WordPress 登録で個人プロフィールフィールドをさらに増やす方法
公開: 2023-08-31購入者が WordPress サイトに登録するときに入力できるプロフィール フィールドをさらに増やしたいですか?
エンド ユーザーがソーシャル メディア プロファイルを送信できるようにしたい場合があります。 あるいは、登録時に組織の携帯電話の範囲を投稿することもできます。 これはすべて、補足的なプロファイル フィールドを導入することで実行できます。
このレポートでは、WordPress の登録種類でさらにユーザー プロフィール フィールドを簡単に増やす方法を示します。

WordPress 登録にさらにユーザー プロフィール フィールドを含めるのはなぜですか?
WordPress Web サイトの登録種類に追加の消費者プロフィール フィールドを組み込むことで、エンド ユーザーから追加情報を取得して、マーケティング キャンペーンを強化したり、コンテンツをパーソナライズしたり、基本的に視聴者についてより深く理解したりできます。
たとえば、WordPress サイトに登録するときに、消費者に携帯電話の番号やソーシャル メディアのプロフィールを提供するよう問い合わせることができます。
こうすることで、顧客に集中的な SMS メッセージを送信したり、顧客のソーシャル メディア アカウントで WordPress ブログを宣伝するかどうかを確認したりすることができます。
これらの追加フィールドはすべて、メンバーシップ Web サイトを運営している場合、またはユーザーが Web サイトの購読者として表示されることを許可している場合に役立ちます。 また、マルチクリエイターの Web サイトで他のライターの情報や事実をさらに入手して買い物をしたい場合にも便利です。
そうは言っても、WordPress で追加のユーザー プロフィール フィールドを簡単に増やす方法を見てみましょう。 このチュートリアルでは 2 つの方法について説明します。以下のインバウンドリンクを使用して、選択したテクニックにジャンプできます。
テクニック 1: パーソナライズされたユーザー プロファイル フィールドを追加する 最先端のカスタマイズされたフィールドを使用する (推奨)
WordPress に消費者プロフィール フィールドを追加する最良の方法は、最先端の Customized Fields プラグインを使用することです。 さまざまなフィールドから選択し、希望に合わせてカスタマイズできます。
まず最初に、Advanced Custom Fields プラグインを入れてアクティブにします。 詳細については、WordPress プラグインのインストール方法に関するステップバイアクション ガイドブックを参照してください。
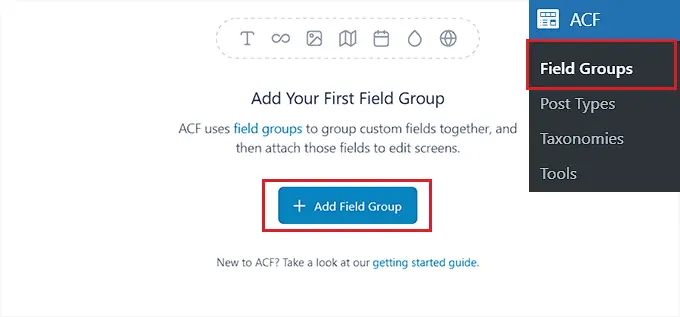
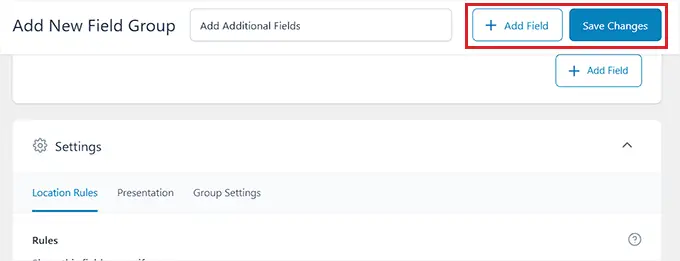
アクティブ化したら、WordPress 管理サイドバーからACF » エリア グループWeb サイトに移動し、[+ 規律グループを増やす] ボタンをクリックする必要があります。

