TikTokビデオをWordPressに埋め込む方法(3つの簡単な方法)
公開: 2023-06-27TikTok ビデオを WordPress ウェブサイトに簡単に埋め込みたいですか?
すでに成功したバイラル TikTok を作成している場合は、これらのビデオを Web サイトにも投稿するのが理にかなっています。 このようにして、余分な労力をほとんどかけずに、より多くのビュー、エンゲージメント、ソーシャル メディアのフォロワーを獲得できます。
この記事では、TikTok動画をWordPressに簡単に埋め込む方法を紹介します。

TikTokビデオをWordPressに埋め込む理由
ブログ統計の最終リストによると、動画を含む投稿は、動画のない投稿より 83% 多くのトラフィックを獲得します。 とはいえ、すでに TikTok を投稿している場合は、これらのビデオを WordPress ウェブサイトに埋め込むのが理にかなっています。

このようにして、新しいコンテンツの作成に多大な時間を費やすことなく、より多くの訪問者を獲得できます。 これらのビデオは、訪問者の注意を引き、Web サイトに長く留まるのにも役立ちます。これにより、WordPress でのページビューが増加し、直帰率が低下します。
同時に、これらのビデオはあなたのWebサイトを訪問する人々にあなたのTikTokチャンネルを宣伝します。 これにより、TikTok でのエンゲージメントとフォロワーを増やすことができます。
そうは言っても、TikTokビデオをWordPressに埋め込む方法を見てみましょう。 以下のクイック リンクを使用するだけで、使用したい方法に直接ジャンプできます。
- 方法 1. TikTok ブロックを使用する (どのテーマでも機能します)
- 方法 2. フルサイト エディターを使用する (ブロックベースの WordPress テーマで動作します)
- 方法 3. QuadLayers を使用する (TikTok フィード全体を埋め込む)
方法 1. TikTok ブロックを使用する (どのテーマでも機能します)
WordPress サイトに TikToks を埋め込む最も簡単な方法は、ビデオの URL をページまたはポストエディターに貼り付けることです。 WordPress はビデオを検出し、自動的に取得します。
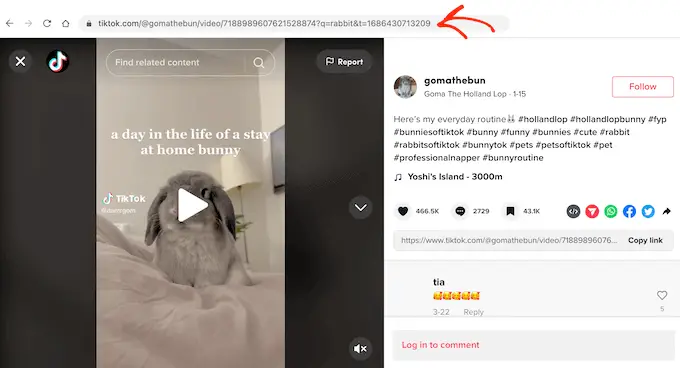
まず、埋め込みたいTikTokビデオにアクセスする必要があります。 次に、ビデオの URL をコピーします。

次に、WordPress ページを開くか、TikTok ビデオを表示したい場所に投稿します。 その後、その URL を WordPress ブロック エディターに貼り付けるだけです。
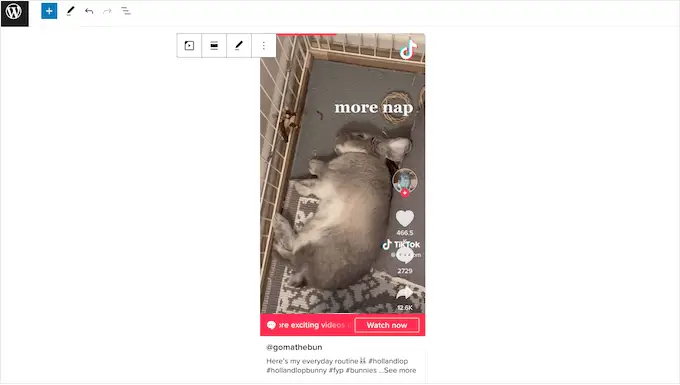
WordPress は、TikTok ビデオを埋め込んでいることを自動的に検出し、ビデオがすでに埋め込まれている TikTok ブロックを追加します。

