SVG ドキュメントで G 値を見つける方法
公開: 2022-11-29SVG ドキュメント内で g 値を見つけたい場合、知っておくべきことがいくつかあります。 まず、SVG ドキュメントは XML ドキュメントであるため、g 要素は別の XML 要素にすぎません。 次に、g 要素を使用して他の SVG 要素をグループ化できるため、常にルート svg 要素の直接の子になるとは限りません。 g 値を見つけるには、Web ブラウザーに組み込まれているような XML パーサーを使用する必要があります。 まず、Web ブラウザーで SVG ドキュメントを開きます。 次に、ページを右クリックして、メニューから「検査」または「要素の検査」を選択します。 これにより、ブラウザの開発者ツールが開きます。 「ネットワーク」タブをクリックし、「XHR」サブタブをクリックします。 これにより、作成されたすべての XMLHttpRequest オブジェクトが表示されます。 それらの 1 つは、SVG ドキュメントの要求です。 それをクリックしてから、「応答」タブをクリックします。 これにより、SVG ドキュメントの XML コードが表示されます。 g 要素が見つかるまでコードをスクロールします。 探している値は、「transform」属性内にあります。
Svg 内の G とは何ですか?

この質問に対する決定的な答えはありません。 G は、他の要素をグループ化するために使用できる SVG の要素です。 通常、関連する要素をグループ化して、操作やスタイルを設定しやすくするために使用されます。
のタグ: Web グラフィック用の多目的ツール
同様に、 use 要素の * g タグを使用して、ドキュメントの後半でグラフィックを参照できます。 相互に関連するグラフィックスを同じ場所に保持することも簡単です。
Svg HTML の G タグとは何ですか?

svg html の g タグは、他の svg 要素をグループ化するために使用されるコンテナ タグです。 これにより、複数の svg 要素を一度に簡単に操作およびスタイリングできます。 グループ化を有効にするには、g タグを閉じる必要があります。
>svg> タグと組み合わせて使用すると、解像度や品質を損なうことなく画像を縮小できます。 画像に特別なタグを追加すると、画像の形状、テキスト、およびグラフィックを変更できます。 画像は、Adobe Illustrator や Inkscape などの描画ツールを使用してすばやく描画できます。 XML 要素は、円、四角形、線などの形状で構成されるという点で XPath 要素に似ています。 グラフィックは、JavaScript を使用してグラフィックを描画する canvas 要素を使用するのではなく、この方法で作成されます。 以下にリストされている属性は、SVG 要素では無効になりました。
Google タグ マネージャーを使用すると、ウェブサイトにタグを追加して数秒で管理できます。 この技術により、Google Analytics、AdWords、YouTube など、さまざまな Web サイトにタグをリンクできます。 また、Google タグ マネージャーを使用して、タグの変更やタグに関連付けられたデータを追跡することもできます。
D3 によるグループの変換
変身という名の新しいグループを作成します。 グループがある場合、適切と思われる方法でグループを変換できます。 scale、rotate、translate などの D3.js メソッドを使用して変換できます。
Svg には Z インデックスがありますか?

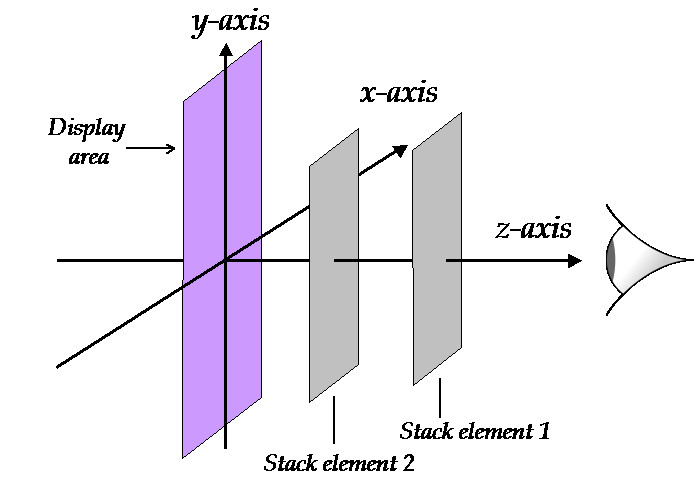
z-index には完全なテキストのみが表示されます。 その理由は、内部 SVG コンテンツを後続の .sva ストリームに配置する前に、HTML が配置を制御するためです。 SVG はペインター モデルを採用しているため、z-index は無意味です。
HTML エディターにあるものは、>head> タグ内に含まれる基本的な HTML5 テンプレートにあるものでなければなりません。 CSS は、Web 上にある任意のスタイルシートを使用して Pen に適用できます。 プロパティと値のプレフィックスは、使用する必要があるプロパティと値に割り当てるために頻繁に使用されます。 インターネット上の任意の場所からスクリプトを使用してペンを作成することができます。 ペンに URL を入力するだけで、指定した順序ですぐに追加されます。 申請プロセスの最初のステップは、リンク先のスクリプトのファイル拡張子の処理を試みることです。
Viewbox 属性: 包括的な概要
ViewBox は、SVG ビューポートのサイズを設定するために使用できる属性の名前です。 コンテンツを表示するには、画面のビューポートに移動します。 たとえば、viewBox 属性を使用して、コンテンツがビューポートの SVG 境界内に表示されるようにすることができます。
Svg ビューボックスとは

