WordPress に Facebook 動画を埋め込む方法
公開: 2023-02-03WordPress に Facebook の動画を埋め込みたいですか?
Facebook に投稿するビデオも、Web サイトの優れたコンテンツになります。 Facebook の動画フィードを埋め込むことで、Facebook のフォロワーを増やしながら、サイトを新鮮で興味深いものに保つことができます。
この記事では、WordPress に Facebook の動画を埋め込む簡単な方法を紹介します。

WordPress に Facebook 動画を追加する理由
動画は、視聴者とつながり、関心を維持するための優れた方法です。 これは、個人のブログを運営している場合でも、ビジネスのウェブサイトを運営している場合でも同じです。
ただし、WordPress でオンライン ブログを作成して収益を上げたい場合は、動画が特に強力です。 実際、最新のブログ統計によると、88% の人がビデオを見た後に製品またはサービスを購入しています。
魅力的で楽しい動画を作成するには時間と労力がかかるため、動画を Facebook に投稿する場合は、WordPress Web サイトで再利用するのが理にかなっています。
ウェブサイトを Facebook アカウントにリンクすると、Facebook に投稿した新しい動画が自動的にウェブサイトに表示されます。 このようにして、日々の労力をほとんどかけずに、Web サイトを最新の状態に保つことができます。
埋め込み動画は、Facebook ページの成長にも役立ちます。 Web サイトの訪問者が興味深い動画や再生リストをたくさん見れば、Facebook であなたをフォローしたくなるでしょう。 これにより、追加のフォロワーとより多くのエンゲージメントを得ることができます.
そうは言っても、FacebookビデオをWordPressに簡単に埋め込む方法を見てみましょう.
WordPress に Facebook ビデオ プラグインをインストールする
Facebook 動画を WordPress に埋め込む最も簡単な方法は、Custom Facebook Feed Pro プラグインを使用することです。
これは最高のソーシャル メディア フィード プラグインであり、Facebook のアルバム、コメント、レビュー、コミュニティの投稿、動画などを WordPress Web サイトに簡単に埋め込むことができます。

このガイドでは、HD、360 o 、Facebook Live ビデオなどのビデオを WordPress に埋め込むことができるため、Smash Balloon のプロ バージョンを使用します。
Smash Balloon Pro では、カスタム Facebook フィードに写真を表示したり、各投稿の下にいいね、シェア、コメント、リアクションの総数を表示したりすることもできます。 ただし、始めたばかりで予算が限られている場合は、使用できる無料バージョンもあります。
まず、Custom Facebook Feed Pro プラグインをインストールして有効にします。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
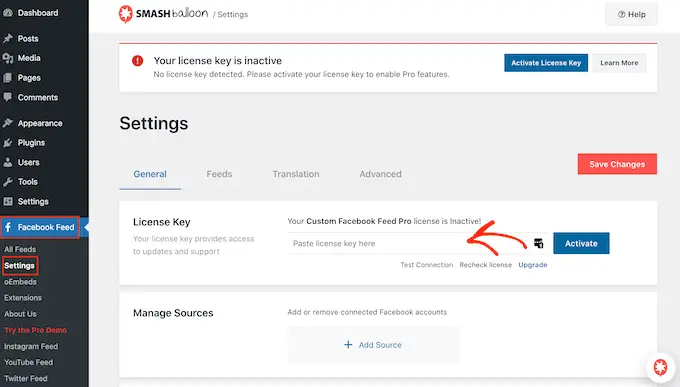
有効化したら、 Facebook フィード » 設定に進み、ライセンス キーを [ライセンス キー] フィールドに入力します。

この情報は、Smash Balloon Web サイトのアカウントの下にあります。
キーを入力したら、[Activate] ボタンをクリックします。
Facebook ページまたはグループを WordPress に接続する
Smash Balloon カスタム Facebook フィードを使用すると、Facebook ページやグループから動画を埋め込むことができます。 動画をライトボックス ポップアップで表示することもできるので、WordPress Web サイトで動画全体を直接見ることができます。
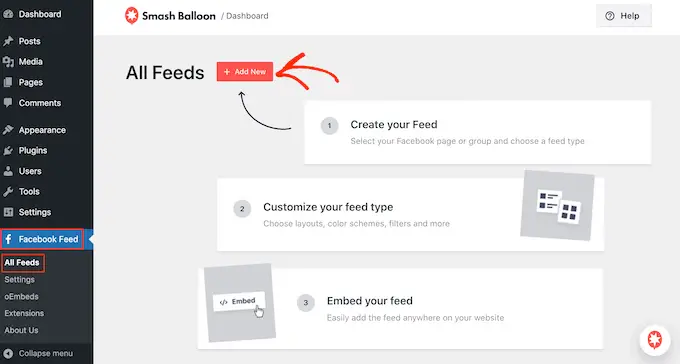
最初のステップは、Facebook ページまたはグループを WordPress に接続することです。Facebookフィード » すべてのフィードに移動し、[新規追加] をクリックします。

Smash Balloon を使用すると、Facebook のタイムライン、フォト アルバム、Facebook のステータス、イベントなどの投稿を表示できます。
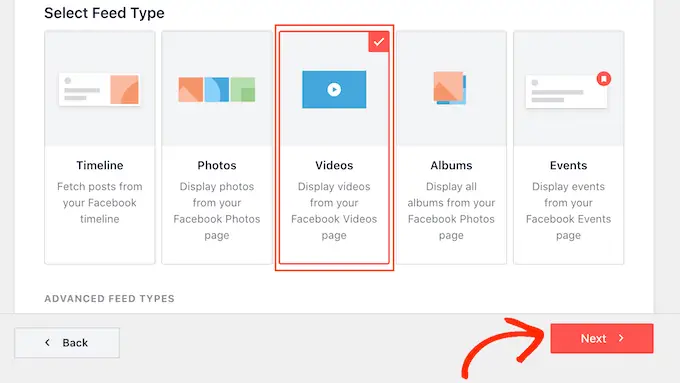
Facebook の動画を WordPress に埋め込みたいので、[動画] を選択して [次へ] をクリックする必要があります。

ここで、ビデオを取得する Facebook ページまたはグループを選択する必要があります。
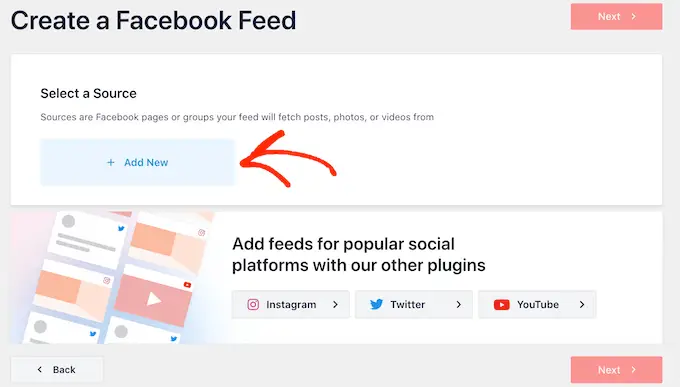
これを行うには、[新規追加] をクリックします。