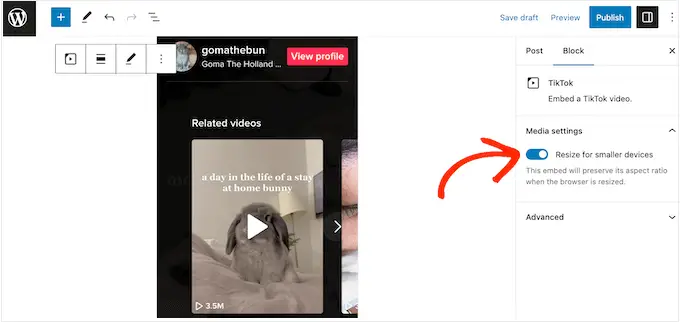
デフォルトでは、WordPress はスマートフォンやタブレットなどの小さな画面に合わせて TikTok ビデオのサイズを自動的に変更します。 また、ブラウザのサイズが変更されたときにビデオの比率も維持されます。
これはユーザー エクスペリエンスに優れているため、設定を有効のままにすることをお勧めします。 ただし、場合によっては、何が何でもビデオを同じサイズに保ちたい場合もあります。 その場合は、TikTok ブロックをクリックして選択し、「小さいデバイス用にサイズ変更」トグルを無効にします。

この設定を無効にする場合は、デスクトップから WordPress サイトのモバイル バージョンをテストして、訪問者のエクスペリエンスに満足していることを確認することをお勧めします。
TikTok ブロックをページまたは投稿に追加すると、同様の結果が得られます。 その後、いつでも TikTok ビデオの URL を追加できます。
これは、どの TikTok 動画を埋め込むかわからない場合、または動画がまだ公開されていない場合に便利です。 これは、特にランディング ページや販売ページをデザインしている場合、レイアウトを計画するのにも良い方法です。
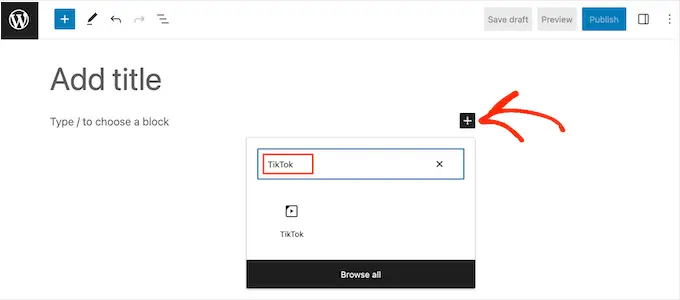
TikTok ブロックを追加するには、「+」アイコンをクリックして「TikTok」と入力するだけです。

適切なブロックが表示されたら、クリックしてページまたは投稿に追加します。
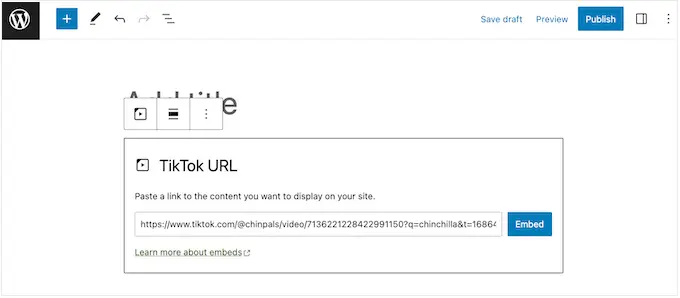
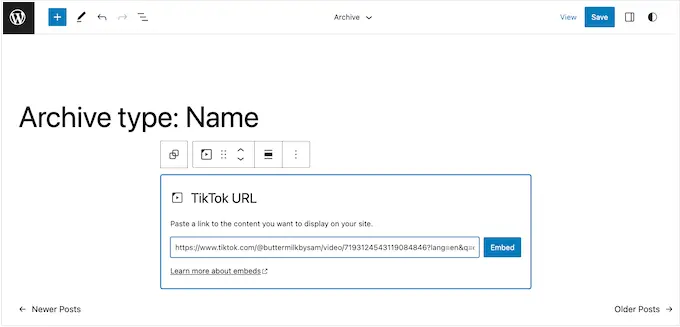
その後、TikTok URLをブロックに貼り付けて「埋め込み」をクリックするだけです。