SVG viewBox は、要素とそのコンテンツの座標系を定義する SVG の属性です。 これは、長方形の左上隅と右下隅を定義する 4 つの座標で構成されます。 この長方形がviewBoxです。
その結果、下の画像に示すように、SVG が選択した任意のコンテナーを埋めることができます。 この画像で選択されている viewBox 設定は、その中のコンテナーの寸法に合わせてスケーリングされます。 viewBox は、画像の一部を隠すのにも役立ちます。これは、アニメーションで非常に役立ちます。 これは、画像にクロップ マークを作成するための非常に便利なツールです。 これを使用して、空を移動する雲をアニメートします。 viewBox の min-x 値を変更するだけでよいため、これをアニメーション化するのは簡単です。 その結果、PreserveRatioAspect は圧倒的な性質を持つため、この記事から削除しました。
ビューボックスユニットとは?
viewbox を使用すると、要素に単位のない数字を作成できます。これは、要素が表す単位と、それらがどのようにマッピングされるかを示します。 単なるルーラーである x 座標のみを考慮してください。 ビューボックスは、ルーラーが 200 ピクセル サイズ×1500 単位をサポートできることを示しています。

Viewbox コントロール: レイアウト内の子要素をスケーリングするための汎用ツール
レイアウト内の子要素をスケーリングする場合、Viewbox コントロールが役立ちます。 Viewbox は、子要素がその境界内に収まるようにスケーリングされますが、Stretch プロパティを使用して要素全体をビューボックス コントロールで埋めることができます。
Svg パスを中央に配置するにはどうすればよいですか?
svaでテキストを中央揃えにするにはどうすればよいですか? テキストの絶対中心を、テキストが中央に配置される要素の絶対中心に設定します: 親要素の場合は、親要素の絶対中心に設定します。 それが別の要素である場合、その要素の x はその幅の半分です (Y のように、わずかに大きくなります)。
Svg でパスを作成する
path 要素を使用してパスを作成したり、fill 要素を使用して空白を埋めることができます。 'fill' 要素はパスを塗りつぶしますが、'stroke' 要素はパスを塗りつぶします。 ほとんどの場合、「パス」要素のみを使用する必要があります。
一般に、パス要素には、パス自体に影響を与えるいくつかの基本的なプロパティ (始点、終点、形状、ストローク) があります。 パスの開始点と終了点であり、開始点と終了点はパスの開始点です。 パスは、閉じた形状 (長方形など) または開いた形状 (線など) のいずれかです。 ストロークはパスの輪郭です。
Fill、stroke-dasharray、stroke-dashoffset、および stroke-linecap は、'path' 要素で使用できるプロパティです。 fill はパスの色を決定し、stroke-dasharray はストローク内のダッシュ (またはギャップ) の数を決定し、stroke-dashoffset はダッシュ間の距離を決定します。 stroke-linecap は、パスの始点と終点を結ぶ線の形状を定義します。
SVG 要素に追加できるプロパティは他にもいくつかありますが、大部分は 'path' 要素に使用されます。 'ellipse' 要素は円を作成するために使用され、'polygon' 要素は多角形を作成するために使用され、'rect' 要素は長方形を作成するために使用されます。
Svg G 要素 XY
svg g 要素は、関連する要素をグループ化するために使用されます。 x および y 属性は、グループの位置を定義します。
Svg 要素は子要素を持つことができます
要素は、要素リストにある限り、SVG 要素を含む子要素を持つことができます。
SVG G 変換
svg g transform 属性は、要素のグループに適用される変換を指定するために使用されます。 変換は、空白やカンマで区切られた変換定義のリストとして指定され、指定された順序で適用されます。
