WooCommerce のメンテナンス モードを有効にする方法
公開: 2022-12-16WordPress Web サイトの他の部分に影響を与えずに、WooCommerce のメンテナンス モードを有効にしますか?
メンテナンス モードを使用すると、壊れた e コマース サイトではなく、ユーザー フレンドリーな通知を買い物客に表示できます。 WooCommerce ストアの特定の製品ページまたはエリアのメンテナンス モードを有効にすることもできます。
このガイドでは、WooCommerce のメンテナンス モードを有効にする方法を紹介します。

WooCommerce のメンテナンス モードを有効にする必要がある理由と時期
WordPress Web サイトをメンテナンス モードにする必要がある場合があります。 たとえば、新しいテーマをインストールしたり、WordPress ブログを完全に再設計したりするなど、大きな変更を加える場合があります。
また、サイトの残りの部分を開いたまま、WooCommerce ストアをメンテナンス モードにする必要がある場合もあります。
これは、ウェブサイトの他の部分ではなく、オンライン ストアにのみ影響する問題があるためである可能性があります。 たとえば、顧客の支払いを処理できない場合があります。 この場合、メンテナンス モードにより、顧客がエラーに遭遇したり、ショッピング エクスペリエンスが低下したりするのを防ぐことができます。
また、既存の Web サイトにオンライン ストアを追加し、作業中はそれらのページを非公開にしたい場合もあります。
魅力的な「近日公開」ページは、舞台裏でストアを構築している間、興奮と期待感を生み出すこともできます. ソーシャル メディアであなたをフォローしたり、メーリング リストに参加したり、WooCommerce コンテストに参加したりして、買い物客にローンチの準備を促すこともできます。
そうは言っても、ウェブサイトの残りの部分に影響を与えずに WooCommerce メンテナンス モードを簡単に有効にする方法を見てみましょう。
WooCommerce のメンテナンス モードを有効にする
WooCommerce のメンテナンス モードを有効にする最も簡単な方法は、SeedProd を使用することです。
SeedProd は WordPress の最高のランディング ページ ビルダーであり、100 万を超える Web サイトで使用されています。 WordPress で近日公開予定の美しいページを作成したり、404 ページを改善したり、ドラッグ アンド ドロップを使用して独自のランディング ページをデザインしたりすることもできます。
メンテナンス モードのページを作成できる SeedProd の無料バージョンがあります。 ただし、サイトの残りの部分を利用可能な状態に保ちながら、WooCommerce ストアをメンテナンス モードにできるプレミアム バージョンを使用します。
最初に行う必要があるのは、SeedProd プラグインをインストールして有効にすることです。 詳細については、WordPress にプラグインをインストールする方法に関するガイドを参照してください。
プラグインを有効にすると、SeedProd はライセンス キーを要求します。

この情報は、SeedProd Web サイトのアカウントの下にあります。 ライセンスを入力したら、[Verify Key] ボタンをクリックします。
それが完了したら、WooCommerce ストアをメンテナンス モードにする準備が整いました。
メンテナンス モードまたは近日公開ページの作成
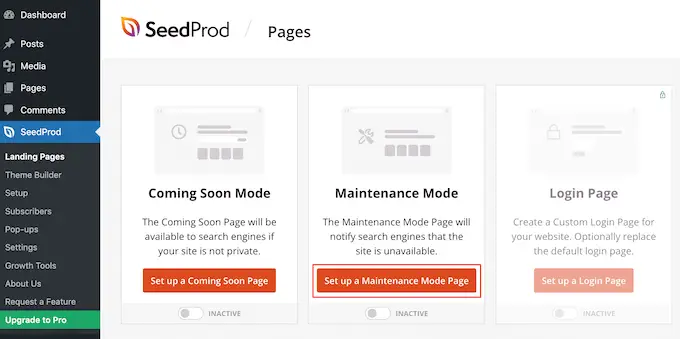
SeedProd を有効にした後、 SeedProd » Pagesに移動します。 ここでは、メンテナンス モードのページを作成するか、近日公開予定のページを作成するかを選択できます。
これらの用語を同じ意味で使用する人もいますが、知っておくべき重要な違いがいくつかあります。
「近日公開」ページを作成した場合でも、検索エンジンはストア ページを表示およびクロールできます。 これにより、WooCommerce サイトが検索エンジンにインデックスされる機会が得られます。
新しいストアを構築している場合は、通常、近日公開ページを作成する必要があります。
ストアがメンテナンスのためにダウンしている場合は、代わりに「メンテナンス モード」ページを作成する必要があります。 このモードは、特別なヘッダー コード 503 を使用して、サイトが一時的にダウンしていることを検索エンジンに伝えます。
このコードを取得すると、検索ボットは後で WordPress Web サイトを再チェックして、オンラインに戻ったかどうかを確認します。 このようにして、検索エンジンのランキングに影響を与えることなく、買い物客からストアを隠すことができます.
注:このガイドではメンテナンス モード ページを作成しますが、[メンテナンス モード ページの設定] または [近日公開ページの設定] のどちらをクリックしても手順は同じです。