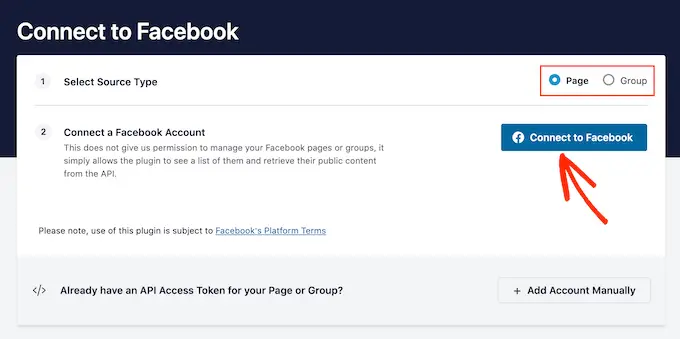
次に、Facebook ページまたはグループの動画を表示するかどうかを選択します。
完了したら、[Facebook に接続] をクリックします。

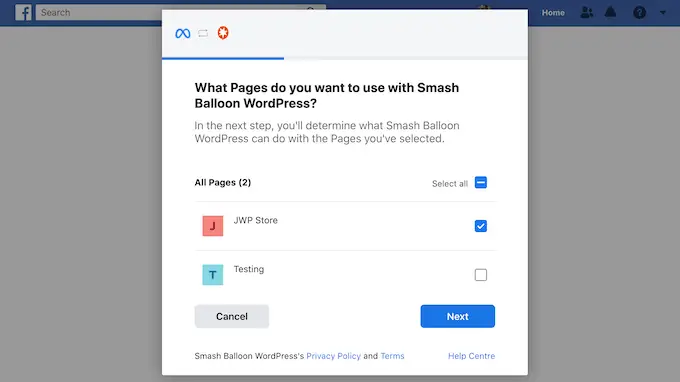
これにより、Facebook アカウントにログインできるポップアップが開き、Smash Balloon で使用するページまたはグループを選択できます。
その後、[次へ] をクリックします。

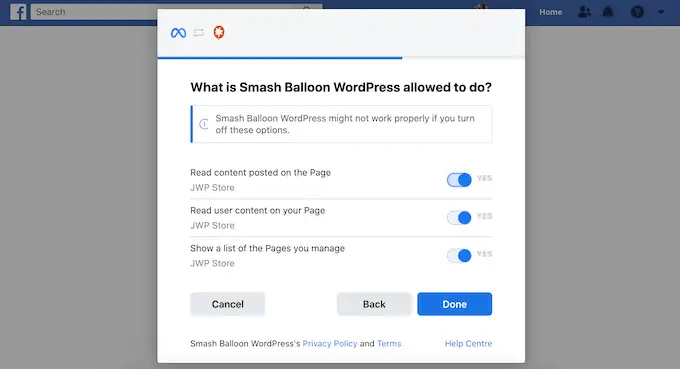
これで、Facebook は、Smash Balloon がアクセスできるすべての情報と、実行できるアクションを表示します。
Facebook アカウントへの Smash Balloon のアクセスを制限するには、スイッチをクリックして無効にします。
これは、WordPress のブログやウェブサイトに埋め込むことができる動画に影響を与える可能性があることに注意してください。そのため、すべてのスイッチを有効にしておくことをお勧めします.

権限の設定に問題がなければ、[完了] をクリックします。
しばらくすると、WordPress Web サイトが Facebook に接続されたことを確認するメッセージが表示されます。
これで、[OK] をクリックする準備が整いました。

Smash Balloon が自動的に WordPress ダッシュボードに戻るようになりました。
WordPress に Facebook の動画を埋め込む方法
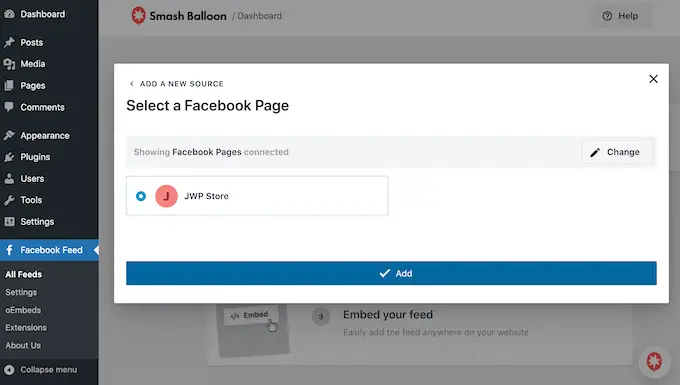
この時点で、Web サイトにリンクしたばかりの Facebook グループまたはページのポップアップが表示されます。 使用するページまたはグループの横にあるラジオ ボタンを選択し、[追加] ボタンをクリックするだけです。

誤ってポップアップを閉じてしまった場合でも心配はいりません。 ページを更新するだけで、ポップアップを再度開くことができます。
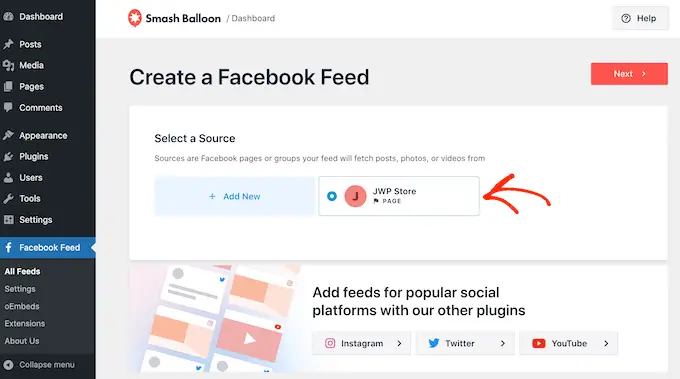
それが完了すると、WordPress はFacebook フィード » すべてのフィードページに自動的に戻ります。 前と同じように、[新規追加] をクリックし、[ビデオ] を選択して [次へ] ボタンをクリックします。
次に、Facebook ページまたはグループを選択し、[次へ] をクリックします。

