WordPress に上映された映画のサムネイルを含める方法
公開: 2022-12-06WordPress でおすすめのサムネイルにビデオ クリップを使用しますか?
パブリッシュまたはアイテムの注目の画像を注目の映画に置き換えることで、Web ページをさらに活気に満ちたダイナミックなものにすることができます。 サイトのアーカイブ、ホームページ、WooCommerce の製品ページなど、ほぼどこからでもこれらのビデオ クリップをチェックできます。
この短い記事では、おすすめのオンライン動画のサムネイルを WordPress に含める方法を紹介します。

WordPress にショーケースされたオンライン ビデオのサムネイルを挿入する理由
好評のすべての WordPress テーマでは、ハイライトされた写真を投稿や製品に追加できます。
これらは主要な写真であり、ウェブサイトのページの最高評価や、ウェブサイトのアーカイブ インターネット ページとして、ウェブサイトの他の場所に頻繁に表示されます。 検索エンジンやソーシャル メディア サイトでも、Web サイトの強調表示された画像が表示されることがあります。
優れた印象を与えることで、多くの人のエンゲージメントを得ることができます。 一方、ハイライトされたビデオ クリップのサムネイルを使用することで、追加のクリック数、ページビュー、さらには売り上げを獲得できる可能性があります。
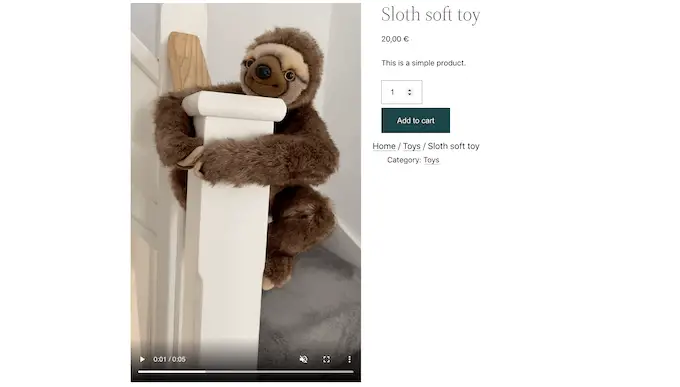
ウェブ ショップで制作した場合、製品またはサービスのウェブ サイトの最盛期にビデオを表示することは、買い物客がスクロールしてその商品についてもっと知りたくなる良い方法です。

それが説明されたので、紹介されたビデオのサムネイルをWordPressに組み込む方法を見てみましょう.
WordPressでハイライトされたオンラインビデオのサムネイルを増やす方法
ムービーをサムネイルとして使用する最も簡単な方法は、Actally Straightforward Highlighted Video を利用することです。 このプラグインを使用すると、YouTube や Vimeo などの有名な映画インターネット ホスティング インターネット Web サイトから映画を埋め込み、ハイライトされたビデオ クリップのサムネイルとして使用できます。
また、WooCommerce で完全に効果的であり、ショーケースされたビデオをアイテムの Web サイト ページの最上位に表示します。
ただし、WooCommerce は、ソリューションの Web ページでのみ強調表示されたビデオを実演することに注意してください。 ただし、強調表示された画像のサムネイルは、WooCommerce 小売店の Web サイトを含む他の場所で使用されます。
最初に、プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインの設定方法に関する情報を参照してください。
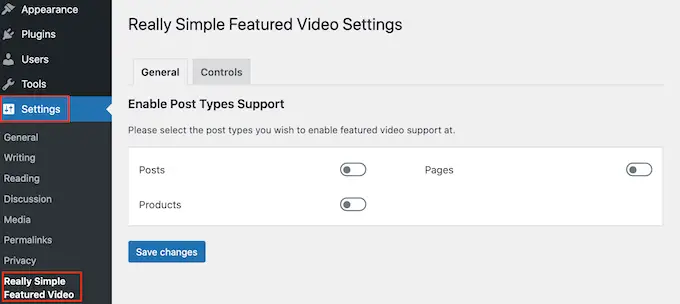
アクティベーション直後に、構成する必要がある構成がいくつかあります。 開始するには、 [設定] » [Really Basic Featured Movie]に移動します。