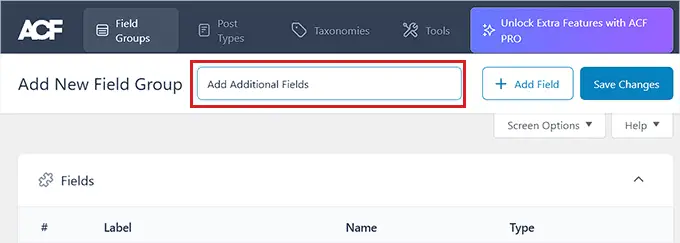
これにより、新しいサイトが表示されます。まず、規律チームの名前を入力します。
これは業界全体のチームの名前であり、個人ユーザーの専門分野ではないことに注意してください。

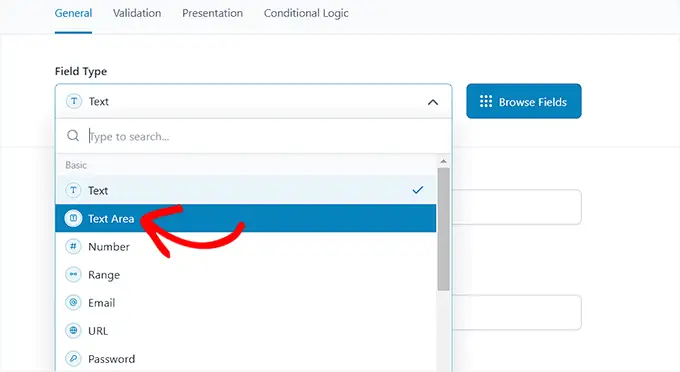
その後すぐに、[フィールド] セクションまで下にスクロールし、ドロップダウン メニューからエリアの種類を選択します。
好例として、消費者に登録時に携帯電話の金額を提示してもらいたい場合は、「番号」を選択できます。 あるいは、エンド ユーザーにソーシャル メディア プロフィールを提供してもらいたい場合は、「テキスト」の代替案を選択することもできます。

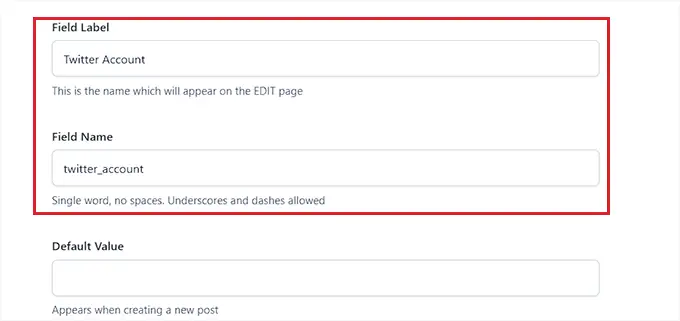
それが完了したら、「フィールド ラベル」の可能性の中に業界のタイトルを入力するだけです。 場合によっては、登録前にユーザーに Twitter の取引を配信してもらいたい場合は、それをフィールドに入力できます。
プラグインは、ラベル名に従ってエリア名をすぐに提供します。

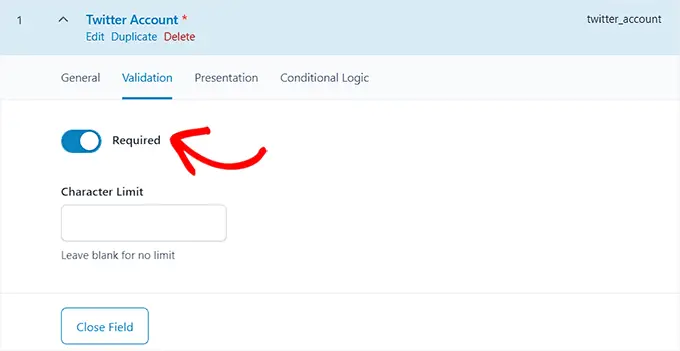
次に、上部から [検証] タブに切り替える必要があります。 ここから、変更をオンにすることで、業界を期待どおりにすることができます。 こうすることで、エンドユーザーは追加の業界を入力せずに WordPress Web ページにサインアップすることができなくなります。
その直後に、カスタム件名の文字制限を設定することもできます。

