Web サイトのユーザー エクスペリエンス (UX) を向上させるにはどうすればよいですか? (16 のヒント)
公開: 2023-12-18ウェブサイトでのユーザー エクスペリエンスを向上させるにはどうすればよいか考えたことはありますか? 「はい」の場合は、正しい場所に来ています。
より良いユーザー エクスペリエンスを備えた Web サイトは、訪問者の関心と満足度を維持するために非常に重要です。 一方、ナビゲーションの改善と明確なデザインはポジティブなインタラクションをもたらし、全体的なユーザー満足度を高めます。
しかし、効果的かつ非常に簡単な方法で Web サイトのユーザー エクスペリエンスを向上させるにはどうすればよいでしょうか? それがこの記事のすべてです。
ここでは、ウェブサイトを使いやすくし、ユーザーが何を好むかを理解するための簡単なヒントを説明します。
あなたのウェブサイトを誰もが探索できるユーザーフレンドリーなスペースにしましょう!
Web サイトにとってユーザー エクスペリエンス (UX) が重要な理由
ウェブサイトを使いやすく、ナビゲートしやすいものにすることが不可欠です。 なぜなら、訪問者があなたのサイトをナビゲートしやすいと感じれば、より長く滞在する可能性が高くなるからです。 その結果、彼らはあなたの常連客になる可能性があります。

さらに、優れたユーザー エクスペリエンスとは、明確な標識と整理されたコンテンツのようなものです。 そのため、訪問者は探しているものを簡単に見つけることができます。 これにより、訪問者は満足するだけでなく、あなたのサイトが役立つことを検索エンジンに伝えることができます。
Web サイトの UX を改善する必要がある理由は次のとおりです。
- 訪問者の滞在を増やし、コンテンツへの関心を高めます。
- 直帰率の低下。
- 検索結果におけるウェブサイトの可視性が高まります。
- 訪問者を顧客または熱心な読者に変えます。
- 視聴者との信頼と信頼を築きます。
- サイトが長期にわたって関連性と効果を維持できるようにします。
- 最後に、Web サイト関連の投資の収益向上につながります。
オンライン旅行をスムーズに進めるための優れた Web サイトの条件に関する記事を読んでいただければ幸いです。
Web サイトのユーザー エクスペリエンスを向上させるためのヒント
これで、Web サイトを向上させるためにどのようなユーザー エクスペリエンスが重要であるかがわかりました。 次に、Web サイトのユーザー エクスペリエンスを向上させるためのヒントをいくつか見ていきます。
1.ウェブサイトの速度の最適化
今日では一秒一秒が重要であり、Web サイトの速度がユーザー エクスペリエンスを左右する可能性があります。 オンライン スペースの速度を最適化することは、単なる技術的な調整ではなく、戦略的な動きです。
それでは、Web サイトの速度を維持し、ユーザー エクスペリエンスを向上させるためのヒントをいくつか見てみましょう。
- 画像の最適化: 重い画像はサイトの速度を低下させる可能性があります。 品質を犠牲にすることなくそれらを最適化し、訪問者にとってスムーズかつ迅速な読み込みエクスペリエンスを保証します。
- ブラウザ キャッシュ:ブラウザ キャッシュを有効にして、再訪問者用の要素を保存します。 これにより、読み込み時間が短縮され、サイトに再度アクセスするユーザーに、よりシームレスなエクスペリエンスが提供されます。
- コードを合理化する:不要な要素を削除して、Web サイトのコードを簡素化します。 無駄のないコードベースにより速度と応答性が向上し、全体的なパフォーマンスが向上します。
- コンテンツ配信ネットワーク (CDN): CDN を利用して、世界中で一貫したパフォーマンスを確保します。 また、ユーザーと Web サイト間の物理的な距離が縮まり、結果として読み込み時間が短縮されます。
- レンダリング パス:視覚的に表示を高速化するために、重要な要素を最初にロードすることを優先します。 このアプローチにより、ユーザーに即時のフィードバックが提供され、サイトとのスムーズなやり取りが促進されます。
- レスポンシブ デザイン: Web サイトがさまざまなデバイスに適応できるようにします。 レスポンシブ デザインにより、訪問者がデスクトップかモバイルかに関係なく、一貫した高速なユーザー エクスペリエンスが実現します。
さらに、WP Rocket、WP Optimize、Jetpack などの速度最適化プラグインがたくさんあります。
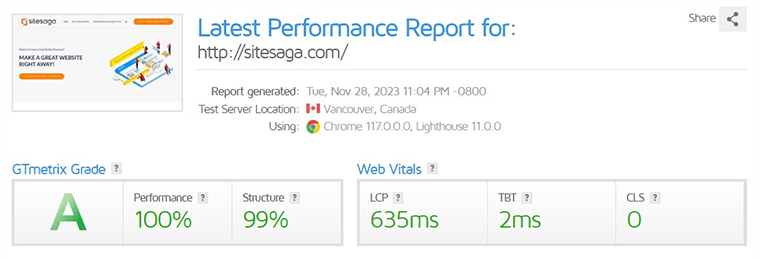
また、Web サイトのパフォーマンスを確認できる GTmetrix のようなオンライン ツールもあります。 以下は、当社の Web サイトがオンラインでどのように機能するかを示した画像です。

