WordPressでCSSスタイルシートをヘッダーPHPにリンクする方法
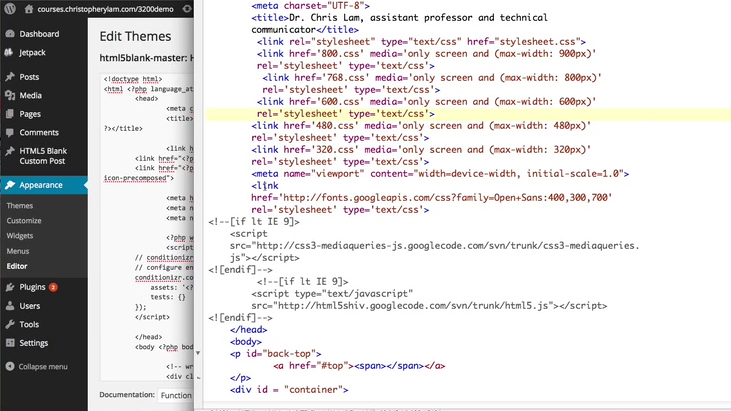
公開: 2022-11-11WordPress テーマを作成するとき、CSS スタイルシートは通常、header.php ファイル内、または header.php にリンクされる外部ファイル内のいずれかで定義されます。 CSS コードを header.php ファイル自体に保持する方が効率的であるため、前者の方法は通常、少量の CSS スタイル設定のみを行う場合に使用されます。 後者の方法は、CSS コードを別のファイルに保存し、header.php からリンクする方が効率的であるため、大量の CSS スタイル設定を行う場合に使用されます。 どちらの方法を選択する場合でも、WordPress テーマが CSS コードにアクセスして使用できるように、CSS スタイルシートが header.php に適切にリンクされていることを確認する必要があります。
CSS (カスケーディングスタイル シート) は、ブラウザーが Web サイトのデザインを解釈できるようにするために使用されるファイルです。 Web サイトにアクセスすると、ブラウザーはこの CSS ファイルを取得し、他の重要なドキュメントと共に表示します。 上記のスニペットとそれに含まれるより大きなコードは、この投稿のトピックを完全に変更します。 最初のステップは、ドメイン ホスティング サービスにサインインし、サイトのドキュメント ルートを選択することです。 WP-content/themes/YOUR THEME NAME に移動して、CSS ファイルのあるフォルダーがあるかどうかを確認します。 CSS スタイルシートの形式のスタイルは一般的です。 プログラムをダウンロードして編集したら、コンピューターのテキスト編集プログラムを使用してプログラムを完成させることができます。 CSS ファイルの編集が完了したら、[アップロード] ボタンを押して、それらをローカル ディレクトリにアップロードします。
コンテンツのフォント、色、サイズ、間隔を変更したり、複数の列に分割したり、アニメーションやその他の装飾要素を追加したりするなど、Web ページのスタイルやレイアウトに使用されるプログラミング言語です。
CSS ファイルとは何ですか? HTML 要素は、CSS (カスケーディング スタイル シート) を使用して、画面、紙、またはその他の方法で表示されます。 HTML では、埋め込みスタイルまたは外部スタイルシートを定義できます。
F12 をクリックすると、開発者ツール、リソース、フレーム、スタイルシートなど、ページ上のすべての CSS が表示されます。
WordPress の CSS スタイルシートはどこにありますか?

