DiviとLifterLMSを使用してオンラインコースのWebサイトを作成する方法
公開: 2022-05-05コースの販売は、ウェブサイトを収益化し、収入源を生み出すための優れた方法です。 あなたのウェブサイトでコースを販売することにより、あなたは利益の100%を維持することができ、サードパーティのサイトに料金を支払うことを心配する必要はありません。
このチュートリアルでは、DiviとLifterLMSプラグインを使用してオンラインコース用のWordPressWebサイトを作成する方法を段階的に説明します。 さぁ、始めよう!
WordPressコースのWebサイトを使い始める
オンラインコースのウェブサイトを開始するには、ドメイン名とホスティングプランを購入する必要があります。 チュートリアルのこの部分では、次の手順を実行します。
- ドメイン名の取得とホスティング
- WordPressのインストール
- DiviとLifterLMSのインストール
作成するWebサイトを簡単に見てみましょう。
これらの手順を1つずつ実行していきましょう。
ステップ1:ドメインとホスティングを取得する
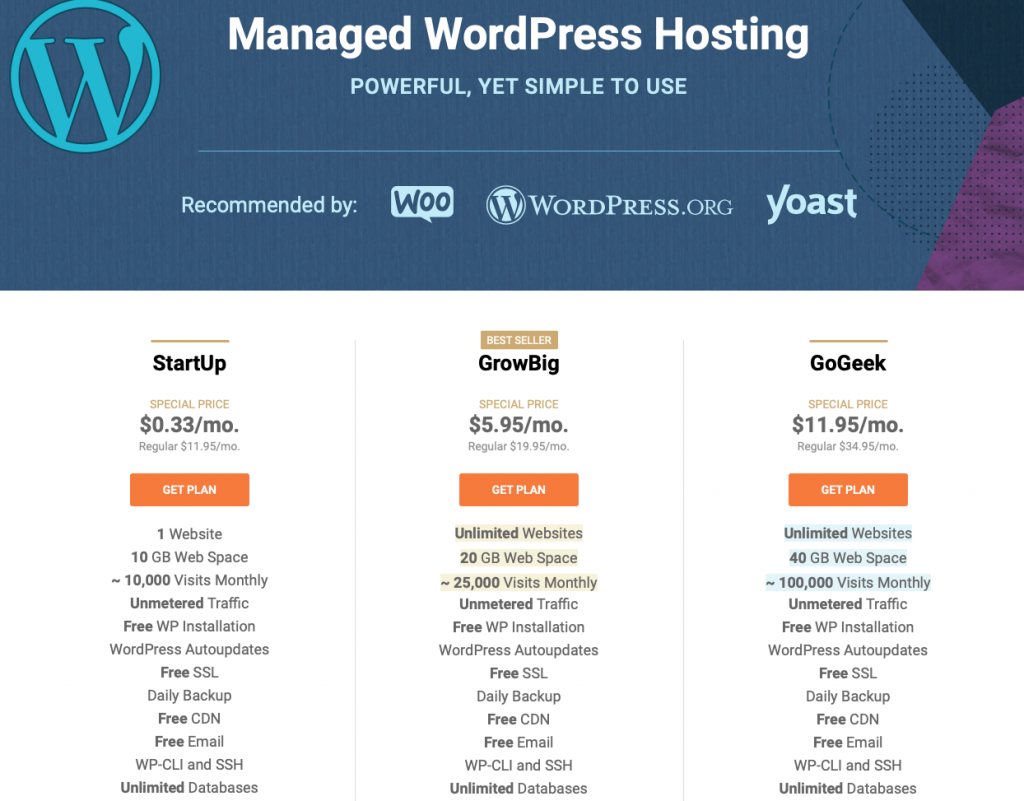
最初のステップは、ウェブサイトのドメイン名とホスティングプランを取得することです。 私は個人的にSitegroundを使用してお勧めします。 Sitegroundは、他の15のホスティングプロバイダーと比較して、ホスティング会社のナンバーワンとして評価されました。 Sitegroundは、最高の稼働時間と高速な読み込み時間を備えているため、生徒は学習中に優れたユーザーエクスペリエンスを得ることができます。 Sitegroundでは、ホスティングプランの設定と同時にドメイン名を購入することもできます。
まず、Sitegroundに移動します。 3つの異なるプランから選択できますが、GrowBigプランを選択することをお勧めします。 このプランを使用すると、無制限の数のWebサイトをホストでき、より多くのディスク容量と帯域幅を利用できます。

