WordPress Phone to Motion ボタンを生成する方法
公開: 2022-09-15通常、Web サイトのボタンについて話すときは、使用するコンテンツ開発デバイスについて考える必要があります。 これにより、基本的な Web サイトと特定のボタンのカスタマイズの可能性が示されます。 場合によっては、WordPress では、ボタンのデフォルトのブロック エディター (別名グーテンベルグ) の機能が非常に優れているため、WordPress の get-to-action ボタン を非常に簡単に作成できます。
つまり、必要な寸法と色のボタンを追加し、必要なテキスト コンテンツ ラベルをボタンに追加し、ある時点でそのサイトを調整することは、それほど難しい作業ではありません。
Web サイトで他の Web サイト ビルダーを使用している場合、この種の Elementor などは、さまざまなオプションとアプリケーションを提供します。
人気のある Web サイト ビルダーは通常、多数の拡張機能を備えているという現実を自分で実現してください! これは、インターネット サイトのボタンを追加してブランド化する可能性がさらに高まることを意味します。
それにもかかわらず、この「ウェブサイトで電話からアクションへのボタンを生成する方法」 WordPress チュートリアルでは、コアの WordPress ブロック エディターとそのネイティブ拡張である Getwid ブロックをターゲットにします。
さまざまな種類のボタンを使用する WordPress トピックの例をいくつか検索してみましょう。



WordPressでアクションボタンに接続する方法を開発するには?

