予約ウェブサイトを作成するには? (初心者ガイド)
公開: 2023-05-03直接顧客にサービスを提供する必要があり、予約ウェブサイトを作成したいビジネスを所有していますか? はいの場合は、適切な場所に来ました。
今日のペースの速い世界では、予約 Web サイトは私たちの日常生活の重要な部分になっています。 簡単なオンライン予約を探している個人でも、予約プロセスを合理化しようとしているビジネス オーナーでも。
予約ウェブサイトはすべての違いを生むことができます!
では、どこから始めますか? ニーズを満たし、ユーザーの期待を超える予約ウェブサイトを構築するにはどうすればよいでしょうか? もう心配しないでください!
この初心者ガイドの記事では、この混雑したインターネット スペースで目立つ予約 Web サイトを作成する方法を紹介します。 それでは始めましょう!
予約サイトとは? なぜ必要なのですか?
先に進む前に、予約 Web サイトと、それが必要な理由について少し調べてみましょう。
簡単に言うと、予約 Web サイトは、顧客がさまざまなサービスを予約できるオンライン プラットフォームとして理解できます。 これには、ホテル、フライト、サロン、クリニックなどが含まれます。

予約を作成して維持するためのシンプルで効果的なアプローチを提供します。 電話や対面での会議は必要ありません。
予約ウェブサイトが必要な理由を概説するいくつかの主な理由を次に示します。 彼らです:
- より多くの人にリーチし、より多くのクライアントを引き付けます。 サービスをオンラインで簡単かつ迅速に予約できるようにすることで、すべてが実現します。
- 予約プロセスを簡素化し、チームのプレッシャーを軽減します。 その結果、これにより時間が節約され、クライアントの満足度が向上します。
- 旅行のあらゆるニーズに対応するワンストップ ショップとして機能します。 そのため、コストを比較し、空室状況を確認し、予約を非常に便利に行うことができます。
- 時間と労力を節約することで、乗客にとって予約プロセスがより簡単で楽しいものになります。
- これは、今日のデジタル世界で競争力を維持したいすべてのビジネスにとって必須のツールです。
その重要性がわかったところで、予約サイトに最適なウェブサイト構築プラットフォームの選択に進みましょう。
適切なウェブサイト構築プラットフォームを選ぶ
各 Web サイト構築プラットフォームには、独自の特性と専門知識があります。 したがって、予約ウェブサイトを作成するのに最適なプラットフォームを検討するのは当然のことです。
その結果、適切な選択を行うのに役立つように、ここで上位 3 つの Web サイト プラットフォームを確認しました。
1.ワードプレス

WordPress は、コーディングのスキルがなくても予約 Web サイトを作成および管理できる、強力なオープンソースの Web サイト構築プラットフォームです。 正確には、構成可能なテーマとプラグインをいくつか提供するコンテンツ管理システム (CMS) です。
長所:
- 予約ウェブサイトを作成するための技術的なノウハウはあまり必要ありません。
- ユーザーフレンドリーなインターフェイスと優れた SEO (検索エンジン最適化) 機能を提供します。
- WordPress テーマと WordPress プラグインの膨大なライブラリから選択します。
- 開発者とユーザーの広大なコミュニティが、その開発と保守に貢献しています。
短所:
- 適切に最適化されていないと、遅くなる可能性もあります。
- その人気といくつかのサードパーティ製プラグインの可用性により、セキュリティ リスクが存在します。
- ドメインとホスティングを個別に管理する必要があります。
WordPress には 2 つの異なる種類があることをご存知ですか? それが WordPress.org と WordPress.com です。 WordPress.org と WordPress.com の比較記事をチェックして、違いを確認してください。
2.ウィックス

Wix は、予約 Web サイトの作成に使用できる別のクラウドベースの自己ホスト型 Web サイトビルダーです。 つまり、ドメインの管理やホスティングについて心配する必要はありません。 その上、簡単な予約システムを追加するオプションを備えたドラッグアンドドロップインターフェースが付属しています. そのため、手間のかからない予約サイトを作成できます。
長所:
- 予約サイトを簡単に作成するのに最適な多数のテンプレートから選択します。
- その名前のサブドメインを持つ無料プランを取得します. たとえば、yourbookingwebsite.wix.com
- 予約サイトを目立たせるためのさまざまな便利な機能を提供します。 SEO ツール、サードパーティ アプリ コネクタなど。
短所:
- 価格ポリシーは制限される場合があります。
- 予約 Web サイトのサイズと性質を考えると、必要な高度な機能を利用できない場合があります。
WordPress と Wix を並べて比較しますか? 次に、WordPress と Wix の詳細な比較を読んで、より詳細な洞察を得てください。
3.ショピファイ

Shopify は、オンライン ストアを設定および管理するための包括的なプラットフォームを提供する e コマース Web サイト ビルダーです。 Shopifyは主に物理的な商品やデジタル商品を販売するために設計されていますが、予約サイトにも使用できます. スケジューリング、予約の確認など、予約を管理するために調整されたさまざまなツールを提供するため.
長所:
- シンプルで使いやすく、予約ウェブサイトを簡単に設定できます。
- 幅広いサードパーティ アプリケーションとの統合を可能にして、予約 Web サイトのパフォーマンスを向上させます。
- 一般的な支払いゲートウェイによる安全な支払い処理。 PayPal、Stripe、Apple Pay など。
- SSL (Security Socket Layer) 暗号化を提供して、すべてのクライアント情報のセキュリティを保証します。
短所:
- サードパーティのアプリには追加料金を支払う必要があります。
- 高度な予約機能の限定機能を提供します。
- バックエンドのカスタマイズとホスティングに対する限定的な制御。
Shopify ウェブサイト構築プラットフォームについて詳しく知りたいですか? 次に、厳密な洞察を得るためにShopifyとは何かに関する記事を必ずチェックしてください.
私たちのおすすめ – WordPress
予約ウェブサイトを作成するのに最適なウェブサイト ビルダー プラットフォームはどれか迷っていますか? さて、上記のすべてのビルダーには、独自の一連の特典と欠点があります。

