ChromeにSvg Editをインストールする方法
公開: 2023-01-25SVG は、その幅広いサポートと、品質を損なうことなく任意のサイズにスケーリングできることから、人気を博しているベクター グラフィック イメージ形式です。 現在、Google Chrome を含むすべての主要なブラウザーでサポートされています。 SVG を Google Chrome にインストールするのは簡単です。必要なのは画像の URL だけです。 URL に移動し、[Chrome で開く] ボタンをクリックするだけです。 これにより、画像が新しいタブで開き、そこから表示または保存できます。
svg ソース コードに Chrome の値を持つ属性が含まれていない場合、画像は表示されません。 SVG ソース コードを編集することで幅属性を変更できます。
Google Chrome 94 は、完全に機能する sva (基本サポート) をサポートしています。 Web サイトまたは Web アプリで SVG (基本サポート) を使用する場合、Google Chrome 94 で LambdaTest を使用して URL をテストできます。機能は動作するはずです。
Chrome で Svg ファイルを開くにはどうすればよいですか?

SVG ファイルをどのように表示しますか? SVG ファイルの閲覧者は最新の Web ブラウザーを使用できます。 Chrome、Edge、Firefox、および Safari はすべて利用可能です。 他の方法で svg ファイルを開くことができない場合は、お気に入りのブラウザーに移動し、[ファイル] > [開く] に移動して、開きたいファイルを選択します。
Chrome は、Web に表示される画像をレンダリングしない唯一のブラウザーです。 Object タグには、幅と高さの文字が必要です。 スタイルは次の形式で表示されます: style. JPG。 Chrome、Firefox、Opera、Safari、およびその他すべての最新のブラウザー (IE を除く) は、プラグインを必要とせずに SVG を実行できます。
Svg ファイルを開いて編集するにはどうすればよいですか?

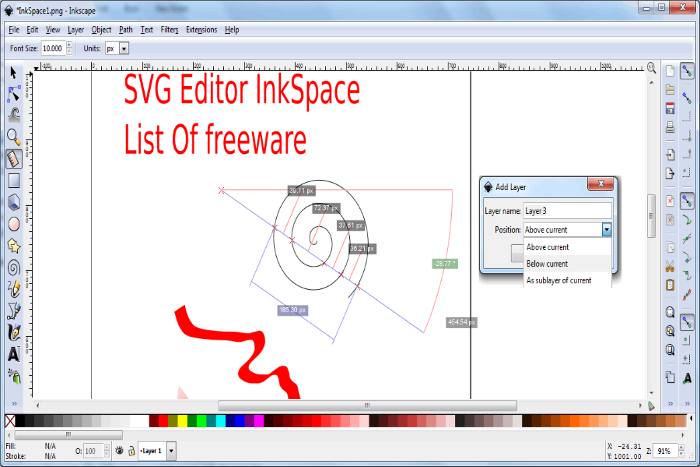
SVG ファイルは単なる XML ファイルであるため、任意のテキスト エディターで編集できます。 ただし、多くの場合、専用の SVG エディターを使用する方が便利です。 Inkscape は人気のある無料の SVG エディタです。 SVG ファイルを Inkscape で開き、必要な変更を加えるだけです。
Scalable Vector Graphics (SVG) ファイルは Web に対応しており、多くの組織でイメージの作成に使用されています。 グリッド上の点と線は、画像を保存できる数式として機能します。 その結果、品質を損なうことなく大幅に拡大できます。 XML コードは、データを図形に格納するのではなく、リテラル テキストに格納します。 SVG ファイルは、Chrome、Edge、Safari、Firefox などの主要なブラウザで作成できます。 コンピュータで画像を開くプロセスは、組み込みプログラムを使用するのと同じくらい簡単です。 Web グラフィックに動く要素を導入するのに役立つさまざまなオンライン ツールについて学習します。
PNG とベクター ファイルは異なる種類のファイルです。 SVG にはピクセルが含まれていないため、解像度が失われることはありません。 PNG ファイルを引き伸ばしすぎたり、きつく締めすぎたりすると、ぼやけてピクセル化されます。 多くのパスとアンカー ポイントを含む複雑なグラフィックスは、より多くのストレージ スペースを必要とします。
SVG ファイルを印刷するには、SVG プリンターが必要です。 Cricut ExploreAir 2.0 は、最も人気のある SVG プリンターです。 Cricut ExploreAir 2.0 をお持ちでない場合は、標準のプリンターを使用して SVG を印刷できます。 SVG ファイルが印刷されたら、カットします。 これを達成するための最良のオプションは、クリカット マシンを使用することです。 Cricut Machine は、多くの魅力的な機能を備えた優れたマシンです。 Design Space で Printables 用の SVG ファイルを作成する方法や、後で使用するためにファイルを保存する方法について詳しく知りたい場合は、Cricut Machine ユーザー ガイドが優れたリソースです。
Svg Edit は無料ですか?