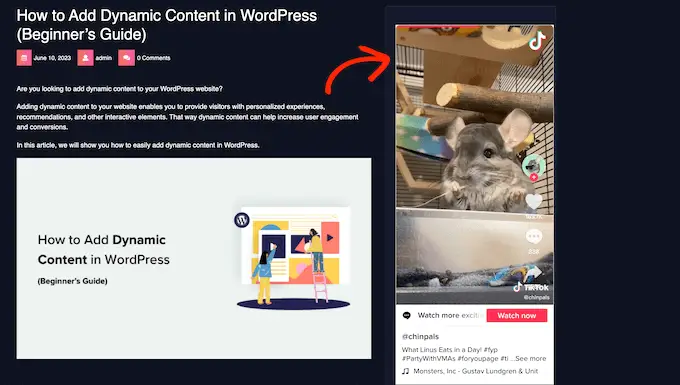
もう 1 つのオプションは、サイドバーまたは同様のセクションなどのウィジェット対応領域に TikTok ビデオを埋め込むことです。 これにより、サイト全体で同じビデオを表示できます。 たとえば、TikTok でバイラルなプレゼントを作成しようとしている場合は、コンテストを告知するビデオを埋め込むことができます。
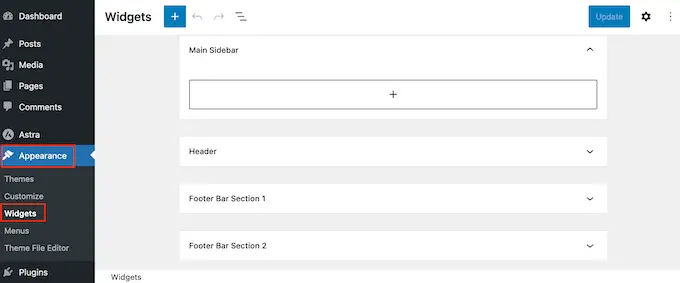
これを行うには、ダッシュボードで[外観] » [ウィジェット]に移動します。 ここでは、WordPress にウィジェットを追加できるさまざまな領域をすべて示します。

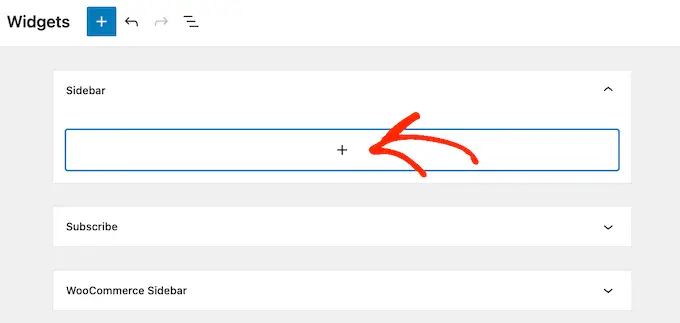
TikTokビデオを埋め込みたい領域を見つけるだけです。
次に、「+」アイコンをクリックします。

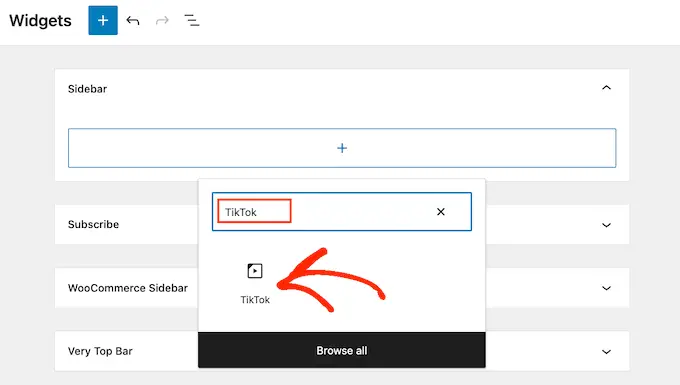
表示されるポップアップに「TikTok」と入力します。
適切なブロックが表示されたら、クリックしてウィジェット準備完了領域に追加します。

