WordPressに画像の拡大ズームを組み込む方法
公開: 2023-03-17WordPress で写真の拡大率を Amazon のように上げたいですか?
ズーム機能を導入することで、消費者は通常サイズの画像では見えない事実を見ることができます。
この記事では、WordPress でイラストや写真の拡大ズームをすばやく挿入する方法を紹介します。

イラストや写真の倍率を上げる理由
WordPress ウェブサイトに拡大ズーム機能を組み込むと、ウェブサイトの訪問者は写真の複雑な情報を明らかに見ることができます.
写真の Web サイトを運営している場合、拡大機能を導入すると、エンド ユーザーは画像を拡大して詳細を表示できます。
同様に、オンライン キープを操作すると、見込み客はアイテムの写真を拡大できます。
現在、多くの大規模な e コマース Web サイトでは、アイテムのビジュアルに拡大ズームが使用されています。 これにより、バイヤーは製品を見て、ストアで優れた購入知識を得ることができます。
現在主張されていることですが、WordPress でイラストや写真の拡大ズームを便利に追加する方法を見てみましょう.
WordPressで写真に拡大ズームを追加する方法
最初に、WP Graphic Zoom プラグインをセットアップして有効にする必要があります。 詳細については、WordPress プラグインの設定方法に関するフェーズごとのガイドラインをご覧ください。
有効化したら、WordPress 管理サイドバーからWP Image Zoom » Zoom Settingsページに移動する必要があります。
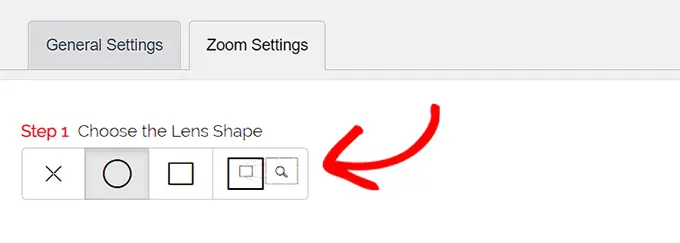
今後は、[ズーム設定] タブに切り替えてズーム結果の設定を構成し、使用するレンズ フォームを選択する必要があります。

サークル、スクエア、ズーム ウィンドウ レンズ スタイルから選択できます。 拡大効果の条件を使用したくない場合は、[レンズなし] (⨯) を選択することもできます。
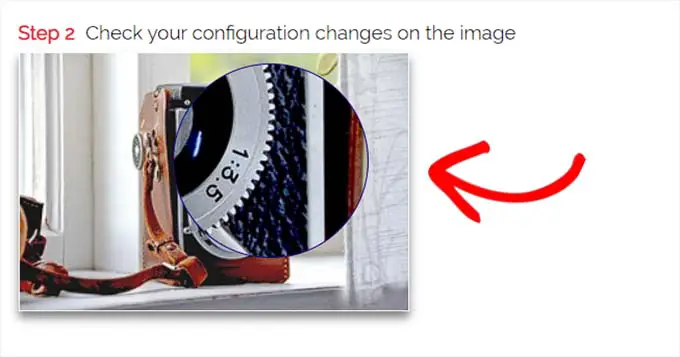
選択したレンズを決定したら、下にスクロールして、選択したレンズで画像をプレビューして、その動作を確認する必要があります. プラグインには、変更を調べるために使用できるプレビュー画像があります。

今後は、「一般」タブに切り替える必要があります。
ここから、カーソル スタイルを選択し、アニメーションの影響を確立し、マウス ホバーまたはマウス クリックでズームを有効にし、ズーム レベルの輪郭を描くことができます。
さらに多くの可能性が必要な場合は、一部の機能は WP Image Zoom プラグインのプロフェッショナル モデルでのみ使用できます。
![手順 3 で [全般] タブの設定を構成する Configure General tab settings in step 3](/uploads/article/17679/QjsqZvfL1iaATJAf.png)
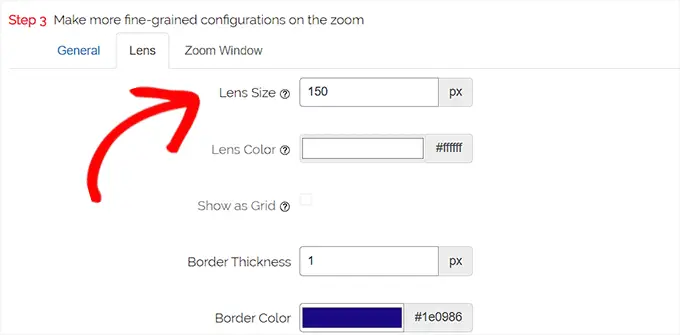
それに応じて選択を作成したら、先頭から「レンズ」タブに移動します。
ステップ 1 で「円形」または「正方形」レンズを選択した場合は、レンズ サイズ、レンズ シェード、レンズ枠の選択などの設定を構成できるようになりました。