ウェブサイトのモーション ボタンとの接続を生成するための最も効果的なデザインとインターネット マーケティングのアプローチから始めましょう。
アクションボタンは何をする必要がありますか?
- それらが動きをもたらす可能性があることを特定する
- 他の書かれたコンテンツの特徴の間ではっきりと目立つようにする
- はっきりと理解できるようにします (たとえば、ホバリングしているかどうかに関係なくはっきりと理解できるようにする必要があります)。
ボタンでどのような強調をしたいですか?
- テキスト コンテンツ ボタンは、あまり重要でない行動を促すフレーズに使用されます
- アウトライン化されたボタンは中程度の強調に優れています
- 含まれているボタンは、電話からアクションへの高い強調を生み出します
- トグル ボタンは、意味的にグループ化されたステップのボタン グループです。
ボタンの必須要素とオプション要素は何ですか?
テキスト コンテンツだけではアクションにつながるので、ボタンは単なるリンクされたテキストでかまいません。 オプションの要素は、コンテナー、アイコン、またはトグルです。
WordPress の携帯電話からモーションボタンへの全体的なパフォーマンスと可視性を向上させるために、次の手順に従うことが一般的に推奨されます。
画面に表示されるレイアウトは、アクションの選択肢を提示する場合、1 つの注目すべきボタンまたは 2 つのボタン (トグル) で構成される必要があります。
トグルの場合、上位および下位エンファシスのcontact-to-motion ボタンを組み合わせることができます。
ボタンを個別の画面に合わせて最適化することを保証します。たとえば、ボタンを個別の画面サイズに適合させます。
また、テキスト ラベルは、ボタンの他の要素とは異なるものにする必要があることに注意してください。 たとえば、大文字にしたり、独自の色やテキスト ラベルのスタイルを使用したりできます。
概説されたWordPressの単純なアクションボタンは、さまざまな背景のトップに配置できます.
ボタンにはさまざまな背景を使用できます。 アウトライン化されたボタンでは、ホバーなど、ボタンがトリガーされるまでコンテナーはクリアされます。
含まれるボタンは、固体の資格シェードを持つコンテナーです。
ボタン用の Web ページ用にあるモデル カラー パレットを同様に使用します (多くの補色である可能性があります)。
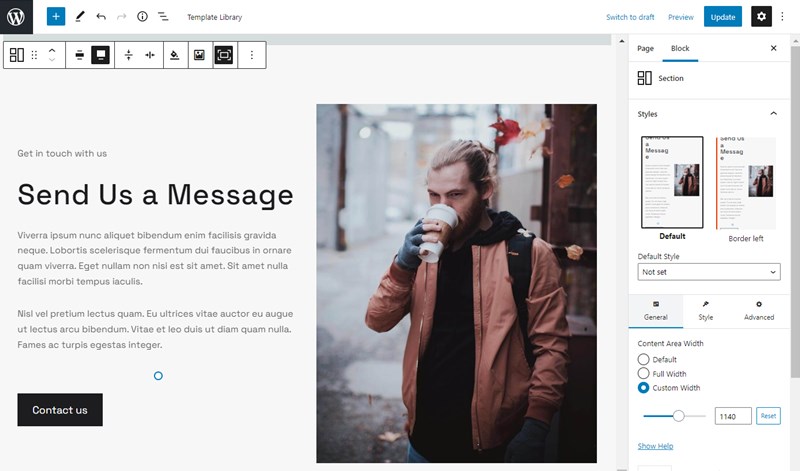
管理パネルで検索を行い、WordPress を使用してウェブサイトのモーション ボタンに連絡先をすばやく追加できるようにするブロックに提供されているオプションを確認しましょう。
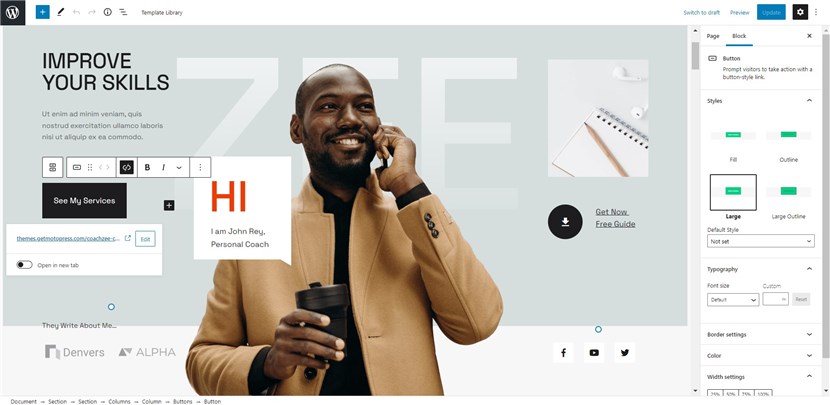
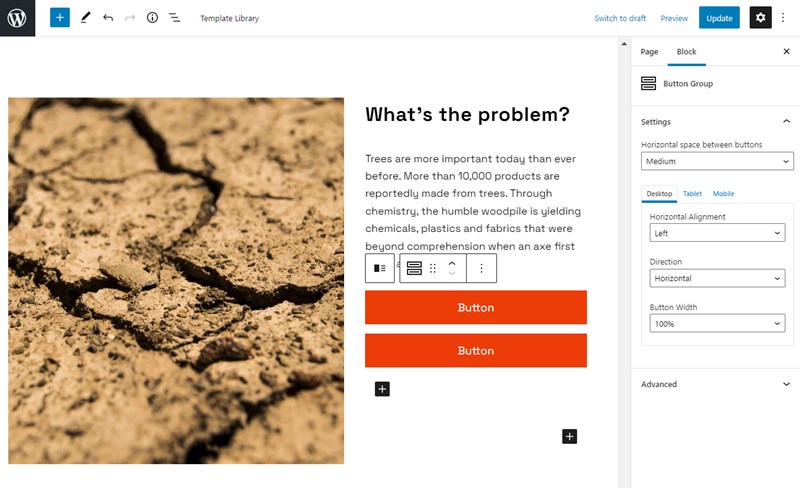
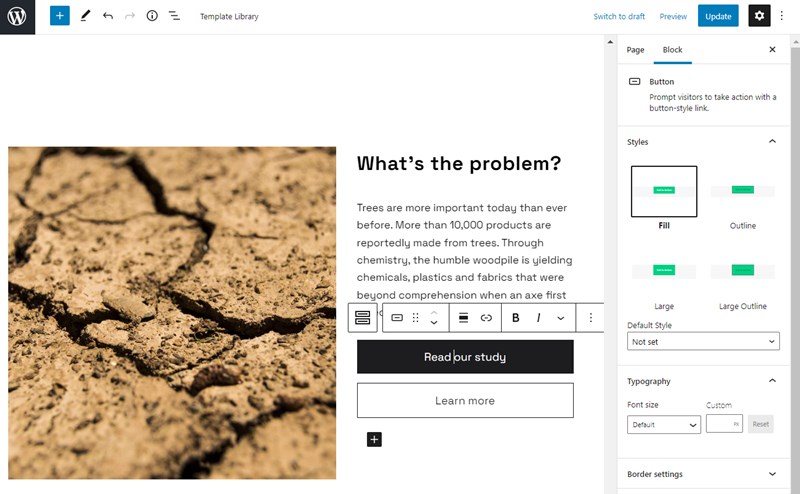
Gutenberg の Button ブロックのブロック設定
Gutenberg によるデフォルトのボタン ブロックは、非常に優れたオプションの選択肢を提供し、いくつかの重要なスタイルのボタンとカスタマイズの選択肢を備えています。