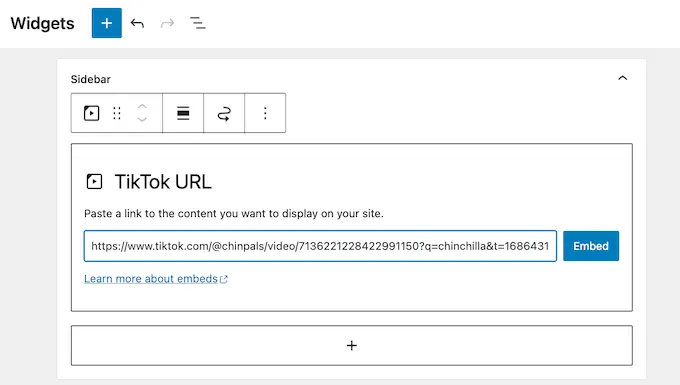
埋め込みたいTikTokビデオのURLを貼り付けることができます。
それが完了したら、「埋め込み」ボタンをクリックします。

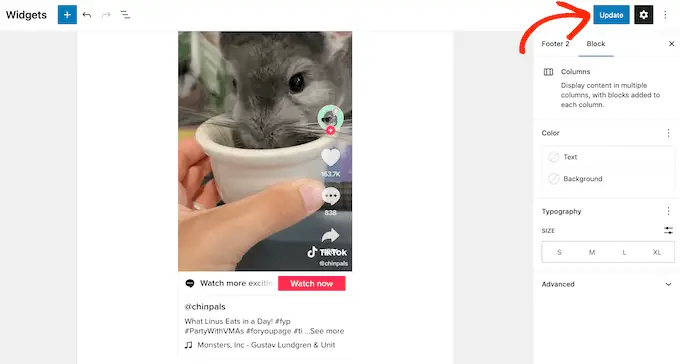
完了したら、[更新] をクリックして変更を有効にすることを忘れないでください。
WordPress ブログや Web サイトにアクセスして、TikTok ビデオをライブで見ることができるようになりました。

方法 2. フルサイト エディターを使用する (ブロックベースの WordPress テーマで動作します)
ブロックテーマを使用している場合は、フルサイトエディターを使用してウィジェット対応エリアまたはテンプレートに TikTok を追加できます。 これにより、標準のコンテンツ エディターでは編集できないページや投稿に TikTok ビデオを表示できるようになります。 たとえば、TikTok ビデオを使用して 404 ページ テンプレートを改善できます。
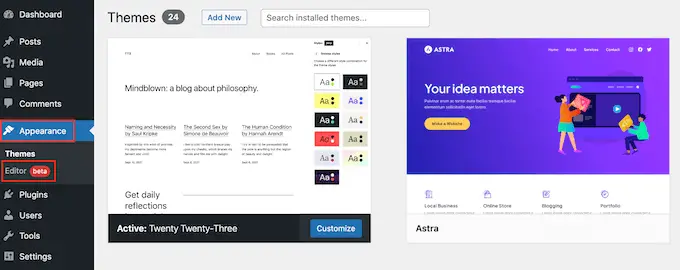
WordPress ダッシュボードで、テーマ » エディターに移動します。

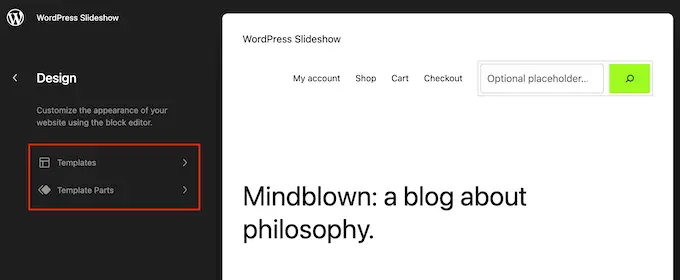
デフォルトでは、フルサイトエディターにはテーマのホームテンプレートが表示されます。

