WooCommerce にチェックアウトボタンを伝える方法を組み込む方法
公開: 2023-07-21ウェブ上の小売業者に特定のチェックアウト ボタンを増やしたいと考えていますか?
Convey checkout は、チェックアウトの一連の行動を合理化し、顧客の全体的な調達エクスペリエンスを向上させるのに役立ちます。 また、コンバージョン率を高め、カート放棄を減らすこともできます。
この記事では、WooCommerce にカテゴリ別チェックアウト ボタンを挿入する方法を説明します。

WooCommerce で Convey Checkout を増やす理由?
WooCommerce 小売店へのカテゴリ別チェックアウトを含めると、顧客により優れたブラウジング作業体験が提供されます。
これにより、クライアントは支払い Web サイトに直接アクセスし、購入カートやチェックアウト Web ページをスキップできます。 また、決済サービスプロバイダーのページに移動したり、購入手続き全体にチェックアウトの種類を記入したりする必要もありません。
エクスプレス チェックアウト ボタンを使用すると、取得手順全体がより迅速になります。 顧客はボタンをクリックしてログインするだけで、投資したい商品にすぐにお金を払うことができます。 その結果、コンバージョンが増加し、放置されたカートが減少する可能性があります。
カテゴリ別チェックアウトを組み込むことにより、モニターの測定値が非常に小さい携帯電話の顧客にも役立ちます。 消費者はボタンを押すだけですぐに商品に投資します。
それにもかかわらず、WooCommerce にはデフォルトではエクスプレス チェックアウトの選択肢がありません。 WooCommerce プラグインを使用して、オンライン ストアに属性を挿入するとよいでしょう。
以上を踏まえて、WooCommerce に特定のチェックアウト ボタンを挿入する方法を見てみましょう。
WooCommerce 小売業者での FunnelKit のセットアップ
FunnelKit は、業界で最高の WooCommerce 収益ファネル プラグインです。 これにより、エクスプレス チェックアウト ボタンを含めたり、オンライン小売業者向けのさまざまなファネル ページを作成したりできます。
このプラグインの操作で最も優れている点は、Stripe、Apple Pay back、Google Pay out、PayPal Categorical、Amazon Spend、およびコンベアチェックアウト用のその他の支払いゲートウェイで動作することです。 この方法では、サードパーティのプラグインや拡張機能を使用して、オンライン小売店にすべての決済会社を含める必要がなくなります。
FunnelKit には、ユーザーに役立つテンプレートも用意されており、A/B テストを行うことができます。 さまざまなドラッグ アンド フォール Web サイト ページ ビルダーを使用して、ファネルをすばやくパーソナライズできます。 さらに、広告戦略のために事前に開発されたテンプレートと自動化機能がいくつかあります。
最初に、FunnelKit プラグインをセットアップしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインの導入方法に関するマニュアルを参照してください。
アクティブ化すると、FunnelKit セットアップ ウィザードが表示されます。 次に進み、「開始」ボタンをクリックするだけです。

その直後に、必須のライセンスを入力する必要があります。 キーは、FunnelKit アカウント領域で見つけることができます。
重要なライセンスを取得したら、「有効化」ボタンをクリックするだけです。

次に、FunnelKit は重要なプラグインをセットアップするかどうかを確認します。 これらは、WooCommerce、Stripe、FunnelKit Automations、および FunnelKit Cart で構成されます。
最も効果的なのは、「インストールして有効化」ボタンをクリックするだけで、FunnelKit が緩和処理を取得できることです。

プラグインが起動した直後の最終的なアクションは、電子メール アドレスを入力することです。
完了したら、「送信して終了」ボタンをクリックするだけです。

達成メッセージが表示されます。 プラグインを利用してファネルを作成し、WooCommerce ストアへのカテゴリ別チェックアウト ボタンを増やす準備が整いました。
「Go to Funnels」ボタンをクリックして続行してください。

WooCommerce でペイメントゲートウェイを有効にする
先に進む前に、WooCommerce 小売店で少なくとも 1 つの支払い支援を設定していることを確認してください。
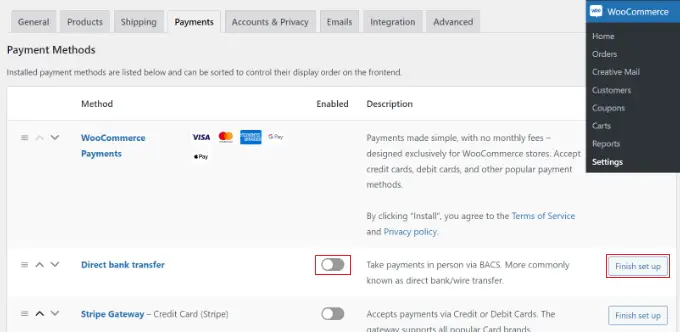
これを行うには、WordPress ダッシュボードからWooCommerce » 設定に移動し、「支払い」タブをクリックするだけです。