次のステップは、WooCommerce のメンテナンス モードを有効にしたときに買い物客に表示されるページを作成することです。
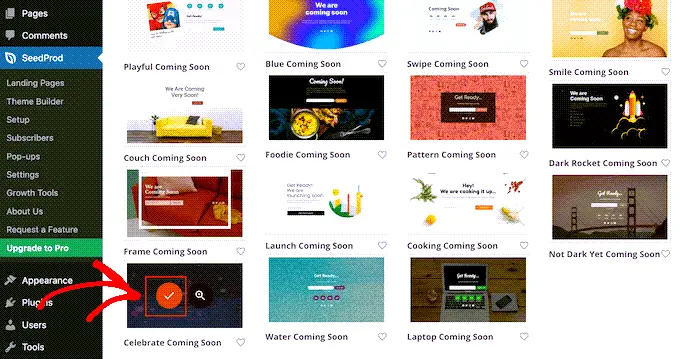
既製のテンプレートを選択するか、空白のデザインから始めることができます。 すべての画像で「Celebrate Coming Soon」を使用していますが、好きなテンプレートを使用できます。
テンプレートを選択するには、マウスをそのデザインのサムネイルの上に置き、[チェックマーク] アイコンをクリックします。

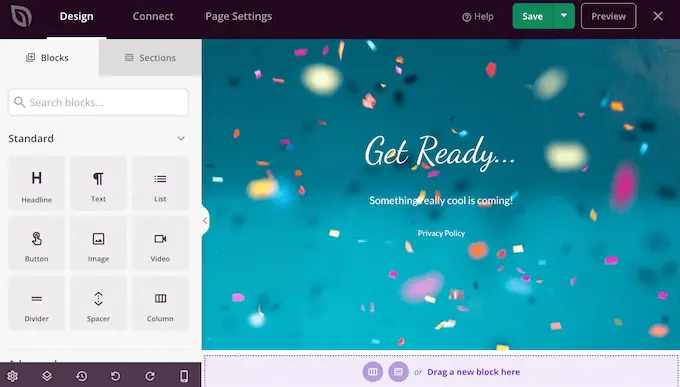
テンプレートを選択すると、ドラッグ アンド ドロップ ビルダーが表示され、メンテナンス モードのデザインのカスタマイズを開始できます。
画面の左側に、デザインに追加できるブロックとセクションがあります。 ページの右側はライブ プレビューです。

ほとんどのテンプレートには、すべての SeedProd デザインのコア部分であるいくつかのブロックが既に含まれています。 まず、通常、独自のテキスト、画像、リンク、およびその他のコンテンツを追加して、これらのブロックをカスタマイズします。
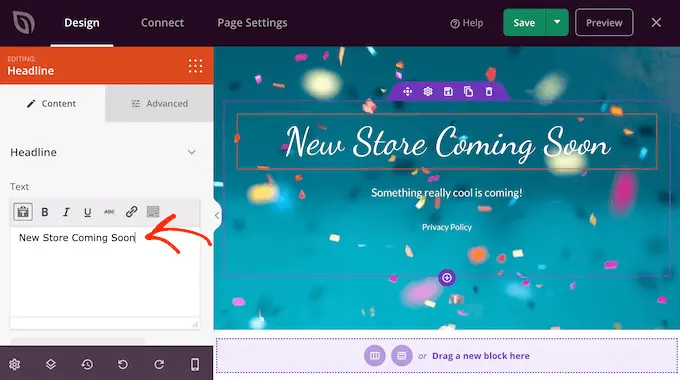
見出しまたはテキスト ブロックのテキストを変更するには、レイアウトでそのブロックをクリックして選択します。 これにより、その特定のブロックのすべての設定が表示されます。
小さいテキスト エディタにテキストを入力できるようになりました。

