WordPressでテキストを正当化する方法(初心者向けのステップバイステップガイド)
公開: 2022-02-03Googleドキュメントやその他のワードプロセッシングソフトウェアでテキストを正当化するのは簡単です。 テキストを強調表示し、テキストの配置オプションで[両端揃え]をクリックするだけです。
以前はWordPressでそれは簡単でしたが、テキストを正当化するためのボタンはWordPressバージョン4.7の後に消えました。
ただし、この投稿では、4つの簡単な方法でWordPressのテキストを正当化する方法を紹介するため、希望を失う必要はありません。
クラシックエディタを使用してWordPressでテキストを正当化する方法
このセクションでは、クラシックエディタを使用してWordPressのテキストを正当化する方法を理解します。
方法1:キーボードショートカットを使用する
この方法は最も簡単で、クラシックエディタでのみ機能します。
従う手順は次のとおりです。
ステップ1: WordPressエディターにログインします。
ステップ2:正当化するすべてのテキストを選択します。
手順3:次のキーボードショートカットを使用します。
- Mac: Ctrl+オプション+J
- Windows: Ctrl + Shift+JまたはAlt+Shift + J
それでおしまい。 多くの場合、この方法は問題なく機能します。 ただし、いずれの場合でもうまくいかない場合は、プラグインを使用してテキストを正当化できます。 この投稿の次の章でこれを行う方法を学びます。
方法2:適切なプラグインを使用する
プラグインは、WordPressダッシュボードに多くの興味深い機能を追加するため、非常に便利です。
ここには、WordPressクラシックエディターにテキストの位置揃え機能を追加するために使用できる4つのプラグインがあります。
⚠️免責事項
これらの4つのプラグインは同じ役割を果たしているため、1つをインストールしてアクティブ化するだけで済みます。 アクティブなプラグインが希望どおりに機能しない場合は、他のプラグインをアクティブ化する前に、まずプラグインを非アクティブ化します。
準備:クラシックエディタをインストールします
これらのプラグインを機能させるには、最初にクラシックエディタプラグインをインストールします。
ステップ1:ダッシュボードで、[プラグイン]>[新規追加]に移動します。
ステップ2:検索フィールドに「ClassicEditor」と入力します。 プラグインが表示されます。
ステップ3:インストールしてアクティブ化します。

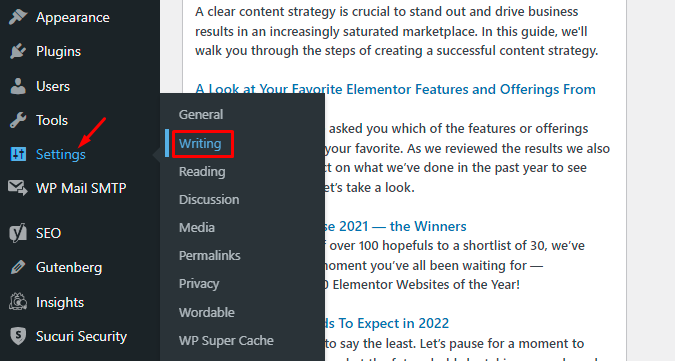
ステップ4: [設定]> [書き込み]に移動して、プラグインを構成します。

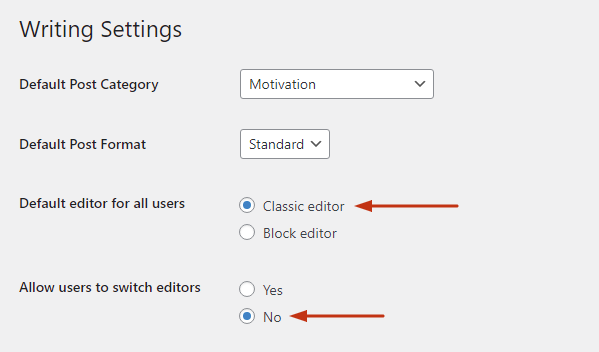
手順5: [すべてのユーザーのデフォルトエディタ]で、 [クラシックエディタ]を選択します。