すべての WordPress テーマには、表示に必要な CSS ファイル (スタイルシート) が含まれています。 Web サイトのページ (視覚的なデザインとレイアウト) は、このシステムの助けを借りて訪問者に提示されます。
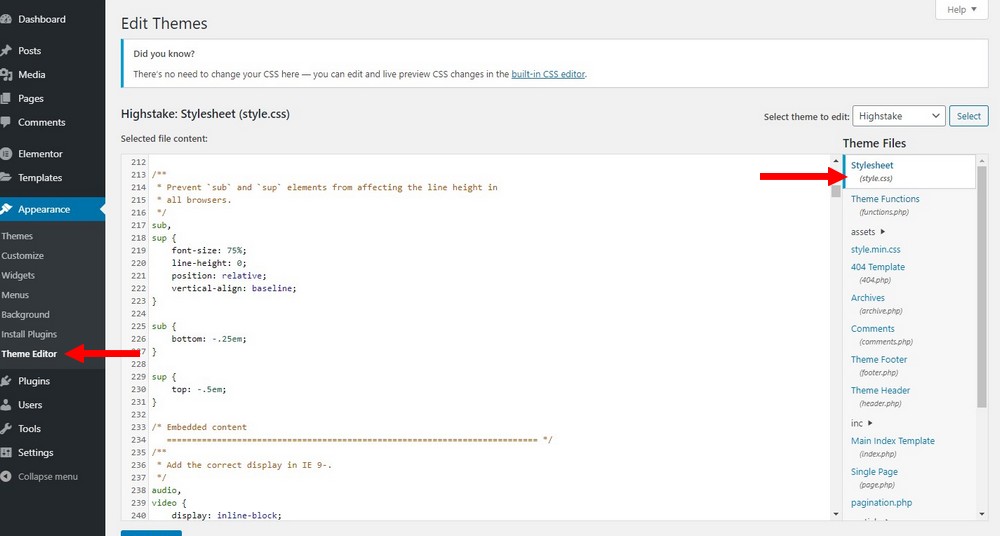
Style.css は、各 WordPress テーマがホストされているファイルです。WordPress Web サイトは、含まれる構造、色、およびスタイルによって区別されます。 スタイルのコード スニペットを変更するには、最初に WordPress ダッシュボードから CSS を変更する必要があります。 WordPress のダッシュボード エディターの style.ss ファイルを使用して、Web サイトの外観を変更できます。 [検査] ボタンをクリックすると、ブラウザ画面に 2 つのタブがあることがわかります。 適切なクラスまたはセクションを検索して、コードを変更します。 変更を行った後にファイルが保存され、後で行った内容を確認できます。 Chrome Inspect 機能を使用して、サイト内のスタイル セクションを検索できます。
Web ページには CSS コードを含める必要があります。これは重要であり、適切にフォーマットされていないと問題を引き起こす可能性があります。 Google Chrome 開発者ツールを使用して、CSS コードをフォーマットできます。 これらのツールを使用すると、Web ページの要素に既に埋め込まれているスタイルシートを編集または削除し、テンプレートを使用して変更を公開できます。
WordPress スタイルの CSS を変更する方法
WordPress ダッシュボードのメニューから [外観] – > [カスタマイズ] を選択して、WordPress スタイルの CSS を変更します。 追加の CSS セクションを使用して、任意の CSS コードを Web サイトに追加できます。 使用するコードは、css ボックスに入力することで簡単に変更できます。 大幅な変更が必要な場合は、別のスタイル シートを使用することをお勧めします。
WordPress テーマで Css を編集できますか?

組み込みのカスタマイザーで使用する WordPress テーマに関係なく、CSS をカスタマイズできます。 [外観 - カスタマイズ] に移動すると、ダッシュボードの [外観 - カスタマイズ] セクションをカスタマイズできます。
以下の手順では、WordPress テーマに CSS を追加または変更する方法について説明します。 デフォルトでは、WordPress には、これらのスタイル ルールを作成する際のエディターやフィールドは含まれていません。 その結果、テンプレートを変更するか、別の (推奨) メソッドに置き換える必要があります。 WordPress 4.7 は独自の CSS コードの作成をサポートしているため、外部プラグインは必要ありません。 JetPack カスタム CSS モジュールを使用すると、カスタム スタイルを WordPress のデザインやテーマに簡単かつ効率的に追加できます。 Slim JetPack を選択した場合、ステップ 2 またはステップ 3 でアクティブ化する必要はありません。これを実行するプロセスは、一部のユーザーにとっては退屈な場合があります。
ソフトウェアをインストールするには、 CSS エディター(メモ帳はお勧めしません。崇高なテキストが推奨されます) と、FTP または子テーマ パックへのアクセスが必要です。 子テーマの作成に問題がない場合は、これを最初の選択肢として使用する必要があります。 テーマの CSS (style.CSS) を直接編集したほうがよい場合があります。 Jetpack に新しい機能を変更または追加する方法はありません。 スタイルは、個人的な使用を意図したシートのみです。 使用するテーマのバージョンに関係なく、これらの変更は失われます。

CSS に慣れていない場合は、句読点と規則に注意する必要があります。 スタイル ペーパーでセミコロンを指定しない場合、またはキーを開いたままにしておくと、ブラウザによっては認識されない場合があります。 他の方法や代替手段には、変更可能なフィールドを含むスタイル シートまたはテーマを定義できるプラグインが含まれます。
WordPress で Css ファイルにアクセスするにはどうすればよいですか?
