WordPress でネストされたブロックを見つけて使用する方法
公開: 2023-06-23WordPress でネストされたブロックを決定して使用する方法を知りたいですか?
WordPress Gutenberg のネストされたブロックの側面を使用すると、マザー ブロックまたはファーザー ブロック内に多くのブロックを追加できます。 そうすれば、個別のブロック要素を同時にカスタマイズし、記事のコンテンツを効率的に編成し、構造の適応性を大幅に高めることができます。
この記事では、WordPress のネストされたブロックを簡単に決定して使用する方法を説明します。

WordPress のネストされたブロックとは何ですか?
WordPress Gutenberg のネストされたブロック特性を使用すると、1 つ以上の特定のブロックを別のブロックの内側に挿入 (または「ネスト」) できます。
ネストされたブロックは、それぞれの内部に多数のブロックを追加することで、WordPress Web ページ上でより高度なレイアウトを作成するのに役立ちます。 これにより、インターネットのページや投稿のコンテンツを考え出し、フォーマットする際の適応性が大幅に高まります。
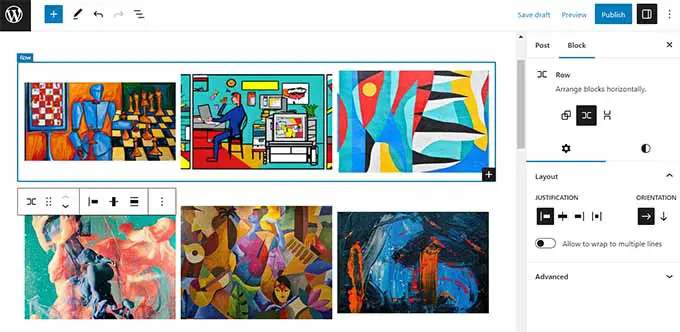
たとえば、Team ブロック内に複数の Graphic ブロックをネストして、個別のイベントからの一連のショットや、特定のテクニックを使用して作成されたアートワークのコレクションを展示できます。

さらに、ネストされたブロックの特性により、特定の人物ブロックを個別に編集することができます。 これは通常、他のブロックに影響を与えることなく、希望に応じてすべてのブロックをカスタマイズできることを意味します。 裏を返せば、これにより、資料の構成が大幅に改善され、情報がさらに魅力的になり、記事の生成方法が合理化されます。
このまま説明を続けて、WordPress Gutenberg のネストされたブロックを簡単に選択して使用する方法を見てみましょう。
WordPress のネストされたブロックの使用方法
Gutenberg ブロック エディターの Team ブロックまたは Columns ブロックを利用すると、複数のブロックを簡単にネストできます。
まず、WordPress 管理者サイドバーからブロックエディターで現在または新しいパブリッシュを開く必要があります。
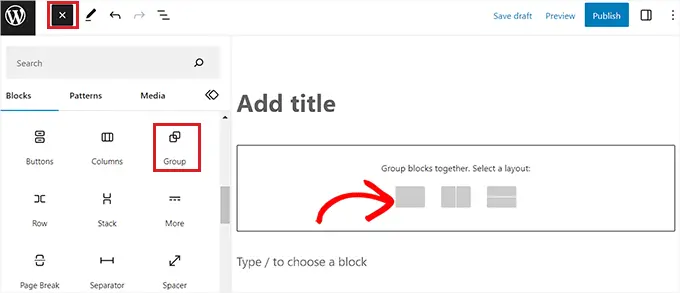
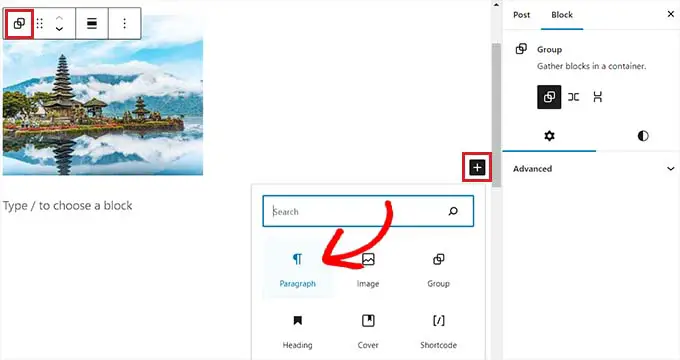
ここにリストされているものから、画面の左上隅にある「+」ボタンをクリックするだけで、「グループ」ブロックを取得できます。 それをクリックして Web ページに含めるときに、互いにネストするブロックの形式を選択する必要があります。
このチュートリアルでは、「グループ」形式を決定します。