さらに、より詳細な情報については、最高の WordPress 速度最適化プラグインに関する記事を参照してください。
2.簡単でスムーズなナビゲーション
次にリストに挙げるのは、簡単でスムーズなナビゲーションです。 これは、訪問者が探しているものをすぐに見つけられるようにするため、ポジティブなユーザー エクスペリエンスにとって非常に重要です。 これによりフラストレーションも軽減され、ユーザーは Web サイトのアクセシビリティと使いやすさに関心を持ち、満足し続けることができます。
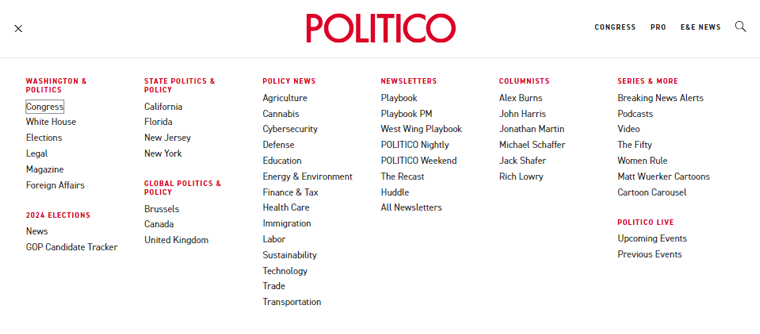
たとえば、下の画像を見ると、ハンバーガー メニューの下にあるすべてのメニューに問題がありません。 さらに、すべてのメニューはメインメニューとサブメニューに適切に分類されています。

以下に、訪問者がオンライン スペース内をスムーズに移動できるようにするためのいくつかの要素を示します。
| 要因 | 説明 |
|---|---|
| メニュー構造の簡素化 | 明確で簡潔なラベルを使用してメニュー構造を簡素化し、訪問者を目的地にシームレスに誘導します。 |
| コンテンツの配置 | シームレスなフローでコンテンツを論理的に配置します。 ユーザーをあるセクションから別のセクションに誘導し、魅力的で情報を提供する物語を提供します。 |
| スティッキーナビゲーション | 固定ナビゲーション バーにより、ユーザーがスクロールしてもメニューが表示されたままになります。 これにより利便性が向上し、常にガイドとして機能します。 |
| 簡単検索機能 | 検索バーを目立つように統合し、ユーザーが探しているものを正確に見つけられるようにします。 それは散歩と目的のある遠征の違いです。 |
| リンク | リンクは、ユーザーが必要なものをすばやく見つけるのに役立ちます。 また、適切に配置されたリンクと明確なデザインにより、ユーザーはページ間を簡単に移動できます。 |
3.レスポンシブでモバイルフレンドリー
レスポンシブでモバイルフレンドリーな Web サイトを作成するには、いくつかの重要な要素を考慮する必要があります。 注目すべき重要な要素は次のとおりです。
- ユーザーがデスクトップ、タブレット、スマートフォンのいずれからサイトにアクセスしても、レイアウトとコンテンツが流動的に調整されるようにします。
- 流動的なグリッドと柔軟な画像を利用して、さまざまな画面寸法に比例して拡大縮小するデザインを作成します。
- Web サイトのナビゲーションをタッチスクリーン用に最適化します。 これには、大きなボタンと直感的なジェスチャーを使用することが含まれ、モバイル ユーザーがサイトを簡単に操作できるようになります。
- また、画像を圧縮し、不必要な要素を最小限に抑え、効率的なコーディング手法を利用することで、Web サイトの読み込み時間を最適化します。
- さまざまなデバイスで Web サイトを定期的にテストして、互換性の問題を特定して対処します。
- ユーザー エクスペリエンスを向上させるために、プログレッシブ Web アプリの機能を統合することを検討してください。 PWA は、ユーザーがアプリをダウンロードする必要なく、アプリのような機能を提供します。
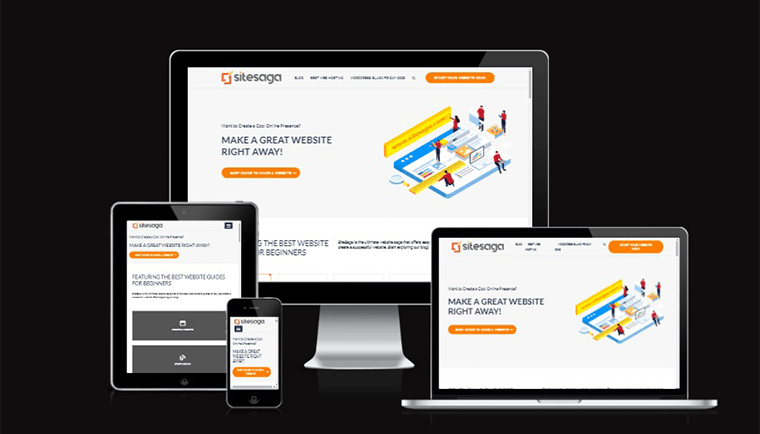
また、Web サイトが応答するかどうかをテストできる無料のオンライン ツールが多数あります。 ここに、Am I Responsive について Web サイトをテストしたサンプル画像があります。

これらのオンライン ツールは、Web サイトがさまざまなデバイスでどのように表示されるかを表示します。
4.アクセシブルなデザインの実践
アクセシブルなユーザー デザインは、Web サイトのエクスペリエンスを向上させるために非常に重要です。 この実践により障壁が取り除かれ、誰にとってもシームレスで歓迎的なユーザー環境が構築されます。 能力に関係なく、すべてのユーザーを歓迎するウェブサイトを作成します。
アクセシブルなデザインの実践を通じてユーザー エクスペリエンスを向上させるための重要なヒントをいくつか見てみましょう。
| 要因 | 説明 |
|---|---|
| セマンティック HTML を優先する | ヘッダー タグ、リスト、および適切な文書構造を利用します。 これはスクリーン リーダーに役立ち、コンテンツの整理が強化されます。 |
| Accessible Rich Internet Application (ARIA) ランドマークの実装 | ARIA ランドマークは、ユーザーを Web サイトの重要なセクションに案内する道標として機能します。 |
