Google アナリティクスを使用して WooCommerce で顧客追跡を有効にする方法
公開: 2023-02-21WooCommerce で顧客追跡を有効にしますか?
顧客追跡により、e コマース ストアでの顧客の行動に基づいてパーソナライズされたショッピング エクスペリエンスを提供できます。
この記事では、Google アナリティクスを使用して WooCommerce で顧客追跡を簡単に有効にする方法を紹介します。

WooCommerce で Google アナリティクスを使用して顧客追跡を有効にする理由
Google アナリティクスを使用すると、訪問者がどこから来て、ウェブサイトで何をしているかを確認できます。 つまり、トラフィック ソースと Web サイトでのユーザー エンゲージメントを追跡するのに役立ちます。
e コマース プラットフォームの場合、Google アナリティクスは強化された e コマース トラッキング機能を提供します。 これにより、ユーザーのショッピングとチェックアウトの行動をよりよく理解できます。 さらに、どの製品が最高のパフォーマンスを発揮しているかを確認し、WooCommerce ストアの販売実績を追跡できます。
デフォルトでは、WooCommerce ストアでは、顧客がアカウントを作成したり、ゲスト ユーザーとしてチェックアウトしたりできます。 アカウントを作成すると、ユーザーは発送情報と請求情報を保存して、次回のチェックアウトを迅速化できます。 また、ブラウジングとショッピングの履歴に基づいて、パーソナライズされたショッピング体験を顧客に提供するのにも役立ちます。
ログインしたユーザーを Google アナリティクスでユーザー ID で追跡し、顧客が購入に至るまでの経路を確認できたら素晴らしいと思いませんか?
これにより、顧客の行動に関する情報の宝庫と洞察にアクセスできます。 これを使用して、より良いオンサイト エクスペリエンスを提供し、売り上げを伸ばすことができます。
WooCommerce で顧客追跡を簡単に有効にする方法を見てみましょう。 任意のセクションにジャンプするために使用できるクイック リンクを次に示します。
Google アナリティクスを使用して WordPress で e コマース トラッキングを設定する
Google アナリティクスで WooCommerce の顧客追跡を設定する最善の方法は、Monsterinsights を使用することです。 これは WordPress に最適な Analytics ソリューションであり、コードを編集せずにトラッキングを設定するのに役立ちます。
このプラグインは、WooCommerce を自動的に検出し、Google アナリティクスで顧客の行動の追跡を開始する e コマース アドオンを提供します。 また、購入前にユーザーの行動を確認できる Customer Journey アドオンも付属しています。
まず、MonsterInsights プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
このチュートリアルで使用する eCommerce and User Journey アドオンにアクセスするには、「Pro」プランに加入している必要があります。 ただし、無料で使用できる MonsterInsights Lite バージョンもあります。
アクティブ化すると、ようこそ画面とセットアップ ウィザードが表示されます。 [ウィザードを起動] ボタンをクリックして、画面の指示に従ってください。

詳細な手順については、WordPress に Google アナリティクスをインストールする方法に関する記事を参照してください。
MonsterInsights は、デュアル トラッキング機能を使用して Google アナリティクス 4 (GA4) プロパティを設定するのにも役立ちます。 GA4 はアナリティクスの最新バージョンであり、まもなくユニバーサル アナリティクスに取って代わります。