それでも、私たちに言いたいのであれば、WordPress.org をすべての中で最高のプラットフォームとしてお勧めします. なぜそうなのか疑問に思いますか?
WordPress の最も強力な側面は、広範な予約 Web サイトを構築するために必要なすべての機能を組み込むことができることです。 予約専用のプラグイン、適応可能な予約フォーム、空き状況スケジュールなど。
これらすべてにより、エキスパートでユーザーフレンドリーな予約 Web サイトをすばやく設計できます。
そうは言っても、次のセクションでは、WordPress.org を使用して予約 Web サイトを作成する方法を見ていきましょう。
WordPress を使用して予約 Web サイトを作成する方法
ここでは、WordPress 予約 Web サイトを作成する各ステップについて説明します。 私たちがあなたを導く間、私たちと一緒にいてください。
ステップ 1: ホスティング プラン、ドメインを購入し、WordPress をインストールする
予約ウェブサイトの作成の出発点には、適切なホスティング プラン、ドメイン名、および WordPress のインストールの購入が含まれます。
ホスティング プランとドメインを購入する
ホスティング プランを開始するには、適切な WordPress ホスティング プロバイダーを選択する必要があります。 次に、予約 Web サイトに適したホスティング パッケージを購入します。
ホスティング プロバイダーは、ホスティング サービスを提供するプロバイダーとして理解することができます。 Web ホスティングは、予約 Web サイトのファイルを保存し、インターネット上でアクセスできるようにするために必要です。

詳細については、Web ホスティングとは何かに関する記事を確認してください。
インターネット上には、数多くのホスティング オプションとプロバイダーがあります。 そのため、常に最高のアップタイム、高速なロード時間、および満足のいく顧客サービスを備えたものを選択する必要があります.
詳細なガイダンスについては、Web ホスティング会社で何を探すべきかに関する記事を参照してください。
ただし、推奨する必要がある場合は、評判の良いプロバイダーを使用することをお勧めします. Kinsta、Bluehost、Cloudways など。

同様に、ドメイン名は、訪問者が予約 Web サイトにアクセスするために使用するオンライン アドレスです。 たとえば、ドメイン名は www.yourbookingwebsitename.com のようになります。

選択したドメイン名がビジネスやブランドに関連し、覚えやすいものであることを確認することが重要です。 最も重要なことは、購入できるようにすることです。
詳細については、ビジネス用のドメイン名の選択方法に関する記事を参照してください。

さらに、一部のホスティング会社は、他の場所に行かなくてもドメイン名を取得できるように支援しています. または、Namecheap、GoDaddy などのさまざまな一般的なドメイン レジストラーから購入することもできます。
ワードプレスをインストールする
次のステップは、ホスティング プランとドメイン名を購入した後、WordPress をインストールすることです。
お知らせするために、いくつかのホスティング会社は、プロセスを簡単にするためにワンクリック インストールを提供しています。 さらに、さまざまなマネージド WordPress ホスティング プランを見つけることができます。 これにより、セキュリティ、バックアップ、アップグレードなどが自動的に処理されます。

選択したホスティング プランに関係なく、次の 3 つの簡単な手順に従って WordPress をインストールできます。
- ホスティング アカウントを開いてログインします。
- コントロール パネルで WordPress のインストール オプションを探します。
- 指示に従って、指示に従ってください。 これで、WordPressをすぐにセットアップできます。
インストール後すぐに、ホスティング会社から電子メールでログイン情報を受け取ります。 その後、WordPress ダッシュボードにすばやくログインできます。
ステップ 2: エレガントな予約用 WordPress テーマを選択する
さて、次の仕事は、予約ウェブサイトに適したエレガントな予約 WordPress テーマを選択することです。 テーマが正確に何であるか疑問に思っていますか?
簡単に言えば、テーマは、サイトのアーキテクチャ全体、美学、および有用性を反映する既製のテンプレートと考えることができます。
したがって、オンライン予約を含む関連するビジネスに正確に一致するテーマを選択する必要があります。 顧客がサイトで素晴らしいユーザー エクスペリエンスを得られるようにします。
理想的な予約用 WordPress テーマの選び方
ここでは、予約 Web サイトの予約用 WordPress テーマを選択する際に考慮すべき重要な点をいくつか見てみましょう。 彼らです:
- 予約機能:予約機能を考慮して設計された WordPress テーマを選択します。 予約フォーム、カレンダー、スケジューリング、およびその他の機能をサポートする必要があります。
- カスタマイズ性:色、レイアウト、その他のデザイン要素を変更できる柔軟性を確保します。 そのため、予約ウェブサイトの本質を一目で反映できます。
- 統合:人気のある予約プラグインと統合できるテーマを探します。 支払いゲートウェイ、CRM (顧客関係管理) システム、およびソーシャル メディア プラットフォームと共に。
- パフォーマンス:速度とパフォーマンスが最適化されているかどうかを確認します。 選択したテーマは、シームレスなユーザー エクスペリエンスのために、クリーンなコードと高速な読み込み時間を備えている必要があります。
- 応答性:最後になりましたが、テーマが完全に応答性があり、すべてのデバイスで表示できるように最適化されていることを確認してください。
上記の点に加えて、評価やレビュー、価格、サポート、およびその他の要因を確認することをお勧めします. 詳細なガイダンスについては、WordPress テーマの選択方法に関する記事をご覧ください。
ここでは、このチュートリアルで Astra テーマを使用します。 予約サイトの構築に最適な、さまざまな予約サイト テンプレートを提供しています。 さらに、 100 万以上のアクティブなインストールがある多目的テーマであることも無視できません。
また、Astra テーマのレビューに関する記事をチェックして、このテーマの詳細な洞察を得ることができます。
Astra WordPress テーマの使用
予約 Web サイトに Astra WordPress テーマを使用する方法を簡単に見ていきましょう。
Astra WordPress テーマのインストールと有効化
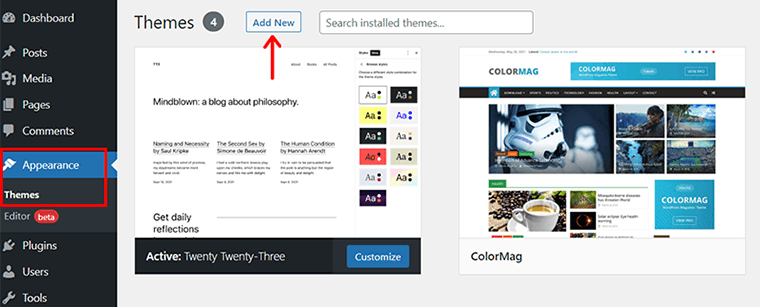
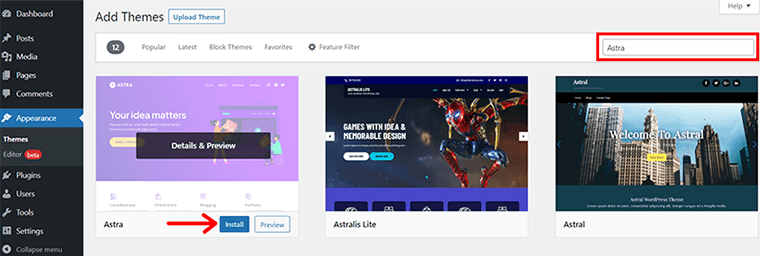
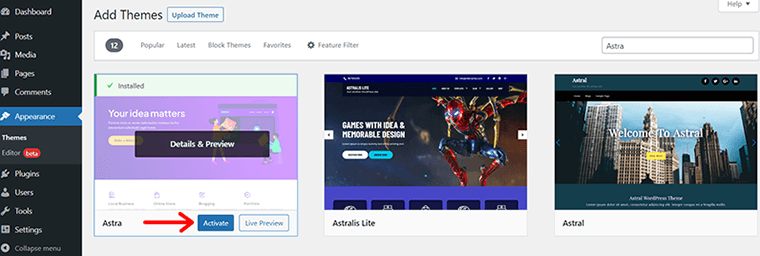
WordPress ダッシュボードで、 [外観] > [テーマ]ページに移動します。 その後、 [新規追加]ボタンをクリックし、検索バーに「Astra」と入力します。

