コンテンツ セキュリティ ポリシー ヘッダーを使用して WordPress サイトのセキュリティを向上させる方法
公開: 2022-09-11コンテンツ セキュリティ ポリシー ヘッダーを追加することは、WordPress サイトのセキュリティを向上させる優れた方法です。 このヘッダーを追加することで、クロスサイト スクリプティング (XSS) 攻撃やその他の悪意のあるアクティビティを防ぐことができます。 WordPress サイトにコンテンツ セキュリティ ポリシー ヘッダーを追加するには、いくつかの方法があります。 1 つのアプローチは、Wordfence Security のようなプラグインを使用することです。 もう 1 つのオプションは、サイトの .htaccess ファイルを編集することです。 コードの編集に慣れていない場合、最適なオプションはプラグインを使用することです。 Wordfence Security は、WordPress サイトにコンテンツ セキュリティ ポリシー ヘッダーを追加するのに役立つ人気のあるプラグインです。 プラグインをインストールして有効化したら、Wordfence 設定ページにアクセスする必要があります。 このページには、コンテンツ セキュリティ ポリシー ヘッダーを追加するオプションが表示されます。 チェックボックスをオンにして、[変更を保存] ボタンをクリックするだけです。 コードの編集に慣れている場合は、サイトの .htaccess ファイルを編集して、WordPress サイトにコンテンツ セキュリティ ポリシー ヘッダーを追加できます。 これを行うには、FTP 経由で WordPress サイトに接続する必要があります。 接続したら、.htaccess ファイルを編集する必要があります。 これは、Notepad++ などのテキスト エディターを使用して行うことができます。 .htaccess ファイルを開いたら、次のコード行を追加する必要があります。 # BEGIN Content Security Policy Header always set Content-Security-Policy “default-src 'self';” # END コンテンツ セキュリティ ポリシー これらのコード行を追加したら、変更を保存してから、.htaccess ファイルを WordPress サイトにアップロードする必要があります。 この手順を実行することで、クロスサイト スクリプティング (XSS) 攻撃やその他の悪意のあるアクティビティを防ぐことができます。
WordPress サイトの X-Content-Type- Options セキュリティ ヘッダーを取得するには、最初に次の構成ファイルをアップロードする必要があります。 htaccess ファイルは、Apache ソフトウェアを使用してダウンロードされます。 NGINX を使用して nginx に変更を加える必要があります。 conf ファイルを使用して、必要なテキストまたは画像をコピーして貼り付けます。 その名前にもかかわらず、X-Content-Security-Policy ヘッダーは不要になりました。 このファイルの末尾にコードを追加して、Web サイトの HTTPS セキュリティ証明書を有効にすることができます。 セキュリティ ヘッダーは、XSS やコード インジェクションなど、さまざまな一般的な攻撃を防ぐのに役立ちます。 これは、SEO スコアの向上に加えて、Web サイトのランキングを上げることができます。
Windows では Ctrl-F をクリックし、Mac では Cmd-F をクリックします。 CSP は、「Content-Security-Policy」を見つけた結果として現れるコードになります。
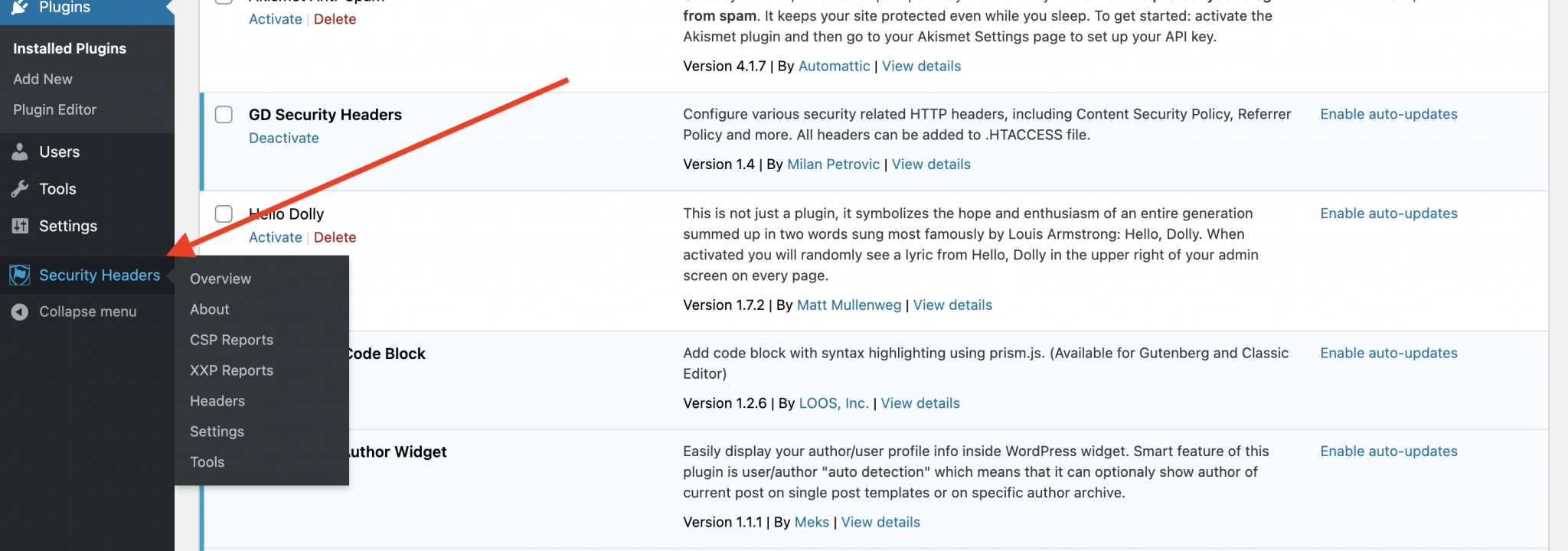
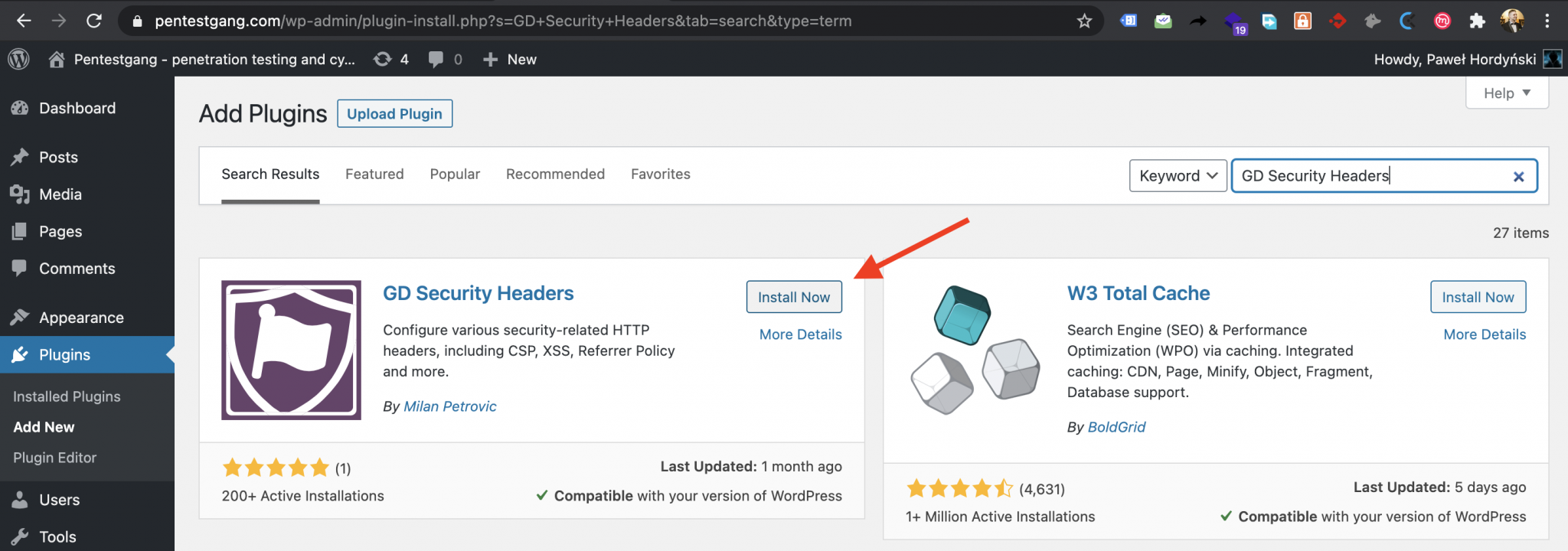
WordPressにセキュリティヘッダーを追加するにはどうすればよいですか?
