WordPressでマルチベンダーのeコマースウェブサイトを作成する方法
公開: 2022-07-11WordPressでマルチベンダーのeコマースウェブサイトを作りたいですか?
マルチベンダーのeコマースWebサイトでは、複数のベンダーと販売者が小額の手数料または手数料で製品をマーケットプレイスで販売することができます。
この記事では、WordPressオープンソースソフトウェアを使用してマルチベンダーのeコマースマーケットプレイスを簡単に作成する方法を紹介します。

マルチベンダーのeコマースウェブサイトとは何ですか?
マルチベンダーのeコマースWebサイトは、複数のベンダー、販売者、および企業が独自の製品やサービスを追加および販売できるプラットフォームです。
これは、ウェブサイトの所有者がトランザクションごとに手数料や手数料を請求することでオンラインでお金を稼ぐことを可能にする人気のあるオンラインビジネスのアイデアです。
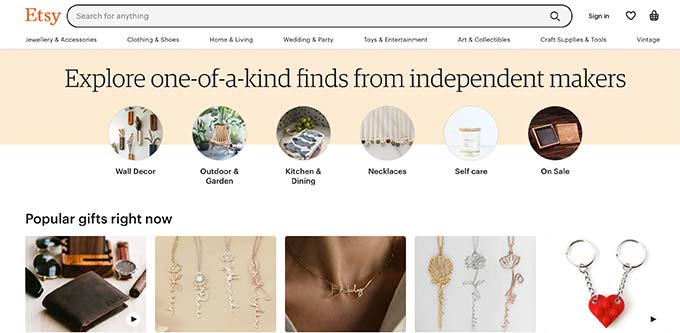
Amazon、eBay、Etsyなどの最も人気のあるeコマースWebサイトのいくつかは、すべてマルチベンダーのeコマースマーケットプレイスの例です。

WordPressを使用してeコマースWebサイトを作成する比較的低コストで、マルチベンダーサイトを簡単に作成できます。
そうは言っても、技術的なスキルがなくても、マルチベンダーのeコマースWebサイトを簡単に作成する方法を見てみましょう。
マルチベンダーのeコマースウェブサイトを開始するには何が必要ですか?
まず、マルチベンダーのeコマースWebサイトを構築するために適切なWebサイトビルダープラットフォームを使用していることを確認する必要があります。
インターネット上のすべてのWebサイトの43%に電力を供給しているため、WordPressを常に使用し、推奨しています。 これは無料のオープンソースソフトウェアであり、サイトにマルチベンダー機能を追加することもできます。
WordPressでマルチベンダーのウェブサイトを作成するには、次のものが必要です。
- ドメイン名のアイデア、これはインターネット上のあなたのウェブサイトの名前になります(amazon.com、google.comなどを考えてください)。
- ウェブホスティングアカウント–これはあなたのウェブサイトがインターネット上にある場所です。 すべてのウェブサイトにはウェブホスティングが必要です。
- SSL証明書–これにより、オンラインでの支払いを安全に受け入れることができます。
通常、ドメイン名の費用は年間約14.99ドルで、ウェブホスティングは月額7.99ドルから始まります(通常は年間支払われます)。
これは、始めたばかりの人にとってはかなりの金額になる可能性があります。
幸いなことに、Bluehostの人々は、無料のドメイン名とSSL証明書を使用して、WPBeginnerユーザーにWebホスティングの63%の寛大な割引を提供することに同意しました。
基本的に、Bluehostクーポンを使用して、月額$2.75で開始できます。
注:もちろん、他のWebホスティングプロバイダーも使用できます。 これはeコマースプラットフォームに使用するWordPressプラグインであるため、WooCommerceホスティングを専門とするホスティングサービスプロバイダーのリストがあります。
ホスティングにサインアップしたら、WooCommerceチュートリアルに従って、WordPressにeコマース機能をインストールできます。
その後、WordPressにマルチベンダー機能を追加する準備が整いました。
WooCommerceにマルチベンダー機能を追加する
WooCommerceはマルチベンダーストアのサポートを提供していません。 これを追加するには、WooCommerceマルチベンダーアドオンが必要です。
最高のWooCommerceマルチベンダープラグインとしてWCベンダーを使用することをお勧めします。 セットアップは非常に簡単で、複数のベンダーがマーケットプレイスに独自のストアをセットアップするために必要なすべての機能が付属しています。
まず、無料のWCVendorsMarketplaceプラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
注:これはプラグインの限定無料バージョンであり、コア機能のみを提供します。 より多くの機能を備えたプレミアムバージョンのプラグインを使用するには、ベースフリープラグインが必要です。 これについては、後の手順で説明します。
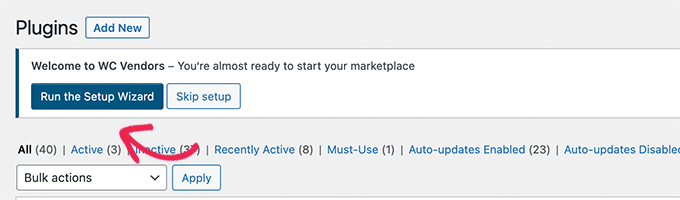
アクティベーション時に、セットアップウィザードを実行するように求められます。

