複雑な SVG グラフィックスをエクスポートする方法
公開: 2022-12-25SVG は、Web や印刷用の複雑なグラフィックやイラストを作成するために使用できるベクター画像形式です。 テキスト エディターを使用して単純な SVG グラフィックを作成することもできますが、多くの場合、Adobe Illustrator や Inkscape などのベクター描画ツールを使用する方が便利です。 SVG グラフィックを作成したら、Web または印刷物で使用するためにエクスポートする必要があります。 この記事では、Adobe Illustrator と Inkscape を使用して複雑な SVG グラフィックをエクスポートする方法について説明します。
sveiw を Web にエクスポートする簡単な方法を次に示します。 Adobe Illustrator には、 .sva ファイルを保存するための 3 つの異なる方法があります。 File -Export As… は繁栄への道です。 内部 CSS またはインライン スタイルは、大きな SVG を最適化する場合に適しています。 sva ファイルでラスター グラフィック (JPG など) を使用する場合は、2 つのオプションがあります。 フォントは、特に大きな画像の場合に、はるかに効率的な選択です。 アウトラインは、変換後に文字をフォントからベクターに変換します。
ディスプレイの問題は解決される可能性がありますが、パフォーマンスが低下し、Web サイトがアクセシビリティ ガイドラインに違反する可能性があります。 クラス名が多すぎるSVGが多すぎるため、複数の種類の SVG を使用すると、意図しないスタイルを設定することになります。 最も一般的な選択肢は文字 2 を使用することです。ベース SVG の幅と高さを増やすには、レスポンシブをオフにします。 CSS では、幅と高さを定義します。これらも定義されている場合、高さは無視されます。
Svg を特定のサイズで保存するにはどうすればよいですか?

SVG ファイルを特定のサイズで保存するには、いくつかの方法があります。 1 つの方法は、Adobe Illustrator などのベクター編集プログラムでファイルを開き、アートボードのサイズを目的の寸法に変更することです。 もう 1 つの方法は、ファイル コンバーターを使用して、SVG ファイルを目的のサイズの PNG または JPG ファイルとしてエクスポートすることです。
SVG を特定のサイズで保存する
SVG を特定のサイズで保存すると、サイズが小さくなります。 SVG をエクスポートするときは、自動的にサイズ変更されないように、[レスポンシブ] というボックスのチェックを外すことをお勧めします。 同様に、アートボードを選択すると、好みのサイズに設定できます。 これらは、Illustrator アートボードの右上隅にあります。 目的のサイズに合わせるには、アートボードを切り取り、ロゴを選択/強調表示する必要があります。
Illustrator から高品質の SVG としてエクスポートするにはどうすればよいですか?

SVG ファイルを Illustrator に保存するのは簡単です。 [ファイル] メニューで [名前を付けて保存] を選択し、ファイルの種類 (下の画像を参照) を選択して、ファイルを .Vz ファイルとしてエクスポートします。 エクスポート設定は、以下に示す保存設定によって提供されます。
ファイルの作成から始まり、エクスポートまでを行います。 ページが完成した後、不適切に構成された sva ファイルを修正することは困難です。 図面がきちんと整理されていることを確認してください。 Illustrator ファイルは、ビットマップ イメージとは異なり、ピクセルのグリッドを使用します。 線、長方形、円などの単純な要素を使用する利点は数多くあります。 単純な形状は、ファイル サイズとコードが少ないため、管理と編集が容易になります。 単純化されたパスでは、ポイントの一部が削除されるため、パス データの量とファイル サイズが削減されます。
これはスタンドアロンの要素であるため、他の要素と同様に再検索、検索、および編集できます。 正確なテキスト レンダリングに関しては、編集可能なファイルではなくパスに変換できます。 「SVG」を使用するフィルターは、Illustrator または Photoshop で使用するのが最適です。 Illustrator は、バージョン 2015.2 で Web 最適化ファイル用のエクスポート パネルを導入しました。これには、Illustrator 用の新しいエクスポート パネルが含まれています。 SVG のスタイルを設定できる 3 つの方法が、最初のドロップダウン リストに表示されます。 テキストのアウトラインを作成することで、タイポグラフィを視覚的に完全に制御できますが、かなりのコストがかかります。 最小文字数は文字数が少なく、ユニーク番号は文字数が多くなります。
小数点の後に埋められる小数点以下の桁数は、小数点以下の桁数によって決まります。 最適なオプションは、文字を適切な小数点位置に保つことです。 グラフィックの完成版をエクスポートする場合にのみ、このオプションが表示されます。 [名前を付けてエクスポート] を選択すると、[アートボードを使用] という新しいオプションが表示される場合があります。このオプションは、[名前を付けてエクスポート] を選択した後に表示されるダイアログ ボックスにあります。 別の方法として、複数のアートボードを使用している場合は、各アートボードを個別のSVG ファイルとして個別にエクスポートできます。
Illustrato でのイラストのエクスポート
最高品質の画像を確保するには、Illustrator でイラストを JPEG にエクスポートする必要があります。 必要に応じてカラー モデルを変更し、ニーズに最適な品質レベルを選択することもできます。 Illustrator の最高のファイル形式である SVG を使用して、イラストをベクター画像として保存することもできます。
グラデーション付きの SVG をエクスポートできますか?
