jQueryを使用してWordPressでトップ評価効果に簡単にスクロールする方法を挿入する方法
公開: 2022-08-12WordPress インターネット サイトのページ結果の最高評価にクリーン スクロールを増やしたいですか?
評価の高い結果へのスクロールは、ページが大きく、バイヤーが主要なページに戻る簡単な方法を提供したい場合に最適です。 これにより、Web サイトの消費者の作業体験を改善できます。
この投稿では、jQuery とプラグインを使用して、WordPress でクリーンなスクロールから先頭への結果を追加する方法を紹介します。

Smooth Scroll とは何ですか? また、いつ使用する必要がありますか?
Web サイトに固定ヘッダー メニューがない限り、大規模な WordPress Web ページの一番下までスクロールしたり送信したりする消費者は、Web サイトをナビゲートするために、手動でスワイプするか、プライムまでもう一度スクロールする必要があります。
それは本当に迷惑なことであり、多くの場合、消費者は単に戻るボタンを押して立ち去ります. そのため、バイヤーを主要な Web サイトに迅速に送り出すボタンが必要です。
次のように、jQuery を適用せずに、この機能を非常に単純なテキスト コンテンツ接続として挿入できます。
^Best
これにより、Web ページ全体を数ミリ秒で上にスクロールすることで、購入者がトップに移動します。 それは機能しますが、高速道路でバンプにぶつかったときのような、不快な結果になる可能性があります。
スムーズスクロールはその逆です。 視覚的に満足できる効果で、ユーザーを素数に戻します。 このような側面を適用することで、Web ページでのユーザー エクスペリエンスを大幅に改善できます。
そうは言っても、WordPress プラグインと jQuery を使用して、クリーンなスクロールを追加して最高の効果を得る方法を見てみましょう。
WordPress プラグインを適用して、簡単に最適な結果にスクロールする方法を組み込む方法
この方法は、コードに 1 行も触れずに WordPress Web サイトにスクロール トゥ ベスト インフルエンスを挿入できるため、初心者に推奨されます。
最初に行う必要があるのは、WPFront Scroll Major プラグインをセットアップして有効にすることです。 サポートが必要な場合は、WordPress プラグインの導入方法に関するガイドブックをご覧ください。
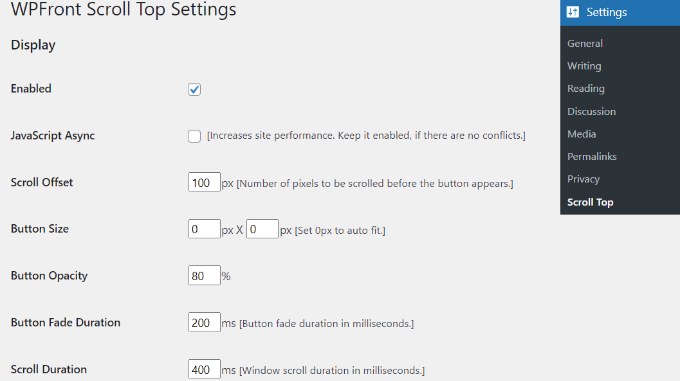
有効化すると、WordPress ダッシュボードから[設定] » [スクロール プライム]に移動できます。 以下では、プラグインを構成し、スムーズ スクロールの結果をカスタマイズできます。
最初に、[有効] チェックボックスをクリックして、Web ページの先頭へスクロール ボタンを有効にする必要があります。 今後は、スクロール オフセット、ボタンのサイズ、不透明度、フェード期間、スクロール期間などを編集するソリューションを紹介します。

