SVG ファイルを Adobe Premiere にインポートする方法
公開: 2023-01-08svg ファイルを Adobe Premiereにインポートする場合、知っておくべきことがいくつかあります。 まず、Premiere がサポートするファイル形式の数は限られているため、svg ファイルに互換性があることを確認する必要があります。 次に、Premiere は svg ファイルを十分にサポートしていないため、ファイルをより理解できる形式に変換する必要がある場合があります。 以下に、svg を Premiere にインポートする方法の段階的なガイドを示します。 1. svg ファイルのファイル形式を確認します。 Premiere は、.ai、.eps、および .svg 形式のファイルをインポートできます。 ファイルの形式が異なる場合は、先に進む前に変換する必要があります。 2. Adobe Premiere を開き、新しいプロジェクトを作成します。 3. プロジェクト ウィンドウで、[ファイル] メニューをクリックし、[インポート] を選択します。 4. 開いたファイル エクスプローラー ウィンドウで、svg ファイルの場所に移動して選択します。 5. [開く] をクリックしてファイルを Premiere にインポートします。 6. svg ファイルがシーケンスとしてインポートされます。 それをダブルクリックしてタイムラインで開き、編集を開始できます。
Svg ファイルを追加するにはどうすればよいですか?

SVG ファイルをプロジェクトに追加するには、そのファイルで何をする必要があるかに応じて、いくつかの方法があります。 プロジェクトに単純な画像を追加するだけの場合は、ソフトウェアの [挿入] メニューを使用して、追加するファイルに移動できます。 SVG ファイルを編集する必要がある場合は、Adobe Illustrator や Inkscape などのベクター編集プログラムで開くことができます。
Scalable Vector Graphics (SVG) など、Web に適したベクター ファイル形式を使用できます。 画像をグリッドに保存するには、数式を使用して点と線を計算します。 画像の品質は損なわれませんが、画像のサイズは大幅に縮小されます。 つまり、HTML と CSS は XML コードの形状ではなくリテラル テキストです。つまり、HTML と CSS はあらゆる情報を形状ではなくリテラル テキストとして格納します。 Chrome、Edge、Safari、および Firefox は、ファイル形式をサポートする最も一般的なブラウザーです。 コンピューターで画像を開くプロセスは、組み込みのプログラムと同じくらい簡単です。 Web グラフィックの要素を動かすことは、さまざまなオンライン ツールを介して導入できます。
SVG などのベクターファイルはベクター ファイルであり、PNG などのラスター ファイルはラスター ファイルです。 SVG にはピクセルが含まれていないため、解像度が失われることはありません。 PNG ファイルを拡大または圧縮しすぎると、ぼやけてピクセル化されます。 多くのパスとアンカー ポイントを持つグラフィックスは、より多くのストレージ スペースを占有します。
つまり、SVG ファイル形式は、Adobe Illustrator や Inkscape などのベクター エディターを使用して編集できる線と形状で構成されています。 その結果、簡単に表示および編集できる複雑で入り組んだデザインを作成できます。 Web では、多くの人が SVG ファイルを使用してアイコン、ロゴ、およびその他のグラフィックを作成しています。 テンプレートを使用して単純なグラフィックまたは複雑なグラフィックを作成でき、Web デザインに最適です。 SVG に慣れていない場合は、今こそ SVG について詳しく学ぶ良い機会です。 Web Standards Community やその他の組織から、多数のオンライン チュートリアルや無料のリソースを入手できます。 少し練習すれば、最新のすべてのブラウザーで機能する見事なグラフィックを作成できます。
WordPressでSvgファイルを使用する方法
SVG ファイルを使用して、イラスト、ロゴ、図表を作成できます。 ただし、ピクセルが不足しているため、操作が難しい場合があります。 以上の JPEG ファイルの主な利点。 VG ファイルは、使いやすく、最新のブラウザーでサポートできるという利点があります。 JPEG や PNG と同じテクノロジーを使用して、SVG をメディア ライブラリに簡単にアップロードしてプレビューできます。
アドビは Svg をサポートしていますか?

