WordPress の画像を外部でホストする方法
公開: 2023-03-20Web サイトに多数のメディア ファイルがあると、サーバー リソースが枯渇し、読み込み時間が遅くなる可能性があります。 これにより、ユーザー エクスペリエンス (UX) が低下し、サイトが検索結果の上位に表示されなくなる可能性があります。 幸いなことに、これを防ぐために、WordPress を拡張して画像を外部でホストすることができます。
サイトの外部で画像をホストするように WordPress 機能をセットアップすると、マイナスの副作用を回避しながら、高品質のメディアを使用するすべての利点を得ることができます。 Optimoleのようなプラグインのおかげで、ボタンをクリックするだけでメディアをクラウド ストレージに簡単にオフロードできます。
画像を外部でホストするのが賢明な理由
WordPress で画像をホストする場合、それらを WordPress メディア ライブラリに追加する必要があります。 これは、画像が少なく、トラフィック量が少ない Web サイトでは、悪いオプションではありません。
ただし、大量の画像がある場合、メディア ライブラリがホスティング プランのストレージ制限をすぐに超えてしまう可能性があるため、より高価なプランにアップグレードする必要が生じる可能性があります。
ストレージに関しては通常「公正使用」ポリシーがあるため、これは無制限のストレージ ホストでも当てはまります。
さらに、これらの画像を提供すると、サーバーの余分な作業が追加され、ストレージの使用に加えて帯域幅の使用が追加されます。
WordPress の機能を拡張し、画像を外部でホストすることに決めた場合、多くのメリットがあります。 考えられる利点のほんの一部を次に示します。
- ホスティング プランで必要なストレージの削減
- 帯域幅コストの削減
- これらの外部でホストされている画像をコンテンツ配信ネットワーク (CDN) と組み合わせると、Web サイトの速度が向上します
さらに、WordPress を拡張して画像を外部でホストすることを決定した場合、将来的にサイトをより簡単に移行することもできます.
すべてのイメージを新しいホストに移行する必要はありません (大規模なメディア ライブラリの場合、移行には多くの時間がかかる場合があります)。ホストを外部ストレージの場所に指定するだけで済みます。
WordPress サイトで画像を外部ホストする方法
WordPress を拡張して画像を外部にホストする理由についてもう少し理解できたので、それを行う方法を見てみましょう。 最も簡単なオプションの 1 つは、Optimole などのプラグインを使用することです。
