WordPressウェブサイト2019を作成する方法
公開: 2022-05-05WordPressは、インターネット全体の3分の1以上に電力を供給しています。 独自のWebサイトを作成する場合、これは最も人気のあるCMSです。主な理由は、無料であるのは言うまでもなく、使いやすいからです。
AstraのようなテーマとBrizyのようなプラグインのおかげで、サイトがどんなニッチであっても、誰でも美しいWordPressWebサイトを作成できます。
今日のチュートリアルでは、WordPressを使用して独自のWebサイトを構築する方法を紹介します。 ホスティング会社にサインアップし、WordPressをインストールし、AstraテーマとBrizyプラグインを使用して、完全に機能するWordPressWebサイトを作成するプロセスを段階的に説明します。 最後に、プロセス全体を順を追って説明するビデオチュートリアルも共有します。
WordPressWebサイトを作成するための推奨ツールとリソース
WordPress Webサイトを作成するには、WordPressをインストールするドメイン名とホスティングプランが必要です。 これは、誰でもサイトにアクセスできるようにするために必要です。 また、サイトの外観を制御するテーマと、コーディング方法を知らなくてもサイトのページを希望どおりに簡単に作成できるページビルダープラグインも必要になります。
サイトグラウンド
オンラインには多くのホスティング会社がありますが、Sitegroundは私がお勧めする数少ない会社の1つです。 Sitegroundは、他の16のホストプロバイダーと比較して、最高のホスティング会社として評価されました。 手頃な価格のプランと24時間年中無休のメール、電話、チャットのサポートを提供し、99.9%の稼働率が保証されていることは言うまでもありません。
アストラテーマ
前述のように、サイトの外観を制御するテーマも必要になります。 Astraテーマは、WordPressの無料テーマであり、多数の既成のWebサイトを提供し、WordPressのすべての主要なページビルダープラグインと互換性があります。 また、WooCommerceとも互換性があるため、あらゆるタイプのWebサイトを構築できます。

Brizyプラグイン
テーマに加えて、ページビルダープラグインも必要になります。 Astraテーマには、使用できるレイアウトとページがあらかじめ用意されていますが、Brizyなどのページビルダープラグインを使用すると、ページのレイアウトをより柔軟に制御できるため、見た目どおりにページを作成できます。

ゴージャスなWordPressウェブサイトの作成に役立つ追加のリソース
あなたのウェブサイトが競争から際立っていることを確認したいなら、あなたはあなたのサイトが何であるかを説明するのをより簡単にする写真と同様にプロのロゴを必要とするでしょう。 ここにいくつかの追加のリソースがあります:
- Fiverr – Fiverrを使用して、Webサイトのプロフェッショナルなロゴを取得します。 チェックアウト時にコードdarrel10を追加で10%使用することを忘れないでください。
- Unsplash –帰属なしで使用できる無料のストックフォト
- あなたのウェブサイトに無料で使用できる何千もの画像とベクターグラフィック。
WordPressウェブサイトを作成するための5つのステップ
リソースが邪魔にならないように、WordPressWebサイトを作成するために必要な手順を実行してみましょう。
ドメインとホスティングを取得する
このプロセスの最初のステップは、サイトのドメイン名とホスティングプランを取得することです。 幸い、Sitegroundで両方を同時に取得できます。 これにより、すべてを1か所で簡単に管理できるようになります。 プロセスは簡単です。ドメイン名を選択し、Grow Bigプランを選択して、請求と支払いの情報を入力します。


