WordPress に Facebook アルバムを埋め込む方法
公開: 2023-01-21WordPress に Facebook アルバムを埋め込みたいですか?
Facebook アルバムを埋め込むことは、WordPress Web サイトと Facebook ページの両方でより多くのエンゲージメントを獲得するための優れた方法です。 また、ソーシャル メディアのフォロワーを増やすこともできます。
この記事では、WordPress に Facebook アルバムを簡単に埋め込む方法を紹介します。

WordPress に Facebook アルバムを埋め込む
WordPress ウェブサイトにアルバムを表示すると、ページがより魅力的になります。
Facebook に写真を追加すると、それらは自動的にサイトに表示されるため、通常の訪問者であっても、Web サイトを最新の状態に保つのに最適な方法です。
埋め込まれたアルバムを使用して、Facebook ページを宣伝することもできます. 訪問者が興味深い写真をたくさん見れば、Facebook であなたをフォローしたくなるでしょう。 これにより、追加のフォロワーとより多くのエンゲージメントを得ることができます.
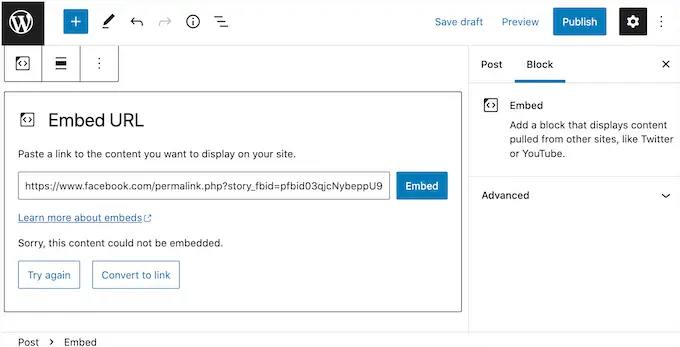
WordPress には、Facebook アルバムの埋め込みサポートが組み込まれていました。 YouTube 動画を埋め込むのと同じように、Facebook アルバムの URL をコピーして貼り付けるだけで、WordPress がそのアルバムを自動的に表示します。
ただし、Facebook と Instagram は API に変更を加えています。 これらの変更により、WordPress は Facebook と Instagram の oEmbed サポートを継続できなくなります。
アルバムへのリンクを埋め込もうとすると、WordPress から「申し訳ありませんが、このコンテンツを埋め込むことができませんでした」と表示されます。

ありがたいことに、プラグインを使用して WordPress に埋め込まれた Facebook と Instagram を修正する方法があります。
任意のページまたは投稿に特定のアルバムを表示する方法など、Facebook アルバムを WordPress に簡単に埋め込む方法を見てみましょう。
Facebook アルバム プラグインのインストール
WordPress に Facebook アルバムを埋め込む最良の方法は、Smash Balloon カスタム Facebook フィード プラグインを使用することです。
このプラグインを使用すると、Facebook のアルバム、コメント、レビュー、コミュニティの投稿などをサイトに表示できます。

また、ウェブサイトでライトボックス ポップアップを開くことで、訪問者が Facebook にアクセスしなくても写真や画像を詳しく見ることができます。
このガイドでは、Facebook アルバムの埋め込み、ビデオの表示、カスタム Facebook フィードでの写真の表示などを行うことができる Smash Balloon のプロ バージョンを使用します。 ただし、予算に関係なく、WordPress 用のカスタム Facebook フィードを作成できる無料バージョンもあります。
最初に、Smash Balloon カスタム Facebook フィード プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドを参照してください。
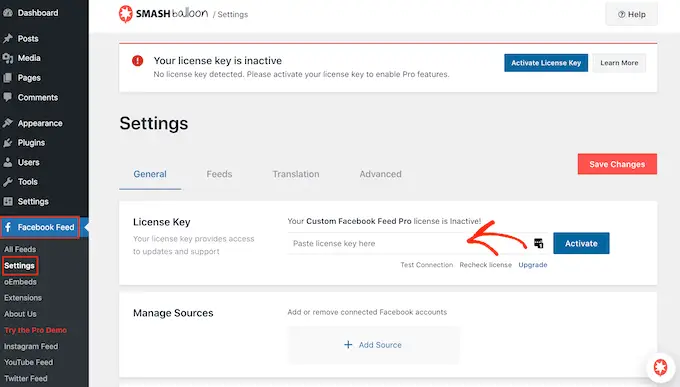
有効化したら、 Facebook フィード » 設定に移動し、ライセンス キーを [ライセンス キー] フィールドに入力する必要があります。

この情報は、Smash Balloon Web サイトのアカウントの下にあります。
キーを入力したら、[Activate] ボタンをクリックします。
Facebook ページまたはグループを WordPress に接続する
Smash Balloon カスタム Facebook フィードを使用すると、さまざまな Facebook ページやグループからアルバムを埋め込むことができます。 写真の下のドロップダウン ボックスに最新のコメントを、いいねや共有とともに表示することもできます。
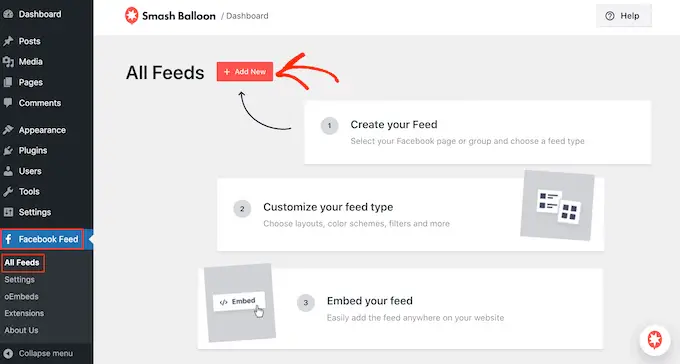
Facebook ページまたはグループを WordPress に接続するには、 Facebook フィード » すべてのフィードに移動し、[新規追加] をクリックします。

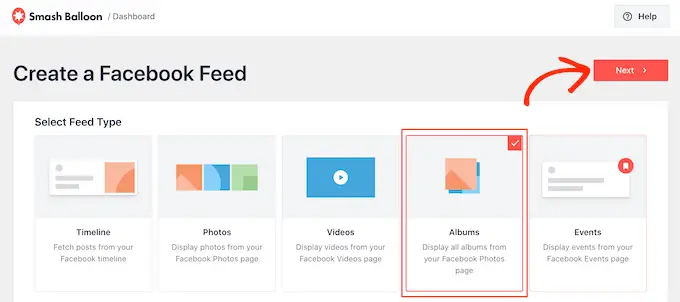
Smash Balloon を使用すると、フォト アルバム、タイムライン、イベントなどの投稿を表示できます。
Facebook アルバムを埋め込むには、[アルバム] をクリックしてから [次へ] をクリックする必要があります。

