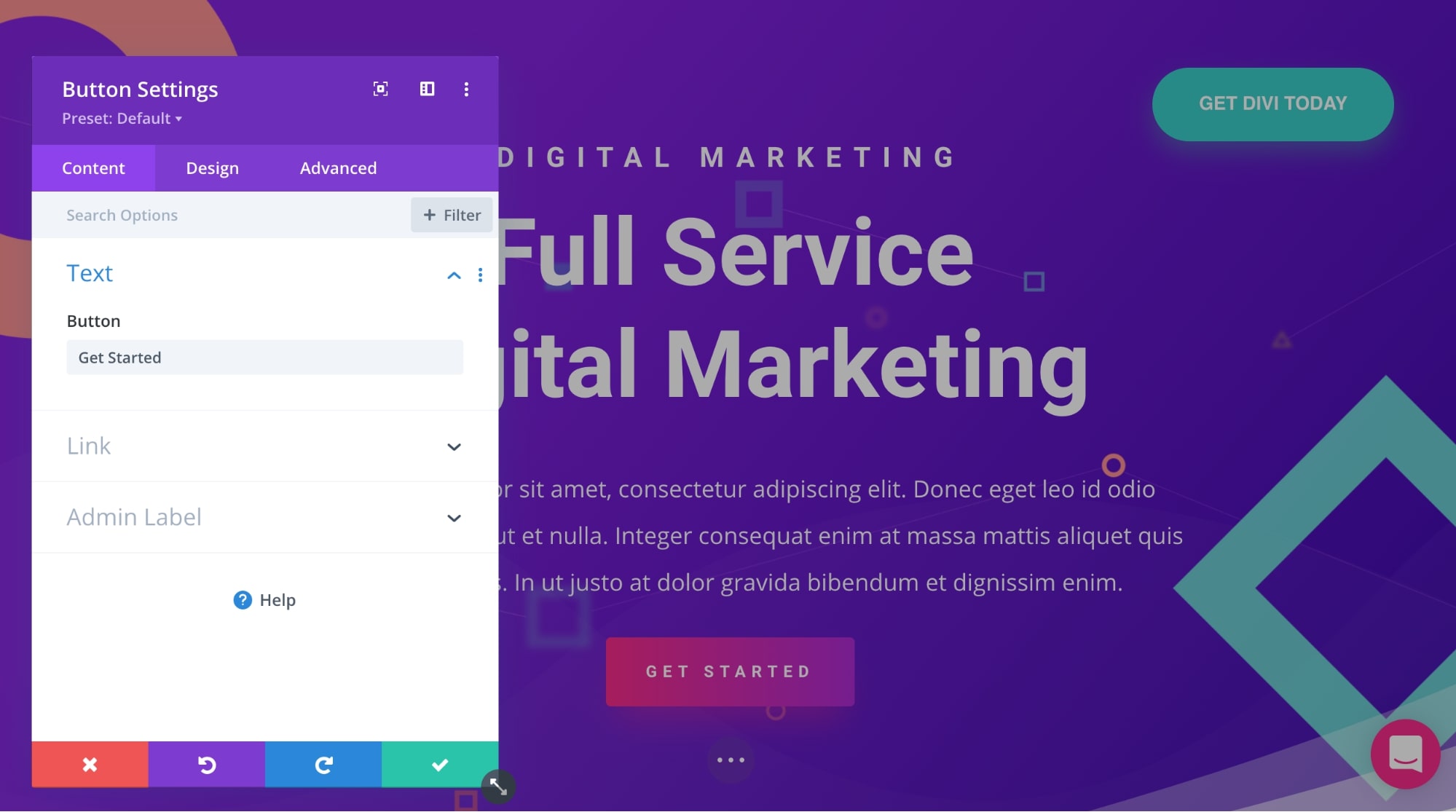
ウィジェットのコンテンツを編集するには、ウィジェットを選択してから、設定ポップアップですべてを編集します。

Diviには、リンク、色、間隔、シャドウ、フィルター、アニメーション、およびスクロール効果の複数のオプションが含まれています。
すべての変更が完了したら、右側の[保存]ボタンをクリックできます。
このビデオをチェックして、DiviBuilderでWordPressページを簡単に編集できるかどうかを確認してください…
WordPressコードを編集する方法
WordPress Webサイトのコードを編集するには、次の手順に従います…

