WordPress でテキストを強調表示する方法 (初心者ガイド)
公開: 2023-06-01WordPress の投稿またはページ内のテキストを強調表示する方法をお探しですか?
テキストを強調表示すると、コンテンツの特定の部分にユーザーの注意を向けやすくなります。 これは、行動喚起や特別オファーを誇示したり、単に特定の文を強調したりするのに最適です。
この記事では、WordPressでテキストを簡単にハイライトする方法を紹介します。

WordPress でテキストをハイライト表示する理由とタイミング
テキストの強調表示は、コンテンツ内の重要な情報を強調する簡単な方法です。 これは、見逃したくない詳細にユーザーの注意を向けるのに役立ちます。
たとえば、WordPress Web サイトで割引オファーを別の色で強調表示すると、読者の注意を引き付けることができ、より多くの売上を生み出すことができます。
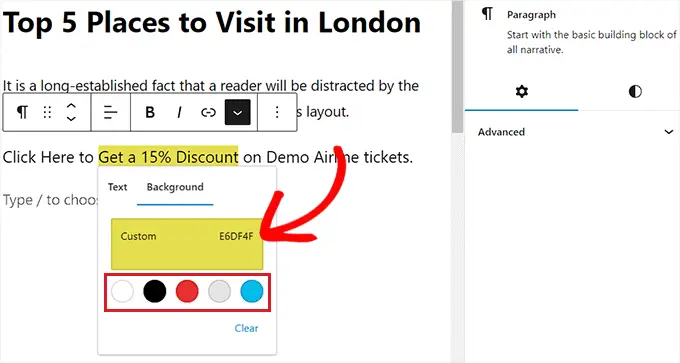
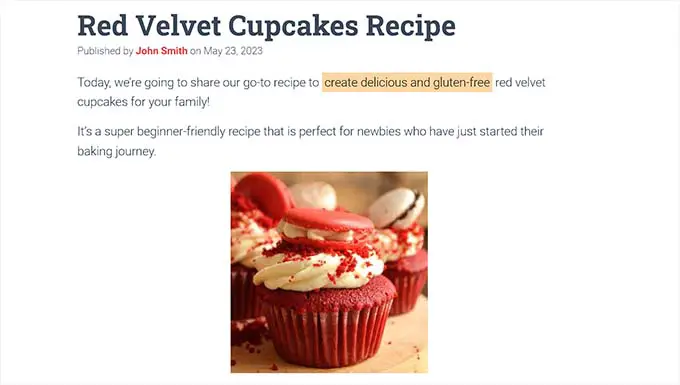
ブログ投稿内でのテキストの強調表示の例を次に示します。

テキストを別の色で強調表示すると、視覚障害や読解困難を持つユーザーがコンテンツをより簡単にナビゲートして理解するのにも役立ちます。 コンテンツの外観を向上させ、視覚的に魅力的なものにすることもできます。
ただし、ページ上のテキストを強調表示しすぎると、気が散り、効果が低下する可能性があります。 そのため、行動喚起、警告、読者が注意を払う必要があるその他の詳細など、非常に重要なテキストのみを強調表示することをお勧めします。
そうは言っても、WordPress でテキストを簡単にハイライトする方法を見てみましょう。 以下のクイック リンクを使用して、使用したい方法にジャンプできます。
- 方法 1: ブロックエディターを使用して WordPress でテキストを強調表示する
- 方法 2: WPCode を使用して WordPress でテキストを強調表示する (推奨)
方法 1: ブロックエディターを使用して WordPress でテキストを強調表示する
この方法は、ブロックエディターを使用して WordPress でテキストを簡単に強調表示したい場合に最適です。
まず、WordPress 管理者サイドバーからブロックエディターで既存の投稿または新しい投稿を開く必要があります。
ここまで来たら、強調表示したいテキストを選択し、上部のブロック ツールバーにある [詳細] アイコンをクリックするだけです。
これにより、ドロップダウン メニューが開き、リストから [ハイライト] オプションを選択する必要があります。
![ブロック ツールバーから [その他] ドロップダウン メニューを展開し、[ハイライト] オプションを選択します。](/uploads/article/18210/eIQUo4csGwoUTDsh.png)
カラーピッカーツールが画面上に開きます。 ここからは、まず「背景」タブに切り替える必要があります。
その後、指定されたオプションからデフォルトのハイライト色を選択できます。
「カスタム」オプションをクリックして「スポイト」ツールを起動し、カスタム色を選択してテキストを強調表示することもできます。

