WordPress で YouTube ビデオクリップをフルスクリーン資格として挿入する方法
公開: 2023-06-10YouTube ビデオ クリップを WordPress の全画面背景として含める方法をお探しですか?
歴史映画は細心の注意を払って活用すれば、すぐに訪問者の注意を引き付け、サイト上に留まり続けることができます。 これにより、インターネット ページや収益 Web ページをランディングするための優れたオプションになります。
この記事では、WordPress インターネット サイトの全画面背景として YouTube ビデオを挿入する方法を説明します。

YouTube ビデオをフルスクリーン トラック レコードとして使用する理由
訪問者が最初に WordPress Web サイトにアクセスしたとき、訪問者の興味を引き付け、滞在してもらうまでに必要な時間はわずか数秒です。
魅力的で目を引くビデオ履歴は、インターネット サイトのサイト訪問者を維持するための素晴らしい方法です。 さらに、映画の背景を支援するユニークな WordPress テーマが多数あります。
それにもかかわらず、WordPress でオンラインビデオをアップロードしてインターネットでホスティングするには、大量の帯域幅が必要になる可能性があります。 WordPress インターネット ホスティングの準備によっては、追加のストレージを購入する必要がある場合もあります。
解決策の 1 つは、YouTube ムービーを全画面の背景として組み込むことです。 このようにして、Web サイトの速度を低下させたり、ストレージを追加したりすることなく、ライバルよりも目立つことができます。
ということで、WordPress Web サイトの全画面履歴として YouTube ムービーを追加する方法を見てみましょう。
YouTube オンラインビデオを WordPress のフルスクリーントラックレコードとして含める方法
YouTube ムービーを全画面トラック レコードとして含める最も簡単な方法は、高度な WordPress 背景を使用することです。 このプラグインは新しいトラック レコード ブロックを追加し、任意の色、画像、または YouTube ビデオを含むムービーを利用してフルスクリーン履歴を作成できるようにします。

最初に、プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインのセットアップ方法に関するマニュアルをご覧ください。
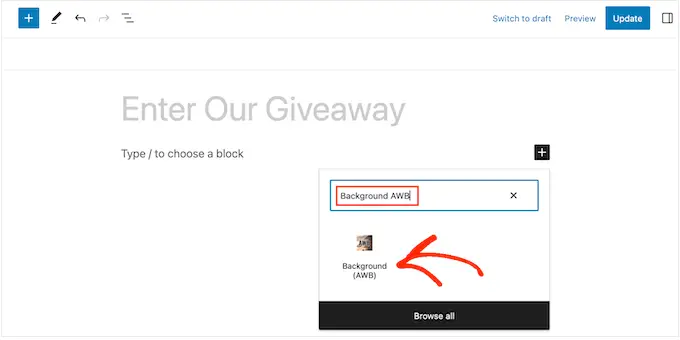
アクティブ化したら、YouTube ビデオ クリップをフルスクリーンの資格として増やしたいページに移動するか、公開するだけです。 その後、事前に「+」ボタンをクリックするだけで済みます。
表示されるポップアップで、「Background AWB」と入力し始めます。 適切なブロックが表示されたら、クリックして Web サイトに追加します。

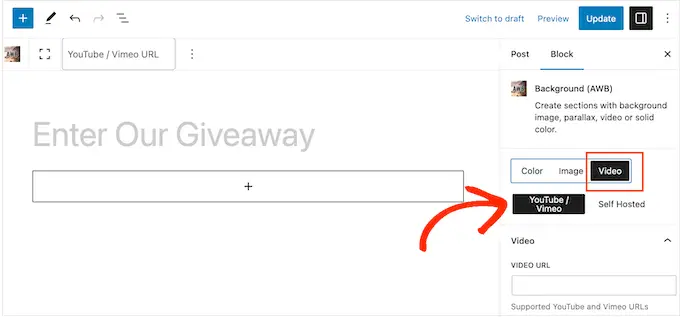
左側のメニューには、作成できるさまざまな形式のフルスクリーン背景の 3 つのタブ (シェード、インプレッション、オンライン ビデオ) が表示されます。
YouTube ビデオを挿入することを考慮して、[ビデオ] タブをクリックします。
このプラグインを使用すると、自己ホストされたビデオを資格として使用できます。 それにもかかわらず、ビデオクリップは大量のストレージと帯域幅を消費するだけなので、ビデオを WordPress にアップロードすることは絶対にやめてください。
残りのレポートを表示したら、[YouTube / ビデオ] タブを選択します。