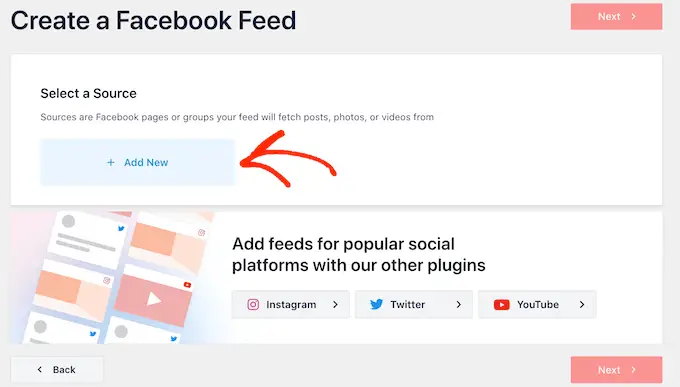
ここで、アルバムを取得する Facebook ページまたはグループを選択する必要があります。
開始するには、[新規追加] をクリックします。

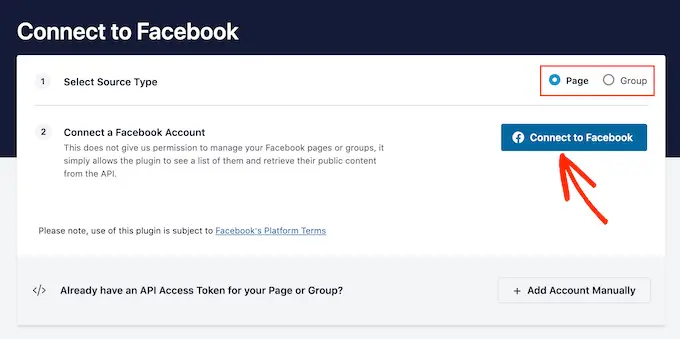
次の画面で、ページまたはグループのアルバムを表示するかどうかを選択します。
その後、[Facebook に接続] をクリックするだけです。

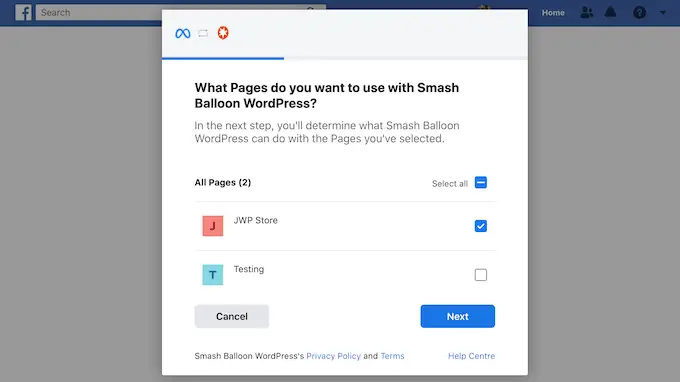
これにより、Facebook アカウントにログインして、アルバムを埋め込むページまたはグループを選択できるポップアップが開きます。
この決定を行った後、[次へ] をクリックします。

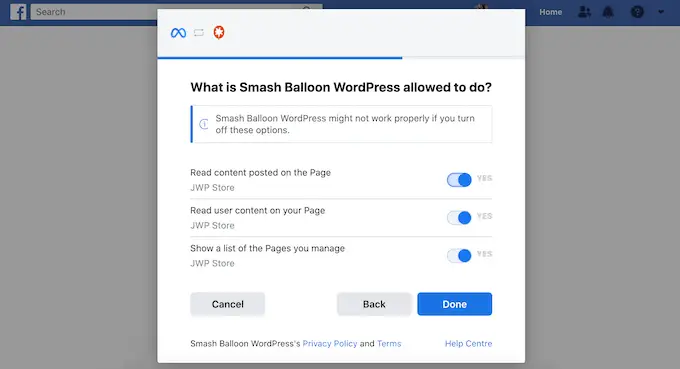
それが完了すると、Facebook は Smash Balloon がアクセスできるすべての情報と実行できるアクションを表示します。
Facebook アカウントへの Smash Balloon のアクセスを制限するには、いずれかのスイッチをクリックして [はい] から [いいえ] に切り替えます。 これは、WordPress のブログや Web サイトに埋め込むことができるアルバムや写真に影響を与える可能性があることに注意してください.
そうは言っても、すべてのスイッチを有効にしておくことをお勧めします。

準備ができたら、[完了] をクリックします。
しばらくすると、WordPress Web サイトが Facebook に接続されたことを確認するメッセージが表示されます。 それが完了したら、[OK] をクリックします。

Smash Balloon を使用すると、WordPress ダッシュボードに自動的に戻るようになりました。
WordPress に Facebook アルバムを埋め込む方法
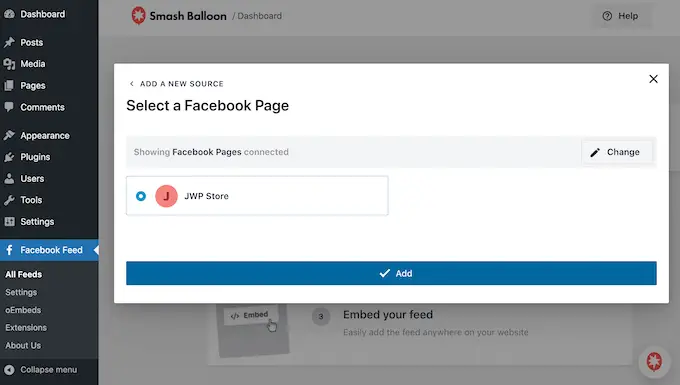
Web サイトにリンクしたばかりのグループまたはページのポップアップが表示されます。 ソースの横にあるラジオ ボタンを選択し、[追加] ボタンをクリックするだけです。

誤ってポップアップを閉じてしまった場合でも、パニックにならないでください。 タブを更新するだけで、ポップアップを再度開くことができます。
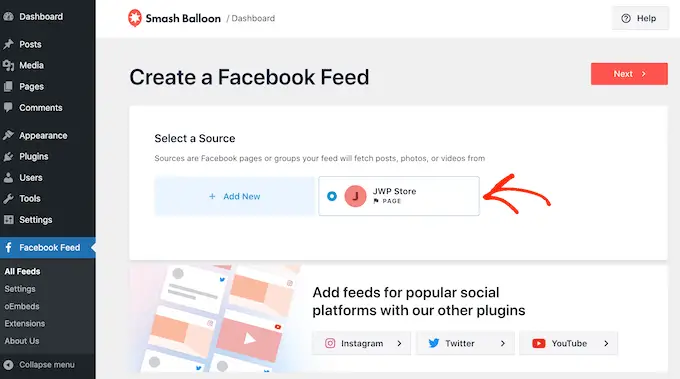
その後、WordPress は自動的にFacebook フィード » すべてのフィードページに戻ります。 前と同じように、[新規追加] ボタンをクリックし、[アルバム] を選択して [次へ] ボタンをクリックします。
次に、Facebook ページまたはグループを選択し、[次へ] をクリックします。