下にスクロールすると、車両の隠蔽時間を変更したり、小さな機器のボタンを非表示にする代替手段を有効にしたり、wp-admin 画面で非表示にしたりするなど、より多くの選択肢が表示されます。
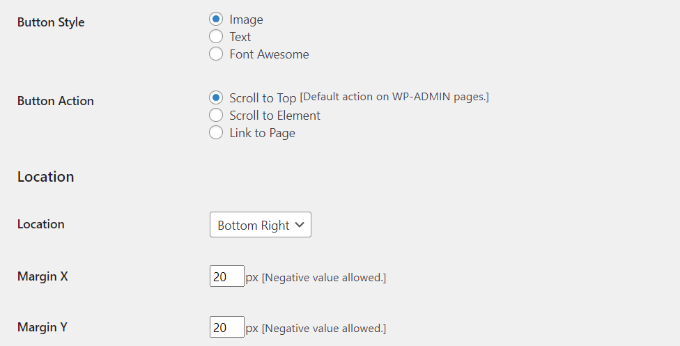
ボタンをクリックしたときのボタンの動作を編集することもできます。 デフォルトでは、ウェブサイト ページのトップ レートまでスクロールしますが、サブミット内の特定の要素またはウェブ サイトへの URL までスクロールするように変更できます。
ボタンの領域を変更する選択肢もあります。 デフォルトでは、ディスプレイ画面の右下隅に表示されますが、他の隅に移動することもできます。

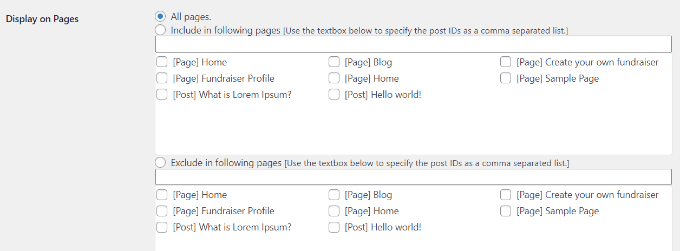
WPFront Scroll Prime プラグインは、選択したインターネット ページにのみスクロール トゥ ベスト ボタンを表示するフィルターも提供します。
通常、WordPress ブログ サイトのすべての Web ページに表示されます。 一方、「ページに表示」部分に移動し、画面を表示する場所を選択して、最高評価の結果にスクロールできます。

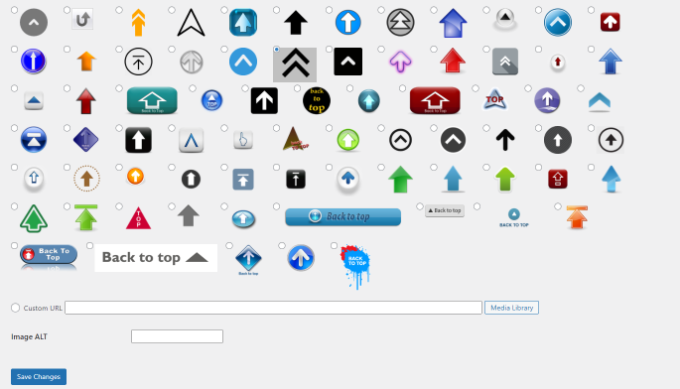
このプラグインには、選択可能な事前開発済みのボタン レイアウトも備わっています。 あなたのウェブサイトに合ったスタイルを簡単に見つけられるように、本当に備えておく必要があります。
あらかじめ構築されたグラフィック ボタンが見つからない場合は、WordPress メディア ライブラリからカスタム メイドのグラフィックを追加するソリューションがあります。

完了したら、[変更を保存] ボタンをクリックするだけです。
これで、インターネット サイトにアクセスして、スクロール トゥ リーディング ボタンが動いているのを確認できます。

WordPress の jQuery を使用してトップ評価の結果にクリーン スクロールを組み込む
この戦略は、初心者にはお勧めできません。 主にインターネットサイトにコードを含める必要があるため、テーマを快適に編集できる男性と女性に適しています.