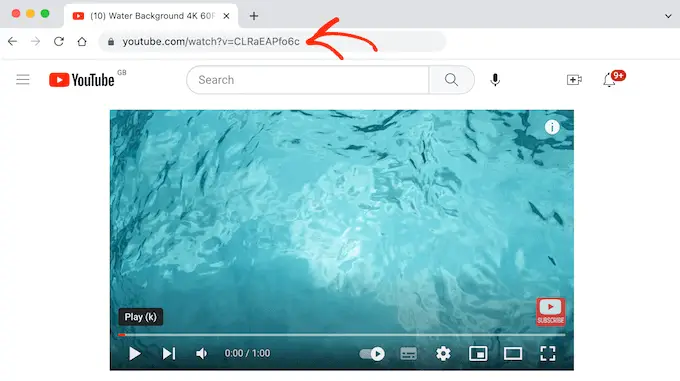
次に、WordPress ブログ サイトで使用する YouTube ムービーの URL が必要になります。
新しいタブで、ビデオ クリップに移動し、アドレス バーのハイパーリンクをコピーするだけです。

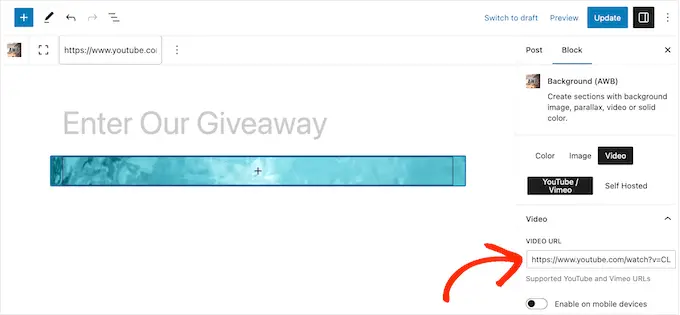
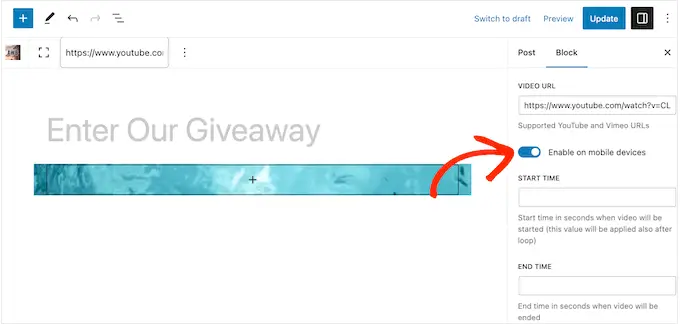
それが完了したら、WordPress ダッシュボードに戻り、URL を [ビデオ URL] タブに貼り付けます。
これで、WordPress ブロックエディターに、このトラックレコードがどのように表示されるかのプレビューが表示されます。 洗練された WordPress 背景は、その上に追加した書かれたコンテンツを中心にビデオの寸法を変更するため、現時点でのビデオが少し小さく見える場合でも心配する必要はありません。