これらの設定を使用して、太字や斜体の書式設定の追加、テキストの配置の変更、フォント サイズの変更など、テキストのスタイルを設定することもできます。
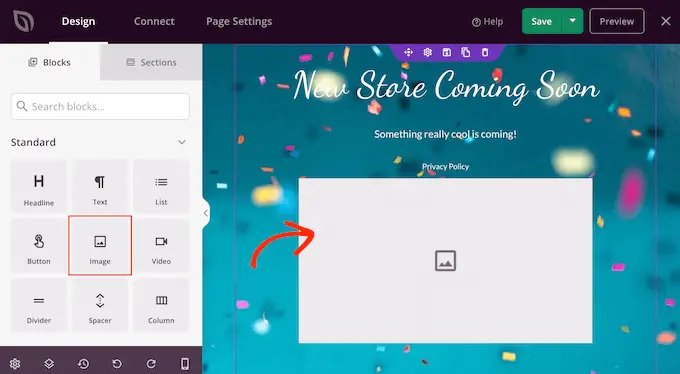
左側のメニューからブロックをドラッグしてデザインにドロップすることで、メンテナンス ページにブロックを追加できます。
たとえば、カスタム ロゴを追加したい場合は、「画像」ブロックをレイアウトにドラッグするだけです。

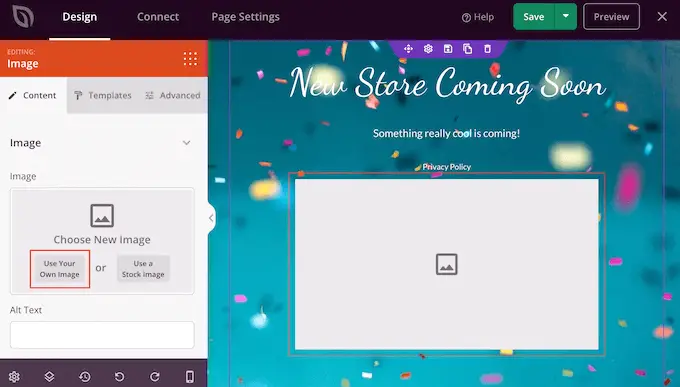
次に、レイアウトでそのブロックをクリックして選択すると、左側のメニューにそのブロックのすべての設定が表示されます。

ロゴを追加するには、[独自の画像を使用] をクリックしてください。

その後、WordPress メディア ライブラリから画像を選択するか、コンピューターから新しいファイルをアップロードできます。
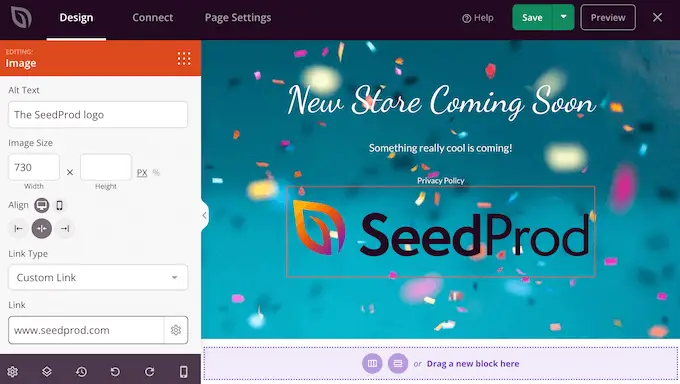
画像を追加した後、左側のメニューの設定を使用して、サイズの変更、画像の代替テキストの追加、リンクの埋め込みなどを行うことができます。