Astra テーマを見つけたら、 [インストール]ボタンをクリックする必要があります。 次に、インストールが完了するまで待ちます。

まもなく、 [有効化]ボタンが表示されます。 それをクリックするだけです。

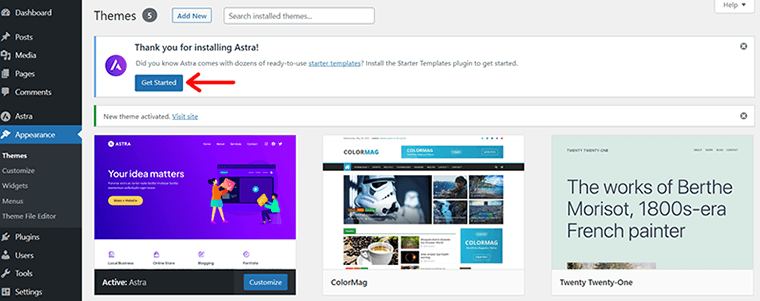
テーマが正常にアクティベートされると、Astra からThank You 通知が送信されます。 同じポップアップに「Get Started」ボタンが表示されます。 クリックして。

これで、ダッシュボードに「スターター テンプレート」がインストールされ、自動的にアクティブ化されていることがわかります。
次に、下のスクリーンショットに示すようなダッシュボード ページが表示されます。
![[開始] オプションをクリックして、スターター テンプレートを調べます](/uploads/article/17821/d84crJGpjMQ29E5d.png)
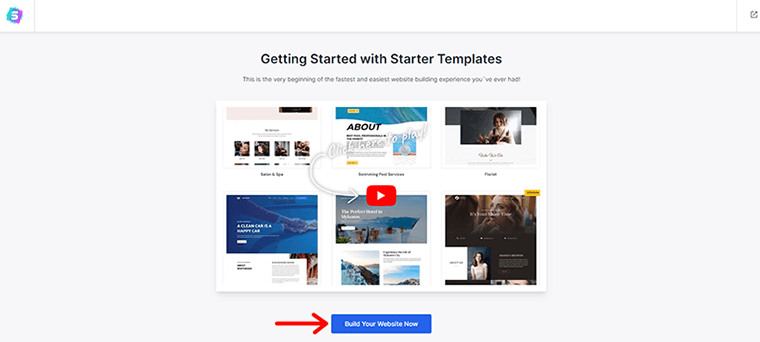
もう一度、 [開始]オプションをクリックします。 ここでは、予約 Web サイトに適したさまざまな美しいスターター テンプレートを調べることができます。 次に、別のページが開きます。 ここで、 「今すぐウェブサイトを構築する」オプションをクリックするだけです。

選択した「予約」テンプレートをインポート
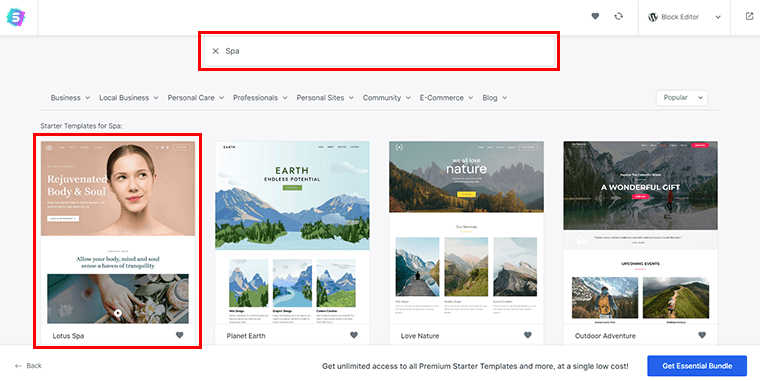
次に、検索バーにビジネスのキーワードを入力する必要があります。
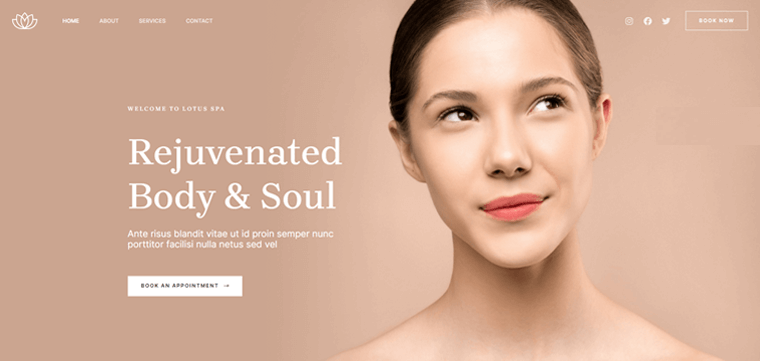
たとえば、スパ センターがあるとします。 また、クライアントがサイトから直接予約できるスパ予約 Web サイトを開くことを計画しています。
'Spa'と入力します。 これで、スパの予約ウェブサイトを作成するための美しいテンプレートがいくつか見つかります。