css ファイルを含むフォルダーを見つけるには、WP-content > themes > YOUR THEME NAME に移動します。 CSS スタイルシートとスタイルは、それらの最も一般的な名前です。 ダウンロードしてテキスト編集プログラムを使用すると、コンピュータにロードされます。
サイトの CSS が表示されない場合のトラブルシューティングのヒント
ブラウザのキャッシュをクリアすると、CSS がサイトに表示されない理由を突き止めるのに役立ちます。 それでも問題が解決しない場合は、問題をトラブルシューティングする必要があります。 これは、テーマまたはプラグインとの競合が原因である可能性があります。 問題の原因が見つからない場合は、Web 開発者に連絡して原因を突き止める必要があります。
Style.css スタイルシート コード

Style.css は、Web サイトのルック アンド フィールを変更できるスタイルシート コードです。 このコードを使用して、サイトの色、フォント、およびレイアウトをカスタマイズできます。 このコードは使いやすく、ニーズに合わせて簡単にカスタマイズできます。
CSS は Cascading Style Sheets の頭字語です。 一度に複数の Web ページのレイアウトを簡単に管理できます。 インライン CSSを使用すると、単一の HTML 要素に個別のスタイルが与えられます。 HTML ページの内部 CSS は次のように定義できます: スタイル要素内の「head」セクション。 外部スタイル シートを使用すると、コンテンツに関係なく、任意の Web サイトの外観を変更できます。 外部スタイル シートは、編集用の任意のテキスト エディターで記述できます。 A.保存するファイルには CSS 拡張子を指定する必要があり、HTML コードは存在しない必要があります。
フォント ファミリーや枠線など、一般的な CSS プロパティをいくつか紹介します。 CSS の border プロパティは、テキストと境界線の間隔を指定します。 マージンは、境界の外側にあるスペースの領域です (マージン プロパティとも呼ばれます)。 外部スタイル シートは、完全な URL または現在のページに関連するパスを使用して参照できます。 CSS チュートリアルに関する詳細情報が利用可能です。
イアル、ヘルベチカ、サンセリフ。 CSS の宣言
スタイル シートは、同じ流れで任意のドキュメントを参照できます。 通常、Web ブラウザは、現在表示しているドキュメントのスタイル シートを表示します。 ユーザーがリンクをクリックすると、ブラウザーはリンク先のドキュメントのスタイル シートを表示します。 各スタイル シートには多数の宣言が含まれており、各宣言は基本的に、要素または要素のグループをどのようにレンダリングするかについてのステートメントです。 各宣言は、1 つ以上のプロパティと 1 つ以上の値で構成されます。 CSS を作成するときは、単純なスタイル シートから始める必要があります。 このスタイル シートの各宣言を使用して、ドキュメント全体のスタイルを設定できます。 これらの宣言を使用して、場所、コンテンツ、およびその他の要因に基づいて、ドキュメント内の特定の要素のスタイルを設定できます。 ドキュメントのすべての段落が同じ場所にある場合は、同じようにスタイルを設定することもできます。 これは、基本スタイル シートで次の宣言を使用して実現できます。 フォントサイズは13文字。 文字サイズは12文字。 この宣言により、各段落に 12 ビットのフォント サイズが設定されます。 この宣言は、必要に応じてドキュメント内の個々の段落のスタイルを設定するために使用できます。 宣言を使用して、要素の位置に基づいて要素のスタイルを設定できます。 見出しがどこにあるかに関係なく、文書内で同じ方法でスタイルを設定したい場合があります。 これを実現する最も簡単な方法は、ベース スタイル シートに次のような宣言を含めることです。2em の小さいフォント サイズがあります。 この型の宣言は、すべての見出しのフォント サイズを指定します。 ご覧のとおり、この宣言により、ドキュメント内の個々の見出しを必要に応じてスタイルできます。 宣言は、コンテンツに基づいて特定の要素のスタイルを設定するための別のオプションです。 テキスト スタイルは、コンテンツに関係なく、ドキュメント内のすべての文字に対して同じである可能性があります。 これは、以下のような宣言をベース スタイル シートに挿入することで実現できます。 *****入力してください *br A はフォント ファミリーの 1 つです。
Style.css スタイルシートがありません
Web サイトにスタイルシートがない場合、スタイルシートが HTML コードで適切にリンクされていない可能性があります。 スタイルシートがないと、Web サイトは CSS コードを読み込むことができません。つまり、Web サイトのスタイルが設定されません。 スタイルシートが見つからない場合は、HTML コードをチェックして、スタイルシートが適切にリンクされていることを確認してください。
WordPress Style.css が機能しない
WordPress の style.cssが機能しないという問題が発生している場合は、いくつかの解決策を試すことができます。 まず、WordPress 管理パネルでテーマを正しくアップロードして有効化したことを確認してください。 テーマがアクティブ化されていない場合、変更はサイトのフロントエンドに反映されません。 次に、テーマ ファイルに直接変更を加えたかどうかを確認します。これも問題を引き起こす可能性があります。 変更を加えた場合は、元のテーマ ファイルに戻して問題が解決するかどうかを確認してください。 最後に、これらの解決策のいずれも機能しない場合は、WordPress ホストまたはテーマ開発者に連絡して、さらに支援を求める必要がある場合があります.
