WordPressでBodyタグを見つける方法
公開: 2022-11-12WordPress は PHP ベースのコンテンツ管理システムであるため、body タグは WordPress テーマのheader.php ファイルにあります。 body タグは、Web サイトのすべてのコンテンツを含む HTML の開始タグです。 header.php ファイルの場所がわからない場合は、WordPress File Manager や FTP などのファイル マネージャー ツールを使用して見つけることができます。
WordPress では、body タグを使用してコンテンツの表示方法を制御します。 これは、body タグ内にコードを含めるように header.html ファイルを編集することによって作成されます。 ビジュアルが変わらない場合にのみ、スクリプトを Web サイトに追加することをお勧めします。 [外観] タブは WP 管理パネルの左側にあり、[テーマ エディター] タブは [外観] タブにあります。 テーマを選択するには、右上隅のドロップダウンをクリックし、 footer.php ファイルが見つかるまでファイルをスクロールします。 各セクションには、その機能を説明する少量の情報が含まれています。 この方法を使用して、Web サイト全体に基本的なスクリプトを挿入できます。
特定のページにコードを挿入する必要があるサービスを使用して、より詳細な追跡指標を得ることができます。 代わりに、プラグインを使用して、このような指標を追跡してください。 ページまたは投稿の ID を見つけるには、ページまたは投稿のメニューに移動し、すべてのページまたは投稿を選択し、プレビュー ボタンにカーソルを合わせるか、[編集] をクリックします。 ログインした顧客のコンバージョンを追跡しないなど、ユーザーの役割によってユーザーをシステムから除外することもできます。 同じ会社が開発した別のプラグインを使用して、設定ページにリンクされているページ ID を表示できます。 body 開始タグをサポートするテーマがある場合は、チェックボックスをクリックしてスクリプトの追加方法を変更できます。 ご覧のとおり、WordPress-body-open タグはフックです。 「wp_bod_open」セクションの HTML は、PHP エラーになります。
H1は人体の体の部分にはありません。
body タグは、ドキュメントの外観を定義します。 HTML ドキュメントが body 要素の場合、見出し、段落、画像、ハイパーリンク、表、リストなど、すべてのHTML コンテンツが含まれます。 body> 要素と呼ばれる HTML ドキュメント内の要素は 1 つだけです。
WordPress の Body タグはどこにありますか?

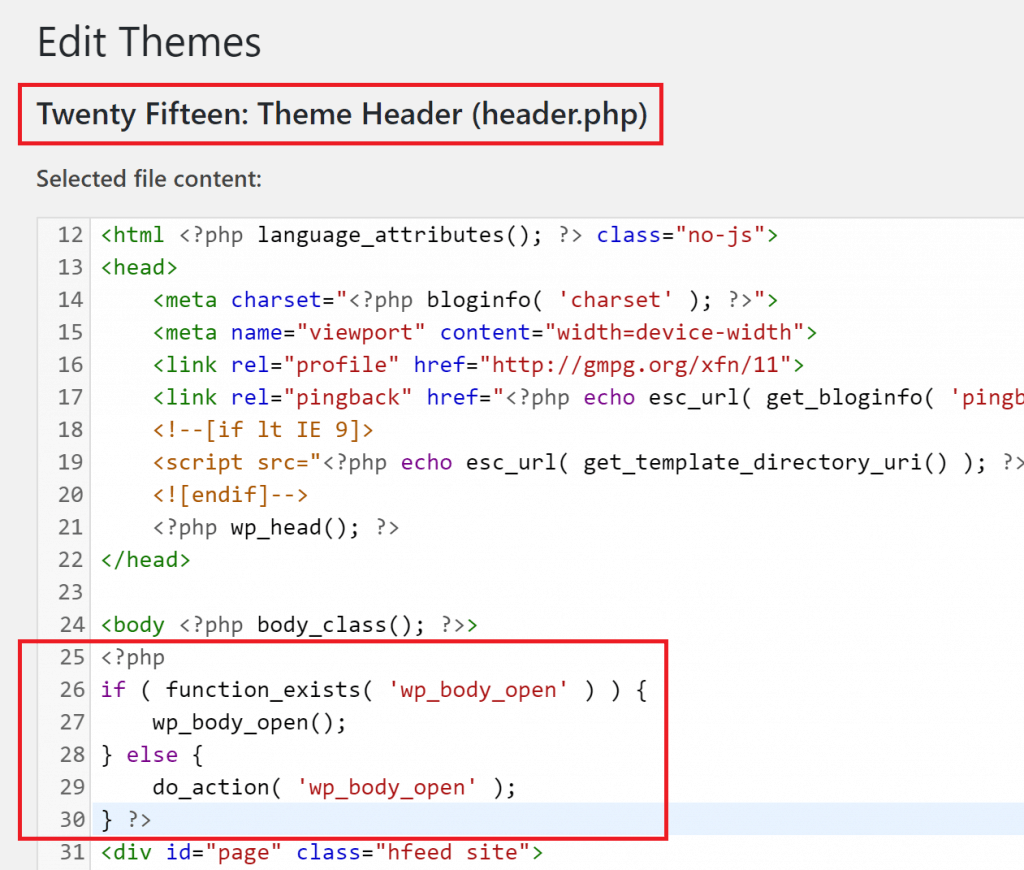
WordPress でbody タグを追加する場合は、テーマ エディターにアクセスする必要があります。 [外観] > [テーマ エディター] に移動します。 右側に、テーマを構成するファイルのリストが表示されます。 「header.php」という名前のファイルを見つけてクリックします。 ファイルの一番下までスクロールすると、開始タグが表示されます。 body タグの間に任意のコードを追加できます。 終了したら、「ファイルを更新」ボタンをクリックして変更を保存します。
の重要性タグ
この基本的なタグは、次の要素で構成されています: 開始タグと、ドキュメントのコンテンツを含む終了タグが続きます。 通常、任意のサイズの開始タグと終了タグ (通常の HTML ドキュメントの上部と下部の近く) に気付くでしょう。 Web サイトを作成するときは、ページの本文を開閉する 2 つのヘッダー タグに注意してください。最初のタグは開始ヘッダー タグ (HEAD) で、2 番目のタグは終了ヘッダー タグ (HEAD) です。 Web ページのヘッダー セクションには、Web サイト名や著作権情報、ページを開閉する 2 つのタグなどの重要な情報を入力できます。
開始ボディタグはどこにありますか?

