WordPressの画像が表示されない問題を修正する方法
公開: 2022-11-13新しい WordPress テーマをインストールするときにユーザーが直面する最も一般的な問題の 1 つは、画像が表示されなくなることです。 これは、新しいテーマのダウンロードとインストールに何時間も費やしたばかりの場合は特に、非常にイライラする可能性があります。 この問題にはいくつかの理由が考えられます。 まず、WordPress のインストールが新しいテーマと互換性がない可能性があります。 この場合、WordPress のバージョンと互換性のある新しいテーマを見つけるか、WordPress のインストールを更新する必要があります。 もう 1 つの可能性は、新しいテーマが正しく構成されていないことです。 これは多くの場合、完全な手順が付属していない無料のテーマに当てはまります。 新しいテーマの設定方法がわからない場合は、テーマの開発者に連絡するか、WordPress サポート フォーラムにアクセスしてください。 最後に、WordPress ホスティング会社が正しく構成されていない可能性があります。 共有サーバーでホストされている場合、ホストが画像を表示しないようにサーバーを構成している可能性があります。 その場合は、ホストに連絡して設定を変更するよう依頼する必要があります。 これらのオプションをすべて試しても問題が解決しない場合は、WordPress コード自体に問題がある可能性があります。 この場合、WordPress 開発者に連絡して助けを求める必要があります。
ウェブサイト上の画像は、単に人目を引くデザインを作成するだけでなく、より重要な目的を果たします。 Web サイトのコンテンツを強化するには、追加情報を伝える必要があります。 Google は、検索を評価する際に、SEO と画像の品質を調べます。 Web サイトのライブ セクションに画像が表示されることは珍しくありません。 一般に、一部の画像がWordPress サイトに表示されない理由はいくつかあります。 WordPress ページに写真を追加して投稿することを覚えていない場合は、簡単な解決策があります。 Prevent Direct Access Gold プラグインを使用すると、適切なユーザーにファイル アクセスを許可できます。
Google クローラーや他の検索エンジンも表示しないため、それらも表示されません。 PDA ゴールド プラグインが使用されている場合、訪問者はファイル コンテンツにアンロードされた画像が表示されます。 これを解決したい場合は、ファイルの保護を解除するか、有料メンバー、管理者、および作成者にファイルの表示を許可する必要があります。 開始するには、5 つの手順に従う必要があります。 WordPress サイトには画像が含まれているため、表示できるように適切な権限があることを確認してください。 誰かがファイルのアクセス許可を変更すると、画像のメディア ライブラリを表示できなくなります。 不快な結果を避けるために、許可されたユーザーが正しいファイル システムにアクセスできるようにすることをお勧めします。
画像が表示されないのはなぜですか?

画像が Web サイトに表示されない場合、いくつかの理由が考えられます。 1 つ目の理由は、画像ファイルが Web ページ ファイルと同じ場所にない可能性があることです。 2 つ目の理由は、イメージ ファイルが正しくフォーマットされていない可能性があることです。 3 つ目の理由は、イメージ ファイルが破損している可能性があることです。
さまざまな要因により、一部の画像が Web ページに表示されない場合があります。 画像はサーバーにアップロードされていないので、CuteFTP Mac の左側のウィンドウを見て探してください。 画像ファイルの名前は、大文字と小文字を含めて、HTML ソース コードで正しくなければなりません。 画像ファイルへのパスが正しく構成されていない可能性があり、画像ファイルがサーバーに正しくアップロードされた可能性があります。 すべての HTML パスがソース コードで適切に指定されているかどうかを確認してください。 サーバーは、サブ フォルダーに保存されているイメージを見つけられない場合もあります。
