WordPress に Facebook グループフィードを埋め込む方法
公開: 2022-12-07WordPress ウェブサイトに Facebook グループからの投稿を埋め込みたいですか?
WordPress サイトで Facebook グループを宣伝することは、より多くのエンゲージメントを獲得し、フォロワーを増やすための優れた方法です。 グループのコンテンツは、通常の訪問者であっても、サイトを新鮮に保つのにも役立ちます.
この記事では、WordPress に Facebook グループ フィードを簡単に追加する方法を紹介します。

WordPress サイトに Facebook グループ コンテンツを追加する理由
Facebook グループは、コミュニティの構築、忠誠心、ユーザーとの良好な関係の構築に役立ちます。 彼らがあなたのグループに参加したら、オンライン広告にお金をかけなくても、ブログ投稿、会社の最新情報、さらには WooCommerce 製品をこれらの人々に宣伝できます.
当社の WPBeginner Engage Facebook グループには 89,000 人を超えるアクティブ ユーザーがおり、驚異的なペースで成長しています。

Facebook グループを作成したら、そのグループを宣伝して人々を誘導したいと思うでしょう。 Facebook グループを成長させる最善の方法は、WordPress Web サイトにグループ フィードを埋め込むことです。
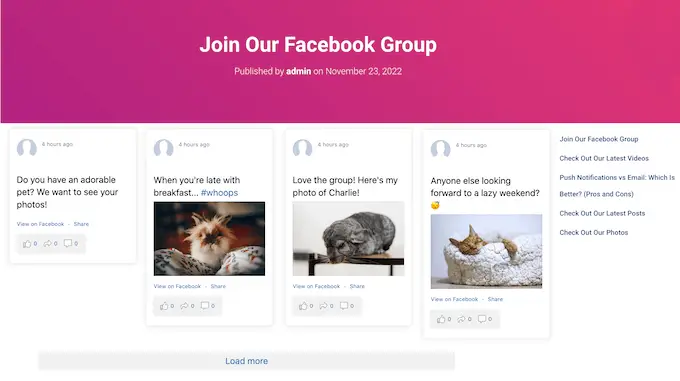
このようにして、あなたのサイトにアクセスする人は、あなたが Facebook に投稿しているすばらしいコンテンツをすべて見ることができます。 これにより、彼らはあなたのグループをチェックアウトし、あなたのコンテンツに参加し、場合によっては [参加] ボタンをクリックするようになります。
サイトにグループ フィードを埋め込むと、新しい投稿が自動的に Web サイトに表示されます。 これにより、定期的な訪問者であっても、サイトを最新の状態に保つ簡単な方法になります.
それを念頭に置いて、FacebookグループフィードをWordPressに埋め込む方法を見てみましょう.
カスタム Facebook フィード プラグインのインストール方法
Facebook グループ フィードを WordPress に埋め込む最良の方法は、Smash Balloon カスタム Facebook フィード プラグインを使用することです。
このプラグインを使用すると、Facebook のアルバム、コメント、レビュー、コミュニティの投稿などを WordPress Web サイトに埋め込むことができます。

動画を WordPress に埋め込むと、Smash Balloon を使用すると、ユーザーは Facebook にアクセスしなくても、Web サイトでライトボックス ポップアップを直接開くことで、そのメディアを見ることができます。
このガイドでは、Smash Balloon のプロ バージョンを使用して、WordPress Web サイトで Facebook のアルバム、ビデオ、および写真を表示できるようにします。 ただし、予算に関係なく、WordPress に Facebook のステータス投稿を簡単に埋め込むことができる無料版もあります。
最初に、Smash Balloon カスタム Facebook フィード プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドを参照してください。
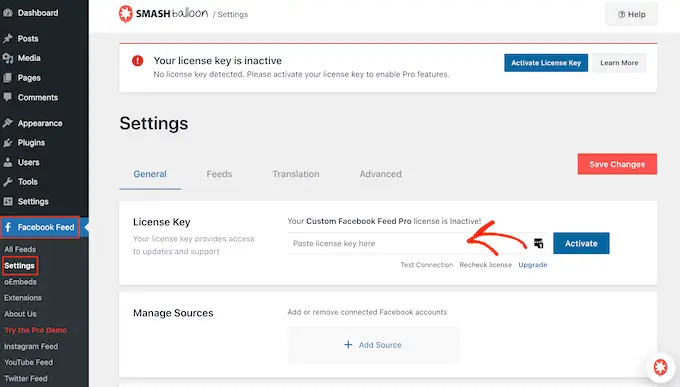
有効化したら、 Facebook フィード » 設定に移動し、ライセンス キーを [ライセンス キー] フィールドに入力する必要があります。

この情報は、Smash Balloon Web サイトのアカウントの下にあります。
キーを入力したら、[Activate] ボタンをクリックします。
Smash Balloon アプリを Facebook グループに追加する方法
その後、Smash Balloon の Facebook アプリを、WordPress Web サイトに表示したい Facebook グループに追加する必要があります。
注: Facebook API の設定方法により、Smash Balloon は、アプリを Facebook グループに追加した後に作成された投稿のみを表示できます。
それを念頭に置いて、他のことをする前に先に進んでアプリをインストールしましょう。 新しいタブで Facebook にログインし、Facebook グループに移動します。
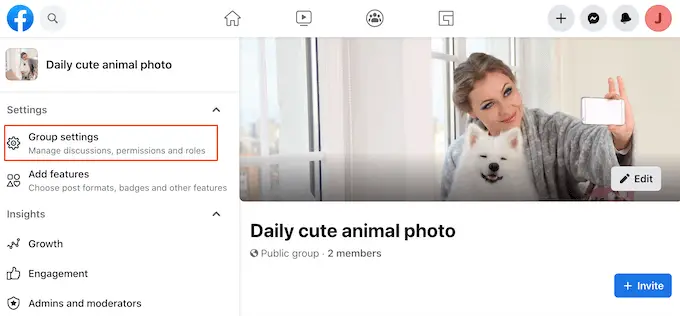
次に、左側のメニューで [グループ設定] をクリックします。