無制限の数のWebサイトをホストできるため、Grow Bigプランをお勧めします。これは、後で別のWebサイトが必要であると判断した場合に役立ちます。
WordPressをインストールする
ホスティングアカウントを作成し、ドメイン名を取得したら、WordPressをインストールする必要があります。 Sitegroundを使用すると、そのプロセスが非常に簡単になります。 あなたは彼らに電子メールアドレスを提供し、希望するユーザー名とパスワードを選択する必要があります。
その後、Sitegroundが残りの処理を行います。 WordPressがインストールされると、Webサイトの管理エリアにアクセスして、WordPressWebサイトを作成するために必要な残りの手順に進むことができます。
基本的なWordPress設定を構成する
WordPressをインストールしたら、WordPressの基本設定を構成する必要があります。 これには、パーマリンク構造の変更、不要なプラグインの無効化、およびプロファイル情報の編集が含まれます。
デフォルトでは、パーマリンクには公開日とともに投稿名またはページ名が含まれます。 これにより、不要な投稿やページの長いURLが作成されます。 投稿またはページ名のみを含むようにパーマリンク構造を変更することで、検索エンジンでのランクが上がり、リンクを覚えやすくなります。
また、SG Optimizerプラグインは、サイトが正しく機能するために実際には必要ないため、無効にする必要があります。
最後に、ユーザー名やパスワードなどの情報を変更する必要がある場合は、[ユーザー]>[プロフィール]セクションにアクセスして更新できます。
ページを作成する
基本設定が邪魔にならないように、ページを作成する時が来ました。 [ページ]>[新規追加]に移動します。 読み込まれた画面で、ページ名を入力して[公開]をクリックします。 About、Contactなど、Webサイトに必要なすべてのページに対してこのプロセスを繰り返します。
すべてのページを作成したら、[外観]> [メニュー]に移動して、最初のナビゲーションメニューを作成します。 メインなどの名前を入力し、[メニューの作成]をクリックします。
次に、画面の左側で、以前に作成したすべてのページにチェックマークを付け、[メニューに追加]をクリックします。 独自のホームページを作成するため、カスタムリンクのあるホームページをメニューから削除することを忘れないでください。
すべてのページがメニューに追加されたら、[保存]をクリックします。 次に、[外観]> [カスタマイズ]をクリックし、[ホームページの設定]で、作成したホームページをサイトのホームページとして選択します。 設定を保存すると、次の手順に進むことができます。
Brizyプラグインをインストールしてアクティブ化する
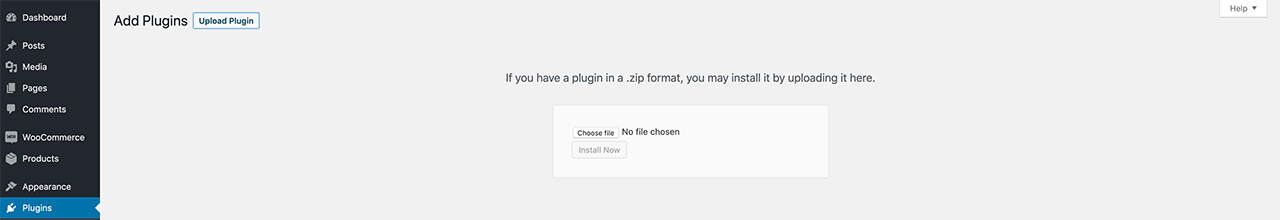
ページができたので、Brizyプラグインをインストールします。 プラグインのWebサイトにアクセスし、プラグインの無料バージョンをダウンロードすることから始めます。 次に、Webサイトに戻り、[プラグイン]>[新規追加]>[アップロード]に移動します。

ダウンロードしたプラグインファイルを選択し、[今すぐインストール]をクリックします。 次に、プラグインをアクティブ化する必要があります。
Astraテーマをインストールしてアクティブ化する
テーマをインストールするには、[外観]>[テーマ]>[新規追加]に移動します。 Astraテーマを検索し、[インストール]をクリックして、テーマのインストールが完了するのを待ちます。 テーマをインストールしたら、[アクティブ化]をクリックします。

ビデオウォークスルー:WordPressウェブサイトを作成する方法
基本を説明したので、ビデオチュートリアルを見て、Brizyブロックの操作方法、WordPress設定の構成方法、テーマのカスタマイズ方法を正確に示す各ステップの詳細な説明を確認してください。 サイトを構築するときに、簡単にフォローできます。