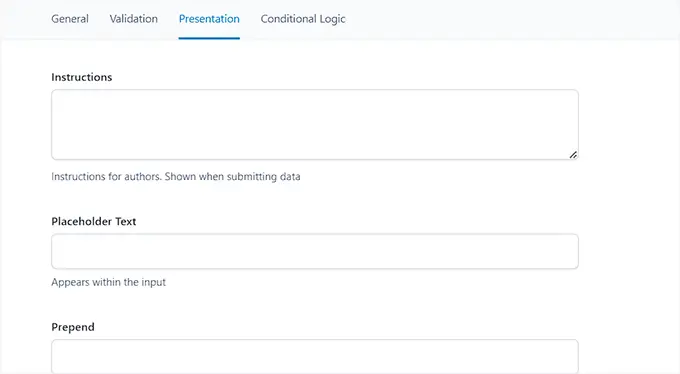
次に、上部の「プレゼンテーション」タブに切り替えます。
ここで、詳細なユーザー プロファイルの件名にプレースホルダー テキスト、ガイドライン、ラッパー属性を含めることができます。

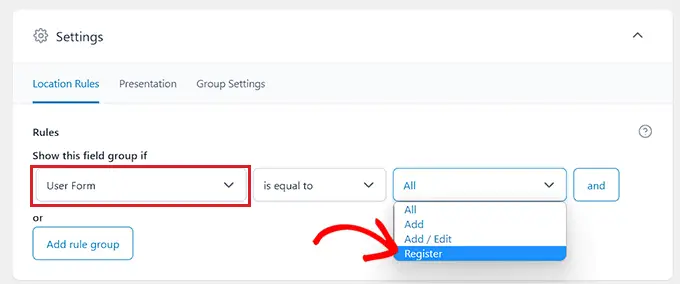
次に、[設定] セクションまで下にスクロールし、[ロケーション ルール] タブが選択されていることを確認します。 ここからは、WordPress サイトの登録に対してのみ表示されるように、カスタマイズしたフィールドの条件付きロジックを設定する必要があります。
これを行うには、モニターの左隅にあるドロップダウン メニューから「ユーザー フォーム」ソリューションを選択します。 その直後、右隅のドロップダウン メニューから [登録] を選択します。

最後に、画面の先頭にある「変更を保存」ボタンをクリックして構成を保存します。

さらに件名を追加したい場合は、[+ フィールドの挿入] ボタンをクリックするだけです。

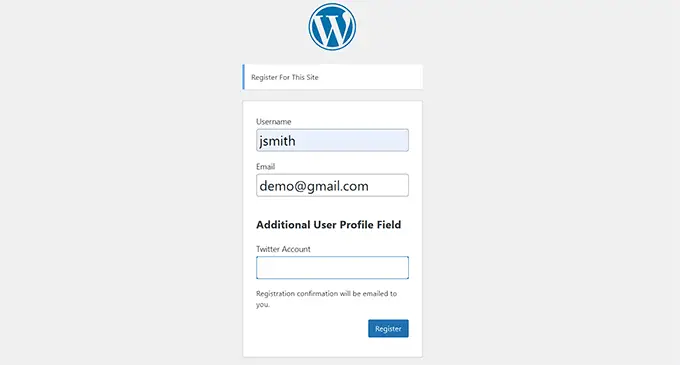
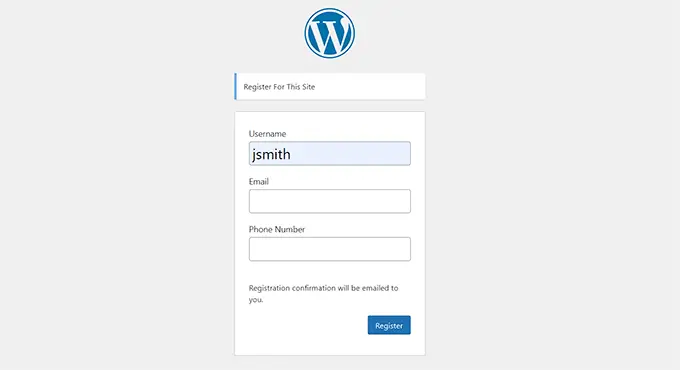
次に、個人登録サイトをチェックして、追加の個人プロファイル業界が動いていることを確認してください。
弊社のデモ Web サイトではこのように見えました。