グラデーション イメージのエクスポートに最適な形式は sva ではありません。 別の形式を使用している場合は、JPG または PNG を使用することをお勧めします。 他に選択肢がない限り、SVG を Illustrator に再度インポートすることはお勧めできません。 いいえ、作業ファイルは SVG ファイルではありません。
Svgにグラデーションカラーを追加するにはどうすればよいですか?
グラデーションは、特定のオブジェクトの塗りまたは線の属性を参照して作成されます。 これは、CSS で URL を使用して要素を参照する方法と同じです。 使用する URL は、クリエイティブ ID グラデーションを提供したので、グラデーションへの単なる参照です。 URLに塗りつぶし(#Gradient)を設定することで、貼ることができます。
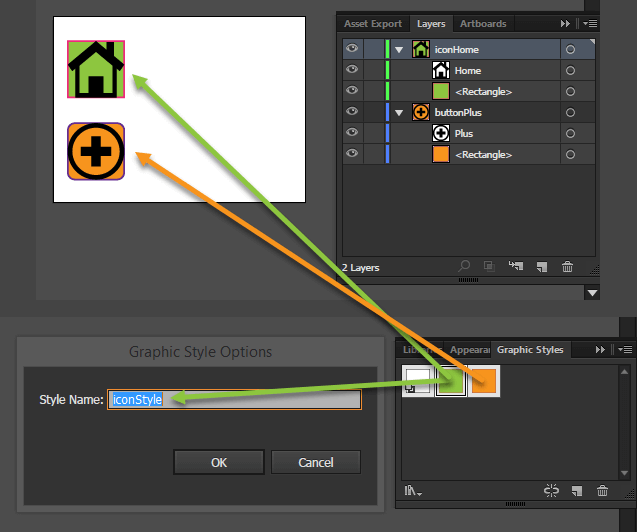
ファイルを再作成せずにグラフィックの色を変更する方法
グラフィックの色を変更することはできますが、必要に応じてファイルを再作成する必要はありません。 16 進コードまたはグラフィックを変更して、新しい色を取得します。
ただし、いくつかの制限があります。 色を変更する唯一の方法は、HEX コード境界内から色変更スクリプトを実行することです。 HEX コードを変更せずに色を別の色合いに変更することはできないため、新しいものを使用する必要があります。
2 番目の例では、少し赤を除いて、色はできるだけカラー コードに近くなります。 選択する色は、2 つの異なる HEX コードの組み合わせによって決まります。
それにもかかわらず、ファイルを再作成せずにグラフィックの色を変更したい場合は、これらが役立つ場合があります。 その結果、グラフィックの色を変更する必要があるが、ファイルを再作成したくない場合、sVG を使用すると、これを達成する効率的な方法になります。

SVG にエクスポート
SVG は、品質を損なうことなく任意のサイズに拡大縮小できるベクター グラフィック イメージです。 任意のテキスト エディターで編集でき、さまざまなソフトウェア プログラムでアニメーション化できます。 エクスポートされた SVGはそのベクター プロパティを保持するため、ロゴ、イラスト、その他のベクター ベースのデザインでの使用に最適です。
SVG ライブラリを使用して、Processing からベクター グラフィックス ファイルを直接書き込むことができます。 高品質のファイルは、任意のサイズにスケーリングし、高解像度で出力できます。 DXF ライブラリを使用して、3D データをエクスポートすることができます。 ここをクリックすると、Processing GitHub リポジトリにアクセスできます。
Photoshop で画像を Svg ファイルとしてエクスポートする方法
最近の Adobe Photoshop の更新により、画像を .VNG ファイルとしてエクスポートすることがこれまで以上に簡単になりました。 Photoshop の任意の画像を sva ファイルにエクスポートできるようになり、簡単に sva ファイルにフォーマットできるようになりました。 この機能を使用して、Web プロジェクト用の高品質の SVG グラフィックを作成したり、印刷デザイン用のベクター イラストを作成したりできます。 画像を SVG としてエクスポートするには、最初に Photoshop で画像を開く必要があります。 次に、[ファイル] メニューで [エクスポート] を選択します。 [SVG としてエクスポート] ダイアログ ボックスで、画像をエクスポートする優先ファイル形式として PNG、JPG、または .sVG のいずれかを選択します。 SVG ファイルの品質と解像度を選択することも可能です。 ファイルを選択したら、[OK] をクリックして SVG を保存します。 以前のバージョンの Photoshop を使用している場合でも、画像を SVG ファイルとして書き出すことができます。 Photoshop で画像を開いたら、[ファイル] メニューを選択し、そこからエクスポートします。 [SVG としてエクスポート] で、次の形式を選択できます: SVG。 Photoshop で画像を SVG ファイルとしてエクスポートする方法を習得すれば、Web および印刷プロジェクト用の高品質のグラフィックを作成する準備が整います。
Figma から SVG をエクスポート
Figma エクスポート機能を使用すると、SVG ファイルを保存およびエクスポートできます。 これを行う最善の方法は、[エクスポート] メニューに移動し、オプションのリストから SVG を選択することです。 ドキュメント全体をエクスポートするか、レイヤーを選択してエクスポートするかは、あなた次第です。 ファイルを選択していない場合は、[エクスポート] ボタンをクリックし、保存する場所を選択します。