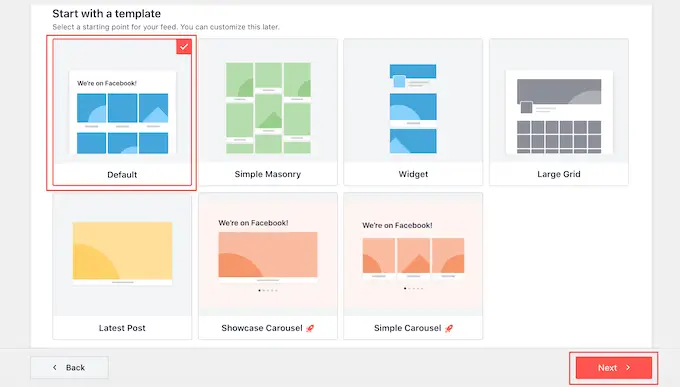
この画面では、ビデオ フィードに使用するテンプレートを選択できます。
これらのテンプレートはすべて完全にカスタマイズ可能であるため、Web サイトでの Facebook ビデオの表示方法に応じてデザインを微調整できます.
「デフォルト」テンプレートを使用していますが、必要なテンプレートを選択できます。 選択したら、[次へ] をクリックします。

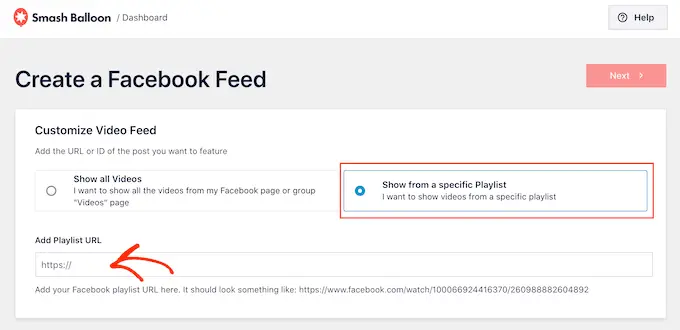
その後、Facebook ページまたはグループのすべての動画を表示するか、特定のプレイリストの動画のみを表示するかを選択できます。
[特定のプレイリストから表示] を選択した場合は、そのプレイリストの URL を入力する必要があります。

決定したら、先に進み、[次へ] ボタンをクリックします。
Smash Balloon は、ソースと選択したテンプレートに基づいてフィードを作成します。 これは良い出発点ですが、サイトでのビデオの表示方法を微調整することをお勧めします。
埋め込まれた Facebook ビデオをカスタマイズする方法
Smash Balloon カスタム Facebook フィード プラグインを使用すると、Web サイトでの動画の表示方法をカスタマイズする方法がたくさんあります。 そうは言っても、これらの設定を確認する価値はあります。
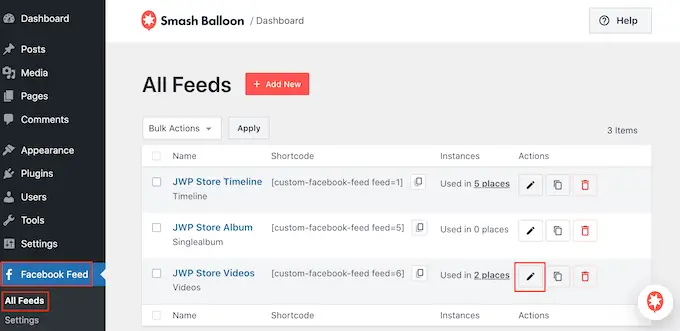
WordPress ダッシュボードで、 Facebook フィード » すべてのフィードに移動します。 ここで、作成したばかりのビデオ フィードを見つけて、その横にある小さな鉛筆のような [編集] ボタンをクリックします。

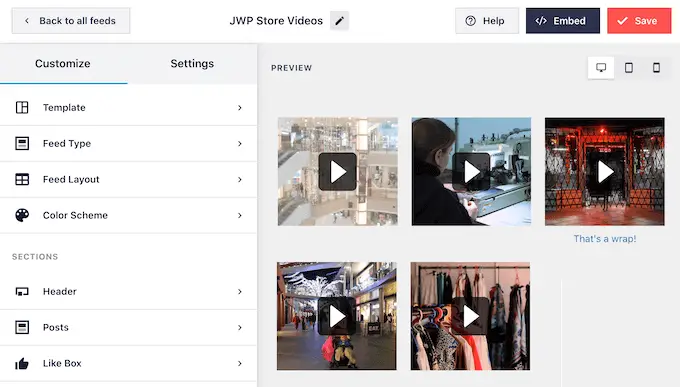
これにより、Smash Balloon フィード エディターが開き、右側に Facebook ビデオ フィードのプレビューが表示されます。
左側には、これらのビデオが WordPress Web サイトでどのように表示されるかをカスタマイズするために使用できるさまざまな設定がすべて表示されます。 これらの設定のほとんどは一目瞭然ですが、主要な領域について簡単に説明します。

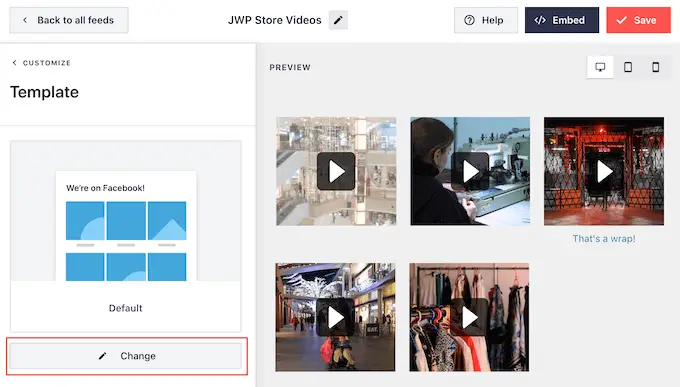
テンプレートを変更する場合は、[テンプレート] をクリックします。
次に、「変更」ボタンを選択します。

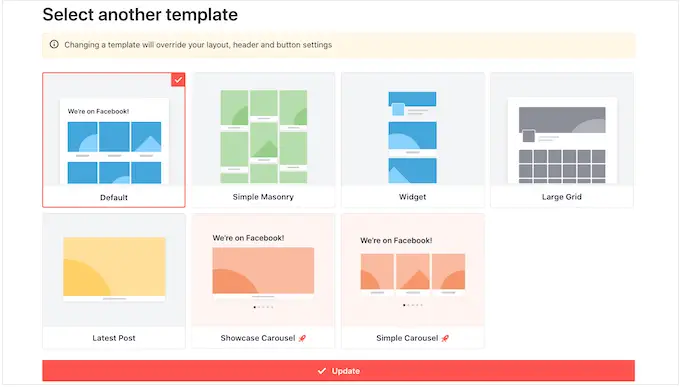
これにより、ビデオ フィードに使用できるさまざまなテンプレートがすべて表示されたポップアップが開きます。
代わりに使用するデザインを選択し、[更新] をクリックするだけです。