グーテンベルクでWordPressHTMLを編集する(ブロックエディター)
Gutenbergエディターでは、ページ内にすべてのHTMLコードを記述できる専用のHTMLブロックを追加するか、ページ全体のHTMLを編集できます(HTMLの基本的な構文に慣れていない場合、これは少し複雑になる可能性があります。 )。
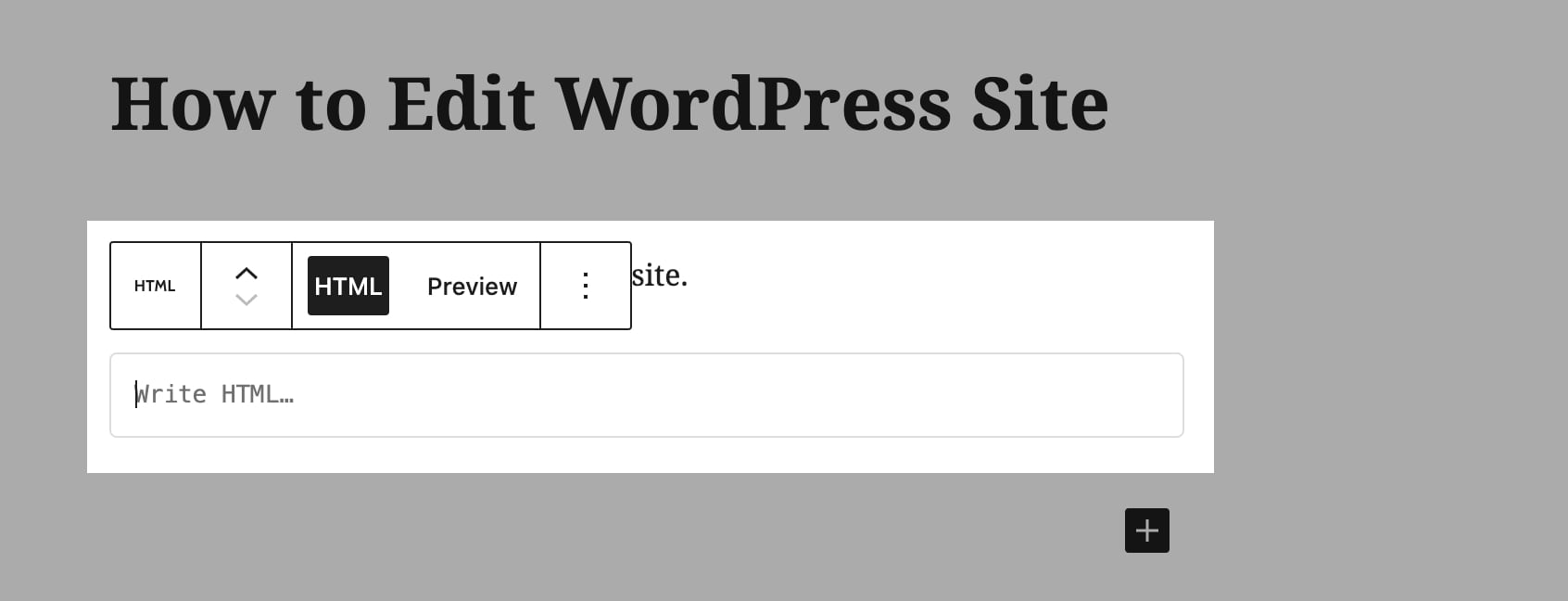
まず、プラスアイコンをクリックして、カスタムHTMLブロックを探します。 次に、ページのフロントエンドに適用されるすべてのHTMLをボックスに書き込みます。

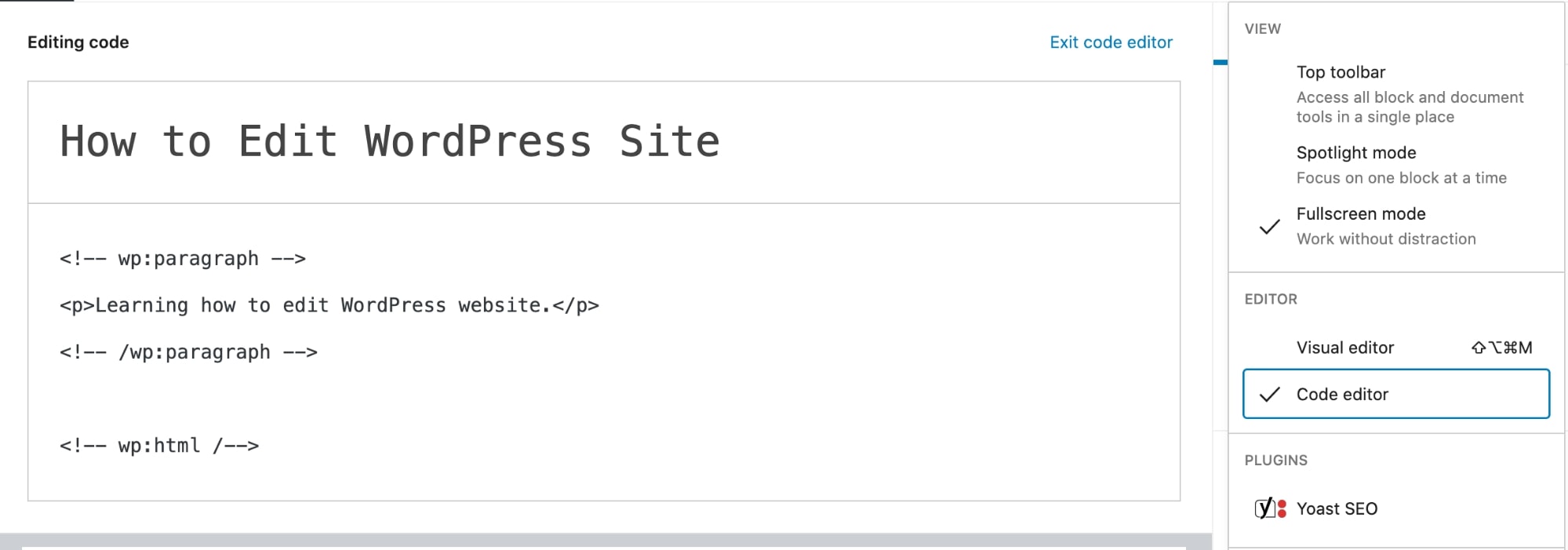
ページ全体のHTMLを編集するには、右側のサイドバーのメニューアイコンをクリックして、[コードエディタ]を選択します。