「無料」をどのように定義するかによって異なるため、この質問に対する決定的な答えはありません。 完全に無料でオープンソースのベクター グラフィック エディターをお探しの場合は、Inkscape をお勧めします。 ただし、より多くの機能を備えたベクター グラフィック エディターを購入する意思がある場合は、Adobe Illustrator を選択することをお勧めします。
SVG 編集は、編集機能を含む豊富な機能を備えた無料のデザイン メーカーですぐに利用できます。 yoursvg は、ドラッグ アンド ドロップやバッチ処理など、さまざまな方法で変更、ダウンロード、または使用できます。 このプログラムを使用すると、グラフィックの作成、SVG コンテンツの編集、ビデオの編集をオンラインで行うことができます。 単純な SVG ファイルとアイコン ファイルを変更するには、Mediamodifier を使用することをお勧めします。 Mediamodifier.svg デザイン エディターをブラウザーで使用して、ベクター ファイルを簡単に編集できます。 左側のメニューのテキスト ツールを使用して画像にテキストを追加し、ベクター ファイルの上にあるテキストを選択します。 完成した SVG は、ブラウザーから直接 JPG、PNG、または PDF ファイルとして保存できます。
それはあなたのためです! (SVG ファイルへのリンク)。
これは、HTML%27s CSS の本来の力によるものです。 さまざまな形式を使用して、Web サイトやブログ用の美しくインタラクティブなグラフィックを作成できます。 HTML のエディターとして、SVG を使用すると、検索可能で変更可能なグラフィックを簡単に作成したり、コーディングしたくないサイトを作成したりできます。検索可能で変更可能なグラフィックを作成する人にとって理想的です。
br>SVG を使用して、ブログや Web サイトのコンテンツを表示します。 Web サイトやブログで SVG の使用を開始する前に、ブラウザーが最新の状態であり、主要なブラウザーとデバイスの大部分でサポートされていることを確認してください。 その後、コンテンツに SVG ファイルを含めるだけで準備完了です。
SVG を使用する利点は数多くあります。 さまざまな理由で、Web サイトやブログで svg を使用できます。 SVG ファイルは非常に小さいため、小規模または中規模の Web サイトに最適です。 さらに、SVG は適応性の高いファイルであるため、必要に応じてグラフィックスを簡単にカスタマイズおよび調整できます。 最後に、品質やレンダリング パフォーマンスを犠牲にすることなく、任意のサイズを使用できるスケーラビリティを実現できます。
では、SVG を試してみませんか?
これは、動的で強力なグラフィック形式を探している場合に考慮すべき、強力で用途の広いグラフィック形式です。 SVG を単独で試す価値はありますか?

Svg ファイルを編集する方法
アプリに特定の Silverlight エディターが組み込まれていない場合は、SVG エディターなどの無料のオンライン エディターを使用できます。
SVG をさまざまなエディターで開いてみて、どのエディターが最も気に入っているかを確認できます。
Adobe Illustrator などのベクター グラフィック エディターを使用すると、ユーザーは Adobe Illustrator などのベクター グラフィック エディターを使用してファイルを作成および編集できます。
ファイル エクスプローラーで SVG ファイルをタップし、[Adobe Illustrator で開く] を選択して、SVG ファイルを Illustrator で開きます。
Adobe Illustrator 以外のベクター グラフィック エディターを使用する場合、最も一般的なオプションには、Inkscape、Affinity Designer、および SVG Editor があります。
まず、ベクター グラフィック エディターで SVG を開くときは、既定の設定を使用する必要があります。
これにより、ベクター グラフィックのサイズ、線の太さ、および塗りつぶしの色を変更できます。
エディターで塗りつぶし、線、およびカラー ツールを使用して、ドキュメント全体だけでなく、レイヤーの色を変更できます。
SVG ファイルを自分のデバイスに保存したり、必要な方法で編集した後で友人と共有したりすることもできます。
SVG 編集の使用方法
Office for Android でSVG 画像を編集するには、選択アイコンをタップし、編集する画像を選択します。これは [グラフィック] リボンに表示されます。 SVG ファイルの外観をすばやく簡単に変更するために必要なのは、定義済みのスタイルのセットだけです。
Vector Ink アプリケーションをオンラインで開き、[新しいデザイン] を選択するだけです。 ファイルに移動してインポートします。 それをクリックして、ファイル ブラウザにアクセスします。 要素をインポートした後に変更を加えるには、[グループ解除] をクリックするか、もう一度ダブルタップします。 色を選択するには、スポイトを使用してキャンバスやその他の要素に適用します。 カラー パレット エディタを使用して、カラー パレットを変更またはカスタマイズできます。 オブジェクトの変換プロパティは変更できます。 オブジェクトのサイズ、回転、位置、傾斜、または可視性を変更するには、変形パネルを使用します。 ポイント ツールを使用して、ベクトル パスを変更できます。 追加のパス変更は、パス コントロール パネルで行うことができます。