| コントラストと色の考慮事項 | 慎重な色の選択と高いコントラスト比は、視覚障害や色に敏感なユーザーをサポートします。 |
| 画像の代替テキスト | 視覚障害のあるユーザーを支援するために、画像に説明的な代替テキストを提供します。 |
| キーボードナビゲーション | マウスを使用できない、または使用したくないユーザーに対応できるように、キーボード ナビゲーション用に Web サイトを最適化します。 |
| スクリーン リーダーを使用したテスト | スクリーン リーダーを使用して Web サイトをテストして、潜在的なアクセシビリティ障害を特定してください。 |
| 読みやすさを重視 | 最適な読みやすさを実現するために、フォントのスタイル、サイズ、間隔を考慮してください。 さまざまな読書能力や好みを持つユーザーを支援します。 |
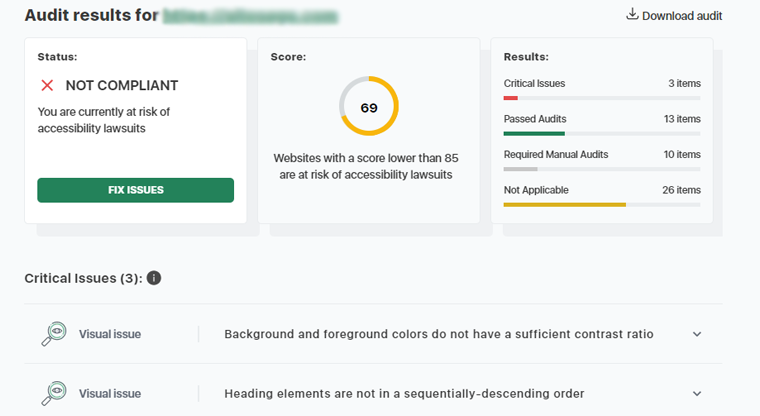
さらに、オンラインにはアクセシビリティ チェック ツールが多数あります。 その 1 つがアクセシビリティ チェッカーです。このツールは、以下の例のように、Web サイトが準拠しているかどうかを表示します。

これらのアクセシブルなデザイン実践は、能力に関係なく、すべてのユーザーが歓迎され、関与していると感じるデジタル空間に貢献します。
5.対象読者を理解する
ウェブサイトにとって、対象ユーザーを知ることは非常に重要です。 ユーザーの好みやニーズに合ったコンテンツやデザインを作成するのに役立つからです。 また、ウェブサイトがよりパーソナライズされ、訪問者にとって楽しいものになります。
対象ユーザーを理解していないと、Web サイトとユーザーがうまく結びつかない可能性があります。 その結果、目標を達成する効果が低くなります。
視聴者と真につながるウェブサイトを作成する方法を探ってみましょう。
I) 包括的なユーザー調査
まずはユーザーを徹底的に調査することから始めましょう。 彼らが何を好むのか、どのように行動するのか、そしてどのような課題に直面しているのかを掘り下げてみましょう。 単なるクリックではなく、ユーザーがオンライン スペースを探索する際に求めるものに適合するデジタル エクスペリエンスを作成することが重要です。
ユーザー調査には次の要素が含まれます。
- 人口動態
- 興味や趣味
- 行動パターンと問題点
- 目標と願望
- 技術力
- 通信設定
- 文化的配慮
- フィードバックとアンケート
- アクセシビリティのニーズ
- 購買行動
- ソーシャルメディアへの取り組み
- ライフスタイルの選択
- 地域のトレンド
II) ユーザーペルソナを深く理解する
基本的なプロファイルを超えた詳細なユーザー ペルソナを作成します。 彼らの世界に飛び込み、彼らの夢、懸念、そしてウェブサイトをどのようにナビゲートするかを把握してください。 これらのペルソナをより鮮明に解読すればするほど、そのニーズに合わせて Web サイトをより効果的にカスタマイズできるようになります。
III) 視聴者を助ける
視聴者が課題に直面し、夢を抱いていることを理解してください。 したがって、特定の課題を軽減し、慰めとなる治療法となるコンテンツを作成してください。 解決策を提供する有益なブログ投稿を通じてかどうか。
さらに、ユーザーの経験を語る魅力的なビジュアルや、実践的なヘルプを提供するインタラクティブなツールを作成します。 すべての要素は共感と理解を反映する必要があります。 彼らの問題点に対処することで、コンテンツはサポートとガイダンスの源になります。
視聴者の共感を呼ぶようにコンテンツを調整するには、次のことが必要です。
- 彼らの葛藤と願望を認識する。
- あなたのコンテンツは安心の源でなければなりません。
- 実践的なアドバイスやリソースを提供します。
このパーソナライズされたアプローチは信頼を築くだけでなく、Web サイトを貴重なリソースとして位置づけることができます。
IV) 多様性を考慮したデザイン
オンラインの世界には、多様な人々や好みが溢れています。 したがって、さまざまな能力や好みを持つユーザーを確実に歓迎する必要があります。 これは、誰もが簡単に使用できるインターフェイスを作成し、複数の言語のオプションを提供することを意味します。
これを達成するには、次のことを考慮してください。
- 簡単なナビゲーションや読みやすいテキストなどの機能が組み込まれています。
- ユーザーに言語の選択肢を提供します。
これらの要素を織り交ぜることで、あなたのウェブサイトは誰にとっても居心地の良い空間になります。
V) 貴重な洞察を得る
今日、どこでもブランドや業界について会話することが重要です。 一方、ソーシャルリスニングは、この問題に踏み込むようなものです。 これに伴い、ソーシャルメディアやその他のデジタルプラットフォームで人々が何を言っているかにも注意を払う必要があります。
