カスタム属性でWoocommerce製品をフィルタリングする方法
公開: 2022-06-05WooCommerceは、最も広く使用されているeコマースソフトウェアであり、必要なすべての機能を使用してストアを簡単にカスタマイズできます。 WooCommerceでは、eコマースストアにカスタム機能を追加することもできます。
AmazonのようなeコマースWebサイトでは、いくつかの基準と機能に基づいて製品をフィルタリングできます。 製品をフィルタリングできるこれらの機能は、WooCommerceでは属性と呼ばれます。 属性は、単一の製品に複数のバリエーションがある場合に使用されます。 しかし、悪いことは、標準のWooCommerceインストールでは実行できないことです。つまり、Amazonのように単純で簡単な方法では実行できません。
デフォルトの属性機能を使用すると、WooCommerceがすべての属性をまとめて表示するため、ユーザーエクスペリエンスが損なわれます。
そのため、このチュートリアルでは、カスタム属性でwoocommerce製品をフィルタリングする方法を紹介します。 これを達成するには、次のことを行う必要があります
- Jetスマートフィルターをダウンロードします。
- WordPress管理者にログイン->プラグイン->新規追加->アップロード
- ライセンスキーを使用してプラグインをアクティブにします
- 次に、属性のデフォルトのプリセットを作成します。
- フィルタの作成に使用される分類法と用語を選択します。
- フィルタタイプを選択します。 チェックボックス、ラジオ、または選択のように。
- 列数を選択してください
- 「はい」を選択すると、アクティブなフィルターがラベルとして表示されます。
- アクティブフィルターの位置を選択します
- ショートコードをコピーする
- フィルタを表示する場所、主にサイドバーに貼り付けます。
これが、カスタム属性を使用してwoocommerceでフィルターを作成する方法です。
属性とは何ですか?
属性は製品のプロパティであり、製品を簡単に区別してフィルタリングするために作成できます。 これにより、ユーザーは、基準に一致する製品を見つけるのに役立つフィルターを使用してWebサイトから何千もの製品をフィルター処理することにより、適切な製品を簡単に見つけることができます。
最も広く使用されている属性のタイプは次のとおりです。
- 製品の色
- サイズ
- 重さ
- 素材
- 評価
- ブランド
- または製品に基づくカスタムフィルター
