WooCommerce にカスタムメイド製品ビルダーを挿入する方法 (簡単)
公開: 2023-05-10WooCommerce にカスタマイズされた製品またはサービス ビルダーを追加しますか?
カスタム アイテム ビルダーを使用すると、消費者は製品やソリューションをスタイルおよび設計し、個々のニーズに合わせてカスタマイズできます。 このインタラクティブな方法で製品の注文をカスタマイズすると、WooCommerce 小売業者の売上コンバージョンを高めることができます。
この投稿では、ビルダーを選択したりコードを作成したりせずに、カスタマイズされた製品ビルダーを WooCommerce に簡単に挿入する方法を明確に説明します。

WooCommerce にオーダーメイド製品ビルダーを追加する理由
WooCommerce にパーソナライズされた製品またはサービス ビルダーを含めると、購入者は購入を決定する前にソリューションをカスタマイズできるようになります。
たとえば、顧客の製品やソリューションからオンデマンド プリントを組み込み、顧客がロゴ、画像、テキスト コンテンツを製品に組み込めるようにすることができます。
WooCommerce 用にカスタマイズされた製品またはサービスのデザイナーを利用して、見込み顧客が出荷前にカスタマイズできる個別の商品を提供できます。
あるいは、ドロップシッピング小規模ビジネスを開始し、サードパーティのベンダーにカスタマイズと配送の処理を任せることもできます。
残りの部分は、WooCommerce 小売業者にカスタムメイドの製品ビルダーを追加する方法を見てみましょう。
Custom made Products Builder を WooCommerce 小売店に導入
このチュートリアルでは、Zakeke を利用します。 これは WooCommerce の製品カスタマイザー リソースであり、ユーザーにシームレスな製品ビルダー エクスペリエンスを提供します。 このアイテム デザイナーは、買い物客にとっても、店舗の住宅所有者にとっても、間違いなく簡単に使用できます。
まず、Zakeke Web ページにアクセスしてアカウントを登録する必要があります。 [‘無料デモを開始]’ ボタンをクリックして開始できます。

Zakeke は、WooCommerce とともに最も人気のある e コマース プラットフォームで運営されています。
小売店を Zakeke に参加させるには、WordPress サイトの管理スペースに再度切り替えます。
今後、無料の Zakeke プラグインをセットアップしてアクティブ化する必要があります。 詳細については、WordPress プラグインの導入方法に関する段階別ガイドブックを参照してください。
無料のプラグインは、Web ページと Zakeke 製品ビルダーを接続する役割を果たします。
アクティブ化すると、WooCommerce keep を Zakeke アカウントに参加するよう要求されます。 基本的に、‘Link’ ボタンをクリックして続行します。

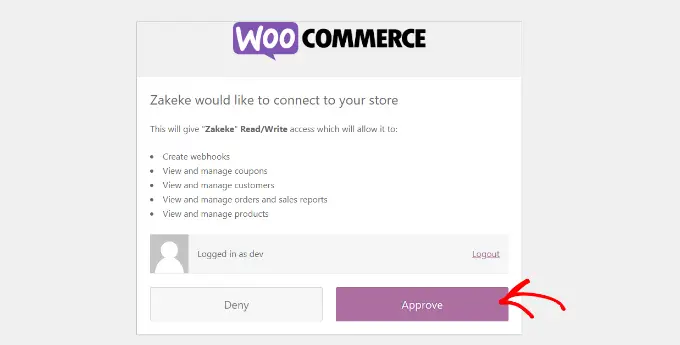
次に、WooCommerce 小売店でステップを実行するための手順を Zakeke に取得させるかどうかを尋ねられます。
次に進み、‘承認’ ボタンをクリックして次に進みます。

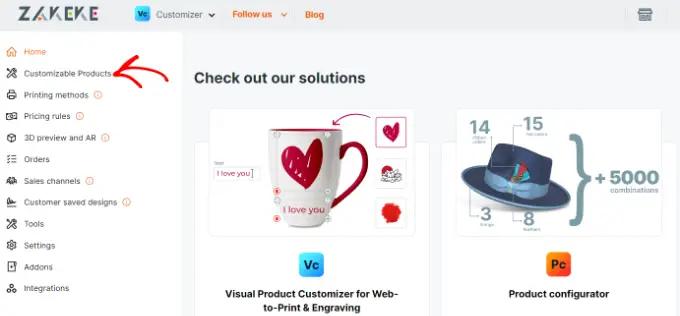
これにより、Zakeke ダッシュボードが表示されます。
左側のメニューから ‘カスタマイズ可能な商品’ オプションに進むことができます。