この戦略により、WordPress のユーザー プロフィールや個人登録の並べ替えに、より多くのフィールドを迅速かつ簡単に挿入できるようになります。 柔軟性は少し劣りますが、タスクの完了を受け取ります。
最初に、Profile Additional Fields プラグインをインストールしてアクティブ化する必要があります。 これを行う方法がわからない場合は、WordPress プラグインを導入する方法に関する総合的なガイドラインをテストしてください。
プラグインがアクティブ化されたら、登録ソートで使用する補足的な消費者プロファイル フィールドを生成します。
例として携帯電話のさまざまな件名を作成することになると思いますが、これらのフィールドは必要に応じていくらでも増やすことができます。
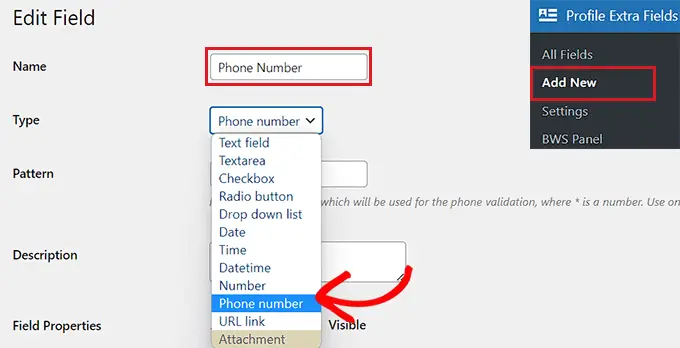
まず、WordPress 管理者サイドバーから「プロファイル超過フィールド」 » 「新しい Web ページを追加」を見てください。 この記事では、「名前」ソリューションに続く領域のタイトルを変更します。
たとえば、顧客が電話番号を送信する業界を作成している場合は、分野名として「電話番号」を並べ替えることができます。
その直後に、ドロップダウン メニューから件名スタイルを選択します。 ソーシャル メディア プロファイルの規律を組み込んでいる場合は、「テキスト フィールド」ソリューションを使用できます。
そうは言っても、携帯電話の数量の領域が必要な場合は、ドロップダウン メニューからその選択を選択する必要があります。

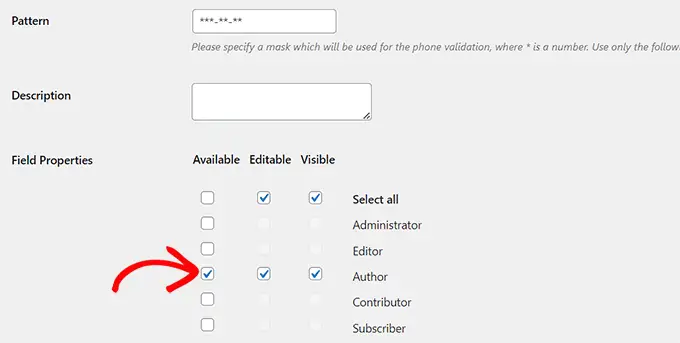
その直後に、電話数量の件名のサンプルをスタイルしたり、その説明を挿入したりすることもできます。
今後は、[フィールド プロパティ] 部分まで下にスクロールし、この業界を表示したい消費者の役割のビンを調べてください。
場合によっては、WordPress Web サイトに登録しているすべての作成者に対してこの領域を表示したい場合は、この人物の位置に続くボックスを確認します。
消費者の役割は必要なだけ選択できます。