ソーシャルリスニングに取り組むことで、貴重な洞察を引き出すことができます。 次のことを理解できるようになります。
- 人々が話していること。
- また、傾向を把握します。
- ユーザーからのフィードバックを受け入れます。
- ユーザーが何を好むかを調べてください。
そして、この集合的な情報をあなたの Web サイトが伝えるストーリーのガイドにしましょう。 これは、視聴者とのつながりを維持し、関連性に基づいてオンラインの物語を形作る方法です。
6.良質なコンテンツ(ユーザー中心のコンテンツ)
ウェブサイトがより良いユーザーエクスペリエンスを提供するには、高品質のコンテンツを提供することが必須です。 それは、あらゆるコンテンツがユーザーの心と心に直接語りかける空間を作り出すことです。 したがって、ユーザーの注目を集め、永続的な印象を残すことができます。

それでは、質の高いコンテンツを作成するための基礎となるものを見てみましょう。
まず、聴衆を理解することが重要です。 そのためには、対象となる視聴者の好み、行動、ニーズを深く理解する必要があります。
これは次の方法で実行できます。
- アンケートの実施
- ユーザーデータの分析
- 詳細なペルソナの作成
次に、ブログ、インフォグラフィック、ビデオ、インタラクティブ要素などのさまざまなコンテンツ形式に取り組むことができます。
これは次の方法で実行できます。
- 有益なブログ投稿を組み合わせて提供する
- 魅力的なインフォグラフィックス
- インタラクティブなクイズ
さらに、明確さとシンプルさは、ユーザー中心のコンテンツを作成する場合に役立ちます。 したがって、複雑なアイデアを明確でシンプルな言葉で伝えることを決して忘れないでください。
もう 1 つ考慮すべき点は、ユーザー エンゲージメントのためにアンケート、クイズ、調査などのインタラクティブな要素を含めることです。 また、明確な見出しとビジュアルを備えたコンテンツを簡単にスキャンできるように最適化することは、高品質のコンテンツを作成するための良い組み合わせとなります。

さらに言えば、コンテンツ全体で一貫した口調と声を維持することは、品質を維持するための優れた選択です。 したがって、すべての文書コンテンツにフレンドリーで会話的なトーンを採用し、一貫したブランド ボイスを確立します。
これらの要素を統合することで、Web サイトは視聴者の好みに合わせたユーザー中心のコンテンツ戦略を作成できます。 ユーザーを効果的に引きつけるだけでなく、シームレスで楽しいブラウジング体験を提供します。
7.明確かつスムーズな行動喚起
優れた Web サイトのデザインには、明確な CTA (CTA) が不可欠です。 それは、ウェブサイトの世界を通してユーザーを導く主導的な役割を果たすからです。
そこで、単なる道しるべではなくシームレスな招待状となり、ユーザー エクスペリエンスを向上させる CTA を作成する技術を探ってみましょう。
I) 正確な言葉
まずは、聴衆の意図に響く力強い言葉を選ぶことから始めましょう。 一般的なフレーズの代わりに、ユーザーをジャーニーの次の段階に導くアクション指向の言語を使用します。 CTA は、ユーザーを明確に導く羅針盤である必要があります。
たとえば、旅行 Web サイトでは、単純な「送信」の代わりに、より魅力的な「冒険に参加」を検討してください。 したがって、ユーザーに探索への飛躍を促すことになります。
II) 注目を集める
CTA はカモフラージュすべきではなく、目立たせる必要があります。 色のコントラストを賢く使用して、CTA ボタンの視覚的な魅力を確保します。 美しさと機能性の融合により、ユーザーの目は目的のアクションに簡単に引き付けられます。

たとえば、ミニマリストのページでは、CTA ボタンに鮮やかな対照的な色を使用します。 ニュートラルな背景に対するエレクトリックブルーのように、視覚的に印象的なものになります。
III) 適切な配置
ユーザーの自然な注意の流れを考慮して、CTA を戦略的に配置します。 それらを Web ページの視覚的な階層に合わせます。 スクロールせずに見える位置でも、全体に戦略的に配置された配置でも、ユーザーをシームレスに誘導する必要があります。
たとえば、電子商取引サイトでは、 「カートに追加」を商品説明の近くに配置します。 ユーザーが興味から購入まで迅速に移行できるようにします。
IV) 魅力的なビジュアル
視覚的に魅力的な CTA は、ユーザー エクスペリエンスを向上させるための強力なコンポーネントです。 したがって、CTA の横に魅力的なグラフィックやアイコンを組み込みます。 その結果、アクションがより魅力的になります。
