テーマのヘッダー PHP ファイルを編集してヘッド セクションを追加する方法
公開: 2022-11-12WordPress テーマに head セクションを追加する場合は、テーマの header.php ファイルを編集する必要があります。 このファイルは、テーマのフォルダーにあります。 WordPress テーマの head セクションは、サイトの要素を生成する役割を果たします。 この要素には、ブラウザや検索エンジンで使用されるサイトに関する情報が含まれています。 head セクション内には、サイトのタイトルを指定するために使用される要素があります。 作成者、キーワード、説明など、サイトに関するさまざまなメタデータを指定するために使用される要素もあります。 最後に、head セクションには、サイトのスタイルシートとJavaScript ファイルへのリンクも含まれています。
WordPressのヘッドセクションはどこにありますか?

WordPress では、head セクションは header.php ファイルにあります。 このファイルは、WordPress インストールのルート ディレクトリにあります。
WordPress にコードを追加する方法についての良い wordpress チュートリアルは何ですか? このことは何日も私を悩ませてきました。 テーマの header.php ファイルは通常、WP-content/themes ファイルを含むフォルダー (そのテーマのフォルダー内) にあります。 テーマを子テーマ (別のテーマから派生または依存) にすることは可能です。 子テーマ フォルダーに header.html ファイルが存在しない場合、WP は親テーマの header.html ファイルを使用します。 ファイルの URL を確認してください。 独自のファイルのみを参照するプラグインとテーマが最も一般的です。 このようなテキストが header.php で見つかることは珍しくありませんが、常にそうであるとは限りません。 さらに、エラーの原因となっているテーマまたはプラグインを特定したら、その新しいコピーをダウンロードする必要があります。
上記の要素は通常 head タグにあります。 ドキュメントのタイトルは、その内容を示します。 URI (Uniform Resource Identifier) は、ドキュメントを識別する記号です。 ドキュメントのバージョン番号は、そのドキュメントに表示されます。 ドキュメントの言語はドキュメントで表現されます。 ドキュメントの自動ドキュメント プレフィックスは次のように定義されます。 場合によっては、他の要素が head タグに追加されることがあります。 ドキュメントにスタイルシートが含まれる場合、head タグに style> 要素を含めることができます。 ブラウザー ウィンドウでは、ドキュメントのタイトルがテキストとしてトップ バーに表示されます。 ドキュメントのタイトルには、ドキュメントに適したものであれば何でも構いませんが、簡潔で説明的なものにする必要があります。 ドキュメントの URI は、その一意の識別子です。 URI は任意の文字列で構成されますが、通常はHTML ドキュメントを含むファイルを指すリンクです。 ドキュメントのバージョン番号は、ドキュメントの現在の状態を識別するために使用できます。 ドキュメントのバージョン番号は、互換性を示すだけでなく、他のバージョンの HTML に対応していることを示すためにも使用できます。 その目的を定義するのは文書の言語です。 このプレフィックスはドキュメント内のすべての URL に自動的に追加され、ドキュメントの自動ドキュメント プレフィックスと呼ばれます。 たとえば、ドキュメントが英語の場合、自動ドキュメント プレフィックスは http://www.example.com/ になります。 場合によっては、その他の要素が head タグに表示されることがあります。 この例では、head タグに「タイトル」という要素を含めることができます。 スタイル要素に加えて、スタイル シートを head タグに含めることができます。
WordPress サイトをカスタマイズする方法
WordPress がインストールされると、ヘッダー ファイルは WP-content ディレクトリにあります。 テーマの名前、バージョン、およびタイトルはすべてファイルに含まれています。 ヘッダー ファイルを編集して、サイトのルック アンド フィールを変更できます。
Web サイトのどこで Head を見つけることができますか?

Web サイトのヘッド セクションの位置は、サイトのデザインやレイアウトによって異なる可能性があるため、この質問に対する万能の答えはありません。 ただし、ヘッド セクションを探す一般的な場所には、ホームページの上部やサイトのメイン メニューなどがあります。 特定の Web サイトでヘッド セクションが見つからない場合は、サイトの検索機能を使用するか、サイトのカスタマー サポート チームにお問い合わせください。
HTML で head 要素を使用する方法
Ahead> 要素は、ドキュメントのタイトル、文字、スタイル、スクリプト、およびメタ情報を定義するために使用されます。 title タグは、ドキュメントのタイトルを定義します。 スタイル タグは、ドキュメントのスタイルを指定するために使用されます。 ドキュメントのスクリプトは、script> タグによって定義されます。 ドキュメントに含まれるメタ情報は、 it's meta タグと呼ばれます。
どうすれば WordPress で頭をつかむことができますか?