Google アナリティクス 4 プロパティをまだ作成していない場合は、今が最適な時期です。 これは、2023 年 7 月 1 日以降、ユニバーサル アナリティクスが廃止され、ウェブサイトのデータが追跡されなくなるためです。 廃止日以降に GA4 を設定すると、ゼロから始める必要があり、比較用の履歴データがありません。
詳細については、WordPress で Google アナリティクス 4 に切り替える方法に関するガイドをご覧ください。
MonsterInsights eCommerce アドオンをインストールする
ウェブサイトで Google アナリティクスを設定したら、次のステップは e コマース アドオンをインストールすることです。
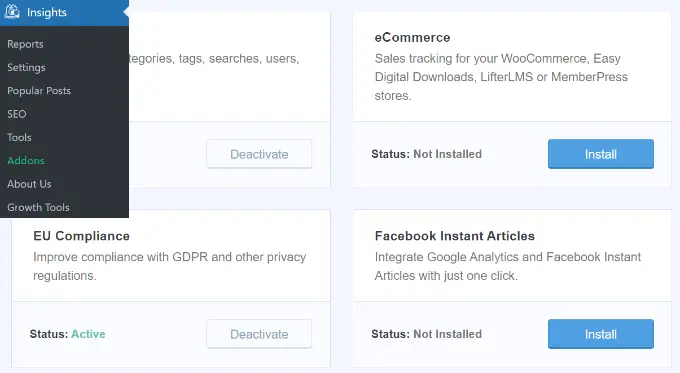
WordPress ダッシュボードからInsights » Addonsページにアクセスし、「eCommerce」アドオンに移動する必要があります。 「インストール」ボタンをクリックするだけで、アドオンが自動的に有効になります。

Google アナリティクスで拡張 e コマース トラッキングを有効にする
次のステップは、Google アナリティクスで e コマース トラッキングを有効にすることです。 e コマース トラッキングは、Google アナリティクス アカウントではデフォルトで有効になっていないため、手動で有効にする必要があります。
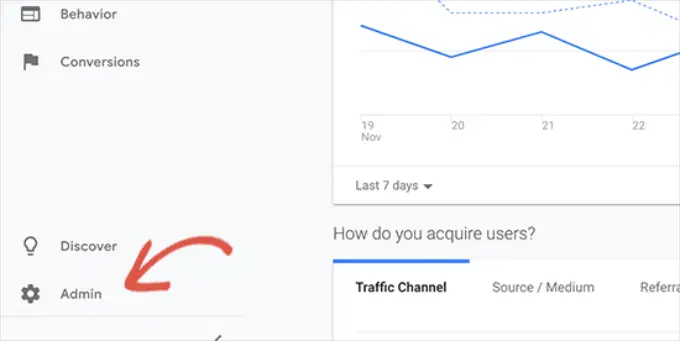
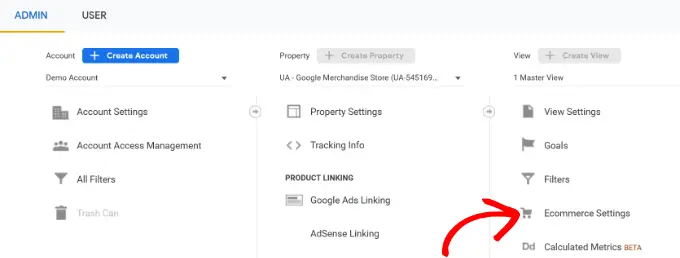
まず、Google アナリティクス アカウントのダッシュボードに移動し、 [管理]オプションをクリックする必要があります。

次に、「e コマース設定」オプションをクリックする必要があります。
ビュー列の下にあります。

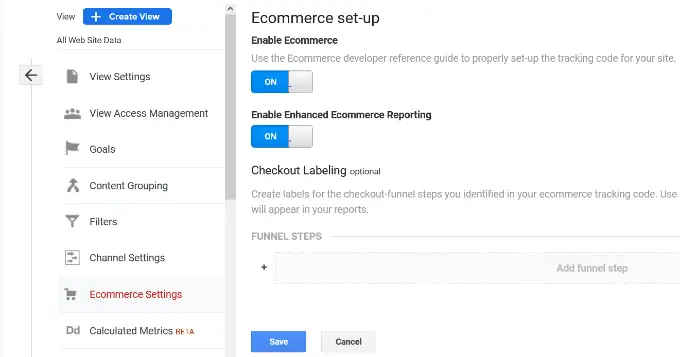
設定ページで、 [e コマースを有効にする] と[拡張 e コマース レポートを有効にする]の下にあるスライダーをクリックしてオンにします。
完了したら、忘れずに [保存] ボタンをクリックしてください。