たとえば、フィットネス Web サイトをお持ちの場合は、モチベーションを高める、ワークアウトに取り組む人の動的な画像を含む「Start Your Journey」 CTA を追加します。
V) レスポンシブデザイン
ユーザーエクスペリエンスは単一のデバイスに限定されません。 そのため、CTA の応答性が高く、さまざまな画面サイズにシームレスに適応できるようにしてください。 したがって、モバイル フレンドリーな CTA により、スマートフォンやタブレットを使用するユーザーは問題が発生しません。
たとえば、デスクトップに「今すぐ購読」 CTA を追加すると、モバイル デバイスでは指に優しいボタンにスムーズに変わります。
したがって、見た目の精度と使いやすさのバランスをとることで、CTA はボタン以上のものになります。
8.画像とビデオを賢く使用する
ウェブサイト上の画像や動画は、ユーザーエクスペリエンスをより楽しくするアートワークのようなものです。 すべての写真やビデオは、話している内容と一致している必要があります。 単なる装飾として追加するのではなく、ストーリーを伝えるのに役立つようにしてください。
それに加えて、写真とビデオの見た目が似ていることを確認してください。 それは色、スタイル、または気分かもしれません。

さらに、視覚障害のあるユーザーが画像の内容を理解できるように、画像に説明を追加します。 また、ビデオがある場合は、耳が聞こえにくい人のために画面に単語を追加することも検討してください。
さらに、できることは次のとおりです。
- 写真やビデオをあなたの言葉に最も合う場所に配置します。
- 写真やビデオがあまりにも多くのスペースを占有しないようにしてください。
画像最適化プラグインを使用して、品質を落とさずにサイズを小さくする方法があります。 その中には、Imagify、Smush、ShortPixel Image Optimizer などがあります。
9.それぞれのページに関連するフォームを追加する
Web サイトにフォームを賢く配置することは、単に情報を収集するだけではありません。 それはユーザーとフレンドリーで魅力的な会話をするようなものです。
慎重に配置およびデザインされた各フォームは、Web サイトの役立つ部分になります。 したがって、ユーザーのオンライン旅行が楽しく簡単になります。
たとえば、以下はこの Web サイトの登録フォームの画像です。 以下のフォームはシンプルなデザインで、ユーザーは名前とメールアドレスを追加して、Web サイトにサインアップするだけです。

ここでは、それをうまく行う方法を詳しく説明します。
- フォームがページの内容と一致していることを確認してください。 サービスについて話している場合は、それに関連するフォームを用意して、ユーザーが自分が行っていることに集中できるようにします。
- ユーザーがサイト内をどのように移動するかを考えてみましょう。 提供するものを示した後に問い合わせフォームを設置するなど、適切な場所にフォームを配置します。
- ユーザーの選択に基づいて表示または変更されるフィールドなど、楽しい要素をフォームに追加して、フォームをより面白くします。
- フォームはシンプルにして、必要なものだけを入力してください。
- オートコンプリートを使用してユーザーが簡単に操作できるようにし、時間と労力を節約します。
- 長い形式の場合は、より小さなステップに分割することを検討してください。
- 多くの人が携帯電話を使用して Web サイトを閲覧していることを忘れないでください。 フォームが小さな画面でも適切に機能し、誰もが快適に使用できるようにしてください。
- ユーザーが間違いを犯すことを想定し、メッセージでそれらの間違いを修正できるように支援します。 たとえば、 「心配しないで、一緒にやりましょう」というフレーズを追加します。
どこから始めればよいかわからない場合は、オンライン フォームを構築するための最適なフォーム プラグインに関する記事を参照してください。
10.一貫した設計と構造
より良いユーザー エクスペリエンスを実現する Web サイトを作成するには、すべてを同じように見た目や動作させることが重要です。 あなたのウェブサイトで同じような外観と構造を維持することが、どのようにしてすべての人にとってより良いものになるのかを見てみましょう。
| 要因 | 説明 |
|---|---|
| 色と絵 | ウェブサイト上のすべてのページに同じ色と写真が使用されていることを確認してください。 |
| ボタンとメニュー | ボタンとメニューはどのページでも同じように見える必要があります。 |
| 同じ文字を使用する | 誰でも読みやすいように、同じスタイルの文字を使用します。 |
| 同じ順序の要素 | ウェブサイト上ですべてが同じ順序であることを確認してください。 ボタンが 1 つのページの上部にある場合、他のページでも同じである必要があります。 |