最後に、[公開] または [更新] ボタンをクリックして変更を保存することを忘れないでください。
Web サイトにアクセスして、強調表示されたテキストが実際に動作していることを確認できます。

方法 2: WPCode を使用して WordPress でテキストを強調表示する (推奨)
WordPress ウェブサイト全体で特定の色を一貫して使用してテキストを強調表示したい場合は、この方法が最適です。
CSS コードをテーマ ファイルに追加することで、WordPress でテキストを簡単に強調表示できます。 ただし、コードを入力する際の小さなエラーによって、Web サイトが破損し、アクセスできなくなる可能性があります。
そのため、市場で最高の WordPress コード スニペット プラグインである WPCode を使用することをお勧めします。 これは、テーマ ファイルを直接編集せずに Web サイトにコードを追加する最も簡単かつ安全な方法です。
WPCodeでコードスニペットを作成する
まず、無料の WPCode プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関する初心者ガイドをご覧ください。
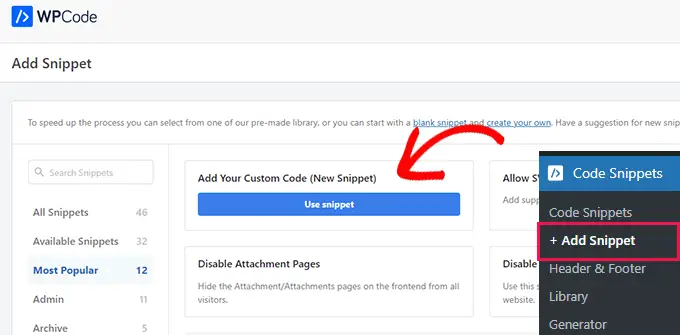
アクティブ化したら、WordPress 管理者サイドバーから「コード スニペット » + スニペットの追加」ページに移動します。
次に、「カスタムコードの追加(新しいスニペット)」オプションの下にある「スニペットを使用」ボタンをクリックするだけです。

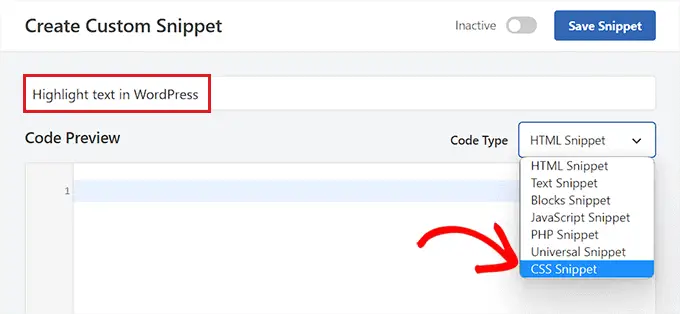
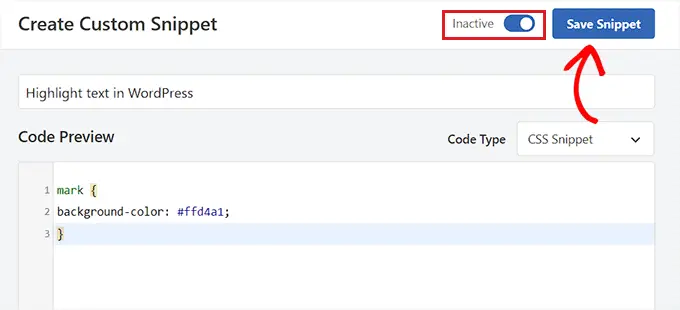
これにより、「カスタム スニペットの作成」ページが表示され、コード スニペットの名前を入力して開始できます。
その後、「コードタイプ」ドロップダウンメニューから「CSSスニペット」オプションを選択する必要があります。
注: 「CSS スニペット」オプションは、WPCode のプレミアム バージョンでのみ使用できます。 無料版を使用している場合は、代わりに「ユニバーサル スニペット」オプションを選択する必要があります。