Adobe は SVG を直接サポートしていません。 ただし、SVG ファイルを作成する方法は多数あり、Adobe Illustrator や Adobe Photoshop などの Adobe 製品は SVG ファイルをエクスポートできます。
イメージ サービスを使用して、Scalable Vector Graphics (SVG) ファイルをソース データとして保存できます。 有効にするには、SVG 1.1 を使用する必要があります。 Xlink::href のリストに表示するには、画像を有効な画像リクエストに提供する必要があります。 イメージ サービスは静的な SVG しか認識しないため、アニメーション、スクリプト、またはその他のインタラクティブなコンテンツをサポートできません。 スタンドアロンでなければならない SVG ファイルとは対照的に、イメージ サービスまたはイメージ レンダリング リクエストで参照される外部イメージは、他のファイルまたはリソースから参照されてはなりません。 現時点では、SVG に埋め込まれた画像は自動的にサイズ変更されません。 アニメーションやインタラクティブな機能が含まれている場合がありますが、これらは完成品には表示されない場合があります。 個人のプロフィールに基づく色指定には対応しておりません。

Adobe Photoshop は、可逆圧縮のために SVG ファイルを PNG ファイルに変換できるため、ファイル サイズを縮小しながら画質を確保できます。 Photoshop を使用すると、大きなファイル形式をより小さく管理しやすいグラフィックにすばやく簡単に変換できます。
Svg ファイルを使用する理由
sva ファイルを使用する実用的なアプリケーションは多数あります。 ブラウザーやテキスト エディターで使用できるため、使いやすく、幅広いソフトウェアでサポートされています。 Adobe Expressを使用すると、使用しているプログラムに関係なく、必要なタイプを簡単に見つけることができます。
Svg ファイルを開くにはどうすればよいですか?
svgファイルを保存する方法は次のとおりです。 現在、Chrome、Edge、Safari、Firefox など、ほぼすべてのブラウザーで SVG ファイルを開くことができます。 ブラウザを起動すると、閲覧したいファイルにアクセスできます。 起動すると、ブラウザでアクセスできるようになります。
これは、Scalable Vector Graphics (SVG) のグラフィック表現です。 画像は、SVG ファイルの標準を使用して表示されます。 シャープネスや外観を失うことなく、品質やシャープネスを拡大または縮小できます。 それらは任意のサイズで保持でき、解像度はありません。 そのためには、SVG ファイルを作成および編集するためのアプリが必要です。 Adobe Illustrator、Inkscape、または GIMP を使用して、アートワークを VG 形式で保存できます。 または、SVGtoPNG.com などのオンラインの無料コンバーターを使用して、SVL をラスター形式に変換することもできます。
Svg ファイルを開いて使用する方法