この強力なプラグインは、画像の最適化のために構築されています。 これにより、画像コンテンツ配信ネットワーク (CDN) を介して画像を圧縮、サイズ変更、オフロード、および配信できます。
基本的に、サイトの画像管理と最適化のすべての部分を処理でき、それらの画像を外部にホストすることもできます.
この組み合わせたアプローチを使用することで、組み込みの CDN のおかげで高速なパフォーマンスを確保しながら、WordPress 画像を外部でホストする利点を得ることができます.
ステップ 1: Optimole プラグインをインストールしてアクティブ化する
サイトで無料の Optimole プラグインを使用すると、多くのメリットがあります。 さらに良いことに、ツールの有料版を選択して、より高度な機能を利用することもできます.
Optimole は、画像を外部サーバーにオフロードする機能を提供するだけでなく、訪問者のブラウザーとビューポートに応じて画像のサイズを自動的に変更します。
さらに、Optimole 独自のイメージ CDN からイメージを提供できます。 CDN は 200 以上の場所で利用できるため、訪問者がどこにいても問題ありません。
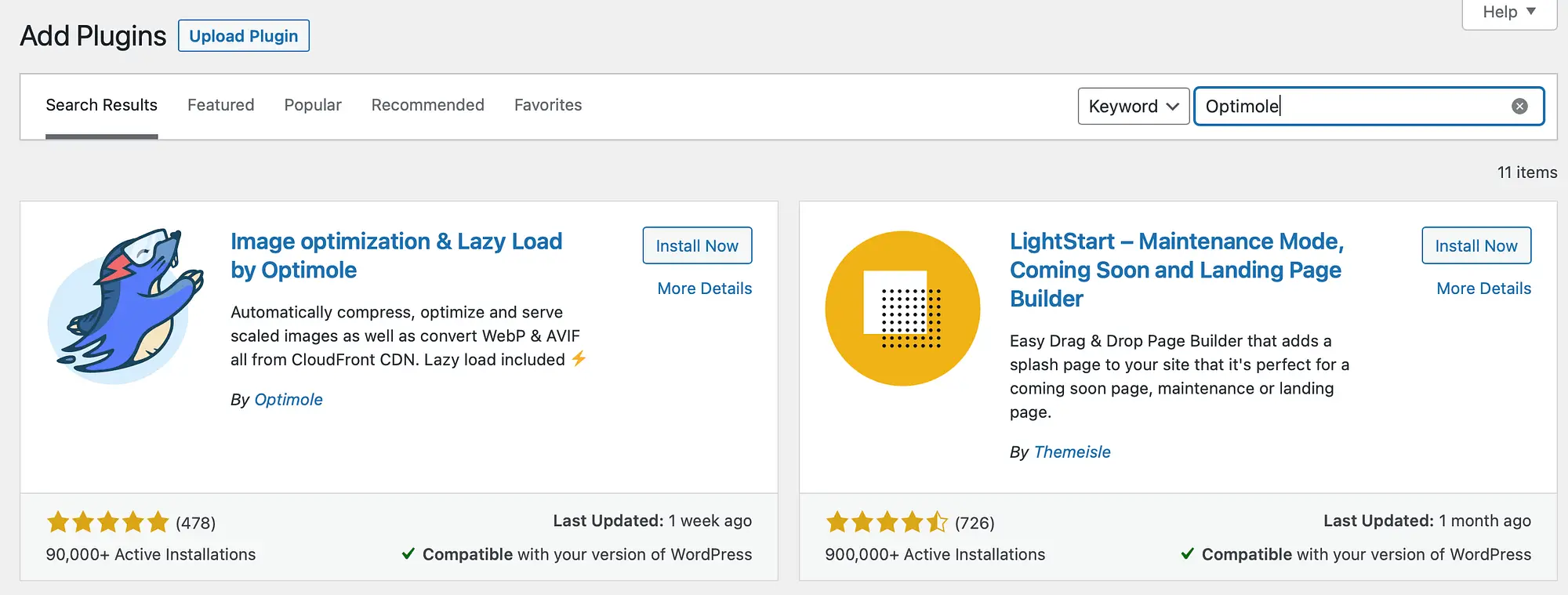