次に、「コードプレビューボックス」内をクリックします。
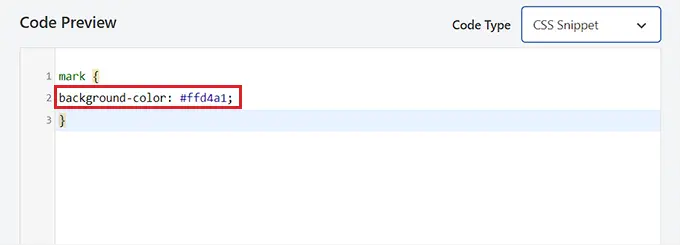
次に、次のコードをコピーして貼り付ける必要があります。
mark
background-color: #ffd4a1;
それが完了したら、コード内のbackground-colorの行の隣に、希望のハイライト色の 16 進数コードを追加します。
この例では、明るい茶色の #ffd4a1 を使用しています。

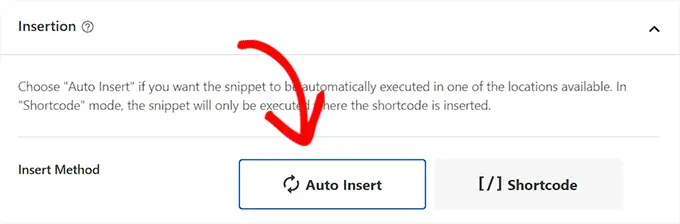
その後、「挿入」セクションまで下にスクロールします。
ここで、「自動挿入」方法を選択して、アクティブ化時にコードを自動的に実行します。

次に、ページの上部に移動し、「非アクティブ」スイッチを「アクティブ」に切り替えます。
最後に、「スニペットを保存」ボタンをクリックして変更を保存します。

ブロックエディターでテキストをハイライト表示する
CSS スニペットが有効になったので、ブロック エディターに HTML コードを追加して、WordPress のテキストを強調表示する必要があります。
まず、WordPress ブロックエディターで既存の投稿または新しい投稿を開きます。
ここから、上部のブロック ツールバーにある [オプション] アイコンをクリックします。 これにより、新しいドロップダウン メニューが開き、[HTML として編集] オプションを選択する必要があります。
![ブロック ツールバーの [オプション] ドロップダウン メニューから [HTML として編集] オプションを選択します。](/uploads/article/18210/zjhvhBvv9BjKdEhe.png)
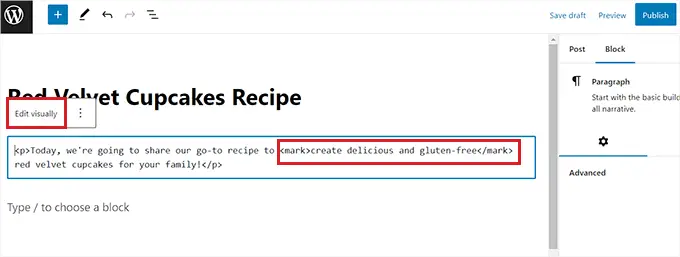
ブロックのコンテンツが HTML 形式で表示されます。
ここでは、次のように、強調表示するテキストを<mark> </mark>タグ内にラップするだけです。
<mark>highlighted-text</mark>
これにより、WPCode スニペットで選択した 16 進カラーでテキストが強調表示されます。
その後、ブロックツールバーの「視覚的に編集」オプションをクリックします。 ビジュアルエディターに戻ります。

完了したら、[更新] または [公開] ボタンをクリックして変更を保存します。
これで、Web サイトにアクセスして、強調表示されたテキストが実際に動作していることを確認できます。

このガイドが WordPress でテキストを強調表示する方法を学ぶのに役立つことを願っています。 WordPress の色をカスタマイズして Web サイトをより美しくする方法に関するガイドや、トラフィックを増やすための最適な電子メール マーケティング サービスの比較もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
この投稿「WordPress でテキストをハイライトする方法 (初心者ガイド)」は、最初に WPBeginner に掲載されました。