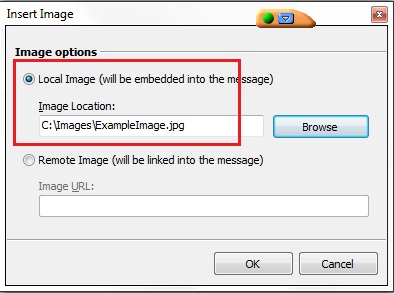
これは、画像ファイルを検査するプロセスです。 画像ファイルは、画像を含むページからアクセスできる Web ブラウザーを使用して検査できます。 画像を右クリックすると、画像を調べることができます。 このセクションには、タイプやサイズなど、画像に関する多くの情報が表示されます。 下の画像には、サイズが 154 KB の JPEG ファイルがあります。 1 つの可能性として、画像ファイルが IMG タグで指定されているように適切に配置されていないことが原因で、ページに表示されないことがあります。 画像ファイルの場所を特定するときは、URL 構文を使用します。 たとえば、前の例の画像 URL は http://www.example.com/images/image-name.jpg になります。 一部の Web ブラウザーの URL 書き換え機能を使用すると、正しい場所にあるがファイル名と一致しない画像のファイル名を変更して、適切にフォーマットされるようにすることができます。 画像ファイルが正しい場所にあり、サイズも正しいが、MIME タイプが正しくない場合は、画像を別の形式に変換する必要がある場合があります。 イメージが正しい場所にあり、サイズも正しいが、MIME タイプが正しくない場合は、イメージを別の形式に変換する必要がある場合があります。 画像が正しい場所にあり、サイズも正しいが、破損または破損している場合は、新しい画像が必要になります。
画像がウェブサイトに表示されませんか? サイトの設定を確認してください!
以下の原因が考えられます。 画像の URL (場所) が Web ページに正しく表示されません。
画像は、それをホストするサーバーまたはコンピューターから移動または削除されており、Web ページはまだ更新されていません。
画像をホストしている Web サイトやコンピューターでの画像のリクエストが非常に多いため、画像の送信がますます難しくなっています。
Chrome 画面で画像を表示する場合は、サイト設定の変更が必要になる場合があります。
ウェブサイトの画像に問題がある可能性があります。
HTML コードを一致させたい場合は、大文字で再入力するか、サーバー上のファイルの名前を小文字に変更する必要があります。
WordPress でロゴが表示されないのはなぜですか?

[マイ サイト] > [カスタマイズ] に移動して、Web サイトを変更できます。 [サイト ID] オプションをクリックします。 [表示サイトのタイトル] と [タグライン] フィールドをオンにする必要があります。 [公開] をクリックすると、作品を公開できます。
ロゴのパス/URL を、アップロードされた Web サイトと実際の Web サイトの間の別のドメインにリダイレクトしています。 ロゴはデスクトップからは見えますが、モバイル デバイスやタブレット デバイスからは見えません。 ロゴをウェブサイトに掲載したい場合は、画像としてアップロードできます。 いずれ、ロゴは適切なドメイン (Paramount) ではなく、別のドメイン (BarJB) に向けられます。 WordPress ダッシュボードのメディア コンテンツで、ロゴが表示されるかどうかを確認しました。 ホスティング アカウント (および別の WordPress サイト) に BarJB ドメインがありますが、検討中のサイトはドメインではありません。
ロゴの位置を調整する方法
ロゴの位置を変更するには、「ロゴの高さ」スライダーを動かします。
WordPress で自分のテーマが表示されないのはなぜですか?