プランを選択してから、オンラインコースのWebサイトに使用するドメイン名について考えてください。 コースが同じメイントピックを中心に展開している場合は、関連するキーワードを含むドメイン名を選択できます。 または、関連性のない小規模なコースを多数販売する場合は、自分の名前を使用してください。 ドメイン名を選択したら、次のページで支払い情報を入力できます。
支払いを送信すると、Sitegroundがアカウントを作成し、顧客エリアに移動できるようになります。
ステップ2:WordPressをインストールする
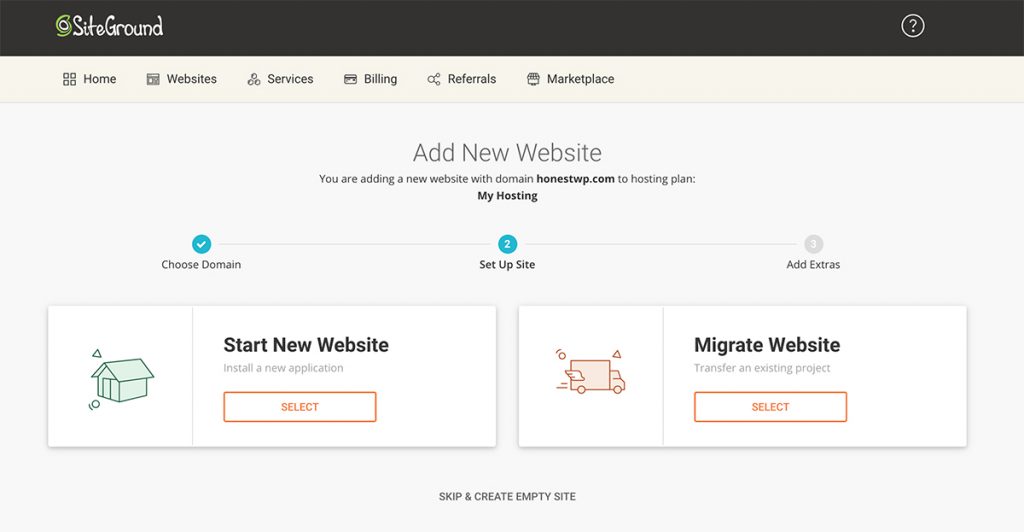
Sitegroundの顧客エリアにログインしたら、WordPressをインストールする必要があります。 サイトを設定するように求めるオレンジ色のボタンが表示されます。 ボタンをクリックして、[新しいWebサイトの開始]>[WordPress ]を選択します。