選択したスパ テンプレートをダブルクリックするだけです。 ここでは、最初のテンプレート、つまり'Lotus Spa'を選択しました。 これで、次のページが表示されます。
![ロゴをアップロードするか、[スキップして続行] オプションをクリックします](/uploads/article/17821/FYOuhYMFVm5Goz3x.png)
スパのウェブサイトのロゴが既にある場合は、すぐにアップロードできます。 そうでない場合でも、大したことではありません。 [カスタマイズ]オプションを使用して、後でいつでも変更できます。 今のところ、 「スキップして続行」オプションをクリックしてください。
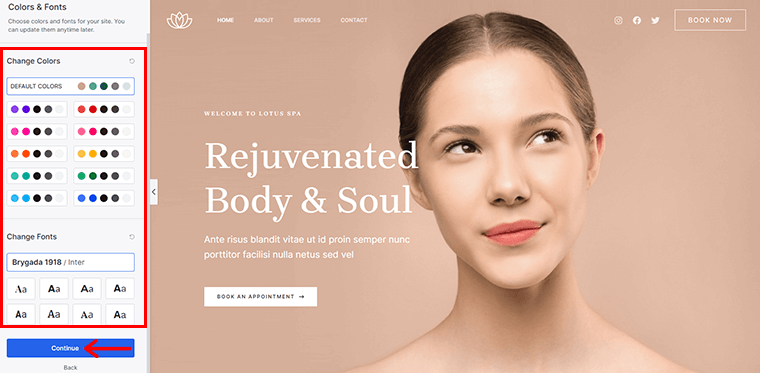
同様に、テンプレートをインポートする前に色とフォントを変更できます。 ただし、よくわからない場合は、いつでも後で行うことができます。

完了したら、 [続行]オプションをクリックします。
最後になりましたが、アストラは特定の詳細を要求します。 あなたはすぐにそれらを完成させ、 「提出して私のウェブサイトを構築する」オプションを押すことができます.
![詳細を入力し、[Submit & Build My Website] をクリックします。](/uploads/article/17821/0oCAkbcxJsmLKQ6a.png)
その後、スパ Web サイトの予約テンプレートが正常にインポートされたことを示す「おめでとうございます」というポップアップが表示されます。
![[ウェブサイトを表示] オプションをクリックします。](/uploads/article/17821/9TGoU5cYISEadf3I.png)
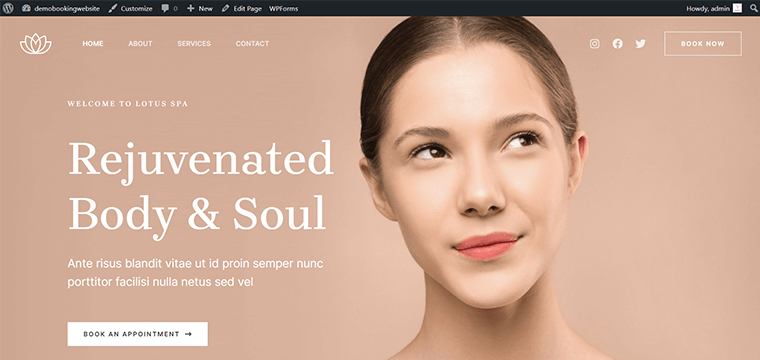
次に、 [ウェブサイトを表示]オプションをクリックして、スパ予約ウェブサイトがどのように表示されるかをプレビューします。

ステップ 3: WordPress 予約プラグイン (Amelia) をセットアップする
次のステップでは、WordPress 予約プラグインをインストールして、予約システムを Web サイトに統合します。 人気のある予約プラグインには、Amelia、Simply Schedule Appointments などがあります。
ここでは、Amelia プラグインを使用して予約 Web サイトを作成します。 このフリーミアムの WordPress 予約およびイベント予約プラグインを使用すると、Web サイトに包括的な予約システムを設定できます。
I) Amelia プラグインのインストールと有効化
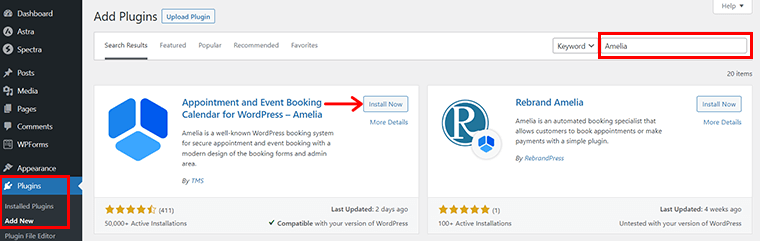
WordPress ダッシュボードから、Amelia WordPress プラグインをすばやくインストールできます。 そのためには、 [プラグイン] > [新規追加]に移動します。 続いて、検索ボックスに「アメリア」と入力。 プラグインが見つかったら、 [今すぐインストール] をクリックします。

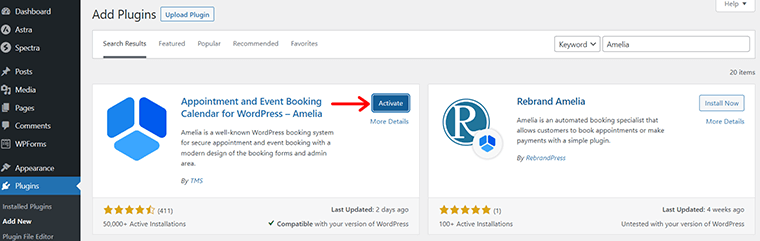
最終的に、 「アクティブ化」オプションも表示されます。 クリックして。

II) Amelia プラグインの構成
プラグインが正常に有効化されると、左側のナビゲーションに「Amelia」などの新しいメニューが表示されます。
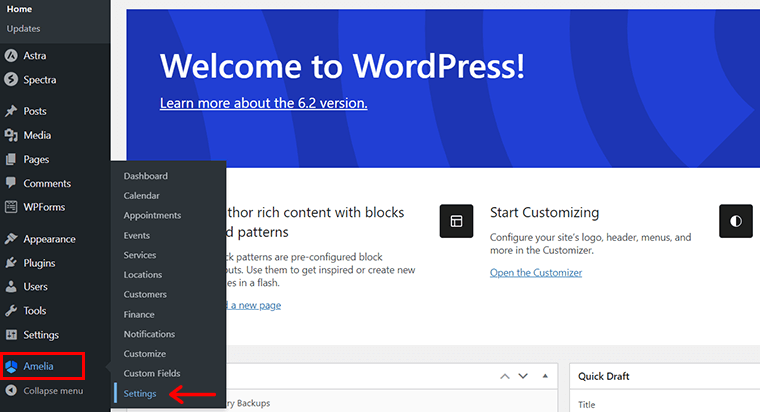
ここで、 [Amelia] > [設定]をクリックして、プラグイン設定を構成する必要があります。