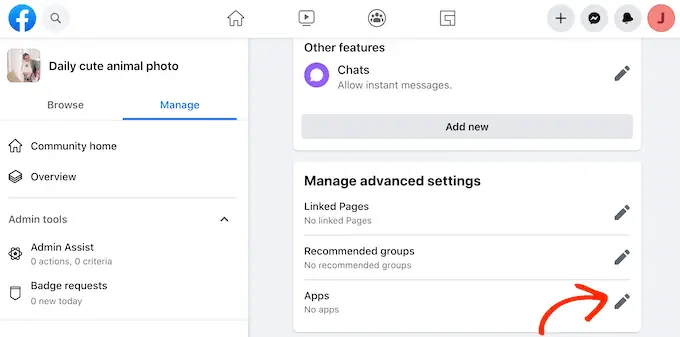
その後、[詳細設定の管理] セクションまでスクロールします。
ここで、[アプリ] の横にある鉛筆アイコンをクリックします。

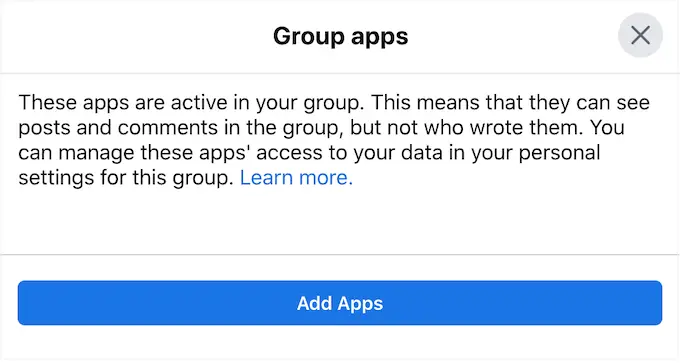
これにより、このグループに既に追加したすべてのアプリを示すポップアップが開きます。
Smash Balloon アプリをインストールするので、[アプリを追加] をクリックします。

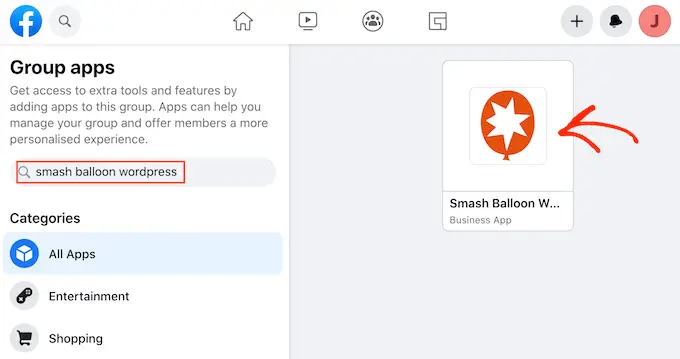
検索バーに「Smash Balloon WordPress」と入力します。
適切なアプリが表示されたら、クリックします。

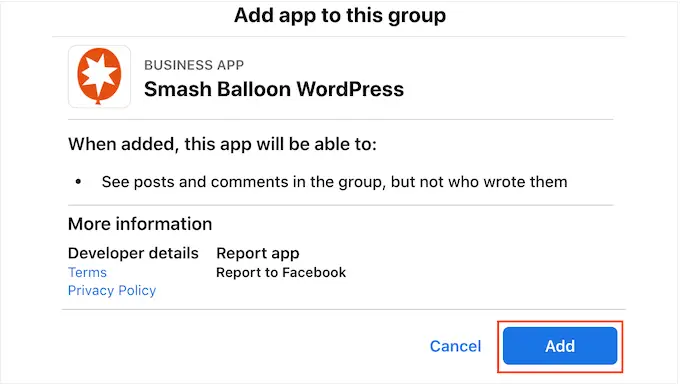
アプリがアクセスできるすべての情報と実行できるアクションを示すポップアップが表示されます。
アプリをインストールしてよろしければ、[追加] をクリックしてください。

しばらくすると、Smash Balloon アプリが Facebook グループに正常に追加されたことを示すメッセージが表示されます。
Smash Balloon を Facebook グループに接続する
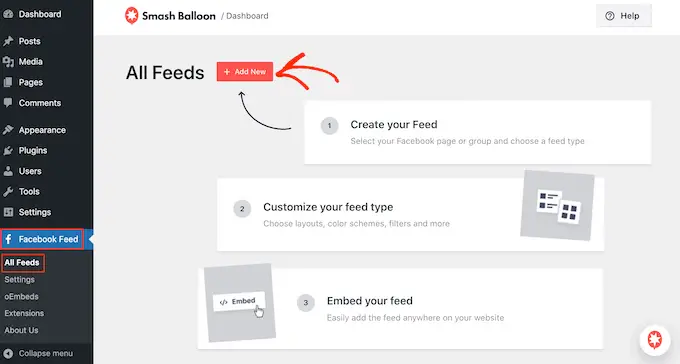
Facebook フィード » すべてのフィードに移動し、[新規追加] をクリックして、Facebook ページを WordPress に接続します。

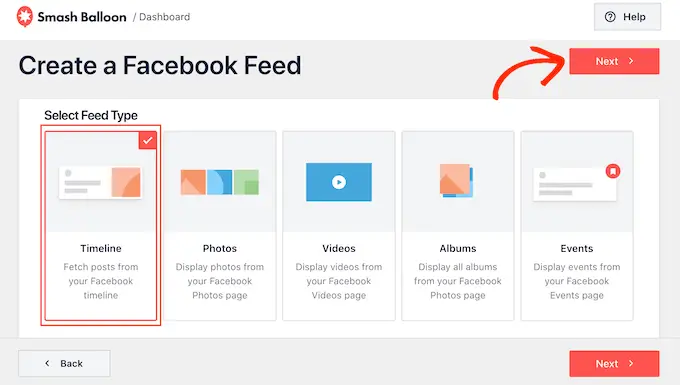
Smash Balloon では、写真、イベント、ビデオ、アルバムなどを表示できます。
Facebook グループ フィードを埋め込みたいので、[タイムライン] をクリックし、[次へ] を選択します。

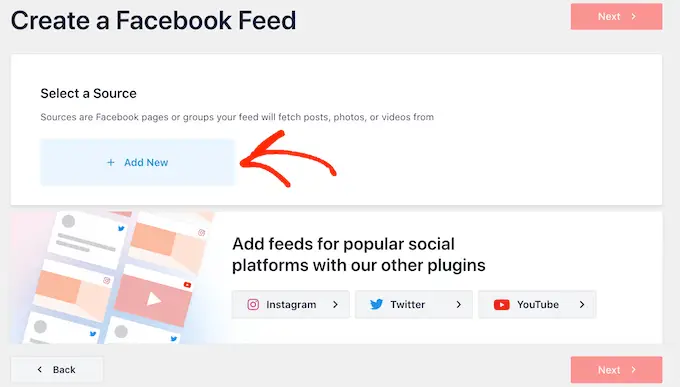
その後、タイムラインを取得する Facebook グループを選択する必要があります。
開始するには、[新規追加] をクリックします。

