ウェブサイトのページの読み込み速度を上げる方法
公開: 2022-03-11今日、インターネットユーザーは、探している情報をすぐに受け取ることを期待しています。 ウェブサイトの読み込みが遅い場合、ほとんどの人はウェブサイトを離れ、二度と戻ってこないでしょう。
あなたのビジネス目標の1つがあなたのページの読み込み速度を上げることであるならば、私たちはあなたのための解決策を持っています。 このブログ投稿では、WishDeskは、ページができるだけ早く読み込まれるようにするための最良の方法を探っています。
ページの読み込み速度が重要なのはなぜですか?
ページ速度が遅いと、コンバージョンが失われます。
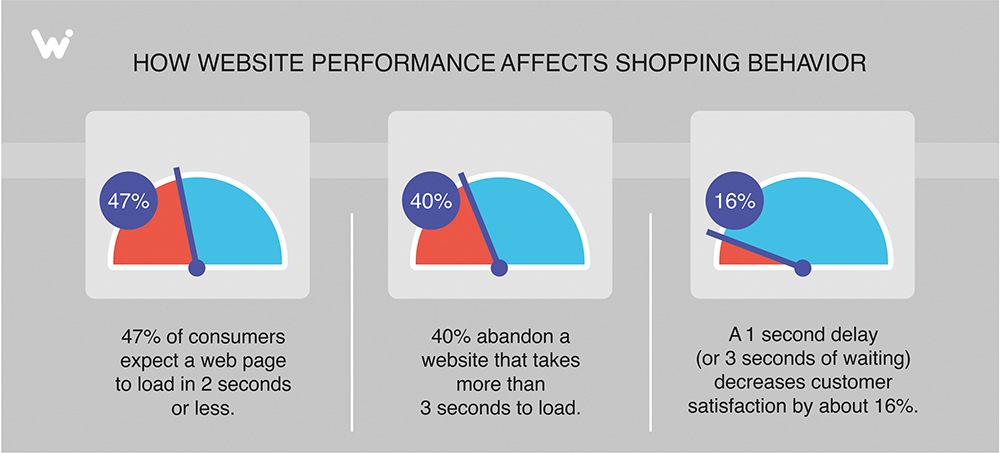
Kissmetricsによると、消費者の47%は、Webページが2秒以内に読み込まれることを期待しており、40%の人々は、読み込みに3秒以上かかるWebサイトを放棄しています。

Webサイトの読み込み速度を上げると、パフォーマンスが向上し、サイトのランキングに影響します。 人々は待つのが嫌いです。 1秒の遅延でさえ、イライラしたりイライラしたりする可能性があります。 2010年以降、Googleは、ユーザーエクスペリエンスを向上させるために、ランキングアルゴリズムにページ速度を組み込んでいます。 すべての要素の読み込みが速いほど、検索エンジンの結果ページでのWebサイトの表示が高くなります。
最も残念な事実は、遅いウェブサイトはあなたにお金とあなたのクライアントの信頼性を犠牲にするということです。 遅いロード速度があなたのビジネスを台無しにさせないでください。 私たちのヒントをチェックして、今日あなたのウェブサイトを最適化してください!
ウェブサイトの速度を上げる10の方法
ロード時間が遅い理由は数十あります。 WishDeskのWebスペシャリストは、知っておくべき最も重要な問題を強調しています。
1.あなたが良いウェブホスティングを持っていることを確認してください
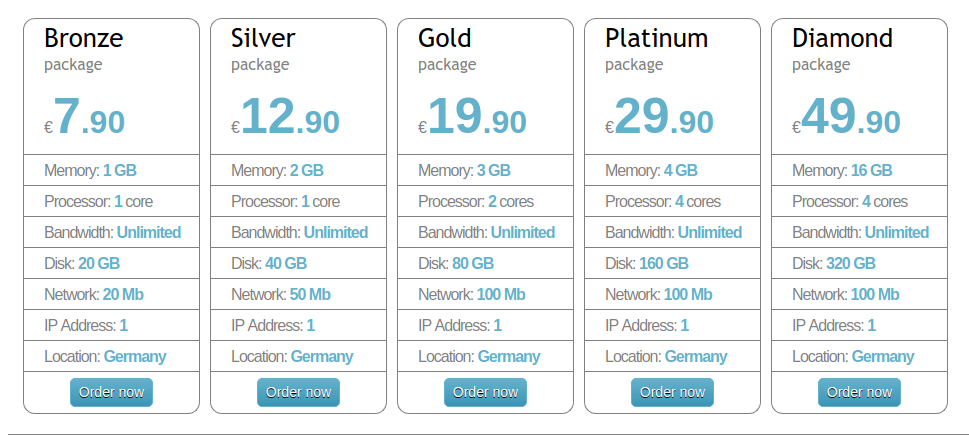
ウェブホスティングに関しては、3つの異なるオプションがあります。共有ホスティングは、最も基本的なサービスのセットを提供します。 その最大の欠点は、大量のトラフィックを処理できないことです。 VPS(仮想プライベートサーバー)も共有環境を提供しますが、各ユーザーはサーバーの独自の部分を持っています。 専用サーバーは完全に1人のユーザー専用ですが、徹底的なメンテナンスが必要です。
各オプションには、長所と短所があります。 ただし、サイトのトラフィックが多い場合は、共有ホスティングを使用しないことをお勧めします。