ステップ6(オプション): [ユーザーにエディターの切り替えを許可する]の下の[いいえ]を選択します。
手順7:下にスクロールして、[保存]をクリックします。
⚡チェック: WordPressサイトを編集する方法は?
プラグイン#1。 テキスト位置合わせボタンを再度追加
ステップ1:ダッシュボードで、 [プラグイン]>[新規追加]に移動します。
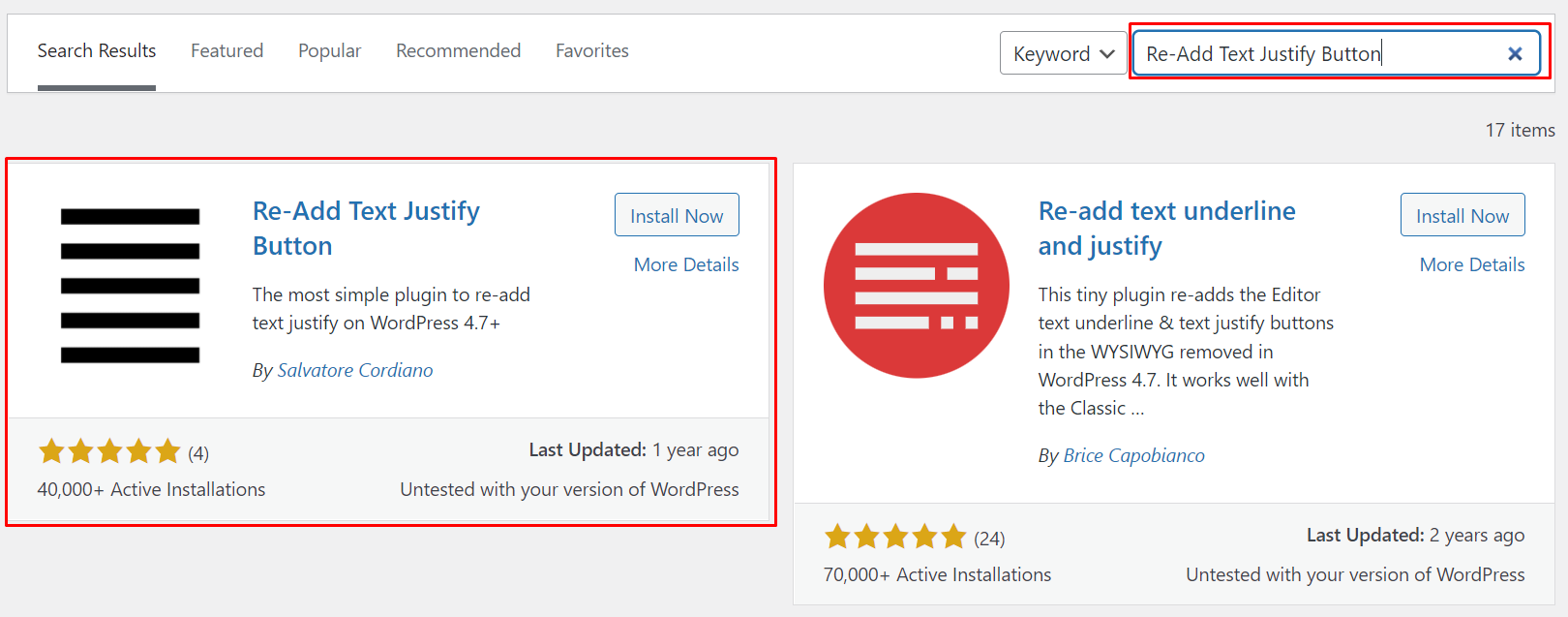
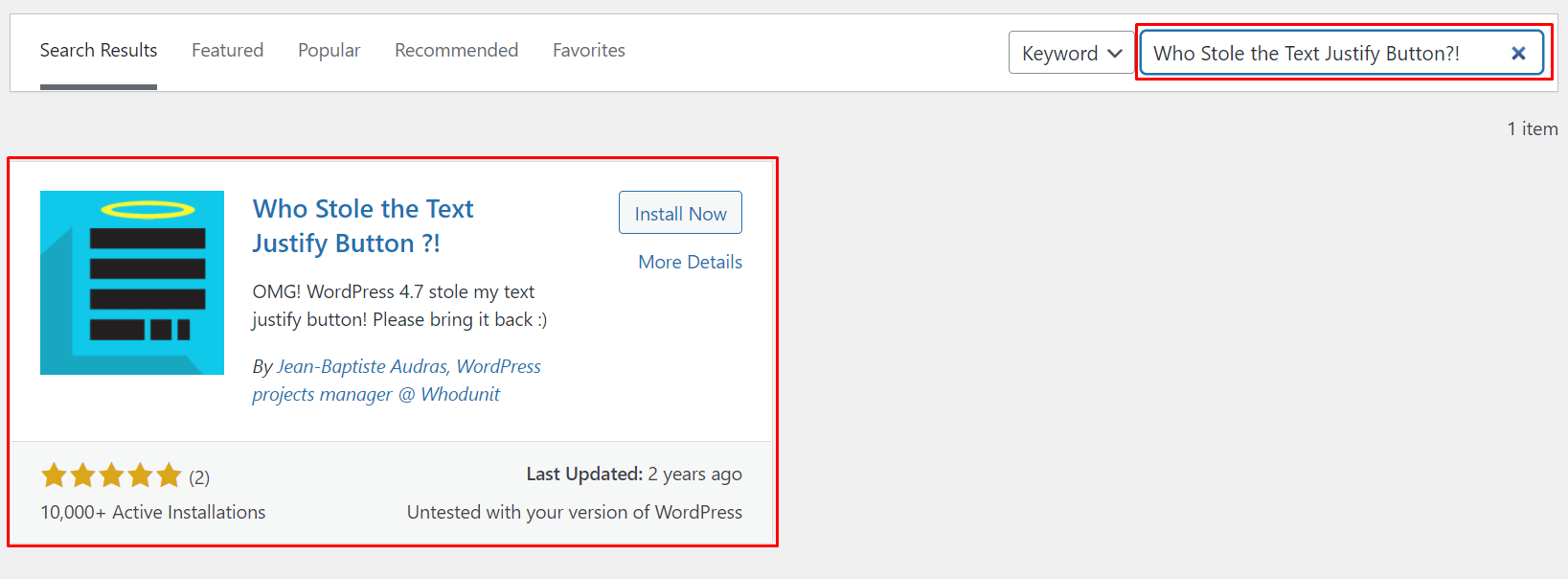
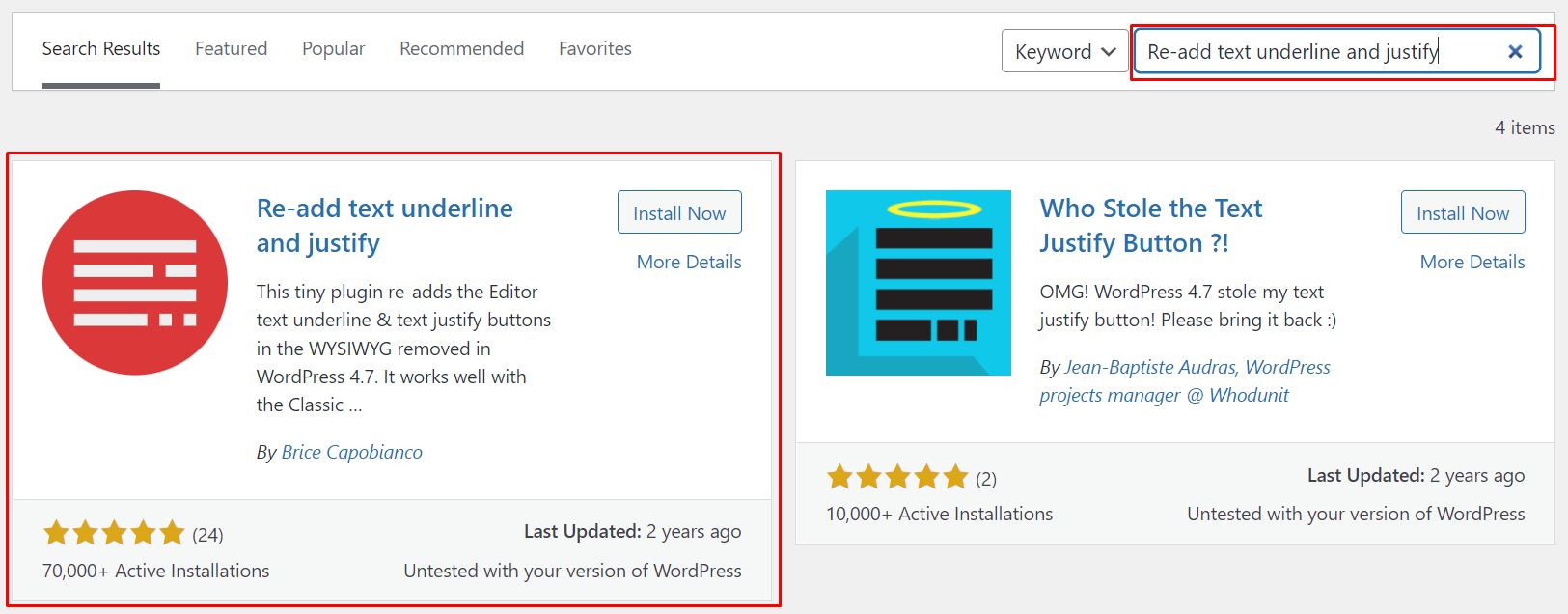
手順2:画面の右上にある検索ボックスに「テキスト位置合わせボタンを再追加」と入力します。