これで、クライアントがカスタマイズできる製品を組み込む準備が整いました。
最初のカスタマイズ可能な製品の追加
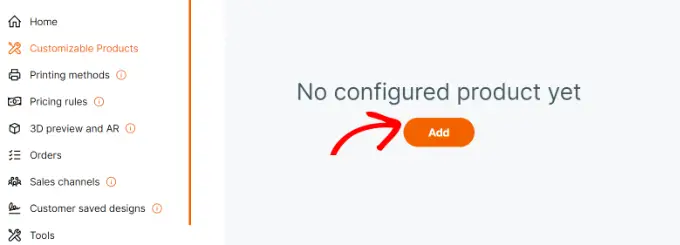
[カスタマイズ可能な製品とソリューション] に移動したら、[‘含める’] ボタンをクリックします。

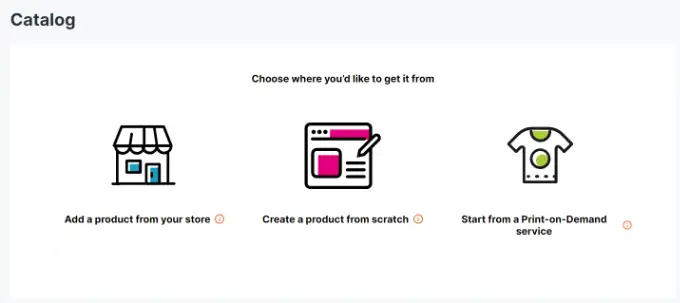
その後、所有ストアからアイテムを選択したり、アイテムを最初から作成したり、オンデマンド プリントの支援を選択したりできます。
このチュートリアルでは、デモ キープから商品を追加することを選択します。

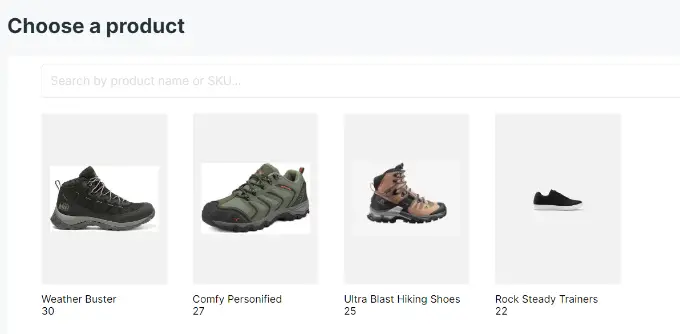
次に、Zakeke がストアから商品を読み込みます。
設定したい製品を選択する必要があります。

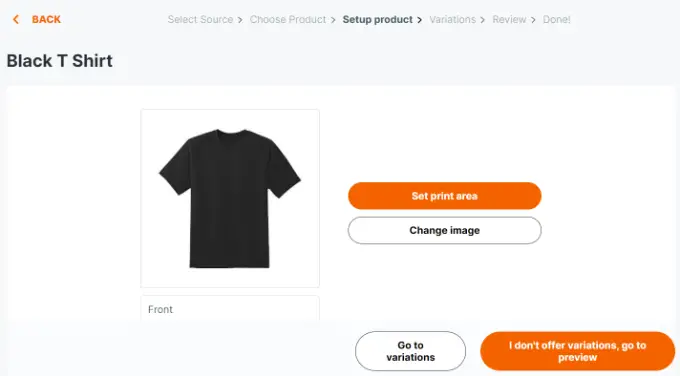
その後、Zakeke はあなたの小売店から商品のインプレッションを選択します。
別の画像を使用したい場合は、それを追加できます。 製品グラフィックの裏面を追加したり、バージョンを含めたりすることもできます。

