SVG ファイルをデザインにインポートする方法
公開: 2023-02-13ベクター イラストを使用している場合は、SVG ファイルをデザインにインポートする方法を知っておく必要がある場合があります。 幸いなことに、これを行うために使用できるいくつかの異なる方法があり、それぞれについて説明します. まず、Adobe Illustrator などのベクター編集プログラムを使用して SVG ファイルを開きます。 ファイルが開いたら、デザインをコピーしてプロジェクトに貼り付けるだけです。 または、Inkscape などのプログラムを使用して、SVG ファイルを Illustrator にインポートできる形式に変換することもできます。 これを行うには、SVG ファイルを Inkscape で開き、[ファイル] メニューをクリックします。 次に、「エクスポート」を選択し、ファイル形式として「Illustrator (*.ai)」を選択します。 最後に、オンライン変換などの Web ベースのコンバーターを使用して、SVG ファイルを Illustrator などのさまざまな形式に変換することもできます。 SVG ファイルを Web サイトにアップロードし、必要な出力形式を選択するだけです。
2 次元 (2D) 画像は、Scalable Vector Graphics (SVG) 画像形式を使用してインターネット上でレンダリングできます。 HTML の代わりに SVG を使用できます。SVG はスケーラブルで軽量、カスタマイズ可能であり、インラインで使用すると CSS でアニメーション化できるからです。 SVG は、さまざまな方法で React アプリケーションにインポートできます。 SVG を React コンポーネントとして React に直接インポートして使用する方法。 通常は HTML で行われる別のファイルに画像を読み込むのではなく、このメソッドは画像を HTML に読み込みます。 インラインの SVG に関しては、さまざまなプロパティにアクセスできるため、必要に応じてスタイルを設定したりカスタマイズしたりできます。 SVG ツールは生の SVG ファイルを受け取り、それらを React コンポーネントに変換します。 SVG を React コンポーネントとしてインポートするには、SVGR の Webpack ローダーのようなコンポーネントを React アプリに含める必要があります。 さらに、Vite vite-svgr プラグインは、Vite スイートへのすばらしい追加機能です。
Adobe Illustrator を使用して SVG ファイルを作成すると、ファイルはそのプログラムで開きます。 Adobe Photoshop、Photoshop Elements、および InDesign は、SVG ファイルをサポートするその他の Adobe アプリケーションです。
これは、Google Chrome、Firefox、Internet Explorer、Opera など、一般的なブラウザすべてに当てはまります。 シンプルなテキスト エディタや CorelDRAW などのハイエンド グラフィック エディタも、このファイル形式をサポートしています。
Svg ファイルをイメージにインポートするにはどうすればよいですか?

SVG ファイルを画像にインポートするには、Adobe Illustrator、Inkscape、CorelDRAW などのベクター編集プログラムを使用する必要があります。 これらのプログラムのいずれかで SVG ファイルを開いたら、それを画像ファイルとしてエクスポートする必要があります。 エクスポートするファイル形式は、使用しているプログラムによって異なります。 ファイルをエクスポートしたら、選択した画像エディターにインポートできます。
Adobe Photoshop と Illustrator は、Scalable Vector Graphics (SVG) ファイル形式で最も一般的に使用されるアプリケーションの一部です。 その結果、画像はその解像度に基づいて拡大または縮小できます。 SVG ファイルを表示する最善の方法は、Chrome、Firefox、または Safari などの Web ブラウザーを使用することです。 Adobe Photoshop で開いた画像のサイズに基づいて、自動的にビットマップ グラフィックに変換されます。 Convertio のようなオンライン ツールを使用すると、Photoshop などのプログラムにアクセスしたり、すばやく簡単な方法を探したりしなくても、SVG ファイルを変換できます。
Svg が表示されないのはなぜですか?
出力として画像を使用している場合は、*imgsrc=image などの svagrant の使用を検討することをお勧めします。 svg 画像をCSS 背景画像にリンクすると、すべてが正しく表示されます。 ただし、サーバーがファイルを正しく提供していないため、ブラウザーはファイルを表示していません。
Svg を画像として保存するにはどうすればよいですか?
SVG 画像を右クリックし、[リンク] を選択すると表示されます。 次の例では、「 SVG 形式」ボタンをクリックします。 この場合、「名前を付けてリンクを保存」を選択して (正確な言語はブラウザによって異なります)、画像を保存します。
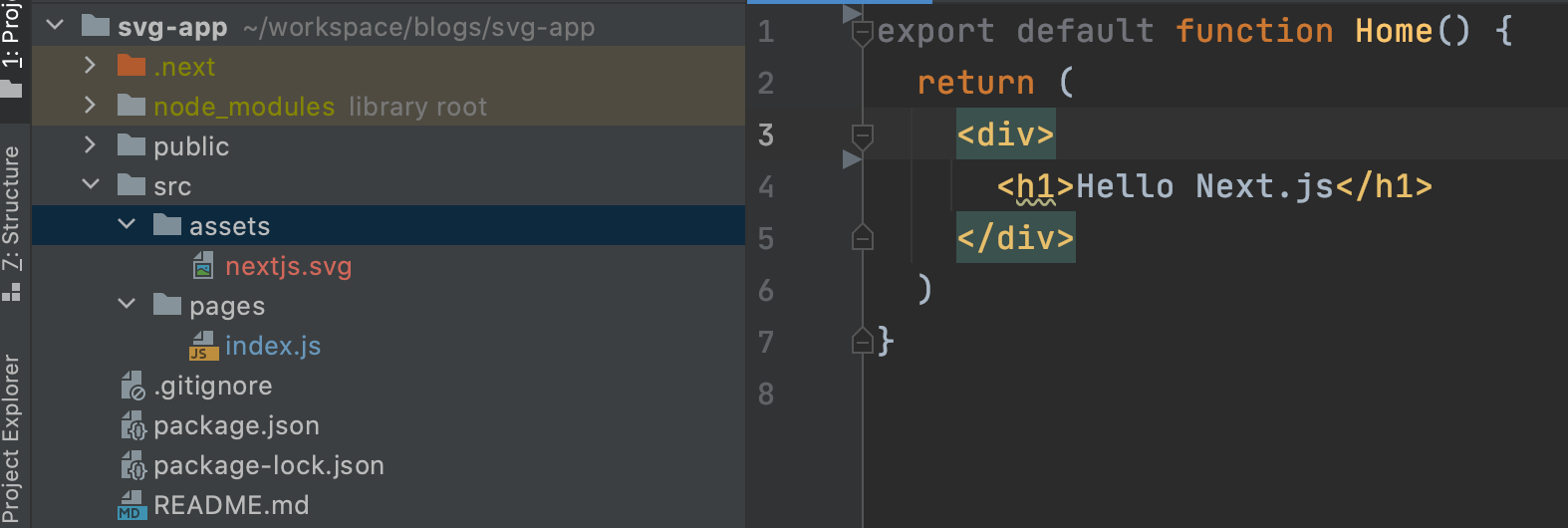
Svg を React にインポートするにはどうすればよいですか?