属性、フィルター、バリエーションの構成についてさらにサポートが必要な場合は、GloriousThemesサービスがお手伝いします。

どのようにそれはあなたに利益をもたらすことができますか?
属性は、コンバージョンを増やし、ウェブサイトに複数の商品がある場合に収益を増やすのに役立ちます。 店内にいくつかの商品があるのは良いことですが、それは顧客がそれらに適した商品を見つけることができる場合に限られます。
1000種類のTシャツがあるとします。今は「XL」サイズのTシャツを着ており、ほとんどの場合、色は「黒」、素材は「綿」です。
1000枚すべてのTシャツを手動で調べて、-> XL+黒+綿のTシャツを見つける必要がある場合。 それなら、1000枚のTシャツをスクロールするよりも、実店舗に行くほうがいいでしょう。
ほら、それは問題です。
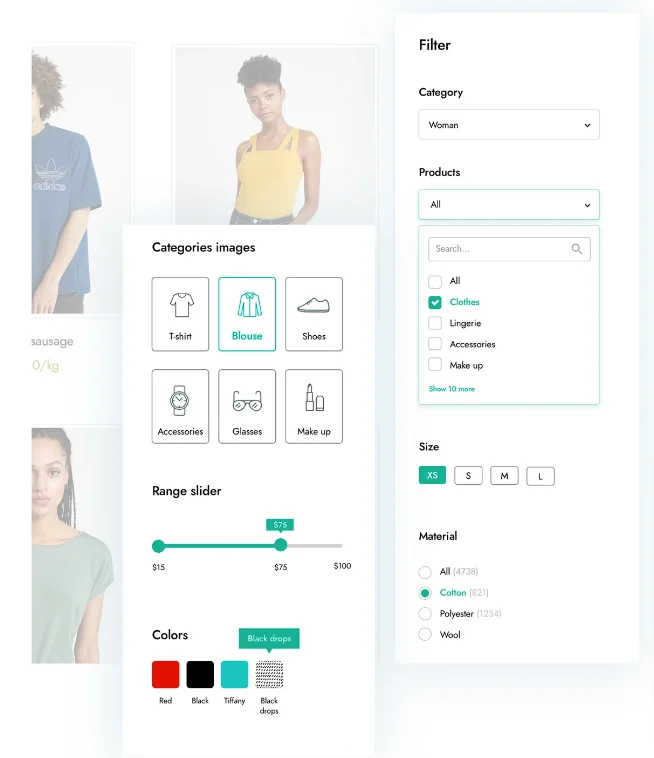
しかし、上の画像のように、店舗に色、サイズ、素材のフィルターがある場合はどうでしょうか。 不要な製品を除外して、興味のある製品に焦点を当てる方がはるかに簡単です。
これは、顧客の時間を節約するだけでなく、顧客が検索基準に基づいて新製品を発見するのにも役立ちます。
ビデオチュートリアル
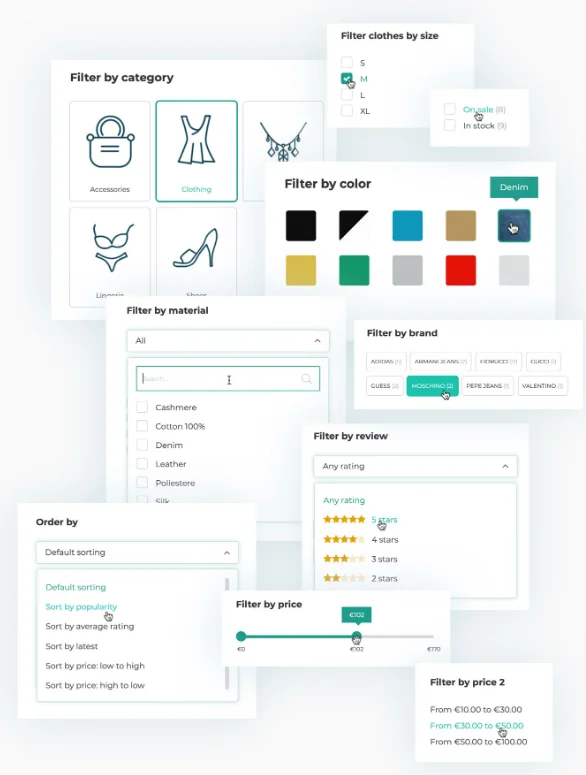
利用可能なさまざまなタイプのフィルター
私がJetSmartFiltersが好きな理由は、それがたくさんのフィルターと素晴らしい驚異的なデザインを提供し、顧客の体験と店のルックアンドフィールを改善するからです。
これを自分の店で使っていると、自分のアマゾンを持っているような気がしました。
このプラグインで作成できるフィルターのリストは次のとおりです。
- カテゴリー
- 鬼ごっこ
- 価格
- 色
- サイズ
- 評価
- ブランド
- セール商品
- 在庫品

それらのフィルターは驚くべきものではありません。今すぐJetSmartFilterをダウンロードしてください。
WooCommerce製品を属性でフィルタリングする方法
YITHAjaxProductsフィルターを使用してWooCommerceフィルターを作成します。
https://crocoblock.com/plugins/jetsmartfilters/にアクセスして、プラグインをダウンロードします。 次に、crocoblockアカウントにログインし、ライセンスコードをダウンロードします。
注:このフィルター機能を機能させるには、 ElementorProバージョンが必要です。