手順3: [インストール]、[アクティブ化]の順にクリックします。
ステップ4:ダッシュボードで、 [投稿]>[すべての投稿]または[ページ]>[すべてのページ]に移動します。
ステップ5:正当化する投稿またはページを選択し、[編集]をクリックします。
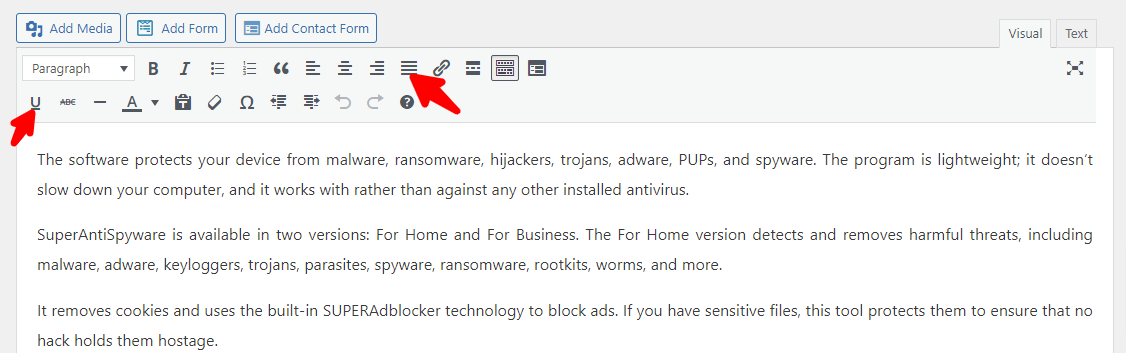
手順6:位置合わせするテキストを強調表示してから、位置合わせボタンをクリックします。
![WordPressのテキストを揃えるには、[テキスト揃えの再追加]ボタンを使用します](/uploads/article/2401/zEYLKQzpKkQ6hcPZ.png)
簡単ですね。
プラグイン#2。 テキストジャスティファイボタンを盗んだのは誰ですか?!
このプラグインは、上記の最初のプラグインと同じように機能します。 インストール後、WordPressツールバーにジャスティファイボタンが表示されます。