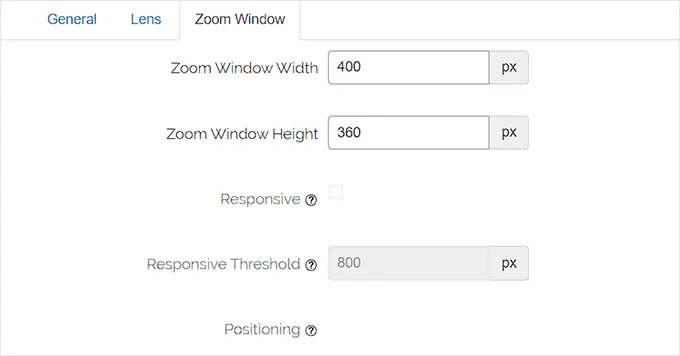
ズーム ウィンドウ レンズを選択した場合は、[ズーム ウィンドウ] 構成タブに切り替える必要があります。
ここから、ズーム ウィンドウの幅と高さ、配置、プライマリ ピクチャからの長さ、境界線の色などを変更できます。

将来的には、基本的に「変更を保存」をクリックするだけで、設定を小売店に販売する必要があります。
その後、いくつかの通常の設定を構成するだけです。
![最後のステップの [変更を保存] をクリックします Clcik the Save Changes for the last step](/uploads/article/17679/VaDV1NnuPdBHy6eG.png)
共通プラグイン オプションの構成

今後は、プラグイン設定よりも一般オプションタブに切り替える必要があります。
この記事から、WooCommerce の製品またはサービスのビジュアル、サムネイル、モバイル デバイス、添付ファイルの Web ページ、製品グループ ページなどのズームなどのオプションを支援できるようになりました。
基本的に、これらのソリューションに対するコンテナーの将来をテストするだけです。
![[一般設定] タブに移動し、有効にするオプションの横にあるチェックボックスをオンにします。 Go to the General Settings tab and check the boxes beside the options you want to activate](/uploads/article/17679/rJNBv8mfwKRPAY2g.png)
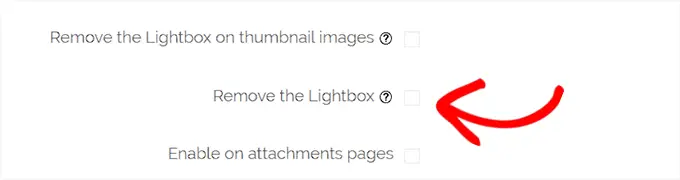
また、ライトボックスの影響を取り除くこともできるため、ユーザーは写真を簡単にズームできます。
一方、この特性にはプラグインの Pro バリエーションが必要です。

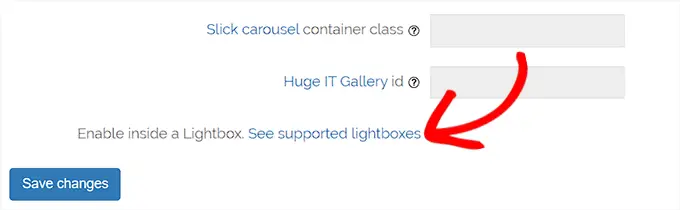
ビジュアル用にライトボックスをクリアしない場合は、[ライトボックス内で有効にする] の選択肢まで下にスクロールし、そこにあるボックスをチェックする必要があります。
注意: Web サイトのライトボックス内でズームがうまく機能することを確認するために、サポートされているライトボックスを確認できます。