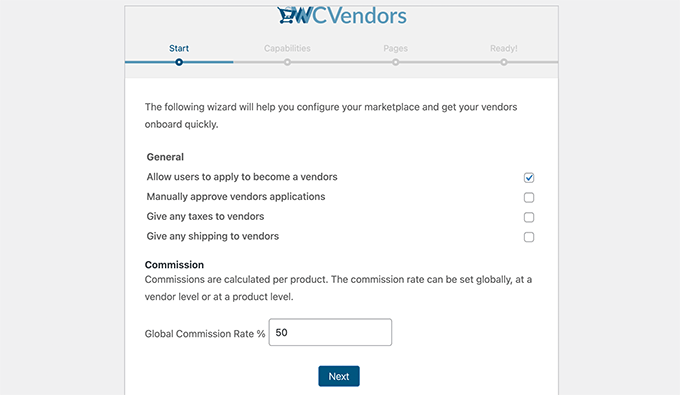
次に、セットアップの最初の画面が表示されます。
ここから、ベンダーを手動で承認するかどうかを選択し、ベンダーに送料と税金のオプションを提供し、基本手数料率を設定できます。

[次へ]ボタンをクリックして続行します。
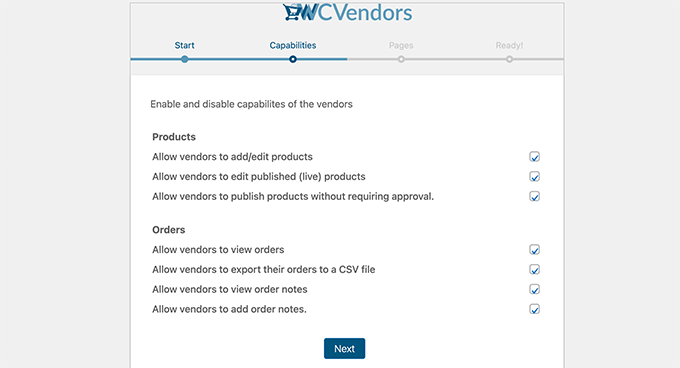
[機能]タブでは、ベンダーのユーザー権限を微調整できます。 これらは、自社の製品や店舗で実行できるアクションです。

完了したら、[次へ]ボタンをクリックして[ページ]セクションに移動します。
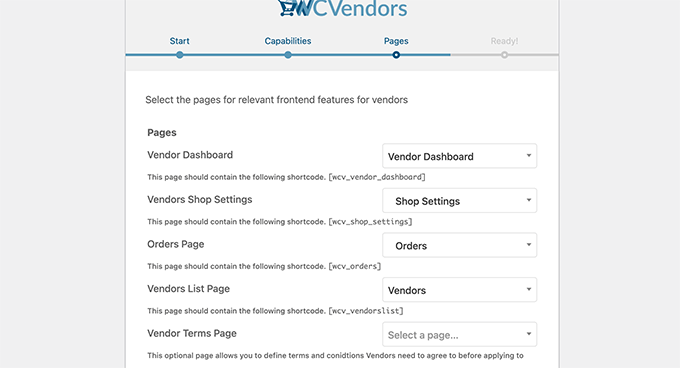
WCベンダーは、マルチベンダーストアの運営に必要な重要なページを自動的に作成できます。 ただし、独自のページを作成する場合は、ここでそれらを選択できます。