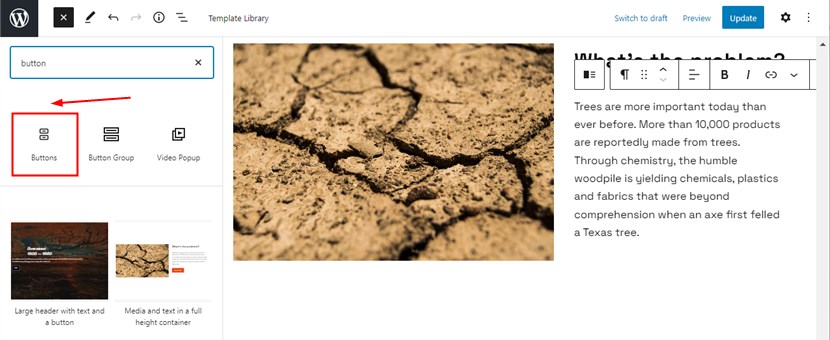
ページに挿入するには、ブロックの記録から評価の高いボタン ブロックを決定し、それを Web サイトに含める必要があります。

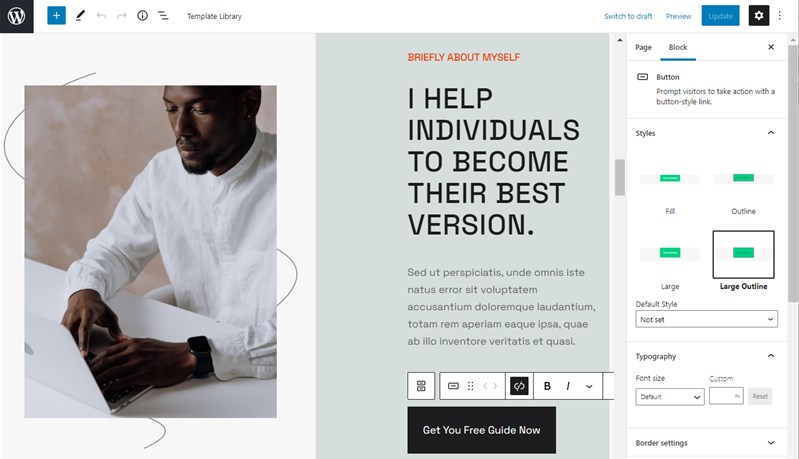
Gutenberg によってボタン ブロックで提供されるボタンの種類

- 塗りつぶし
- アウトラインあり(アウトライン大変形あり)
- 重要
タイポグラフィ設定

- 小さなものから大きな既定の寸法まで
- パーソナライズされた測定
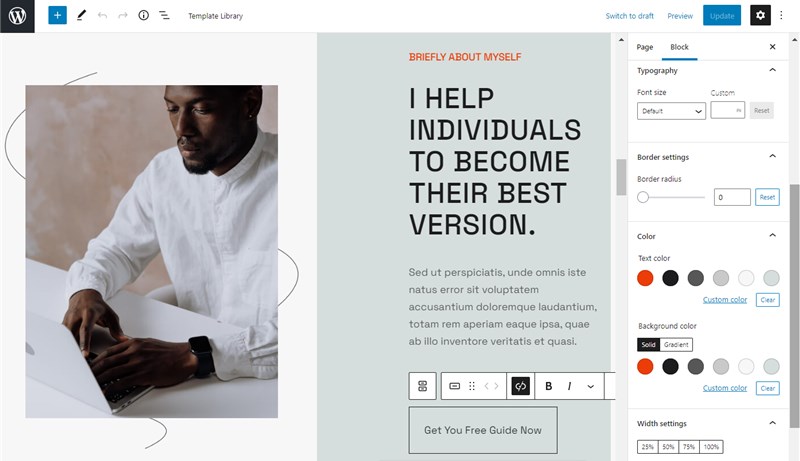
境界オプション
カスタムメイドの境界線半径を設定して、球形または四角形のボタンを含めることができます。
次の事前設定されたトピックの色を選択できます。
- テキストコンテンツ
- 実績のあるカラーリング (サウンドまたはグラデーション)
ところで、もっと多くの既定のトピック カラーをパレットに組み込みたい場合は、 Block Editor Hues プラグインをダウンロードしてください。
幅の構成
ボタンの寸法を変更して、Web サイト エリア コンテナーの形状にすることができます。
さらに、HTML アンカーを追加するだけでなく、CSS レッスンを使用して、より多くのカスタマイズされたバリエーションを実装できます。
残念ながら、デフォルトのボタン ブロックでは、大きな強調用のフローティング ボタンや、その他のより難しい種類のモーション ボタンを作成することはできません。
それにもかかわらず、デフォルトのブロックは、パーソナライズされたctaボタンを作成するための非常に用途が広く幅広いアプリケーションを提供する、素晴らしい選択肢をたくさん提供します.
Getwid による WordPress のボタン ブロックの構成ソリューション
Getwid は、ブロック エディター用の追加のブロックとモデルのライブラリをブロックし、コミットされたボタン ブロックも提供します。これは、モーション ボタン 1 との接続を増やしたいときに、トグルとして使用する可能性が最も高い方法です。