具体的には、以下に示すように、ツールバーの2行目に表示されます。

プラグイン#3。 テキストの下線を再度追加して正当化する
このリストの最初のプラグインの手順に従って、このプラグインをインストールしてアクティブ化します。

ここに追加のステップがあります:
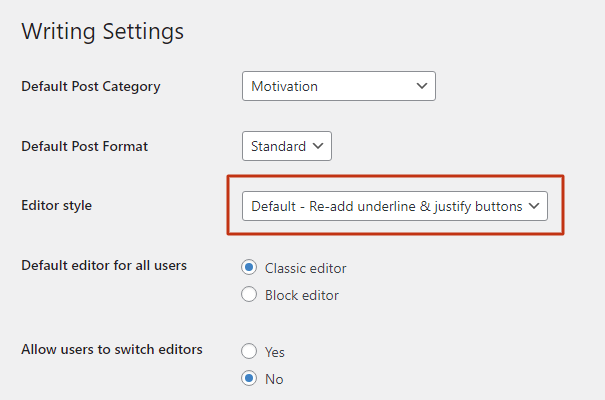
[設定]>[書き込み]に移動し、[エディタースタイル]で以下に示すオプションを選択します。

プラグインには、位置揃えアイコンと同じメニューバーに「テキストの下線」機能があります。 したがって、テキストの一部を選択し、「 U 」記号をクリックして下線を引くことができます。


