SVG ファイルを Procreate にインポートする方法
公開: 2022-12-17SVG (Scalable Vector Graphics) は、ベクター グラフィックスのファイル形式です。 これは、ベクター画像の作成に使用できる XML ベースの形式です。 Procreate は、iOS および iPadOS 用のラスター グラフィック エディターです。 SVG をネイティブにサポートしていませんが、SVG ファイルを Procreate にインポートする方法があります。 SVG ファイルを Procreate にインポートする主な方法は 2 つあります。Files アプリを使用するか、サードパーティ アプリを使用します。 Files アプリは、iOS および iPadOS に組み込まれているアプリで、デバイス上のファイルにアクセスできます。 ファイル アプリを使用して SVG ファイルをインポートするには、まずアプリを開き、インポートするファイルを見つけます。 次に、共有ボタンをタップして、「Procreateにコピー」を選択します。 ファイル アプリがない場合、または SVG ファイルのインポート方法をより詳細に制御したい場合は、サードパーティ アプリを使用できます。 SVG ファイルを Procreate にインポートできるアプリはいくつかありますが、「SVG インポート」というアプリを使用することをお勧めします。 SVG インポートを使用して SVG ファイルをインポートするには、まずアプリを開き、[インポート] ボタンをタップします。 次に、インポートするファイルを見つけてタップします。 最後に、「Procreateで開く」ボタンをタップします。 SVG ファイルを Procreate にインポートすると、他の画像と同じように編集できます。 Procreate にはベクター画像の編集に使用できるさまざまなツールがあります。
現在、使用しているブラウザーに関係なく、Chrome、Edge、Safari、Firefox など、すべての主要なブラウザーで SVG ファイルを開くことができます。 ブラウザーを起動して [ファイル] を選択すると、特定のファイルを表示できます。 プロセスが完了すると、ブラウザに表示されます。
Adobe Illustrator を使用して SVG ファイルを開くことができるため、SVG ファイルを作成できます。 SVG ファイルをサポートする他の Adobe プログラムには、Photoshop、Photoshop Elements、および InDesign があります。
Procreate は Svg ファイルを読み取ることができますか?

svg を videoscribe にインポートする方法はありますか? ベクター アプリケーションではないため、そこからコードやファイルをエクスポートする方法はありません。 Illustrator などのプログラムを使用して、Procreate のイラストをベクター ファイルに変換し、次に SVG ファイルに変換できます。
Svg ファイルを表示できるプログラムは何ですか?
Google Chrome、Firefox、Internet Explorer、および Opera はすべて SVG レンダリングをサポートしており、Microsoft Windows、Apple の Mac OS X、および他の多くの一般的なブラウザもサポートしています。 CorelDRAW やその他のハイエンドグラフィック エディタを使用して SVG ファイルを生成することもできます。
Svg ファイルの操作に最適なソフトウェア
さまざまなプログラムで使用されるグラフィックを作成する必要がある場合は、Adobe Illustrator を使用する必要があります。 SVG をサポートしてきた長い歴史を持つ SVG には、操作を簡単にする多数の機能があります。 いずれにせよ、単に SVG ファイルの内容を表示したいだけなら、Photoshop が最適です。 広くサポートされているため、SVG ファイルを簡単に開いて表示できます。 それにもかかわらず、プログラムはファイル形式を編集または保存できません。
Ipad は Svg ファイルをサポートしていますか?
Safari を起動すると、豊富な無料の SVG ファイルがリソース ライブラリで利用できるようになります。これらのファイルには、iPhone や iPad などのさまざまなデバイスからアクセスできます。
Apple の Svg サポートは歓迎すべき追加機能です
Apple はそのプラットフォームにSVG アセットを追加しました。これは歓迎すべき開発です。 品質を損なうことなく拡大または縮小できるため、レスポンシブ デザインを作成するのに最適な形式です。 これにより、Web プラットフォームと Android プラットフォームの両方に最適です。
Procreate でベクター ファイルを開くことはできますか?