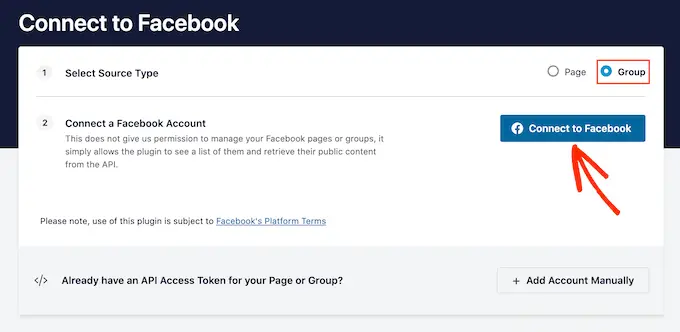
次の画面で、[グループ] の横にあるラジオ ボタンを選択します。
その後、[Facebook に接続] をクリックするだけです。

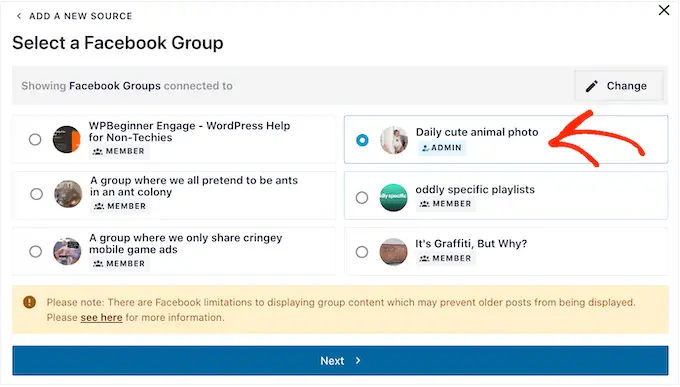
これにより、Facebook アカウントにログインして使用するグループを選択できるポップアップが開きます。
1 つまたは複数のグループの横にあるチェックボックスをオンにした後、[次へ] をクリックします。

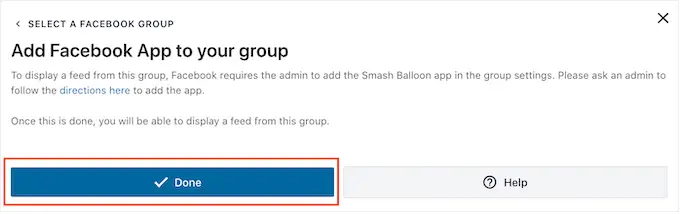
Smash Balloon WordPress アプリのインストールを求めるポップアップが表示されます。
このアプリは既にインストールされているので、[完了] をクリックして先に進みます。

WordPress で Facebook グループフィードを作成する方法
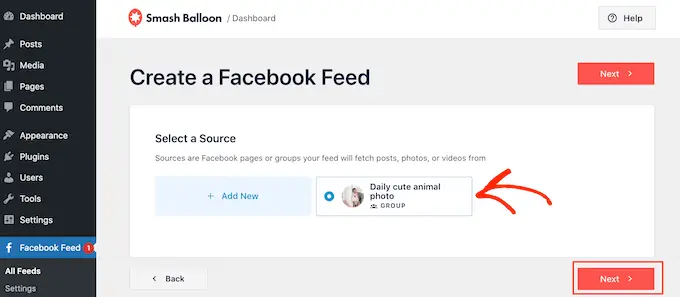
Facebook グループを Smash Balloon に追加すると、オプションとして表示されます。 グループをクリックして選択し、[次へ] をクリックします。

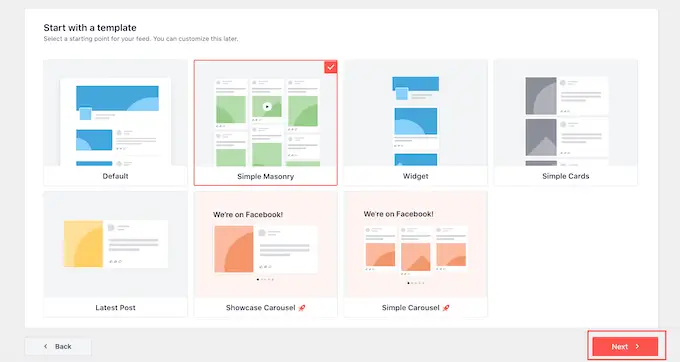
この画面では、Facebook グループ フィードの開始点として使用するテンプレートを選択できます。
これらのテンプレートはすべて完全にカスタマイズ可能なため、Facebook グループからのステータスの更新、ビデオ、および写真を表示する方法に応じて、デザインを微調整できます.
「Simple Masonry」テンプレートを使用していますが、任意のテンプレートを選択できます。

Smash Balloon は先に進み、Facebook グループと選択したテンプレートに基づいてフィードを作成します。
これは良いスタートですが、Smash Balloon には、このグループ フィードが WordPress ブログでどのように表示されるかをカスタマイズするために使用できる多くの設定があります。
Facebookグループフィードをカスタマイズする方法
Smash Balloon プラグインを使用すると、Web サイトでのフィードの表示方法をさまざまな方法でカスタマイズできます。 それを念頭に置いて、どのような変更を加えることができるかを確認する価値があります。
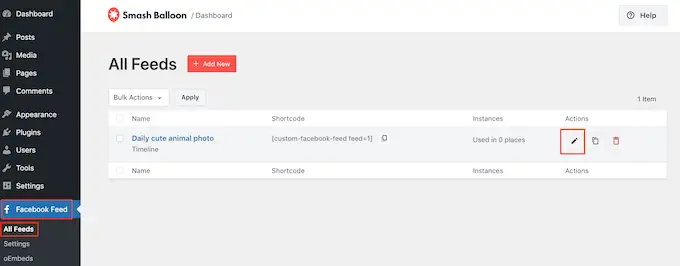
Facebook フィード » すべてのフィード画面で、グループ フィードを見つけて、小さな鉛筆のような [編集] ボタンをクリックします。