独自のページを選択する場合は、画面に表示されているショートコードを各ページに手動で追加する必要もあります。
セットアップを簡単にするために、ここではデフォルト設定を使用することをお勧めします。
[次へ]ボタンをクリックして続行し、[ダッシュボードに戻る]をクリックしてセットアップウィザードを終了します。

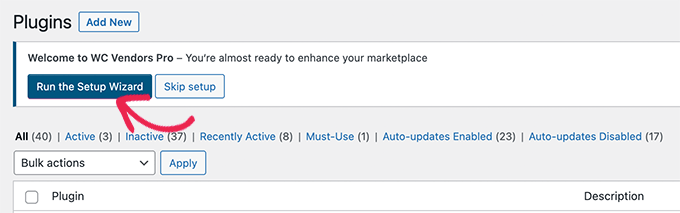
次に、WCVendorsProプラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
アクティベーション時に、セットアップウィザードを実行するように求められます。

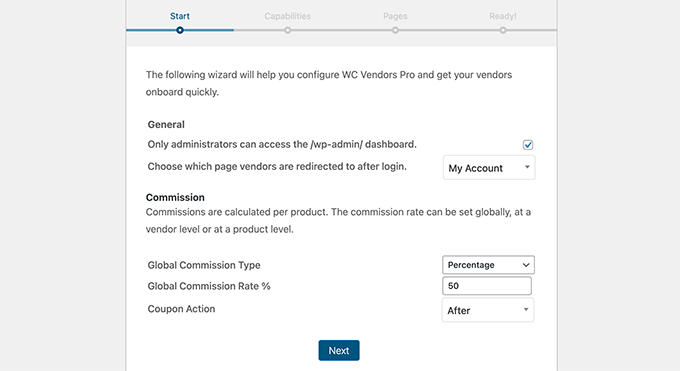
次の画面で、ベンダーがWordPress管理ダッシュボードにアクセスするのを制限できます。
これは、WordPressサイトを安全に保つための良い習慣です。

パーセンテージ、パーセンテージ+手数料、固定、固定+手数料などのさまざまな手数料タイプを選択することもできます。
それを選択したら、先に進み、[次へ]ボタンをクリックして続行します。
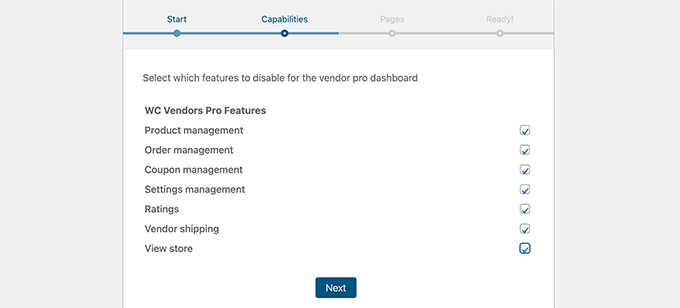
これで、ベンダーダッシュボードで有効にできる機能が表示されます。 これらのオプションにより、ベンダーはストアや製品を管理するためのより多くの機能にアクセスできるようになります。

有効にする機能を選択して、[次へ]ボタンをクリックするだけです。
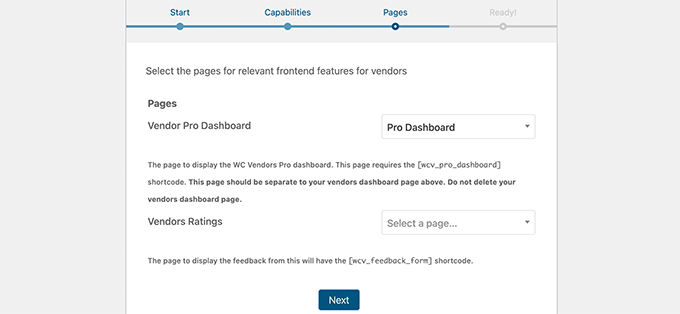
ページ画面で、プラグインは自動的にプロダッシュボードページを作成します。