製品のビジュアルに満足したら、すぐに [‘印刷領域を設定]’ ボタンをクリックします。
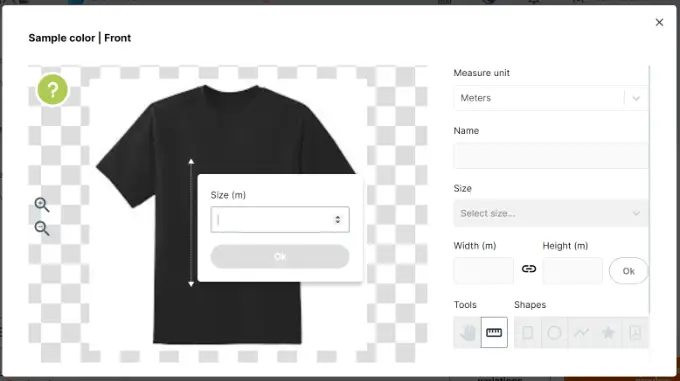
これにより、マウスで線を引いて測定値を入力するだけで定規を設定する必要がある場所にポップアップが表示されます。

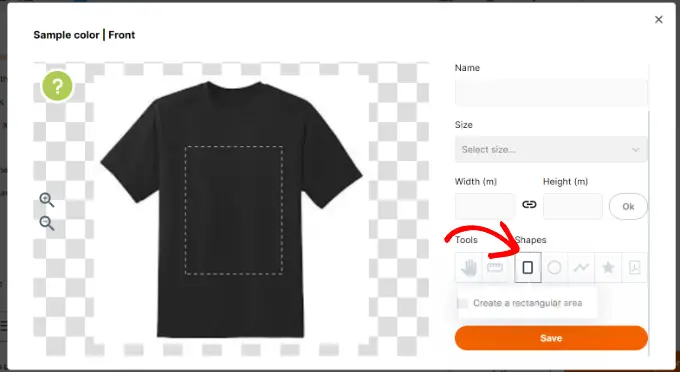
次に、印刷領域の条件を選択し、それを商品画像上に描画するだけです。
このチュートリアルでは、長方形の形状を使用します。

実行が完了したら、[‘保存’] ボタンをクリックして続行します。

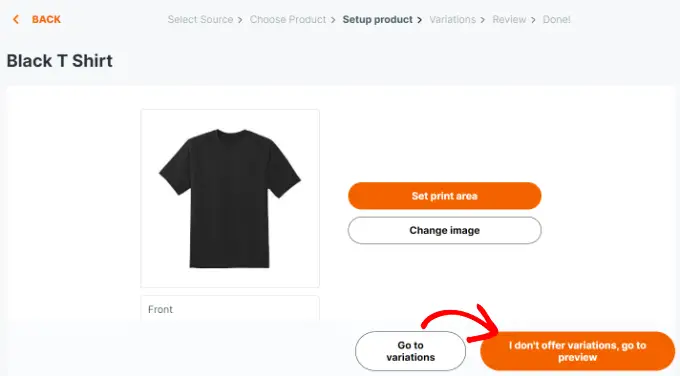
今後は、「バリエーションを指定しないで、プレビューに移動」ボタンをクリックする必要があります。

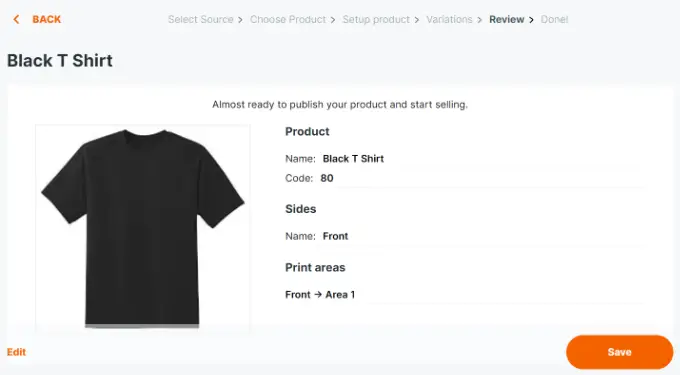
製品の詳細が表示されます。
変更内容を販売するには、[保存に協力する] ボタンを忘れずにクリックしてください。

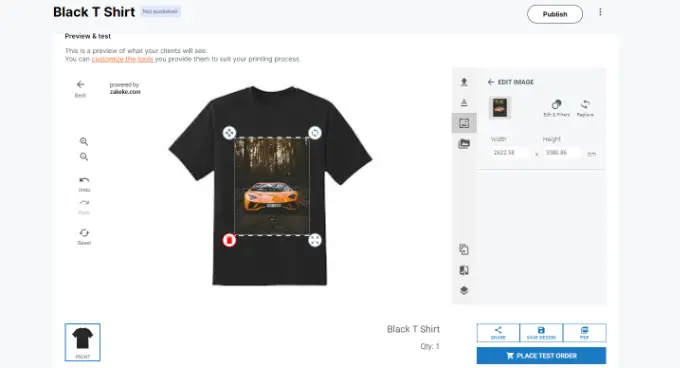
Zakeke は、カスタマイズされた製品ビルダーのプレビューを表示します。
あらゆる小さなことが適切に機能しているかどうかを確認し、必要に応じて変更を加えることができます。 購入を検討するためのソリューションもあります。