この質問に対する万能の答えはありません。WordPress を理解する最善の方法は、Web サイトの特定のニーズによって異なるためです。 ただし、WordPress でヘッドを取得する方法に関するヒントには、ヘッド トラッキング プラグインのインストール、ヘッド トラッキング コード スニペットの使用、および Web サイトのヘッダーへのヘッド トラッキング タグの追加が含まれます。

WordPressのヘッダーを編集する方法
そのため、新しいヘッダーを編集または追加する場合は、WordPress コアで検索するか、使用しているプラグインで検索する必要があります。 ヘッダーを編集する場合は、まずテーマのフォルダーでファイルを見つけてから、そこで編集する必要があります。
私のウェブサイトのヘッド セクションはどこですか
Web サイトのヘッド セクションは、通常、訪問者がサイトに到着したときに最初に目にするものです。 このセクションには通常、サイトのタイトル、ロゴ、およびナビゲーションが含まれます。 また、サイトの説明、キーワード、作成者などのその他の情報が含まれる場合もあります。
Genesis でページ タイトルとその他のメタデータを設定する
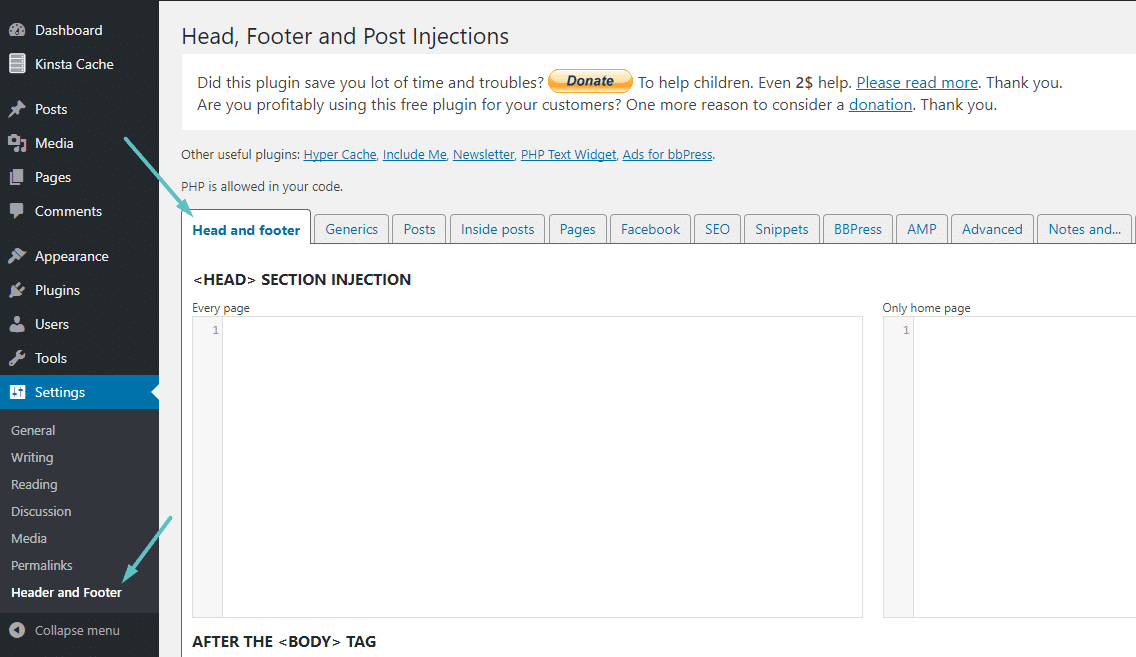
サイトの各ページのセクションが表示され、この下に同じ設定セットが表示されます。 見出しとタイトルのオプションを使用して、ページのコンテンツが表示される場所を選択することもできます。 見出しとタイトルのオプションは、ページのページ属性セクションにあります。 見出しとタイトルのオプションを使用してページの見出しとタイトルのレベルを設定し、フォーム内のテキストの位置を選択します。 ページのタイトルやその他のメタデータを変更するには、Genesis に移動します。 このセクションは、一番下までスクロールしてヘッダーとフッターのスクリプトをクリックすると表示されます。
WordPressのheadタグはどこにありますか
head タグは、WordPress テーマの header.php ファイルにあります。 どのファイルを編集すればよいかわからない場合は、デフォルトの WordPress テーマの header.php ファイルを調べて、head タグがどこにあるかを確認できます。
フェイクニュースの危険性についての記事。
新年が近づくにつれ、私たちは皆、フェイクニュースの危険性を認識しています。
フェイク ニュースは、何百万人もの人々が影響を受けた 2016 年の米国大統領選挙など、多くの重要な事件に関連しています。
フェイク ニュースの危険性を認識し、それが自分に起こらないように積極的に予防することは、フェイク ニュースが自分に起こらないようにするための重要なステップです。
フェイク ニュースと戦うために使用できるいくつかの手法があり、それらすべてを使用する必要があります。
最初のステップは、フェイク ニュースの警告サインに気付くことです。
フェイク ニュースを信じさせるために、故意に誤解を与えることはよくあることです。
誤解を招く、センセーショナルな、または露骨に虚偽の見出しを見つけた場合は注意してください。
偽物だと思われるニュース記事は無視してください。
独自の調査を行うことをお勧めします。