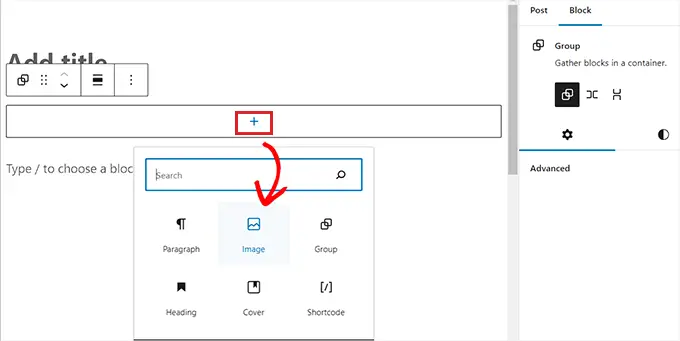
今後は、モニターの「+」ボタンをクリックするだけで、ママまたはパパのブロックに記事が追加されます。
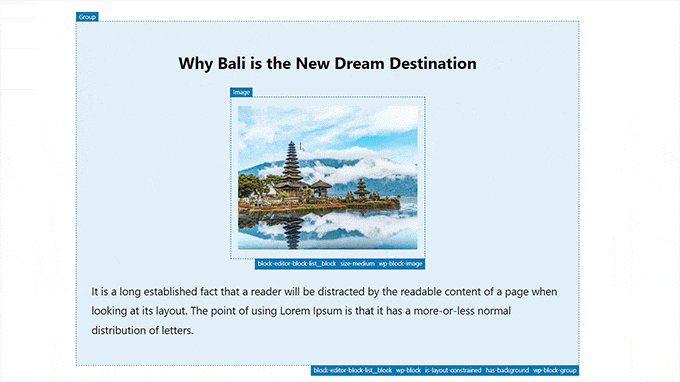
このチュートリアルでは、グラフィック ブロックを追加します。

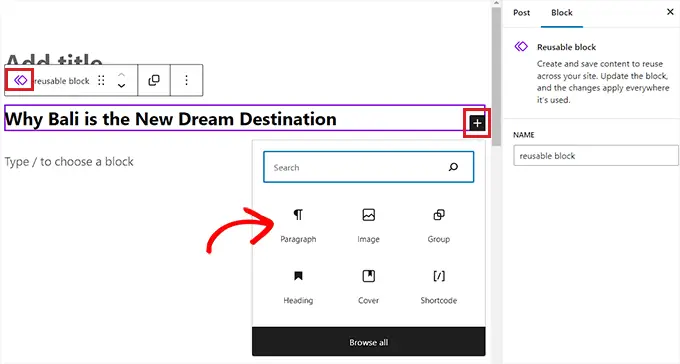
グラフィック ブロックを含めたら、上部のブロック ツールバーの [グループ] ボタンをクリックして、ガーディアン ブロックを選択します。
次に、「+」ボタンをクリックするだけでブロック メニューが開き、そこから追加する他のブロックを決定できます。