SVG ファイルは、さまざまな方法で開いて使用できます。 Google Chrome、Firefox、IE、Opera など、 SVG 画像を表示できる一般的なブラウザがいくつかあります。 さらに、SVG ファイルは、メモ帳や CorelDRAW などのテキスト エディタや、Adobe Illustrator などのハイエンド グラフィック エディタで使用できます。 SVG を JPEG に変換する場合、CloudConvert は多くのオプションの 1 つです。
Premiere Pro の SVG
Adobe Premiere Proは SVG ファイルをサポートしており、ベクター グラフィックの作成に使用できます。 このソフトウェアを使用して、タイトル シーケンス、ローワー サード、およびその他のグラフィックスを作成できます。
Premiere Pro の新しいベクター グラフィックス サポートは、アニメーションや Web デザインに最適
最近、Premiere Pro にベクター グラフィックスのサポートが追加されたことで、スケーリング、アニメーション、および多目的アプリケーションのための非常に用途の広いツールになりました。 ベクトル画像は解像度が低いにもかかわらず、ぼやけたりピクセル化されたりすることがないため、スケーリング アプリケーションに最適であり、ベクトル モーション コントロールを追加することでアニメーション化が容易になります。 SVG ファイルは、Google Chrome、Firefox、Internet Explorer、Opera などの一般的なブラウザで簡単に作成および編集できます。 svg 要素と関連する要素の間に、円、四角形、楕円、パスなどの svg 形状とパスをさらに追加できます。 さまざまな JavaScript ライブラリを使用して、SVG ファイルを描画および操作できます。
Svg ファイルのインポート方法
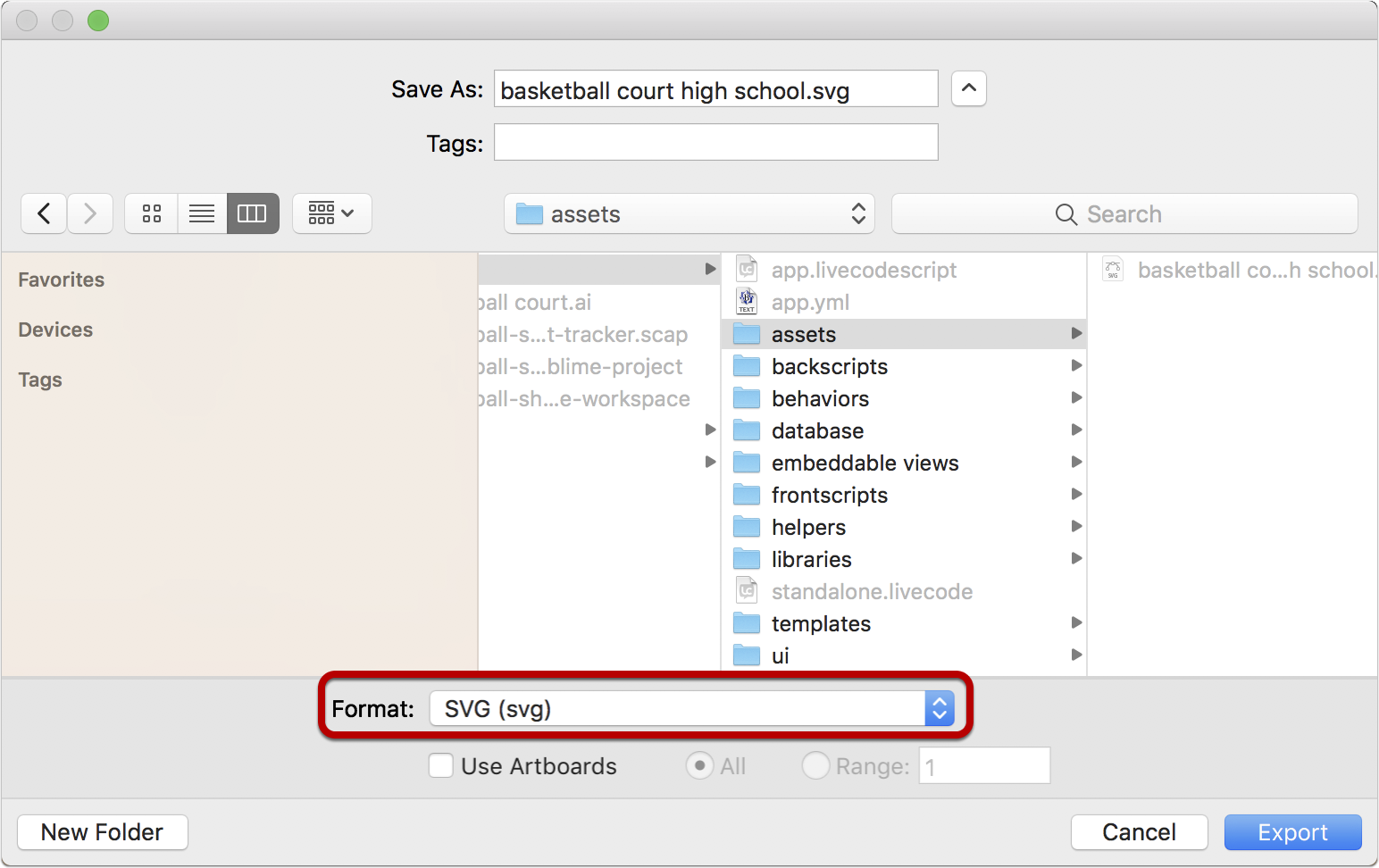
SVG ファイルをインポートするには、Adobe Illustrator、Inkscape、CorelDRAW など、SVG ファイルを開いて表示できるソフトウェアが必要です。 ソフトウェアを開いたら、インポートする SVG ファイルを開きます。 ファイルがワークスペースに表示されるはずです。 ファイルを編集する場合は、ここで行うことができます。 ファイルに問題がなければ、JPG、PNG、PDF などの新しいファイル形式で保存できます。
このプログラムは Svg ファイルのみをサポートしています
ファイルが svg ファイルでない場合は開かれず、メッセージ ボックスが表示されてユーザーに通知されます。 ファイルは別の形式で保存することも、ユーザーが終了することもできます。
SVG ファイルは、基本的なテキスト エディタや CorelDRAW などのハイエンド グラフィック エディタだけでなく、さまざまな一般的なブラウザで編集できます。 ファイルが svg ファイルでない場合、ファイルが svg ファイルでない場合、メッセージ ボックスがユーザーに通知します。