これで、Google アナリティクス アカウントに WooCommerce ストアの強化された e コマース レポートが表示されるようになります。
詳細については、WooCommerce コンバージョン トラッキングの設定方法に関するガイドをご覧ください。
MonsterInsights で User Journey アドオンを有効にする
Google アナリティクスで WooCommerce トラッキングを設定したので、次のステップは、MonsterInsights Customer Journey アドオンを有効にすることです。
このアドオンを使用すると、顧客が WooCommerce で購入する前に実行する手順を確認できます. さらに、各ステップにかかった時間、ユーザーがアクセスしたページなども表示されます。
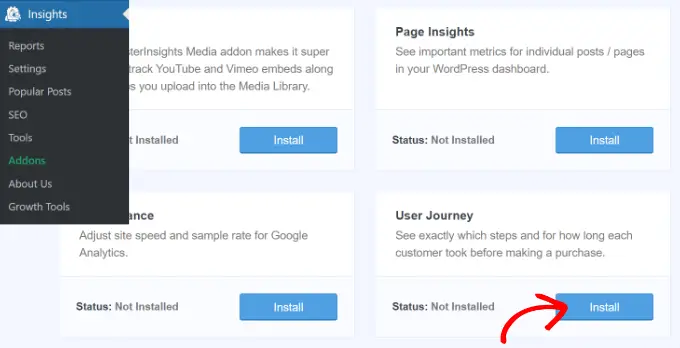
まず、WordPress 管理パネルからInsights » Addonsに移動する必要があります。 次に、User Journey アドオンに移動し、[インストール] ボタンをクリックします。

アドオンは自動的に有効になり、WooCommerce のカスタマージャーニーの追跡を開始します。
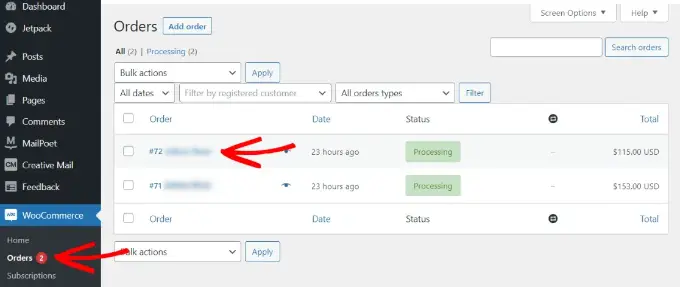
次に、WordPress ダッシュボードからWooCommerce » 注文に移動して、顧客が製品を購入する際にたどった経路を表示できます。

その後、ユーザー ジャーニーを表示するオーダーをクリックします。
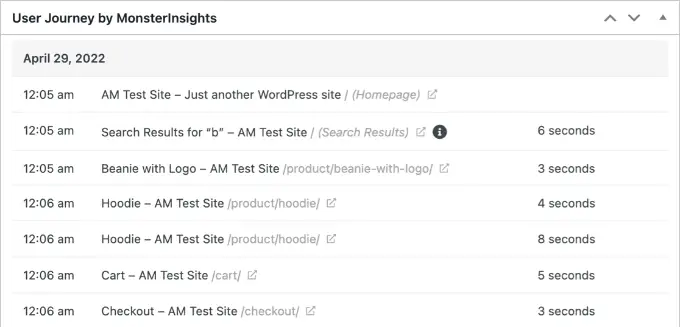
次の画面では、顧客が製品を購入する前にたどった経路が表示されます。 ユーザーがアクセスしたページ、クリックした場所、ページに費やした時間を表示できます。