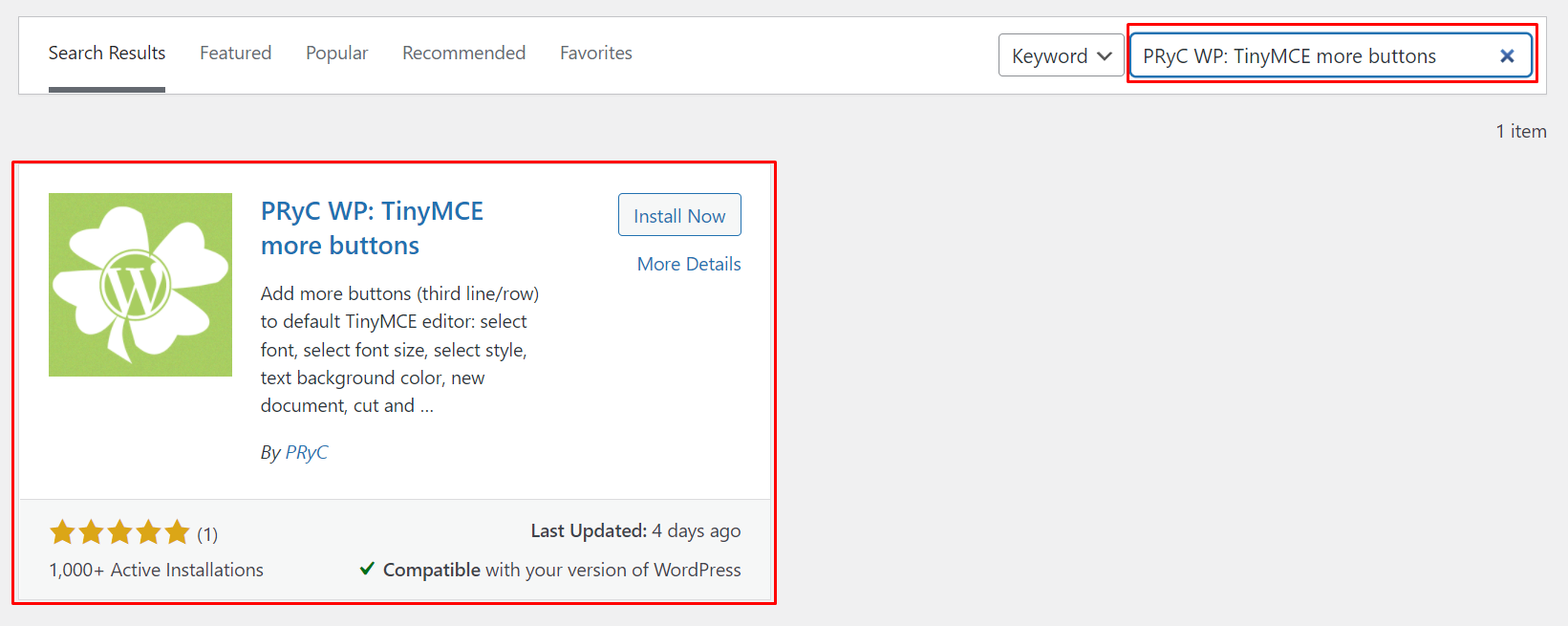
プラグイン#4。 PRyC WP:TinyMCEその他のボタン
プラグインの名前が示すように、ツールはWordPressエディターに正当化オプションを追加するよりも多くの作業を行います。