次の画面で、ユーザー名を入力し、WordPressWebサイトへのログインに使用するパスワードを考え出す必要があります。 その情報を書き留めて、[続行]ボタンをクリックします。 SitegroundがサイトへのWordPressのインストールを完了するのを待ってから、 [サイトの管理]ボタンをクリックします。
SitegroundアカウントにあるすべてのWordPressインストールと、その横にあるログインアイコンを確認できます。 アイコンをクリックすると、WordPressダッシュボードに直接移動します。
DiviとLifterLMSプラグインをインストールする前に、注意すべきハウスキーピング項目がいくつかあります。 まず、SitegroundとそのWordPressプラグインによってインストールされたカスタムダッシュボードが表示されます。 [プラグイン]>[インストール済みプラグイン]に移動して、アンインストールします。 WordPress Starterプラグインは使用しないため、非アクティブ化して削除します。
次に、 [設定]> [パーマリンク]に移動し、[投稿名]オプションを選択します。 この特定のパーマリンク構造は、よりSEOに適しているだけでなく、よりユーザーフレンドリーです。 変更を保存します。
最後に、Webサイトを見ると、ブラウザに安全でないという警告が表示されていることに気付くかもしれません。 これを修正するには、 ReallySimpleSSLプラグインをインストールしてアクティブ化します。
ステップ3:DiviテーマとLifterLMSをインストールする
チュートリアルのこの部分の最後のステップは、コース機能を提供するDiviテーマとLifterLMSプラグインをインストールすることです。
ElegantThemesに移動し、メインメニューの[価格]リンクをクリックします。 ここでは、年間メンバーシップと生涯メンバーシップのどちらかを選択できます。 生涯メンバーシップを選択することをお勧めします。これにより、テーマを無制限の数のWebサイトにインストールでき、生涯サポートが提供されます。 メンバーシッププランを選択したら、ElegantThemesアカウントを作成し、支払いを送信してから、Diviテーマをダウンロードします。

WordPressダッシュボードに戻り、 [外観]>[テーマ]>[新規追加]に移動します。 Diviテーマのzipフォルダーを見つけてインストールします。 テーマがインストールされたら、[アクティブ化]をクリックします。
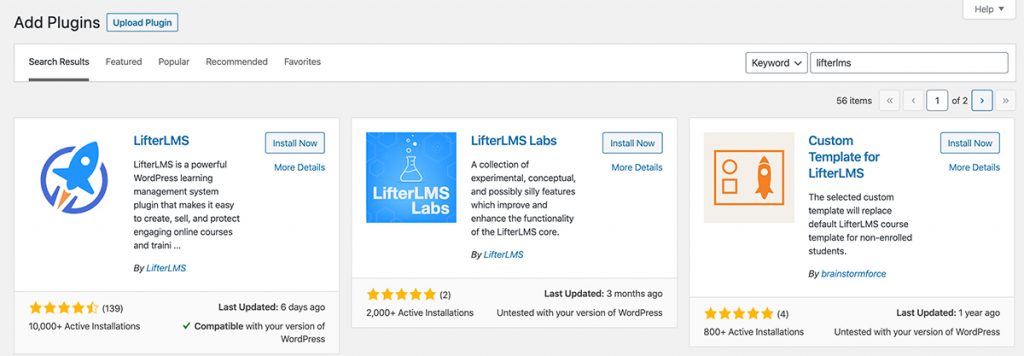
LifterLMSプラグインをインストールするには、[プラグイン] >[新規追加]に移動します。 LifterLMSプラグインを検索して、インストールします。 LifterLMSプラグインを使用すると、WordPress Webサイトで直接コースを簡単に作成し、販売することができます。 また、メンバーシップサイトを作成するために使用することもできます。 プラグインは無料でダウンロードできます。

また、必要な追加機能のために、LifterLMSLabsプラグインをインストールする必要があります。 このプラグインにより、LifterLMSプラグインがDiviテーマと互換性を持つようになるため、コースページを簡単かつシームレスに構築できます。 プラグインは公式リポジトリから無料でダウンロードできます。

サイトのカスタマイズ
すべてが整ったので、次はサイトのカスタマイズと必要なページの作成を開始します。
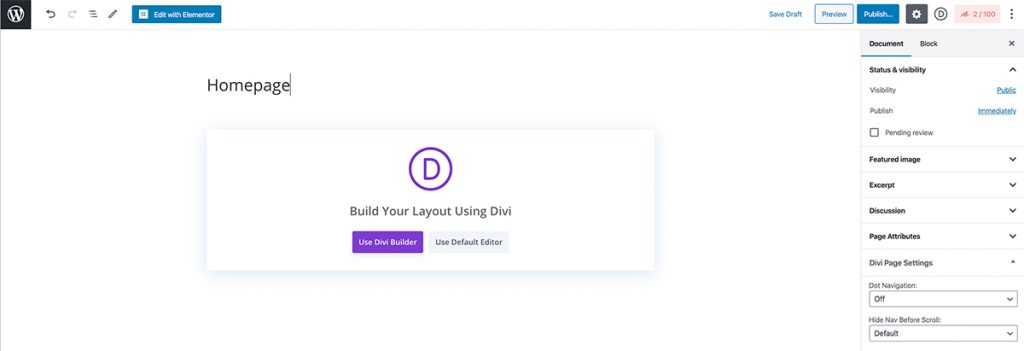
[ページ]>[新規追加]に移動することから始めます。 ページにHomeという名前を付けて、公開します。 次に、このプロセスを繰り返して、[バージョン情報]ページと[連絡先]ページを作成します。