この表示画面では、強調表示された動画のサムネイルを Web ページ、投稿、または WooCommerce 製品に組み込むかどうかに関係なく決定できます。
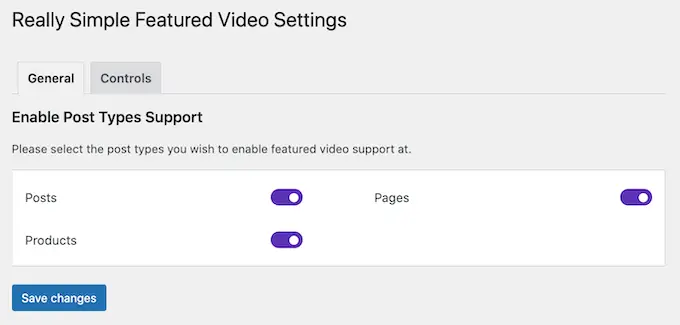
これを行うには、基本的に「投稿」、‘Pages、または ‘Solutions’ スイッチをクリックして、グレー (無効) から紫 (アクティブ) に変換します。 次の図では、製品、投稿、インターネット ページの注目の映画の側面を有効にしています。

その後すぐに、[バリエーションを保存’] ボタンをクリックします。
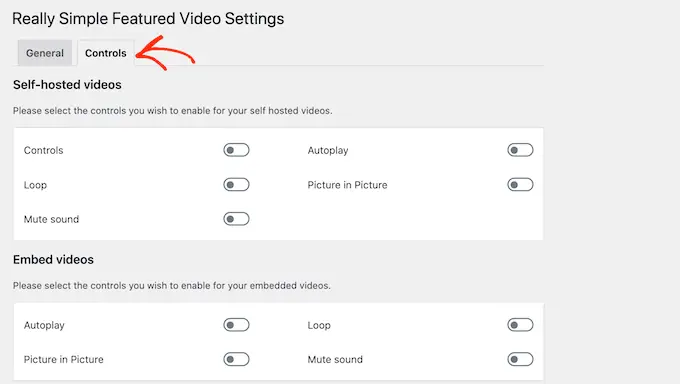
その後、「コントロール」タブをクリックするだけです。 ここには、WordPress メディア ライブラリのビデオ クリップの構成を正確に構成できる「自己ホスト型ビデオ」部分があります。

プラグインは自己ホスト型のビデオ クリップをサポートしていますが、これは大量のストレージ ハウスと帯域幅を消費する可能性があるため、お勧めしません. さらに詳しく知りたい場合は、WordPress に動画を追加してはいけない理由を調べてください。
代わりに、「動画を埋め込む」部分までスクロールします。 これは、YouTube などの第 3 のソーシャル ギャザリング ビデオ クリップ プラットフォームから埋め込む映画の構成を見つける場所です。
YouTube または Vimeo からビデオ クリップを埋め込むと、Definite Basic Showcased Movie にそのプラットフォームの再生コントロールが表示されます。
たとえば、YouTube の動画を埋め込む場合、読者は YouTube の異なる再生機能を利用できます。
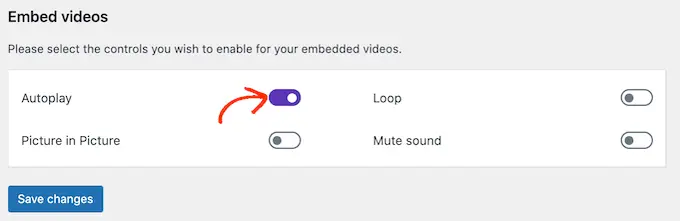
ただし、「動画を埋め込む」セクションには「自動再生」の変更があり、クリックして有効にすることもできます.