これがWordPressでコードを編集する方法です。 ここでは、ページのすべてのHTMLを記述または変更できます。
コードエディタでブロックの適切なマークアップを使用してすべてを記述する必要があることに注意してください。 そうしないと、ページで問題が発生します。
WordPressHTMLエディターを使用してソースコードを編集する
テーマコードを直接編集する場合は、テーマエディタにアクセスして、テーマファイルにすべての変更を加えることができます。
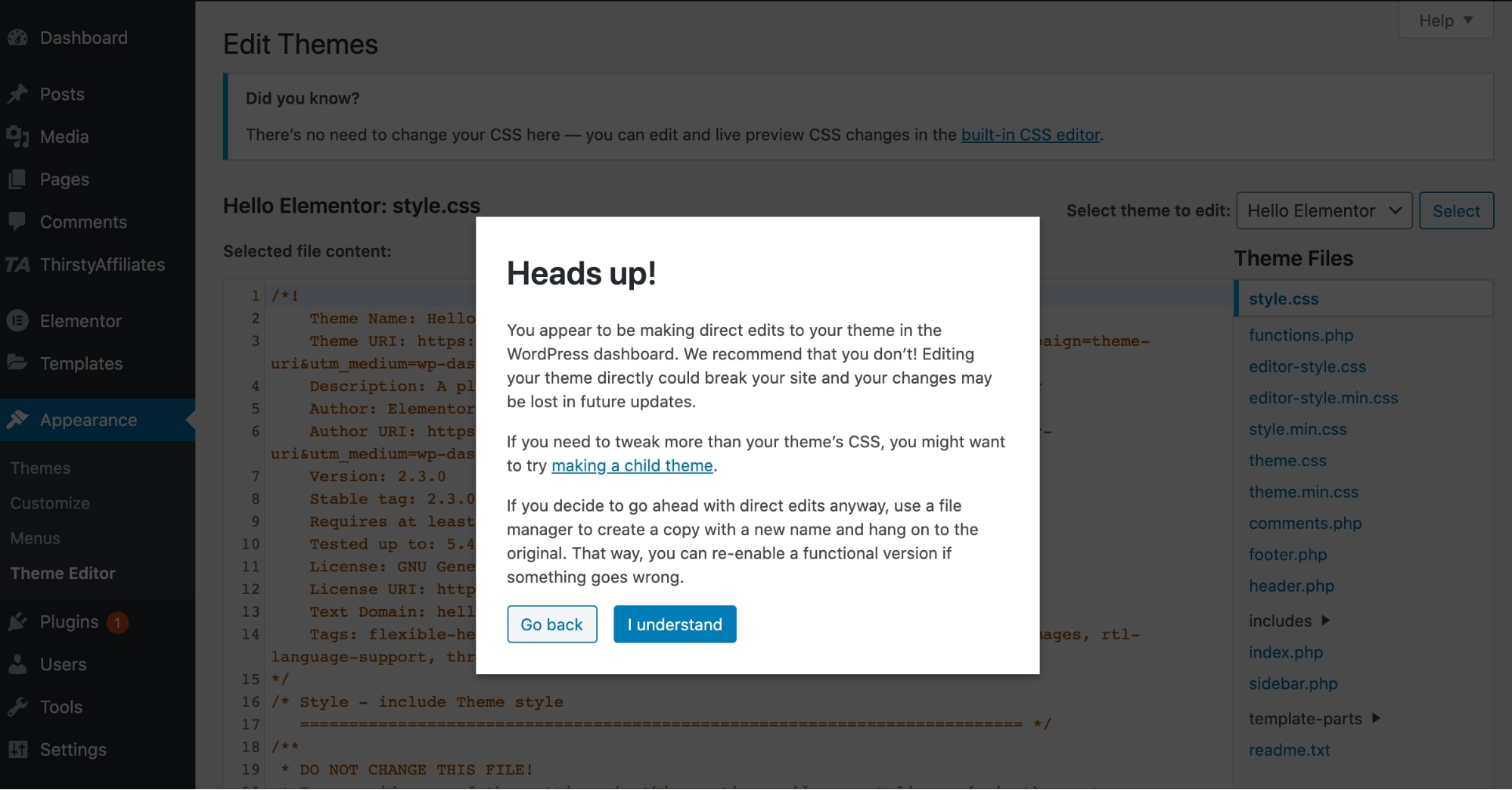
テーマエディタにアクセスするには、 [外観] >[テーマエディタ]に移動します。
ここでWordPressは、重要なテーマファイルを編集しないように警告を表示します。