| 単語も同じスタイル | すべての単語が同じように見えるようにします。 一部の単語が大きく、一部が小さい場合、読みにくい場合があります。 |
| あなたのブランドに似ている | ウェブサイト全体で同じ写真と色を使用して、ブランドらしく見えるようにしてください。 |
さらに、ウェブサイトをチェックして、すべてが同じように見えることを確認してください。 何かが違う場合は、それを修正して、Web サイトの見栄えを再び良くします。
11.コンテンツの適切な分類
あなたのウェブサイトは、人々が何かを見つけて学ぶことができる場所です。 したがって、ユーザーフレンドリーにすることが重要です。 まず、コンテンツの明確なカテゴリを作成することから始める必要があります。 各カテゴリは、図書館のセクションのようなものである必要があります。 そのため、ユーザーはそこに何があるかを知ることができます。
何をするか:
- カテゴリにわかりやすい名前を付けます。
- カテゴリを論理的に配置して、ユーザーがあるセクションから別のセクションにスムーズに移動できるようにします。
- カテゴリ内で視覚的な順序を作成し、最も重要なコンテンツを最初に配置して、ユーザーが最も重要なものを確認できるようにします。
- タグは関連コンテンツをつなぐ目に見えない糸であるため、タグを活用します。 ユーザーは同様のトピックを簡単に探索できるため、エクスペリエンスが向上します。
そして、してはいけないこと:
- 複雑な言葉の使用を避け、誰もが理解できる言葉を選択してください。
- 同様のコンテンツに対して一貫性のないラベルを使用しないでください。
- ユーザーからのフィードバックを無視しないでください。
- 過度なタグの使用は控えてください。
さらに、コンテンツを適切に分類することは、Web サイトのユーザー エクスペリエンスを向上させる上で大きな役割を果たします。 これらのヒントを実践すると、訪問者が Web サイトを探索し、関心を持ちやすくなります。
12.ユーザーのフィードバックを考慮する
ユーザーの意見に注意を払うことで、より良いエクスペリエンスを備えた Web サイトを作成できるようになります。 何がうまく機能し、何が改善の必要があるかを指摘します。
あなたのウェブサイトを良いリスナーだと考えてください。 ユーザーの体験についての意見を聞くためにあります。 UserFeedback、WPForms、FeedFocal などのツールを使用します。これらのツールは提案ボックスのように機能し、ユーザーに意見を共有する場所を提供します。

また、全員がフィードバックを提供し、建設的な批判を歓迎するプラットフォームを確保してください。 これは、ウェブサイトをより洗練されたものにするのに役立ちます。 さらに、フィードバックには迅速に対応することを忘れないでください。 ユーザーは会話しているように感じる必要があります。
さらに、個人的な方法で応答することをお勧めします。 各ユーザーのフィードバックを独自の会話として扱い、コミュニティの感覚を生み出します。
他にも次のようなものがあります。
- フィードバック データから学びます。
- 継続的な改善を行います。
- クイズやゲームを使ってフィードバックを楽しくしましょう。
ユーザーのフィードバックを考慮することで、Web サイトは視聴者の要望や期待に近い場所になります。 ユーザーの意見に耳を傾け、適応し、協力して、Web サイトを本当に特別なものにしましょう。
13.空白の使用
ホワイトスペースはネガティブスペースとも呼ばれ、ユーザーエクスペリエンスにおいて重要な役割を果たします。 ホワイトスペースを正しく使用すると、読みやすさが向上し、ユーザーの注意を誘導し、ブラウジングエクスペリエンスを向上させます。
Web サイトにホワイトスペースを実装する際に考慮すべき点を見てみましょう。
- モバイル デザインでは空白を優先し、ボタンとリンクの周囲に十分なスペースを確保します。
- 画像、ボタン、テキスト ブロックの間に適切な間隔を組み込んで、視覚的な階層を作成します。
- 区切り文字を使用してセクションを分割し、重要なポイントをわかりやすくすることができます。
- ロゴやキャッチフレーズなどのブランド要素を強調するには、空白を使用します。
- メニューやボタンなどのナビゲーション要素の周囲に空白を維持し、すっきりと整理された外観を実現します。
- テキストの明瞭さを向上させるために、行と段落の間に十分なスペースを確保します。
- ヒートマップなどのツールを使用してユーザー インタラクションを分析し、空白の調整が必要な領域を特定します。
14.ハイパーリンクをクリアする
