WordPress でページタイトルを非表示にする方法: ステップバイステップガイド
公開: 2023-05-02場合によっては、WordPress Web サイトのタイトルを非表示にする必要がある場合があります。 その理由はたくさんあるかもしれませんが (スタイル、コンテンツ戦略など)、いずれにせよ、これらの要素に別れを告げることは恥ずかしいことではありません。 WordPress でページタイトルを非表示にする簡単な方法を探しているなら、ここが正しい場所です。
この記事では、これを行うための 3 つの方法を、段階的な手順を含めて説明します。
また、ページタイトルを非表示にすることがサイトの SEO に与える影響についても説明しますので、自分の場合にこれが良いアイデアであるかどうかを自分で判断できます。
投稿とページのタイトルを段階的に非表示にする方法
WordPress でページタイトルと投稿タイトルを非表示にする 3 つの優れたオプションを見てみましょう。 これらのいずれかを試す前に、サイトをバックアップすることをお勧めします。 これらの方法の一部にはテーマ ファイルの編集が含まれるため、プロセス中に問題が発生した場合に備えて、以前のバージョンに戻せるようにする必要があります。 ただし、心配しないでください。 これらの簡単な指示に注意深く従えば、問題はないはずです。
CSS コードスニペットを使用して投稿タイトルとページタイトルを非表示にする
投稿またはページのタイトルを非表示にする最も簡単な方法の 1 つは、テーマ カスタマイザーを使用して手動で行うことです。
FSE (フルサイト編集) 機能を備えた新しいブロック テーマを使用している場合は、従来のテーマ カスタマイザーにアクセスできないことに注意してください。 ただし、パニックにならないでください。FSE でブロック テーマを使用している場合、次の方法で WordPress でページ タイトルを非表示にするために何をする必要があるかを正確に示します。 クラシック テーマを使用していて、これが当てはまらない場合は、テーマ カスタマイザーに進みましょう。
これにアクセスするには、WordPress ダッシュボードに移動し、 [外観] > [カスタマイズ]にマウスを移動します。
次に、 「追加 CSS」というセクションが表示されるまで下にスクロールします。 このボックスを使用すると、独自のカスタム CSS コードを追加して Web サイトの外観を変更でき、WordPress でページ タイトルを非表示にするために使用できます。
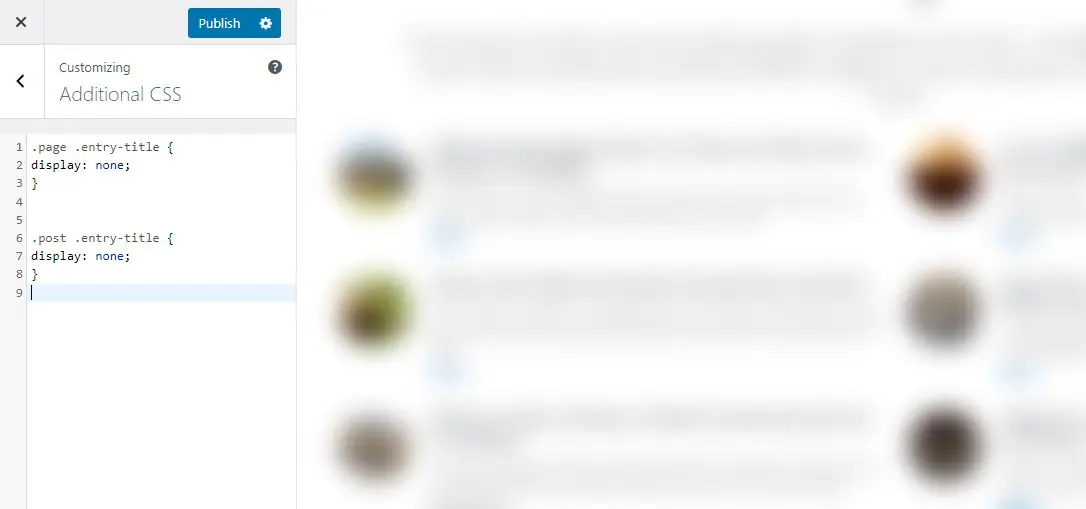
ここまで来たら、次の CSS コードを貼り付けます。
.page .entry-title
display: none;
また
.post .entry-title
display: none;
最後に、 「公開」を押します。