オプションで、ベンダーの評価を表示するページを選択することもできます。 [wcv_feedback_form]ショートコードを含むWordPressで新しいページを作成し、ここでページを選択するだけです。
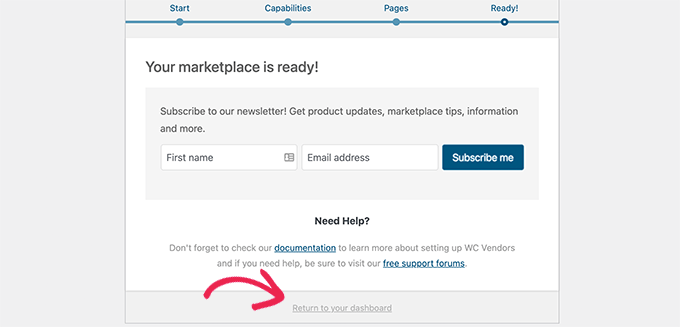
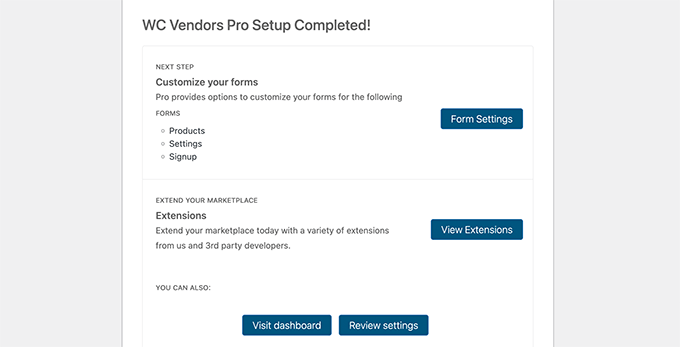
その後、[次へ]ボタンをクリックしてセットアップを完了する必要があります。 WC Vendors Proには、ベンダーが使用するさまざまなフォームを編集したり、拡張機能をインストールして新しい機能を追加したりするオプションもあります。

これで、WordPressダッシュボードに戻って、マルチベンダーWebサイトのセットアップを続行できます。
マルチベンダープラットフォーム向けのWooCommerceのセットアップ
WCベンダーを設定したので、次のステップはWooCommerceでユーザーアカウント登録を有効にすることです。

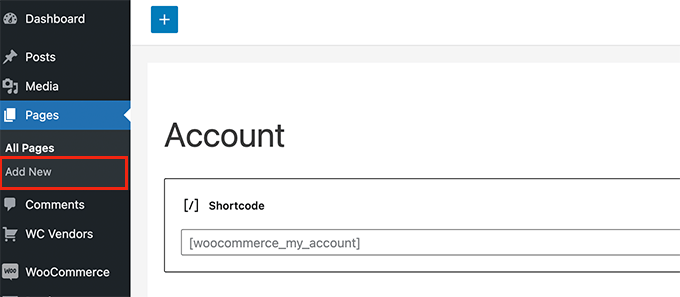
まず、WordPressで新しいページを作成し、Accountという名前を付ける必要があります。 ページエディタ内に、 [woocommerce_my_account]ショートコードを追加する必要があります。

ページを保存して公開することを忘れないでください。
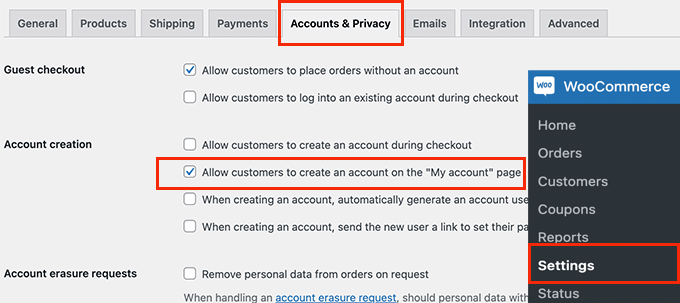
次に、 WooCommerce»設定ページに移動し、[アカウントとプライバシー]タブに切り替えます。