 クレジット: pentestgang.com
クレジット: pentestgang.comCloudflare アカウントのダッシュボードにログインしたら、SSL/TLS ページに移動し、ドロップダウン メニューから Edge Certificates タブを選択します。 [HTTP Strict Transport Security (HSTS)] セクションで、[HSTS を有効にする] ボタンをクリックします。
Web サーバーは、HTTP セキュリティ ヘッダーを使用して、一般的なセキュリティの脅威が Web サイトに影響を与える前に防ぎます。 これらのツールは、一般的な悪意のあるアクティビティが Web サイトのパフォーマンスに干渉するのを防ぐのに役立ちます。 この記事では、WordPress Web サイトにヘッダー保護を数分で追加する方法を紹介します。 Sucuri は WordPress に最適なセキュリティ プラグインです。 同社の Web サイト ファイアウォール サービスも使用すると、HTTP セキュリティ ヘッダーを設定できます。 すべてのオプションをご紹介しますので、ご自分に合った方法をお選びください。 DNS レベルの WAF であるため、ハッカーは Web サイトに到達する前に Web サイトにアクセスできません。
このメソッドを使用して、HTTP セキュリティ ヘッダーをサーバー レベルで WordPress 用に構成できます。 これを実行するには、Web サイトの .htaccess ファイルを変更する必要があります。 Apache Web サーバー ソフトウェアには、このファイルがサーバー構成として含まれています。 予期しない問題が発生するため、初心者に HTTPS セキュリティ ヘッダー スクリプトを使用することはお勧めしません。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドをご覧ください。 [セキュリティ プリセットの追加] ボタンをクリックして、セキュリティ設定の構成を開始します。 次に、もう一度クリックして追加のオプションを追加する必要があります。 これらのヘッダーはセキュリティ用に最適化されているため、いつでも確認して調整できます。 Security Headers ツールは無料で、構成のテストに使用できます。
Content-security-policy は WordPress のどこに配置すればよいですか?
 クレジット: pentestgang.com
クレジット: pentestgang.comコンテンツ セキュリティ ポリシーにアクセスするには、[パフォーマンス] > [ブラウザー] > [セキュリティ ヘッダー] に移動し、[コンテンツ セキュリティ ポリシー] を有効にします。 リソースの移動先を定義する必要があります。 CSP ヘッダーを使用すると、ブラウザがロードできる Web コンテンツの承認済みソースを定義できます。
コンテンツ セキュリティ ポリシーを有効にするには、ブラウザーの [パフォーマンス] セクションに移動し、[セキュリティ] ヘッダーをクリックします。 CSP ヘッダーを使用すると、承認されたソースを定義することにより、ブラウザーがロードできるコンテンツを指定できます。 ブラウザがコンテンツをロードできるソースのみを指定することで、さまざまな問題から訪問者を保護できます。 ワイルドカードは、スキーム、ポート、およびホスト %27s の左端の残りの部分にのみ使用できます。 ドメイン上のアセットは、選択した場合、任意のスキームまたはポートを使用して、任意のオリジンから読み込まれます。 thesrcに入ると。 リソース タイプを指定するときは、その読み込みポリシーを定義します。 特定のディレクティブがフォールバックなのか専用のディレクティブなのかは、必ずしも明確ではありません。
WordPress の Content-security-policy とは?
コンテンツ セキュリティ ポリシー (CSP) を使用すると、Web サイトにセキュリティ レイヤーを追加して、クロスサイト スクリプティング (XSS) やデータ インジェクションなどの特定の種類の攻撃を検出して軽減できます。 これらの攻撃では、データの盗難からサイトの改ざんまで、さまざまなマルウェア配信技術が使用されています。

Content-security-policy は価値があるか?