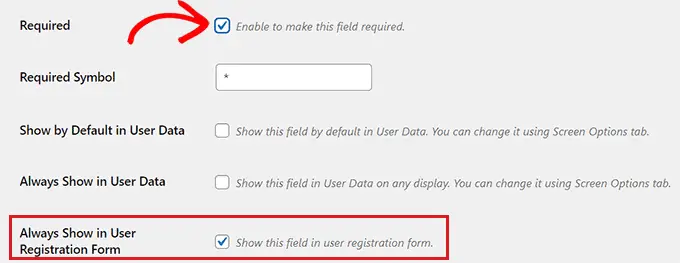
今後、フォームにこの分野を記入せずにサインアップしてほしくない場合は、「必須」ボックスを調べることもできます。 本人件名がフォームに表示されるように、「ユーザー登録フォームに常に表示する」チェックボックスがオンになっていることを確認してください。
最後に、「変更を保存」ボタンをクリックして設定を保存します。

ここで、WordPress ダッシュボードに移動して、新規登録のいくつかのオプションを変更する必要があります。
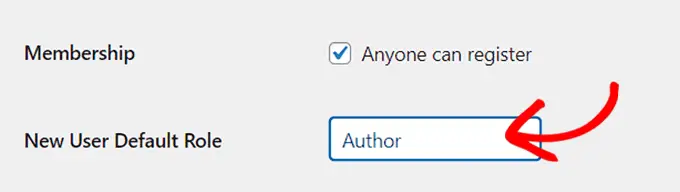
WordPress 管理者の場所にある[設定] » [共通Web サイト] に移動し、メンバーシップ ボックスをチェックして、誰もが Web サイトにサインアップできるようにします。
次に、追加フィールドを追加したジョブにデフォルト パーツが設定されていることを必ず確認する必要があります。 その後、「変更を保存」ボタンをクリックして設定を保存します。

このようにして、新しいユーザーが持つアクセス レベルを制御でき、これにより、このチュートリアルの前半で選択したフィールドが表示されるように登録の並べ替えが行われます。
デモ サイトでのデフォルトの登録タイプは次のようになります。

おまけ:WordPressでカスタムユーザー登録フォームを作る
このチュートリアルの手順では、デフォルトの WordPress 登録ソートにさらに多くのユーザー プロフィール フィールドを組み込む方法を証明しました。
ただし、WordPress でカスタムメイドのユーザー登録を作成したい場合は、WPForms プラグインを使用して簡単に行うこともできます。
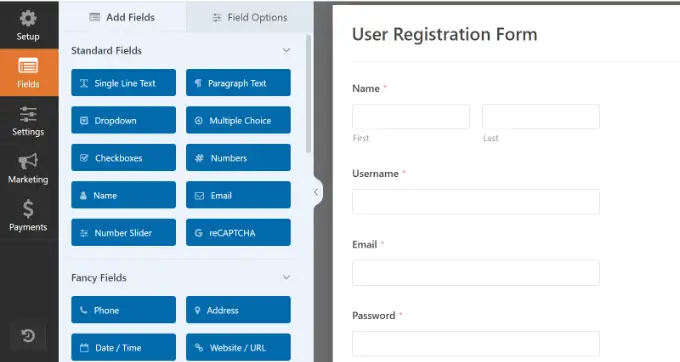
ドラッグアンドフォールを使用して個別のユーザー登録ソートをスタイル設定できる、理想的なWordPressタイプのプラグインです。 また、最先端のカスタム フィールドなどのプラグインとシームレスに統合されるため、追加のユーザー プロファイル フィールドを挿入するだけで済みます。

具体的な推奨事項については、WordPress でカスタマイズされた個人登録の種類を作成する方法に関するチュートリアルを必ず参照してください。
このチュートリアルが、WordPress 登録に個人プロフィール フィールドを追加する方法を学習するのに役立つことを願っています。 オーダーメイドの WordPress ログイン Web ページの開発方法に関する初心者向けチュートリアルや、コースを作成および販売するための最高の WordPress メンバーシップ プラグインの比較もご覧になりたいかもしれません。
この記事が気に入っていただけましたら、WordPress ビデオ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Fb でもご覧いただけます。