ページを作成したら、 [外観]>[メニュー]に移動します。 メニューの名前を入力し、[メニューの作成]ボタンをクリックします。 次に、前に作成したすべてのページを新しく作成したメニューにドラッグし、[変更を保存]をクリックします。
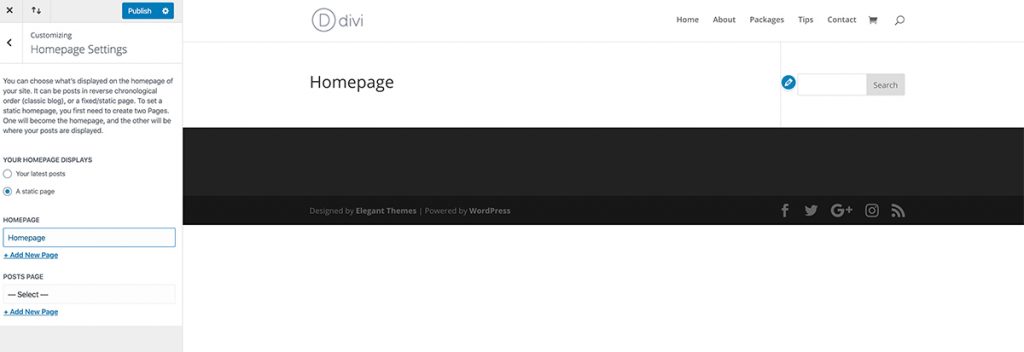
次に、テーマカスタマイザーに移動し、ホームページ設定を選択します。 ここで、静的ページを表示するオプションを選択し、ドロップダウンメニューからホームページを選択します。 [公開]をクリックして変更を保存します。

サイトのページができたので、Diviテーマビルダーを使用してページにコンテンツを追加できます。 スクリーンショットからわかるように、ブロックのドラッグアンドドロップ、パディングの調整、ブロックとページのスタイルの制御を簡単に行うことができます。
コースの構築
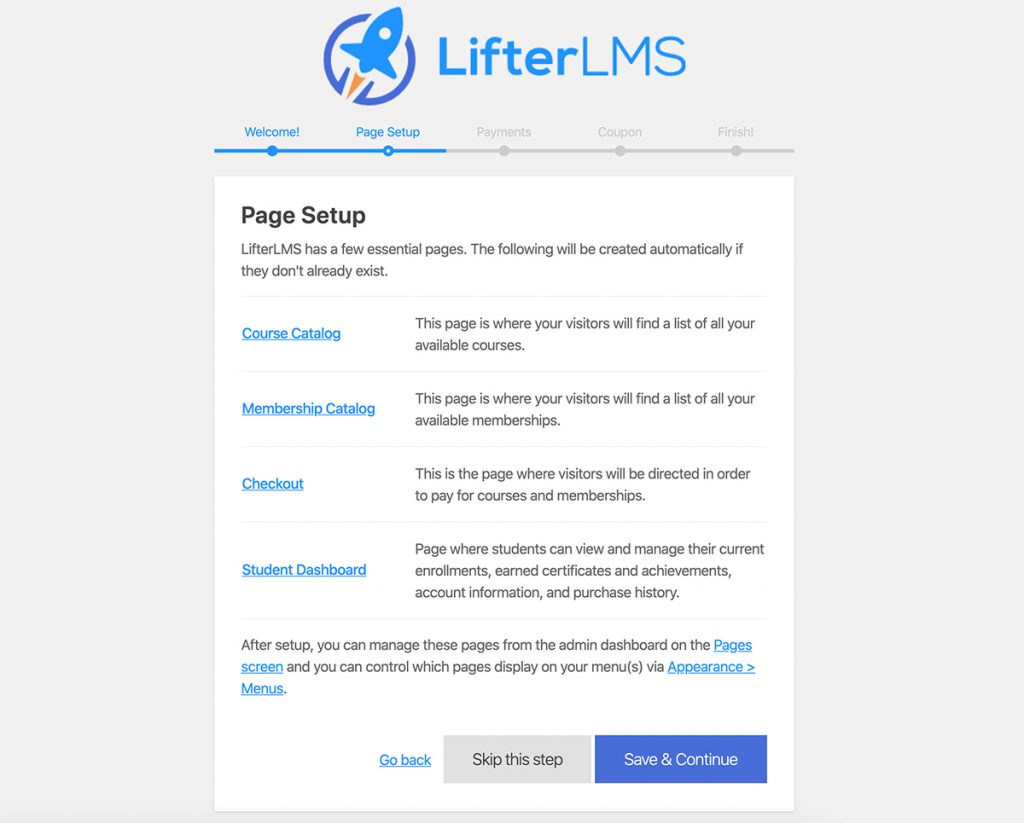
チュートリアルの最後のステップは、実際にコースを構築することです。 [プラグイン] >[インストール済みプラグイン]に移動することから始めます。 LifterLMSを見つけて、アクティブにします。 セットアップウィザードが表示され、コースのWebサイトに必要なページが作成されます。