ここWishDeskでは、柔軟で安全なホスティングソリューションを提供しています。 私たちのVPSホスティングプランをチェックして、あなたのニーズを満たすものを選択してください。

2.画像を圧縮します
画像はウェブサイトのコンテンツの重要な部分です。 彼らはあなたの製品、サービス、および大いに多くを紹介することを可能にします。 画像の最適化により、ページの読み込み速度が向上し、優れたユーザーエクスペリエンスが提供されます。
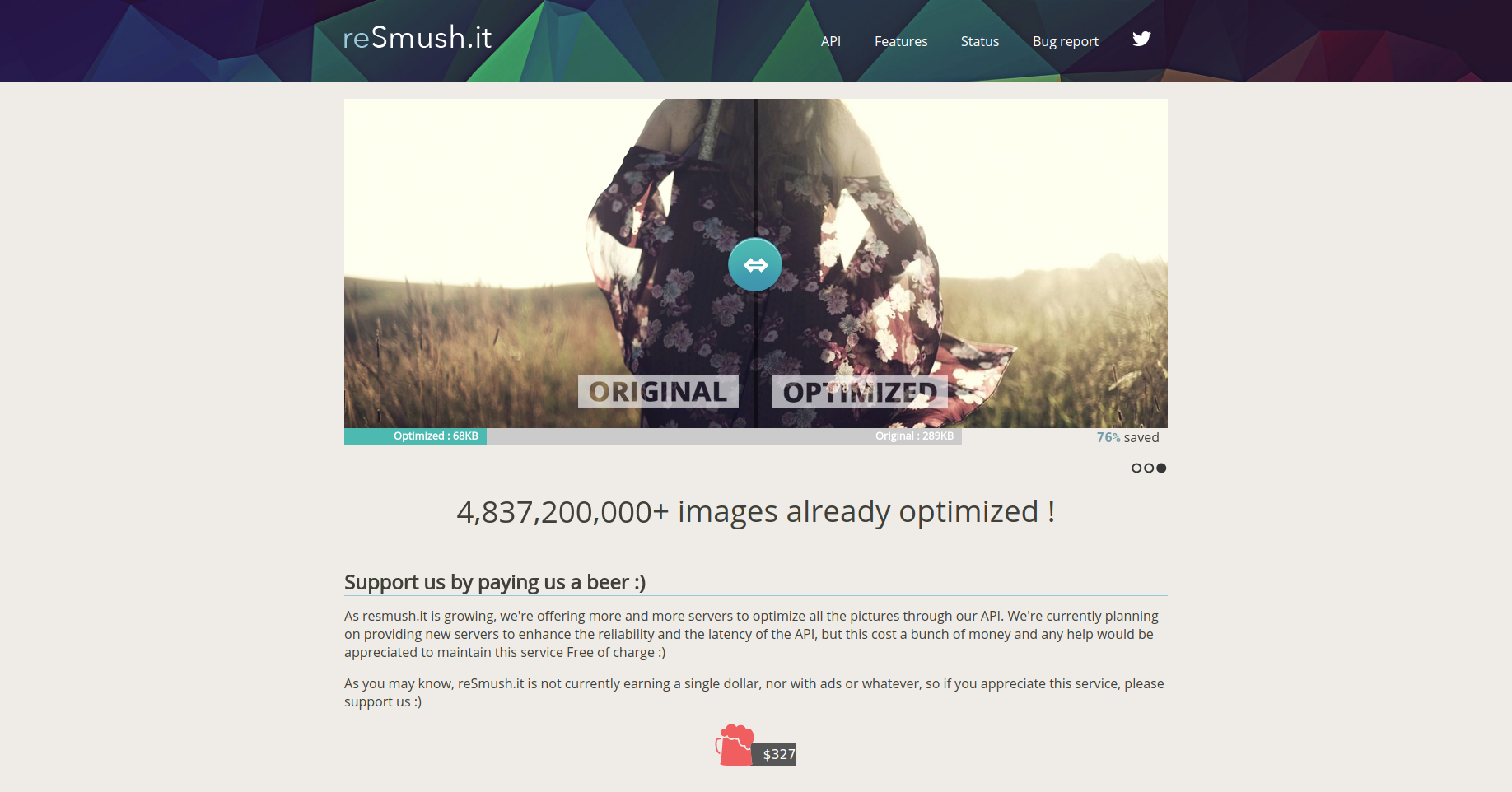
アップロードする前に画像を圧縮しないと、ページ速度に問題が発生する可能性があります。 高品質を維持しながらファイルサイズを縮小する特別なサービスがあります。 このようなツールの最良の例はreSmush.itです。

3.キャッシュを有効にする
キャッシュを有効にすることで、リピーターのWebサイトの読み込み時間を短縮できます。
プラットフォームがキャッシュ用に設定されている場合、サイトの一部の情報はハードドライブのキャッシュまたは一時ストレージに保存されます。 次にこれらのユーザーがWebサイトにアクセスすると、ブラウザーはサーバーにHTTP要求を送信せずにコンテンツの一部をロードします。

4.CMSを最新の状態に保ちます
Webサイトが構築されているCMSに関係なく、そのコア、モジュール、およびテーマを最新の状態に保ちます。 アップデートは、セキュリティを強化し、バグを修正し、ページの読み込み速度を上げることを目的としています。 更新するたびに、Webサイトの機能と速度が向上します。 これは、使用しているモジュールとテーマにも当てはまります。
5.コードのクリーンアップを実行します
多くの場合、コードの落とし穴が原因でWebサイトの速度が遅くなります。 たとえば、コードの重複により、サーバーへの不要なリクエストが発生します。 WishDeskのチームは、Webサイトのコードを調べてクリーンアップし、ページの読み込み速度を上げる準備ができています。
コードレビューが重要である理由の詳細をご覧ください。
6.テキスト圧縮を有効にする
テキスト圧縮は、テキストコンテンツを含む応答のバイトサイズを最小化します。 これらの応答を提供したサーバーでテキスト圧縮を有効にします。ダウンロードする必要のあるバイト数が少ないほど、ページの読み込み速度が速くなります。
7.レンダリングをブロックするリソースを排除します