これは、顧客をよりよく理解するために非常に役立つ情報です。 どの製品カテゴリが最も効果的で、顧客が購入プロセス中にどこで店を出ているかを確認できます。 データを使用して、これらの問題を修正し、サイトを最適化してコンバージョンを増やすことができます。
Google アナリティクスでユーザー ID 追跡を有効にする
MonsterInsights を使用すると、WooCommerce ストアで顧客を簡単に追跡できますが、Google アナリティクスで WordPress ID の追跡も追跡できます。
WordPress ID は、Web サイトのすべてのユーザーを識別する一意の ID です。 ユーザー ID は、ユニバーサル アナリティクスでは「クライアント ID」、Google アナリティクスでは「アプリ インスタンス ID」と呼ばれます。
強化された e コマース トラッキングにより、WooCommerce ストアの e コマース レポート機能が有効になることを覚えておいてください。 ただし、デフォルトではユーザー追跡は有効になっていません。
ユニバーサル アナリティクスと Google アナリティクス 4 でユーザー ID トラッキングを有効にする方法を見てみましょう。
ユニバーサル アナリティクスで顧客追跡を有効にする
個々の顧客の追跡を有効にするには、Google アナリティクス アカウントのダッシュボードにアクセスし、管理ページを開く必要があります。

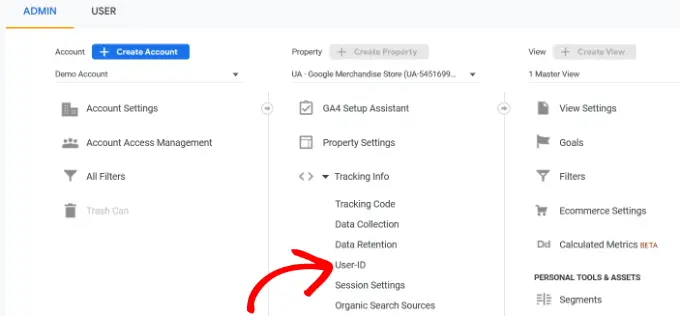
次に、[プロパティ] 列の下にある [トラッキング情報] リンクをクリックして、サブメニューを展開します。
その後、下に表示されるUser-IDリンクをクリックできます。

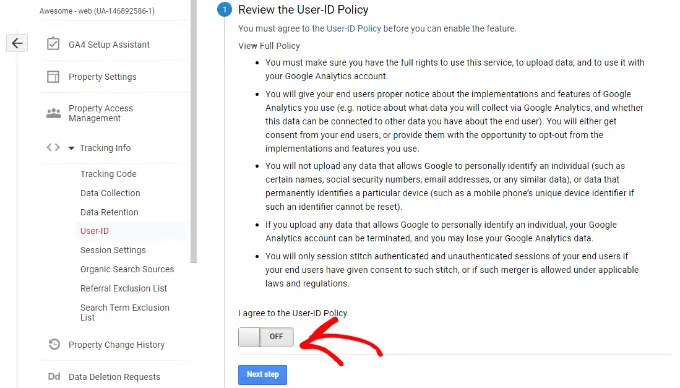
次のページで、ユーザー ID ポリシーを確認して同意する必要があります。

[ユーザー ID ポリシーに同意します] トグルをクリックしてオンにします。

ここから、[次のステップ] ボタンをクリックして続行します。
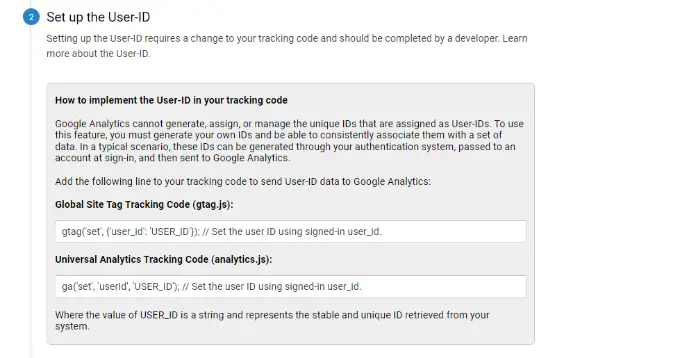
Google アナリティクスは、ユーザー ID 追跡をどのように設定するかを尋ねるようになりました。