transform 属性を使用すると、プロパティ translate、scale、rotate、skewX、skewY、および matrix を使用してSVG オブジェクトを変換できます。 3 つの変換関数は、translateX (tx)、translateY (ty)、translate (tx、ty) です。 translate 関数は、x 軸の値を y 軸に沿って移動し、要素を x 軸の tx 値だけ移動します。 スケーリングとは、オブジェクトをより大きなまたはより小さなオブジェクトに変換するためのスケーリング係数の使用を指します。 1 または 2 の値は、この関数の水平方向および垂直方向のスケーリングを指定します。 本質的に、強打とは、要素の座標系の軸の 1 つが特定の角度で時計回りまたは反時計回りに回転する変換を指します。 SVG は、平行移動のように要素を歪めないため、角度、距離、または平行度を歪めません。 SkewX(角度)関数を使用すると、垂直線が特定の角度だけ回転して表示されます。 angle と cx のみを指定した場合は無効となり、回転は適用されません。
Svg の変換属性を使用して座標系全体を移動する
g> 要素は、SVG 内の形状を整理するために使用されます。 transform 属性を使用して、グループ化されたグループ全体に適用される変換定義のリストを指定できます。 ネストされた要素はそれ自体で変換できないため、ネストされた要素を使用するよりも、要素をターゲットとして使用することをお勧めします。
transform 属性を使用して、その属性 transform に加えて、要素とその子の変換定義のリストを定義できます。 プレゼンテーション属性として、transform は CSS プロパティです。つまり、CSS 要素として使用できます。
変換指定により、座標系の変換だけでなく、座標系の変換も可能になります。 移動操作は、グリッドを平行移動することにより、キャンバス上のある場所から別の場所に移動するために使用されます。
Svg G 位置
SVG g 要素は、他の SVG 図形と同じように配置できます。 x 属性と y 属性は、親の SVG コンテナーを基準とした形状の左上隅を定義します。 cx および cy 属性は、形状の中心を定義します。
ネストした svg 要素を使用して、SVG 要素を整理できます。 (色を除いて) 長方形間の色に違いはありませんが、parentsvg 要素の x 値は異なります。 コンテンツを移動するには、g 要素で変換を使用するだけです。 SVG 1.1 仕様の例を以下に示します。 transform=”translate(x,y) を使用すると、g の内側にあるものが g の外側にあるものに対して移動することに気付くでしょう。 #group1svg は #parent にネストされ、x=10 は、svg に対する親の位置を表します。 この問題は、または ansvg グループ タグと gt タグの両方を使用することで解決できます。
要素を変換する利点
var mat = document.getCTM(); マット e = 0.5; および var mat = document.getCTM() または var mat = document.getCTM()
x への変換は、transform(x, y) と入力するのと同じくらい簡単です。
Svg 要素
SVG 要素は、Web 用のベクターベースのグラフィックを作成するために使用されます。 これらは任意のテキスト エディタで作成および編集できますが、ほとんどの場合、描画ソフトウェアで作成されます。
Svg 要素とは
svg 要素は、座標系とビューポート間のインターフェイスとして機能するコンテナーです。 この要素は、sva ファイルで最も一般的に使用される要素ですが、HTML または sva ファイル内に埋め込むこともできます。 これは、svg ファイルの外縁で最も高い XMLns 値を持つ要素にのみ必要です。
Svg が HTML で使用される理由
SVG 言語の目標は、2D グラフィックスを XML で記述することです。 Canvas は JavaScript を使用して、オンザフライで 2D グラフィックスを生成します。 これは XML ベースの XML DOM であり、すべての要素にアクセスできます。 JavaScript イベントハンドラは、EventLink メソッドを使用して要素にリンクできます。
Svg は何の略ですか?
シンプルな Web インターフェイスを使用して、Scalable Vector Graphics (SVG) ファイルを印刷および保存できます。 JPEG などのピクセルベースのラスター ファイルとは対照的に、ベクター ファイルは、ピクセルベースのラスター ファイルとは対照的に、グリッド上の点と線に基づいて画像を保存します。