WPForms プラグインを使用している場合、お問い合わせフォームをメンテナンス ページにすばやく簡単に追加できます。 これにより、WooCommerce サイトがメンテナンスのためにダウンしている場合でも、買い物客はあなたと話すことができます。
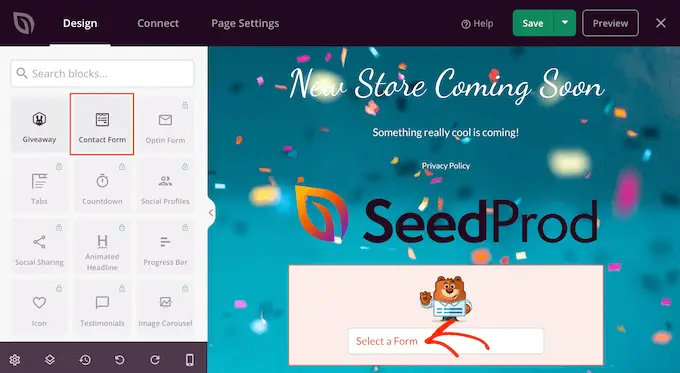
WordPress で連絡先フォームを作成した後、「連絡先フォーム」ブロックを SeedProd レイアウトにドラッグできます。

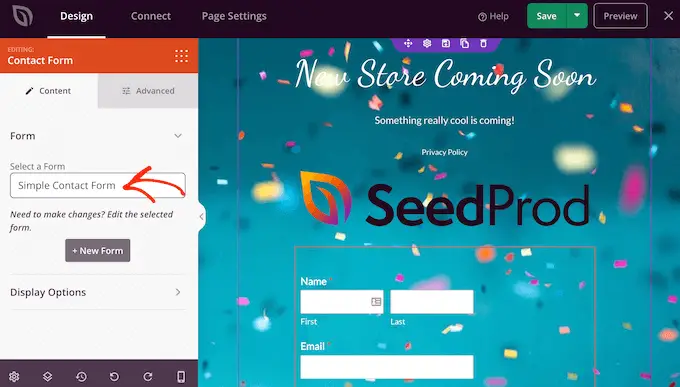
次に、Contact Form ブロックをクリックして選択します。
左側のメニューで、ドロップダウン メニューを開き、前に作成したフォームを選択します。

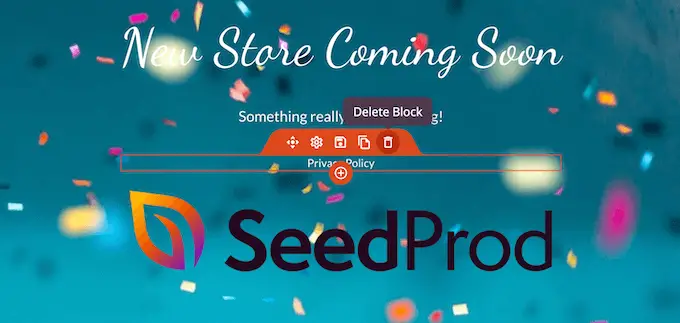
デザインからブロックを削除するには、ブロックをクリックしてください。
その後、ごみ箱アイコンを選択できます。

ドラッグ アンド ドロップを使用してページ内のブロックを移動することもできます。
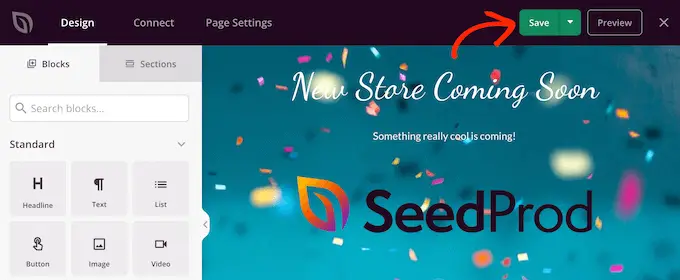
メンテナンス ページの表示に問題がなければ、[保存] をクリックしてください。

WooCommerce ストアのメンテナンスまたは近日公開モードをオンにする
近日公開またはメンテナンス モードのカスタム ページを作成したので、それを有効にしてみましょう。
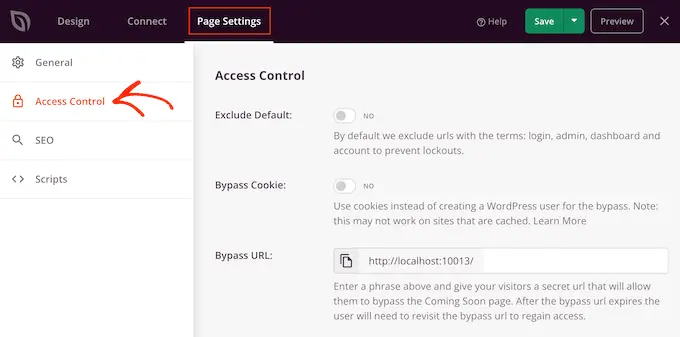
ここでは、サイト全体ではなく、ストアをメンテナンス モードにします。 これを行うには、SeedProd エディター内の [ページ設定] タブをクリックします。
次に、「アクセス制御」タブを選択します。