ピクセル単位で動作するため、Procreate でベクターを作成することはできません。 Cricut または Silhouette のフォント、ロゴ、またはカット ファイルを使用するには、ベクター形式に変換する必要があります。 そうすることで、ファイルは無限にスケーラブルになります。
ほとんどの場合、答えは短いです。 Procreate でベクトル アートがサポートされていない理由を疑問に思っていることでしょう。 簡単に言うと、Procreate はラスター プログラムとして、すべてのファイル タイプをラスター形式で含んでいるということです。 そのため、アートをベクター形式で保存することはできません。 次の段落では、1 株あたりの利益に焦点を当てます。 ただし、Procreate には、この制限を回避できる機能がいくつかあります。 例として、アートワークを として保存できます。 PNGファイルもあります。 これらのファイル タイプはラスター形式ですが、必要に応じてベクター形式に変換できます。 もう 1 つのオプションは、完成したアートワークをベクター化することです。 その結果、アートワークのベクター バージョンを作成し、それを Procreate にインポートします。 この方法でアートワークを保存することもできます。 EPS ファイルはどちらもベクター形式で、変換できます。 上記の 2 つの方法のいずれかを使用してアートワークをベクター形式で保存して後で使用できるため、またはプロの設定で Procreate を使用しているため、アートワークをベクター形式で保存することもできます。 これらの方法は複雑になる可能性があることに注意してください。詳細については、付属の記事をお読みください。

プロクリエイト対。 Illustrator: どちらのデザイン プログラムが優れているか?
デザインを作成するのに最適なプログラムはどれですか?
Procreate や Illustrator などのクリエイティブ デザイン プログラムを使用すると、さまざまなオプションを作成できます。 Illustrator はベクター グラフィックスに適していますが、Procreate はスタイラスを使用した手描きのデザインに適しています。 各プログラムには多くの長所と短所があるため、決定を下すのは難しい場合があります. プログラムを使用するかどうかの決定は、常にあなたの個人的な好みに基づいて行われます。
Procreate でファイルを開くにはどうすればよいですか?
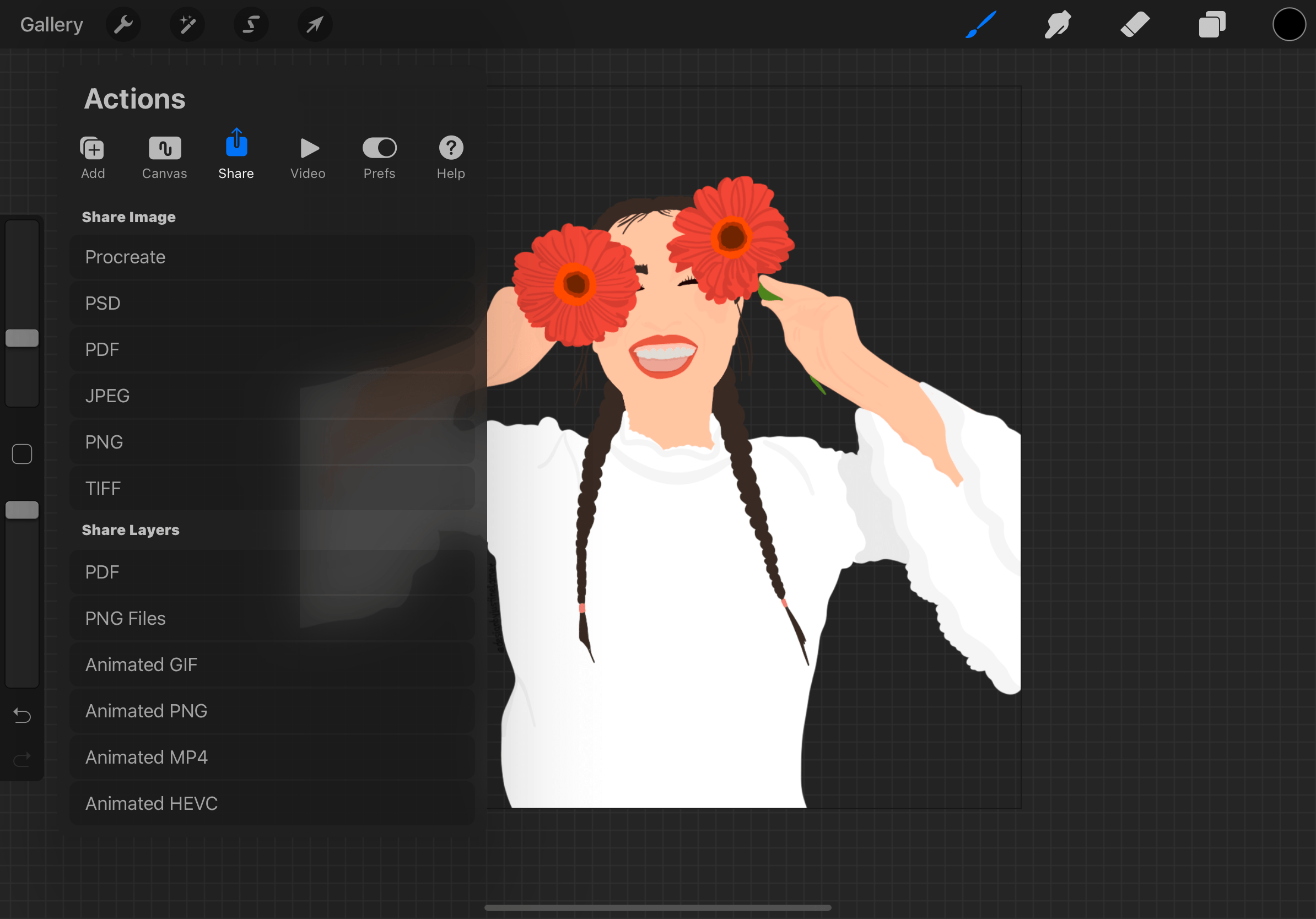
Procreate でファイルを開く方法はいくつかあります。 1 つの方法は、画面の左上隅にある「+」アイコンをタップし、表示されるメニューから「開く」オプションを選択することです。 別の方法は、画面の右上隅にある「アクション」アイコンをタップし、表示されるメニューから「開く」オプションを選択することです。 最後に、共有メニューの「…で開く」オプションを使用して、Procreate でファイルを開くこともできます。
Procreate ファイルのエクスポート
デザインを他のユーザーと共有する場合は、互換性のあるファイル タイプとしてファイルをエクスポートする必要があります。 PDF、TIFF、JPG、PNG、および .JPG ファイルは、Procreate が処理できるファイル タイプのほんの一部です。
Svg と Png とは何ですか?