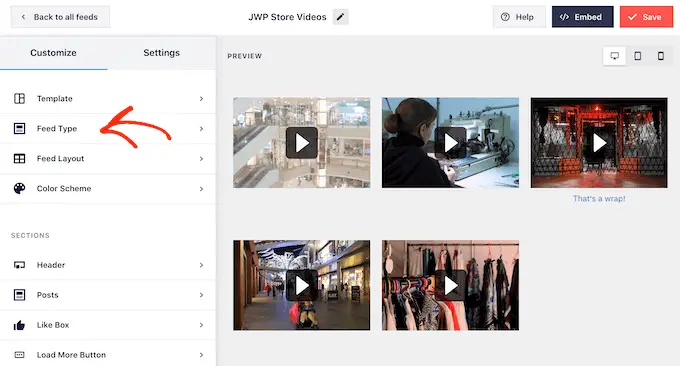
次の設定は「フィード タイプ」です。これにより、フィードにさまざまなコンテンツを表示できます。 たとえば、ビデオの代わりに写真、アルバム、またはイベントを表示することを決定できます。
Facebook の動画を埋め込む必要があるため、通常、この領域は無視してください。
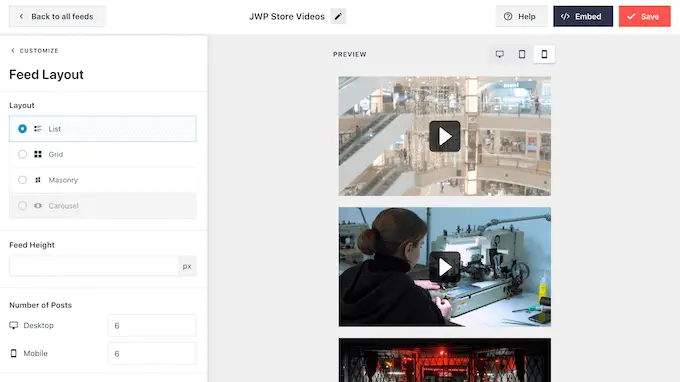
次に、[フィード レイアウト] をクリックします。

ここでは、石積みやグリッドなどのさまざまなレイアウトから選択し、送り高さを変更できます。
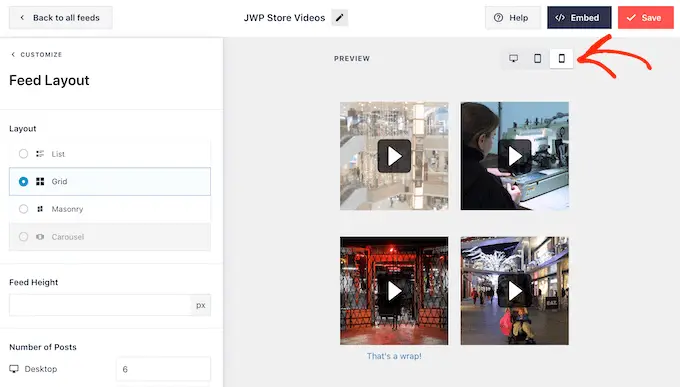
変更を加えると、プレビューが自動的に更新されるため、さまざまな設定を試して最適な外観を確認できます。

デフォルトでは、Smash Balloon はデスクトップ コンピューターとスマートフォンなどのモバイル デバイスで同じ数のビデオを表示します。
右上隅にあるボタンの列を使用して、ビデオがデスクトップ コンピューター、タブレット、およびスマートフォンでどのように表示されるかをプレビューできます。

通常、モバイル デバイスの画面は小さいため、サイズの大きい高解像度のビデオを大量に処理するのは難しい場合があります。 訪問者は、無料の Wi-Fi ではなく、モバイル データを使用している可能性もあります。
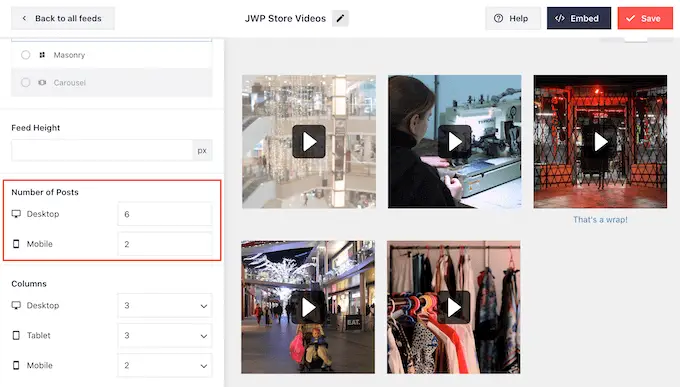
そうは言っても、スマートフォンやタブレットで表示する動画を減らしたいと思うかもしれません. これを行うには、[投稿数] の下の [モバイル] フィールドに別の数値を入力します。

デフォルトでは、Facebook フィードは、デスクトップ コンピューターと比較して、スマートフォンやタブレットに表示される列が少なくなります。 これにより、すべてのビデオを小さな画面に快適に収めることができます。
ただし、WordPress Web サイトのモバイル版をテストした後、タブレットやスマートフォンでの列の表示に満足できない場合があります。
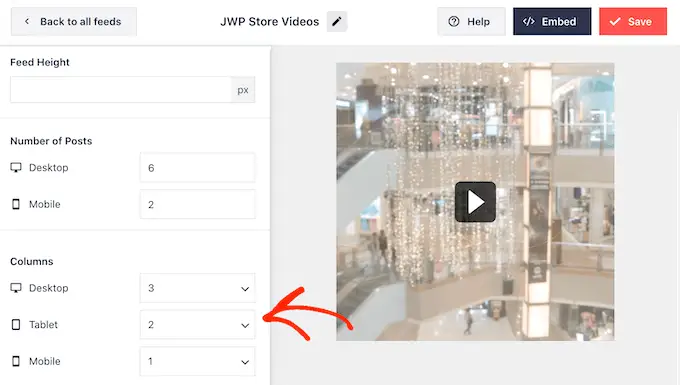
[列] 設定を使用して、タブレット、モバイル、およびデスクトップ コンピューターで Smash Balloon が使用する列の数を変更できます。

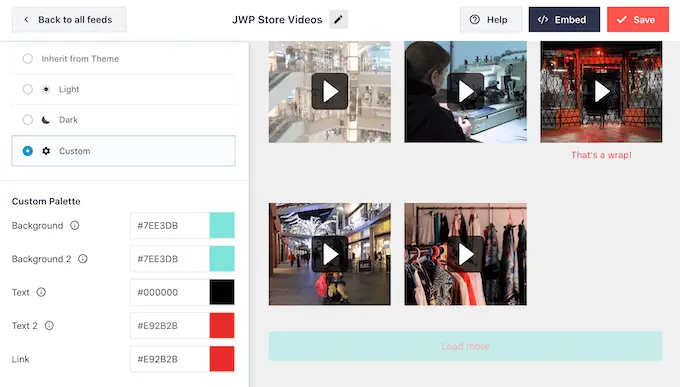
次の設定ページは「配色」です。
Smash Balloon は、デフォルトで WordPress テーマから継承された色を使用しますが、この画面では代わりに「明るい」または「暗い」配色に切り替えることができます。