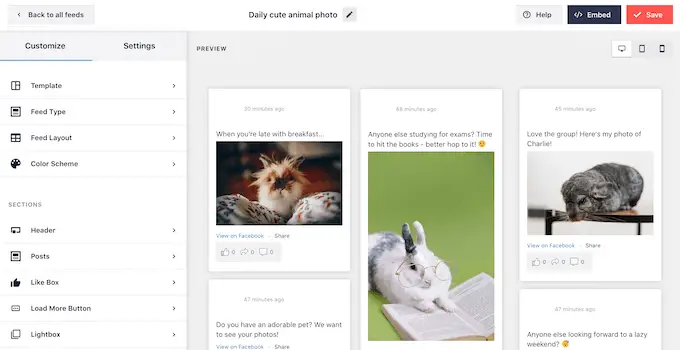
これにより、Smash Balloon フィード エディターが開き、右側に Facebook グループ フィードのプレビューが表示されます。
左側には、サイトでの投稿の表示方法をカスタマイズするために使用できるさまざまな設定がすべて表示されます。 これらの設定のほとんどは一目瞭然ですが、いくつかの重要な領域について簡単に説明します。

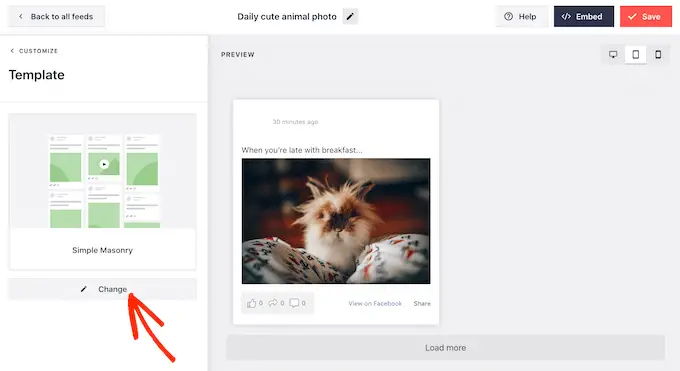
使用しているテンプレートを変更する場合は、[テンプレート] をクリックしてください。
次に、「変更」ボタンを選択します。

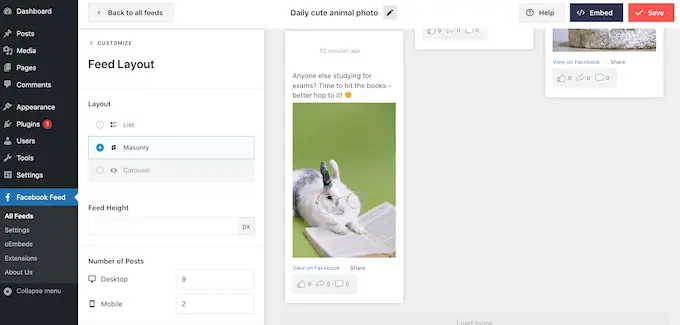
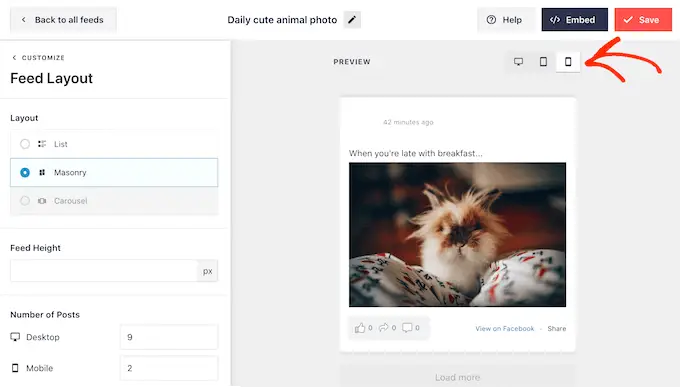
まず、[フィード レイアウト] をクリックして、グループ投稿の表示方法を変更できます。
この画面では、組積レイアウトとリスト レイアウトを切り替えたり、送り高さを変更したりできます。 変更を加えると、プレビューが自動的に更新されるため、さまざまな設定を試して、Facebook グループに最適なものを確認できます.

デフォルトでは、Facebook グループ フィードには、デスクトップ コンピューターとモバイル デバイスで異なる数の投稿が表示されます。
右上隅にあるボタンの列を使用して、デスクトップ コンピューター、タブレット、およびスマートフォンでフィードがどのように表示されるかをプレビューできます。

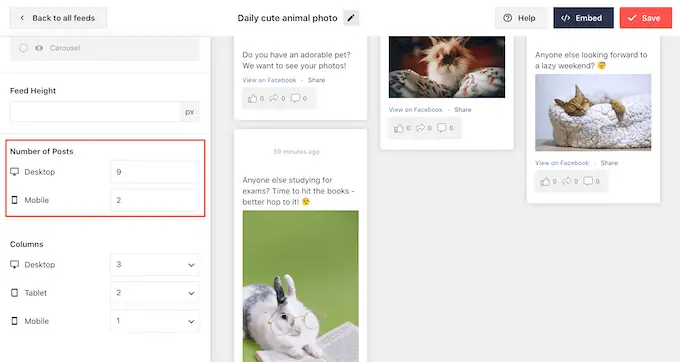
WordPress Web サイトのモバイル版をテストした後、スマートフォンやタブレットに表示する投稿の数を変更したい場合があります。
この変更を行うには、[投稿数] セクションを見つけて、[モバイル] フィールドに別の数値を入力します。

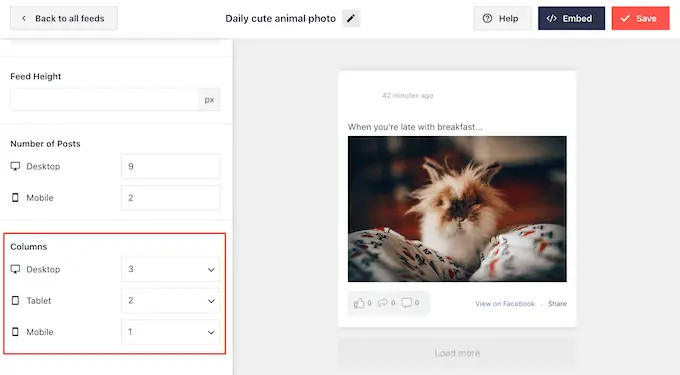
[列] 設定を変更して、スマートフォンやタブレットで表示する列を少なくすることもできます。
たとえば、次の図では、コンテンツをデスクトップで 3 列、タブレットで 2 列、モバイル デバイスで 1 列に分割しています。

