WordPressサイドバーにログインの種類を含める方法
公開: 2022-10-12WordPress サイドバーにログインソートを追加しますか?
WordPress サイドバーのログイン フォームにより、顧客は Web サイトのどこからでもすばやくログインできます。 ログインタイプへの簡単なエントリーを取得することで、e コマース サイトの製品売上を最大化したり、オンライン プログラムの保持力を強化したりできます。
この記事では、カスタムメイドのログインソートを WordPress サイドバーに非常に簡単に組み込む方法を紹介します。

WordPressでカスタマイズされたログインフォームが必要な場合とその理由は?
メンバーシップ Web サイト、オンライン サプライヤー、またはオンライン クラスを運営している場合、特定の手順を実行するためにエンド ユーザーがログインする必要がある場合があります。
サイドバーがウェブサイト全体に表示されるという事実を考慮すると、ログインの並べ替えがさらに目立ち、ウェブサイトのほぼすべてのウェブページから非常に簡単にアクセスできるようになります.
WordPress サイドバーにログイン ソートを導入すると、消費者が自分のアカウントにすばやく簡単にサインインできるようになります。 これにより、エンゲージメントが向上し、ユーザー エクスペリエンスが大幅に向上し、フォーム コンバージョンが増加します。
つまり、WordPress サイドバーへのログインの種類を簡単に増やす方法を有効にします。 デフォルトのログインの種類をサイドバーに組み込み、カスタムメイドのログインの種類を開発する方法を紹介します。
下のハイパーリンクをクリックして、お好みのエリアにジャンプできます。
- プロセス 1: デフォルトの WordPress ログインの種類をサイドバーに導入する
- 方法 2: オーダーメイドのログイン バリエーションを追加する WPForms プラグインを使用する
テクニック 1: デフォルトの WordPress ログインの種類をサイドバーに追加する
サイトのサイドバーに、デフォルトの WordPress ログイン ソートを明確に表示できます。 これにより、購入者がユーザー名とパスワードを入力して WordPress 管理者の場所に入るのが非常に簡単になる傾向があります.
このチュートリアルでは、Astra テーマを使用します。 解決策は、適用している WordPress トピックによって異なる可能性があることに注意してください。
開始するには、WordPress ダッシュボードから[外観] » [ウィジェット]に移動する必要があります。
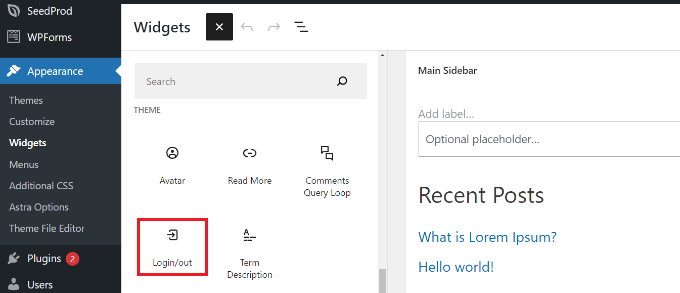
ここにリストされているものから、 ‘+’ ボタンをクリックして ‘Concept’ 見出しよりも下にスクロールし、 ‘Login/out’ ウィジェット ブロックをクリックしてサイドバーに追加します。

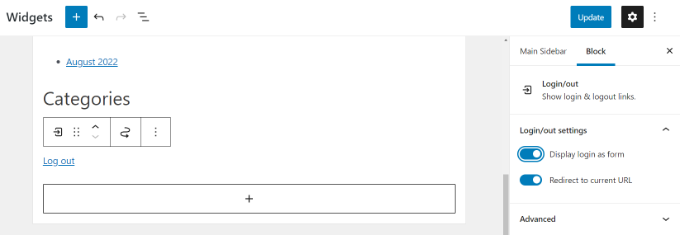
その後、ウィジェット領域に ‘Login/out’ ブロックが表示されます。 次に、オプションがログインを並べ替えとして表示できるようにすることができます。
変更をビルドしたら、一番上の ‘Update’ ボタンをクリックします。

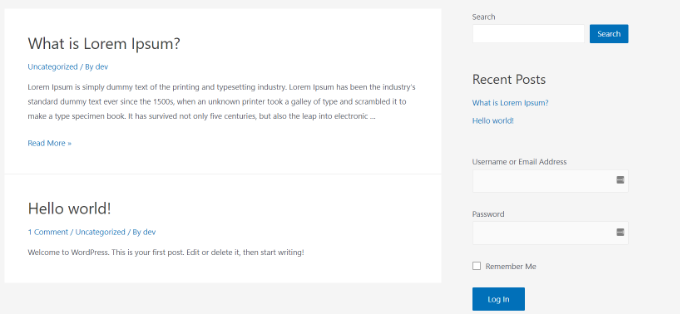
その後すぐに、Web サイトにアクセスして、デフォルトの WordPress ログインが動作していることを確認できます。
すぐにタイプを確認すると、ログインすることに注意してください。 インターネット サイトからログアウトするだけで、並べ替えがユーザーにどのように表示されるかを確認できます。