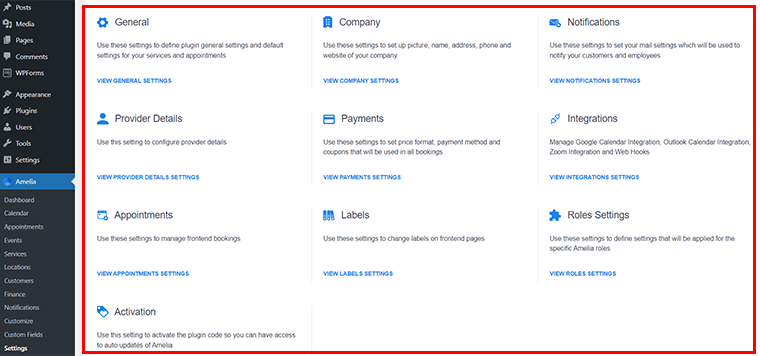
この設定ページでは、次の設定を構成できます。

- 一般:通貨、日付形式、タイムゾーンなどのパラメーターを設定します。 Google Maps API キーを設定して、予約ページにロケーション マップを表示することもできます。
- 会社:この設定を使用して、会社のロゴ、名前、住所、電話番号、および Web サイトを追加します。
- 通知:予約が行われたとき、またはキャンセルされたときの電子メール通知を構成します。 リマインダーを設定することもできます。
- プロバイダーの詳細:この設定を使用して、割り当てられたサービス、勤務時間、休日、特別な日などのプロバイダーの詳細を構成します。
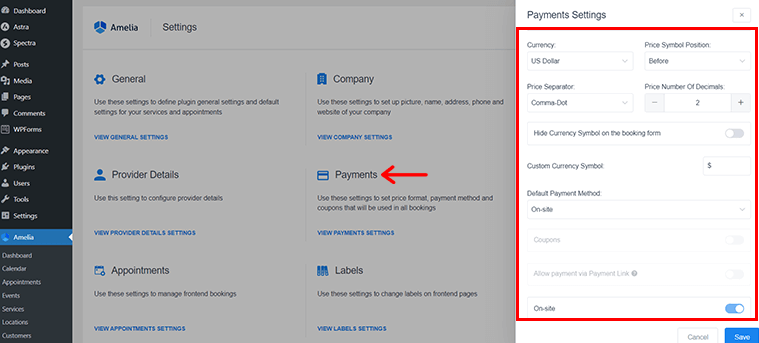
- 支払い:予約システムの支払いオプションを設定します。 その無料版は PayPal 支払いのみをサポートしています。
さらに、統合、予定、役割設定、有効化などの他の設定も見つけることができます。 ただし、これらの機能にアクセスするには、Amelia のプレミアム バージョンにアップグレードする必要があります。
各設定の詳細については、設定の構成に関する Amelia の詳細なドキュメントを参照してください。
III) 予約の作成と管理
次に、予約の予定を作成して管理する必要があります。 そのために、主に 2 つの異なるセクションに分けて説明します。
従業員の追加
予約 Web サイトを作成する場合、最初に行うことはEmployee を作成することです。
つまり、サービスプロバイダーとして理解できます。 これには、トレーナー、コーチ、医師、その他の専門家が含まれます。
各サービス プロバイダーは、カスタマイズされたサービス メニューを提供できます。 また、勤務時間を選択し、他の変数を調整します。
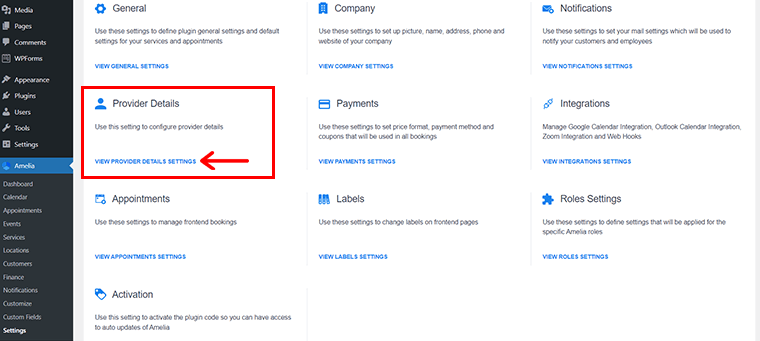
従業員を追加するには、「アメリア」>「設定」>「プロバイダーの詳細」に移動するだけです。 次に、 [プロバイダーの詳細設定の表示]オプションをクリックします。

これで、右側に構成ボックスが表示されます。 ここでは、サービス プロバイダーの詳細、割り当てられたサービス、勤務時間などを入力できます。
![サービス プロバイダーの詳細を入力し、[保存] をクリックします。](/uploads/article/17821/WcqyIghAvvj7eEtR.png)
完了したら、上の画像に示されているように、 [保存]ボタンをクリックするだけです。
サービスの追加
従業員を正常に追加したら、次の作業はサービスを追加することです。 サービスは、クライアントがウェブサイトを通じて予約するコアアクティビティです。
サービスを追加するには、WordPress 管理パネルから「アメリア」 > 「サービス」に移動します。
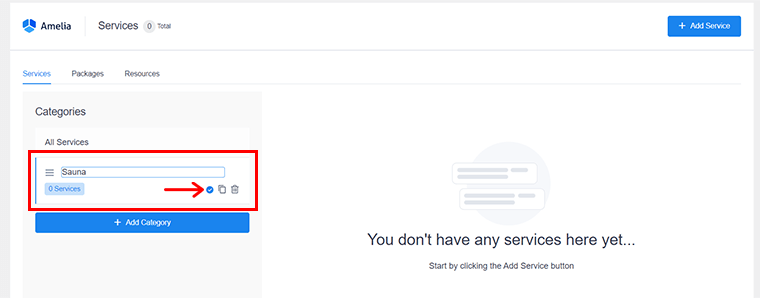
![Amelia Services に移動し、[カテゴリの追加] をクリックします。](/uploads/article/17821/8X9i9fSYFTzZG0Nc.png)
次に、 [カテゴリを追加]オプションをクリックしてカテゴリを追加します。
カテゴリに新しい名前を付けます。 たとえば、 「サウナ」をクリックしてから、以下に示すように(✓)右アイコン ボタンをクリックします。