ここから、[顧客が[マイアカウント]ページでアカウントを作成できるようにする]オプションがオンになっていることを確認する必要があります。
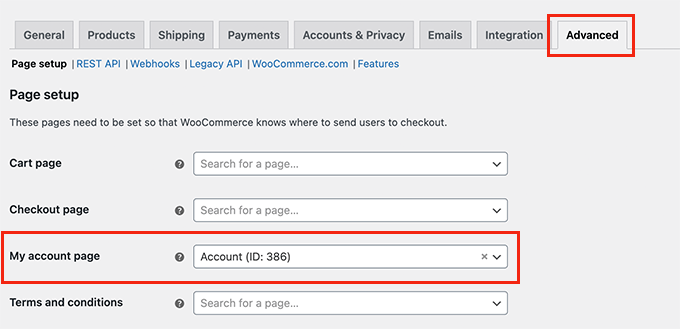
その後、[詳細設定]タブに切り替えます。 [ページ設定]セクションで、[マイアカウントページ]オプションの横にある前に作成したページを選択します。

設定を保存するには、[変更を保存]ボタンをクリックすることを忘れないでください。
ベンダーとしてサインアップするためのリンクを追加する
これで、マルチベンダーのeコマースプラットフォーム用にWooCommerceをセットアップできました。 次に、訪問者がベンダーとして登録できるように、サイトにリンクを追加します。
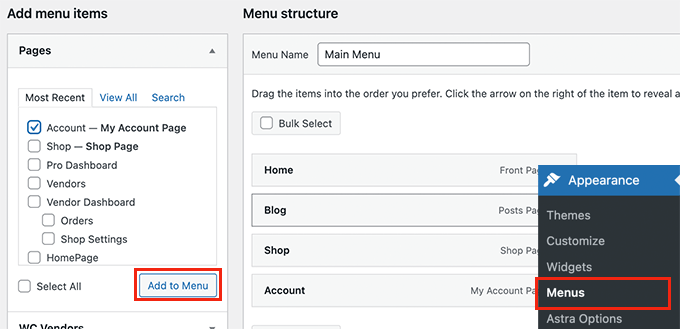
[外観]»[メニュー]ページに移動し、前に作成した[アカウント]ページをメインのナビゲーションメニューに追加するだけです。
必要に応じて、ナビゲーションメニューオプションの名前を「サインインまたは登録」または「マイアカウント」などに変更できます。

変更を保存してWebサイトをプレビューすることを忘れないでください。
シークレットモードで新しいブラウザタブを開くと、ログアウトした訪問者の様子をすばやく確認できます。

アカウントページのリンクが上部に表示されます。
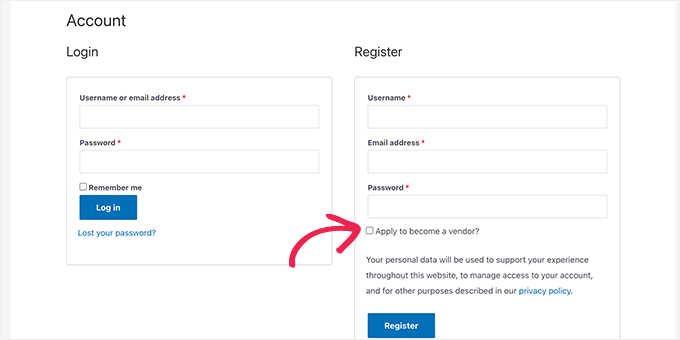
それをクリックすると、ユーザーはアカウント登録ページに移動し、そこでWebサイトのベンダーになるために申し込むことができます。

マルチベンダーのeコマースストアの管理
ユーザーがベンダーとしてサインアップすると、セットアップウィザードで選択したオプションに応じて、自動的に承認されるか、手動で承認する必要があります。
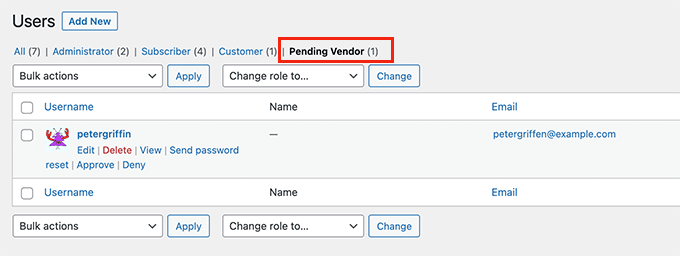
手動で承認する必要がある場合は、WordPress管理エリアの[ユーザー]ページに移動し、[保留中のベンダー]タブに切り替えます。