WordPress のネストされたブロック構成を構成する方法
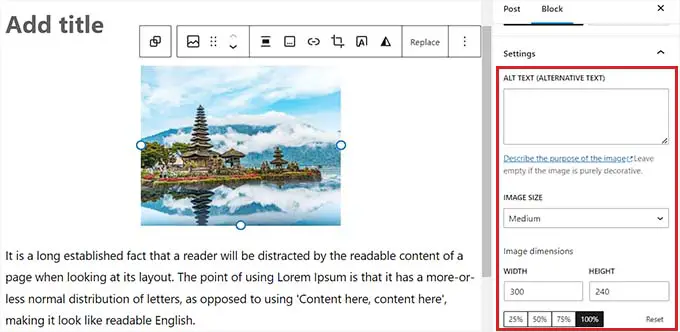
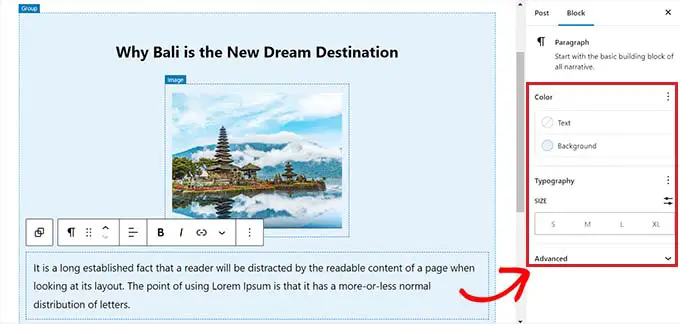
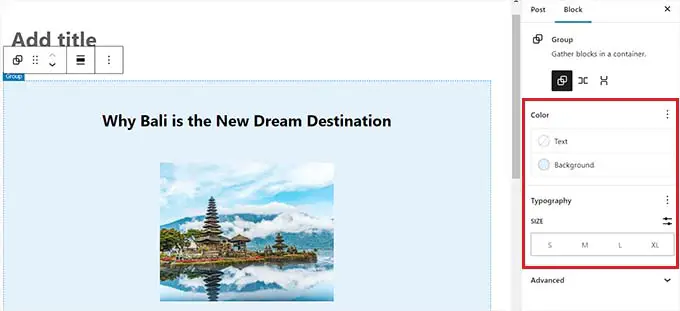
さまざまなブロックをネストした瞬間に、各ブロックをクリックして特定の人物オプションを構成できます。 これにより、ディスプレイ上の正しい列にブロック構成が開きます。
この記事から、個人ブロック内にネストされている他のブロックに影響を与えることなく、履歴の色、テキスト コンテンツの色、および個人ブロックのサイズを変更できます。

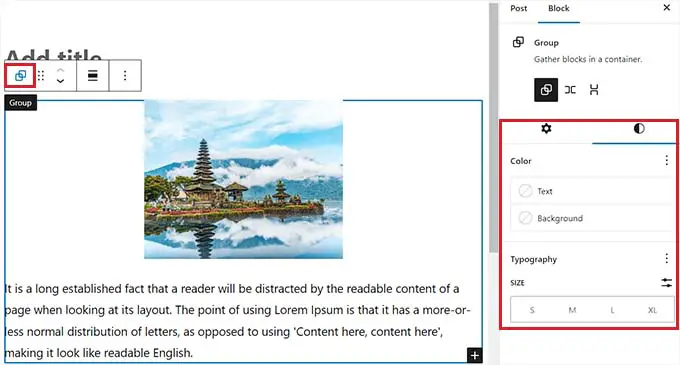
すべてのネストされたブロックの構成を相互に構成するには、ブロック ツールバーの一番上の「グループ」ボタンをクリックするだけです。 これにより、右側の列に父または母のブロック設定が開きます。
すべてのネストされたブロックの位置揃え、方向、履歴の色合い、テキストの色、およびタイポグラフィを構成できるようになりました。
これらの構成は、お父さんまたはお母さんブロック内にネストされているすべてのブロックに影響を与えることに留意してください。