ビジネスや好みに応じて、さらにいくつかのカテゴリを追加できます。 ということで、カテゴリを追加したら、次に画面右上のメニューから「サービスを追加」をクリック。
![さらにいくつかのカテゴリを追加し、[サービスの追加] をクリックします。](/uploads/article/17821/lmfkSvIHlFliX0Pt.png)
その後、サイドバーが表示されます。 ここでは、名前、カテゴリ、期間、従業員、価格などのサービスの詳細を入力する必要があります。また、バッファ時間、容量などの追加設定を指定できます。
![サービスの詳細を入力し、[保存] をクリックします](/uploads/article/17821/pmFB2xGq6WyoU2pt.png)
完了したら、 [保存]ボタンをクリックするだけです。
IV) Amelia を WordPress と統合する
いよいよ、Amelia プラグインを WordPress サイトに統合します。
ここでは、Amelia 予約フォームをそれぞれの予約リンクに統合するだけです。 ただし、無料版を使用しているため、[フォーム] タブは表示されません。 そのためには、プレミアム バージョンにアップグレードする必要があります。
それにもかかわらず、Amelia 予約フォームを統合する別の方法をお教えします。
予約フォームページを作成する
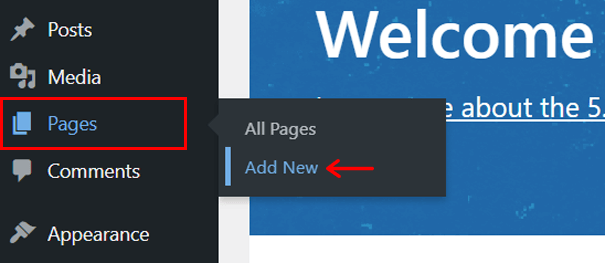
そのためには、まず予約フォーム用の新しいページを作成する必要があります。 これを行うには、[ページ] > [新規追加]に移動します。

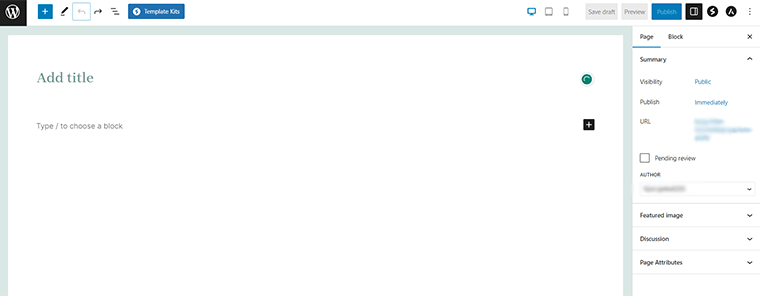
これで、以下に示すように、新しいページ エディターが表示されます。

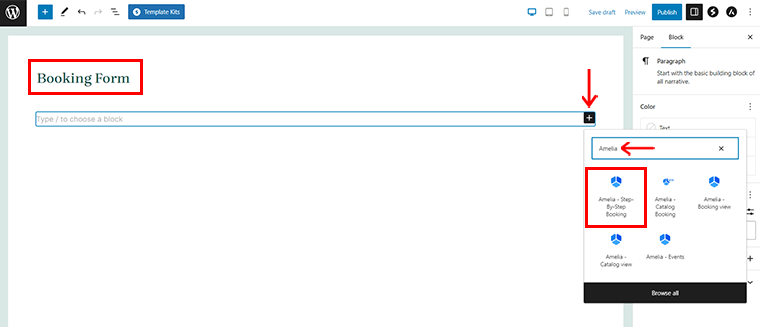
では、適当なタイトルをつけてみましょう。 たとえば、 「予約フォーム」。 次に、 「+」アイコンをクリックします。 検索バーに'Amelia'と入力します。 「Amelia – Step-By-Step Booking」が見つかったら、それをクリックします。

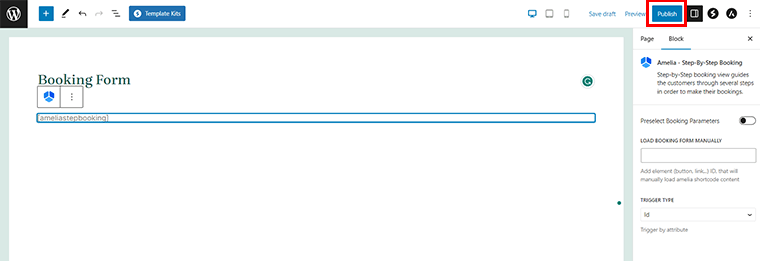
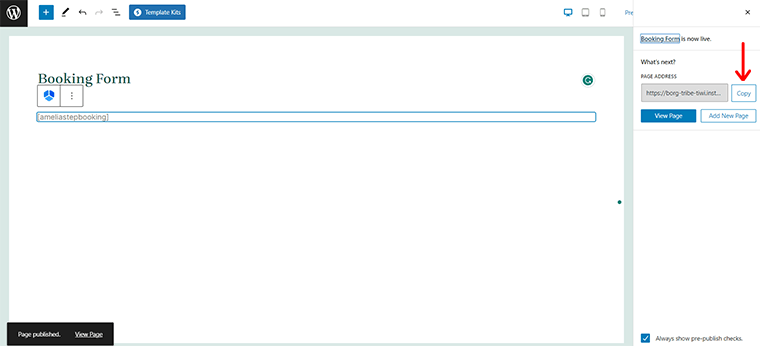
これで、新しいAmelia 予約フォームのショートコードが挿入されたことがわかります。 あとは、右上隅にある[公開]ボタンをクリックするだけです。

まもなく、予約フォーム ページが公開されます。 また、右側のサイドバーに URL アドレスが表示されます。 ちょうどいい、 「コピー」ボタンもあります。 クリックして。

作成した予約フォーム ページを埋め込む
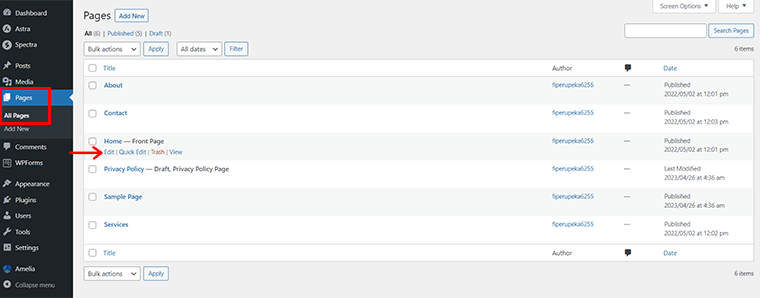
もう一度、ダッシュボードに戻り、 [ページ] > [すべてのページ] に移動する必要があります。