セットアップウィザードが完了したら、[プラグイン] > [インストール済みプラグイン]に戻り、LifterLMSLabsプラグインをアクティブにします。
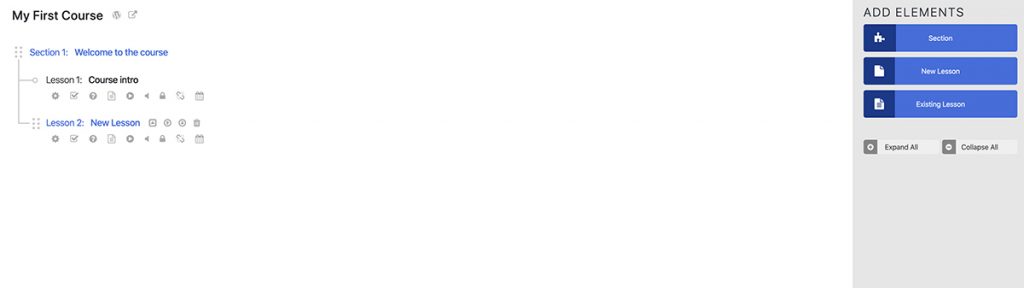
新しいコースを追加するには、 [コース]>[新規追加]に移動するだけです。 次に、セクション、レッスン、クイズ、実績、証明書などを追加できます。

コースの構築が完了したら、支払いゲートウェイを設定することを忘れないでください。 これはあなたがあなたのコースから支払いを取りそしてお金を稼ぐことを可能にするでしょう。 ここでバンドルを購入して、Webサイトでの支払いを受け入れることができます
ビデオチュートリアル:WordPressでオンラインコースのウェブサイトを作成する方法
WordPressを使用してオンラインコースのWebサイトを作成するための詳細な手順については、以下のビデオチュートリアルに従ってください。 チュートリアルで使用する既成のレイアウトをここからダウンロードすることもできます。 これにより、サイトのページを作成する時間を節約できます。
最終的な考え
WordPressを使用すると、あらゆるタイプのWebサイトを簡単に構築できます。このチュートリアルでは、WordPress、Divi、およびLifterLMSを使用して独自のオンラインコースWebサイトを構築する方法を学習しました。 今やるべきことは、あなたのコースを売り込み、宣伝することだけです。 ハッピーティーチング!