もう 1 つのオプションは、[カスタム] を選択して独自の配色を作成し、コントロールを使用して背景色を変更したり、WordPress のテキストの色を変更したりすることです。

Smash Balloon は、Facebook のプロフィール写真とページまたはグループの名前であるヘッダーをフィードに追加できます。 これにより、訪問者は埋め込まれたビデオがどこから来たのか、Facebook のどこでこのコンテンツを見つけることができるのかを知ることができます。
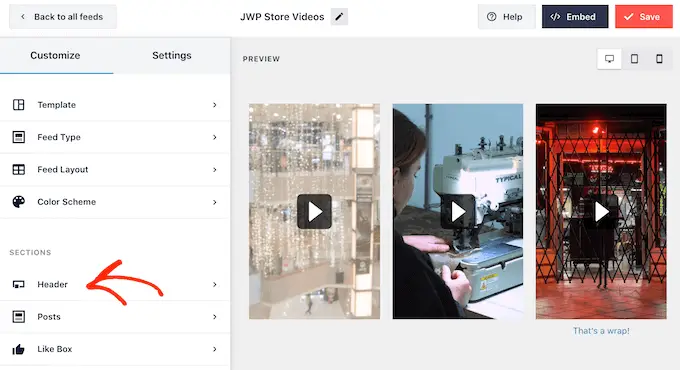
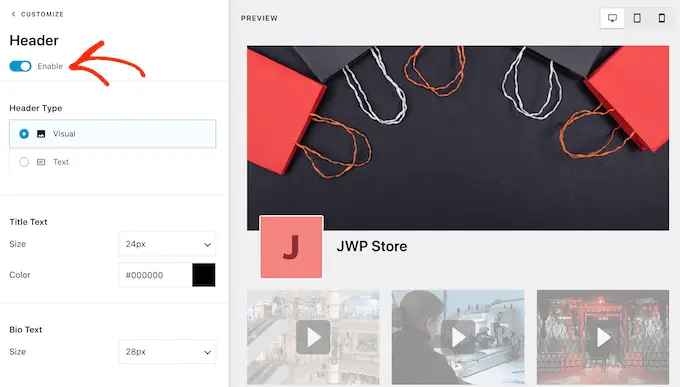
このセクションを追加するには、左側のメニューで [ヘッダー] をクリックします。

次に、[有効にする] トグルをクリックします。
ヘッダーを追加した後、Facebook プロフィール写真の非表示または追加、バイオ テキストのサイズの変更など、この領域の外観を変更できます。

ヘッダーを完全に削除する場合は、[有効にする] をクリックしてオフにします。
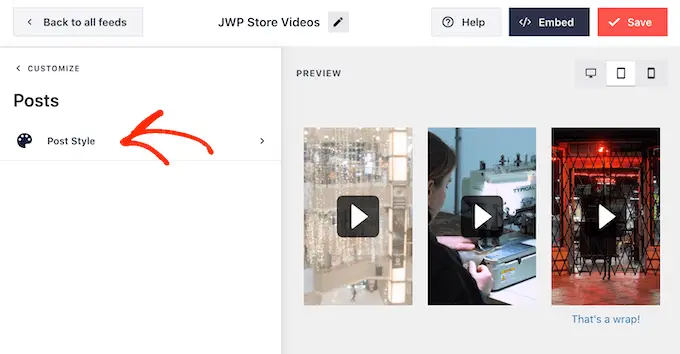
デフォルトでは、Smash Balloon は各ビデオのタイトルを表示します。 タイトルを非表示にしたい場合は、Smash Balloon エディターのメイン メニューから [投稿] を選択します。
次に、[投稿スタイル] をクリックします。

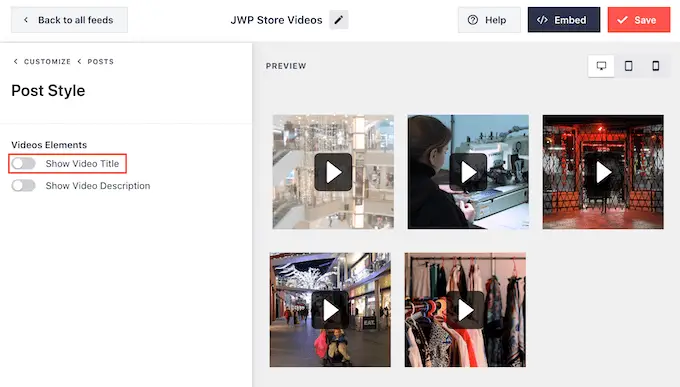
この画面では、[ビデオ タイトルを表示] スライダーをクリックして、ビデオ タイトルを非表示にすることができます。
これは、すべての動画にタイトルを追加していない場合や、タイトルが Facebook 以外では意味をなさない場合に役立ちます。

この画面では、ビデオの説明を非表示または表示することもできます。 たとえば、これらの説明を使用して、ビデオに関する追加情報を提供できます。
説明を追加するには、[ビデオの説明を表示] スイッチをクリックして有効にします。
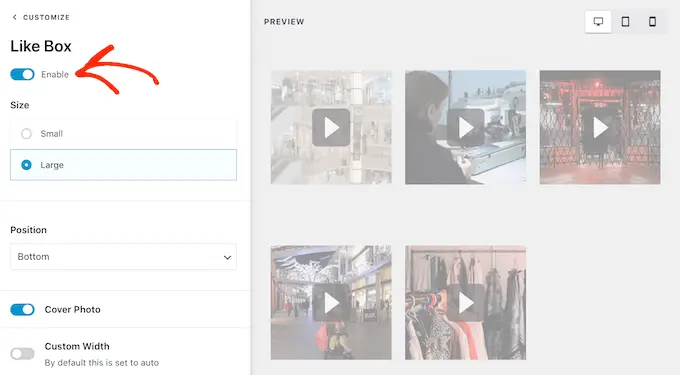
デフォルトでは、Smash Balloon は Facebook の「いいね」ボタンをビデオ フィードに追加しません。 訪問者があなたの埋め込み動画を気に入った場合、Facebook であなたをフォローしたいと思うかもしれません。
そうは言っても、エディターの左側のメニューから [いいね] ボックスを選択して、フィードに [いいね] ボタンを追加することをお勧めします。
その後、「有効にする」ボタンをクリックして青色にします。