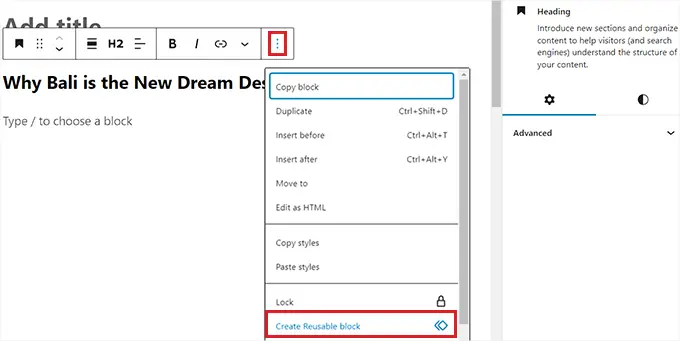
ブロックの最上位ツールバーにある [オプション] ボタンをクリックして、現在の特定のブロックをネストされたブロックに変換することもできます。

これにより、メニュー プロンプトが開き、ここで [再利用可能なブロックの作成] オプションを選択する必要があります。

それが完了すると、複数のブロックを含めることができる新しい再利用可能なブロックが正確に設計されます。
完了したら、必ず [公開] または [更新] ボタンをクリックして変更を保存してください。

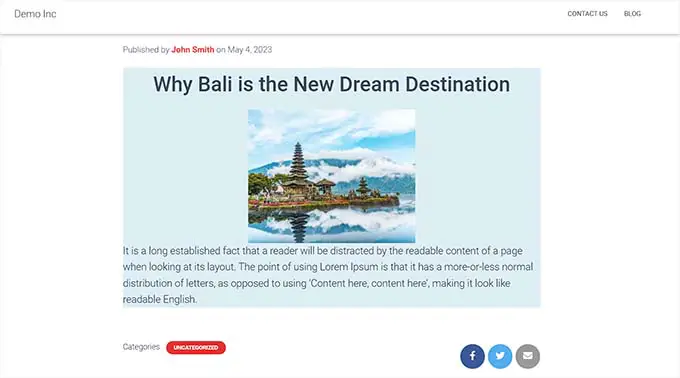
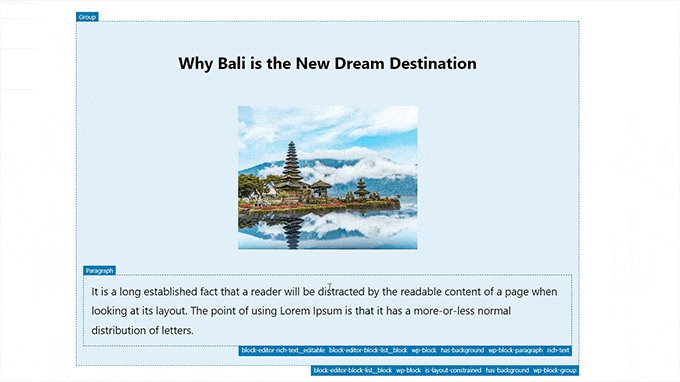
この例では、タイトル、グラフィック、および段落ブロックをグループ ブロック内にネストしました。 これは、デモ Web ページでネストされたブロックがどのように表示されるかです。

ボーナス: Wayfinder プラグインを使用して、ネストされたブロックをすばやく検索する
複数のブロックがネストされている場合、個人用ブロックの選択と構成が複雑になることがよくあります。
幸いなことに、Wayfinder プラグインを使用すると、ママまたはパパのブロックからネストされたブロックを見つけることが非常に簡単になり、ブロックの種類とクラスも通知されます。
まず、Wayfinder プラグインを入れてアクティブ化する必要があります。 さらに詳しい推奨事項については、WordPress プラグインの導入方法に関するガイドをご覧ください。
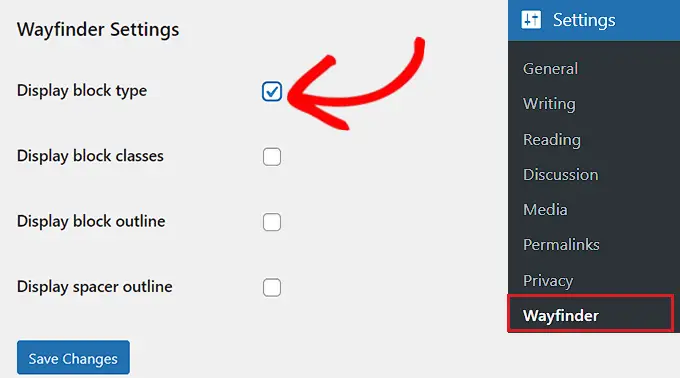
アクティブ化したら、WordPress 管理サイドバーから[オプション] » [Wayfinder] Web ページに進みます。
ここまでの時点で、すべての設定が有効になります。 本当に使用したくない設定の横にあるチェックボックスをオフにするだけです。
その好例として、Wayfinder でエディター内のすべてのブロックの画面ブロック ソートを表示したい場合は、「ブロック タイプの表示」ソリューションに従ってボックスをオンのままにしておきます。