バリエーションに満足したら、一番評価の高い「‘Publish’」ボタンをクリックしてください。
印刷方法を設定する
次のフェーズでは、印刷手順を設定します。 ここでは、スタイル ファイルとデザイン ファイルを印刷用にどのようにフォーマットするかを選択できます。
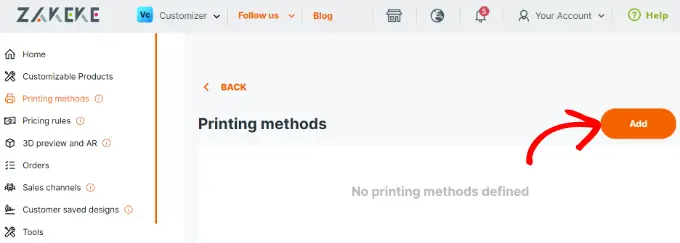
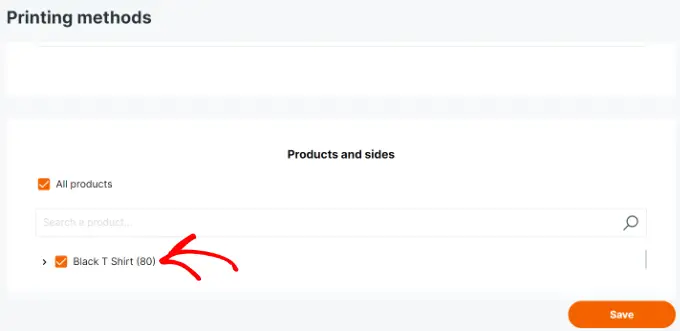
Zakeke アカウントのダッシュボードから、左側の列の ‘印刷アプローチ’ に移動し、‘含める’ ボタンをクリックします。

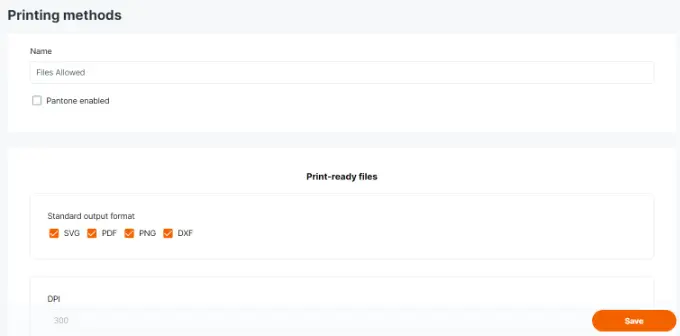
ここから、見込み客にどの印刷機能の使用を許可するかを決定できます。
ファイルの種類、解像度、形式を選択することもできます。 購入者が製品またはサービスにテキスト コンテンツ ボックスを追加できるようにすると、テキストのデザインとスタイル、フォント、形式、色合い、寸法などを管理する選択肢が増えます。

基本的に、このアプローチを適用する既存の商品を決定できます。
‘[保存をヘルプ]’ ボタンをクリックしてバリエーションを保存することを忘れないでください。

WooCommerce でカスタム アイテム ビルダーを使用する
Zakeke は、グッズ コンフィギュレーターを利用して、お客様が追加で所有するすべてのアイテムに代わる製品カスタマイズの導入を担当します。
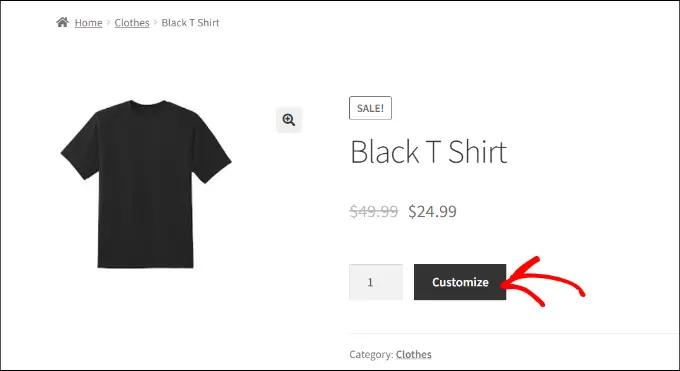
小売店で製品またはサービスを確認するだけで、製品またはサービスをパーソナライズするための代替手段が表示されます。