デフォルトでは、プラグインはオーディオがオンになっている映画を楽しむことができます。 デフォルトで映画をミュートするには、[サウンドをミュート] トグルをクリックします。

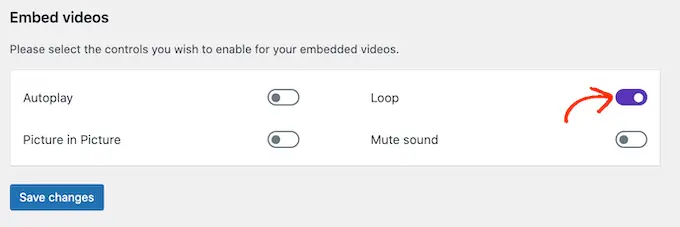
注目の映画のサムネイルを設定して、ループに参加することもできます。
動画のループは、多くのサイト訪問者を不快にさせる可能性があります。動画が小さく、音声が含まれている場合は、特にその傾向が強くなります。 上記のビデオを再生することで顧客との出会いが何らかの形で改善される場合にのみ、「ループ」スイッチをアクティブにするという素晴らしい計画です。 たとえば、製品の 360 度チェックアウトを示すオンライン ビデオを作成し、そのクリップをループに設定することができます。

異なるオプションを使用して操作した後、[変更を保存] ボタンをクリックするだけであることを確認してください。
ハイライトされたオンライン動画のサムネイルを投稿、ウェブページ、WooCommerce の商品に組み込む
プラグインが埋め込まれたビデオ クリップを表示する方法を設定するとすぐに、おすすめのビデオ サムネイルを WordPress インターネット サイトに含める準備が整います。
これを行うには、強調表示されたビデオ クリップのサムネイルを追加する投稿、Web ページ、または WooCommerce 製品を開くだけです。
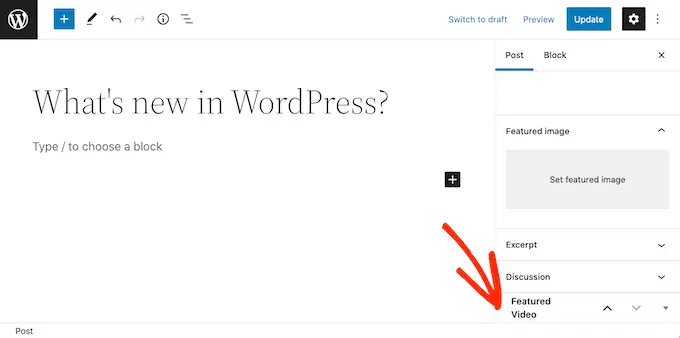
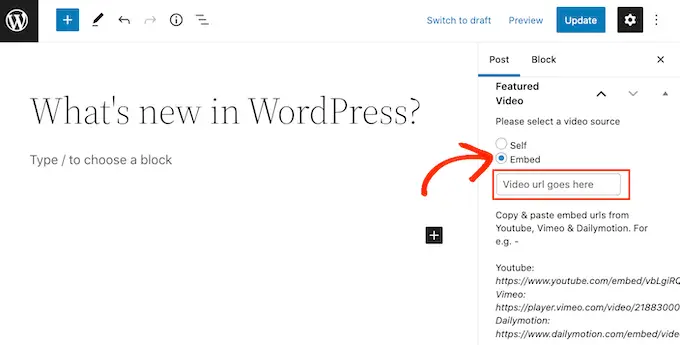
注目の動画をウェブページや投稿に紹介している場合は、’Dialogue’ 領域の下の右側のメニューに「注目の動画」部分が表示されます。

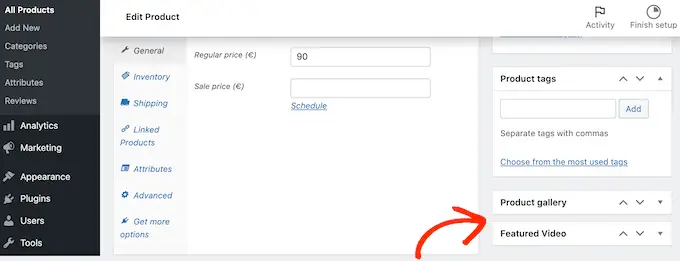
WooCommerce 製品の代わりに注目のビデオ クリップを挿入したいですか?
次に、’アイテム ギャラリー‘ セグメントの下に‘注目のビデオ クリップ’ パーツが表示されます。