TikTok ビデオを別の領域に追加する場合は、「テンプレート」または「テンプレート パーツ」をクリックします。

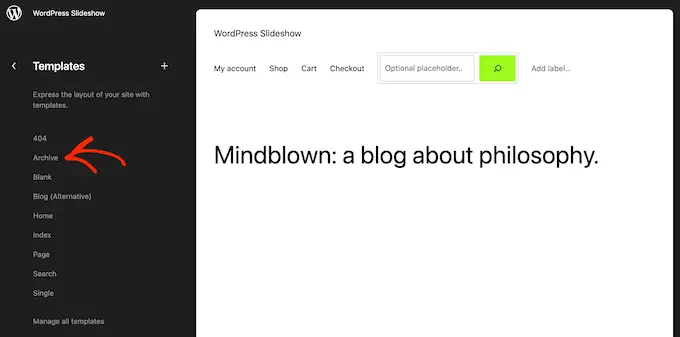
WordPress テーマを構成するすべてのテンプレートまたはテンプレート パーツが表示されます。
TikTokビデオを埋め込みたいテンプレートを見つけてクリックするだけです。 例として、アーカイブ ページ テンプレートに TikTok を追加しますが、使用するテンプレートに関係なく、手順はほぼ同じです。

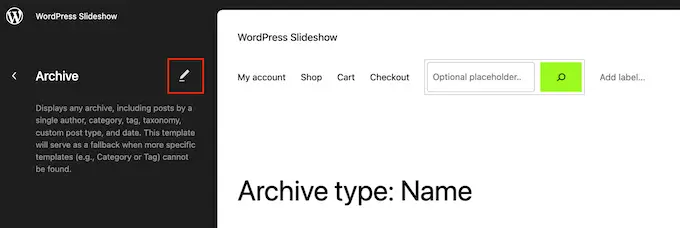
WordPress にテンプレートのプレビューが表示されます。
レイアウトの編集に進むには、小さな鉛筆アイコンをクリックします。

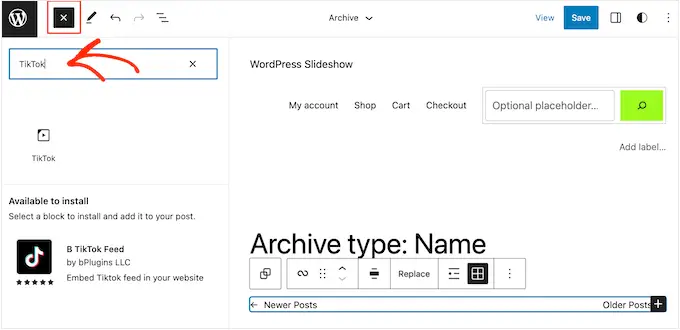
それが完了したら、画面の左上にある「+」ボタンをクリックします。
表示される検索バーに「TikTok」と入力します。

適切なブロックが表示されたら、それをレイアウト上にドラッグ アンド ドロップします。
これで、ビデオの URL を TikTok ブロックに貼り付け、「埋め込み」ボタンをクリックできるようになりました。

テンプレートの外観に満足したら、[保存] ボタンをクリックします。 WordPress ウェブサイトにアクセスするだけで、TikTok の動作を確認できます。
方法 3. QuadLayers を使用する (TikTok フィード全体を埋め込む)
WordPress ウェブサイトに TikTok をいくつか追加したいだけの場合は、方法 1 と方法 2 の両方が優れた選択肢です。 ただし、自動的に更新されるフィードに最新の TikTok をすべて表示したい場合があります。
これは、ウェブサイトを新鮮で興味深いものに保ちながら、同時に最新の TikTok 動画を宣伝する簡単な方法です。
TikTok フィードを WordPress に埋め込む最良の方法は、QuadLayers TikTok フィードを使用することです。 この無料のプラグインを使用すると、WordPress を TikTok アカウントに接続し、すべてのビデオをギャラリーまたは石積みのレイアウトで表示できます。