その直後に、トグルをクリックして選択した支払いゲートウェイを許可し、「セットアップを完了」ボタンをクリックして設定を完了します。

さらに詳しく理解するには、消費者が WooCommerce で支払い方法を選択できるようにする方法に関するガイドブックに従ってください。
WooCommerce に特定のチェックアウト ボタンを追加する
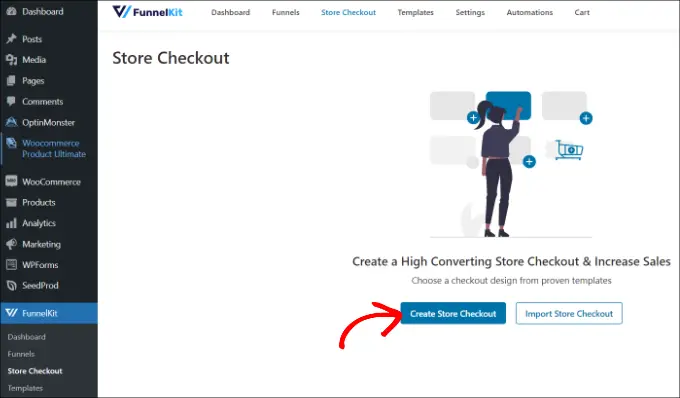
優先支払いゲートウェイを有効にしたら、WordPress 管理パネルからFunnelKit » Retail Store Checkoutサイトに移動できます。
以下から、「キープチェックアウトを作成」ボタンをクリックするだけです。

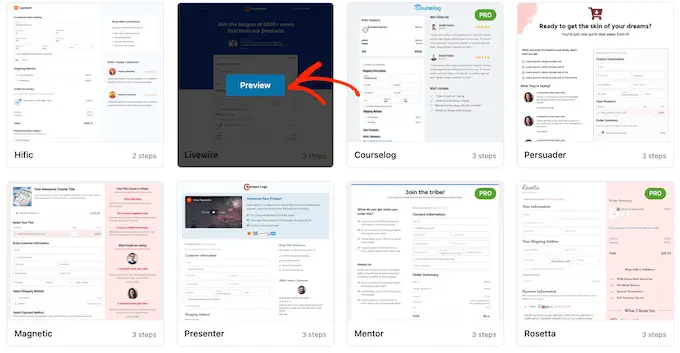
今後の表示画面では、FunnelKit はチェックアウト サイト用にプロが作成したテンプレートを表示します。 また、チェックアウト Web サイトを最初から開発することもできます。
ただし、テンプレートを利用し、必要に応じてすばやくカスタマイズすることをお勧めします。
使用したいテンプレートの上にマウスを移動し、[プレビュー] ボタンをクリックするだけです。

このチュートリアルでは、Livewire テンプレートを使用します。
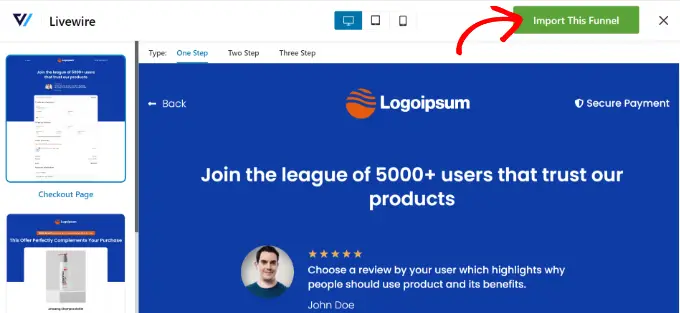
次に、先に進み、「このファネルをインポート」ボタンをクリックしてください。

使用するテンプレートによっては、FunnelKit が、チェックアウト Web ページを編集するために Elementor などのプラグインを追加するかどうかを確認する場合があります。
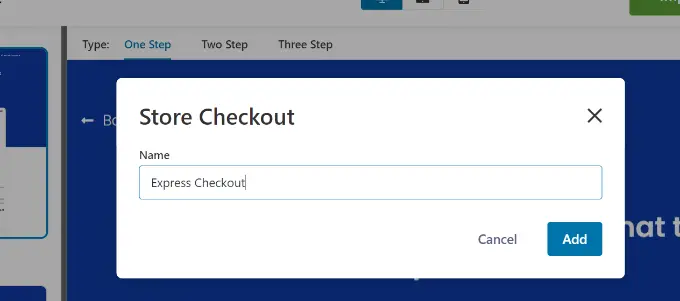
次に、小売店のチェックアウトのタイトルを入力し、[追加] ボタンをクリックするだけです。