書かれたコンテンツの導入を開始する直前に、背景の設定を構成することは素晴らしい戦略です。
デフォルトでは、携帯電話機器ではビデオ クリップの背景が無効になっています。 スマートフォンやタブレットは通常、デスクトップ パーソナル コンピューターと比較して画面が小さく、処理電力も大幅に少なくなります。 このことを考慮すると、モバイルでのビデオ資格を無効にしておくのが優れた考えです。
それでも、携帯端末でビデオ クリップのトラック レコードを表示したい場合は、[携帯端末で有効にする] トグルをクリックして有効にします。

すぐに使用できるブロックは、YouTube ビデオ クリップ全体をループで実行します。
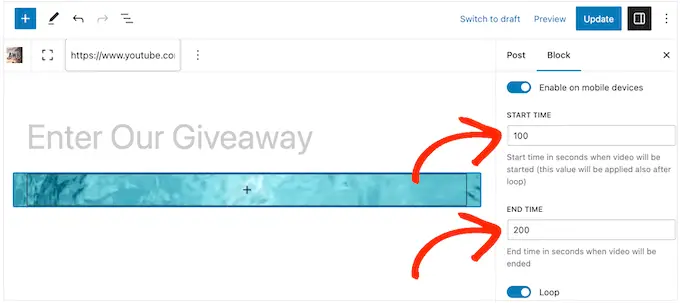
もう 1 つのオプションは、「開始時間」コンテナと「終了時間」コンテナに正しい時間を入力して、ムービーの個別の部分に参加することです。

「ループ」トグルを無効にして、ビデオのループ再生を停止することもできます。
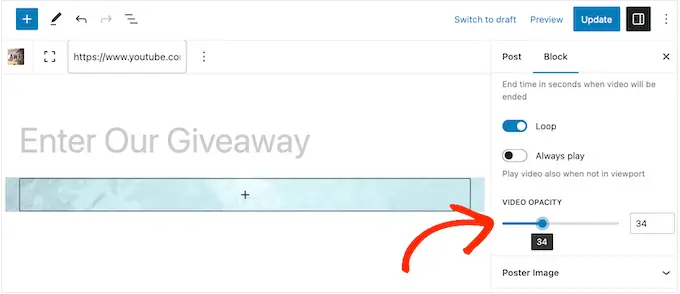
デフォルトでは、ムービーは訪問者がブラウザで表示できる場合にのみ実行されます。 これにより WordPress の速度と効率が向上するため、通常は「常に再生」トグルを無効のままにしておく必要があります。

最初にビデオを組み込むと、不透明度 100% で表示されるので、見た目は良好です。
サイトのレイアウトに基づいて、「画像の不透明度」スライダーをドラッグして、半透明のビデオ背景を試してみることができます。 これは、より繊細な YouTube 映画履歴を作成する方法になる可能性があります。

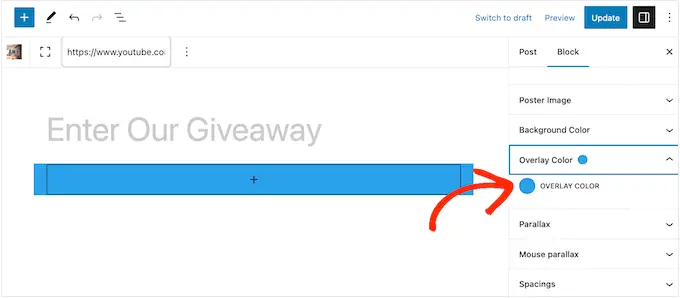
不透明度を試してみる場合は、色付きのオーバーレイを追加してみることもできます。
単にクリックして「オーバーレイカラー」部分を拡大し、設定を使用してさまざまな色のオーバーレイを作成します。