CSP はさまざまな理由で使用されますが、その最も重要な理由は、クロスサイト スクリプティングの脆弱性を防ぐことです。 アプリケーションで XSS バグを発見した攻撃者は、アプリケーションが厳格なポリシーに従っている場合、ブラウザにそのページで悪意のあるスクリプトを強制的に実行させることができません。
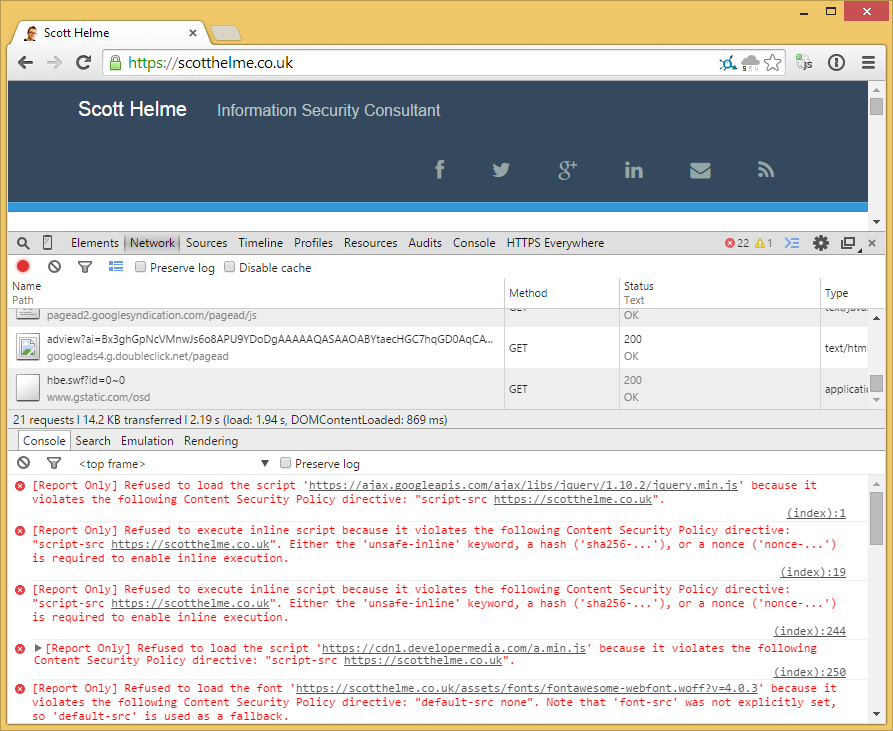
Content-security-policy をヘッダーに入れるにはどうすればよいですか?
 クレジット: Scott Helm
クレジット: Scott Helmコンテンツ セキュリティ ポリシーを実装する最善の方法は、特定の Web サイトとそのニーズによって異なるため、この質問に対する万能の答えはありません。 ただし、コンテンツ セキュリティ ポリシーをヘッダーに配置する方法に関するいくつかのヒントには、次のようなものがあります。ポリシーが明確に定義され、Web サイトのニーズに固有のものであることを確認し、関連するすべての利害関係者がポリシーとその実装を認識していることを確認し、ポリシーをテストします。発射前に徹底的に。
Content Security Policy (CSP)は、Oracle Eloquaに関連付けられたすべてのランディング・ページ、アプリケーションおよびドメインのヘッダーで定義されています。 CSP の役割は、クロスサイト スクリプティング (XSS)、データ インジェクション、クリックジャッキングなどのさまざまな脅威から保護することです。 コンテンツ セキュリティ ポリシーが適切に構成されていないと、データの損失や機能の中断が発生する可能性があります。 CSP ヘッダーの構成は、4 つの手順で実行できます。 ランディング ページでサード パーティのドメイン コンテンツを使用する場合、CSP ヘッダーにそれを含める必要があります。 画像、JavaScript、CSS、その他の企業ドメインなど、すべての CDN ドメインが含まれます。 企業の公開 Web サイトからカスタム CSS を読み込む場合は、企業のドメインも含める必要があります。
Eloqua アカウントにブランドまたはカスタム コンテンツ ドメインがない場合は、次の CSP ヘッダーを使用できます。 カスタム コンテンツまたはブランド ドメインを使用する場合にのみこのヘッダーを使用すると、ランディング ページ、アプリケーション、またはトラッキング ドメインが破損するリスクがあります。 このヘッダーを使用する前に、ブランド化されたドメインがないことを確認してください。 このヘッダーをアカウントに追加するには、次のメソッドを使用します: default-src'self” unsafe-eval' unswitched. eloqua.com と bluekai.com は Web サイトの例です。 En25.com; Oraclecloud.com; client-logo-name 'eloqua' は Web サイトの名前です。
Content-security-policy ヘッダーの構成
Content-Security-Policy ヘッダーを設定するには、Web サーバーの設定に次のディレクティブを含めてください: *br>。 デフォルトでは、コンテンツ セキュリティ ポリシーに src self が含まれています。 ロードに使用できる唯一のデータ ソースとして、ドキュメント自体のソースを使用するように Web サーバーに指示します。 その結果、他のソースから読み込まれたリソースは、ドキュメントのコンテキストで実行できなくなります。 他のソースからのリソースをドキュメントのコンテキストで実行する場合は、Content-Security-Policy ヘッダーにより具体的なディレクティブを含める必要があります。