基本タグを「/body/body」のように書くと、開始タグと終了タグの間に文書の内容が挿入されます。 開始タグと終了タグ (**body** と **html**) は、一般的な HTML ドキュメントの上部と下部にそれぞれ表示されます。

WordPressの開始ボディタグとは何ですか? WordPress ブログは、スクリプト、検証コード、または HTML コードを組み込むことで、さまざまな機能強化の恩恵を受けることができます。 コードを WordPress 本文に追加する場合は、まずブログ テーマの body タグを見つける必要があります。 WordPress の body 終了タグはどこにありますか? また、footer.php ファイルをクリックしてから crtl f をクリックするか、一番下までスクロールして本文と関数を選択することで、次の手順を見つけることもできます。 本文コードが見つからない場合は、プラグイン Insert header and footers または WP Insert Code を試すことができます。
WordPressの開始ボディタグはどこにありますか?
WP 管理パネルにログインし、ページの左側にある [外観] メニュー ラベルをクリックしてから、[テーマ エディター] をクリックします。 最初のステップは、編集するテーマを右上隅のドロップダウン メニューから選択し、ヘッダー ファイルが見つかるまで下にスクロールすることです。 そこに本体の開封タグがあります。
Web サイトの Body タグはどこにありますか?
body> タグは常に html> タグで囲まれます。次の例では、ページごとに body> タグが 1 つだけあります。 通常は * head タグの後にあります。 タグ内では、開始タグ (body>) と終了タグの間にコンテンツを記述します。
H1タグの重要性
H1 タグは、HTML で最も重要なタグの 1 つです。 通常、ページのタイトルをマークアップするために使用され、CSS を使用してスタイルを設定して、ページの他の見出しから目立たせることができます。
本文の正しいタグは何ですか?
HTML ページのメイン コンテンツは次のように定義できます: 別名 body タグ。 クリックすると、常に *html タグが付けられます。 html> タグに表示される最後の要素は body> タグです。 body タグの開始タグと終了タグの情報量は同じです。
の目的鬼ごっこ
ドキュメントの本文を定義するには、*body タグを使用できます。 これには、段落から画像、ビデオまでのすべてが含まれます。 さらに、「body」タグは、見出しや表の定義など、さまざまな目的で使用できます。
WordPressでボディタグにコードを追加する方法
WordPress の body タグにコードを追加するのは、いくつかのステップで実行できる簡単なプロセスです。
まず、使用しているテーマのエディターを開きます。 エディターで、header.php というファイルを見つけます。
header.php ファイルを見つけたら、開始タグを探します。
タグが見つかったら、その直後にコードを追加できます。
エディターを終了する前に、必ず変更を保存してください。
body タグの後にはコードが続く必要があります。 通常、スクリプト タグは、ユーザーには表示されない JavaScript コードで構成されます。 Google アナリティクス、Google タグ マネージャー、Google Adsense、Facebook などの外部サービスで推奨されているように、body 要素と head タグが閉じられる前後、および head タグが閉じられる前後にスクリプトを追加する必要があります。 . WordPress 5.2 には WP_body_open() という新しい関数が含まれており、body タグを開いた直後にコードを追加できます。 最新バージョンの WordPress を使用している場合は、body タグの横に wp_body_open() メソッドを含める必要があります。 このコードは、WordPress バージョン 5 以降と互換性があります。 ページ、投稿、またはカテゴリを作成する場合は、別のスクリプトが必要になる場合があります。 WordPress で簡単に条件を適用し、スクリプトを定義できます。
WordPressでbodyタグの前にコードを追加するにはどうすればよいですか?
フッターをコピーすることができます。 コードを子テーマに追加する前に、php ファイルを子テーマにコピーしてから、コードを子テーマの本体に追加します。 コードが追加されるまでしばらくお待ちください。
WordPress ページにカスタムコードを追加できますか?
使いやすく、WordPress サイトにカスタム コードを追加できるコード スニペット プラグインは、WordPress を使い始めるための優れたツールです。 テーマや安全なアップグレード手順を必要とせずにカスタム コードを追加できるため、基本的に独自のプラグインと同じ目的を果たします。