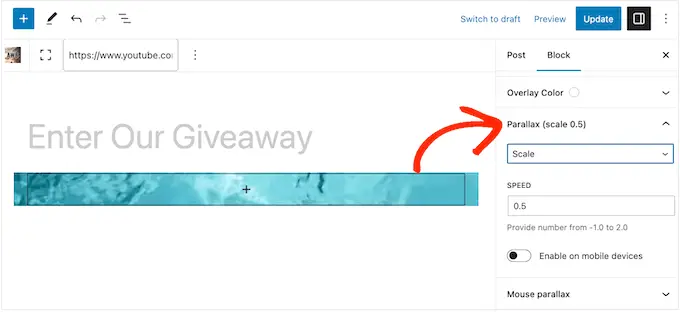
最先端の WordPress 背景プラグインは、多数の異なる視差結果をサポートします。 これは、履歴の側面が前景に書かれたコンテンツよりもゆっくりとスクロールする現在のネット レイアウト戦略であり、Web サイトのページ スタイルとデザインに深みを与えることがよくあります。
明確な視差の影響を考慮するには、「視差」部分をクリックして拡大し、ドロップダウン メニューから代替案を選択します。

パララックス方式を選択した直後に、速度を変更できるいくつかの追加オプションが表示されます。 セル単位の視差効果を許可または無効にすることもできます。
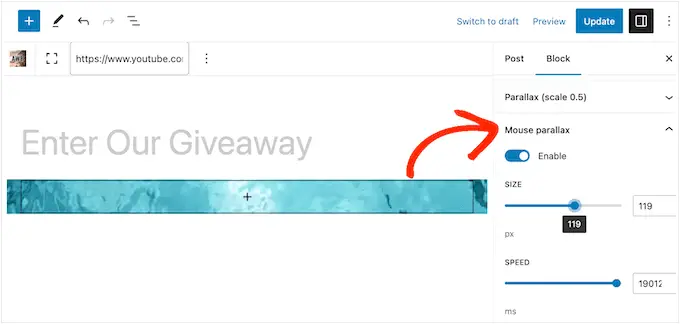
同様に、さまざまなマウス視差の結果を実験することができます。これにより、顧客がマウスを動かしたときに、背景がさらにゆっくりと、しかし確実にスクロールするようになります。
これらの構成を一目で確認するには、 をクリックして「マウス視差」セクションを展開します。

YouTube オンライン ビデオの資格設定に満足したら、テキスト コンテンツ、リンク、イラストや写真などの文書コンテンツを含めることを開始します。
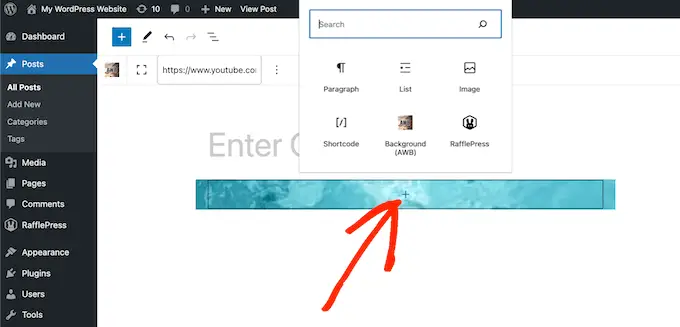
開始するには、資格 (AWB) ブロックの中央にある「+」アイコンをクリックします。

これによりポップアップが開き、挿入するブロックを選択できます。 最先端の WordPress 背景プラグインは、従来の WordPress ブロックすべてで動作するため、必要な記事をすべて含めることができます。
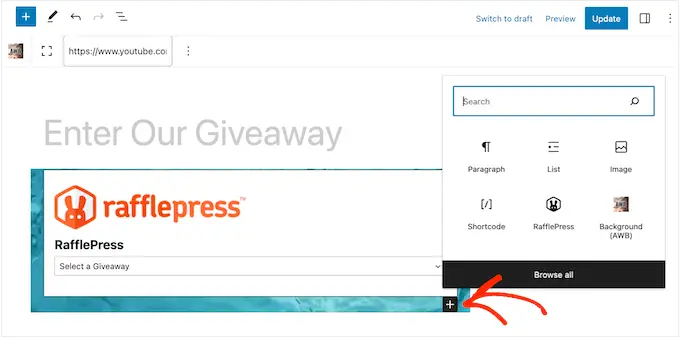
最初のブロックを設定した直後に、基本的には「+」ボタンをもう一度クリックして、使用する予定のブロックを含めます。