zipファイルをダウンロードしたら、 [WP-Admin]-> [Plugins]-> [AddNew]->[Upload]に移動します。
プラグインをインストールしてアクティブ化します。
次に、 [管理サイドバー]-> [Crocoblock]-> [ライセンス]に移動し、ライセンスコードと電子メールを貼り付けて、ライセンスをアクティブ化します。 アクティベートされたら。
Crocoblock-> Jet Plugin Settingsに移動し、使用する設定をオンにします。
「変更の保存」は自動的に行われます。
最初のフィルターを作成します。
したがって、すべての設定を更新し、独自のフィルターを作成する準備ができたら、 [管理サイドバー]->[スマートフィルター]->[新規追加]にアクセスする必要があります。
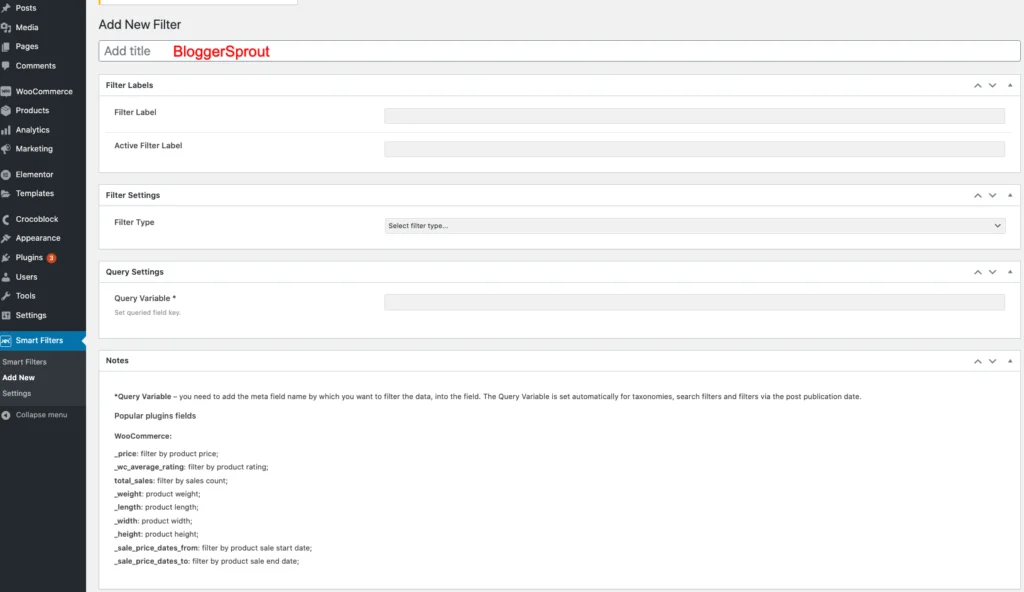
それをクリックすると、フィールドのリストが表示されます。 新しいフィルター要件に従って詳細を入力します。

- タイトルの追加:-これは、フィルターを簡単に検索してWooCommerceページに追加するのに役立つフィルターのタイトルです。 フィルタの機能を簡単に理解できるように、意味のあるものにします。 これは一般には公開されていません。
- フィルタラベル: –これは、ウィジェットとして追加するときに表示されるフィルタの名前です。 一般に公開されます。
- アクティブなフィルターラベル: –これは、そのフィルターがアクティブで使用中の場合のフィルターの名前です。 また、一般に公開されています。
- フィルタの種類: –チェックボックスなど、必要なフィルタの種類を選択し、フィールド、ラジオ、スライダー、およびその他のいくつかの機能を選択します。
- クエリ変数:-特定の値に基づいて製品をクエリする場合は、これを使用します。 これは主に上級ユーザーに推奨されます。
次に、「公開」をクリックします。

注:フィルタータイプのタイプによっては、選択したフィルタータイプに関連する他のいくつかのフィールドが表示される場合があります。 フィルタが正しく機能するように、すべての値を入力する必要があります。
製品でフィルターを有効にする方法
フィルタを作成したら、作業は半分完了します。
はい、半分完了しました。
私もそう思っていました。 プラグインを使用して新しいフィルタータイプを作成しただけでは、フィルターは機能しません。 製品ページにフィルターを実装する必要があります。
フィルタは以下で機能します:-