[理解しました]をクリックして、右側から編集するファイルを選択するだけです。
🔔注:
テーマエディターで変更を加えたり、WordPressでコードを編集したりする前に、Webサイトの完全なバックアップを取ります。 コードの編集方法がわからない場合は、WordPressの専門家を雇うことをお勧めします。ここで間違いを犯すと、WordPressサイトが簡単に壊れてしまう可能性があります。
WordPressホームページを編集する方法
ホームページはウェブサイトのフロントページです。 これは、誰かがWebサイトのURLにアクセスしたときに開く最初のページです。
デフォルトでは、すべてのブログ投稿は、すべてのWordPressサイトのホームページに新しい順に表示されます。
ただし、これを変更して、必要なコンテンツを表示するホームページとして任意のカスタムページを設定できます。
WordPressでフロントページを設定する方法:
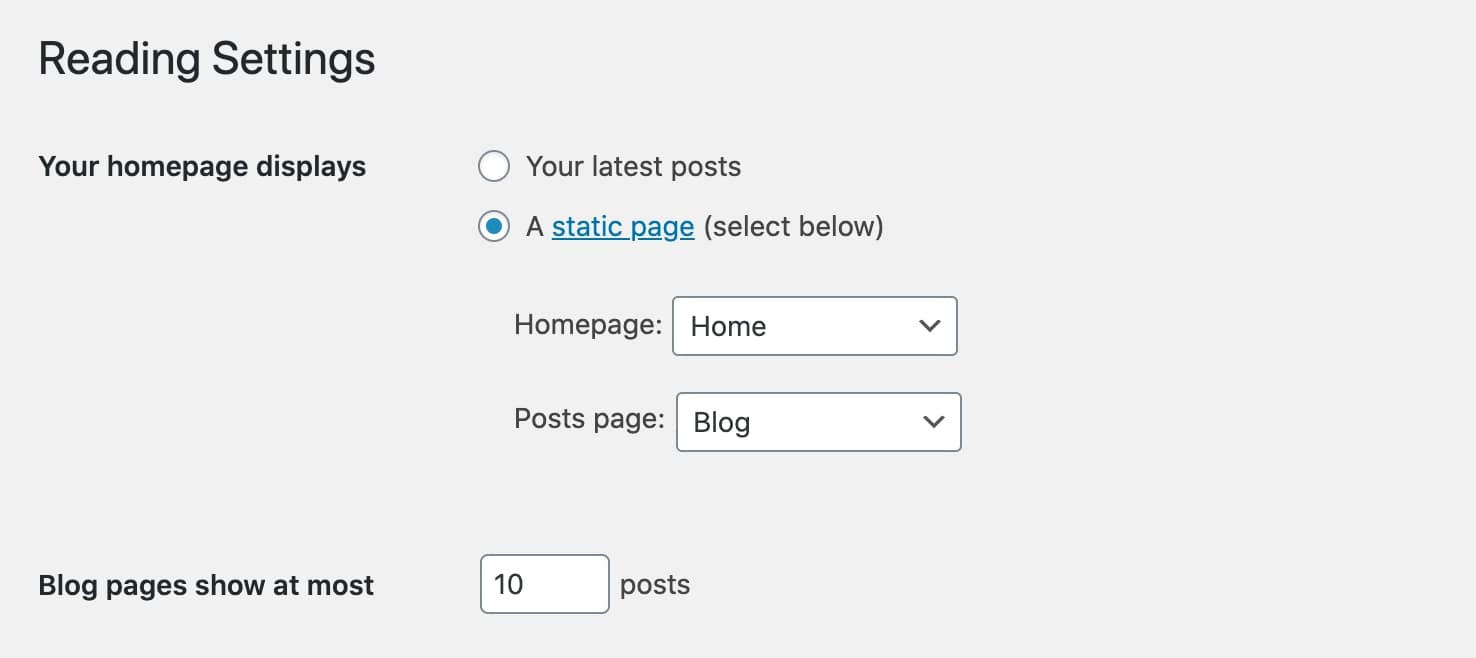
- WordPressダッシュボードで[設定] >[読み上げ]に移動します。
- 次に、「静的ページ」オプションをクリックし、ドロップダウンリストからホームページとして設定するページを選択します。
- 「変更を保存」をクリックすると、完了です。