SVG 編集アイコン
SVG 編集アイコンは、Adobe Illustrator や Inkscape などのソフトウェアを使用して編集できるベクター グラフィックです。 アイコンは、品質を損なうことなくサイズを変更でき、さまざまな色や効果でカスタマイズできます。
独自の Svg アイコンを作成する方法
SVG をカラー エディタにアップロードすると、左側の列にさまざまな色のオプションが表示されます。 変更したい要素の色だけを選択する必要があります。 置き換えたい色が決まったら、空欄を埋めます。 その結果、ベクター要素が変更されます。 SVG アイコンを作成する最も一般的な方法は、手作業またはツールを使用する方法です。 後者は、コーディングをまったく必要としないため、最も単純なオプションです。 ベクター画像プログラムでアイコンを作成するために仮想製図板が使用され、パスを操作して、さまざまな形状、色、および色を選択できます。 次のステップは、アイコンを SVG としてエクスポートすることです。 アイコンはどのようにsvaになることができますか? SVG アイコンで作成できる独自のデザインとスタイルの数に制限はありません。 さまざまな Web アプリケーションやサービス用に SVG アイコンを簡単にカスタマイズできます。
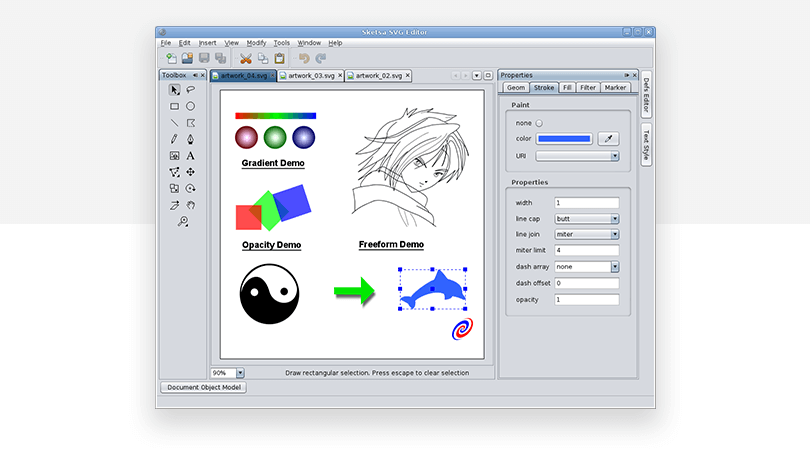
SVG エディタ ウィンドウ
現在、多くの svg エディタ ウィンドウが利用可能です。 人気のあるものには、Adobe Illustrator、Inkscape、Sketch などがあります。 それぞれに独自の機能とツールのセットがあり、美しいベクター グラフィックスを作成できます。
Scalable Vector Graphics (SVG) は、XML マークアップ言語を使用して XML 形式内のベクトルおよびグラフィック データを表示する実質的な画像形式 (またはバイナリ ファイル形式) です。 svega ファイルの作成を支援する多数のソフトウェアと編集ツールが利用可能です。 お使いの PC は、Windows の SV エディターを使用してSVG 画像を編集およびエクスポートできます。 Web アプリの双方向性とデスクトップ ソフトウェアの機能を組み合わせることが、このテクノロジの役割です。 GravitDesigner は、ユーザーがさまざまなすばらしいものをゼロから作成できる、シンプルでありながら強力なオンライン ツールです。 Vecta Vectaeditor は、ベクター グラフィックスを作成するための HTML 5 および Web デザイン ベースのツールです。 Scalable Vector Graphics (SVG) を編集するための JavaScript ベースのオープンソース ツールです。
ベクター グラフィックスをサーバー (またはローカル ストレージ) に保存し、ブラウザーで直接編集することができます。 エディターはプラグインなしで実行されるため、JavaScript/jQuery で記述されています。 デザインを行う場合は、最高の Windows 10 SVG エディターが必要です。
SVG エディタ Android
Google Play ストアには、多くの svg エディターandroid が用意されています。 最も人気のあるものには、Inkscape、Adobe Illustrator、Sketch などがあります。 3 つのアプリはすべて、高品質のベクター グラフィックスの作成に役立つさまざまな機能とツールを提供します。
Scalable Vector Graphics (SVG) は、2D グラフィック用の XML ベースのファイル形式です。 このセクションには、Android 用の 6 つの無料 SVG ビューアー アプリが含まれています。 このアプリのリストには、SVG ファイルも変換できるアプリがいくつか含まれています。 また、GEDCOM Viewer、Color Inverters、および Map Maker アプリに最適な無料アプリのリストもあります。 sva ビューアーとコンバーターは、lozsolutiont アプリを介して Android で利用できます。 このアプリを使用すると、ユーザーは sva ファイルの背景色を選択できます。 SVG ファイルの背景の色を変更することもできます。 エクスポートに加えて、変更を PNG または JPEG ファイルにエクスポートすることもできます。
Android用Inkscapeの最良の代替品
Android Studio やその他の Android 開発ツールは、ベクター グラフィックスをベクター形式で生成できます。 SVG ファイルはベクター ドローアブル リソースとしてインポートできるため、アプリで簡単に使用できます。
Android 用の無料のベクター グラフィック エディターを探している場合は、Inkscape に代わるさまざまな優れたエディターを見つけることができます。 Clip Studio Paint は利用可能な最高のプログラムの 1 つですが、無料ではありません。 PicMonkey のより高価な代替品が必要な場合は、Concept スイートまたは PicMonkey スイートのどちらも優れた選択肢です。