ここから、ベンダーアプリケーションを承認または拒否できます。
ベンダーが承認されると、通知が届き、アカウントにログインしてベンダーストアを管理できるようになります。

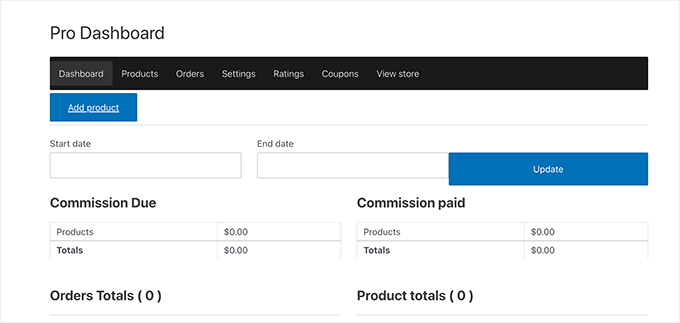
ベンダーダッシュボードから、販売する新製品を追加したり、注文や店舗の設定などを管理したりできます。
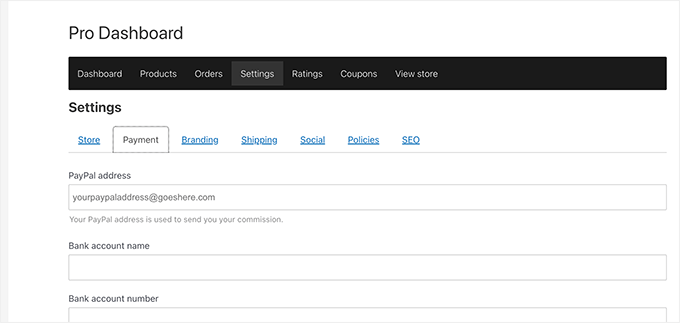
たとえば、ベンダーは[設定]タブで支払い情報を入力できます。

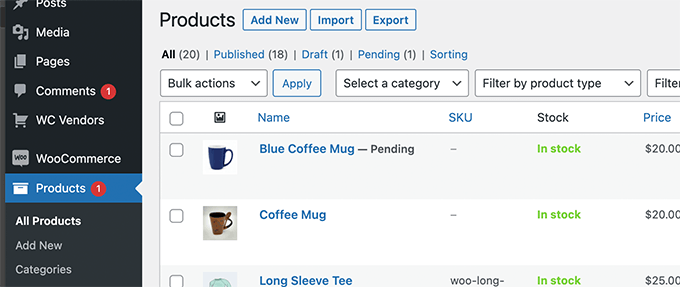
ベンダーが新製品を追加すると、電子メール通知が届きます。
その後、製品を手動で承認して公開したり、削除したりできます。

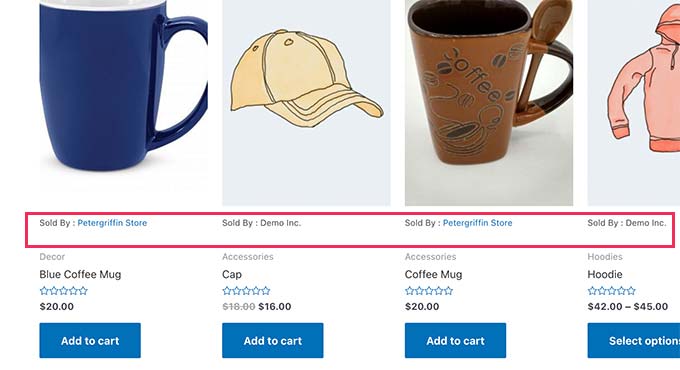
ショップページの商品がベンダー名で表示されるようになります。
ユーザーはベンダー名をクリックして、より多くの製品を閲覧できます。