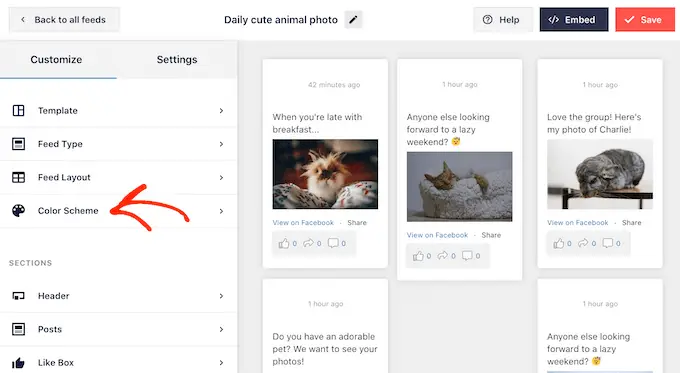
レイアウトに満足したら、[カスタマイズ] リンクをクリックします。

これにより、メインの Smash Balloon エディターに戻り、次の設定画面である「配色」に進む準備が整います。

デフォルトでは、Smash Balloon は WordPress テーマと同じ配色を使用しますが、この画面で「明るい」または「暗い」配色に切り替えることができます。
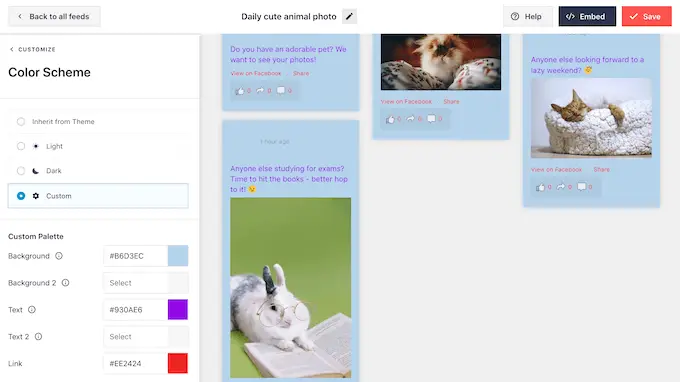
もう 1 つのオプションは、[カスタム] を選択し、コントロールを使用して背景色を変更したり、WordPress のテキストの色を変更したりして、独自の配色をデザインすることです。

グループ フィードの上にヘッダーを追加できます。ヘッダーには、グループのプロフィール写真や名前などのコンテンツを含めることができます。 これにより、訪問者が表示しているコンテンツや、Facebook でグループを見つける方法を理解するのに役立ちます。
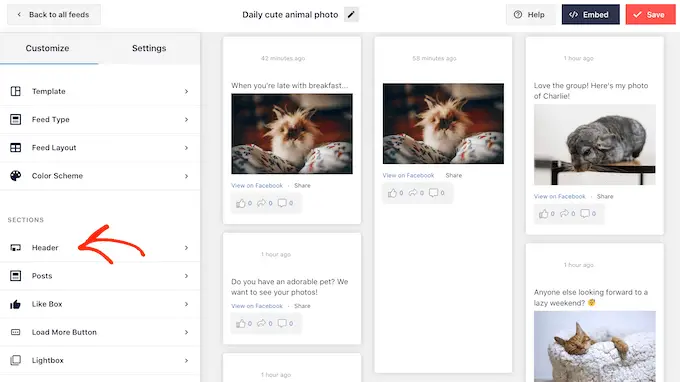
ヘッダー セクションを追加するには、左側のメニューで [ヘッダー] をクリックします。

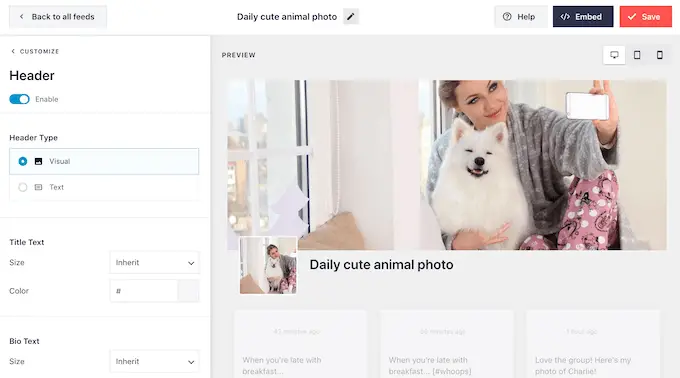
この画面で、[有効にする] スライダーをクリックして、グレーから青に切り替えます。
ヘッダー セクションを追加した後、コントロールを使用して、ヘッダーのサイズとその色を変更したり、Facebook のプロフィール写真を非表示または表示したりできます。

任意の時点でヘッダーを削除する場合は、クリックして [有効にする] トグルをオフにします。
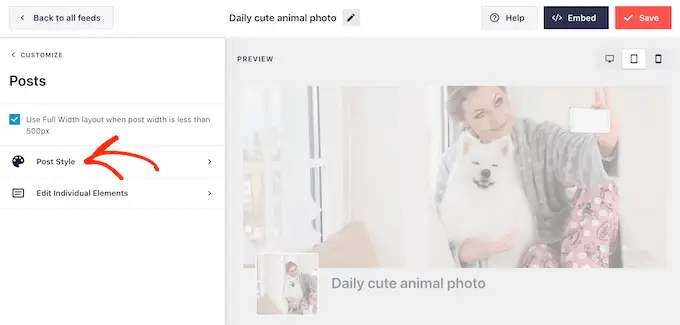
その後、左側のメニューから [投稿スタイル] を選択して、グループ フィード内の個々の投稿の外観を変更できます。
その後、もう一度「投稿スタイル」をクリックします。

