WooCommerce に製品またはサービスの簡単な説明を挿入する方法
公開: 2022-08-26WooCommerce に簡単なソリューションの説明を挿入しますか?
参加型で役立つ簡単な製品説明により、購入者は製品やソリューションについてさらに知りたくなり、製品の売り上げを伸ばすことができます。
この記事では、WooCommerce ショップで短い商品説明を増やす方法を紹介します。

WooCommerce に短い商品説明を追加する理由
陳列された抜粋と非常によく似ており、簡単な商品説明は、購入者にその商品についてもっと知りたいという興味を持たせることができます。
ほとんどの WooCommerce WordPress テーマでは、特定の製品の Web ページの製品の値札の下に明確に説明が表示されます。

これは消費者が最初に目にする要素の 1 つにすぎないため、この説明は、寸法や製造元の製品など、アイテムに関する重要な詳細を共有するのに最適です。
これは、完全な説明までスクロールするか、ソリューションの画像ギャラリーをチェックして、製品についてさらに詳しく調べたいかどうかに関係なく、顧客が迅速に決定を下すのに役立ちます。 言い換えれば、参加型の説明は、ソリューションの Web サイト ページを緩和するための収入の売り込みとして機能することができます。
それを念頭に置いて、WooCommerce に簡単な製品説明を含める方法を見てみましょう.
WooCommerce に短い商品説明を追加する方法
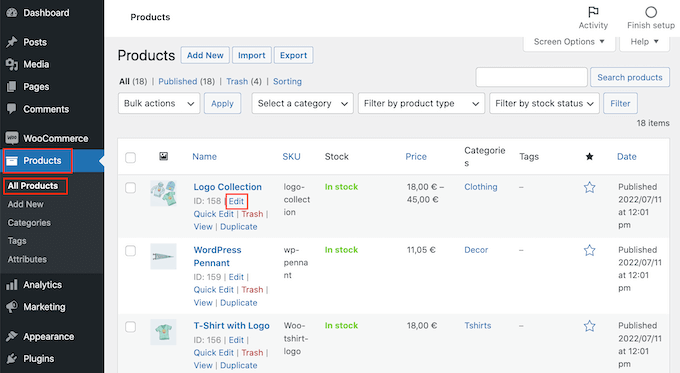
簡単な説明を作成するには、WordPress ダッシュボードの [商品] » [すべての製品とソリューション] に移動します。
次に、簡単な説明を追加したい項目を見つけて、[編集] リンクをクリックします。

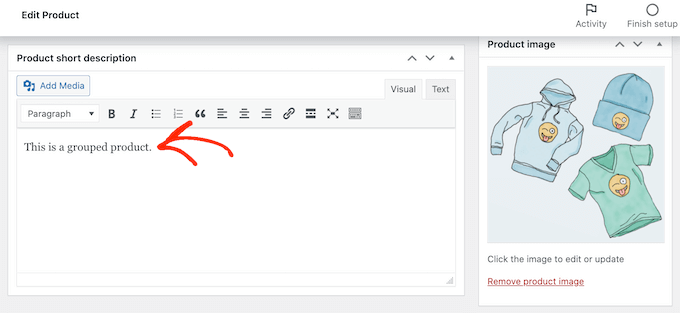
それを実行したら、[製品の簡単な説明] ボックスまでスクロールします。
テキスト スペースに説明を入力できるようになりました。