ドキュメントのコンテキストで「http://example.com」ソースからのリソースを有効にするには、Content-Security-Policy ヘッダーに次のディレクティブを含める必要があります: *br Content-Security-Policy を設定する必要があります。 http://example.com の「src」へ。
Content-security-policy はヘッダーですか?
content-security-policy は、Web サイトのセキュリティを向上させるために使用できるヘッダーです。 クロスサイト スクリプティング攻撃やその他の種類の攻撃を防ぐために使用できます。
コンテンツ セキュリティ ポリシーは、クリックジャッキングやクロス サイト スクリプティングなど、他の種類の攻撃からも保護します。 主に HTTP リクエストのルーティングに使用されますが、カスタム メタ タグとしても使用できます。 CSP は、ほとんどの主要なブラウザーでサポートされていますが、Internet Explorer ではサポートされていません。 すべての制限が適用されるようにサンドボックスの値を空のままにするか、allow-forms や allow-popups などの値をサンドボックスに追加します。 このポリシーでは、他のソース (画像、スクリプト、AJAX、CSS など) から他のリソース (フレーム、オブジェクト、CSS など) を読み込むことは許可されていません。 ウェブサイトを作成したい場合は、ここから始めるのが最適です。
Content-security-policy はヘッダーですか?
最新のブラウザーがドキュメント (または Web ページ) を侵害から保護するために使用するHTTP 応答ヘッダーの名前は、Content-Security-Policy です。 Content-Security-Policy ヘッダーを使用すると、JavaScript、CSS、およびその他のさまざまなコンテンツなどのリソースをブラウザーに読み込む方法を制御できます。
Content-security-policy ヘッダー WordPress Htaccess
WordPress サイトを保護する方法の 1 つは、コンテンツ セキュリティ ポリシー (CSP) ヘッダーを実装することです。 CSP は、クロスサイト スクリプティング (XSS) やその他の種類の攻撃のリスクを軽減するのに役立つセキュリティ対策です。 サイトの .htaccess ファイルで CSP ヘッダーを指定すると、サイトとその訪問者を保護するのに役立ちます。 WordPress サイトに CSP ヘッダーを追加するには、.htaccess ファイルを編集して次の行を追加します。 たとえば、特定のドメインのみをホワイトリストに登録するには、次のようなディレクティブを使用します: Content-Security-Policy: script-src 'self' https://example.com; CSP ヘッダーをカスタマイズするために使用できるさまざまなポリシー ディレクティブが多数あります。 詳細については、コンテンツ セキュリティ ポリシーの仕様を参照してください。
以下の手順では、ローカル Apache ファイルを使用してコンテンツ セキュリティ ポリシーを実装する方法を示します。 私は常に改行を想定していたので、Apache がヘッダーをどのように処理するかはわかりませんが、解析されたものがどのようになるかはわかりません。 さらに、PHP を使用して Content-Security-Policy のヘッダーを設定し、サーバーに依存しないようにすることができます。 行にバックスラッシュ * がある場合、ディレクティブが次の行に続くことを示します。