開始するには、WordPress ダッシュボードから直接インストールできます。 Plugins → Add Newに移動するだけです。 次に、検索バーで「Optimole」を検索します。

[今すぐインストール]をクリックし、続いて[アクティブ化]をクリックします。
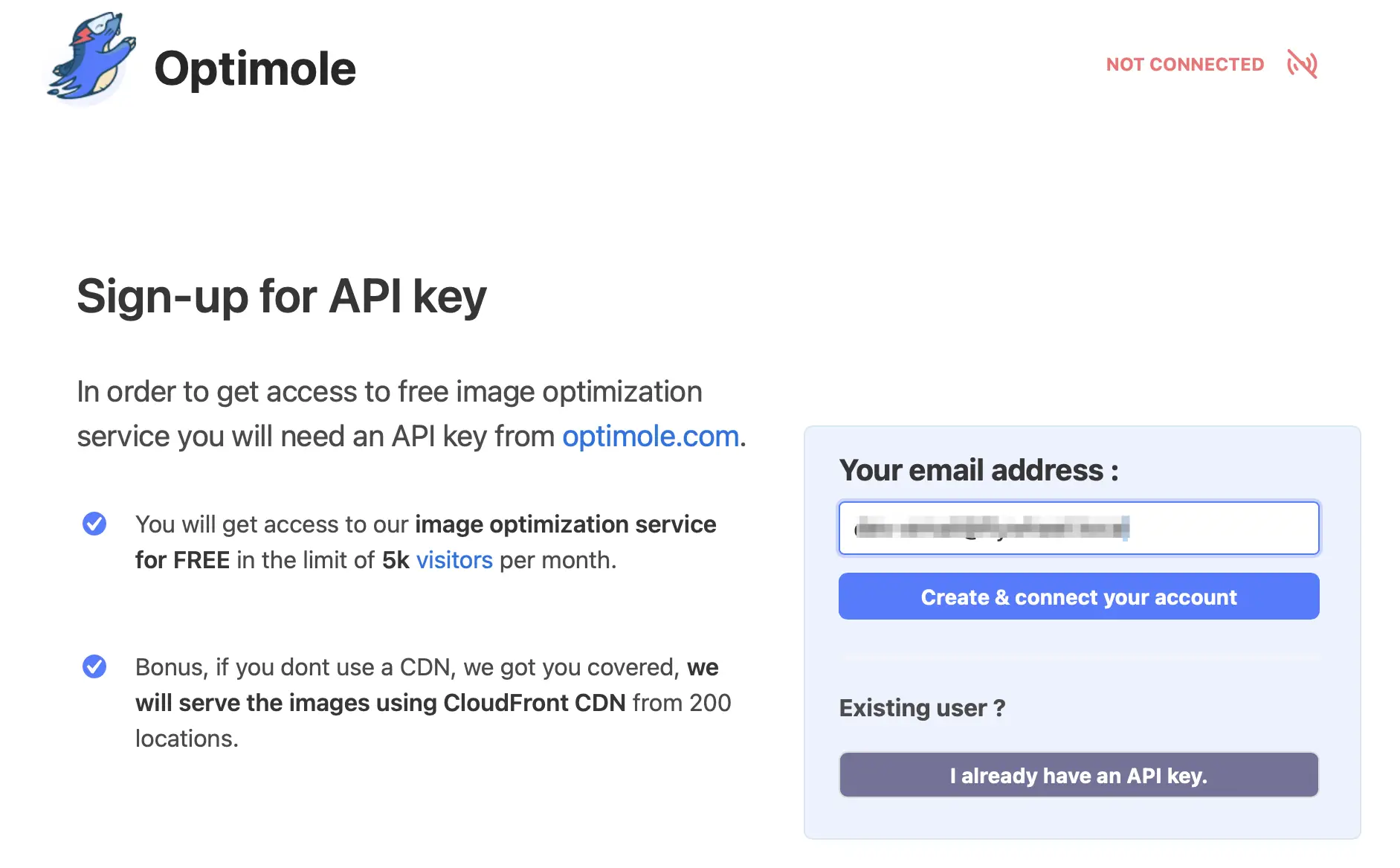
Optimole をインストールして有効にすると、アカウントを登録して個人の API キーを入力するよう求められます。 これにより、Optimole サービスに接続されます。

メールアドレスが正しいことを確認してください。 次に、 [アカウントの作成と接続]をクリックします。
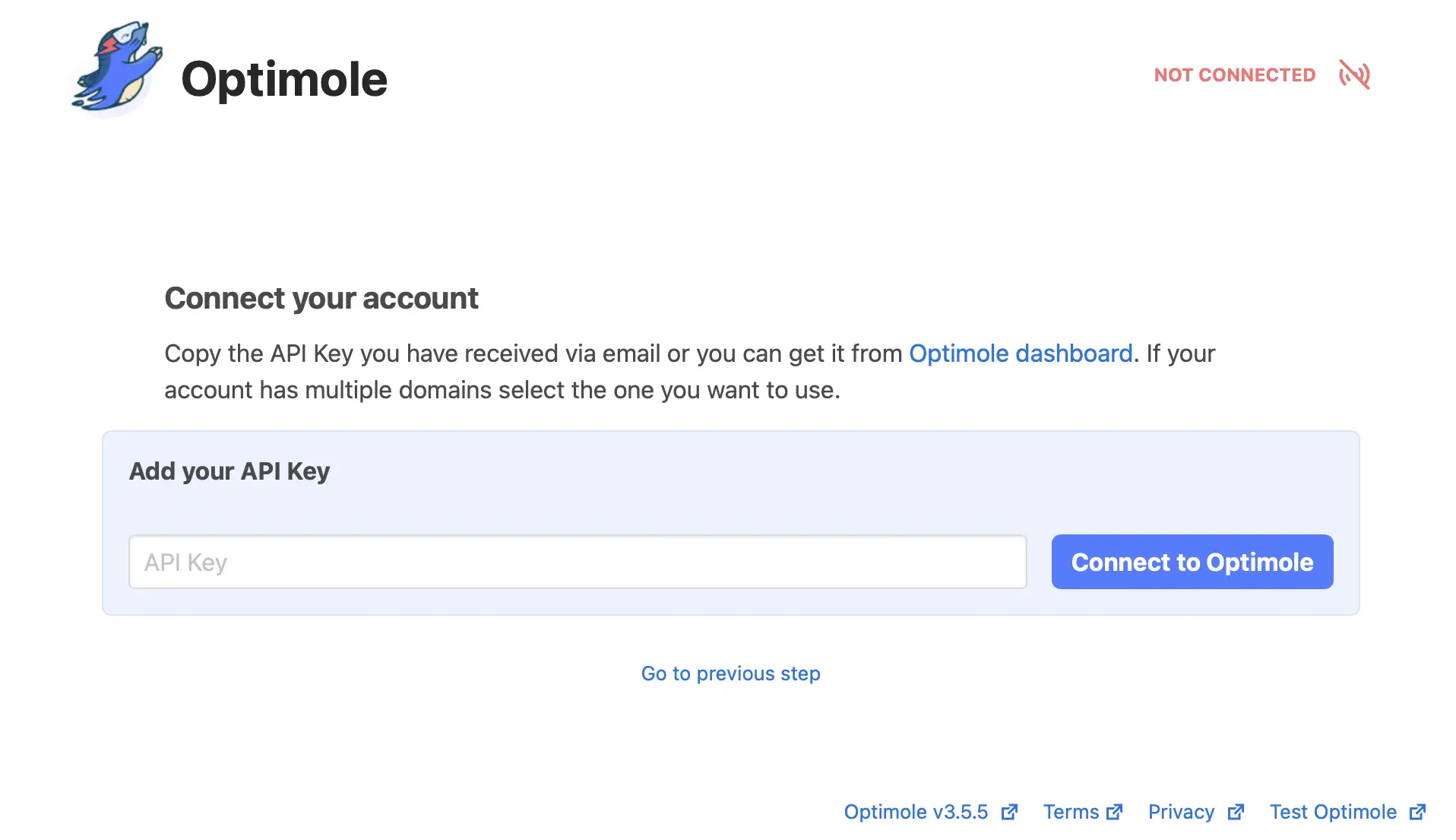
アカウントが設定されるとすぐに、API キーがメールで届きます。 メールを見つけたら、WordPress に戻り、 Media → Optimoleに移動します。
ここで、 I already have an API keyをクリックします。 これにより、キーを入力できる新しいページが表示されます。 その後、 Connect to Optimoleを選択します。

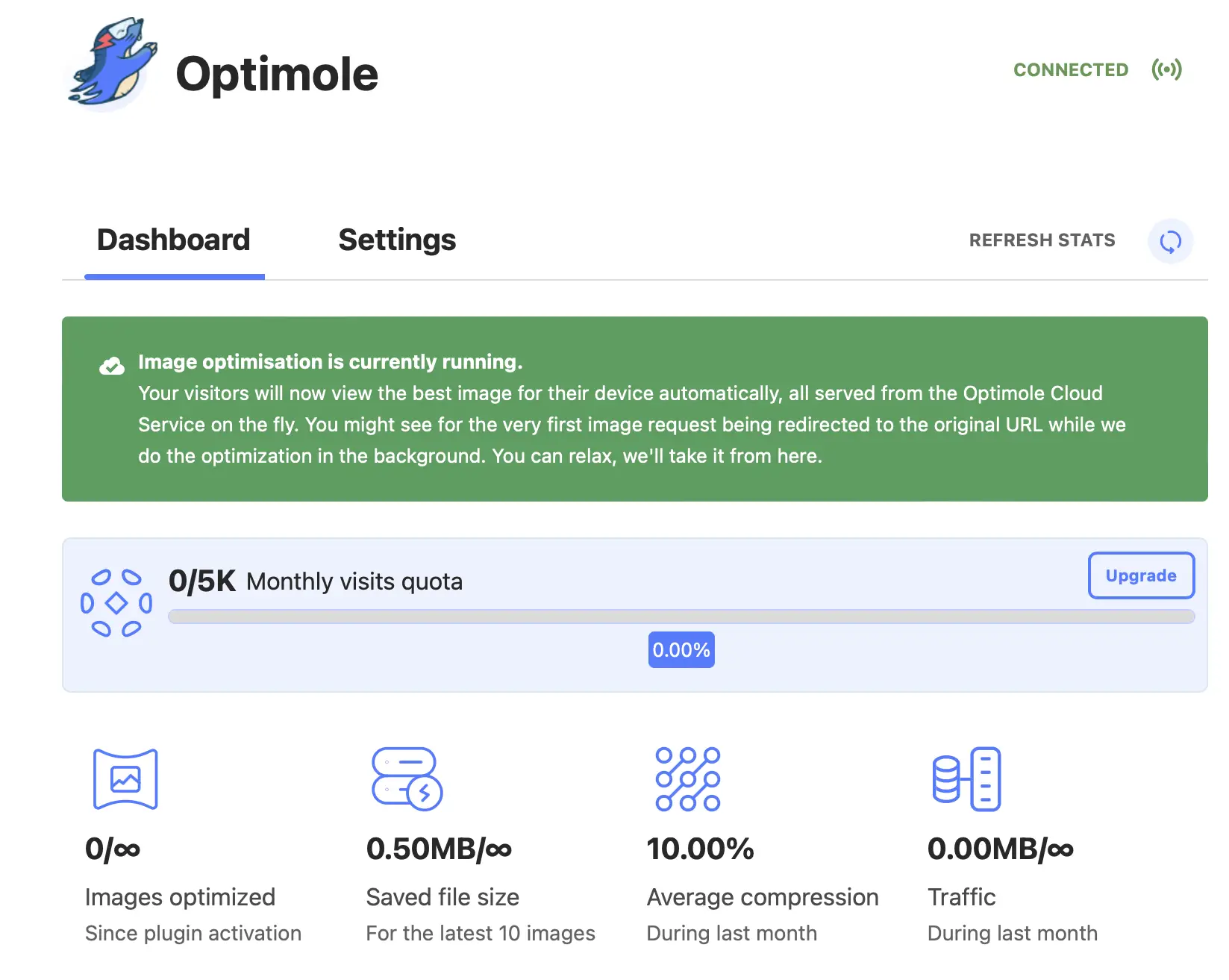