次に、Amelia 予約フォームを統合するページを選択します。 ここでは、ホームページを選択しました。 それにカーソルを合わせると、さまざまなオプションが表示されます。 「編集」オプションをクリックします。
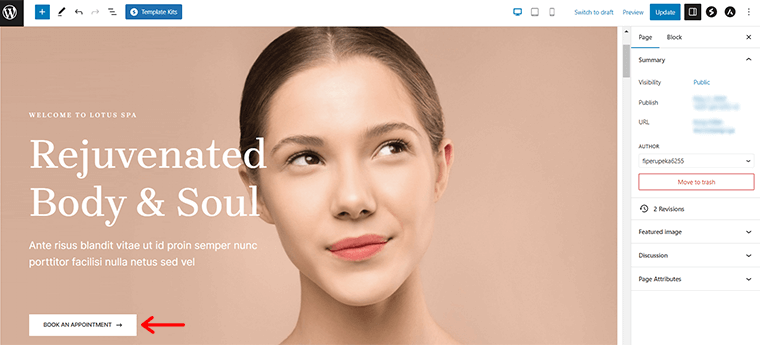
これにより、 [ホームページ エディター]タブが開きます。 以前にアストラのヘア サロンの予約テーマ テンプレートをインポートしたので、ここでは多くの作業を行う必要はありません。

「予約する」ボタンをクリックするだけです。
[全般] 設定を少し下にスクロールすると、 [リンク]ボックスが表示されます。 ここで、 「以前にコピーした予約フォーム ページのリンクを貼り付けます」 。
![以前にコピーした予約フォーム ページのリンクを貼り付けて、[更新] をクリックします。](/uploads/article/17821/QQKtSkrbYSwIi5Ph.png)
そして、右隅にある「更新」ボタンをクリックします。
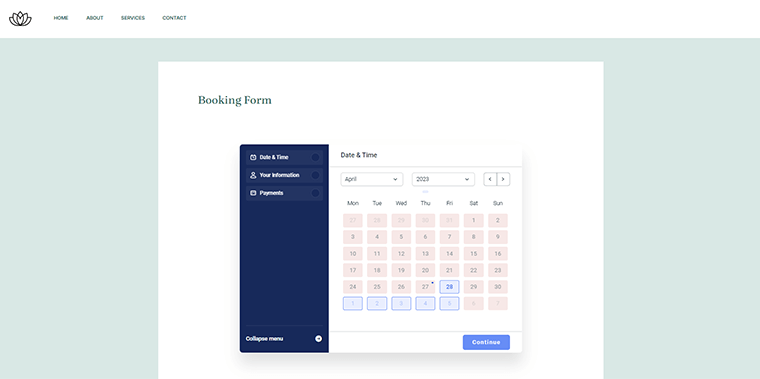
次に、あなたのウェブサイトのホームページにアクセスしてプレビューし、 [BOOK AN APOINTMENT]をクリックします。 予約機能を備えた Amelia 予約フォームが正常に統合されていることがわかります。

ステップ 4: 必要なコンテンツを追加する
これで、予約機能を Web サイトに正常に統合できました。 それでは、Web サイトに必要なコンテンツをさらに追加します。
たとえば、製品やサービスに関連するブログ記事を書くことは、コンバージョンにつながります。
そのためには、WordPress ダッシュボードから、[投稿] > [新規追加] を実行するだけです。

それに続いて、次のページに Gutenberg エディターがあります。
2 つのメイン エリアがあります。 それらは、中央の左側にある「メイン コンテンツ エリア」と、右側にある「設定パネル」です。

テキストやグラフィックを含むすべての情報をメイン コンテンツ領域に含める必要があります。 一方、右側の設定パネルでは、コンテンツを変更および調整できます。
「タイトルの追加」セクションでタイトルを追加することから始めることができます。 たとえば、 「サウナのメリット」の記事を作成します。

タイトル ブロックの下に「ブロックを選択するには / を入力してください」と表示されます。
たとえば、 「段落」ブロックを追加すると、入力を開始してそこにテキスト コンテンツを配置できます。 さらに、入力中に右側のサイドバーの[設定]パネルで段落ブロックの設定を調整します。

同様に、ボタン、ギャラリー、リスト、見出し、画像など、さまざまな種類のコンテンツ要素を追加できます。
さらに、投稿設定の構成、パーマリンクの変更、アイキャッチ画像の設定、カテゴリの追加、コメントの有効化または無効化などを行います。

すべての準備が整ったら、右上隅にある[公開]をクリックして記事を投稿します。
ステップ 5: その他の必要なプラグインとツールを追加する
ほとんどの場合、最初の予約 Web サイトには、必要なすべての機能が備わっていません。 それにもかかわらず、追加の WordPress プラグインとツールを使用して、いつでもさらに機能を追加できます。
推奨される SEO 最適化およびセキュリティ プラグイン
SEO 最適化プラグイン:
予約ウェブサイトを作成したら、より多くの人にあなたのウェブサイトを見てもらいたいと思うでしょう。 そのための最善の方法の 1 つは、予約 Web サイトで適切な SEO を行うことです。
そこで、SEO最適化におすすめのプラグインをいくつか紹介します。
Yoast SEO

Yoast SEO は、予約ウェブサイトを検索エンジン向けに最適化するのに役立つ、最も人気のある SEO プラグインの 1 つです。 ウェブサイトのコンテンツを最適化し、改善のための提案も提供します。 その結果、予約ウェブサイトへのトラフィックを増やすことができます。
ランク計算

Rank Math は、予約 Web サイトの SEO を強化するためのいくつかの機能を提供する、もう 1 つの用途の広い SEO プラグインです。 正確には、コンテンツの最適化、メタ タグ、サイトマップの作成などの機能を利用できます。
それに加えて、キーワードランキングの追跡やプレミアムバージョンのSEOインサイトなどの高度な機能を選択することもできます.
セキュリティ プラグイン:
このインターネットの時代では何でも可能です。 あなたの個人情報にアクセスしようとする恐ろしい人々がたくさんいる可能性があります. 販売またはその他の方法で悪用すること。 そのため、セキュリティは主要な関心事の 1 つにすべきです。
したがって、セキュリティのために推奨されるプラグインを次に示します。
ワードフェンス

Wordfence は、予約用の WordPress Web サイトで人気のあるセキュリティ プラグインの 1 つです。 Web サイトをセキュリティの脅威やマルウェアから保護するための多数の機能を提供します。 正確には、ウェブサイトの脆弱性や疑わしいアクティビティをスキャンしたり、悪意のあるトラフィックをブロックしたりするなどの機能を利用できます.
スクリ