ペアの各ボタンはデフォルトの Gutenberg ボタンであり、デフォルトのボタン ブロックで概説したのとまったく同じオプションを使用してパーソナライズできます。

ただし、コンテナ全体に過剰な設定が含まれているため、ボタンの幅、パス、配置、サイズの配置など、一度に 2 つのボタンを大幅に簡単に変更できます。
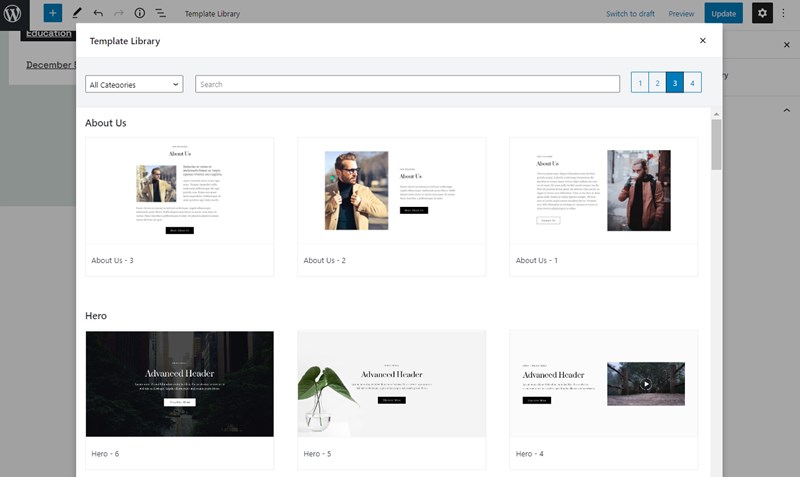
さらに、Getwid は、さまざまなサイト セクション用にかなりの数の事前に設計されたテンプレートを提供します。これにより、事前に確立された適切なボタンを挿入して、色相やその他の設定をすばやくカスタマイズできます。

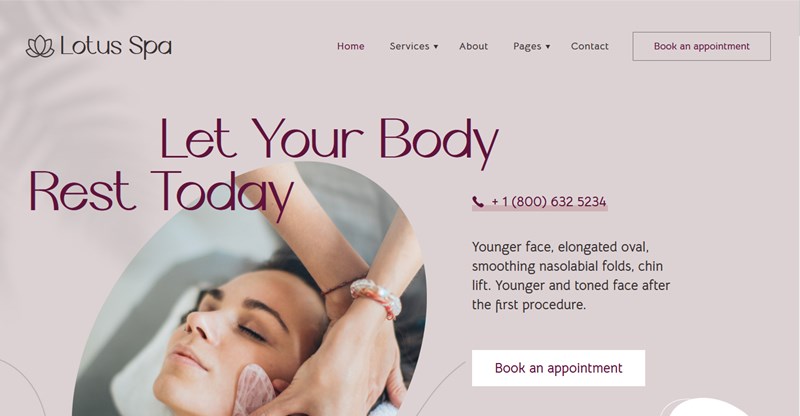
Getwid パターンのさらに素晴らしいボーナスは、ボタンの色合いが、使用するテーマの目に見えるスタイルを考慮していることです。 説明のために、そのうちの 1 つを挿入してみましょう。[Get in contact with Us] ボタンは、インストールされた WordPress テーマ (図では CoachZee) のデザインにすばやく組み込まれます。
最後の言葉: WordPress のコールトゥモーションボタンを作成するには?
すべてのボタンは、基本的に電話のモーション コール、または基本的にアクション ボタンによるものです。 新しいWordPressブロックエディターは、パーソナライズされたWordPressの連絡先をアクションボタンに追加する際に、多数のカスタマイズの選択肢を提供しますが、 Getwidのようなサポートプラグインは、ボタンをブランディングするためのより多くの生産性機器を得ることができます.