では、この小さな断片は何をするのでしょうか? とてもシンプルです。 最初の行は、CSS コードでターゲットとしている要素を参照します。 この場合、それはページのエントリのタイトルです。 2 行目はシステムにそれを非表示にするように指示します。 ただし、この方法でブログ投稿のタイトルまたはページ タイトルを編集する場合は、知っておくべきことがあります。実際には削除するわけではありません。 サイトの訪問者にそれらを表示しないことを選択しているだけです。 これについては、次のセクションで詳しく説明します。 ここでは、タイトルの削除と非表示には違いがあり、この違いは SEO 戦略にとって重要であるとだけ言っておきましょう。
この CSS コードを追加しても何も起こらない場合は、タイトルに別の名前を使用している WordPress テーマを使用している可能性があります。 これらが何であるかを確認する必要があります (これを行うには、ブラウザの要素の検査機能を使用できます)。 次に、 .entry-title を正しいタイトル タグに置き換えます。
Chrome で要素をページ検査する方法
- 任意のページに移動し、右クリックして「検査」を選択します。
- 上部のメニュー バーから[表示] > [開発者] > [開発者ツール]を選択し、 [要素]タブに移動します。
- リスト上の要素の上にマウスを置くと、ページ上のどこが強調表示されているかがわかります。
- title タグを見つけてクラスを探し、CSS コードを通じてそのクラスをターゲットにできるようにします。

タイトルを非表示にする場合は、どの要素を対象にするかに特に注意してください。 たとえば、グローバル クラスを使用すると、WordPress のすべてのインスタンス (またはすべてのページ) のページ タイトルが非表示になります。 たとえば、次のようにします。
.page .entry-title
display: none;
このスニペットは、すべてのページ上のすべてのentry-title要素を非表示にします。
サイト上の他のページ タイトルではなく、特定のページ タイトルを編集するには、ページの ID が必要です。 その後、この ID を CSS コード スニペットの一部として使用できるようになります ( 2 をID に置き換えます)。
.page-id-2 .entry-title
display: none;
フルサイトエディターを使用して投稿タイトルとページタイトルを非表示にする
最新バージョンの WordPress とブロックベースのテーマを使用していて、WordPress でページタイトルを非表示にしたい場合は、完全なサイトエディターを使用して行うことができます。
まず、ダッシュボードに移動し、 [外観] > [エディター]をクリックします。

次に、 「テンプレート」に移動します。

最後に、 「単一テンプレート」をクリックします。

そこに表示されたら、投稿タイトル要素をクリックし、次に3 つの点をクリックして、 [投稿タイトルを削除]をクリックします。


右上隅にあるメインの「保存」ボタンをクリックします。
これにより、個々の投稿とページからすべてのタイトルが削除されます。
プラグインを使用して投稿タイトルとページタイトルを非表示にする
ページタイトルを非表示にするために使用できるもう 1 つの一般的な方法は、この目的のためのプラグインをインストールすることです。 たとえば、ページを非表示にしてタイトルを投稿します。 このプラグインを使用すると、特定のページを非表示にしたり、タイトルを簡単に投稿したりできます。
選択したプラグインをダウンロード、インストール、アクティブ化してから、更新するページまたは投稿を開きます。 右サイドバーの一番下までスクロールして、 [ページと投稿タイトルを非表示] ボックスを見つけ、クリックしてチェックボックスをオンにするだけです。 次に、通常どおりに投稿を更新または公開します。

WordPress でページタイトルを非表示にする必要があるのはどのような場合ですか?
WordPress でページタイトルを非表示にすることをお勧めする理由はたくさんあります。 例えば:
- テーマのスタイルを設定すると、それらが冗長に見えます。 たとえば、カレンダーにイベントを特集したいとします。 このページが何をするのかは明らかなので、必ずしも「カレンダー」と呼ぶ必要はありません。
- 魅力的なランディング ページを作成するためにそれらは必要ありません。 ホーム、会社概要、連絡先、製品、または広告に使用されるページには、必ずしもタイトルが必要というわけではありません。
- コンテンツは、それらがないほうが見た目が美しいため、単純に見栄えが良くなります。
ページと投稿タイトルを削除する前に考慮すべきことがいくつかあります。主な点は、この操作が WordPress Web サイトの SEO にどのような影響を与えるかです。
検索エンジンは、Web ページをクロールするときにさまざまな要素を読み取ります。 たとえば、ページのタイトル タグと、それがページのコードに存在するかどうかは、そのページのランキングの可能性に大きな影響を与える可能性があります。
具体的には、Google はタイトル タグを使用してページのトピックを決定します。 したがって、そのタイトルタグを削除すると、Google はそのページが何に関するものであるかを判断するのが難しくなります。 これは、ページのランク付けに影響を与える可能性があります (必ず影響する必要はありません)。 警告されましたね。
最終的な考え: WordPress でページタイトルを非表示にする理由と方法
見出しを表示したくないからといって、実際に見出しを完全に削除する必要があるというわけではありません。 より安全なオプションは、代わりに非表示にすることです。
WordPress には、すべてのページ、投稿、テンプレートに対してこれを行う特定の機能はありませんが、CSS コードを使用する方法、完全なサイト エディターを使用する方法、およびプラグインのインストールと有効化。 これらの方法のいずれかを選択して、ページと投稿のタイトルを正常に非表示にすることができます。