TikTok は自分のアカウントからのみ表示できることに注意してください。
まず、プラグインをインストールして有効にする必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
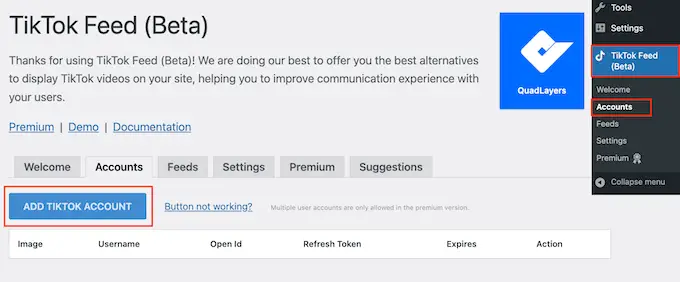
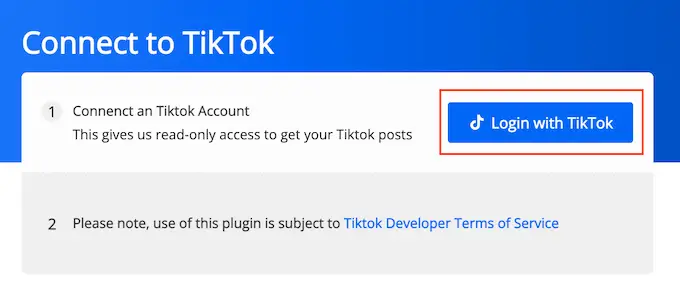
最初のステップは、TikTok アカウントを使用してアクセス トークンを作成することです。 WordPress ダッシュボードで、 TikTok フィード » アカウントに移動し、「TikTok アカウントを追加」をクリックします。

次に「TikTokでログイン」をクリックします。
TikTok のメール アドレスとパスワードを入力し、画面上の指示に従って QuadLayers を TikTok アカウントに接続できるようになりました。

完了すると、QuadLayers は自動的に WordPress ダッシュボードに戻ります。
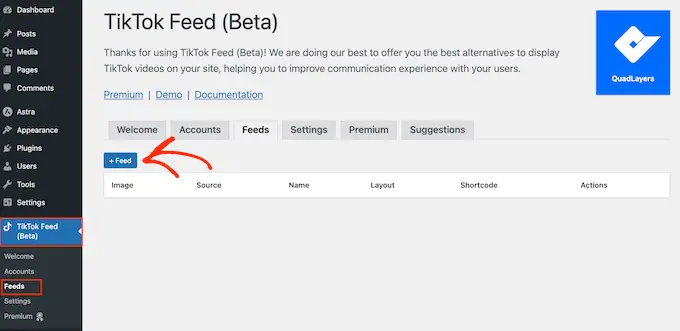
次に、 TikTok フィード » フィードに移動し、「+ フィード」ボタンをクリックします。

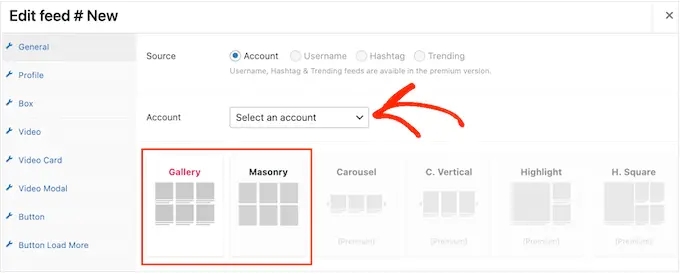
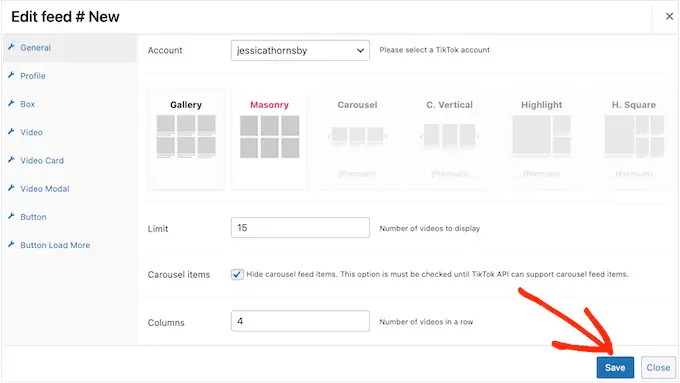
表示されるポップアップで、「アカウント」ドロップダウンを開き、TikTok アカウントを選択します。
TikTok フィードのレイアウトをギャラリーとメーソンリーのどちらか選択できるようになりました。 Masonry ではビデオが縦向きモードで表示され、Gallery ではビデオが正方形のサムネイルとして表示されます。