Sucuri は、予約 Web サイト用のもう 1 つの高度なセキュリティ プラグインです。 これを使用して、Web サイトの脆弱性をチェックし、不要なトラフィックを停止し、異常な動作に注意することができます. また、攻撃が Web サイトに到達する前にブロックするための Web サイト ファイアウォールも提供します。
推奨される SEO プラグインとセキュリティ プラグインの両方が、無料版と有料版の両方で利用できます。
無料版は WordPress ダッシュボードからすぐにインストールできます。 一方、それぞれの公式 Web サイトからプレミアム バージョンを選択することもできます。
オンライン支払いのための支払いゲートウェイの設定
これらのプラグインに加えて、オンライン決済用の決済ゲートウェイも設定する必要がある場合があります。
残念ながら、Amelia WordPress プラグインの無料版は、支払いゲートウェイとの統合をサポートしていません. 無料版は、支払い処理機能なしで基本的な予約機能を提供するように設計されています。

そのため、さまざまな支払いゲートウェイをサポートするプラグインの有料版にアップグレードする必要があります. Amelia での支払い処理には、Stripe、PayPal などを含みます。 そのプロ バージョンには、電子メール通知、パーソナライズされた予定フィールド、洗練されたレポート ツールなどの追加機能も備わっています。

簡単にまとめると、次の手順に従って、Amelia のプレミアム バージョンでオンライン決済用の決済ゲートウェイを設定できます。
- 使用する支払いゲートウェイのプラグインをインストールします。
- 次に、プラグインが提供する指示に従って、支払いアカウントを設定し、支払い設定を構成します。
- Amelia の設定とカスタマイズ オプションを使用して、予約 Web サイトの外観と機能をカスタマイズします。
- Amelia ダッシュボードを使用して、予約サービス、スタッフ、および予約を作成および管理することもできます。
- さらに、Amelia が提供するレポート ツールを使用して、予約と支払いを追跡します。
ステップ 6: すべてを確認し、予約ウェブサイトを起動する
必要な機能とコンテンツをすべて含めたら、予約 Web サイトを公開します。 Web サイトがすべて訪問者向けに設定されていることを確認するには、次の点を再確認してください。

- 予約 Web サイトをさまざまなデバイス、ブラウザー、プラットフォームでテストして、正しく機能することを確認します。
- Web サイトがすばやく読み込まれ、すべての画像とテキストが正しく表示され、すべてのリンクが期待どおりに機能することを確認します。
- 予約フォームをチェックして、訪問者から必要なすべての情報が取得されていることを確認してください。
- ご自身で記入してフォームをテストし、予約を送信した後に確認メールが届くことを確認してください。
- 統合した場合は、支払いゲートウェイが正しく機能していることを確認します。
- 少額の取引を行って支払いプロセスをテストし、訪問者が支払いプロセスを簡単に完了できることを確認します。
- ウェブサイトのすべてのページとコンテンツをチェックして、エラーがなく、最新であることを確認してください。
- 連絡先の詳細、提供されるサービス、価格など、すべての情報が正確かつ最新であることを確認してください。
チェックはお済みですか? 予約ウェブサイトを公開する準備ができました! 万歳!
ステップ 7: 予約ウェブサイトの更新とマーケティングを続ける
予約ウェブサイトの作成は、1 回限りの作業ではありません。 最新の状態に保ち、さまざまなマーケティング チャネルを通じて宣伝する必要があります。 あなたのウェブサイトが訪問者と予約を引き付け続けることを確実にするため.

予約ウェブサイトを更新してマーケティングするためのガイドラインのヒントを次に示します。
- Web サイトを頻繁に更新して、新しい情報や機能を追加し、ユーザーの興味と関心を維持してください。
- Web サイトに新しいサービス、画像、ビデオ、および証言を追加します。 あなたの製品を強調し、潜在的な顧客との信頼を育むため。
- ソーシャル メディアを使用して、最新の割引やプロモーションを投稿し、ウェブサイトを宣伝します。
- メール マーケティング キャンペーンを実行してサービスについて思い出させ、顧客に予約を促します。
- ウェブサイトのトラフィックと予約数を増やすために、有料広告キャンペーンの実施を検討してください。
- Google 広告を介してビジネスに検索エンジン マーケティングを導入します。 あなたと同様のサービスを探している見込み顧客を引き付けるため。
これらの手順に従うことで、成功する予約 Web サイトを構築できます。 それが人々を惹きつけ、彼らをクライアントに変え、ビジネスを拡大するのに役立ちます。 確かに挑戦的ですが、それだけの価値があります!
予約ウェブサイトを完璧にするために、より包括的なチェックリストのガイダンスが必要ですか? 次に、優れた Web サイトを作るための究極のチェックリストに関する記事を参照してください。
よくある質問 (FAQ)
A. 簡単に言えば、予約サイトとは、顧客からのさまざまなサービスのオンライン予約と支払いを受け付けるサイトです。
A. 管理効率が向上し、カスタマー エクスペリエンスがより便利になり、会社の収益が増加します。
A. ホテル、レストラン、スパ、サロン、ツアー オペレーターなどは、予約 Web サイトから大きな恩恵を受ける主なビジネスです。
A. 予約 Web サイトのプラットフォームを選択する際は、使いやすさ、コスト、利用可能な機能などの側面を考慮してください。
A. WordPress.org、Wix、Shopify、Squarespace などは、予約 Web サイトを作成するのに最適なものです。
A. 予約 Web サイトには、予約カレンダー、オンライン支払い処理、電子メール通知、およびユーザー フレンドリーなインターフェイスが必要です。
結論
そして、それはラップです! これで、予約ウェブサイトの作成方法に関するチュートリアル記事は終了です。
予約 Web サイトの作成方法を学習したと思います。 また、より多くのクライアントを引き付け、予約を最大化できるようになることを願っています。 少しの努力と忍耐力で、予約ウェブサイトを最前線に引き上げましょう。
それでも、不明な手順はありますか? または、ウェブサイトの構築に関して何らかのヘルプが必要ですか? 次に、以下にコメントしてください。 喜んでお手伝いさせていただきます。
他の同様の記事をご覧ください。 準備が整うまで WordPress サイトを非表示にする方法や、WordPress で自己紹介ページを作成する方法など。
予約ウェブサイトを作成しようとしている友人や家族と、この記事をためらわずに共有してください。
最後に、Facebook と Twitter を扱うソーシャル メディアでフォローして、最新の更新情報を入手してください。