下線ボタンに加えて、次のようないくつかのボタンが付属しています。
- ペースト
- 取り消し線
- 上付き文字
- 添字
- ブロックを表示
- アンカー
- 水平線
- 検索して置き換えます
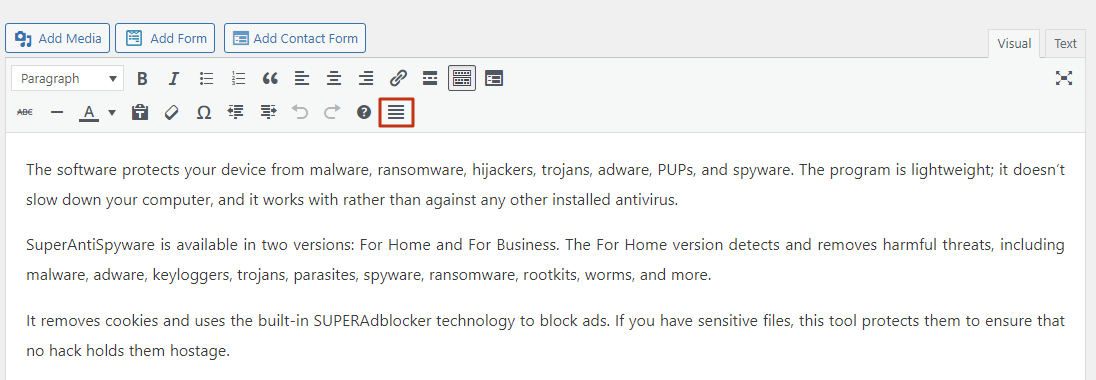
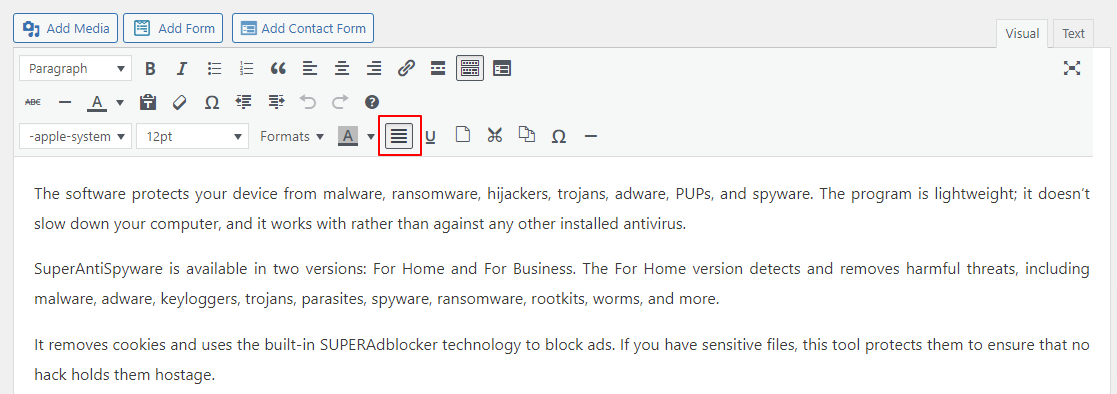
このプラグインは、エディターのツールバーの3行目の位置合わせボタンを復元します。

Gutenbergエディターを使用してWordPressでテキストを正当化する方法
グーテンベルクエディタを使用してWordPressのテキストを正当化する方法を知る時が来ました。
方法1:CSSを使用する
⚠️免責事項
この方法は、WordPressのテーマによっては機能する場合と機能しない場合があることに注意してください。 それが機能しない場合は、方法2の手順に従うことをお勧めします。
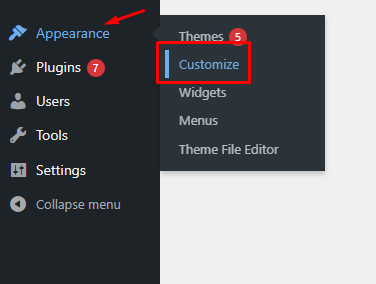
ステップ1: [ダッシュボード]>[外観]>[カスタマイズ]に移動します。

ステップ2:フロントエンドのテーマカスタマイズページに移動します。 ページの左側のペインで、[追加のCSS]セクションが表示されるまで下にスクロールします。

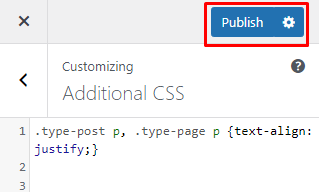
ステップ3:それをクリックし、表示されたスペースで、このコードをコピーして貼り付け、ページ上のテキストを揃えます。
.type-post p, .type-page p {text-align: justify;}ステップ4:次に、[公開]をクリックします。