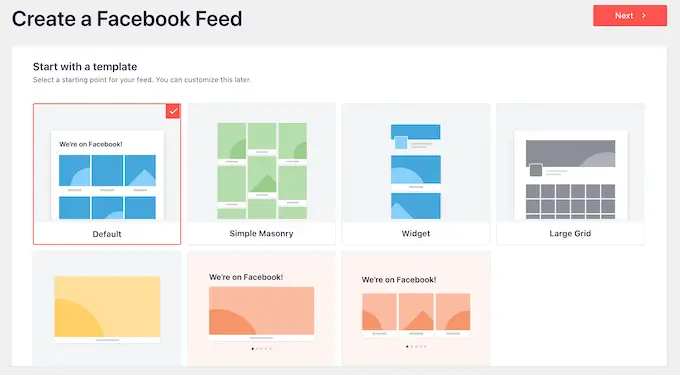
この画面では、フィードの開始点として使用するテンプレートを選択できます。 これらのテンプレートはすべて完全にカスタマイズ可能であるため、Web サイトで Facebook アルバムを表示する方法に応じてデザインを微調整できます.
「デフォルト」テンプレートを使用していますが、必要なテンプレートを選択できます。

それが完了したら、[次へ] ボタンをクリックします。
Smash Balloon は先に進み、ソースと選択したテンプレートに基づいてアルバム フィードを作成します。 これは良い出発点ですが、WordPress Web サイトでアルバムがどのように表示されるかを微調整したい場合があります。
埋め込まれた Facebook アルバムをカスタマイズする方法
Smash Balloon カスタム Facebook フィード プラグインを使用すると、アルバムの表示方法をさまざまな方法でカスタマイズできます。 それを念頭に置いて、どのような変更を加えることができるかを確認する価値があります。
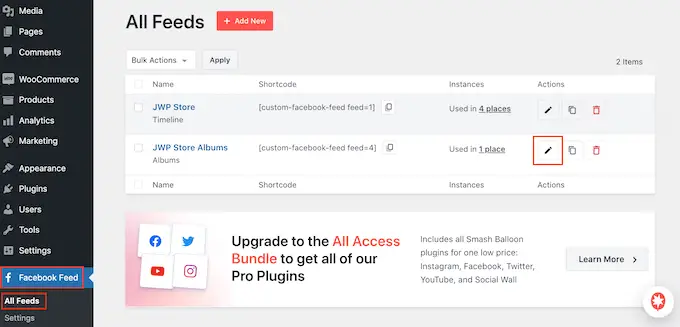
Facebook フィード » すべてのフィード画面で、アルバム フィードを見つけて、小さな鉛筆のような [編集] ボタンをクリックします。

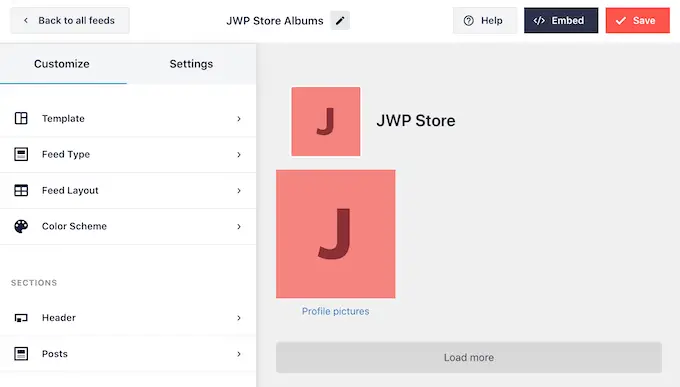
これにより、Smash Ballon フィード エディターが開き、右側に Facebook アルバムのプレビューが表示されます。
左側には、これらのアルバムがサイトでどのように表示されるかをカスタマイズするために使用できるさまざまな設定がすべて表示されます。 これらの設定のほとんどは一目瞭然ですが、いくつかの重要な領域について簡単に説明します。

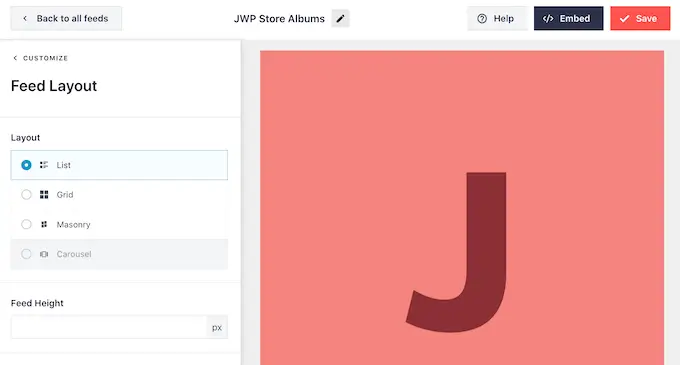
まず、[フィード レイアウト] をクリックして、アルバムの表示方法を変更できます。
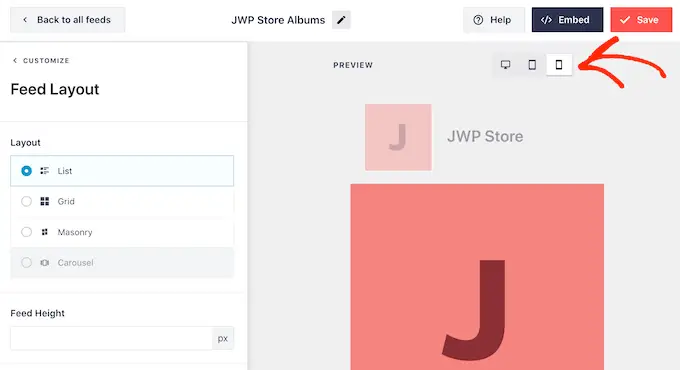
この画面では、組積造やグリッドなどのレイアウトを切り替えたり、送り高さを変更したりできます。 変更を加えると、プレビューが自動的に更新されるため、さまざまな設定を試して最適な外観を確認できます。

デフォルトでは、フィードには、デスクトップ コンピューターとスマートフォンなどのモバイル デバイスで同じ数の投稿が表示されます。
右上隅にあるボタンの列を使用して、デスクトップ コンピューター、タブレット、およびスマートフォンでアルバムがどのように表示されるかをプレビューできます。