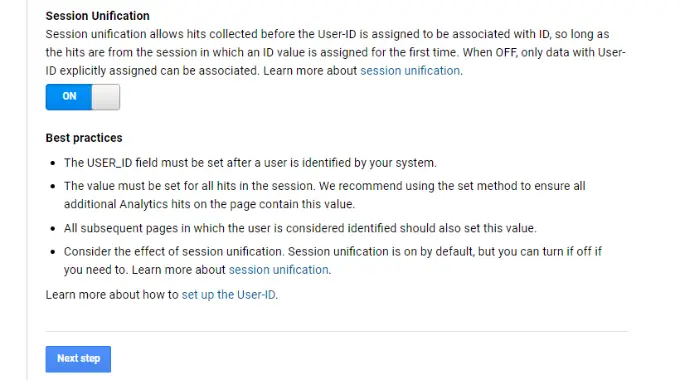
MonsterInsights を使用するため、ユーザー ID トラッキング コードを設定する必要はありません。 プラグインがこれを処理します。
下にスクロールし、[次のステップ] ボタンをクリックして続行します。

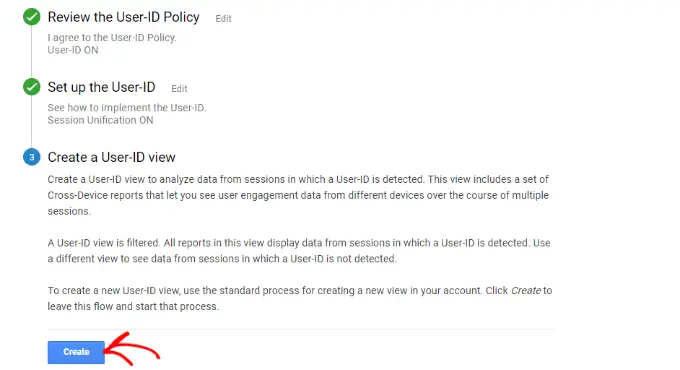
次に、Google アナリティクスでユーザー ID ビューを作成する方法について説明します。
先に進み、[作成] ボタンをクリックします。

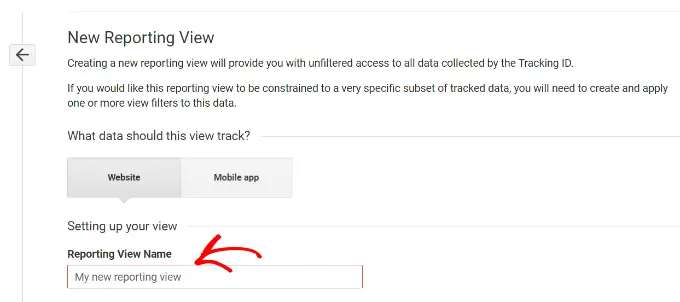
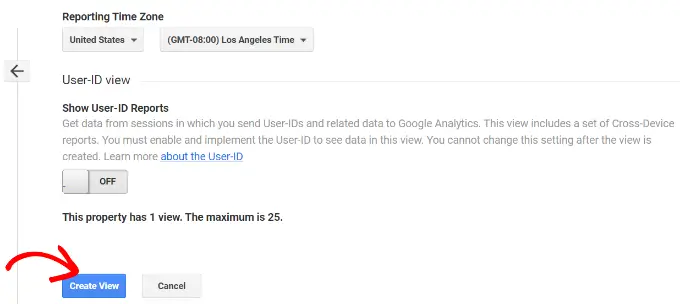
その後、「レポート ビュー名」を入力するように求められます。これは、ユーザー ID レポートを表示するために使用されます。
名前に UserID を含めることをお勧めします。これにより、UserID 追跡が有効になっているビューを簡単に思い出すことができます。

