WordPress で共有ボタンと WhatsApp チャットボックスを統合する方法
公開: 2023-04-03世界中で約 22 億人のユーザー ベースを持つ WhatsApp は、現在利用されている最も人気のあるメッセージング サービスの 1 つです。 Web サイトに Whatsapp 共有ボタンを追加すると、ユーザーとやり取りしてエンゲージメントを高めることができます。 さらに、チャットボックス ボタンを使用すると、ユーザーは Web サイトから直接メッセージを送信できます。
この記事では、WordPress Web サイトに WhatsApp 共有ボタンを含めるためのわかりやすいガイドを提供します。
WordPress に WhatsApp ボタンを追加する理由
インスタント メッセージング サービスの WhatsApp を使用すると、世界中の個人が互いに簡単に通信できます。 WordPress Web サイトのユーザーは、WhatsApp 共有ボタンを追加することで、素材を接続先とすばやく共有できます。
さらに、ユーザーがあなたに直接連絡できるように、WhatsApp チャットボックスを含めることもできます。 たとえば、オンライン ストアを運営している場合、フォームに記入したりカスタマー サービスに連絡したりすることなく、顧客は WhatsApp チャット ボタンを使用して製品について質問できます。
これにより、ユーザーの関与が高まり、カート放棄率が低下する可能性があります。
方法 1: WhatsApp 共有ボタンを WordPress に追加する
このアプローチは、ウェブサイトに WhatsApp 共有ボタンを追加する場合に適しています。 Sassy Social Sharingプラグインをインストールしてアクティブ化することが最初のステップです。
アクティベーション後、管理サイドバーから Sassy Social Sharing メニューに移動する必要があります。 上部にある「標準インターフェース」ボタンをクリックする必要があります。
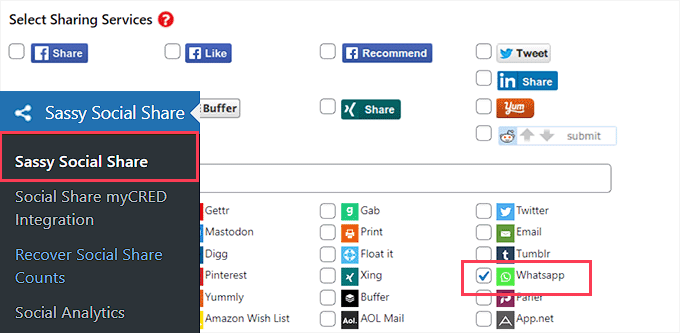
次に、下にスクロールして、「共有サービスの選択」とマークされたセクションのWhatsAppオプションの横にあるボックスをクリックするだけです.

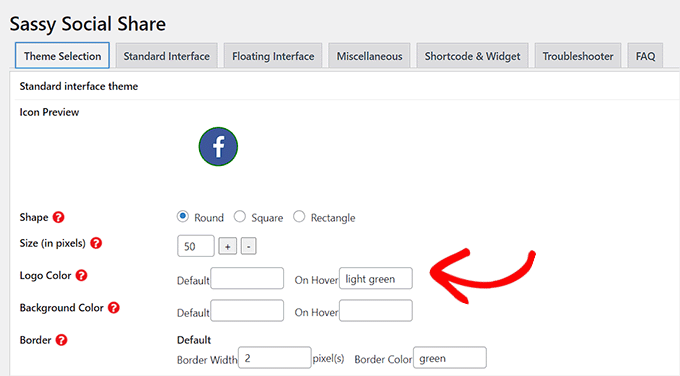
完了したら、[変更を保存] ボタンをクリックして設定を保存することを忘れないでください。 そこで、「テーマの選択」を選択します。
共有ボタンは、サイズ、形状、ロゴ、背景色など、さまざまな方法で変更できます。 共有ボタンに WhatsApp ブランドの色を使用して、人々がより簡単に認識できるようにすることは理にかなっています。

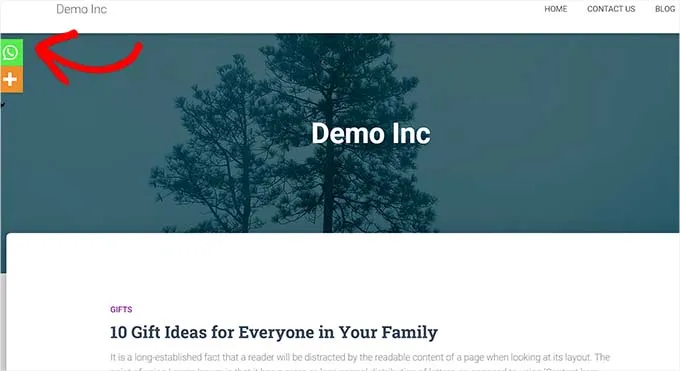
設定を保存したら、忘れずに「変更を保存」ボタンをクリックしてください。 WhatsApp 共有ボタンの動作を確認するには、すぐにウェブサイトにアクセスしてください。 これが私たちのテストWebサイトにどのように表示されたかです.