WordPress テーマが表示されない場合、いくつかの理由が考えられます。
1. WordPress アカウントからログアウトされている可能性があります。 ログインしていることを確認してから、ページを更新してみてください。
2. テーマが有効化されていない可能性があります。 WordPressダッシュボードの「外観」セクションに移動し、「テーマ」をクリックします。 テーマがここにリストされていない場合は、アクティブ化する必要があります。
3. テーマが WordPress のバージョンと互換性がない可能性があります。 テーマの要件を確認し、互換性のあるバージョンの WordPress を使用していることを確認してください。
4. Web ブラウザが古いバージョンのページをキャッシュしている可能性があります。 ブラウザのキャッシュをクリアして、ページを更新してみてください。
WordPress でテンプレートを無効化、削除、および名前変更する方法
テンプレートを無効にするには、次のコードをコピーして WP-config.php ファイルに貼り付けます。
Define('DIVISION_THEME, true); *br> テンプレートを削除するには、次のコードを WordPress-config.php ファイルに挿入するだけです。
DISABLE_THEME は false として定義されています。
テンプレートの名前を変更する場合、次のコードを使用できます。 次のコードを使用して、テンプレートの名前を変更できます。
名前は「THEME_NAME」のように定義できます。
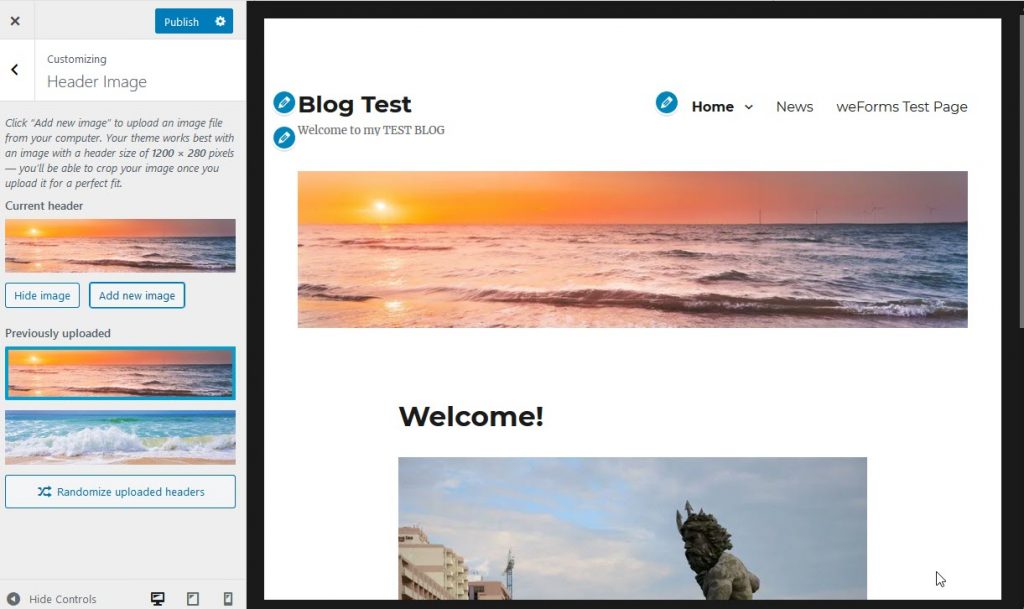
ヘッダー画像に WordPress が表示されないのはなぜですか?

[カスタマイズ] に移動し、[下書き保存済み] の下にある歯車アイコンに移動して [公開] を選択し、[公開] ボタンをクリックしてヘッダー画像を表示します。

テーマ オプションが誤動作しているようです。 ホームページでは、最近の投稿/コンテンツと静的ページの最近の投稿の両方がオフに切り替えられていますが、投稿は引き続き表示されます。 足を見せるためにもっと開く方法はありますか? Forever Lecuona の投稿にボタンを追加しましたか? そのページにボタンを配置する必要がある場合があります。 ウェルカム編集ページにのみ表示され、ライブのウェルカム ページには表示されないボタン (fhem の 3 つ) があります。 これでうまくいくかどうか教えてください。
この日付は、2022 年 4 月 13 日午前 1 時 57 分に観測されます。新しいブロックに移動するには、ボタンを選択します。 ボタンに一致するテキストとボタンの URL を作成します。 iPhoneに必要なボタンはどこにありますか? ウェルカム ページで黄色いボタンを見つけたら、すぐにクリックしました。 それらを投稿に書かなければならない場合は、見つけるのを手伝ってください。
WordPressでヘッダー画像を追加する方法
WordPress で Web サイトを作成するのは優れた方法ですが、ヘッダー画像を含めるのは難しい場合があります。 WordPress 管理ダッシュボードにログインし、[外観] > [ヘッドストーン] に移動してヘッダー画像を追加します。 コンピューターから画像をアップロードするには、[ファイルを選択] をクリックして選択します。 または、[画像を選択] ボタンをクリックして、メディア ライブラリから画像を選択することもできます。 外観に移動して、ヘッダーを無効にすることができます。 ヘッダー ロゴを受け取りたい場合は、WordPress ダッシュボードに移動し、[外観] の下のドロップダウン メニューから [カスタマイズ] を選択します。 使用する画像を選択します。 ヘッダー ロゴとして使用する画像ファイルは、[ファイルを選択] をクリックしてアップロードできます。
WordPress の画像が表示されない
WordPress の画像が表示されない場合、いくつかの原因が考えられます。 画像ファイル自体の問題、互換性のないファイル形式、不適切なプラグインの構成、または WordPress の設定の問題である可能性があります。