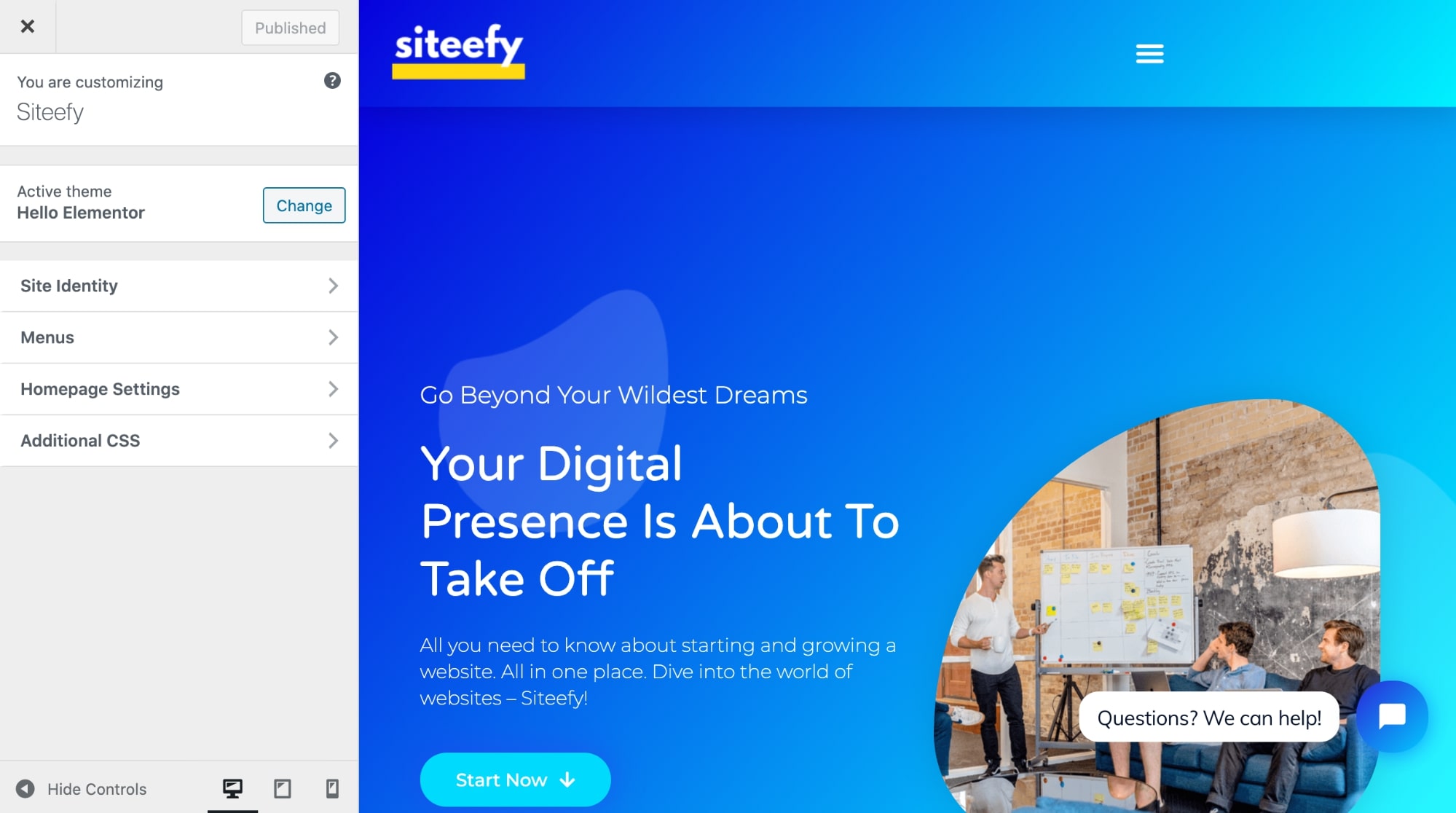
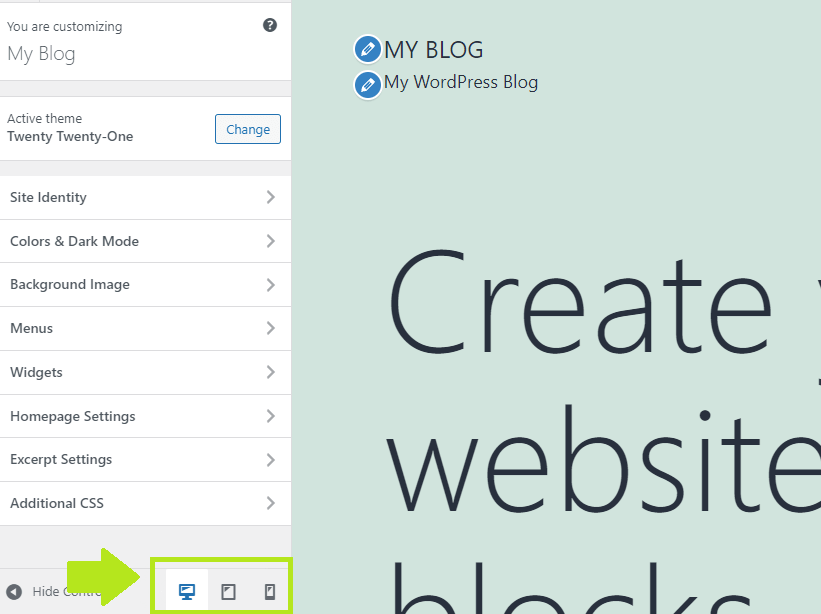
ホームページを編集するには、[外観] >[カスタマイズ]に移動します。

カスタマイザーでは、鉛筆アイコンをクリックして任意の要素を編集できます。この場合、WordPressホームページの編集はすべてライブプレビューに表示されるため、ページを公開する前にすべてがどのように表示されるかを確認できます。
ホームページが完成したら、サイドバーの[公開]をクリックすると、新しいホームページが公開されます。

🔔重要な注意
WordPressテーマカスタマイザーでホームページを編集する機能は、使用しているテーマによって異なります。 Diviのようないくつかのプレミアムテーマは無限のカスタマイズオプションを提供しますが、無料のテーマでは多くの機能を利用できません。
言い換えれば、基本的なWordPressテーマ/エディターを使用し、コーディングスキルがない場合、ページを希望どおりに表示することは困難です。
WordPressでホームページを編集する方法の詳細については、こちらの記事を確認してください。 (はい、それに関する記事全体があります😎)。
WordPressでヘッダーを編集する方法
WordPressヘッダーの編集は、主にテーマ(またはページビルダー)が提供するカスタマイズオプションに依存します。
プレミアムテーマは通常、見出しを希望どおりに表示するためのユーザーフレンドリーな方法を提供します。
したがって、最初のオプションは、現在のテーマにWordPressヘッダーを編集する方法が組み込まれているかどうかを確認することです。
たとえば、Diviテーマは、テーマビルダーと呼ばれるツールを提供します。このツールを使用すると、カスタム設計されたWordPressヘッダーなど、さまざまなものをコードなしで作成できます。
Elementorは、WordPressヘッダーもカスタマイズできるテーマビルダーを提供しています。
したがって、テーマビルダーを使用することは、現時点でWordPressヘッダーを編集するためのおそらく最も初心者に優しい(そしてユーザーフレンドリーな)方法です。
テーマビルダー(または代替の組み込み機能)のようなものがなければ、おそらくコードを処理する必要があります。
WordPressヘッダーを編集する他の方法は次のとおりです。
- スタンドアロンプラグインの使用(コーディングが必要な場合があります)
- WordPressテーマエディターでテーマのheader.phpファイルを編集する(コーディングが必要)
⚡チェック: WordPressでリンクの色を変更する方法
WordPressでフッターを編集する方法
WordPressフッターの編集は、ヘッダーの編集よりも少し簡単です。 これは主に、フッターがWordPress Webサイトの標準ウィジェットの場所であり、WordPressでフッターを編集するための使いやすい組み込みの楽器がいくつかあるためです。
WordPressフッターをカスタマイズする方法は次のとおりです。
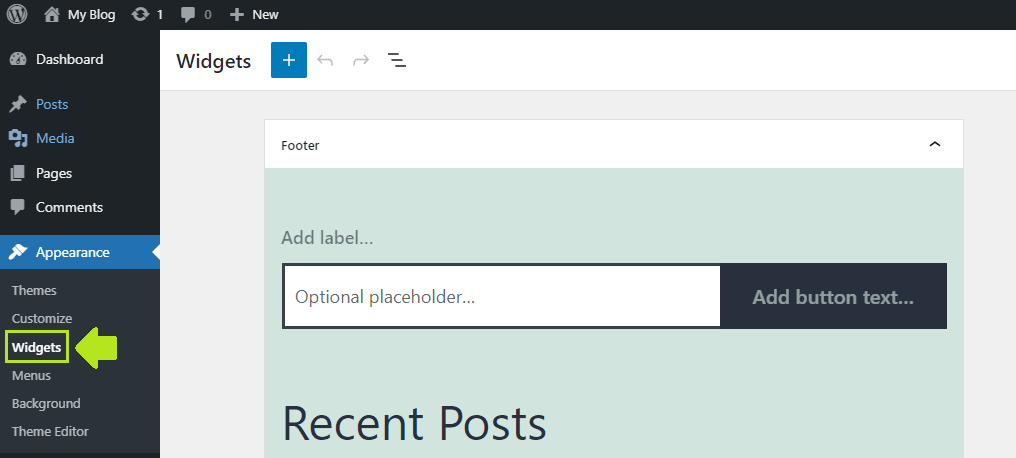
- [外観]>[カスタマイズ]>[ウィジェット]に移動します。