すべてのページに WhatsApp ボタンを配置することに興味はありませんか? 心配しないで; プラグインを使用すると、個々の記事やページに簡単に追加できます.
Block Editor による WhatsApp 共有ボタンの追加
特定の投稿やページにのみ WhatsApp 共有ボタンを表示する場合は、最初にグローバル共有ボタンの表示を無効にする必要があります。
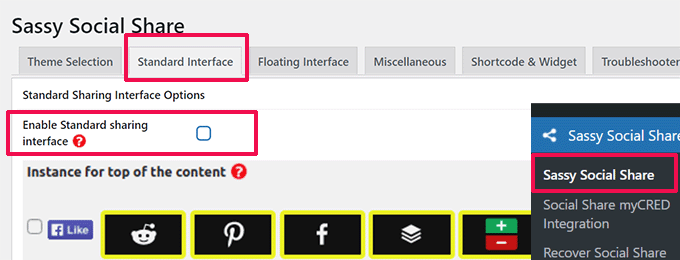
これを行うには、WordPress 管理サイドバーのSassy Social Sharingページから「Standard Interface」タブを選択するだけです。
次のステップは、「標準共有インターフェースを有効にする」チェックボックスの選択を解除することです。

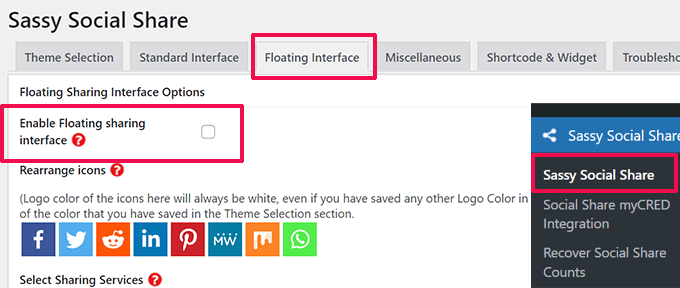
次に「Floating Interface」タブに移動します。
ここから、「フローティング共有インターフェースを有効にする」オプションを選択し、その横のボックスのチェックを外します。

デフォルトのフローティング ソーシャル共有アイコンを無効にした後、ショートコードを使用して、ウェブサイトの任意のページまたは投稿に WhatsApp 共有ボタンを追加できるようになりました。
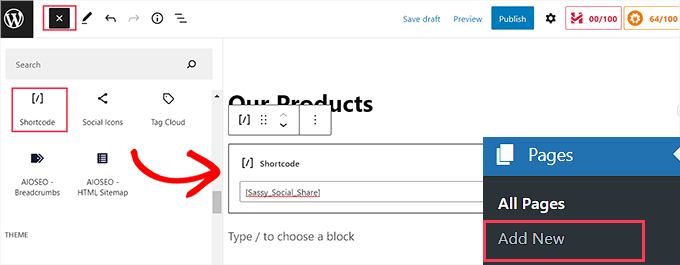
コンテンツ エディターで、WhatsApp 共有ボタンを追加する投稿またはページを開くか、最初から作成するだけです。
ここから左上隅にあるブロックの追加 (+) アイコンをクリックして、「ショートコード」ブロックを検索するだけです。 次に、ブロックをページに追加する必要があります。

次のステップは、次のショートコードをコピーして「ショートコード」領域に貼り付けることです。
| 1 | [Sassy_Social_Share] |
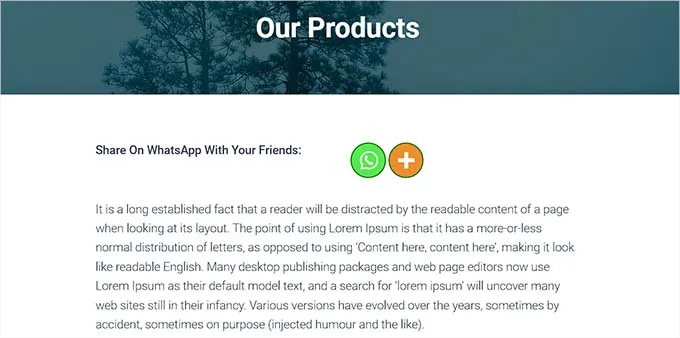
変更を保存するには、完了したら [公開] または [更新] ボタンをクリックします。 これは、WhatsApp共有ボタンがどのように表示されるかです.