戦略 2: WPForms プラグインを利用してカスタマイズされたログインの種類を組み込む
デフォルトの WordPress ログイン フォームは、ユーザー名とパスワード業界のみを提供します。 それでも、より多くのフィールドとカスタマイズの選択肢を備えたカスタムの消費者登録フォームを作成できます。
これを行うための最良の方法は、WPForms を利用することです。 これは最もよく知られている WordPress のさまざまなプラグインであり、WPForms の高品質版を使用すると、オーダーメイドのフィールドを使用して WordPress のログインおよび登録タイプを簡単に作成できます。
WPBeginner エンド ユーザーはWPFormsクーポンを使用できます。
最初に行う必要があるのは、WPForms プラグインをセットアップして有効にすることです。 詳細については、WordPress プラグインの導入方法に関するアクションごとのガイドブックを参照してください。
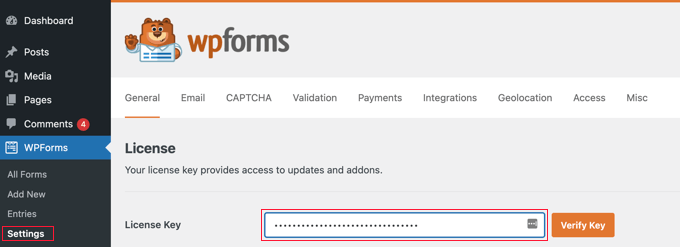
アクティベーション時に、 WPForms » オプションページにアクセスして、重要なライセンスを入力する必要があります。 Web ページの WPForms アカウントから重要なライセンスを取得できます。

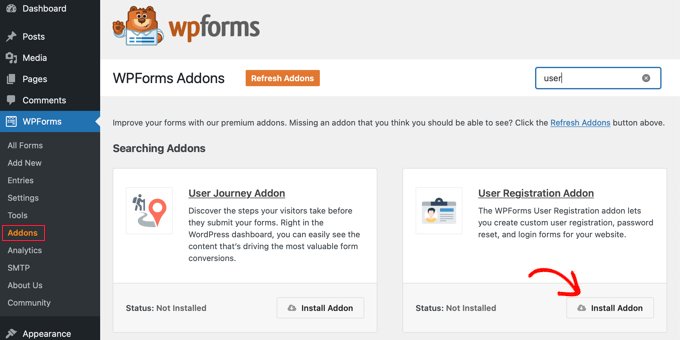
確認後、 WPForms » Addons Web サイト ページに移動する必要があります。

この記事から、‘Consumer Registration Addon’ まで下にスクロールし、‘Put in Addon’ ボタンをクリックします。

アドオンはすぐにセットアップされ、Web サイトでアクティブ化されます。
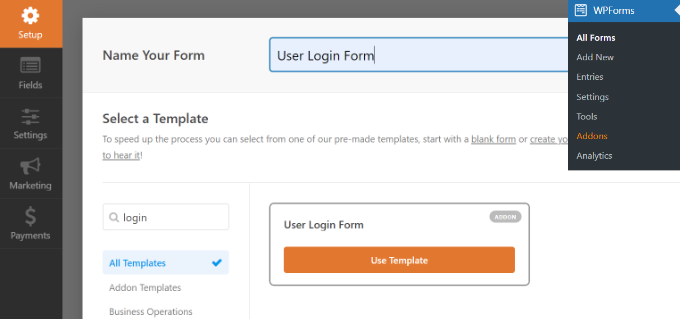
これで、カスタムメイドの WordPress ログインの種類を作成する準備が整いました。 WPForms » Include New web page にアクセスして WPForms ビルダーを起動してください。
最初に、最高評価のタイプ ID を入力してから、作成された ‘Consumer Login Variety’ テンプレートを決定する必要があります。 その上にカーソルを置き、‘テンプレートを使用’ ボタンをクリックします。

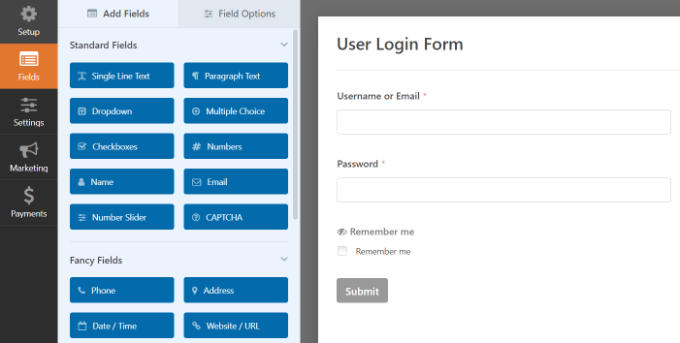
バラエティにプリロードされたログインフィールドが表示されます。 領域をクリックして編集したり、残りの列から新しいフィールドを挿入したりできます。
WPForms には、ドラッグ アンド フォール ビルダーを適用して含めることができる多くのフォーム フィールドがあります。 たとえば、名前や CAPTCHA の種類のフィールドをログインの種類に追加できます。