- ElementorProアーカイブ製品
- ElementorProアーカイブ
- ElementorProポートフォリオ
- ElementorProの投稿
- ElementorPro製品
- ジェットエンジン
- JetEngineカレンダー
- JetWooBuilder製品グリッド
- JetWoobuilder製品リスト
- JetWooBuilderによるWooCommerceアーカイブ
- WooCommerceショートコード
だから私が見つけた簡単な方法はElementorProの方法です。 elementor Proをダウンロードするには、https://elementor.com/pro/にアクセスしてください。
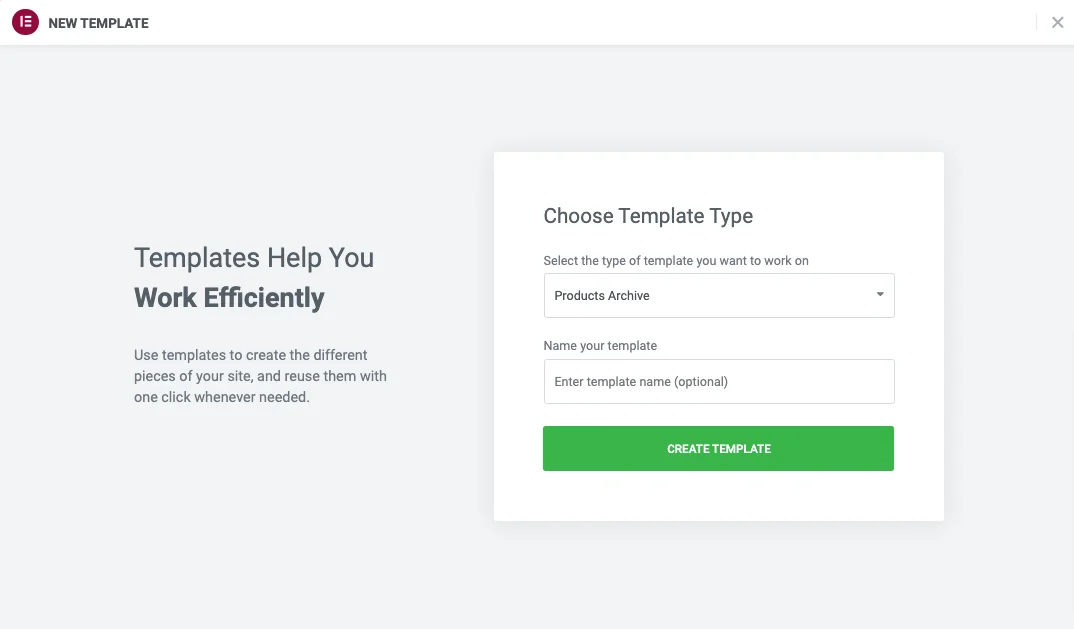
ElementorProをダウンロードしてアクティブ化したら。 WP-Admin->テンプレート->テーマビルダー->製品アーカイブに移動します。
適切な名前を付けて、[テンプレートの作成]をクリックします。

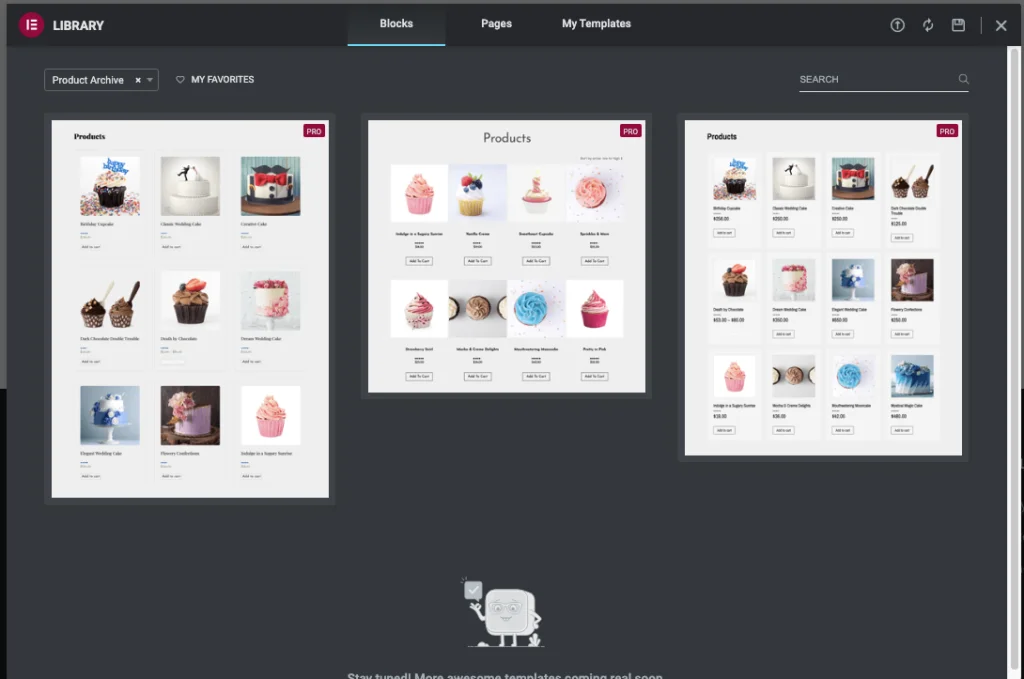
ページが作成されると、WooCommerceProductArchives用に事前に作成されたブロックデザインをインポートするオプションを含むポップアップが表示されます。
「挿入」ボタンをクリックします。

ブロックがインポートされたら、サイドバーの新しい列を作成し、幅を25%にします。次に、フィルター要素を検索し、今作成したサイドバー領域にドラッグアンドドロップします。
次に、フィルター要素を構成する必要があります
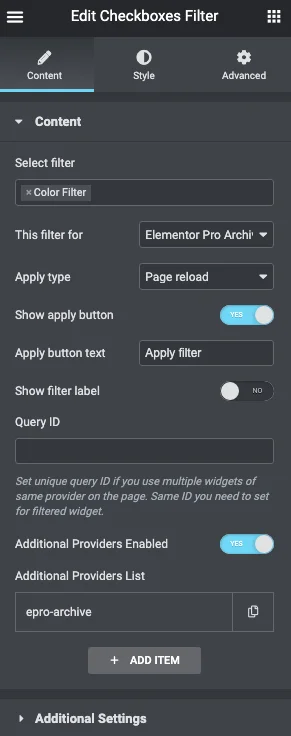
Elementorを使用したJetFilterElementの構成。
Jet Smart Filters要素をサイドバーに配置すると、フィルター設定がelementorに表示されます。
プロセスはすべての要素に類似しているため、以前にelementorを使用したことがあると思います。

選択フィルターから、前に作成したフィルターのタイトルを入力します。 名前が下に表示されますので、それをクリックして選択します。
次のステップは非常に重要です。「ThisFilterfor」というフィールド– Elementor ProAchivesProductsを選択する必要があります。
次の「タイプの適用」–ページの再読み込みを選択します。この設定の方が適切です。エラーやキャッシュが原因でajaxが機能しない場合があるためです。