ハイパーリンクのシンプルさと明確さは、Web サイトでのユーザー エクスペリエンスを形成する上で重要な役割を果たします。 そこで、ここでは、ハイパーリンクでユーザー エクスペリエンスを向上させるための実践的なヒントをいくつか学びましょう。
まず、次のことから始めましょう。
ハイパーリンクの重要性
- 直感的なナビゲーション:明確なハイパーリンクにより直感的なナビゲーションが容易になり、ユーザーは混乱することなく探している情報を簡単に見つけてアクセスできます。
- ユーザーのフラストレーションの軽減:ハイパーリンクのラベルが明確になることで、ユーザーのフラストレーションが軽減されます。 ユーザーはリンク先がわかっているので、自信を持ってリンクをクリックできます。
- アクセシビリティの強化:アクセシビリティの強化に貢献し、視覚障害を持つユーザーに利益をもたらします。 見分けやすいリンクにより、誰にとっても包括的なナビゲーションが可能になります。
- 論理的な配置:適切に配置され、ラベルが付けられたハイパーリンクは、情報の論理的な流れに貢献します。 Web サイトのコンテンツに対するユーザーの全体的な理解を促進します。
- 目標の達成を容易にする:明確なハイパーリンクがユーザーを特定の目標に導きます。 購入、情報へのアクセス、フォームへの記入など。
- ユーザーの探索を促進する:ハイパーリンクが明確で魅力的であれば、ユーザーは Web サイトのさまざまなセクションを探索する可能性が高くなります。
- 検索エンジン最適化 (SEO) に貢献:適切にラベル付けされたハイパーリンクは SEO に貢献します。 説明的なアンカー テキストは、Web サイトの検索エンジンのランキングにプラスの影響を与える可能性があります。
明確なハイパーリンクのある Web サイトは、ユーザーに好意的に認識されます。 ユーザーフレンドリーなデザインへのこだわりとユーザージャーニーへの配慮が反映されています。
ハイパーリンク間の移動
ハイパーリンクを追加する際には、考慮すべき点がいくつかあります。
- 視認性の向上:コントラストを使用して、背景に対してリンクを目立たせます。
- インタラクティブなホバー効果:色の変更や下線などのホバー効果を実装して、リンクをインタラクティブにします。
- 言葉の明確さ:ユーザーを混乱させる可能性のある複雑な用語の使用を排除します。 明確さをもたらし、不確実性を排除する言葉を選択してください。
- アクセシビリティを考慮した設計:視覚障害のあるユーザーにとってリンクが簡単に区別できるようにします。
- エラー ページの処理:エラー ページにも明確なハイパーリンクを作成します。 ユーザーの不満を適切な回復に変えるための代替ルートを提供します。
したがって、シンプルさを追求し、ユーザーを惹きつけ、ハイパーリンクを Web サイトのユーザー エクスペリエンス向上の一部として活用してください。
15. 404 ページの効果的な処理
404 エラー ページに遭遇することは、旅の途中で障害にぶつかるようなものです。 また、コンテンツが欠けていると、訪問者が迷ったりイライラしたりする可能性があります。
しかし、良いニュースは、このあまり良くない経験をポジティブな経験に変えることができるということです。 これは実行可能なだけでなく、Web サイトをユーザーにとってより良いものにするために不可欠です。
| 要因 | 説明 |
|---|---|
| フレンドリーで有益なメッセージ | ユーザーが 404 ページにアクセスしたら、問題について明確でフレンドリーな説明を提供します。 ユーモアやブランドトーンを少し加えて、経験を苦痛にしましょう。 |
| ユーザーフレンドリーなナビゲーション | 404 ページにナビゲーション メニューまたはホームページへ戻るリンクを含めます。 メインのサイトエリアにすぐに戻れるよう、オプションを簡潔かつ関連性のあるものにしてください。 |
| 検索機能 | 404 ページに表示される検索バーを統合し、ユーザーが探していたものを直接検索できるようにします。 |
| カスタマイズされたデザイン要素 | 404 ページの Web サイトの全体的な外観と雰囲気を維持します。 シームレスなユーザー エクスペリエンスを実現するために、ブランドに合わせたカスタム グラフィックやイラストを使用します。 |
| 役立つリンクと提案 | Web サイト上の人気のあるページに関連するリンクや提案を提供します。 ユーザーを興味のある領域にリダイレクトし、コンテンツが見つからないという失望を回避します。 |
| 監視と改善 | Web サイトで 404 エラーがないか定期的に監視してください。 壊れたリンクやエラー ページとのユーザー操作に関する洞察を提供するツールを実装します。 |
404 が発生する理由と詳細情報については、記事を参照してください。