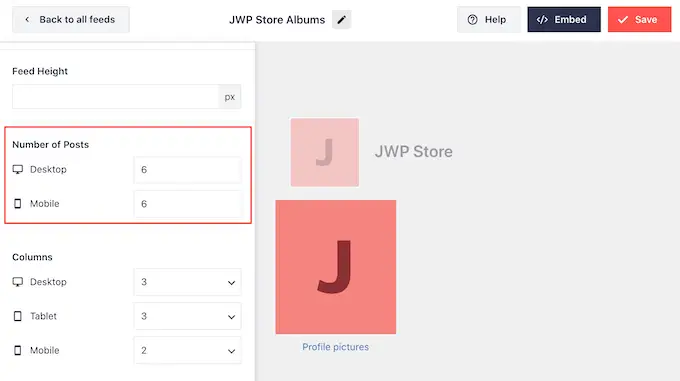
通常、モバイル デバイスは画面が小さく、処理能力も低いため、タブレットやスマートフォンでは表示するアルバムを少なくすることをお勧めします。
これを行うには、[投稿数] の下の [モバイル] フィールドに別の数値を入力します。

さまざまなレイアウトを試すことで、訪問者が使用しているデバイスに関係なく見栄えのするカスタム フィードを作成できます。
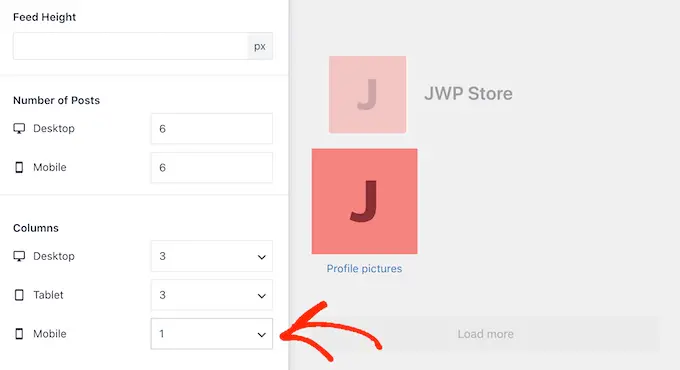
デフォルトでは、Facebook フィードは、デスクトップ コンピューターと比較して、スマートフォンやタブレットに表示される列が少なくなります。 これにより、すべてのアルバムと写真を小さな画面に快適に収めることができます。
WordPress Web サイトのモバイル版をテストした後、スマートフォンやタブレットでの列の表示に満足できない場合があります。 この場合は、[列] セクションの数値を変更して、表示する列を減らすことができます。

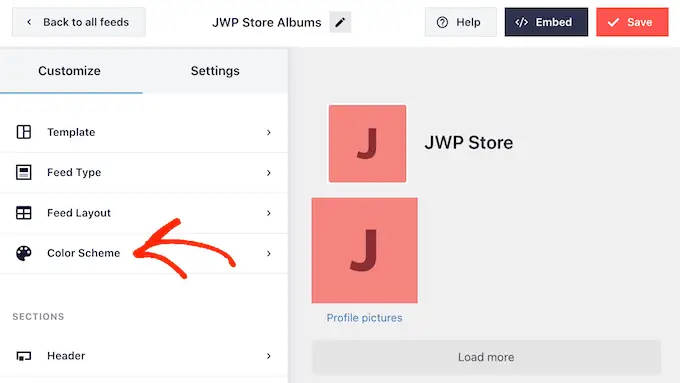
行った変更に満足したら、[カスタマイズ] リンクをクリックします。
これにより、メインの Smash Balloon エディターに戻り、次の設定画面である「カラー スキーム」を探索する準備が整います。

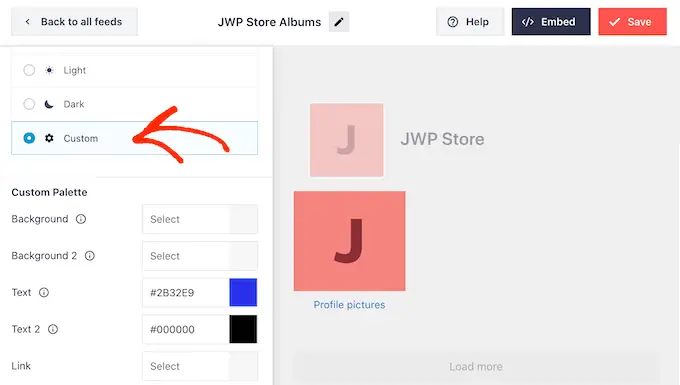
デフォルトでは、Smash Balloon は WordPress テーマから継承された配色を使用しますが、この画面では「明るい」または「暗い」外観に切り替えることができます。
[カスタム] を選択し、コントロールを使用して背景色を変更したり、WordPress のテキストの色を変更したりして、独自の配色を作成することもできます。

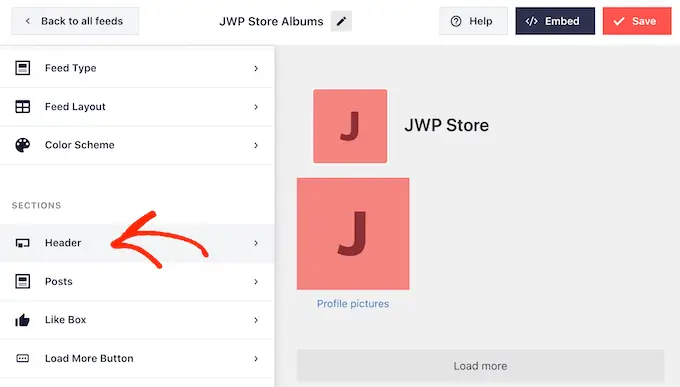
デフォルトでは、Smash Balloon はフィードにヘッダーを追加します。これは、Facebook のプロフィール写真とページまたはグループの名前です。
このセクションの外観を変更するには、左側のメニューで [ヘッダー] をクリックします。

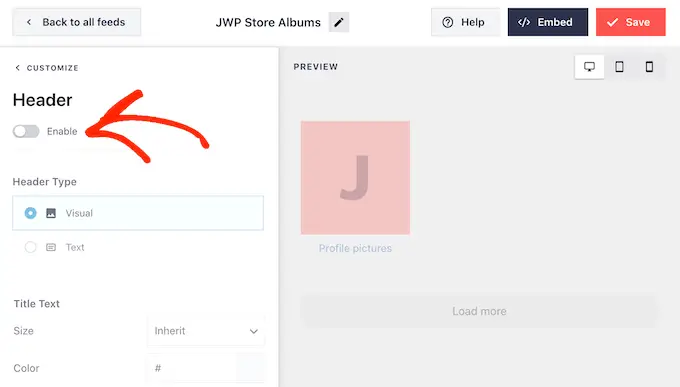
この画面では、ヘッダーのサイズや色を変更したり、Facebook のプロフィール写真を表示または非表示にしたりできます。