入力した詳細に満足したら、通常どおり商品 Web サイトのページを更新または公開するだけです。
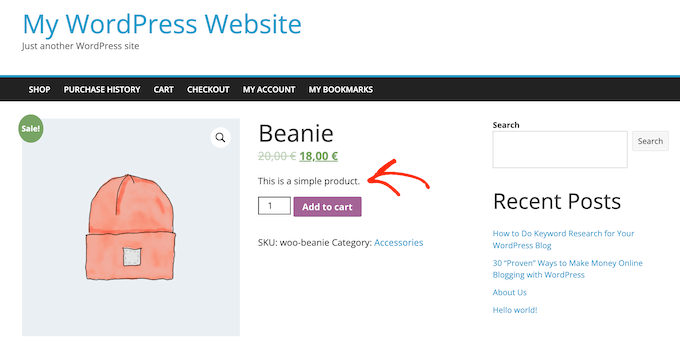
あなたの Web サイトでこの製品の Web サイトに立ち寄ると、モニターの最高評価の方向に簡単な説明が表示されます。
ほとんどのテーマでは、この説明が製品の値札と [カートに追加] ボタンのすぐ下に明確に表示されます。 WordPress のテーマによって異なるものが表示される場合がありますが、通常は Web ページの上部に表示されます。
主要な小売業者の Web サイト ページで小さな製品説明を表示する方法
デフォルトでは、ほとんどの WooCommerce テーマは、固有の商品 Web ページにのみ簡単な説明を明確に表示します。
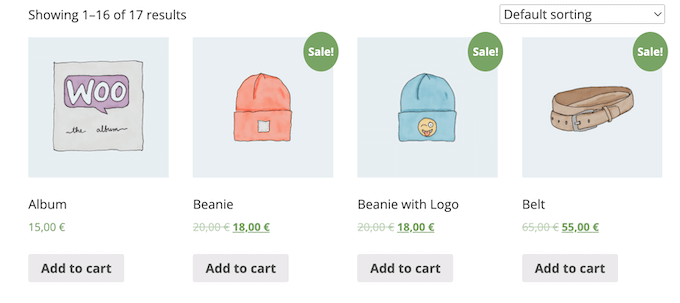
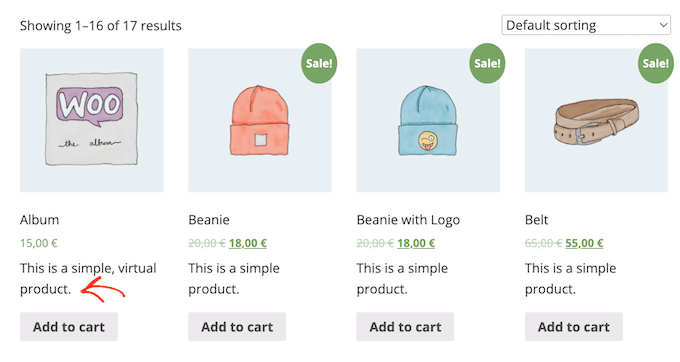
通常、次の図に示すように、製品またはサービス クラスのインターネット ページや最も重要なショップ サイトに説明が表示されることはありません。

それでも、最も重要な店舗や分類のインターネット ページでこの事実を表示したい場合がよくあります。 これにより、買い物客は総合商品 Web ページを閲覧することで、より詳しく知りたいソリューションを見つけることができます。
主要な小売業者の Web ページや製品またはサービスの分類 Web ページに簡単な説明を明確に表示するには、Web サイトにコードを追加する必要があります。
これまでにこれを達成したことがない場合は、WordPress でカスタマイズされたコードを非常に簡単に追加する方法に関するガイドブックに従うことができます。
WPCode プラグイン (推奨) またはテーマの functions.php ファイルに貼り付ける必要があります。
add_action( 'woocommerce_just after_store_loop_item', 'woo_exhibit_excerpt_store_page', 5 )
functionality woo_present_excerpt_shop_page()
world wide $product
echo $item->post->post_excerpt
これで、主要な小売業者と製品分類の Web ページに、個別の商品の簡単な説明が表示されます。
ほとんどの WooCommerce テーマでは、この情報と事実が商品のレートと [カートに追加] ボタンの間に表示されます。 これは、次の図で確認できます。

小売業者やアイテム グループの Web ページに多くのテキストを含めると、Web サイトが雑然として当惑するように見える可能性があることに注意してください。
特定の制限されたソリューションの説明が気に入らない場合は、前述の正確な手順に従うことで、通常は変更できます。
カスタムメイドの WooCommerce コンセプトで簡単な説明を明確に表示する方法 (革新的)
製品の Web ページの説明がどのように表示されるかに満足できない場合は、Web サイト ページ ビルダー プラグインを使用して、オンライン小売店用にカスタマイズされた WordPress コンセプトを作成できます。
SeedProd は、WordPress 用の最高のランディング Web ページ ビルダーおよびテーマ ビルダーであり、1 行のコードを生成する必要なく、独自の WooCommerce コンセプトを確立できます。 このようにして、製品またはサービスの Web ページで簡単な商品説明が表示される場所を正確に管理できます。
SeedProd の無料バージョンは WordPress.org ですぐに入手できますが、コンセプト ビルダーと既製の WooCommerce ブロックが付属しているため、プラグインの Professional エディションを使用します。 これらのブロックは、「Short Description」ブロックで構成されています。
このセクションでは、WooCommerce ストア用に完全にオーダーメイドの単一製品レイアウトを作成する方法を紹介します。
この方法を繰り返して、オンライン小売業者のすべての Web サイトに優れた構造を開発する必要があります。 たとえば、SeedProd を使用して、ストアのホームページとアーカイブ ページのレイアウトを作成します。
これにより、ストア全体のフォーマットに関する包括的なコマンドが提供されます。 これは、完全にオーダーメイドの WooCommerce 小売業者を設計しようとしているすべての人にとって、効果的で適応可能な代替手段となるのに役立ちます.
WordPress プラグインを挿入して有効化するとすぐに、SeedProd がライセンス キーを要求します。