WhatsApp 共有ボタンのウィジェット化
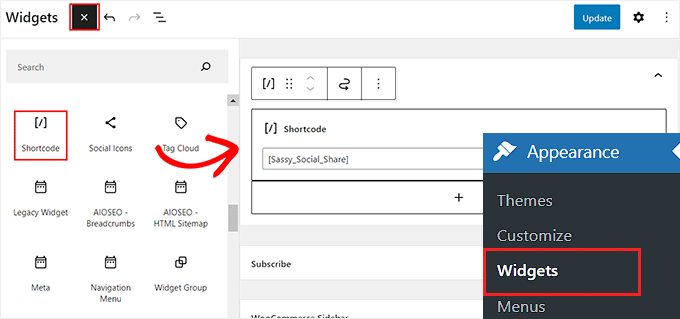
Web サイトのサイドバーに WhatsApp 共有ボタンを追加するには、管理サイドバーから[外観] > [ウィジェット]ページにアクセスする必要があります。 ここから左上隅にある [ブロックの追加] (+) アイコンをクリックして、「ショートコード」ブロックを特定するだけです。
次に、「ショートコード」ブロックをサイドバーに追加する必要があります。

次のショートコードをコピーして、その後のブロックに貼り付けるだけです。
| 1 | [Sassy_Social_Share] |
設定を保存するには、その後「更新」ボタンを使用します。 ウェブサイトのサイドバーに配置されると、WhatsApp 共有ボタンが上記のように表示されます。

Complete Site Editor に WhatsApp 共有ボタンを追加
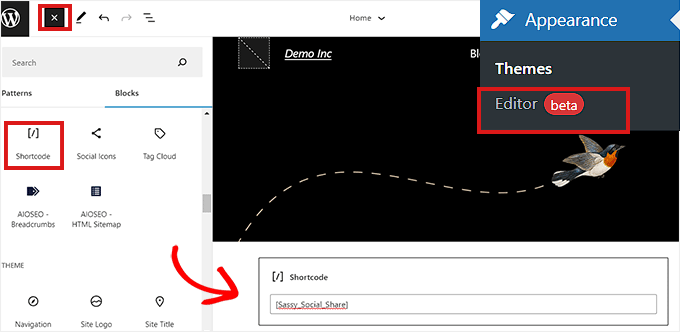
ブロック テーマを使用している場合、[ウィジェット] タブにはアクセスできず、代わりにサイト エディター全体を使用することになります。 サイト エディター全体を使用するには、まず管理サイドバーの[外観] » [エディター]オプションに移動します。
次に、ページの上部にある [ブロックの追加] (+) ボタンをクリックして、Web サイトの適切な場所に「ショートコード」ブロックを追加する必要があります。
その後、次のショートコードをブロックに追加します。
| 1 | [Sassy_Social_Share] |

完了したら、上部の「保存」ボタンをクリックします。
WhatsApp の共有ボタンは、テスト Web サイトでこのように表示されました。

方法 2: WordPress WhatsApp チャットボックス ボタンを有効にします。
この方法を使用して、WordPress に WhatsApp チャットボックス ボタンを含めることができます。
これは、ユーザーが WhatsApp チャット アイコンをクリックすると、WhatsApp の電話番号でダイレクト メッセージを送信できることを意味します。
注: WordPress ダッシュボードでメッセージを直接受信することはありませんが、WhatsApp アプリケーションのデスクトップ、ブラウザー、およびモバイル バージョンを使用して通常どおり会話できることに注意してください。
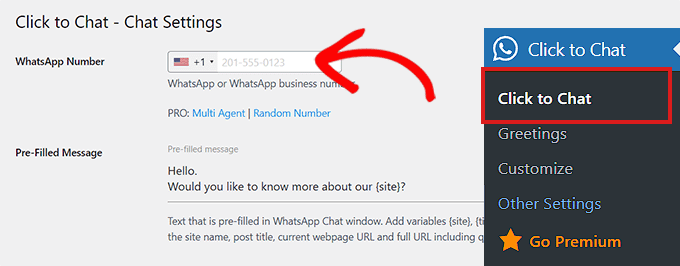
Click to Chat プラグインをインストールしてアクティブ化することが最初のステップです。 アクティブ化後に WordPress 管理ダッシュボードのサイドバーに追加された [クリックしてチャット] メニュー項目に移動する必要があります。