Optimole に接続すると、独自の Optimole ダッシュボードにアクセスできます。 画像の最適化が自動的に開始されます。
ステップ 2: イメージのオフロードを有効にする
Optimole ダッシュボードを表示できるようになったので、プラグインの設定を微調整することもできます。 Optimole の機能の一部は自動的に動作することに注意してください。 ただし、イメージを外部でホストするには、Optimole のクラウドにイメージをオフロードする必要があります。
WordPress 内から Optimole ダッシュボードにアクセスするには、 Media → Optimoleに移動します。
ダッシュボードでは、Optimole が最適化した画像の数、平均圧縮率を確認し、毎月のアクセスを追跡できます。

Optimole ダッシュボードに移動したら、WordPress 機能を有効にして画像を外部でホストする方法を次に示します。
- [設定]タブに移動します。
- 設定エリアのサイドバーにあるクラウド統合をクリックします。
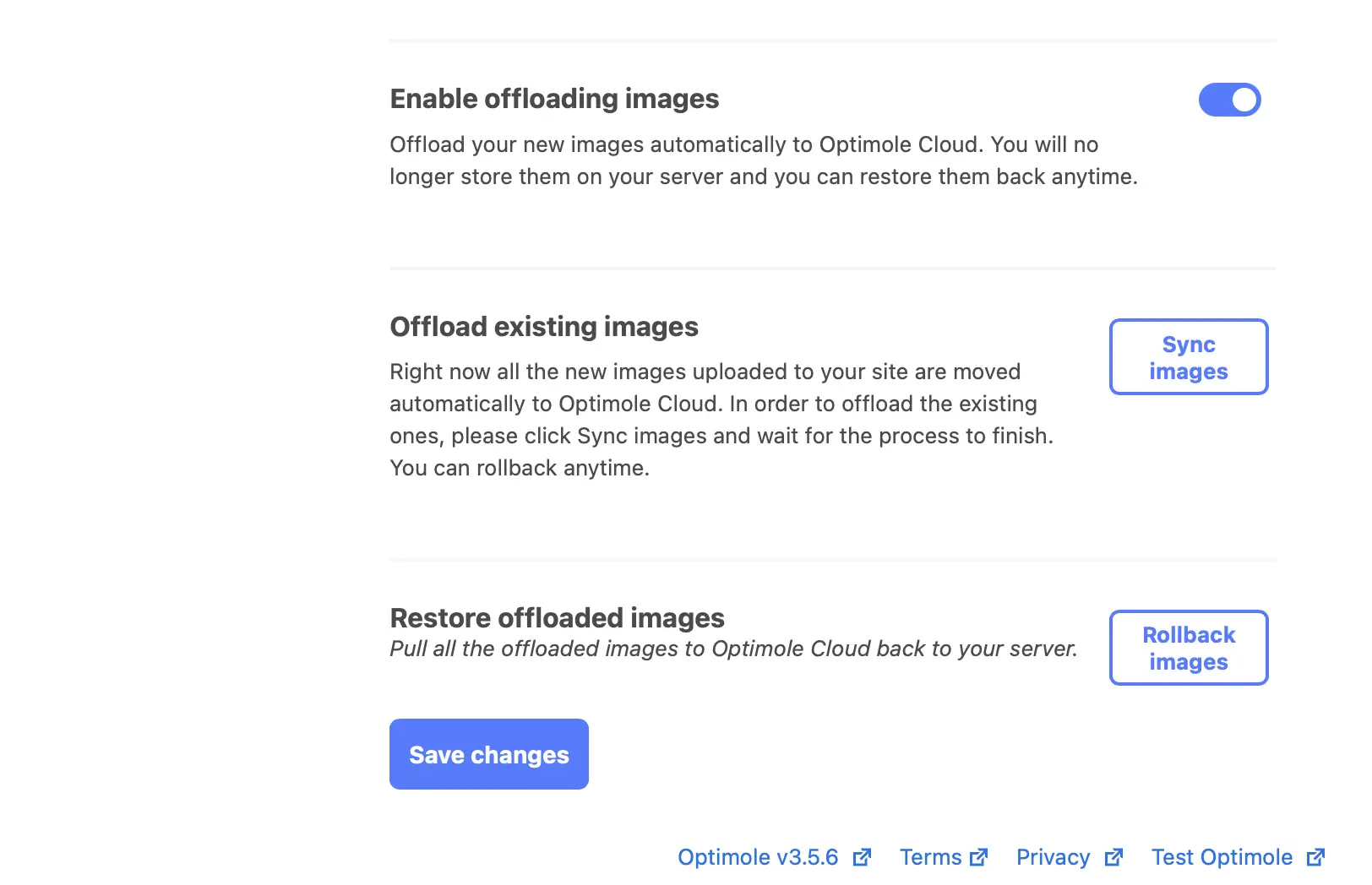
- トグルを使用して、イメージのオフロードを有効にします。
- [変更を保存]ボタンをクリックします。