この詳細は、SeedProd Web サイトのアカウントの下、および SeedProd を取得したときに受け取った注文確認の電子メールで確認できます。

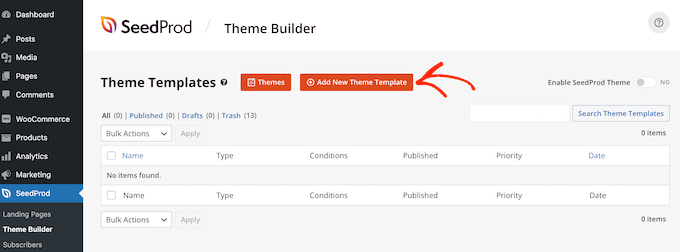
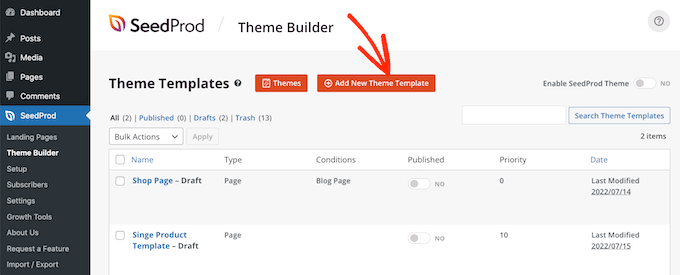
バイタルを入力した直後に、 SeedProd » Concept Builderに移動します。 以下では、「新しいコンセプトテンプレートを追加」ボタンをクリックするだけです。

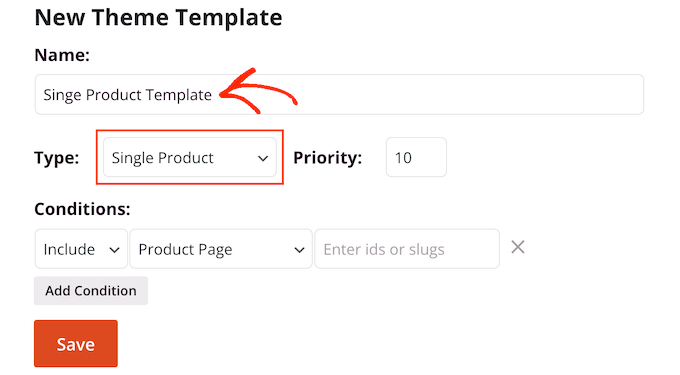
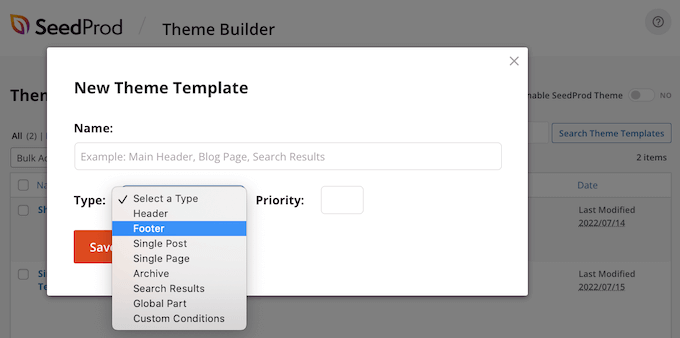
表示されるポップアップで、製品 Web サイト デザインの識別を [名前] 領域に入力し、[タイプ] ドロップダウンを開いて [単一アイテム] をクリックします。
それが完了したら、[保存] ボタンをクリックします。 そうすることで、ドラッグ アンド フォールの SeedProd Web ページ ビルダーが読み込まれます。