会社の電話番号を「WhatsApp番号」フィールドに入力することから始めます。 この番号に電話して、他のユーザーからメッセージを受け取ることができます。
次に、「事前入力メッセージ」エリアに簡単なメッセージを入力する必要があります。 これは常に、デフォルトで WhatsApp チャット ウィンドウに表示されるメッセージです。

ページの下部に移動して、「スタイル、位置」セクションを表示します。
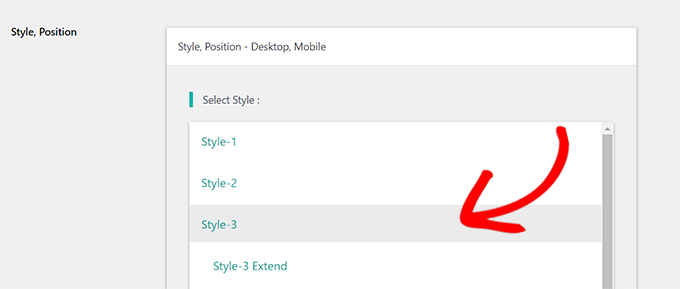
ドロップダウン メニューから WhatsApp チャットボックス スタイルを選択することから始めます。 このプラグインには、デフォルトで約 8 つの異なるスタイルが付属しています。 お好みのオプションを選択するだけです。

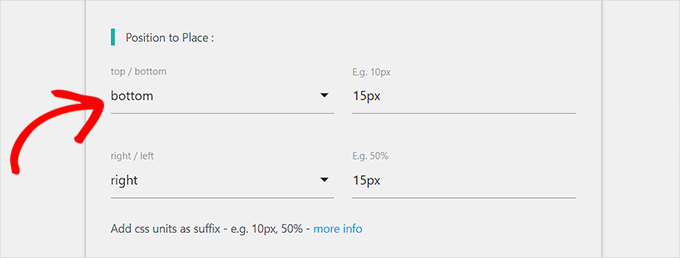
その後、「Position to Put」というラベルの付いたセクションまでスクロールする必要があります。
この時点から、ドロップダウン メニューからチャットボックスのサイズと位置を選択できます。

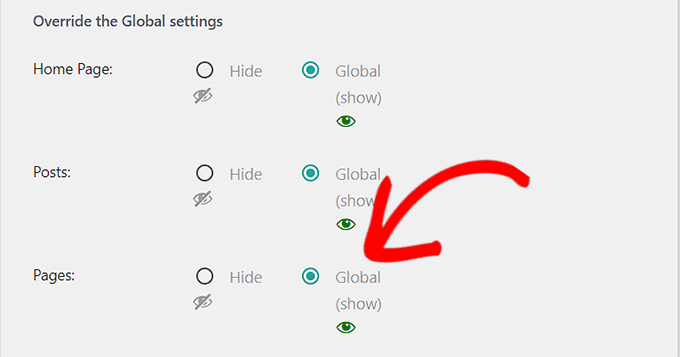
次のステップは、「表示設定」セクションを見つけることです。
このウィンドウでWhatsAppチャットボックスを表示したいオプションの横にある「グローバル」チェックボックスを選択するだけです.