レポートのタイム ゾーンを選択するオプションもあります。
次に、一番下までスクロールし、[ビューの作成] ボタンをクリックして保存します。

Google アナリティクス 4 で顧客追跡を有効にする
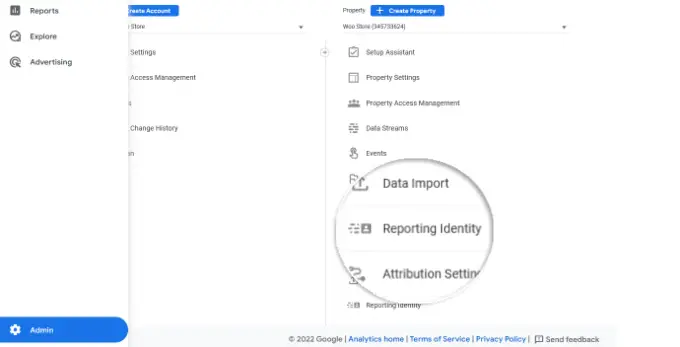
まず、GA4 ダッシュボードから管理者設定に移動し、[Reporting Identity] オプションをクリックする必要があります。

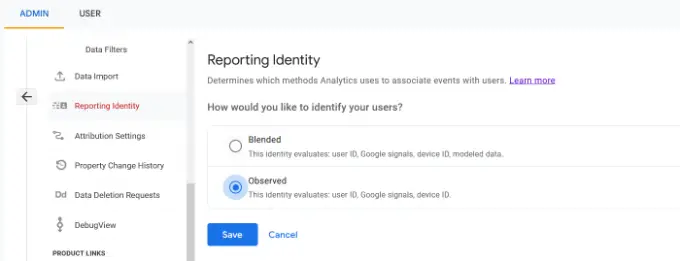
次の画面で、オンライン ストアでユーザーを識別する方法を選択する必要があります。
GA4 は複数の方法を使用して顧客を識別します。 これらには、ユーザー ID、Google シグナル、デバイス ID、モデル化されたデータが含まれます。 このチュートリアルでは、[監視] オプションを選択して [保存] ボタンをクリックします。

Google アナリティクスで顧客追跡レポートを表示する
すべてが設定されたので、Google アナリティクスはすべてのウェブサイトの顧客を追跡します。 また、ログインしているユーザーを固有の WordPress ユーザー ID で追跡することもできます。
ユニバーサル アナリティクスでユーザー ID データを表示する
個々の顧客のアクティビティをすべて表示するには、ユニバーサル アナリティクス アカウントに移動し、 [オーディエンス] » [ユーザー エクスプローラー]メニューをクリックします。

ログインしていないすべてのユーザーに割り当てられた一意の ID を持つ個々の顧客レポートが表示されます。
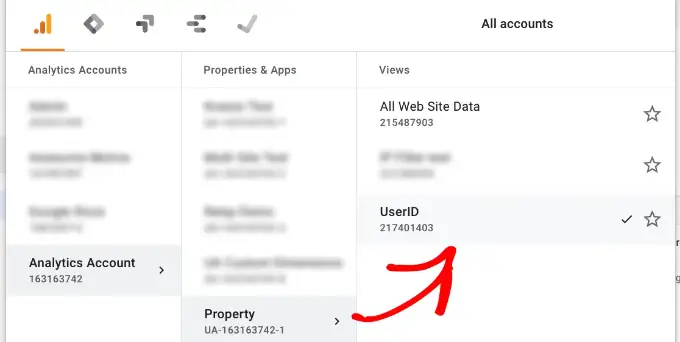
WooCommerce にログインしているユーザーの顧客追跡レポートを表示するには、画面の左上隅にある Google アナリティクスのロゴをクリックする必要があります。
これにより、すべての Google アナリティクス プロファイルが表示されます。 Web サイトのプロファイルが表示され、[すべての Web サイト データ] の下に、以前に作成した UserID レポート ビューが表示されます。