オンライン ビデオ インターネット ホスティング Web サイトのビデオ クリップを使用するには、[埋め込み] をクリックするだけです。’
新しい件名に、埋め込みたい動画の URL を貼り付ける必要があります。

動画の URL が正しい形式で挿入されていることを確認してください。 右側のメニューには、YouTube、Vimeo、Dailymotion の例がいくつか表示されます。
YouTube の場合、プラグインは大文字と小文字を区別する URL を提示します: https://www.youtube.com/embed/vbLgiRQ0Moo
これは、URL の最初のコンポーネントとしてhttps://www.youtube.com/embed/を使用し、埋め込みたい映画の ID を挿入する必要があることを意味します。
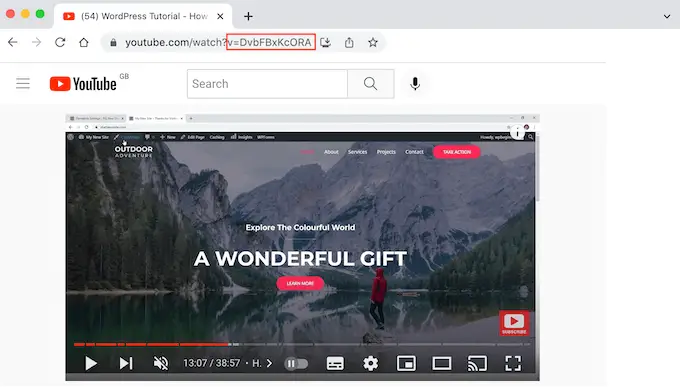
ビデオ ID を明らかにするには、ブラウザで新しいタブを開くだけで、埋め込みたい YouTube ビデオに移動します。 ここで、ブラウザのタックル バーを見てみましょう。
ビデオ クリップ ID は、v= の直後にある価格です。 次の画像では、ビデオ クリップ ID がDvbFBxKcORAであることがわかります。

URL の最初の側面にオンライン動画 ID を組み込むとすぐに、https: https://www.youtube.com/embed/DvbFBxKcORAに固執します。
これで、WordPress ブロック エディターでタブに戻り、URL を ‘Embed’ 業界に貼り付けるだけです。 これには、記事に紹介された動画のサムネイルが含まれ、’’Update’ または ‘Publish’ ボタンをクリックする準備が整います。
上記で説明した正確な一連のアクションに従うことで、強調表示された映画のサムネイルを追加の投稿、インターネット ページ、および WooCommerce 製品とソリューションに含めることができるようになりました。
あなたのブログ サイトのアーカイブまたは関連する Web ページで、WordPress が投稿やインターネット ページのサムネイルとして動画を利用していることがわかります。
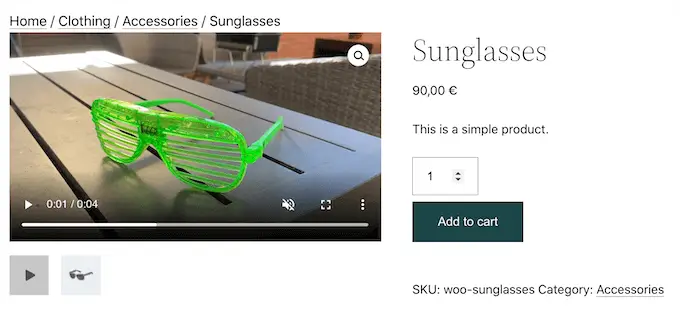
Web ページ、投稿、または WooCommerce 製品を開くと、ハイライト表示された動画も Web ページの先頭に表示されることがわかります。

この投稿が、強調表示された動画のサムネイルを WordPress に組み込む方法を学ぶのに役立つことを願っています. また、WordPress 用の最高の YouTube オンライン ビデオ ギャラリー プラグインと、Fb オンライン ビデオを埋め込む方法に関するチュートリアルもご覧ください。
この短い記事が気に入った場合は、WordPress ビデオ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でも入手できます。
公開されたビデオ サムネイルを WordPress に挿入する方法は、WPBeginner で最初に公開されました。