SeedProd は、Web サイト ページの理想的な側に製品 Web ページのライブ プレビューを表示します。 これは、最初は空白です。
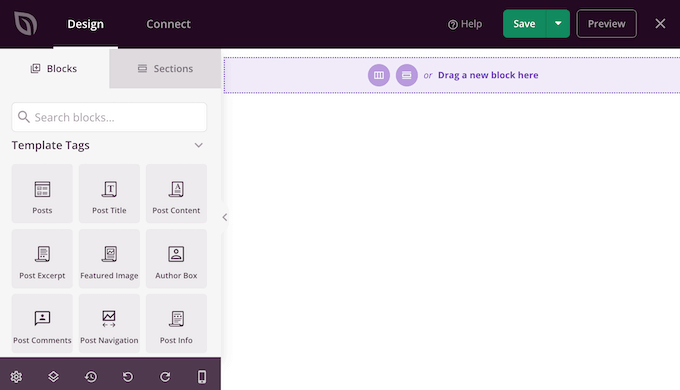
残りのファセットには、パーソナライズされた WooCommerce 製品またはサービスの Web ページに含めることができる特徴的なブロックとセクションのメニューが表示されます。

SeedProd には、専用の WooCommerce ブロックなど、既製のブロックが多数付属しています。 これらの既製のブロックを使用して、完全にカスタムメイドの製品サイトを数分で開発できます。
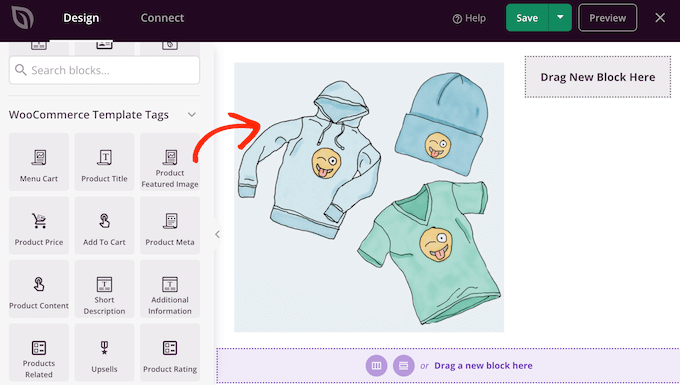
空白のテンプレートを使用しているため、WooCommerce ソリューション ページのすべての機能を独自に導入することになります。 これらは、「製品の強調表示された画像」と「製品のタイトル」と「簡単な説明」で構成されています。
これらに加えて、スペーサー、列、仕切りなどの SeedProd ブロックを使用して、WooCommerce Web サイト ページに優れた構成と構造化された形式を与えることもできます。
将来、まだ左側のメニューでWooCommerce テンプレート タグに出くわし、挿入するブロックを選択します。 特定の 1 つを SeedProd ビルダーにドラッグして、それを支援するだけです。

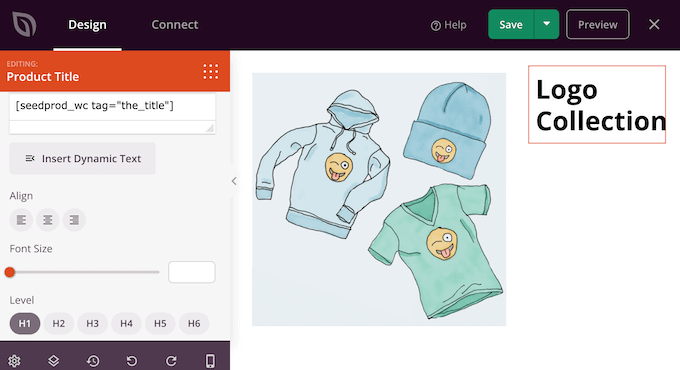
ブロックに追加のカスタマイズが必要な場合は、SeedProd エディターでクリックするだけです。 まだ左側のメニューが更新され、選択したブロックをカスタマイズするために使用できるすべてのオプションが表示されます。
たとえば、「製品タイトル」ブロックをクリックするだけで、フォントの寸法、テキスト コンテンツの配置などを変更できます。