WordPress テーマで jQuery、いくつかの CSS、および 1 行の HTML コードを使用して、スムーズ スクロールの主要な結果を追加します。
最初に、メモ帳などのテキスト コンテンツ エディターを開き、ファイルを作成します。 smoothscroll.jsとして保存してください。
次に、このコードをコピーしてファイルに貼り付ける必要があります。
jQuery(doc).all set(function($)
$(window).scroll(operate()
if ($(this).scrollTop() < 200)
$('#smoothup') .fadeOut()
else
$('#smoothup') .fadeIn()
)
$('#smoothup').on('click', function()
$('html, body').animate(scrollTop:0, 'fast')
return false
)
)
その後、ファイルを保存して、WordPress テーマ ディレクトリの/js/フォルダーにアップロードできます。 詳細については、FTP を使用してファイルを WordPress にアップロードする方法に関するガイドを参照してください。
テーマに/js/ディレクトリがない場合は、作成してsmoothscroll.jsをそこにアップロードできます。 詳細については、WordPress のファイルとディレクトリ構造に関するガイドもご覧ください。
このコードは、ユーザーをページの上部に移動させるボタンにスムーズ スクロール効果を追加する jQuery スクリプトです。
次に行う必要があるのは、 smoothscroll.jsファイルをテーマにロードすることです。 そのために、WordPress でスクリプトをキューに入れます。
その後、このコードをコピーして、テーマのfunctions.phpファイルに貼り付けます。 少しの間違いでサイトが破損する可能性があるため、テーマ ファイルを直接編集することはお勧めしません。 代わりに、WPCode などのプラグインを使用して、WordPress にオーダーメイドのコード スニペットを追加する方法に関するチュートリアルに従ってください。
wp_enqueue_script( 'smoothup', get_template_directory_uri() . 'https://cdn2.wpbeginner.com/js/smoothscroll.js', array( 'jquery' ), '', accurate )
上記のコードでは、WordPress にスクリプトをロードし、プラグインが依存していることを考慮して jQuery ライブラリもロードするように指示しています。
jQuery の側面を追加したので、WordPress Web サイトに実際の URL を含めて、ユーザーを再び最高の状態にします。 この HTML をテーマのfooter.phpファイルのあらゆる場所に貼り付けるだけです。 支援が必要な場合は、WordPress でヘッダーとフッターのコードを増やす方法に関するチュートリアルを必ずご覧ください。
HTML コードが Web サイトのリンクで構成されていて、アンカー テキストが含まれていないことに気付いたかもしれません。 これは、上向き矢印の付いた画像アイコンを使用して、[トップに戻る] ボタンを表示するためです。
この例では、40x40px のアイコンを採用しています。 カスタマイズした CSS のみをテーマのスタイルシートに組み込みます。
このコードでは、画像アイコンをボタンの履歴グラフィックとして使用し、セットの配置に配置しています。 また、消費者がボタンの上にマウスを置くとボタンが回転する小さな CSS アニメーションも追加しました。
#smoothup
top: 40px
width: 40px
placement:set
base:50px
proper:100px
textual content-indent:-9999px
show:none
history: url("https://www.case in point.com/wp-articles/uploads/2013/07/major_icon.png")
-webkit-transition-period: .4s
-moz-changeover-period: .4s changeover-duration: .4s
#smoothup:hover
-webkit-rework: rotate(360deg)
history: url('') no-repeat
}
CSS オーバーでhttps://www.case in point.com/wp-written content/uploads/2013/07/prime_icon.pngを使用する画像の URL に切り替えていることを確認します。 WordPress メディア アップローダーを使用してグラフィック アイコンを追加し、グラフィック URL をコピーして、コードに貼り付けることができます。
この記事が、jQuery を適用する Web サイトに最高評価の影響を与える洗練されたスクロールを含めるのに役立つことを願っています。 また、小規模な組織向けの最高の WordPress プラグインの熟練した決定と、オンライン ストアを開始する方法に関するアクションごとの情報もご覧になることをお勧めします。
この記事を高く評価した場合は、WordPress のオンライン ビデオ チュートリアルの YouTube チャンネルに登録することを忘れないでください。 Twitter や Facebook でも入手できます。