最後に「変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。
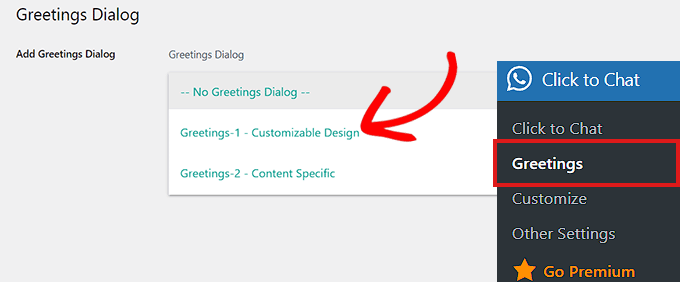
ドロップダウン メニューからあいさつダイアログを選択するには、すぐに [クリックしてチャット] » [あいさつ]ページに移動します。
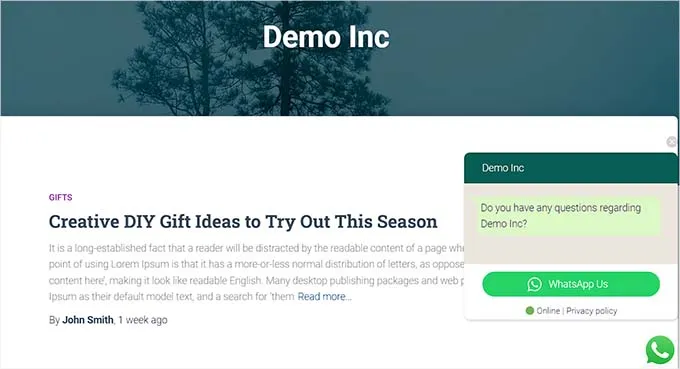
WhatsApp ボタンは、この挨拶ダイアログと共にページに表示されます。

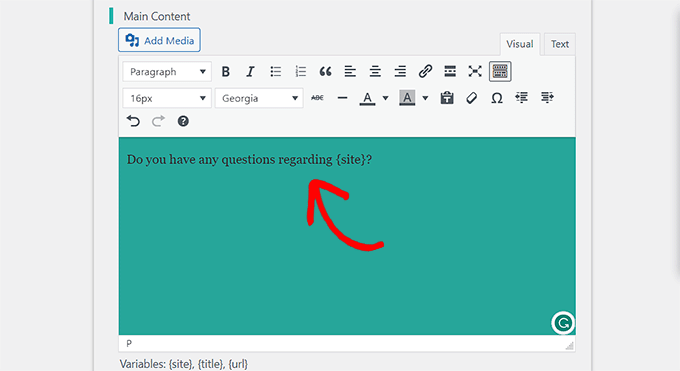
決心したら、あいさつダイアログのヘッダー、主要なコンテンツ、行動を促すフレーズのテキストを入力します。
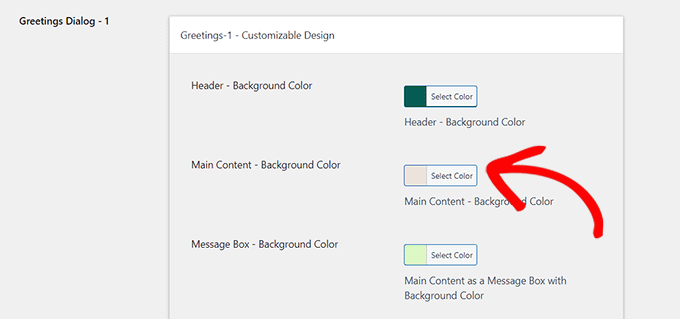
その後、「カスタマイズ可能なデザイン」セクションまでスクロールします。

次に、メッセージ ボックス、ヘッダー、およびメイン コンテンツの背景色を選択できます。
設定を保存するには、後で [変更を保存] ボタンをクリックします。

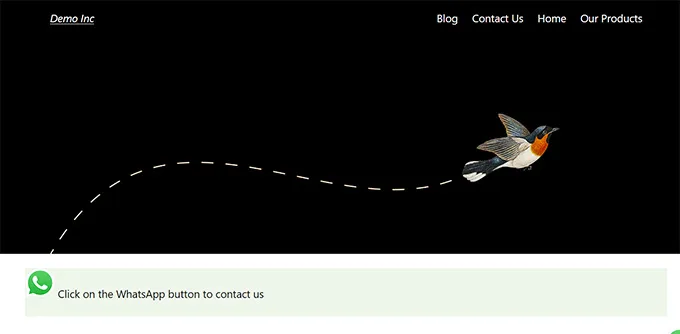
次に、Web サイトに移動する必要があります。 WhatsApp チャットボックスは、デフォルトでこのように表示されます。