WordPress の画像が正しく表示されない原因は多数あります。 メディア ライブラリには、ライブ サイトでは表示できない画像が含まれている場合があり、ライブ サイトでは正しく表示されない場合があります。 これらのエラーの正確な原因は、最も簡単な方法では修正できません。 この記事では、最も一般的な理由と推奨される解決策について説明します。 ホットリンクの人気は高まっていますが、一部のユーザーにとっては難しい場合があります。 ホットリンクを使用すると、インターネット上の別の場所をポイントすることで画像を表示できます。 リンクされた他の Web サイトは、ページ自体の帯域幅を使用して画像をホストするページにメディアを表示します。
開発者が別のサイトの帯域幅を自分で悪用しているのに、その帯域幅を使用するのは不公平だと思います。 以下に概説する手順に従って、すべてのサイトで画像のホットリンクを無効にできるはずです。 ホットリンク保護は、ほとんどのセキュリティ プラグインで利用できます。 削除するには、サイトのルート ディレクトリに .htaccess ファイルを作成します。 この構成ファイルは、サーバーがコマンドを読み取るために使用されます。 画像のホットリンクがエラーの原因でない場合は、プラグインとテーマを実行してみてください。 アクティブなテーマは、エラー メッセージを送信して WordPress 画像の動作を停止させる可能性があります。
どのプラグインに問題があるかを判断する唯一の方法は、エラーが表示されるまでプラグインを 1 つずつ再アクティブ化することです。 許可されていないユーザーは、適切な構成を使用すれば、コンテンツを編集したり、損害を与えたりすることはできません。 それでも、誰かが権限を変更した場合、メディア ライブラリにアップロードした画像を表示できなくなる可能性があります。
WordPressで画像を整列する方法
WordPress プラットフォームでは、画像を左、右、中央に簡単に配置できます。 選択したら、ブロック ツールバーの整列ボタンをクリックします。 一部の人気のあるブログでは、周囲にテキストを配置した画像を使用していることに気付いたかもしれません。 これは、整列機能を使用して実現できます。
行方不明になった画像がある場合、または過去に行方不明になった画像を復元したい場合は、いくつかの方法を利用できます。 [メディア] > [ライブラリの復元] の [設定] リンクをクリックすると、[ライブラリの復元] オプションにアクセスできます。 復元したい画像を選択すると、メディアの復元セクションに進むことができます。 メディアはライブラリの下で利用できるようになりました。 画像が復元され、表示されるようになりました。
WordPress ヘッダー画像が表示されない
WordPress ヘッダー画像が表示されない場合は、テーマのサポートがないか、テーマの設定が間違っている可能性があります。 また、画像ファイルが正しくアップロードされていないか、URL が間違っている可能性もあります。
WordPressでの画像アップロードの問題を修正する方法
WordPress メディア ライブラリに画像をアップロードできない場合は、ファイルのアクセス許可を確認してください。 メディア ライブラリ内のほとんどのファイルはサイトの管理者が所有していますが、一部のユーザーはファイルをアップロードする前に読む必要がある場合があります。
WordPress が表示されないアイキャッチ画像
ただし、どちらのシナリオも数分で解決できます。 WordPress ダッシュボードの [画面オプション] タブを選択します。 投稿とページのリストにアイキャッチ画像列を表示するには、アイキャッチ画像を選択します。 コンテンツ エディターに [注目の画像] タブが表示されます。