PNG は非常に高い解像度に使用できますが、無期限に拡張することはできません。 通常、ベクター ファイルは、洗練された数学的ネットワークによって生成された線、点、形状、およびアルゴリズムで構成されます。 解像度を失うことなく、任意のサイズに拡張できます。
s vo vo ファイルを使用してファイル サイズを節約することもお勧めします。 2 つのファイルに大きな違いはなく、サイズもかなり小さいため、Web サイトの速度が低下することはありません。
ベクター グラフィックスを使用する利点
円、長方形、線、多角形などのレンダリング要素を生成できます。
「画像」という言葉が埋め込まれた画像。 SVG などのベクター グラフィック言語では、グラデーション、テクスチャ、およびマスク グラフィックを使用できます。
ProcreateでレイヤードSVGを作成する方法
Procreate にはレイヤード svg をワンクリックで作成するボタンはありませんが、難しくはありません。 まず、 Procreate キャンバスでデザインを作成します。 満足のいくものになったら、画面の右上隅にある共有ボタンをタップし、[エクスポート] を選択します。 ファイル形式オプションから「SVG」を選択します。 これにより、デザインがレイヤー化された svg ファイルとして保存されます。
ベクター グラフィックスの利点
レイヤーはレイヤーマスクを使用して作成できますが、複数のレイヤーを重ねることで疑似 3D 効果を作成できます。 SVG のスケーラブル ベクター グラフィックス (SVG) により、Web ブラウザー、タブレット、電話などのさまざまなデバイス用に最適化されたバージョンのデザインを簡単に作成できます。 Web ページ、電子書籍、その他のデジタル コンテンツで使用できる高品質のインタラクティブ グラフィックを作成する場合は、Silhouette Studio、Adobe Illustrator、Inkscape などのグラフィック デザイン プログラムを使用することをお勧めします。 Procreate のアートワークをレイヤーと深度を含むSVG デザインに変換するのは 1-2-3 と同じくらい簡単です。 複数のレイヤーを重ねて疑似 3D 効果を作成することも可能で、レイヤー マスクを使用してレイヤーを作成することもできます。
SVG から Png
SVG ファイルを PNG に変換したい理由はたくさんあります。 PNG 形式は可逆圧縮形式です。つまり、元のファイルのすべての情報が保持されます。 透明度にも対応しているため、Web 上のグラフィックスによく使用されます。
画像変換に関しては、PNG が王様です。 最大 4K の解像度を処理できますが、解像度には制限があります。 一方、SVG ファイルは、解像度を失うことなく任意のサイズに拡大できるベクター ファイルです。 高解像度の画像に関しては、画質を落とさずに拡大できるため、こちらの方が適しています。
Svg と Png とは何ですか?
PNG やSVG などのファイル形式には、イメージが保存されます。 PNG は、可逆圧縮を使用して単一の画像をピクセルとして表現するバイナリ画像形式です。 ベクターは、SVG では数学的な数値を表すために使用されますが、PNG の画像はベクター ファイルとしてレンダリングされます。
Svg と Png のどちらが優れていますか?
PNG と SVG は透明にできるため、オンラインのロゴやグラフィックを使用する場合に最適です。 PNG ファイルは、ラスターベースの透明ファイルに関しては最良のオプションの 1 つです。 ピクセルと透過性を扱う必要がある場合は、sVG よりも PNG の方が適しています。