16.ソーシャルメディアの共有
ソーシャル メディア共有の役割は、Web サイトのユーザー エクスペリエンスを形成する上で極めて重要です。 ソーシャル メディア ボタンを追加するだけではなく、ユーザー エンゲージメントを高めるためにシームレスに追加する必要があります。
たとえば、下の画像では、フッター領域にソーシャル共有ボタンが表示されています。 ボタンは非常にミニマルなデザインで、大きすぎません。 また、ウェブサイトのデザインにも完璧にフィットします。

ここでは、Web サイトのソーシャル メディア共有を確保して全体的なユーザー エクスペリエンスを向上させる方法について詳しく説明します。
- アイコンの位置:ソーシャル メディア共有アイコンをユーザーが見つけやすい場所に配置します。 ブログ投稿や記事の終わりなど、コンテンツの近くに配置することを検討してください。
- 複数のプラットフォームを提供する:ユーザーがコンテンツを共有するプラットフォームを選択できるようにします。 さまざまなソーシャル メディア オプションを提供することで、多様なユーザーの好みに対応し、より幅広いリーチを確保します。
- 共有プレビュー:ソーシャル メディア投稿と一緒にコンテンツのスニペットを表示する共有プレビューを実装します。 これにより、ユーザーは共有するものを一目で選択できるようになります。
- リアルタイムのシェア数:リアルタイムのシェア数を表示すると、社会的証明が提供され、より多くのユーザーの参加が促進されます。 ソーシャル メディアで大量に共有されると、訪問者も同じように行動するようになり、Web サイトの周囲にコミュニティの感覚が生まれます。
- 視覚的な魅力:ソーシャル メディア アイコンが Web サイトの外観と一致していることを確認してください。 ウェブサイトの他の部分と調和する色を選択して、すべてをきちんと整頓してください。
Web サイトでのユーザー エクスペリエンスを向上させる方法に関するヒントはこれで終わりです。 ここで、皆さんの熱い質問のいくつかに答えます。
よくある質問 FAQ
1.ユーザーエクスペリエンスデザインのベストプラクティスは何ですか?
ベスト プラクティスには、明確なナビゲーション、直感的なデザイン、応答性の高いレイアウト、アクセシビリティの考慮事項、ユーザー フィードバックの統合、継続的なユーザビリティ テストが含まれます。
2. ユーザー エクスペリエンスが向上すると、どのような利点がありますか?
ユーザーエクスペリエンスの向上は、ユーザー満足度の向上、エンゲージメントの向上、ブランド認知の向上につながります。 また、ユーザーのロイヤルティも向上し、多くの場合ビジネスの成功につながります。
3. ユーザーエクスペリエンスが重要なのはなぜですか?
ユーザーエクスペリエンスは、ユーザーの満足度、維持率、エンゲージメントに直接影響するため、非常に重要です。 ポジティブな UX は、製品やサービスの全体的な成功と評判に貢献します。
4. ユーザーエクスペリエンスを向上させるにはどうすればよいですか?
ユーザーのニーズを理解し、Web サイトの速度とモバイルの応答性を最適化し、コンテンツを改良し、ユーザーのフィードバックを組み込むことで、UX を向上させることができます。 また、設計要素を定期的にテストして変更することもできます。
5. ユーザー エクスペリエンス (UX) とユーザー インターフェイス (UI) は同じですか?
いいえ、UX (ユーザー エクスペリエンス) と UI (ユーザー インターフェイス) は同じではありません。 UX はユーザー ジャーニー全体を網羅しますが、UI は Web サイトの視覚的およびインタラクティブな要素のみに焦点を当てます。
結論
今のところはここまでです! Web サイトでのユーザー エクスペリエンスを向上させる方法に関する記事は終わりました。
ウェブサイトを使いやすくすることは、人々がサイトを閲覧し、より長く滞在できるようにするために重要です。 また、サイトが Google 検索エンジンでより良く表示され、他のサイトよりも優れたものになります。
この記事が、Web サイトのユーザー エクスペリエンスを向上させる方法のお役に立てば幸いです。 ウェブサイトのユーザー エクスペリエンスを向上させる方法についてもアイデアをお持ちいただければ幸いです。
ユーザーエクスペリエンスの向上に関してさらに質問がある場合は、以下にコメントを残してください。 できるだけ早くご連絡させていただきます。
さらに、ウェブサイトにキーワードを追加する方法や自分で SEO を行う方法については、他のブログもお読みください。
この記事が気に入ったら、友達や同僚と共有してください。 Twitter と Facebook も忘れずにフォローしてください。