- ウィジェットに直接移動することによって:

- テーマビルダーの使用(Divi、Elementor、Beaver Builder)
- footer.phpファイルの編集(コーディングが必要)
詳細については、WordPressフッターの編集に関する記事を確認してください。
WordPressでパーマリンクを編集する方法
パーマリンクは、WordPressの投稿とページの永続的なURLです。
例: https ://siteefy.com/how-to-edit-wordpress-site/
これはこの投稿のパーマリンクです。
デフォルトのWordPressパーマリンク構造は、ページ/投稿の名前とページ/投稿が公開された日付に基づいています。
しかし、これは簡単に変更できます。
WordPressのデフォルトのパーマリンク構造を変更する方法は次のとおりです。
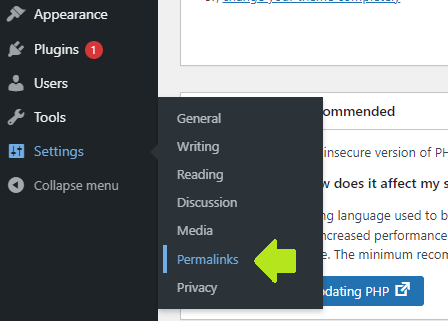
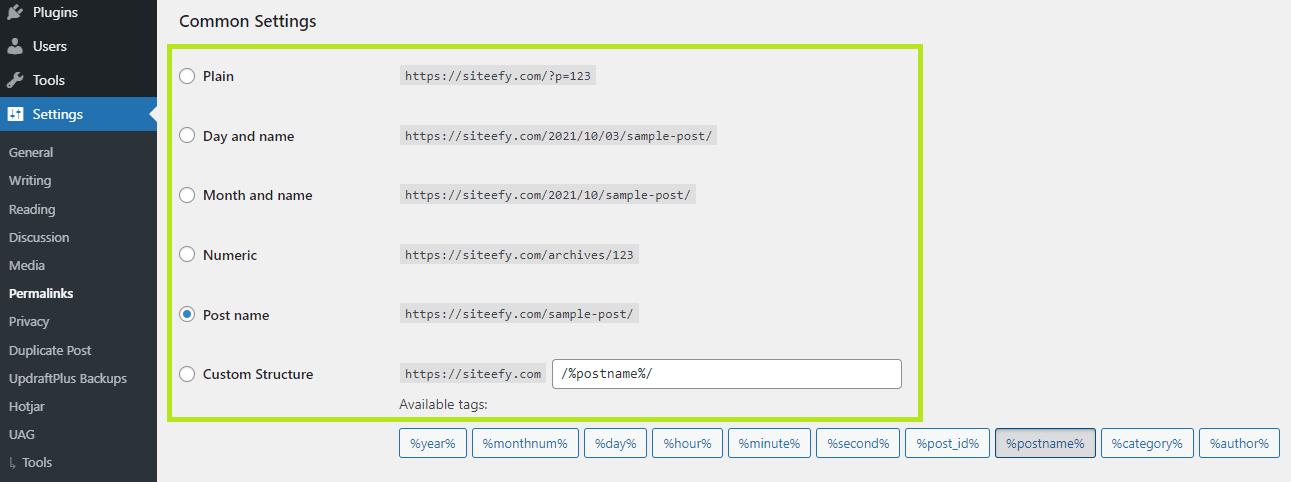
- [設定]>[パーマリンク]に移動します:

- 必要なパーマリンク構造を選択し、[変更を保存]をクリックします。

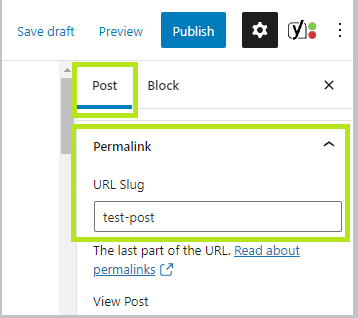
個々の投稿/ページのパーマリンクを変更するには、グーテンベルクの右側のサイドバーオプションを確認してください。