[適用の表示]ボタンをクリックしてから、Elementorの更新ボタンをクリックします。
それでおしまい。
これでフィルターが稼働し、使用できるようになりました。
フィルタプラグインはどこでダウンロードできますか?
WooCommerceのスマートフィルターが機能するには、プラグインが必要です。
- Elementor Pro:ドラッグアンドドロップを使用してページを作成し、ウィジェットを追加するのに役立ちます。 1行のコードを記述せずに。 Elementor Proをダウンロードするには、ここをクリックしてください。
- Jet Smart Filters:このプラグインは、属性を使用してカスタムフィルターを有効にする機能を追加し、それらのフィルターはすべて美しく設計されています。 ElementorProが機能する必要があります。 Jet Smart Filtersをダウンロードするには、ここをクリックしてください。
専門家の助けが必要ですか?
WooCommerce Webサイトのデザインや変更を行う場合は、GloriousThemes.comから専門家の支援を受けることができます。 サービスセクションに移動して、バグ修正またはカスタムデザイン作業を注文し、注文するだけです。
彼らの専門家チームは今すぐそれを整理します。
すべて自分で変更したい場合は、WooCommerceのUltimateGuideにアクセスしてカスタマイズする必要があります。 チェックアウトページとスタイルをカスタマイズする場合は、この素晴らしいプラグインを入手する必要があります。CartFlowsを使用して、ドラッグアンドドロップエディターとElementorPageBuilderを使用して独自のチェックアウトページを編集および設計できます。
結論
この記事がお役に立てば幸いです。また、カスタム属性でWooCommerce製品をフィルタリングすることもできます。
最高のものは、スライダー、価格帯、星の評価、チェックボックス、選択、ラジオなどのカスタムフィルターを追加するのに役立つ美しいウィジェットが付属していることです。
そして、この複雑な外観はすべてElementor Proを使用して実現できます。これは、ドラッグアンドドロップ機能を使用してこのすべての機能を追加するのに役立ちます。
ご不明な点がございましたら、以下にコメントするか、お問い合わせください。 また、YouTubeを購読して、Facebook、Twitter、Instagramで「いいね」と「フォロー」を行うこともできます。