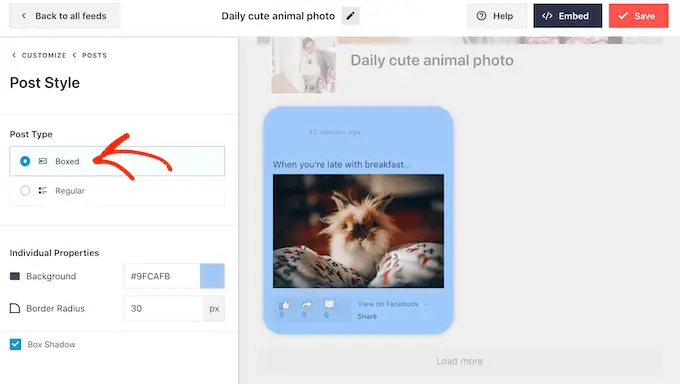
この画面では、通常のレイアウトとボックス化されたレイアウトのどちらかを選択できます。
「ボックス化」を選択すると、投稿ごとに色付きの背景を作成できます。 また、border-radius を大きくして角を丸くしたり、ボーダー シャドウを追加したりすることもできます。

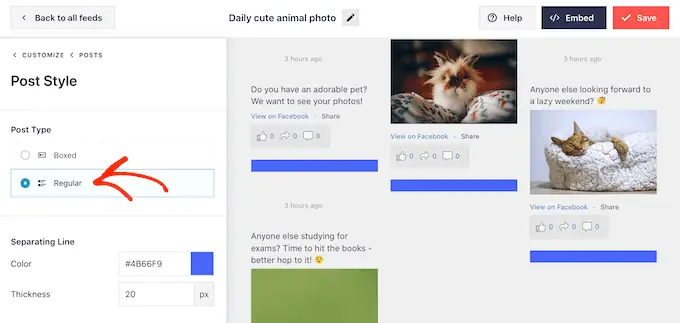
「通常」を選択すると、ソーシャル メディアの投稿を区切る線の太さと色を変更できます。
次の画像では、グループ フィードに太い線を追加し、色を変更しています。

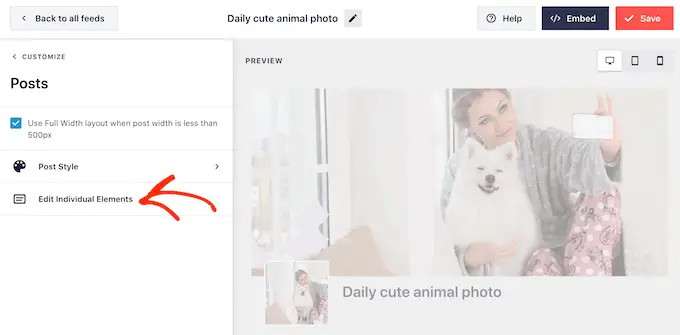
メイン設定画面に戻って、各投稿内の個々のパーツをカスタマイズすることもできます.
もう一度 [投稿スタイル] を選択しますが、今回は代わりに [個々の要素を編集] を選択します。

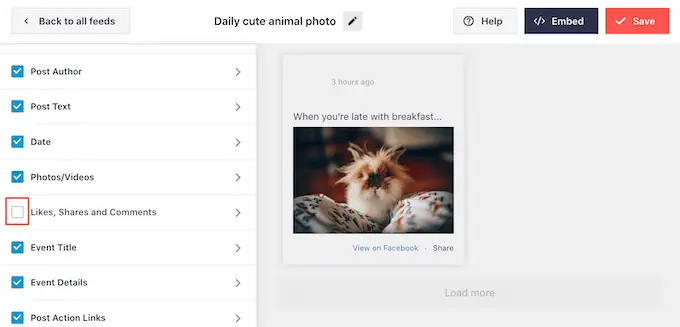
投稿者、日付、共有リンク ボックスなど、Smash Balloon の各投稿に含まれるさまざまなコンテンツがすべて表示されます。
投稿からコンテンツを削除するには、そのボックスをクリックしてチェックを外します。

また、コンテンツをクリックして、各タイプのコンテンツの外観をカスタマイズすることもできます。
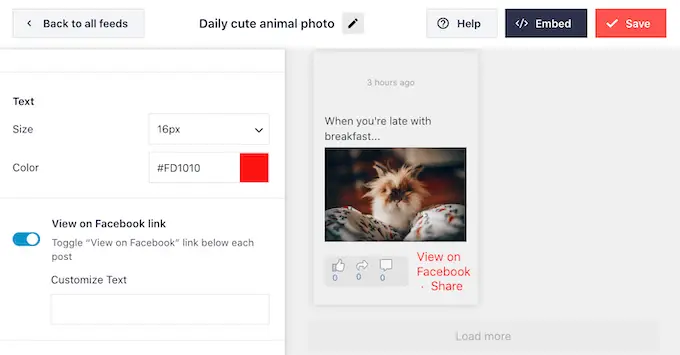
たとえば、次の画像では、いいね、共有、コメントなどの「投稿アクション」リンクのサイズと色を変更する設定を確認できます。

[テキストのカスタマイズ] フィールドに入力して、[Facebook で表示] テキストを変更することもできます。
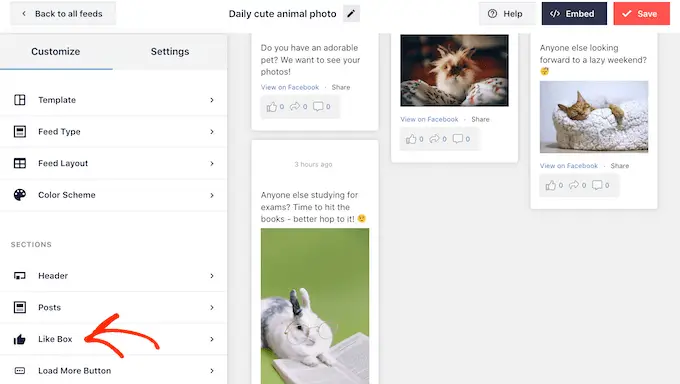
デフォルトでは、Smash Balloon は Facebook の「いいね」ボタンをフィードに追加しません。 このボタンを使用すると、訪問者がグループに参加しやすくなるため、[いいね! ボックス] 設定を選択して、フィードに追加することをお勧めします。

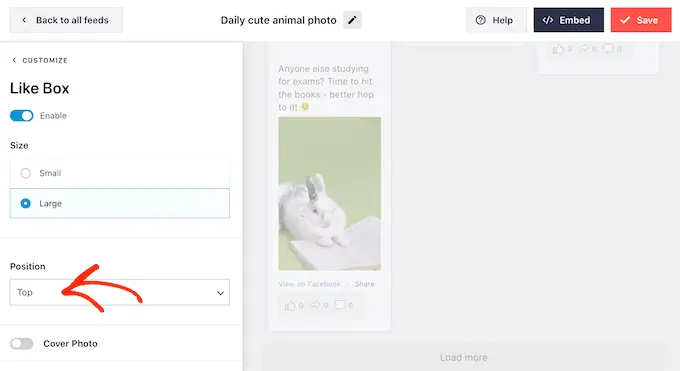
次に、「有効にする」をクリックして、トグルが青色に変わるようにします。
[位置] ドロップダウンを使用して、グループ フィードの下または上にいいね! ボックスを追加できるようになりました。