マルチベンダーのeコマースウェブサイトのデザインをカスタマイズする
WordPressには、始めるために使用できる何千もの既成のテンプレートが付属しています。 私たちはあなたが選ぶことができる最高のWooCommerceテーマのリストを作りました。
時々、あなたはあなたが必要とするものに完全に一致するテーマを見つけるでしょう。 ただし、ほとんどの場合、ブランドのルックアンドフィールをカスタマイズすることをお勧めします。
その場合、SeedProdのようなWordPressページビルダープラグインが必要になります。 これはドラッグアンドドロップのウェブサイトビルダーツールであり、コードを記述せずに完全にカスタムのWordPressテーマを作成できます。

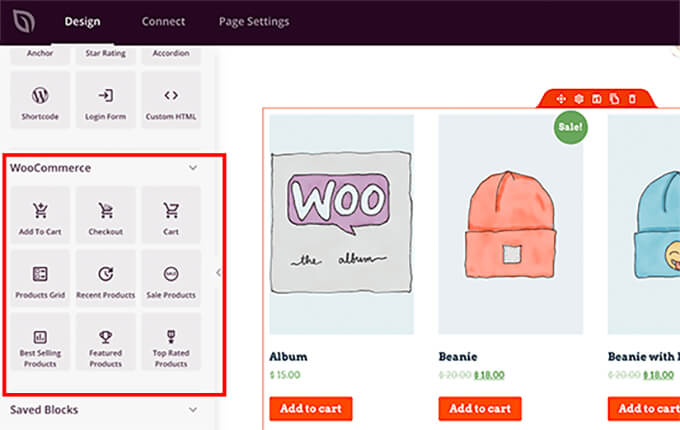
既製のWooCommerceブロックが付属しており、商品ページ、カートページ、およびストアの他のすべてのページをカスタマイズするために使用できます。

詳細については、コードを記述せずにカスタムWordPressテーマを作成する方法に関するステップバイステップガイドを参照してください。
マルチベンダーのeコマースウェブサイトを成長させる
マルチベンダーのeコマースWebサイトを作成したので、次のステップはWebサイトを宣伝して、より多くの売り手と顧客がそれを見つけられるようにすることです。
私たちの専門家チームは、オンラインストアを成長させるために必要な最高のWooCommerceプラグインの包括的なリストを作成しました。
以下は私たちの絶対的なお気に入りのいくつかであり、私たちが推奨するツールを持っている必要があります:
1. WordPress用のオールインワンSEO–WooCommerceSEOのサポートが組み込まれている市場で最高のWordPressSEOプラグイン。 これは、Googleで上位にランク付けするために300万を超えるWebサイトで使用されています。 予算が限られている場合にも使用できる無料バージョンがあります。
2. MonsterInsights –拡張されたeコマーストラッキングを設定できるWordPress用の最高のGoogleAnalyticsプラグインです。 これは、製品のパフォーマンスを追跡するのに役立ち、サイトで何が機能しているかを確認できます。
3. WP Mail SMTP –これは、WordPressの電子メールの配信可能性の問題を修正して、購入領収書やユーザー登録の電子メールなどの重要なWebサイトの電子メールが常にユーザーの受信トレイに配信されるようにするのに役立ちます。
4. WPForms –市場で最高のWordPressフォームビルダープラグイン。 これにより、ユーザーアンケート、お問い合わせフォーム、投票など、マルチベンダーストアを宣伝および拡大するために必要なあらゆる種類のフォームを簡単に作成できます。無料バージョンも使用できます。
5. OptinMonster –これはWordPress用の#1変換最適化ツールキットです。 それはあなたがウェブサイトの訪問者をリードと顧客に変えるのを助けます。 これを使用して、特別な送料無料バー、季節限定のプロモーション、ホイールゲーミフィケーションのスピンなどを追加できます。
WordPressには59,000以上の無料プラグインが付属しています。 これが、マルチベンダーのeコマースストアを含むあらゆるタイプのWebサイトを構築する際の専門家にとっての最良の選択である理由です。
この記事が、マルチベンダーのeコマースWebサイトを作成する方法を学ぶのに役立つことを願っています。 また、究極のコンバージョン追跡ガイドと、WooCommerceで放棄されたカートの売上をコンバージョンするためのヒントもご覧ください。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