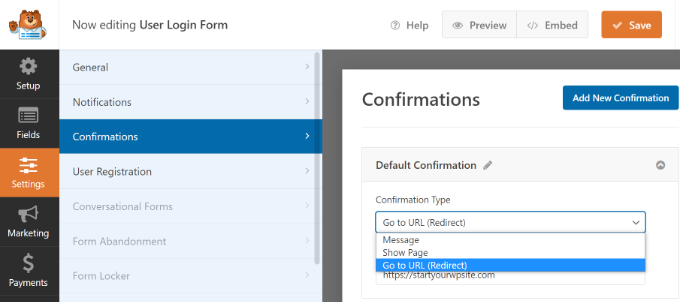
その後、‘Configurations’ タブに移動し、Affirmation 部分をクリックします。
ここで、消費者がサイトに正常にログインしたときに何をすべきかを定義する必要があります。

選択肢には、メッセージ、オーダーメイドの Web ページ、Web サイト上の任意の Web サイトへのリダイレクト URL などがあります。
理想的には、バイヤーがログインした後にサイトにリダイレクトする必要があります。これは、ホームページ、WordPress 管理パネル、またはメンバーシップ ダッシュボードやクライアント ポータルなどの Web サイト上の他のサイトである可能性があります。
今後は、上部にある ‘Conserve’ ボタンをクリックして、種類ビルダーを終了できます。
ログインタイプが準備されました。 ここにリストされているものから、WordPress サイドバーに増やすことができます。
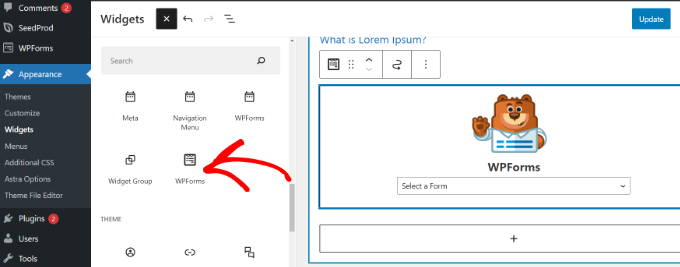
基本的に、WordPress 管理スペースの視覚的アピール » ウィジェットサイトに移動します。 この Web サイトで、Web サイトのサイドバー ウィジェット領域に ‘WPForms’ ウィジェット ブロックを増やします。

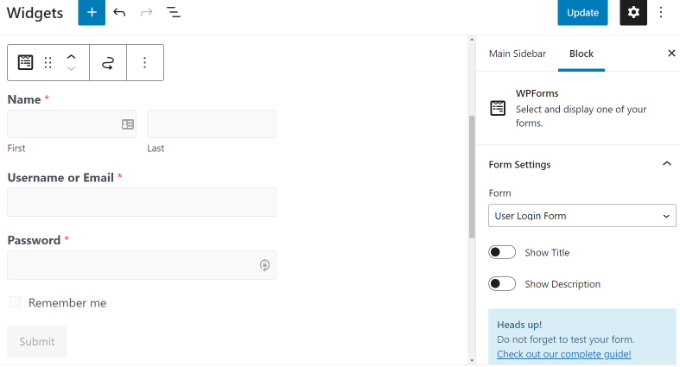
次に、ドロップダウン メニューから個人ログイン フォームを見つけることができます。
右側の設定パネルで、より多くの選択肢を見ることができます。 たとえば、並べ替えのタイトルと説明を表示する選択肢があります。

完了したら、‘更新’ ボタンをクリックすることを忘れないでください。
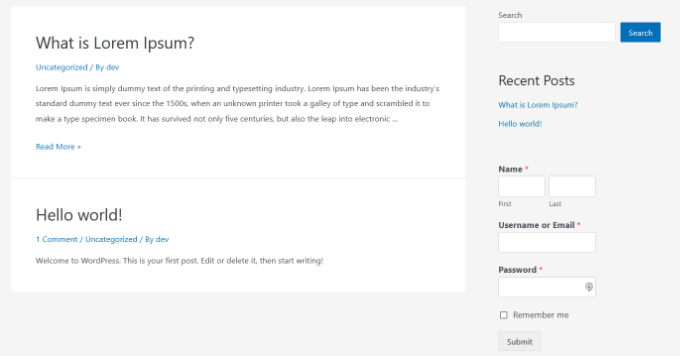
これで、自分の Web サイトを見て、オーダーメイドのログイン フォームを確認できます。

WPForms を使用して、スパム対策機能を備えたカスタムメイドの消費者登録ソートを構築することもできます。
この投稿が、WordPress サイドバーでログインの種類を増やす方法を理解するのに役立つことを願っています. また、WordPress ウェブログの開始方法と、小規模企業向けの最適な電子メール広告サービスについて、順を追って説明するガイドブックもご覧になることをお勧めします。
この投稿を高く評価した場合は、WordPress ビデオ クリップ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
WordPress サイドバーにログイン ソートを組み込む方法は、WPBeginner に掲載されています。