📝注
このアプローチは、サイトのすべてのページのコンテンツをグローバルに正当化することに注意してください。 特定のページのコンテンツのみを正当化したい場合は、プラグインで十分です。
方法2:プラグインを使用する
Gutenbergエディターでテキストを正当化する最も簡単な方法は、Gutenberg BlockEditorToolkitという名前のプラグインを使用することです。 このプラグインを使用すると、各ブロックのテキストを正当化できます。
従う手順は次のとおりです。
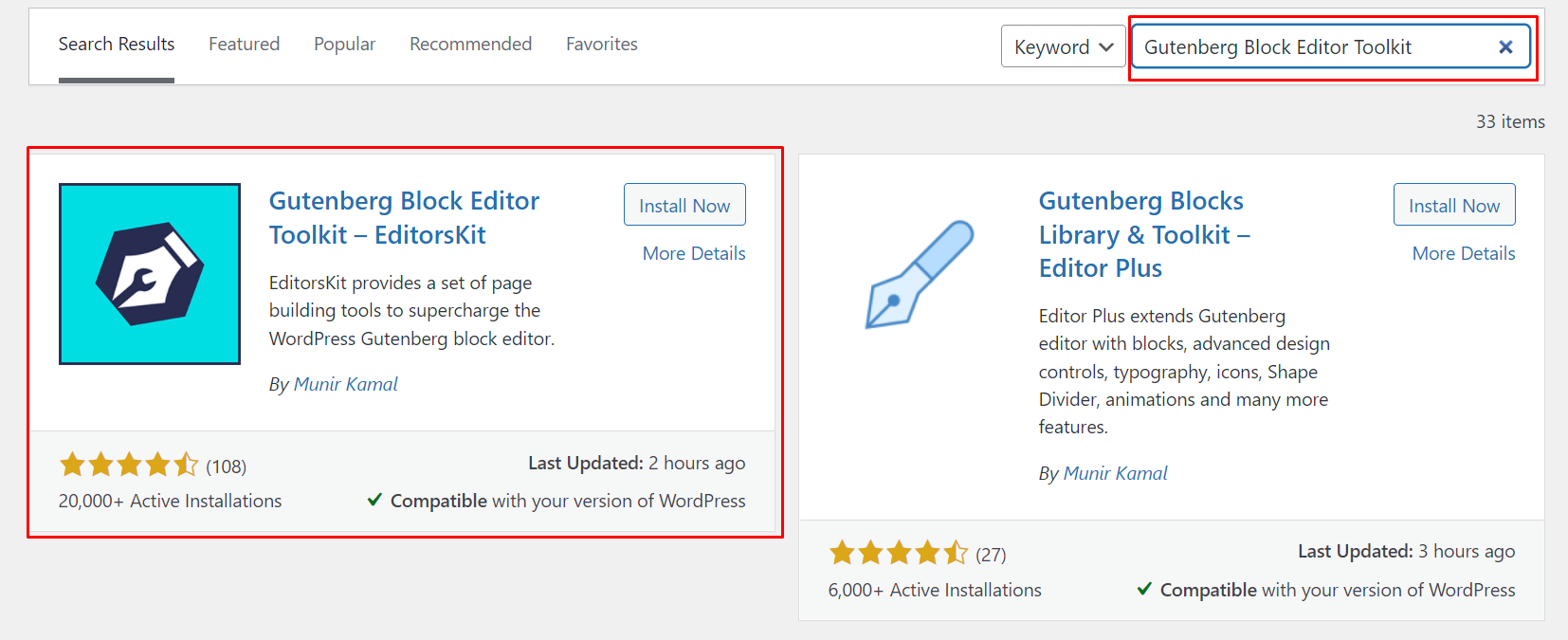
ステップ1:ダッシュボードで、 [プラグイン]> [新規追加]に移動し、 Gutenberg Block Editor Toolkit –EditorsKitを検索します。