UserID レポート ビューをクリックして読み込みます。
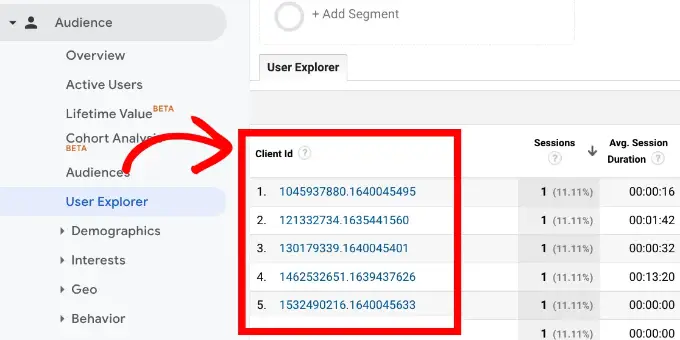
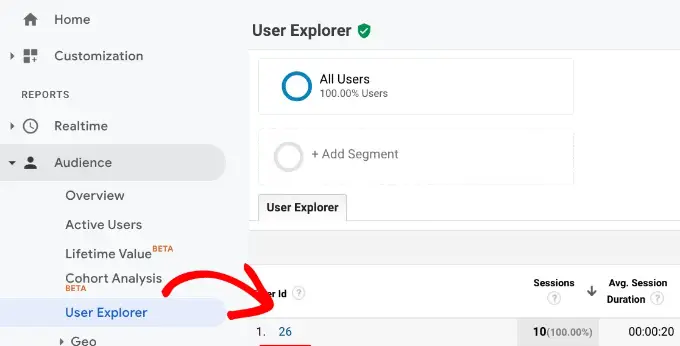
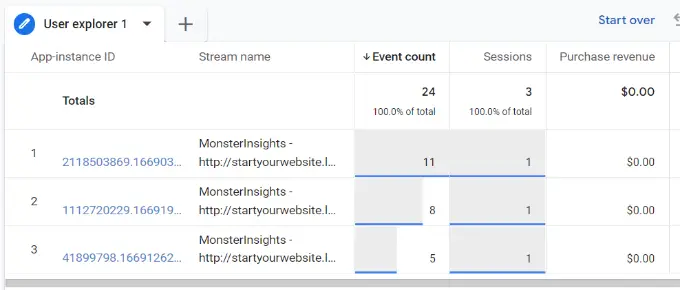
読み込まれたら、 Audience » User Explorerメニューをクリックする必要があります。 このようにして、各ユーザーが Web サイトの WordPress ユーザー ID で表される、ログインした顧客追跡レポートが表示されます。

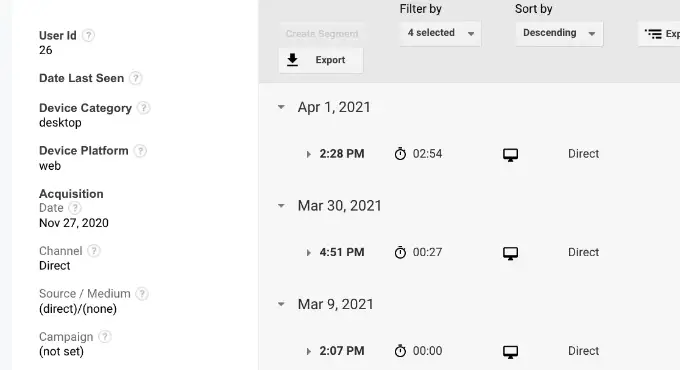
ユーザー ID をクリックすると、顧客の個別の追跡データを表示できます。
たとえば、使用するデバイス カテゴリ、取得日、オンライン ストアに到達するために使用したチャネルなどです。

Google アナリティクス 4 でユーザー ID データを表示する
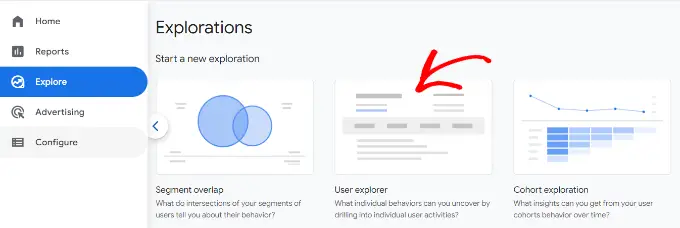
Google アナリティクス 4 では、左側のメニューから [探索] タブに移動する必要があります。
Explorations の下に、さまざまなレポート テンプレートが表示されます。 既存の「ユーザー エクスプローラー」レポートをクリックするだけです。