これで、Optimole は、サイトにアップロードするすべての新しい画像のオフロードを開始して、それらを外部でホストします。 ただし、サイト上の既存の画像はまだオフロードされません。つまり、サイトの既存の画像は引き続きサーバーでホストされます。
サーバー上のすべての既存のイメージをオフロードするには、[既存のイメージをオフロードする] の横にある [イメージを同期]ボタンをクリックします。 注 – このボタンは、イメージのオフロードを有効にした後で変更を保存するまで表示されません。

これで、すべての WordPress 画像が外部でホストされます。
何らかの理由で、Optimole のクラウドでイメージをホストすることに気が変わった場合は、 [イメージのロールバック]を選択します。 これにより、クラウドからすべての画像がプルされ、サーバーに復元されます。

ステップ 3: パフォーマンスを向上させるために画像を最適化する
この時点で、WordPress の画像はすでに外部でホストされています。 ただし、Optimole でアクセスできる追加の画像最適化機能がたくさんあります。
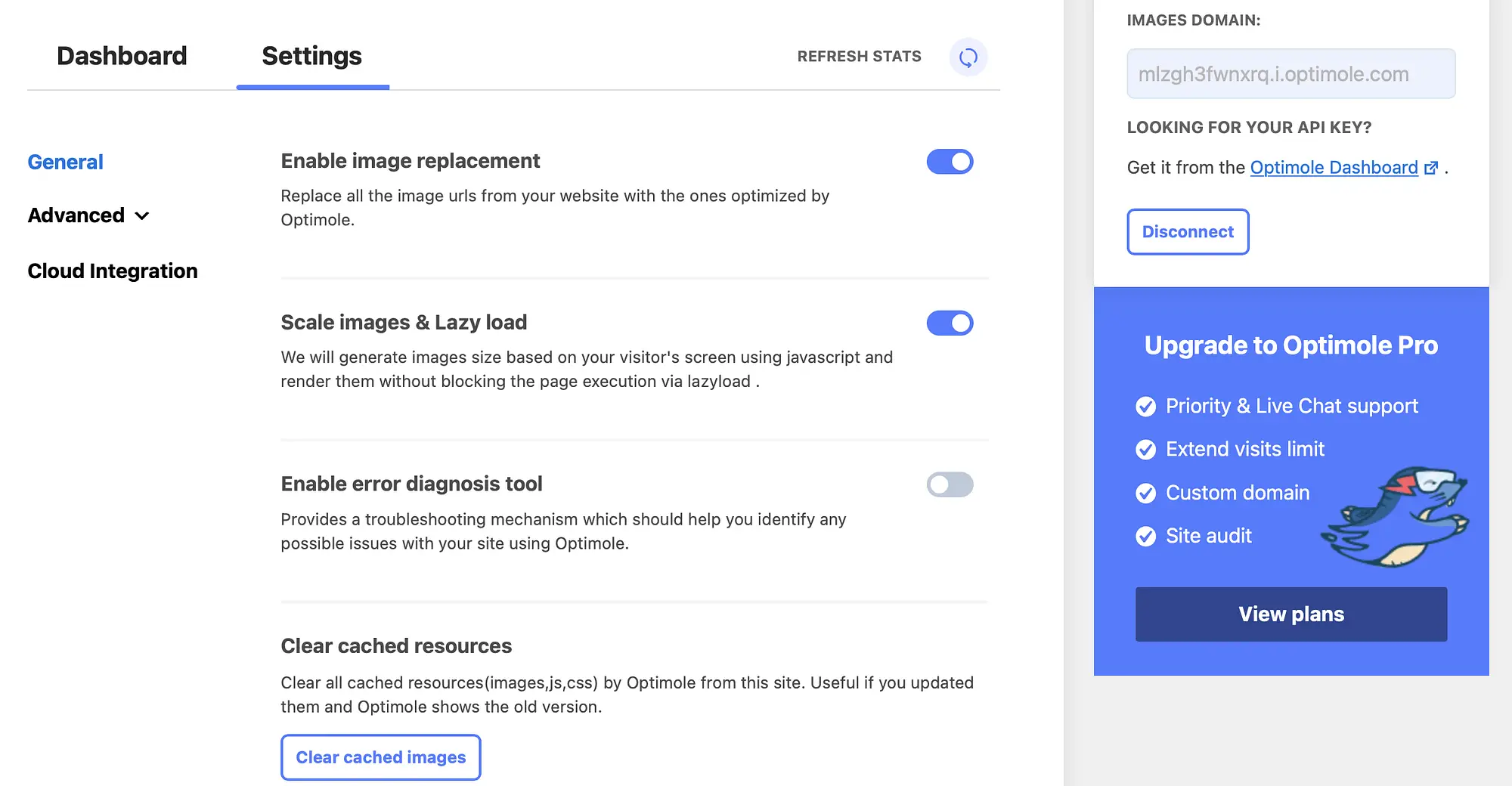
変更できる最初の一般設定は、[画像の置換を有効にする]です。 Optimole が高度な画像最適化を続行できるように、これをオンにしておく必要があります。