ヘッダーを完全に削除する場合は、[有効にする] をクリックしてオフにします。

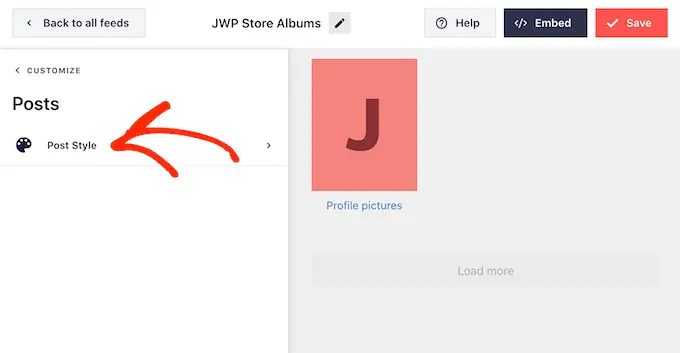
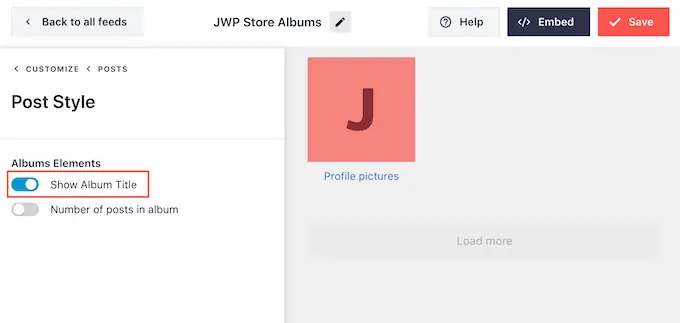
デフォルトでは、Smash Balloon は各アルバムのタイトルを表示します。 タイトルを非表示にしたい場合は、Smash Balloon エディターのメイン メニューから [投稿] を選択します。
次に、[投稿スタイル] をクリックします。

ここで、[アルバム タイトルを表示] スライダーをクリックして、アルバム タイトルを削除できます。
これは、アルバムのタイトルが写真から注意をそらす場合や、Web サイトに埋め込んだときに意味をなさない場合に役立ちます。

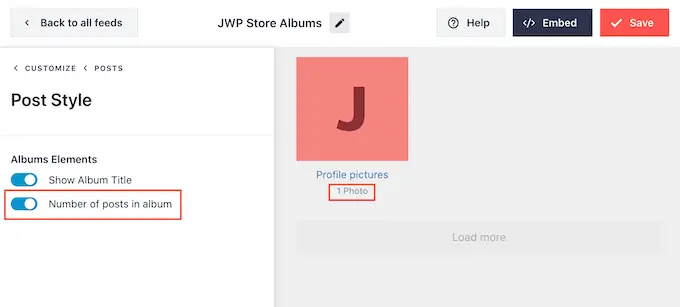
この画面では、各アルバムに何枚の写真があるかを表示するかどうかも選択できます。
この数を追加するには、[アルバム内の投稿数] トグルをクリックするだけです。

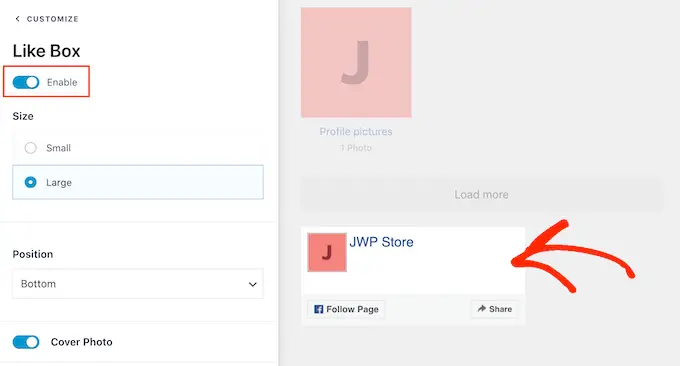
デフォルトでは、Smash Balloon のフィードには Facebook の「いいね」ボタンが含まれていません。 Facebook のフォロワーを増やすには、エディターの左側のメニューから [いいね!] ボックスを選択して、このボタンを追加することをお勧めします。
その後、「有効にする」ボタンをクリックして青色にします。

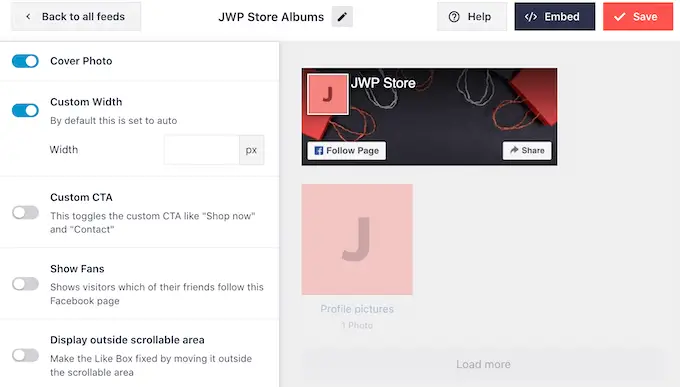
デフォルトでは、Smash Balloon はこのボタンを埋め込みフォト アルバムの下に追加しますが、[位置] ドロップダウンを開いて [上] を選択すると、これを変更できます。
この画面では、カスタム行動を促すフレーズを追加したり、Facebook であなたをフォローしている人の数を表示したりするなど、「いいね」セクションの外観を変更することもできます。

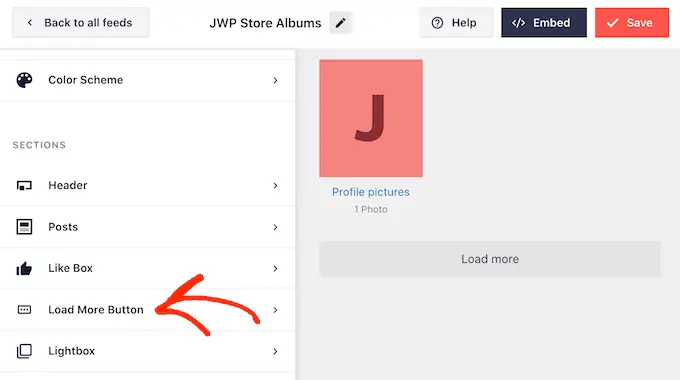
「いいね」ボタンの外観に満足したら、「さらに読み込むボタン」画面に進むことができます。
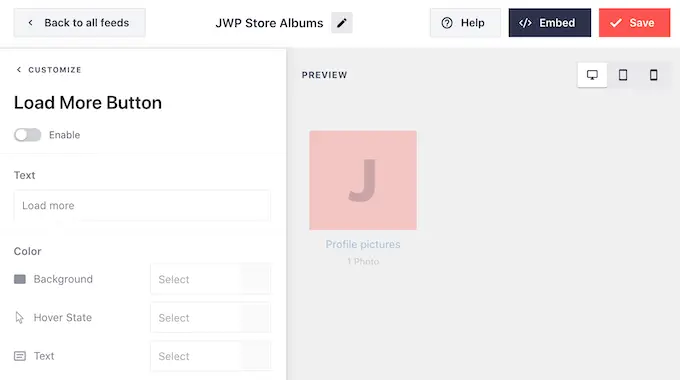
[さらに読み込む] ボタンは、訪問者が Facebook フィードをさらにスクロールするように促すため、Smash Balloon はデフォルトで埋め込みフォト アルバムに追加します。