これらの設定を使用して、ボックスの幅を変更したり、グループのカバー写真を追加したりすることもできます.
より多くの人にグループへの参加を促すために、[ファンを表示] スイッチをクリックして、フォロワーの総数を表示することができます。
「いいね」ボタンの設定に満足したら、「さらに読み込むボタン」の設定に進むことができます。
![WordPress ウェブサイトに [もっと読み込む] ボタンを追加する](/uploads/article/16363/3uIoOZdLCwwJScNl.png)
[さらに読み込む] ボタンを使用すると、訪問者はフィードを簡単にスクロールできます。 彼らがこのコンテンツを楽しんでいるなら、あなたの Facebook グループに参加するかもしれません。
そのことを念頭に置いて、背景色、ホバー状態、およびテキストの色を変更して、このボタンを目立たせることができます。
![WordPress で Facebook の [もっと見る] ボタンをカスタマイズする](/uploads/article/16363/kObeYKqt6g30gjM5.png)
このボタンにはデフォルトで「さらに読み込む」が表示されますが、「テキスト」フィールドに入力してカスタム メッセージを追加できます。
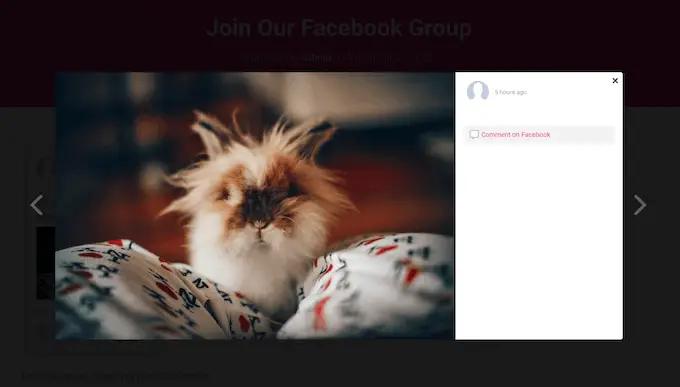
Smash Balloon にはライトボックス機能があり、訪問者は WordPress を離れずにグループのビデオを見て、写真を詳しく見ることができます。
訪問者は、ビデオまたは写真のサムネイルをクリックするだけで、ライトボックスのポップアップを開くことができます。

次に、矢印を使用して、フィード内の残りの画像とビデオをスクロールできます。
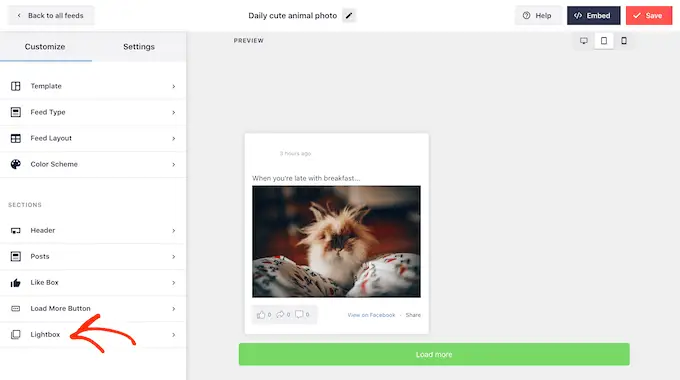
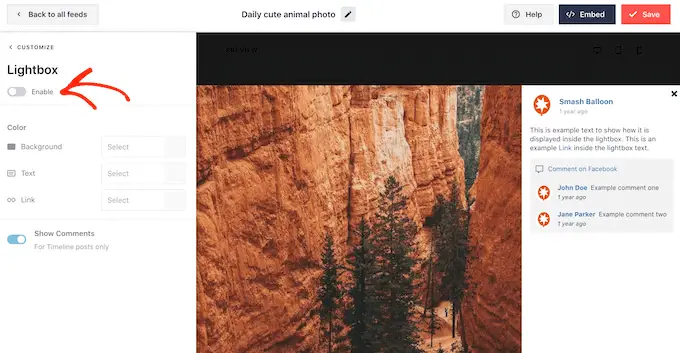
デフォルトのライトボックスをカスタマイズするには、左側のメニューから [ライトボックス] を選択します。

ここでは、ライトボックスのテキスト、リンク、および背景色の色を変更できます。
ライトボックスのポップアップにより、訪問者はフィードを簡単に探索できますが、Facebook グループにアクセスしなくても、写真やビデオをスクロールすることもできます.
Facebook グループへの訪問者を増やしたい場合は、ライトボックス機能を無効にすることをお勧めします。 これを行うには、「有効にする」トグルをクリックして、青色から灰色に切り替えます。

これで、訪問者がグループ フィードの写真やビデオをクリックすると、新しいタブで Facebook グループに移動します。
Facebook グループ フィードの表示に満足したら、[保存] をクリックして変更を保存することを忘れないでください。
これで、このフィードを WordPress Web サイトに追加する準備が整いました。
FacebookグループフィードをWordPressに埋め込む方法
ブロック、ウィジェット、またはショートコードを使用して、Facebook グループ フィードを WordPress に追加できます。
Smash Balloon を使用して複数のフィードを作成した場合、ブロックまたはウィジェットを使用する場合は、フィードのコードを知る必要があります。
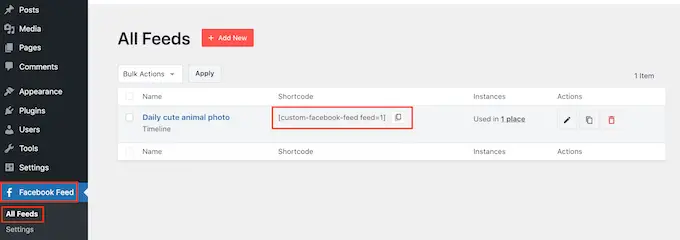
この情報を取得するには、 Facebook フィード »すべてのフィードに移動し、ショートコードのfeed=""部分を確認します。 このコードをブロックまたはウィジェットに追加する必要があるため、メモしておいてください。
次の画像では、 feed="1"を使用する必要があります。