それでも、プラグインがブロック クラスをスクリーニングしたくない場合は、その選択肢のボックスのチェックを外してください。
オプションを設定した直後に、[変更を保存] ボタンをクリックすることを無視しないでください。
今後は、WordPress 管理サイドバーから既存または新規の送信を開く必要があります。
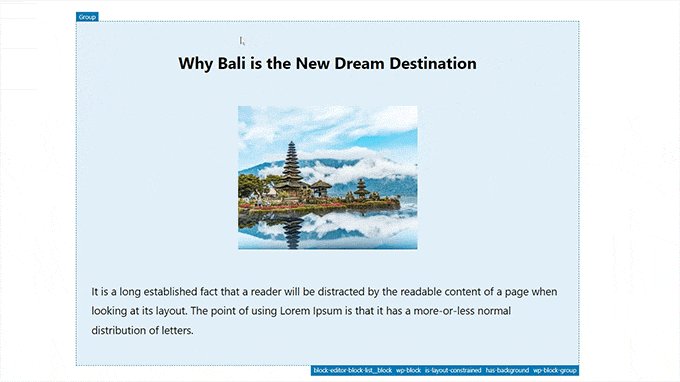
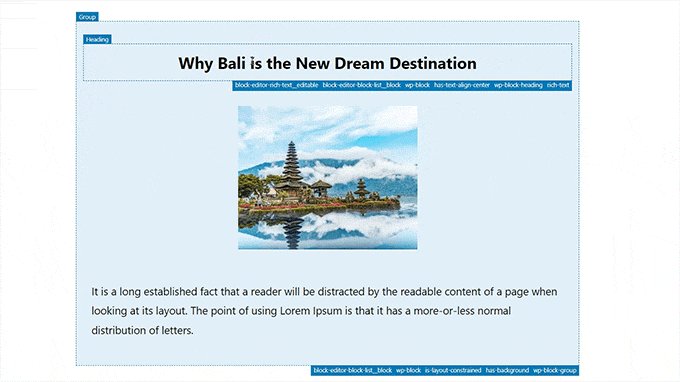
そこにいるときに、任意のブロックの周りにマウスを置くと、その識別情報を含む定義が明確に表示されます。 また、mum ブロックまたは Dad ブロック内のネストされたブロックの定義と識別を確認する準備も整います。

これにより、Team ブロックまたは Columns ブロック内にネストされているさまざまなブロックをすべて認識できるようになります。
この記事では、親ブロックまたは親ブロックから個々のブロックを簡単に見つけて、そのオプションを構成できます。

「列」または「グループ」見出しをクリックするだけで、ネストされたすべてのブロックを同時に検索することもできます。 これにより、適切な列でガーディアン ブロック設定が開きます。
ブロック構成を設定したらすぐに、「更新」または「公開」ボタンをクリックするだけで、変更を保存できます。

この短い記事が、WordPress のネストされたブロックを選択して使用する方法を理解するのに役立つことを願っています。 WordPress でブロックの上部と幅を変更する方法に関するチュートリアルや、サイトの改善に役立つ必須の WordPress プラグインのおすすめもご覧ください。
このレポートが気に入った場合は、WordPress ムービーチュートリアルの YouTube チャンネルに必ず登録してください。 Twitter や Facebook でもご覧いただけます。