WordPress Classic Editorでは、このオプションはページ/投稿タイトルのすぐ下にあります
WordPressでメニューを編集する方法
WordPressのメニューの編集は簡単です:
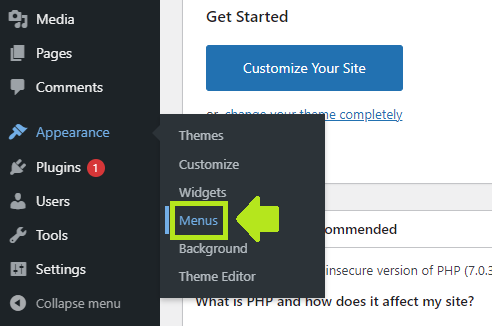
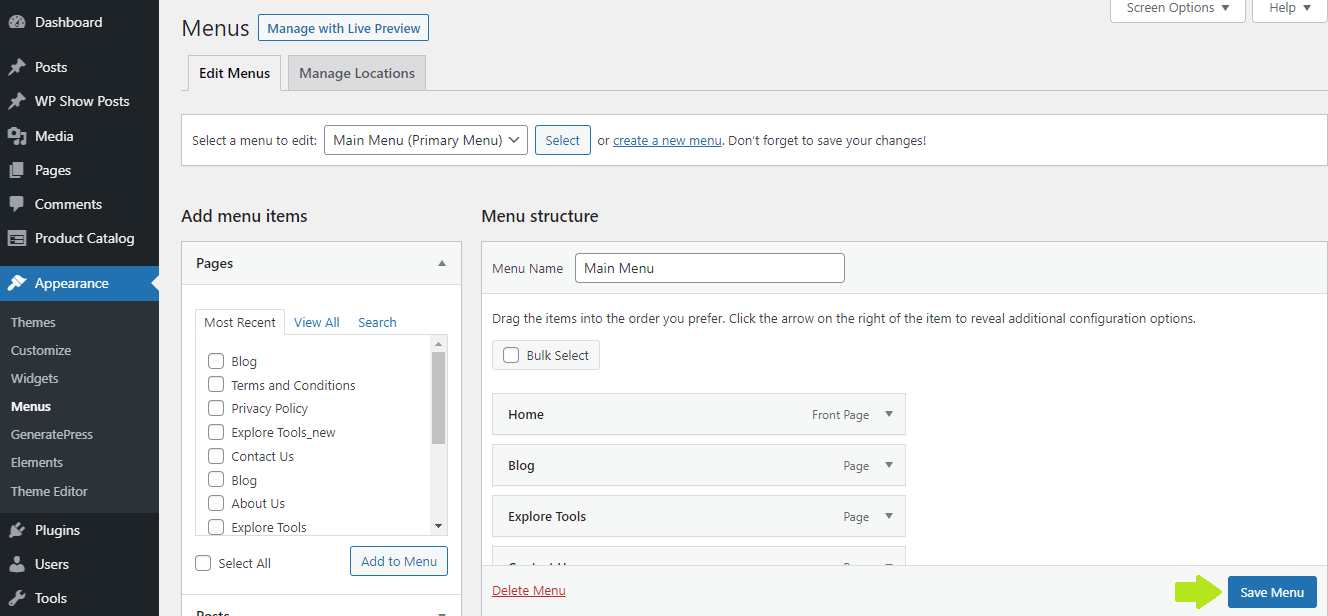
- [外観]>[メニュー]に移動します:

- 必要な変更をすべて行い、[変更を保存]をクリックします。

WordPressサイトのタイトルを変更する方法
WordPressサイトのタイトルは次の2か所で変更できます。
- カスタマイザー
- 設定
各オプションを見てみましょう。
カスタマイザーでWordPressサイトのタイトルを変更する方法:
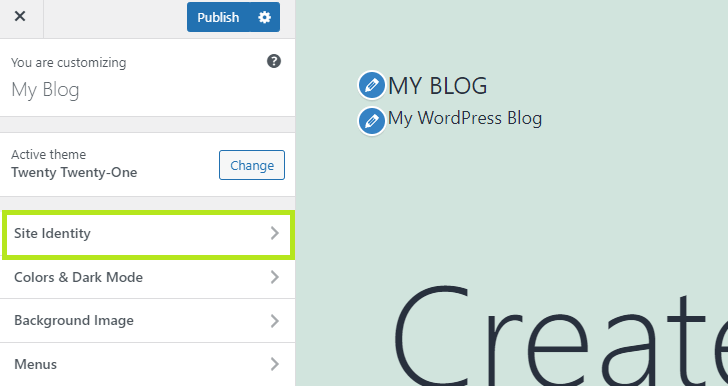
- [外観]>[カスタマイズ]に移動します