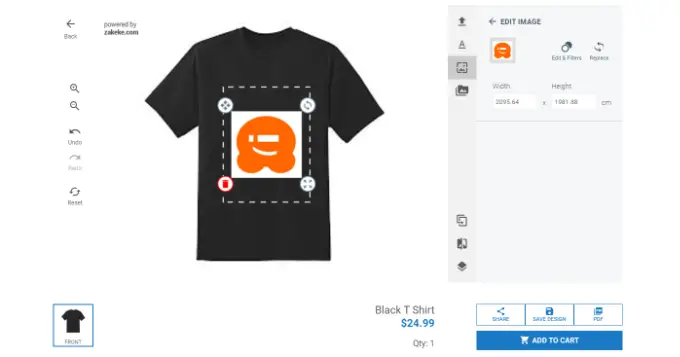
これにより、製品デザイナー インターフェイスが開き、右側に製品画像スタイル ツールのプレビューが表示されます。
お客様は、テキスト コンテンツを含めたり、デバイスやソーシャル メディア アカウントから写真を追加したりできます。

また、角をドラッグするだけで、印刷スポット内の画像やテキストのコンテンツを調整することもできます。 個別のフォント、色合い、タイプを選択する代替手段もあります。
完了するとすぐに、購入者は自分のスタイルのコピーを PDF としてダウンロードしたり、保存したり、基本的にカートに追加したりできます。
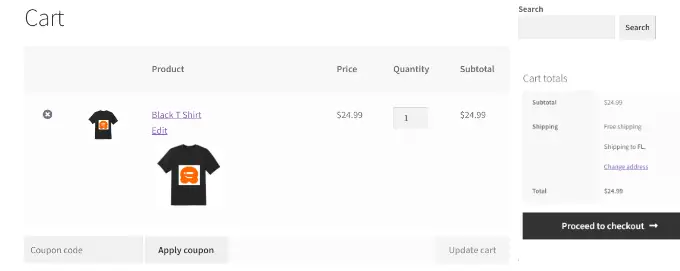
その後、消費者は通常と同じように、カート内のカスタムメイド製品をプレビューしてテストできます。

おまけの提案: WooCommerce でさらにカスタマイズ可能な商品を広告する
カスタマイズ可能な製品と洗練された製品デザイナーは、追加の製品販売を支援します。 そうは言っても、消費者は自分の製品をパーソナライズしたり、スタイルを設定したり、デザインしたりできることを知らないかもしれません。
ここが OptinMonster が到着する場所です。
これは、WooCommerce 読者を支払いを行う顧客に非常に簡単に変更できる、マーケットプレイスで最高のコンバージョン最適化プログラムです。
OptinMonster には、ライトボックス ポップアップ、スライドイン ポップアップ、通知バー、カウントダウン タイマーなどが付属しています。 これらすべてのリソースは、適切なタイミングで購入者に適切なメッセージを表示するのに役立ちます。

印象的な展示ルールにより、買い物客に焦点を当て、個別のキャンペーンを表示できます。
たとえば、特定の場所で顧客に無料配達を提示したり、カスタマイズ可能な製品のスライドイン ポップアップを明確に表示したり、放棄されたカートの収入を得るために期間限定のクーポンを提供したりすることができます。

この投稿が、WooCommerce にパーソナライズされたソリューション ビルダーを簡単に追加する方法を発見するのに役立つことを願っています。 ビジネスを改善するために WooCommerce でのコンバージョンを観察する方法に関するガイドブックや、最大の WooCommerce インターネット ホスティング プロバイダーの比較も参照してください。
この投稿を気に入っていただけた場合は、WordPress ムービーチュートリアルの YouTube チャンネルに必ず登録してください。 Twitter や Facebook で私たちを発見することもできます。
WooCommerce にパーソナライズされた商品ビルダーを含める方法 (簡単) の投稿は、WPBeginner に初めて掲載されました。