Facebook グループ フィードをページまたは投稿に埋め込みたい場合は、「カスタム Facebook フィード」ブロックを使用できます。
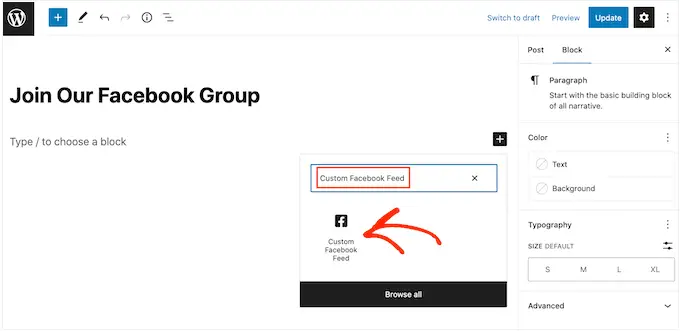
Facebook フィードを埋め込みたいページまたは投稿を開くだけです。 次に、「+」アイコンをクリックして新しいブロックを追加し、「カスタム Facebook フィード」と入力し始めます。
Facebook ブロックが表示されたら、クリックしてページまたは投稿に追加します。

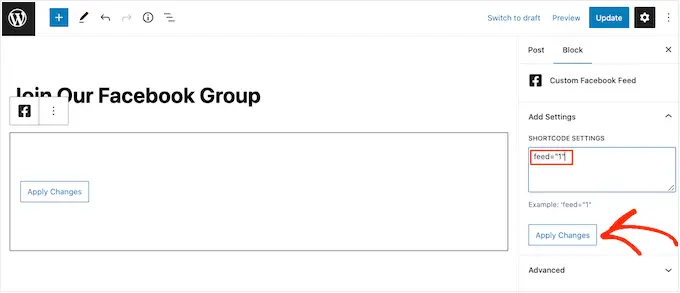
ブロックには、デフォルトで Smash Balloon フィードの 1 つが表示されます。 これが Facebook グループ フィードでない場合は、右側のメニューで [ショートコード設定] セクションを見つけます。
次に進み、 feed=""コードを追加して、[変更を適用] をクリックします。

その後、ページを公開または更新して、グループ フィードを Web サイトで公開します。
もう 1 つのオプションは、サイドバーや同様のセクションなど、ウィジェット対応の領域にフィードを追加することです。 これにより、訪問者は Web サイトのどこにいてもグループ フィードを見ることができます。
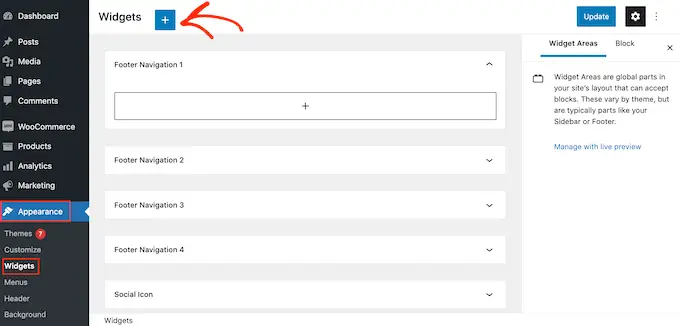
開始するには、WordPress ダッシュボードの [外観] » [ウィジェット] に移動し、青い [+] ボタンをクリックします。

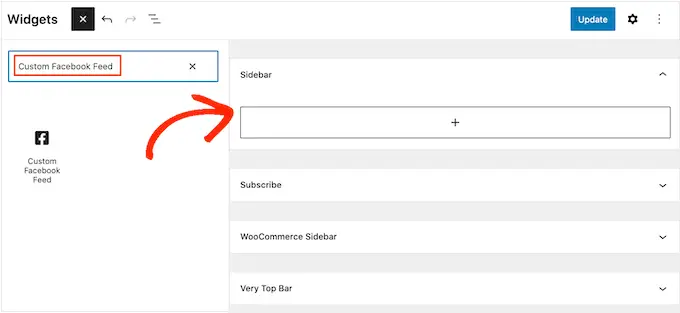
それが完了したら、検索バーに「カスタム Facebook フィード」と入力し始めます。
適切なウィジェットが表示されたら、フィードを表示する場所にドラッグします。

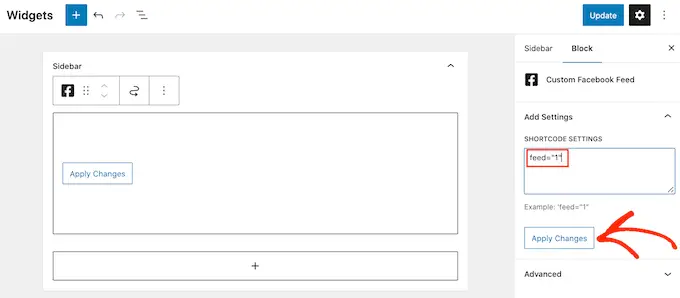
ウィジェットには、Smash Balloon を使用して作成したフィードの 1 つが表示されます。
これが Facebook グループ フィードでない場合は、フィードのコードを [ショートコード設定] ボックスに入力します。 次に、[変更を適用] をクリックします。

「更新」ボタンをクリックして、ウィジェットをライブにすることができます。 詳細については、WordPress でウィジェットを追加して使用する方法に関する完全なガイドを参照してください。
最後に、ショートコードを使用して、任意のページ、投稿、またはウィジェット対応エリアに Facebook グループ フィードを埋め込むことができます。
Facebook フィード »すべてのフィードに移動し、[ショートコード] 列のすべてのコードをコピーします。 このコードを任意のショートコード ブロックに追加できるようになりました。
詳細については、WordPress にショートコードを追加する方法に関する詳細ガイドをご覧ください。
注:ブロック対応のテーマを使用している場合は、フルサイト エディターを使用して、サイトの任意の場所に「カスタム Facebook フィード」ブロックを追加できます。
この記事が、WordPress ウェブサイトに Facebook グループを追加する方法を学ぶのに役立つことを願っています. また、WordPress でお問い合わせフォームを作成する方法に関するガイドや、ブログに最適な Facebook プラグインの専門家の選択もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
WordPress に Facebook グループ フィードを埋め込む方法の投稿は、最初に WPBeginner に掲載されました。