これらの設定を使用して、近日公開ページまたはメンテナンス ページをサイトのどこに表示し、誰に表示するかを指定できます。 たとえば、特定のユーザー ロールまたは IP アドレスを持つユーザーにこのページを表示できます。
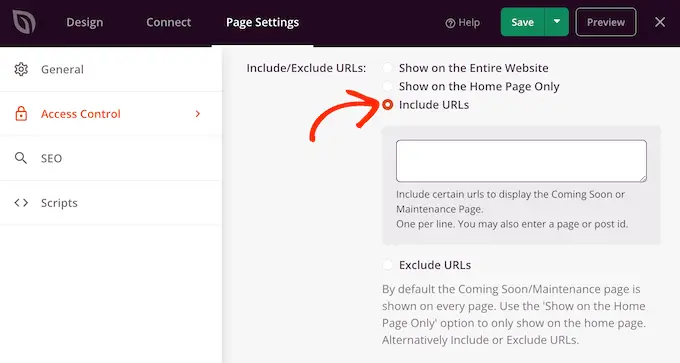
WooCommerce サイトをメンテナンス モードにしたいので、[URL を含める/除外する] セクションまでスクロールします。
次に、[URL を含める] ボタンをクリックします。

ここで、WooCommerce ストアの URL を入力する必要があります。 これは、ストアの設定方法、およびカスタム WooCommerce カート ページやカスタム チェックアウト ページなどのカスタム ページを作成したかどうかによって異なる場合があります。
ただし、WooCommerce が自動的に作成するすべてのページから始めるのが賢明です。
https://example.com/shop
https://example.com/cart
https://example.com/checkout
https://example.com/my-account
ストアに商品がある場合は、これらの URL も追加する必要があります。 必ずアスタリスクを含めてください。
https://example.com/product/*
https://example.com/product-category/*
https://example.com/product-tag/*
アスタリスクはワイルドカード文字であり、SeedProd にその前のパターンに一致するすべての URL を含めるように指示します。
これは、買い物客が製品、製品カテゴリ、または製品タグにアクセスしようとすると、メンテナンス ページが表示されることを意味します。
これらの URL をすべて追加したら、[保存] ボタンをクリックして変更を保存します。
ストアをメンテナンス モードにする
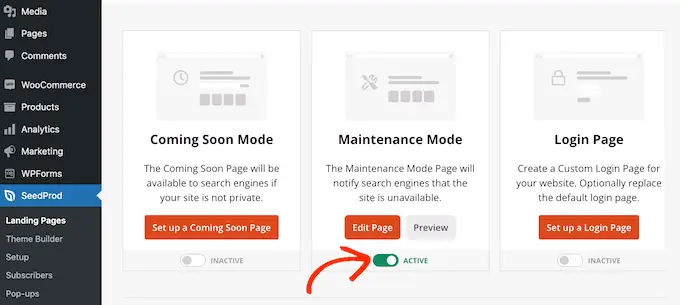
これで、いつでも WooCommerce ストアをメンテナンス モードまたは近日公開モードにする準備が整いました。 WordPress ダッシュボードで、 SeedProd » Landing Pagesに移動します。
次に、[近日公開モード] または [メンテナンス モード] の下にある [非アクティブ] スライダーをクリックして、[アクティブ] に変更します。

次に、ブラウザのシークレット タブで WooCommerce ストアにアクセスするだけで、オンライン ストアではなくカスタム デザインが表示されます。
ストアを公開する準備ができたら、 SeedProd » Landing Pagesに戻ってください。
次に、[アクティブ] スライダーをクリックして、[非アクティブ] を表示します。 これで、サイトにアクセスした人は誰でも WooCommerce ストアを表示し、通常どおり製品やサービスを購入できます.
この記事が、WooCommerce のメンテナンス モードを有効にする方法を理解するのに役立つことを願っています。 また、専門家が選んだ最高の WooCommerce プラグインと、メール ニュースレターの作成方法に関する完全なステップバイステップ ガイドもご覧になることをお勧めします。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