非常に重要なボタンなので、背景色、テキストの色、ラベルを変更して、もっと読み込むを目立たせることができます。
もう 1 つのオプションは、[有効にする] トグルをクリックして、ボタンを完全に削除することです。

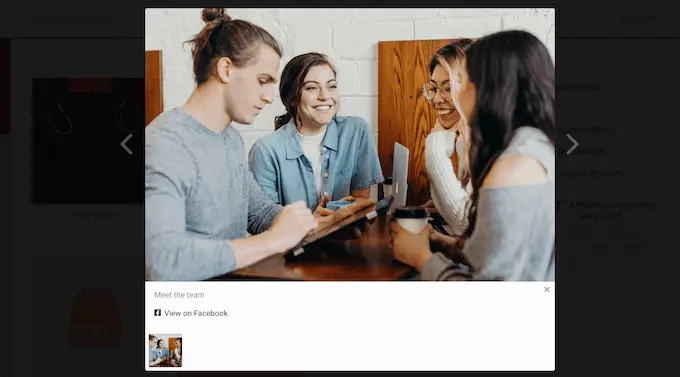
デフォルトでは、Smash Balloon を使用すると、訪問者は Web サイトを離れずに Facebook アルバムを閲覧できます。
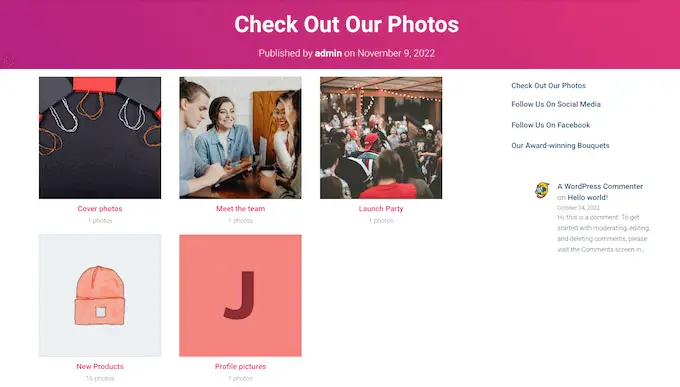
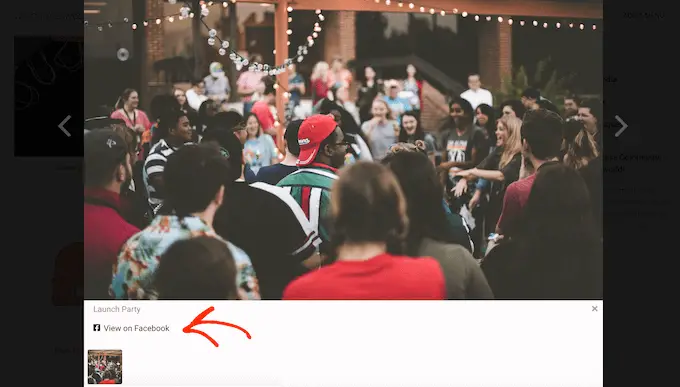
次の画像に示すように、アルバムをクリックするだけでライトボックスを開くことができます。

訪問者は、矢印を使用してアルバムをスクロールできます。
写真にいいねをしたり、コメントを残したり、Facebook の友達と画像を共有したりするには、[Facebook で表示] リンクをクリックします。

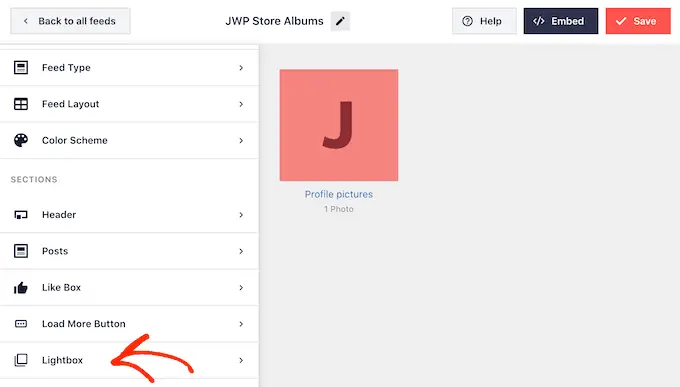
デフォルトのライトボックスをカスタマイズするには、いくつかの方法があります。
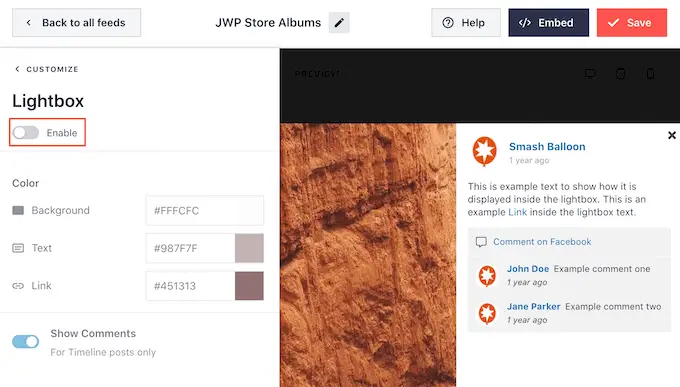
オプションを表示するには、左側のメニューで [ライトボックス] をクリックします。

ここでは、ライトボックスのテキスト、リンク、および背景色の色を変更できます。
ライトボックス機能により、人々はあなたの写真を簡単に操作できるようになりますが、Facebook ページにアクセスしなくてもアルバムをスクロールすることもできます. Facebookページへの訪問者を増やしたい場合は、「有効にする」トグルをクリックしてライトボックス機能を無効にすることができます.