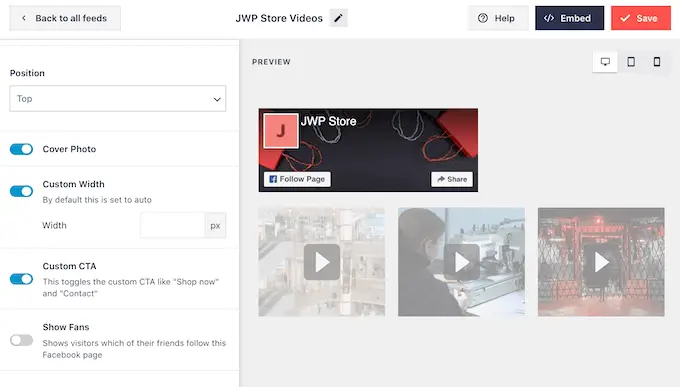
Smash Balloon はこのボタンをビデオ フィードの下に追加しますが、[位置] ドロップダウンを開いて [上] を選択すると、これを変更できます。
この画面では、「いいね」セクションの幅を変更したり、Facebook であなたをフォローしている人の数を表示したり、カスタムの行動を促すフレーズを追加したりするなど、「いいね」セクションの外観を変更することもできます。

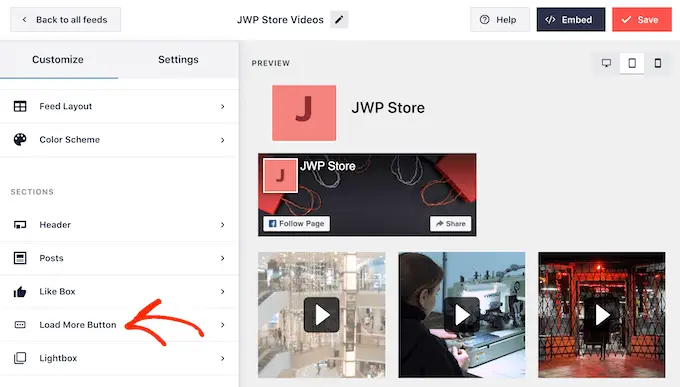
ボタンの外観に満足したら、[さらにボタンを読み込む] を選択して次の設定ページに進むことができます。
[さらに読み込む] ボタンを使用すると、訪問者はビデオ フィードをさらにスクロールするようになります。そのため、Smash Balloon はデフォルトで埋め込みの Facebook フィードに追加します。

非常に重要なボタンなので、背景色、ホバー状態、ラベルなどを変更して、このボタンをカスタマイズすることをお勧めします。
もう 1 つのオプションは、[有効にする] トグルをクリックして、ボタンを完全に削除することです。 たとえば、このボタンを削除して、Facebook ページをチェックアウトして動画をもっと見るよう訪問者に促すことができます。
![WordPress から [もっと読み込む] ボタンを削除する Removing the Load More button from WordPress](/uploads/article/17335/f1NrZlTT4tfxiiLl.png)
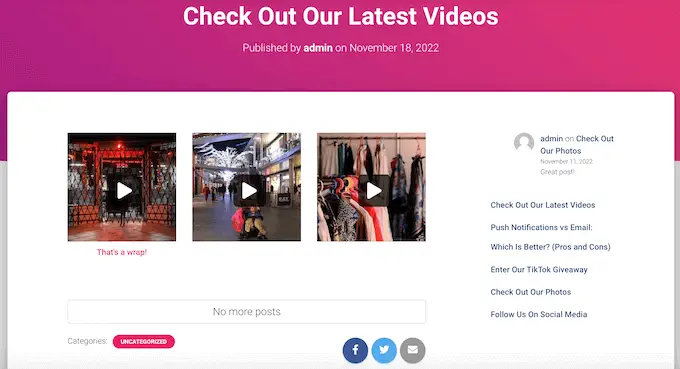
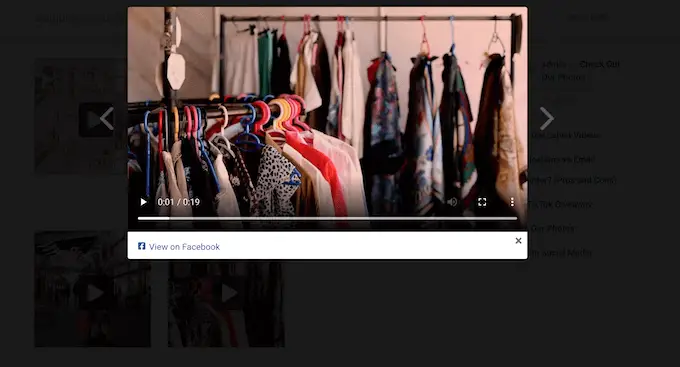
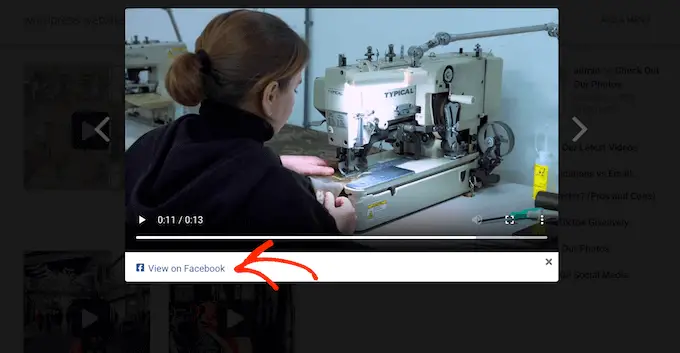
デフォルトでは、Smash Balloon を使用すると、訪問者は WordPress Web サイトを離れずに Facebook ビデオを見ることができます。
次の画像でわかるように、ビデオのサムネイルをクリックするだけで、ライトボックスで開くことができます。

訪問者は、矢印を使用してフィード内のビデオをスクロールできます。
写真にいいねをしたり、コメントを残したり、ビデオを自分のページに共有したりしたい場合は、[Facebook で表示] リンクをクリックできます。

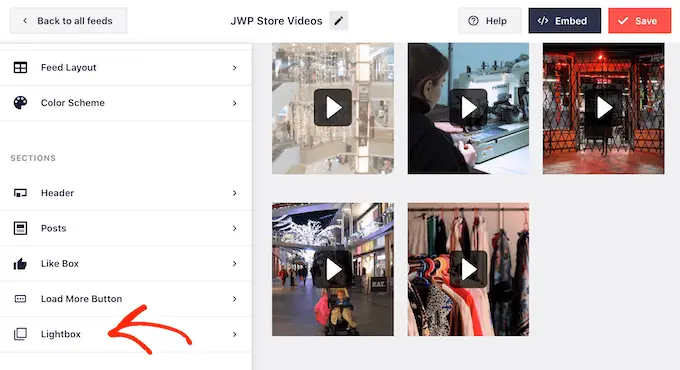
Smash Balloon のデフォルトのライトボックスをカスタマイズするには、いくつかの方法があります。
オプションを表示するには、左側のメニューで [ライトボックス] をクリックします。