この方法を繰り返すだけで、サイトや Web サイトのページ レイアウトを作成できます。
見た目に満足したら、[更新] または [公開] ボタンをクリックするだけで Web ページが有効になります。 さて、WordPress サイトを見てみると、映画の資格が動いているのがわかります。

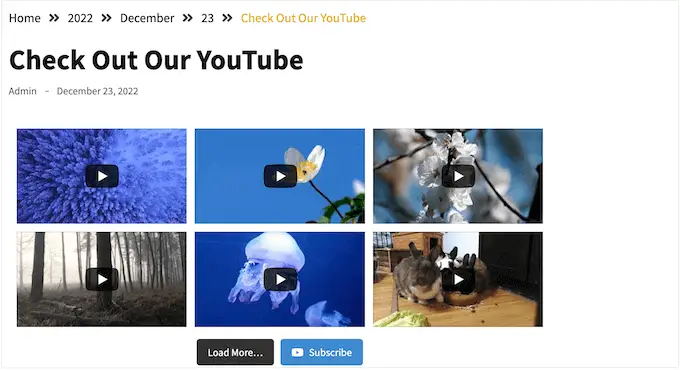
ボーナス: WordPress に YouTube ビデオ フィードを挿入する方法
ビデオ クリップ履歴は、YouTube チャンネルをマーケティングする際にも訪問者の注目を集めることができます。 ただし、YouTube でより多くのユーザーとチャンネル登録者を確実に獲得したい場合は、Web サイトにさらに多くの映画を追加した方がよいでしょう。
そこでスマッシュバルーンの出番です。
Smash Balloon YouTube Feed Professional は、市場で最高の YouTube ギャラリー プラグインです。 YouTube チャンネルのすべての最新ビデオ クリップが即座に表示されるため、ユーザーは通常、非常に最新の素材を見ることになります。

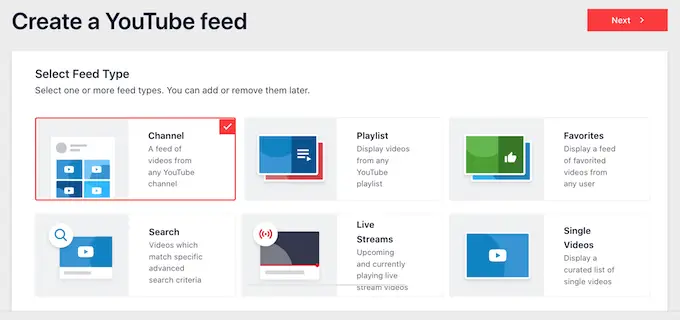
Smash Balloon の簡単なエディタを適用して YouTube フィードを生成するだけで、ショートコードやプラグインの完全に既成のブロックを使用して、任意のページまたは投稿にフィードを挿入するだけです。
Smash Balloon を使用して、YouTube プレイリスト、お気に入り、ライブ ストリームを WordPress Web サイトに埋め込むこともできます。

Smash Balloon の最大の利点は、サイトの速度が低下しないことです。 プラグインに組み込まれた YouTube キャッシュ機能により、サイトの読み込みが常に速くなり、検索エンジンの最適化に役立ちます。
この投稿が、WordPress で YouTube ビデオクリップを履歴として増やす方法を学ぶのに役立つことを願っています。 また、WordPress を使用してランディング Web ページを構築する方法に関するガイドラインや、当社が厳選した最高級の YouTube ムービー ギャラリー プラグインを試してみることもできます。
この記事を気に入っていただけた場合は、WordPress オンライン ビデオ チュートリアルの YouTube チャンネルに必ず登録してください。 Twitter や Fb でも私たちを見つけることができます。