情報が本物であると思われる場合は、他の人と共有しないでください。
Web サイトやソーシャル メディア プラットフォームで他の人に見られたくない投稿を見つけた場合は、報告してください。
これにより、情報がコミュニティに害を及ぼすのを防ぎ、確実に削除することができます。
できるだけ早く偽のニュースから身を守り、利用可能なリソースを使用することが重要です。
のタグ: 知っておくべきこと
*head タグには次の特徴があります。
ドキュメントの上部に名前が書かれている必要があります。 ドキュメント br> には簡単な説明があります。 使用許諾契約は、お客様と第三者との間の法的な契約です。 ドキュメントの名前は「br」です。 著作権表示は、ドキュメントの著作権を構成するものを指定する法的通知です。 次の要素は、head> タグで見つけることができます。
メタデータは、ドキュメントのパラメーターのリストです。
次の要素は head> タグにあります。
メタは、ドキュメントを説明するメタデータのリストとして定義できます。
HTMLのヘッドセクションはどこですか
HTML の head セクションは、ドキュメントのタイトルやその他のメタデータを含むドキュメントの一部です。 head 要素は、すべてのhead 要素のコンテナです。
HTML5 がリリースされたとき、'head' 要素は必須ではなくなり、必要に応じて省略できるようになりました。 この変更は重要ではないように見えるかもしれませんが、よりセマンティックでコンパクトな HTML ページの作成が可能になる可能性があります。 style> タグと link> タグを使用して、タイトルの外部スタイル シートと href を含めることもできます。 これらの機能を使用しない場合でも、自動的に追加される HTML5 のドキュメント タイプ定義 (DTD) を指定することで、 head> 要素を含めることができます。 HTML5 にはオプションの head > 要素が含まれていませんが、ページの意味が正しくなり、保守が容易になるため、ドキュメントに含めることをお勧めします。
WordPressでヘッドタグを編集する方法
WP-content > themes > your-theme-name> header に移動して、ファイルを編集できます。 その後、コード エディターでアクセスして、変更を加える必要があります。
コードは、このガイドに従って Web サイトに追加されます。 まだ行っていない場合は、Web サイト URL の後ろに表示される /wp-login.php を使用して WordPress にサインインできます。 ページ ビューやインプレッションを増やす方法として、Google アナリティクス コード、Google Webmasters、Yahoo Dot Tag、Adsense などのトラッキング ピクセルがますます一般的になっています。
WordPress サイトに Javascript を追加する
Add_action ('wp_head', 'WPB_hook_javascript'); function WPb_hook_javascript() if ( is_post_type( 'page' ) ) // 投稿タイプの JavaScript コードを追加