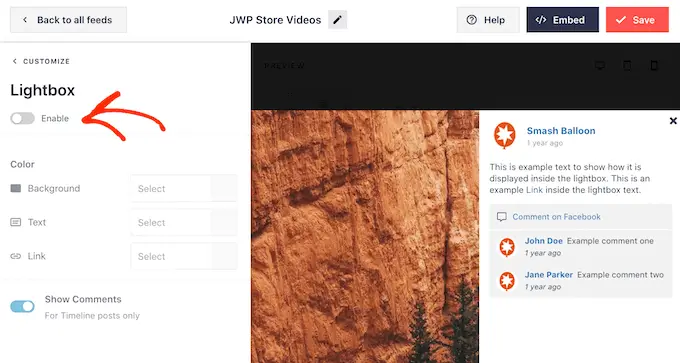
ここでは、ライトボックスのテキスト、リンク、および背景色の色を変更できます。
ライトボックス機能により、訪問者はポップアップで動画を見ることができます。 必要に応じて、ライトボックスを無効にして、すべての動画がページ コンテンツ内に埋め込まれた小さなサムネイルとして再生されるようにすることもできます。
このようにして、フルサイズのビデオを見るために Facebook ページにアクセスするよう人々を誘導することができます。 ライトボックスを無効にするには、「有効にする」トグルをクリックして、青色から灰色に切り替えます。

ビデオ フィードの外観に満足したら、[保存] をクリックすることを忘れないでください。
これで、Smash Balloon フィードを Web サイトに埋め込む準備が整いました。
WordPress に Facebook 動画を追加する方法
Smash Balloon を使用すると、ブロック、ウィジェット、またはショートコードを使用して WordPress Web サイトにビデオ フィードを追加できます。
Smash Balloon を使用して複数のフィードを作成した場合、ウィジェットまたはブロックを使用する場合は、フィードのコードを知る必要があります。
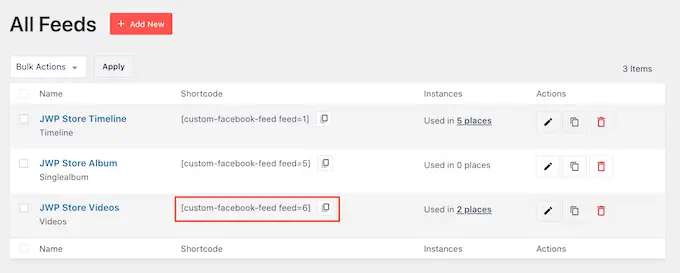
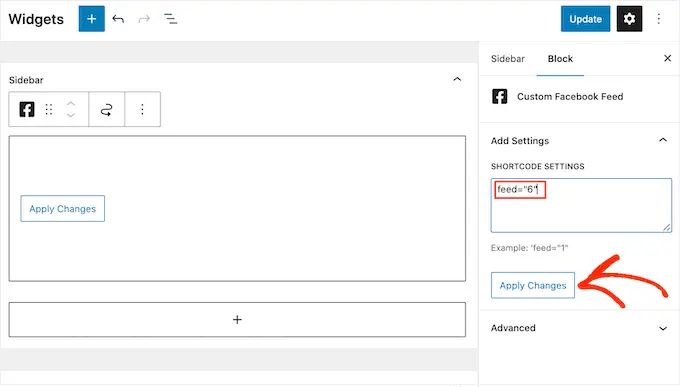
このコードを取得するには、 Facebook フィード »すべてのフィードに移動し、ショートコードのfeed=""部分を確認します。 このコードをブロックまたはウィジェットに追加する必要があるため、メモしておいてください。
次の画像では、 feed="6"を使用する必要があります。

Facebook フィードをページまたは投稿に埋め込みたい場合は、カスタム Facebook フィード ブロックを使用することをお勧めします。
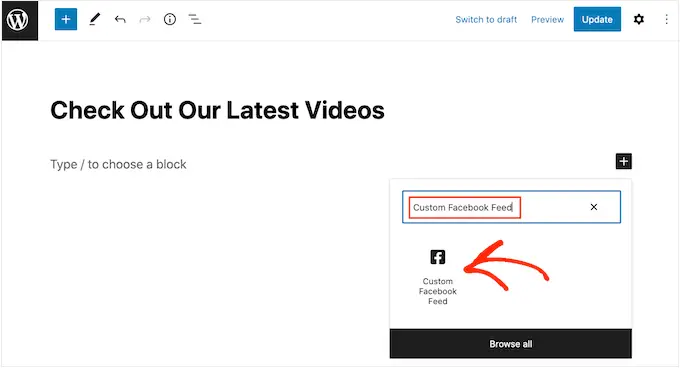
Facebook 動画を埋め込みたいページまたは投稿を開くだけです。 次に、「+」アイコンをクリックして新しいブロックを追加し、「カスタム Facebook フィード」と入力し始めます。
右のブロックが表示されたら、クリックしてページまたは投稿に追加します。

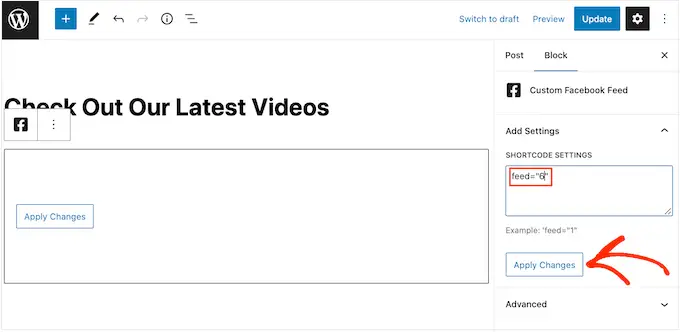
ブロックには、デフォルトで Smash Balloon フィードの 1 つが表示されます。 代わりに別のビデオ フィードを使用する場合は、右側のメニューで [ショートコード設定] を見つけます。
ここで、 feed=""コードを追加して、[変更を適用] をクリックします。

ブロックには、Facebook ページまたはグループの動画が表示されます。 ページを公開または更新するだけで、ビデオ フィードが Web サイトでライブになります。
もう 1 つのオプションは、サイドバーや同様のセクションなど、ウィジェット対応の領域にフィードを追加することです。 これにより、訪問者はサイトのどのページからでも Facebook の動画を見ることができます。
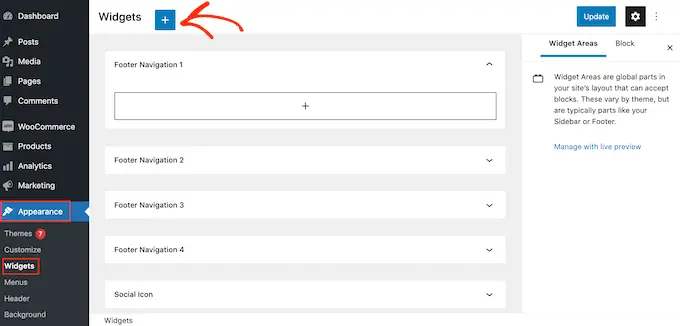
Appearance » Widgetsに移動し、青い「+」ボタンをクリックします。