レンダリングブロックリソースは、Webサイトの速度を低下させる最も一般的な問題の1つです。 通常、これらはWebサイトの先頭にあるJSファイルとCSSファイルです。 それらは、下にスクロールする前にWebサイトに表示される折り畳み領域の上に読み込まれます。 ページ上のプライマリコンテンツの表示を遅らせるすべてのコンポーネントを排除します。
Google PageSpeed Insightsを使用して、レンダリングブロックスクリプトを特定します。
8.複数のページリダイレクトを避ける
リダイレクトは、ページをロードする前の追加の遅延の原因です。 不要なリダイレクトを削除し、直接リンクに置き換えます。 この問題に対処するには、リダイレクトチェッカーなどの特別なサービスを使用してください。
9.過度のDOMサイズを回避します
サーバーがラージドキュメントオブジェクトモデル(DOM)ツリーを配信する場合、多くの不要なバイトがサーバーとともに配信されます。 その結果、ブラウザが折り畳みの上に表示されていない多くのノードを解析している可能性があるため、ページの読み込み時間が遅くなります。
最適なDOMツリーには次のものが必要です。
- 合計1500ノード未満
- 最大深度32ノード
- 60を超える子ノードを持つ親ノードはありません。
DOMノードは必要な場合にのみ作成し、不要になった場合は破棄します。
10.ユーザータイミングマークと測定値を使用してスクリプトをインストルメント化する
User Timing APIを使用すると、JavaScriptのパフォーマンスを測定できます。 UserTimingAPIを使用して最適化するスクリプトの部分をインストルメントします。
そしてもう少し!
- ページをAMPする
- 必要な原点に事前接続します
- キーリクエストのプリロード
- 巨大なネットワークペイロードを回避する
- JavaScriptの実行時間を短縮する
- Webフォントの読み込み中にテキストが表示されたままになるようにする
- 未使用のCSSを延期する
あなたはウェブサイトをスピードアップする必要がありますか?
これらのヒントは、長くて複雑なWebサイト最適化プロセスのほんの一部にすぎません。 それらが最も簡単であると同時に、実装できる最も効果的な変更であるため、これらを選択しました。
あなたのウェブサイトがページの読み込み速度を必要とするかどうかをチェックすることを可能にする多くのウェブサイト速度分析サービスがあります。
速度低下の原因に関する詳細なレポートを取得する場合は、パフォーマンス監査についてWishDeskWeb開発会社に連絡してください。 チェックアップ後、WishDeskスペシャリストがプラットフォームを最適化し、Webサイトのパフォーマンスを向上させます。