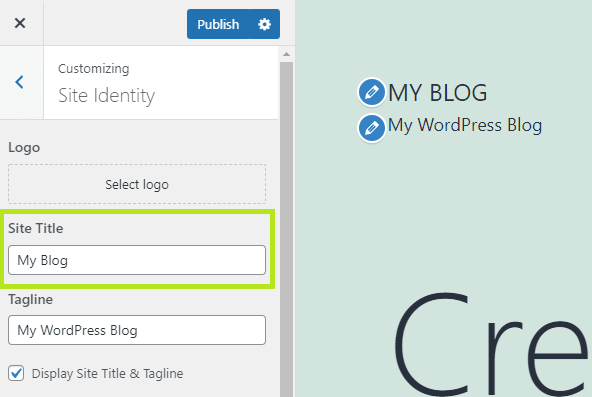
- 次に[サイトID ]をクリックします

- 編集して[公開]をクリックします

設定でWordPressサイトのタイトルを変更する方法:
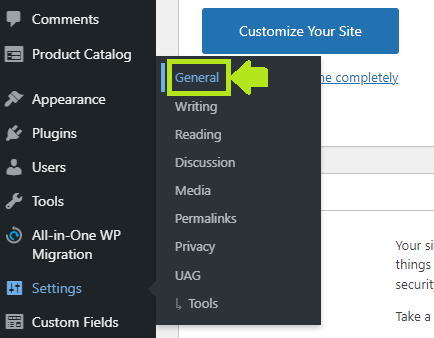
- [設定]>[一般]に移動します

- サイトのタイトルを変更し、[変更を保存]をクリックします。
WordPressサイトのモバイル版を編集する方法
WordPressWebサイトのモバイルバージョンを編集する初心者向けの方法は2つあります。
- WordPressカスタマイザーで
- ページビルダーで
両方のオプションを見てみましょう。
カスタマイザーを使用してWordPressWebサイトのモバイルバージョンを編集する方法:
- [外観]>[カスタマイズ]に移動します

- サイドバーの下部にあるオプションを見てください。

- デスクトップ、タブレット、スマートフォンのオプションを切り替えて、さまざまなデバイスでWebサイトがどのように表示されるかを確認し、編集します。
ページビルダーを使用してWordPressWebサイトのモバイルバージョンを編集する方法:
- Diviレスポンシブ編集を使用する:
- Elementorレスポンシブ編集:
- 他のほとんどのWordPressページビルダーもレスポンシブ編集を提供しています。
便利なWordPressのショートカットとヒント
| ショートカット | ウィンドウズ | マック |
|---|---|---|
| すべてのショートカットの完全なリストを見る | Shift + Alt + H | Ctrl+オプション+H |
| 変更内容を保存 | Ctrl + S | Cmd + S |
| ブロックをコピーする | Ctrl + Shift + D | Cmd + Shift + D |
| ブロックを削除する | Alt + Shift + Z | Ctrl+オプション+Z |
| リンクを挿入する | Ctrl + K | Cmd + K |
| ブロック/テキストをコピーする | Ctrl + C | Cmd + C |
| ブロック/テキストを貼り付けます | Ctrl + V | Cmd + V |
| 改行せずに下に移動 | Shift + Enter | Shift + Enter |
| コードエディタに切り替える(グーテンベルク) | Ctrl + Shift + Alt + M | – |
⚡チェック: WordPressでテキストを正当化する方法
その他の便利なWordPress編集のヒント:
- 画像を挿入するには、メディアライブラリを使用せずに、PCからグーテンベルクに画像をドラッグアンドドロップするだけです。 コピーアンドペーストも機能します。
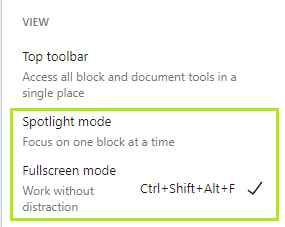
- 気を散らすことなく動作するには、グーテンベルクのスポットライトモードとフルスクリーンモードを確認してください(これらのオプションを表示するには、右上隅にある3つのドットをクリックする必要があります)。

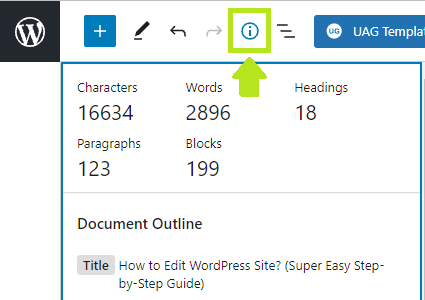
- グーテンベルクのドキュメントアウトライン機能は非常に便利です。 記事で使用されている単語、文字、見出し、段落、ブロックの数に加えて、ドキュメント全体の概要が表示されます。

- Googleドキュメントからグーテンベルクにコピーするのは簡単です。コピーして貼り付けるだけで、すべてが完全にきれいに見えます。
WordPressの編集–まとめ
この投稿で説明したように、新しいGutenbergブロックエディターを使用してWordPress Webサイトを編集したり、強力でありながら非常に使いやすいWordPressページビルダーを試したりすることができます。 Gutenbergブロックを使用して任意のページのHTMLを編集することもできます。
全体として、WordPressは堅牢なコンテンツ管理システムであり、ページやコードの編集方法に特別な制限はなく、Webサイトをより細かく制御できます。
上記の手順に従うことで、WordPressの学習をかなり早く開始でき、新しいWordPressWebサイトに必要なすべての初期編集を行うことができるはずです。
このガイドに関連する質問がある場合(または、このガイドを拡張してWordPressサイトの編集に関する質問をさらにカバーしたい場合)、以下のコメントでお知らせください。
よくある質問
🔔またチェックしてください:
- WordPressでテキストを正当化する方法
- WordPressでリンクの色を変更する方法
- WordPressのページにブログ投稿を追加する方法
- WordPress:「返信を残す」を削除する方法
- ウェブコミックサイトの作り方
- WordPressでフッターを編集する方法
- WordPressホームページを編集する方法
- なぜWordPressはとても使いにくいのですか?
- WordPressビジュアルエディターが機能しない