その下に、[画像のスケーリングと遅延読み込み]設定があります。

有効にすると、Optimole は、訪問者が使用しているデバイスとブラウザーに適したサイズの画像を訪問者に提供できるようになります。
さらに、画像を遅延ロードできます。 これは、実際に必要になるまで画像の読み込みを遅らせるため、サーバーの負担を軽減するもう 1 つの優れた方法です。 その結果、コンテンツ配信を促進できます。
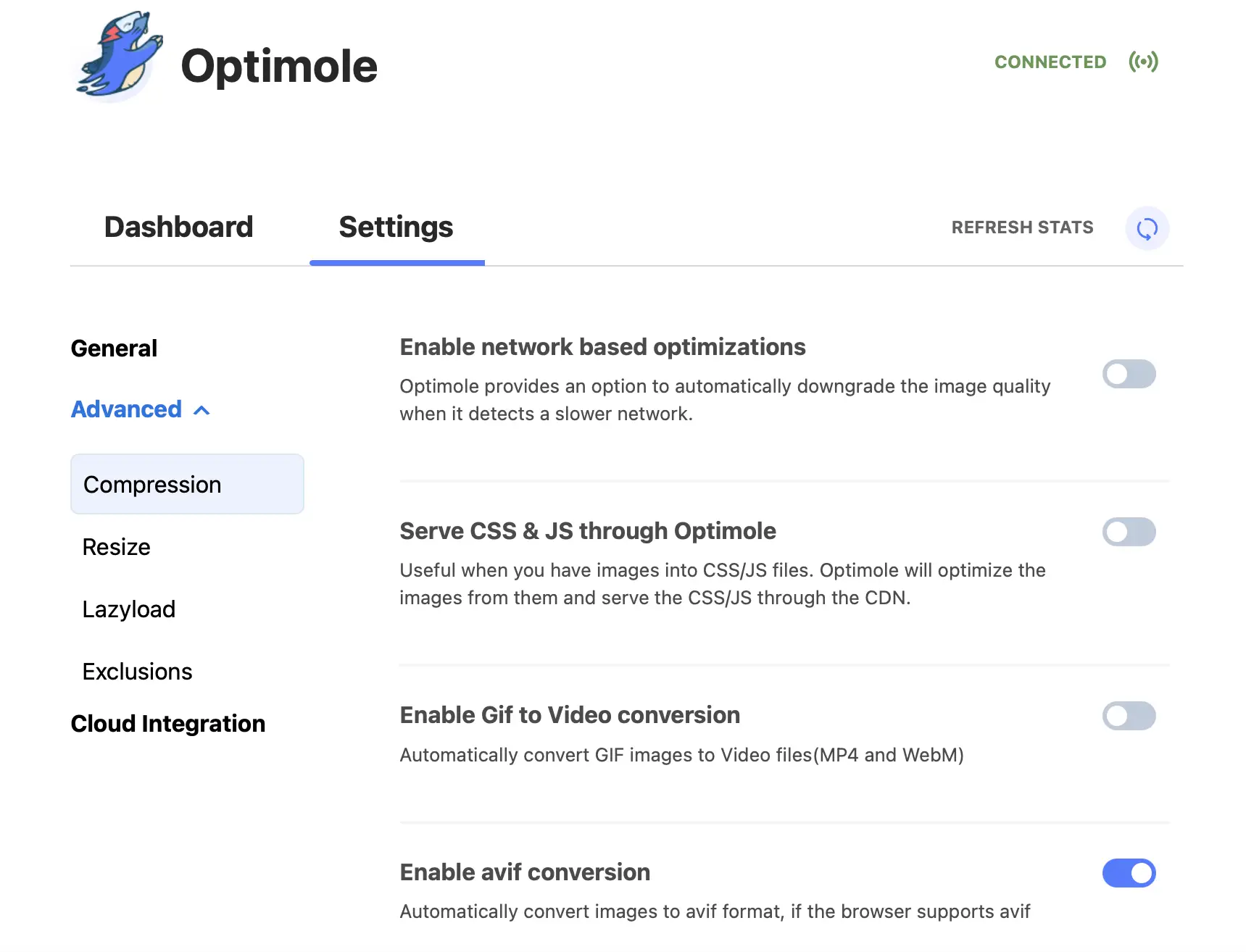
次に、詳細設定に移動して、Optimole によって提供される自動圧縮をオーバーライドします。

Optimole が低速ネットワークを検出した場合は、画質を下げることをお勧めします。 これを行うには、 [ネットワーク ベースの最適化を有効にする]の横にあるトグルをオンにします。
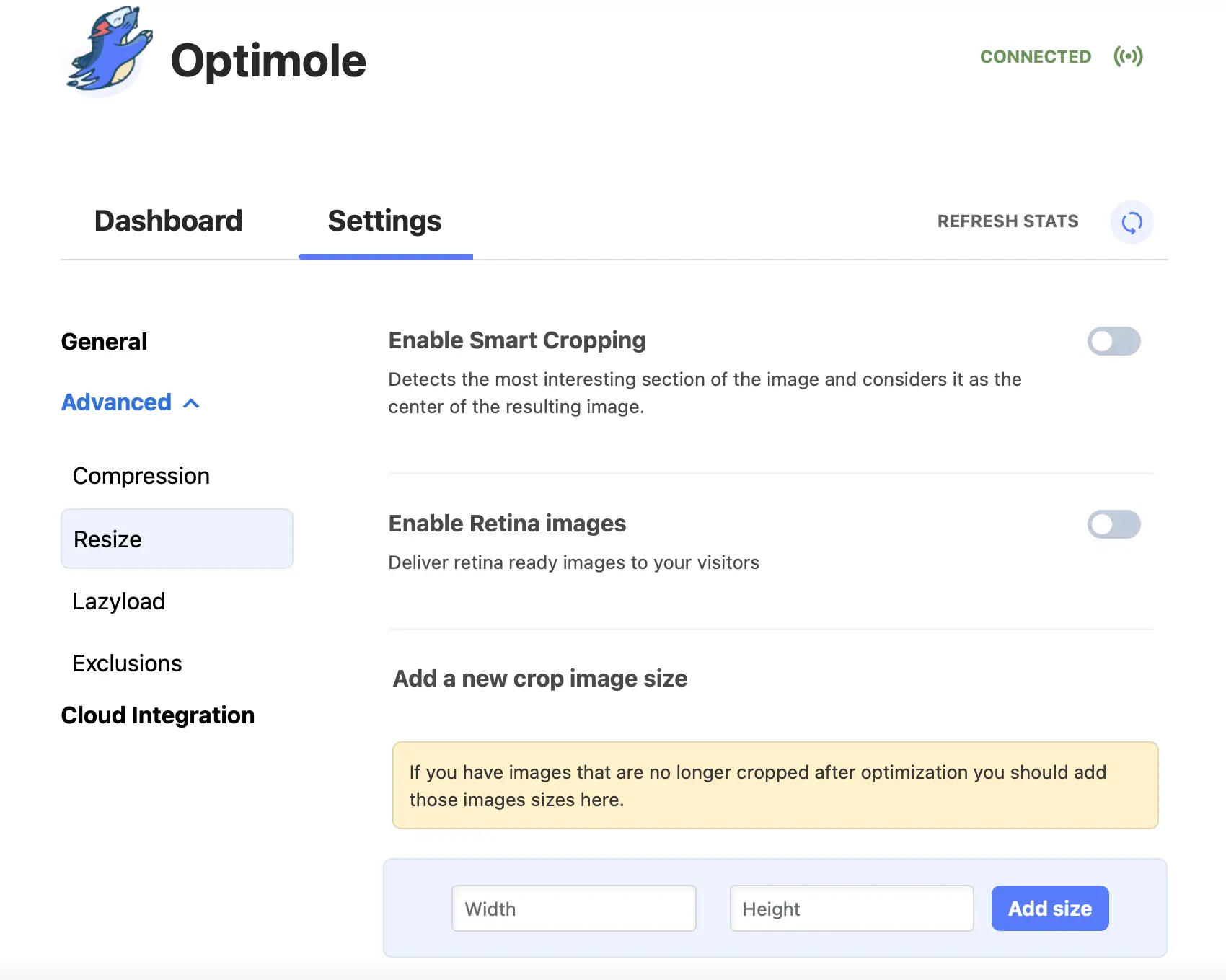
さらに、 Resizeに進んでスマート クロッピングを有効にし、Retina 対応の画像を訪問者に配信できます。 正確な高さと幅を指定して、新しい画像トリミング サイズを決定することもできます。

最後に、 [除外]で、Optimole の最適化と遅延読み込みから除外する特定の画像または画像ファイルの種類を選択できます。 たとえば、ホームページ上のすべての画像や、SVG や PNG などの特定のファイル形式の画像を除外したい場合があります。
それがWordPressの画像を外部でホストする方法です
画像は、ウェブサイトをより魅力的にする優れた方法です。 ただし、帯域幅を大量に消費し、サイトの重荷になる可能性があります。 幸いなことに、WordPress の画像を外部でホストして、サーバーの使用量を減らし、ページの読み込み時間を短縮することができます.
要約すると、WordPress を拡張して画像を外部でホストする方法は次のとおりです。
- Optimole プラグインをインストールして有効にします。
- イメージのオフロードを有効にします。
- パフォーマンスを向上させるために画像を最適化します。
画像をサーバーに戻したい場合は、Optimole を使用するとワンクリックでそれを行うこともできます。
WordPress サイトでのメディアの処理方法を改善するその他の方法については、11 以上の最高の WordPress メディア ライブラリ プラグインのコレクションをご覧ください。
WordPress の画像を外部でホストする方法について質問がありますか? 以下のコメントセクションでお知らせください!