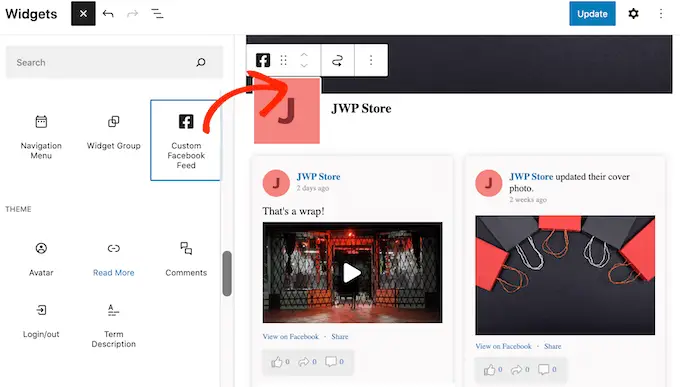
その後、「カスタム Facebook フィード」ウィジェットを見つけます。
次に、ビデオ フィードを表示する領域にドラッグするだけです。

ウィジェットには、Smash Balloon フィードの 1 つが自動的に表示されます。
代わりに別のフィードを表示するには、フィードのコードを [ショートコード設定] ボックスに入力するか貼り付けて、[変更を適用] をクリックします。

「更新」ボタンをクリックして、ウィジェットをライブにすることができます。 詳細については、WordPress でウィジェットを追加して使用する方法についてのステップバイステップ ガイドを参照してください。
最後に、ショートコードを使用して、任意のページ、投稿、またはウィジェット対応エリアに動画を埋め込むことができます.
Facebook フィード »すべてのフィードに移動し、[ショートコード] 列のコードをコピーします。 このコードを任意のショートコード ブロックに追加できるようになりました。
ショートコードの配置については、ショートコードの追加方法に関するガイドをご覧ください。
WordPress に特定の Facebook ビデオを追加する
特定の Facebook ビデオをページまたは投稿に埋め込みたい場合があります。 たとえば、最新のブログと同じトピックについて話している Facebook ビデオや、オンライン ストアで発売したばかりの製品を紹介するプロモーション ビデオがあるとします。
特定の動画を埋め込むには、Featured Posts 拡張機能を購入してインストールする必要があります。これにより、ID を使用して特定の投稿またはイベントを表示できるようになります。
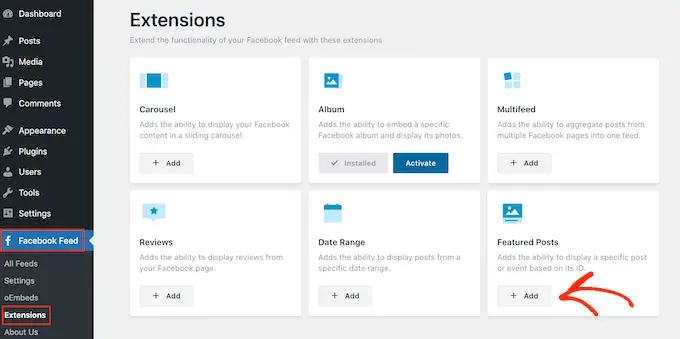
開始するには、 Facebook フィード » 拡張機能に移動します。
ここで、「注目の投稿」拡張機能を見つけて、その「追加」ボタンをクリックします。

これにより、Smash Balloon の Web サイトが新しいタブで開き、拡張機能の購入方法が表示されます。
拡張機能を入手したら、プラグインをインストールするのとまったく同じ方法でインストールできます。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
プラグインを有効にした後、 Facebook フィード » すべてのフィードに移動し、[新規追加] をクリックします。
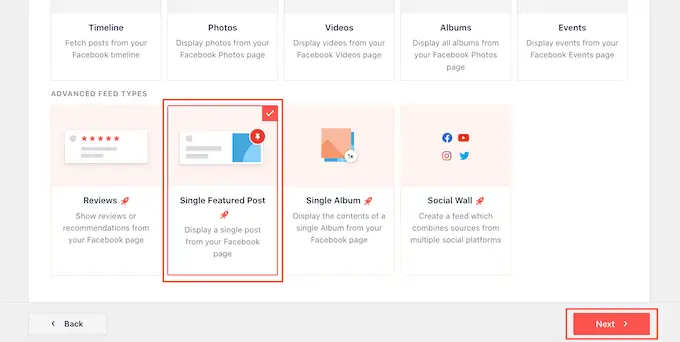
[高度なフィード タイプ] で [注目の投稿を 1 つ] を選択し、[次へ] をクリックします。

上記と同じプロセスに従って、ソースとして使用するページまたはグループを選択できるようになりました。
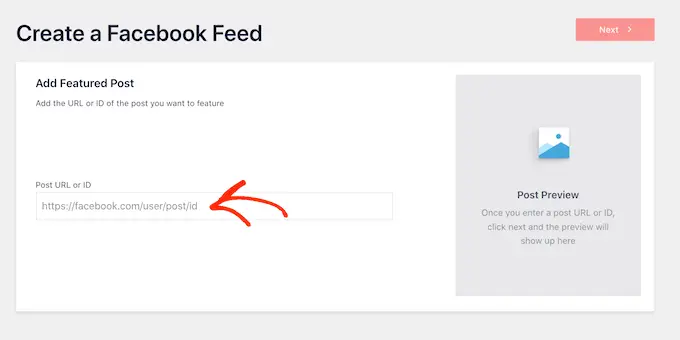
次のページで、埋め込みたい動画の ID を入力する必要があります。

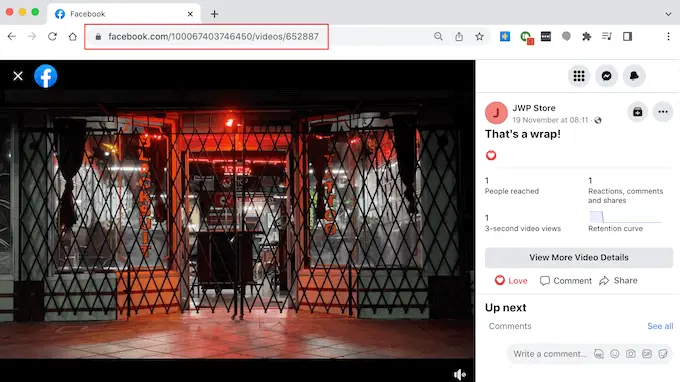
この ID を取得するには、新しいタブで Facebook にアクセスし、埋め込みたい動画を開きます。
これで、先に進んで URL をコピーできます。

その後、URL を WordPress ダッシュボードに投稿して、[次へ] をクリックします。
それが完了したら、ビデオのスタイルを設定し、上記と同じプロセスに従ってサイトに追加できます。
この記事で、WordPress に Facebook の動画を埋め込む方法をご紹介できれば幸いです。 メール ニュースレターの作成方法に関するガイドと、専門家が選んだ最高の YouTube ビデオ ギャラリー プラグインをご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