これで、訪問者がアルバムをクリックすると、新しいタブで Facebook ページにリダイレクトされます。
フォト アルバムの外観に満足したら、[保存] をクリックして変更を保存することを忘れないでください。
これで、これらのアルバムを WordPress Web サイトに追加する準備が整いました。
WordPress に Facebook アルバムを追加する方法
ブロック、ウィジェット、またはショートコードを使用して、Facebook アルバムを WordPress に追加できます。
Smash Balloon を使用して複数のフィードを作成した場合、ブロックまたはウィジェットを使用する場合は、フィードのコードを知る必要があります。
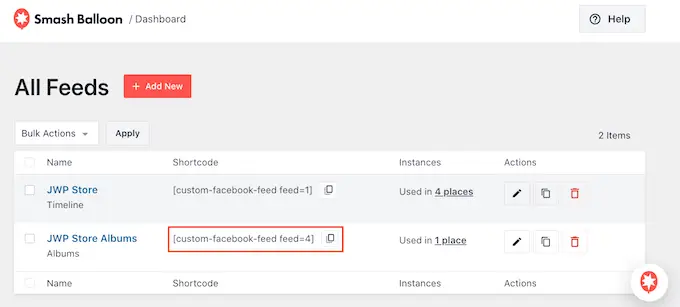
Facebook フィード »すべてのフィードに移動し、ショートコードのfeed=""部分を確認します。 このコードをブロックまたはウィジェットに追加する必要があるため、メモしておいてください。
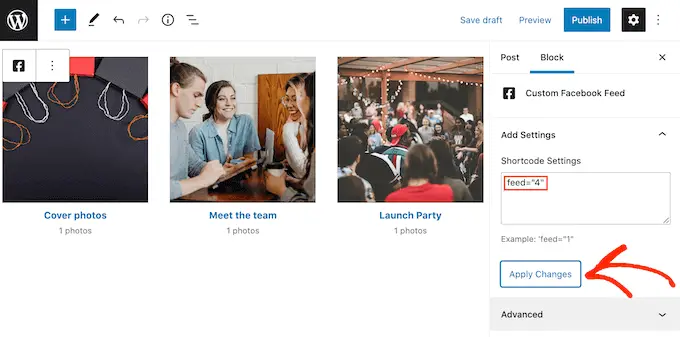
次の画像では、 feed="4"を使用する必要があります。

Facebook アルバムをページまたは投稿に埋め込みたい場合は、通常、カスタム Facebook フィード ブロックを使用します。
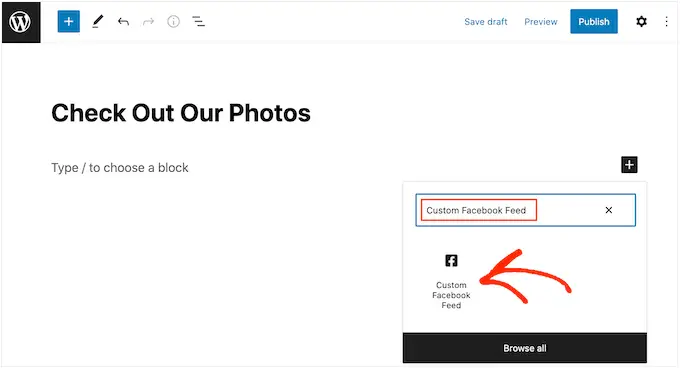
アルバムを埋め込みたいページまたは投稿を開くだけです。 次に、「+」アイコンをクリックして新しいブロックを追加し、「カスタム Facebook フィード」と入力し始めます。
適切なブロックが表示されたら、クリックしてページまたは投稿に追加します。

ブロックには、デフォルトで Smash Balloon フィードの 1 つが表示されます。 代わりに別のフィードを使用する場合は、右側のメニューで [ショートコード設定] を見つけてください。
このボックスにfeed=""コードを追加できるようになりました。 その後、[変更を適用] をクリックします。

ブロックには、Facebook ページまたはグループのアルバムが表示されます。 ページを公開または更新するだけで、ウェブサイトでアルバムを公開できます。
もう 1 つのオプションは、サイドバーや同様のセクションなど、ウィジェット対応の領域にフィードを追加することです。 これにより、訪問者はサイトのどのページからでも Facebook の写真を見ることができます。
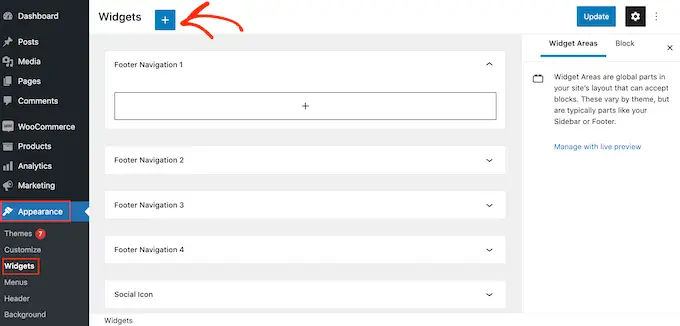
WordPress ダッシュボードの[外観] » [ウィジェット]に移動し、青い [+] ボタンをクリックします。

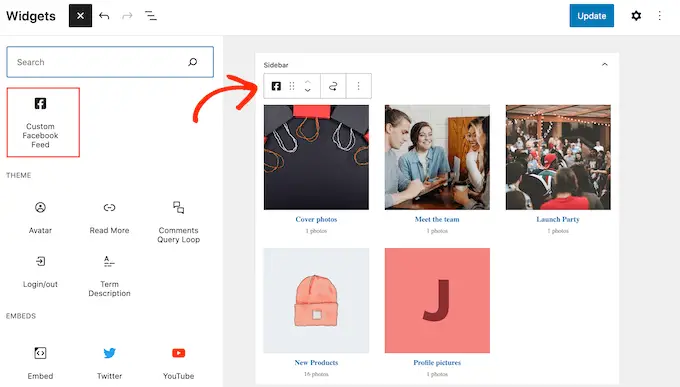
それが完了したら、カスタム Facebook フィード ウィジェットを見つけます。
次に、フィードを表示したい領域にドラッグします。

ウィジェットには、Smash Balloon を使用して作成したフィードの 1 つが表示されます。
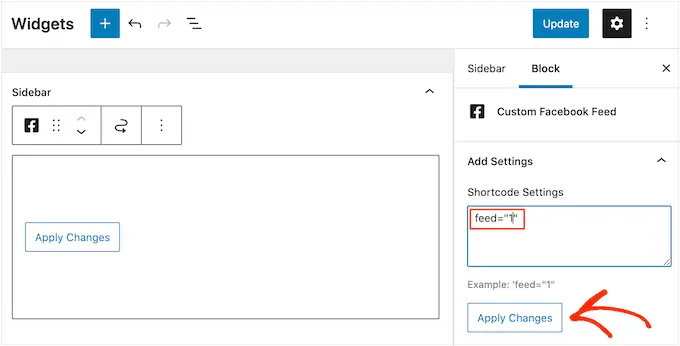
代わりに別のフィードを表示するには、フィードのコードを [ショートコード設定] ボックスに入力し、[変更を適用] をクリックします。