ここでは、WhatsApp チャット ボタンを Web サイトのブロック エディター、ウィジェット、または完全なサイト エディターにすばやく追加する方法を示します。
ブロック エディターに WhatsApp チャット ボタンを含めます。
ブロック エディターを使用すると、WordPress Web サイトの特定のページまたは投稿に WhatsApp ボタンをすばやく追加できます。 ページに WhatsApp ボタンを追加します。
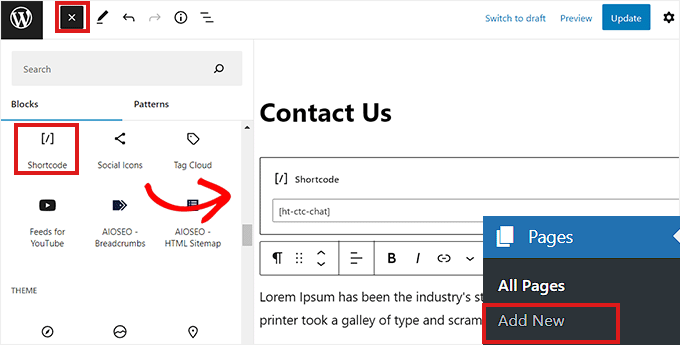
最初に、管理サイドバーのページ » 新規追加ページにアクセスする必要があります。
そうすると、ブロックエディタが開きます。 次のステップは、画面の左上隅にある [ブロックの追加] (+) ボタンをクリックして、[ショートコード] ブロックを選択することです。

次のショートコードは、追加後にコピーして「ショートコード」ブロックに貼り付ける必要があります。
| 1 | [ht-ctc-chat] |
次に、上部の「公開」ボタンをクリックするだけです。
テスト ページでは、WhatsApp ボタンが次のように表示されました。

WhatsApp チャット ボタンのウィジェット化
このテクニックは、WhatsApp ボタンをウィジェットとして Web サイトのサイドバーにすばやく追加する方法を示しています。 最初に、WordPress サイドバーの外観 » ウィジェット ページに移動する必要があります。
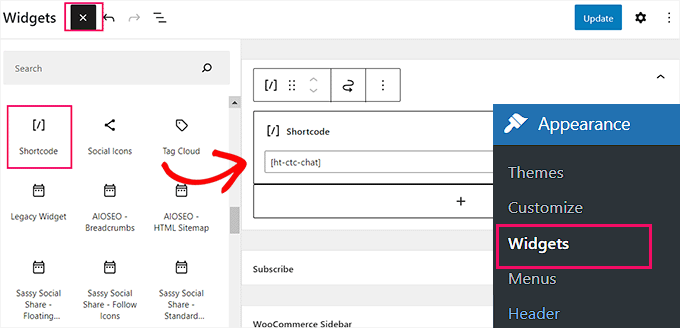
そこに到着したら、「サイドバー」タブを展開し、上部にある「ブロックの追加」(+)ボタンをクリックします。 「ショートコード」ブロックを見つけて、その後サイドバーに配置するだけです。

次のショートコードをコピーして、この時点でブロックに貼り付けるだけです。
| 1 | [ht-ctc-chat] |
設定を保存するには、最後に「更新」ボタンをクリックすることを忘れないでください。
サイドバーに追加された後、テスト Web サイトに WhatsApp ボタンがどのように表示されるかを次に示します。

完全なサイト エディターに WhatsApp チャット ボタンを追加する
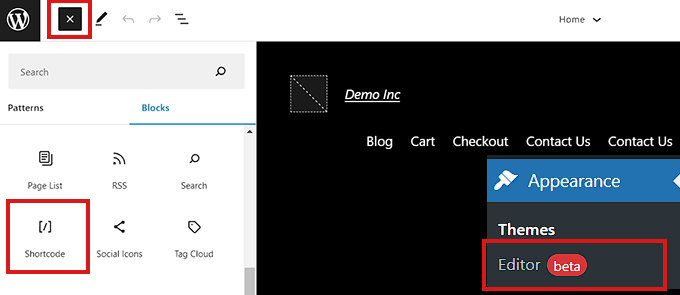
このアプローチは、Web サイト エディターにブロックベースのテーマがある場合に適しています。 完全なサイト エディターを起動するには、まず外観 » エディター ページに移動します。
そこに到着したら、画面の左上隅にある「ブロックの追加」(+)ボタンをクリックするだけです。 あとは、サイトで選択した場所を見つけて、そこに「ショートコード」ブロックを追加するだけです.

次のショートコードをコピーしてブロック内に貼り付けます。
| 1 | [ht-ctc-chat] |
終了する前に、上部の [更新] オプションをクリックして変更を保存することを忘れないでください。 私たちのウェブサイトでは、WhatsApp ボタンは次のように表示されました。

この投稿で、WordPress に WhatsApp 共有ボタンを追加する方法をお見せできたことを心から願っています。 トップWordPressユーザーのコンテンツ最適化ツールのリストもご覧ください.