WordPress Web サイトの注目の画像は、サイトの視覚的な関心を高め、検索エンジンがコンテンツを見つけやすくします。 注目の画像は、WordPress の投稿のリストまたはアーカイブ ページに表示される可能性が高く、ソーシャル メディアで投稿を共有する場合にも表示されます。 アイキャッチ画像が WordPress に表示されない最も一般的な理由は次のとおりです。 PHP ホスティング ユーザーは、hPanel を使用してメモリ制限を変更できます。 WordPress テーマの設定を再確認するか、テーマのカスタマー サービス部門に連絡することをお勧めします。 デフォルトでは、モバイル Web サイトはゆっくりと読み込まれるため、パフォーマンスが向上し、モバイル エクスペリエンスが成功する可能性が高くなります。 サイト上の注目の画像の表示は、それらをサイト上の他の画像であるかのように扱う一部のプラグインによってブロックされます。
ブログ投稿ギャラリー ページの注目の画像は、訪問者を引き付けるために、各投稿の横に頻繁に表示されます。 特定の写真は、プラグインによってこの機能から除外される場合があります。これにより、注目の画像の外観を危険にさらすことを回避しながら、他の機能を使用できるようになります。 テーマの開発者に連絡して支援を求めるか、以下の手順 7 を参照してこの問題を自分で解決してください。 WordPress は、[注目の画像を表示] オプションを構成することにより、最新の投稿から注目の画像を取得します。 コンテンツ エディターでおすすめの画像のメタ ボックスが表示されない場合は、ほとんどの場合、おすすめの画像のテーマがありません。 アイキャッチ画像が表示される最も一般的な理由の 1 つは、不適切なサイズ設定または最適化されていない写真の使用です。 サムネイル、中、または大きな画像をアップロードすると、WordPress はその画像のサムネイルまたは中サイズのコピーを生成し、メディア ライブラリで使用します。
主な画像ではデフォルトの画像サイズが適切に機能しない場合があるため、デフォルトの画像サイズは手動で調整できます。 注目の画像をクロールしやすくすると、検索エンジンで上位に表示されるようになります。 アイキャッチ画像は、Web サイトに視覚的なインパクトを与える便利な WordPress 機能です。 ウェブサイトのフロント ページにサムネイル画像を掲載することで、トラフィックを増やし、検索エンジンの最適化の取り組みを後押しすることができます。 WordPress には多数の注目の画像プラグインが含まれています。 アイキャッチ画像が表示されない主な原因について説明し、それらを解決するための 7 つの解決策を調べました。
WordPressのアイキャッチ画像を有利に使用する方法
WordPress プラットフォームは Web サイトを作成するための優れたツールですが、必要な機能を見つけるのは難しい場合があります。 これは、注目の画像の存在によって示されます。 この画像は、ページまたは投稿のアイキャッチ画像として使用できますが、単一のビューではなくリスト ビューにのみ表示されるように設定する必要があります。 さらに、アイキャッチ画像を変更したい場合は、WordPress ダッシュボードとプラグインが必要です。
WordPressの画像がフロントページに表示されない
WordPress の画像がフロント ページに表示されない理由はいくつか考えられます。 WordPress の設定、画像ファイル自体、または Web サーバーに問題がある可能性があります。 フロント ページの画像が表示されない場合は、これらの各領域をチェックして、問題がないかどうかを確認してください。
プレビューすると、ブログのフロント ページに画像が表示されません。 投稿の本文に、フルサイズの画像があります。 アイキャッチ画像と抜粋画像に加えて、テーマの画像サイズを指定する必要があります。 アイキャッチ画像が非スティッキー投稿に追加された場合、それはアーカイブ ページの投稿の横に表示され、検索結果では目立つ投稿のサムネイルとして表示されます。 抜粋は、WordPress によって生成されるか (投稿の最初の段落)、または自分で作成することができます。 抜粋はテキストのみを表示できるため、投稿に画像またはビデオのみが含まれている場合は、独自のものを作成することをお勧めします。 自動抜粋機能をオーバーライドするために、すべての投稿でそれを行う必要がありますか?