ステップ2:このプラグインをアクティブにしてインストールした後、 [投稿]>[すべての投稿またはページ]>[すべてのページ]に移動し、編集するページをクリックします。
⚡チェック: WordPressホームページの編集方法
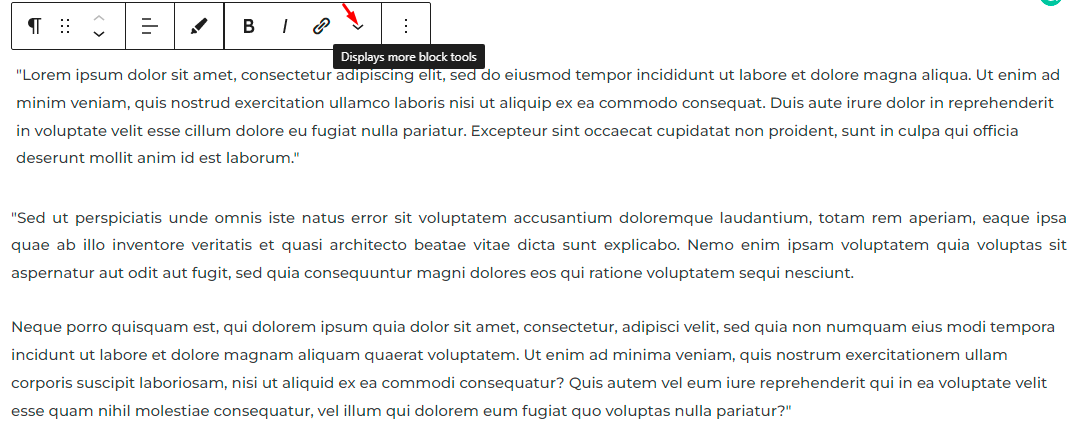
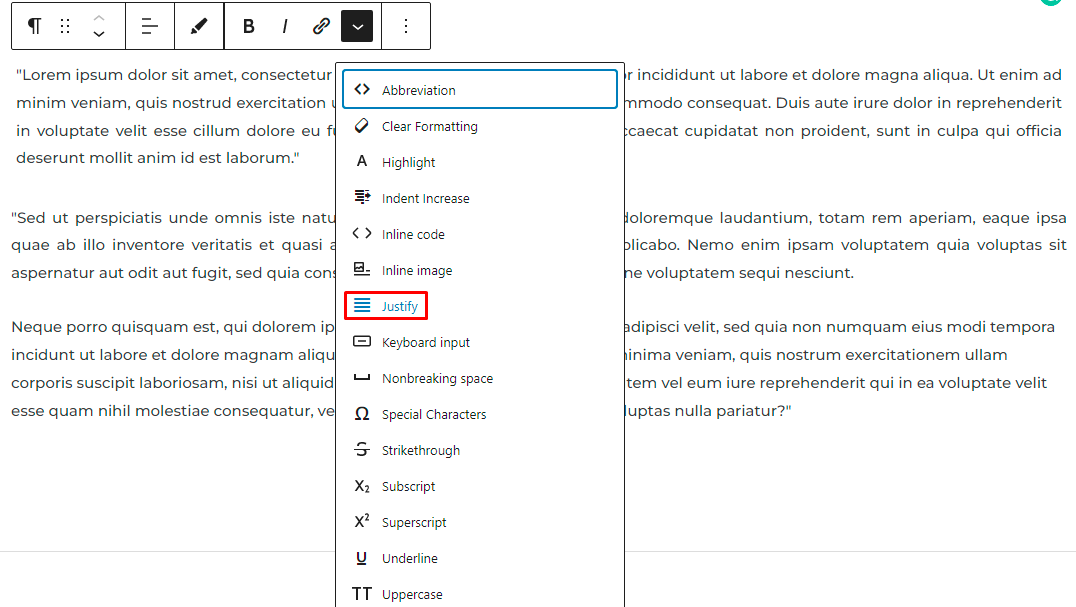
ステップ3:投稿がGutenbergエディターに読み込まれたら、テキストブロックをクリックします。 テキストをフォーマットするためのさまざまなオプションと、下向きの矢印が表示され、さらに多くのオプションが表示されます。
ステップ4:矢印をクリックして、その他のオプションを含むドロップダウンメニューを表示します。

ステップ5:正当化オプションをクリックします。

残りの段落ブロックをクリックし、同じ手順に従ってテキストを揃えることができます。
最終的な考え
WordPressでテキストを正当化する方法を知ることは不可欠なスキルです。
上記の方法は、特にデフォルトのWordPressテキスト配置オプションが気に入らない人にとって、プロセス全体を簡単にします。
うまくいけば、これらのアプローチのいくつかを使用して、テキストをすっきりとしたプロフェッショナルな外観にすることができます。
🤓WordPressで独自のウェブサイトを構築する方法についてもっと知りたいですか?
ここSiteefyでは、私たちはすべてのWebのワンストップショップです。 ウェブサイト、ツール、統計などのガイドをブログでチェックしてください。
🔔またチェックしてください:
- WordPressでリンクの色を変更する方法
- WordPressのページにブログ投稿を追加する方法
- WordPress:「返信を残す」を削除する方法
- WordPressサイトを編集する方法は?
- ウェブコミックサイトの作り方
- WordPressでフッターを編集する方法
- WordPressホームページを編集する方法
- なぜWordPressはとても使いにくいのですか?
- WordPressビジュアルエディターが機能しない