イメージ タグを使用して SVG をインポートするのは、効率的な方法です。 CSS ファイル生成メソッド (Cra) を使用してアプリを初期化すると、すぐにサポートされるため、属性ファイルを画像ソースにインポートできます。 YourSvg は次の順序でインポートする必要があります: 「/path/to/image」によるか、前の順序から yourSvg をインポートします。

このガイドは、他の国から Svg をインポートする際に役立ちます。 React セクションでは、SVG をインポートして使用する方法を学習します。 問題を解決する方法を示す実際の例が数多くあります。 このページの後半で説明する方法は、いくつかのコード サンプルと同様に使用することもできます。
Svg アイコンをインポートする方法

SVG アイコンはさまざまな方法で Web サイトにインポートできますが、最も一般的なのは " 要素を使用することです。 これを行うには、「src」属性を使用してアイコン ファイルにリンクするか、「data-src」属性を使用してアイコン ファイルをウェブサイトの「images」フォルダに追加します。
Svg ファイルをアイコンとして使用できますか?
これらはベクター グラフィックであるため、Scalable Vector Graphics (SVG) をWeb サイト アイコンとして使用することは理にかなっています。 ベクトル グラフィックは、品質を損なうことなく任意のサイズに拡大縮小できます。 ファイルが非常に小さく、圧縮率が高いため、Web サイトの読み込み時間の問題に気付くことはありません。
ロゴとグラフィックデザインのための Svg と Png の長所と短所
SVG の助けを借りて、透過性を備えたロゴとグラフィックを作成でき、ベクターベースであるため、画像に複雑なテクスチャと詳細を簡単に追加できます。 その結果、PNG は、最も一般的な種類の透明度の 1 つであるラスター透明度をサポートするため、ロゴやグラフィックに最適です。
Svg アイコンを埋め込むにはどうすればよいですか?
*svg>/*/svg タグを利用して、画像を HTML ドキュメントに直接書き込むことができます。 これを行うには、VS コードで SVG 画像を開くか、任意の IDE を使用して、コードをコピーして貼り付け、HTML ドキュメントの「body」要素内に配置します。 すべての手順を正しく実行した場合、以下のデモはまったく同じに見えるはずです。
ファイルに Svg アイコンを使用する方法
座標のリストを含むファイルをコピーして参照すると、SVG アイコンが作成されます。 このステップで生成された情報を使用して、画面上の同じ場所に SVG 画像としてアイコンを作成します。 SVG を特定のファイルのアイコンとして使用する場合は、最初にそれをコンピューターに保存する必要があります。 ファイル エクスプローラーを開き、アイコンを使用するファイルを右クリックし、ポップアップ メニューから [プログラムから開く] を選択します。 ダイアログ ボックスの [プログラムから開く] ボタンをクリックすると、SVG アイコン エディターを使用できます。 SVG ファイルが左側に一覧表示され、アイコンのプレビューが右側に表示されます。 アイコンをコンピュータにコピーするには、[コピー] ボタンをクリックします。 アプリケーションで SVG アイコンを使用するための最初のステップは、ファイルを見つけることです。 SVG 画像を保存すると、保存された場所と同じ場所で見つけることができます。 ファイルを入手したら、アプリケーションのレイアウトを含む CSS ファイルを見つける必要があります。 次のステップは、 icon.css ファイルを見つけることです。 このファイルには、アプリケーションでアイコンを表示するために使用されるすべての CSS が含まれています。 ファイルの前のセクションに、svg ルールがあります。 このルールには、SVG アイコンの表示に使用されるコードが含まれています。 次の行も svg ルールに追加する必要があります。 **path d=M 12 12 L 12 12 *brbr> アイコンの位置は、その位置を定義する行によって定義されます。 アイコンの上部がどこにあるかを示す規則と、アイコンの下部がどこにあるかを示す規則があります。