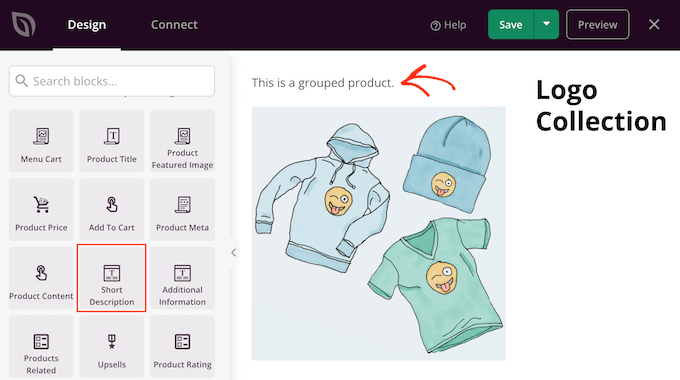
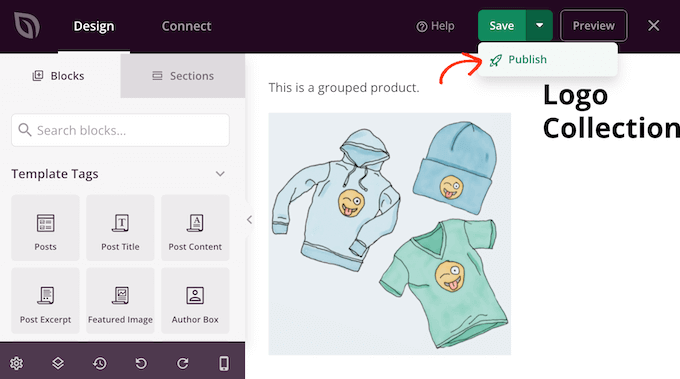
スタイルに簡単な説明を含めるには、左側のメニューにある [簡単な説明] ブロックのみを見つけます。
次に、このブロックをデザインとスタイルの任意の場所にドラッグ アンド ドロップするだけです。

製品またはサービスの Web ページを作成しているときに、レイアウトに関するブロックをドラッグ アンド ドロップして移動できます。 これにより、SeedProd で完全にオーダーメイドのレイアウトを使用して、WooCommerce 製品またはサービス サイトを簡単に作成できます。
WooCommerce アイテム ページのデザインとスタイルに満足したら、右上隅にある [保存] ボタンをクリックします。
最終的には、WooCommerce 商品 Web サイトの [公開] ボタンをクリックするだけで、生きている状態になります。

これで、ネット小売店用に完全にカスタム化された商品 Web ページ構造が作成されました。
説明したのとまったく同じシステムに従って、すべての個別の WooCommerce Web ページのテンプレートを開発できるようになりました。 次に作成するレイアウトがわからない場合は、[新しいテーマ テンプレートを増やす] ボタンをクリックするだけです。

表示されるポップアップで、[タイプ] ドロップダウン メニューをクリックするだけです。
ヘッダー、フッター、および単一の発行としてこれらを開発するために必要なすべての多様なテンプレートのリストが表示されます。

これらのコンテンツの種類ごとにスタイルとデザインを生成した直後に、パーソナライズされたトピックを生き生きとさせる準備が整います。
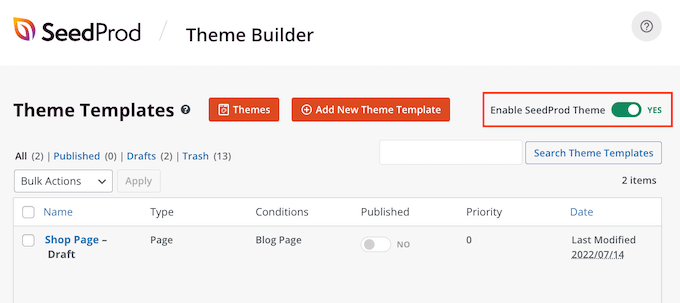
SeedProd » Theme Builderに移動し、[SeedProd を有効にする] スライダーをクリックして、[いいえ] (グレー) から [はい] (未経験) に変更します。

この記事が、WooCommerce で小さなアイテムの説明を追加する方法を学習するのに役立つことを願っています。 また、ショップ向けの最高の WooCommerce プラグインと、小規模な企業向けの最高のチャット ソフトウェア プログラムに関するガイドラインを参照することもできます。
この投稿が気に入った場合は、WordPress オンライン ビデオ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