オプションの変更が完了したら、[変更を保存] ボタンをクリックしてオプションを小売店に販売することを忘れないでください。
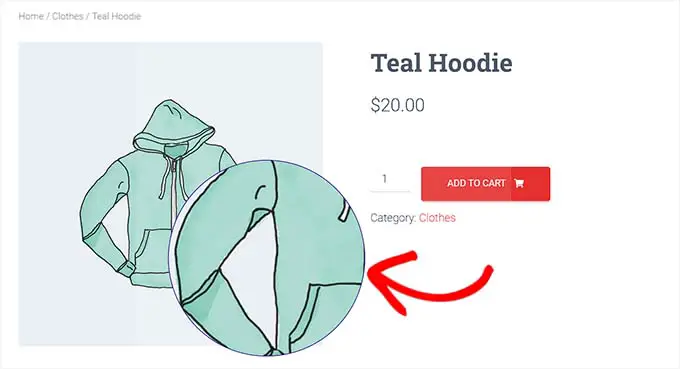
WooCommerce グッズの拡大ズームが有効になります。
オンライン小売店にアクセスして、ズーム機能を調べることができます。

一方、WordPress の投稿やページの写真をズームしたい場合は、以下のアクションに従う必要があります。
フェーズ 3. ブロック エディターで写真の拡大ズームを強化する
デフォルトでは、投稿やインターネット ページの写真の拡大ズームは有効になっていません。 素材にグラフィックを組み込んだ直後に手動で行う必要があります。
まず、編集したい記事をブロックエディターで開く必要があります。
次に、メディア ライブラリまたはコンピューター システムからその投稿にグラフィックを追加する必要があります。
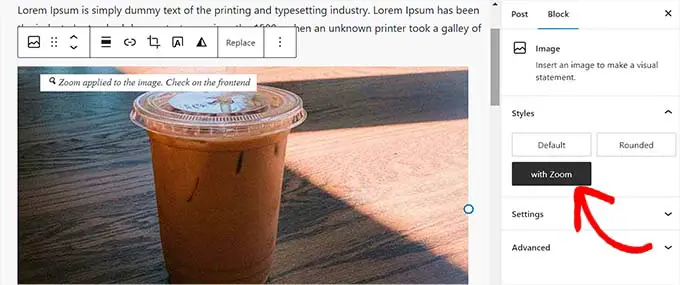
それをしたらすぐに、画像をクリックして、ディスプレイの右隅にあるブロック オプション パネルを開きます。
この記事から、[スタイル] タブに移動し、[ズームあり] ボタンをクリックして、グラフィックに拡大ズームを使用します。

その後すぐに、設定の先頭にある [更新] または [公開] ボタンをクリックするだけです。
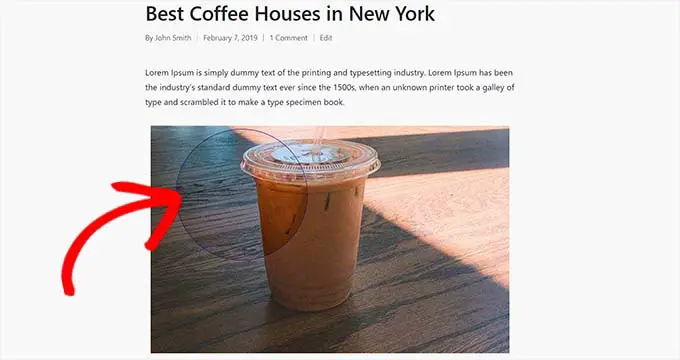
zoom 属性は、Web ページ上で次のように表示されます。

注意:ズームの影響を一意の画像に挿入するたびに、このフェーズを繰り返す必要があります。
ズーム機能で見栄えをよくするために、高品質の画像を適用することをお勧めします。 高品質のイラストや写真は、通常、ファイルのサイズが大きくなり、読み込みに時間がかかるため、Web サイトの速度と一般的なパフォーマンスに影響します.
この問題を解決するには、写真を WordPress にアップロードする前に、インターネット用に最適化する必要があります。
この記事が、WordPress で写真の拡大ズームを挿入する方法を見つけるのに役立つことを願っています. また、検索エンジン向けに写真を改善する方法に関するガイドブックや、最高のグラフィック圧縮プラグインのおすすめをご覧になることもできます.
このレポートが気に入った場合は、WordPress ムービー チュートリアルの YouTube チャンネルに登録することを忘れないでください。 Twitter や Fb で私たちを見つけることもできます。