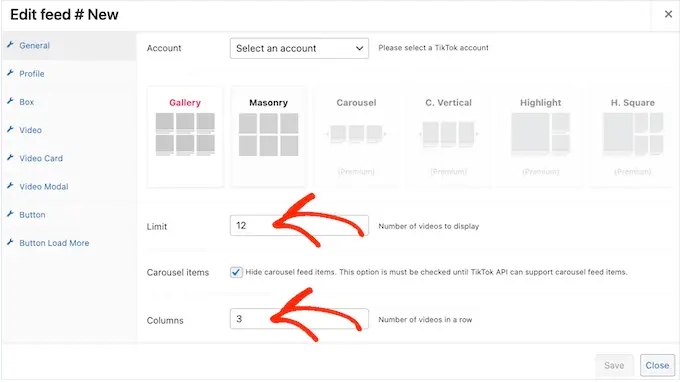
デフォルトでは、QuadLayers はアカウントに投稿された最新の 12 件の TikTok を表示します。 表示するビデオの数を増減するには、「制限」フィールドに別の数値を入力するだけです。
「列」フィールドに入力して、QuadLayers が各行に表示するビデオの数を変更することもできます。

他にも設定できる設定はいくつかありますが、目を引く TikTok フィードを作成するのに必要なのはこれだけです。
設定に問題がなければ、[保存] をクリックします。

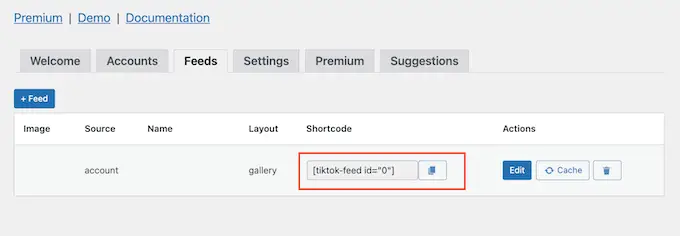
QuadLayers は、Web サイトにフィードを追加するショートコードを作成します。
そのまま「ショートコード」列の値をコピーしてください。

あとは、このショートコードを任意のページ、ページ、またはウィジェットの準備ができた領域に貼り付けるだけです。 ショートコードを配置する方法の詳細な手順については、WordPress にショートコードを追加する方法に関するガイドを参照してください。
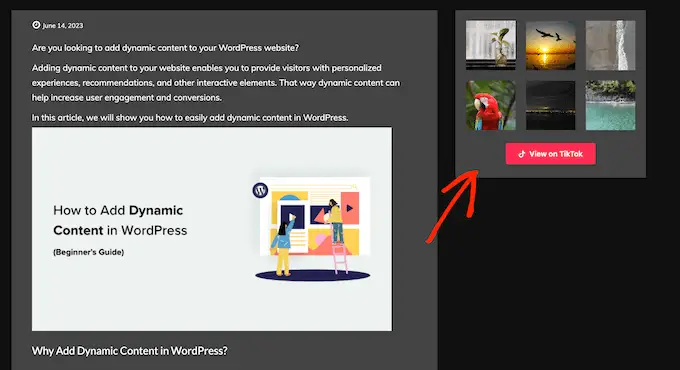
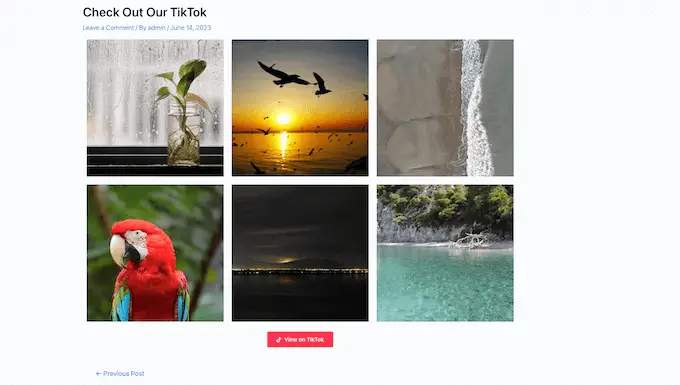
それが完了したら、Web サイトにアクセスして、TikTok フィードの動作を確認してください。

この記事がWordPressにTikTokビデオを埋め込む方法を学ぶのに役立つことを願っています。 Facebook ビデオを WordPress に埋め込む方法に関するガイドや、専門家が選んだ最高のソーシャル メディア プラグインもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
この投稿「WordPress に TikTok ビデオを埋め込む方法 (3 つの簡単な方法)」は、最初に WPBeginner に掲載されました。