Adobe Illustrator Svg エクスポート プラグイン
Adobe Illustrator SVG Export Plug-in は無料の拡張機能で、Illustrator アートワークをクリーンで軽量な SVG コードとして簡単にエクスポートできます。 このプラグインは Windows と Mac OS の両方で利用でき、Adobe Illustrator CC 2015 以降で動作します。
Illustrator から Web対応の SVGをエクスポートするには、2 つの方法が使用されます。 外部 CSS を使用すると、エクスポートした svan のアニメーション化やスタイル設定が簡単になります。 それまでは、Adobe Typekit フォントを最も効率的な方法でのみアウトラインに変換できます。 埋め込みファイルを使用して Web サイトに画像をアップロードする場合は、次の設定を使用して SVG をエクスポートしてください: ここでは内部 CSS が使用されます。 sva ファイルをエクスポートすると、ファイル サイズが小さくなります。 作業を容易にするために、小数点以下を 4 桁以上に設定してください。 アウトラインは、使用可能なフォントに変換できます。 オペレーティング システムでフォントの最適化が有効になっていない場合、画像がぼやけて表示されることがあります。
アートワークを SVG として保存する
アートワークを SVG として保存して、可能な限り正確かつ詳細に保つことができる優れた方法です。 さらに、Adobe Illustrator は SVG ファイルを生成できます。このファイルは、ベクターベースのプログラムで編集してから、PDF または画像ファイルとしてエクスポートできます。
SVG 書き出し設定 イラストレーター
Illustrator ファイルを SVG にエクスポートする準備ができたら、適切な設定を選択する必要があります。 まず、ドロップダウン メニューから正しいファイル形式を選択したことを確認します。 次に、ファイルをどのようにスケーリングするかを決定する必要があります。 ファイルを元のサイズでエクスポートするか、拡大または縮小するかを選択できます。 ファイル形式と目的のスケーリングを選択したら、[エクスポート] ボタンをクリックしてファイルを保存できます。
次の印刷プロジェクトで Svg を使用すべき理由
SVG は拡大縮小されたディテールを可能にするベクター グラフィック形式であるため、幅広いアプリケーションに最適です。 ファイルサイズを可能な限り小さく保ちながら、可能な限り多くの詳細を保持できるため、印刷に理想的な形式になります。 Web ベースのアプリケーション用のイラストを作成する場合、10 進数の精度を低くするほど難しくないことに気付く場合があります。 作品をオンラインで公開する場合は、さまざまなデバイスで表示したときにイラストができるだけ滑らかに見えるように、より高い精度を使用することをお勧めします。 Illustrator エディタは、一流の SVG ファイル形式をサポートしています。 [ファイル] > [名前を付けて保存] を選択すると、デフォルトの代わりに [SVG] を選択します。データを圧縮できる形式はありません。 [ファイル] > [エクスポート] > [SVG (svg)] を選択して、アートワークを SVG として保存できます。 アートボードのコンテンツを個別の SVG ファイルとしてエクスポートする場合は、最初に [アートボードを使用する] をオンにします。 [エクスポート] をクリックすると、 [SVG オプション] ダイアログ ボックスにアクセスできます。 [SVG オプション] ダイアログ ボックスでは、10 進数の精度を指定する必要があります。これは通常、1 から 8 までの数値を指します。 この値を使用すると、すべての数値の小数点以下の桁数を計算できます。 言い換えれば、バイトはファイル内の文字に等しく、バイト数が少ないほど、サイズは小さくなります。
SVG イラストレーターとして保存
[ファイル] メニューから [ファイル] > [エクスポート] > [svg (svg)] を選択します。 アートボードのコンテンツを個別の SVG ファイルとしてエクスポートする場合は、最初にアートボードが選択されているかどうかを確認する必要があります。 [エクスポート] をクリックすると、[SVG オプション] ダイアログ ボックスが表示されます。