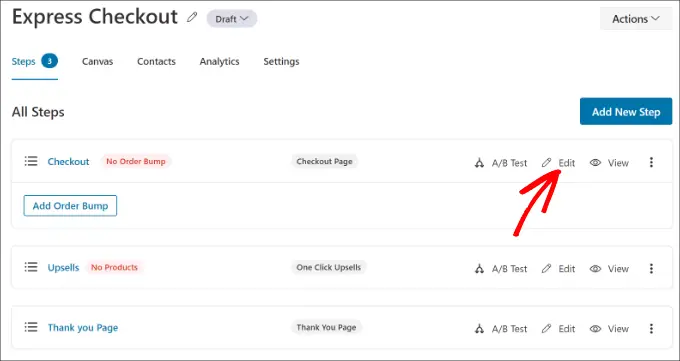
その直後、テンプレートにバンドルされているすべてのステップが表示されます。
基本的には、チェックアウト Web ページの「編集」ボタンをクリックするだけで続行できます。

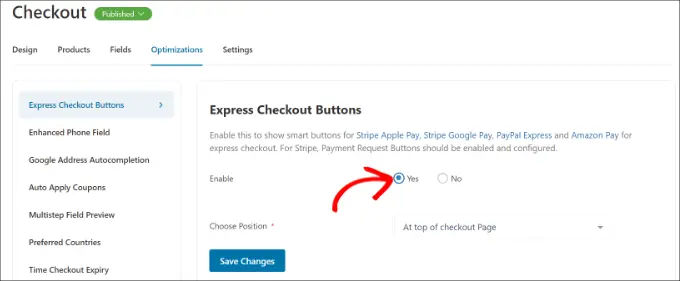
将来的には、[最適化] タブに切り替えることができます。 以下から、「エクスプレス チェックアウト ボタン」オプションを有効にするだけです。
FunnelKit を使用すると、次の可能性からボタンの配置を決定することもできます。
- チェックアウト Web サイトのリーダー
- 商品切り替え前/商品切り替え後
- 購入直前・直後まとめ
- 決済ゲートウェイよりも高い

完了したら、[変更を保存] ボタンをクリックするだけです。
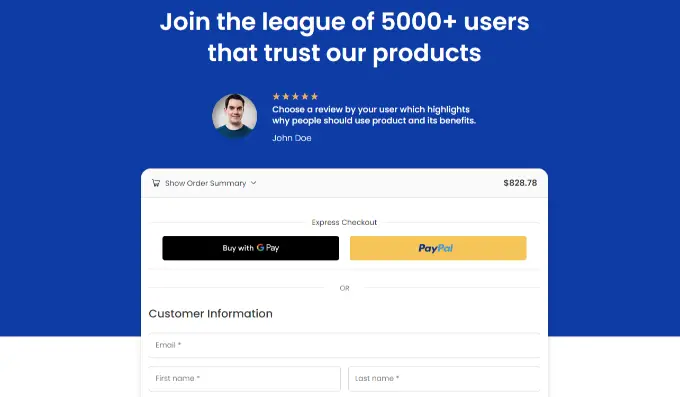
これで、オンライン ストアにカテゴリ別のチェックアウト ボタンが正常に追加されました。
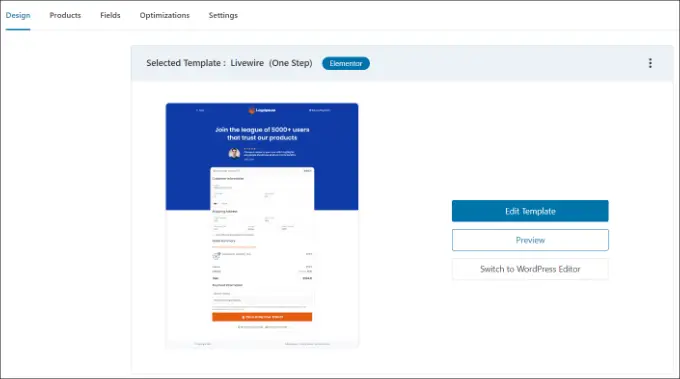
チェックアウト ページの外観を編集したい場合は、[デザイン] タブに切り替えて、[テンプレートの編集] ボタンをクリックするだけです。

WooCommerce チェックアウト Web ページをカスタマイズする方法に関するガイドに従うことで、さらに詳しく学ぶことができます。
変更を行ったら、インターネット小売店でチェックアウト ボタンが動いているのを確認してください。

また、FunnelKit は、WooCommerce で商品をアップセルするのにも役立ちます。 このようにして、エンドユーザーに追加の商品への投資を奨励することで収益を強化できます。
FunnelKit の姉妹製品である FunnelKit Automations を使用して、WooCommerce で自動メールを設定することもできます。 このプラグインを使用すると、自動化されたワークフローを生成し、電子メール キャンペーンを購入者に送信できます。
この投稿が、WooCommerce でチェックアウトボタンを増やす方法を理解するのに役立つことを願っています。 小売店にとって理想的な WooCommerce プラグインのリストと、利益を上げるための WooCommerce ポップアップの構築方法もご覧になりたいかもしれません。
この記事を気に入っていただけた場合は、WordPress ムービー チュートリアルの YouTube チャンネルに登録してください。 Twitter や Fb でも私たちを見つけることができます。