次に、Google アナリティクス 4 のユーザー エクスプローラ レポートが表示されます。
クライアント ID がアプリ インスタンス ID に置き換えられることに注意してください。

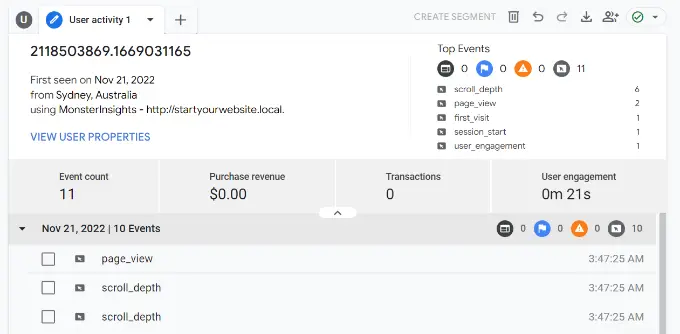
任意のアプリ インスタンス ID をクリックして、詳細を表示できます。
たとえば、レポートには、トリガーされたイベントの総数、ユーザーの場所、各イベントのタイム スタンプなどが表示されます。

顧客追跡と WordPress アカウントのマッチング
Google アナリティクスでユーザーを識別したので、それらを WordPress アカウントと照合できます。 これにより、この顧客が誰であるかを把握し、顧客向けにパーソナライズされたオファー、電子メール、またはショッピング エクスペリエンスを作成する方法を知ることができます。
まず、Google アナリティクスのユーザー ID レポート ビューに表示される顧客 ID を書き留めておく必要があります。
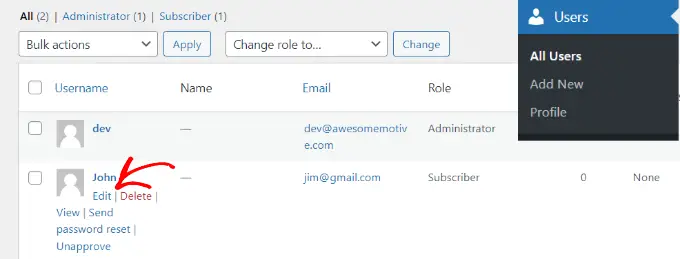
その後、WordPress ウェブサイトの管理エリアに移動し、[ユーザー] メニューをクリックします。 WordPress サイトのすべてのユーザーのリストが表示されます。
次に、リスト内のユーザー名の下にある [編集] リンクをクリックします。

WordPress がユーザー プロファイルを開きます。
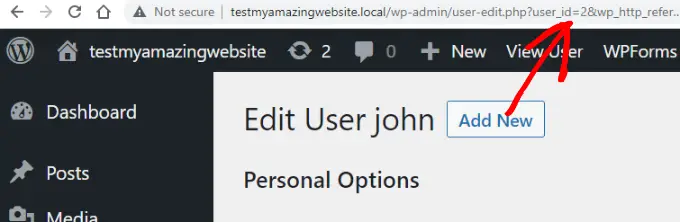
ブラウザのアドレス バーを見ると、URL に「user_id」パラメータがあります。

次に、user_id の横の値を Google アナリティクス レポートからコピーした値に置き換え、キーボードの Enter キーを押します。
WordPress は、その特定のユーザー ID に関連付けられたユーザー プロファイルをロードします。 これで、顧客の名前、ユーザー名、電子メール アドレス、およびソーシャル メディア情報が得られました。 注文、製品ビュー、カート アクティビティなどを追跡することもできます。
この記事が、WooCommerce で Google アナリティクスを使用して顧客追跡を有効にする方法を学ぶのに役立つことを願っています。 オンライン ストアに最適な無料の WooCommerce プラグインと、無料のメール ドメインを取得する方法について、専門家が選んだものもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