「更新」ボタンをクリックして、ウィジェットをライブにすることができます。 詳細については、WordPress でウィジェットを追加して使用する方法についてのステップバイステップガイドを参照してください。
最後に、ショートコードを使用して、任意のページ、投稿、またはウィジェット対応のアルバムを埋め込むことができます。
Facebook フィード »すべてのフィードに移動し、[ショートコード] 列のコードをコピーします。 このコードをサイトに追加できるようになりました。
詳細については、WordPress にショートコードを追加する方法に関する詳細ガイドをご覧ください。
WordPress に特定の Facebook アルバムを追加する
Smash Balloon を使用すると、特定の Facebook アルバムを WordPress サイトのどこにでも埋め込むことができます。 これにより、訪問者に最新または最高のアルバムを表示したり、ページの残りのコンテンツに関連するアルバムを表示したりできます。
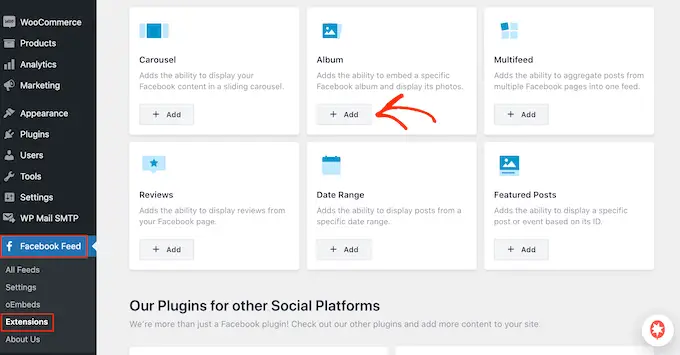
特定の Facebook アルバムを埋め込むには、 Facebook フィード » 拡張機能に移動して、アルバム拡張機能を購入してインストールする必要があります。
ここで、「アルバム」拡張子を見つけて、その「追加」ボタンをクリックします。

これにより、Smash Ballon の Web サイトが新しいタブで開き、拡張機能の購入方法が表示されます。
拡張機能を入手したら、プラグインをインストールするのとまったく同じ方法でインストールできます。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
プラグインを有効にした後、 Facebook フィード » すべてのフィードに移動し、[新規追加] をクリックします。
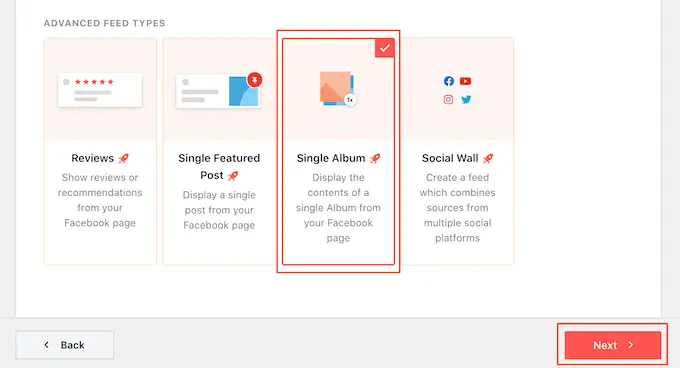
[高度なフィード タイプ] で [シングル アルバム] を選択し、[次へ] をクリックします。

ソースとして使用するページまたはグループを選択し、上記と同じプロセスに従ってテンプレートを選択できます。
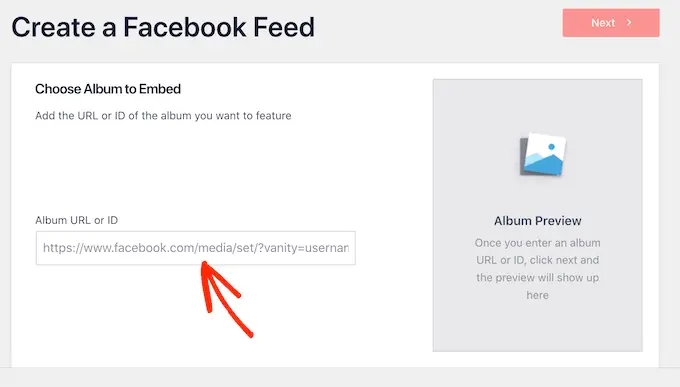
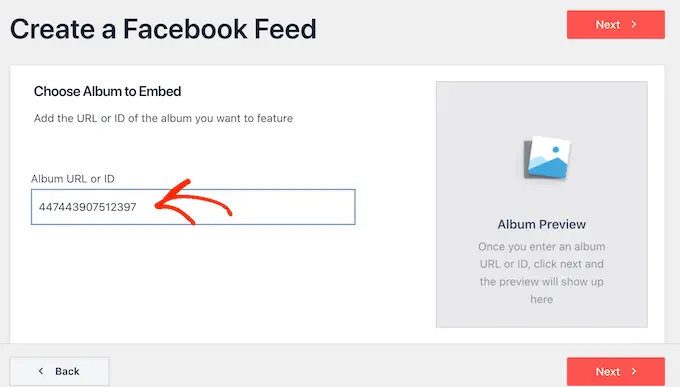
次のページで、埋め込みたいアルバムの ID を入力する必要があります。

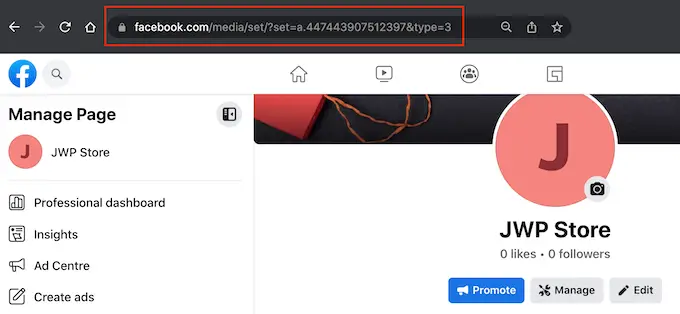
新しいタブで、表示したい Facebook アルバムを開くだけです。
= 記号の後、および最初の 2 つのピリオドの間に数字をコピーできるようになりました。 たとえば、次の画像では、447443907512397 をコピーする必要があります。

これらの数字を WordPress ダッシュボードに貼り付けることができます。
その後、「次へ」をクリックすると、Smash Balloon がアルバムを取得します。

その後、上記と同じプロセスに従って、アルバムのスタイルを設定し、サイトに追加できます。
この記事が、WordPress に Facebook アルバムを埋め込む方法を学ぶのに役立つことを願っています. また、WordPress で Instagram のカスタム写真フィードを作成する方法や、訪問者がウェブサイトを離れた後にメール ニュースレターを作成して連絡を取る方法についてのガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
