アフィリエイトウェブサイトを作る方法(それはお金を稼ぐ)
公開: 2022-07-03アフィリエイトマーケティングは、独自の製品を作成することなくお金を稼ぐための人気のある方法です。 物理的な製品だけでなくデジタル製品も宣伝でき、選択肢はたくさんあります。
このチュートリアルでは、無料のテーマと無料のプラグインを使用してアフィリエイトWordPressWebサイトを作成する方法を段階的に説明します。 また、プロセス全体を説明し、コンテンツのアイデアを考え出し、アフィリエイトWebサイトを宣伝する方法について説明する、以下のビデオチュートリアルも共有します。 さぁ、始めよう!
アフィリエイトWordPressウェブサイトの使用を開始する
アフィリエイトウェブサイトを開始するには、ドメイン名とホスティングプランを購入する必要があります。 チュートリアルのこの部分では、次の手順を実行します。
- ドメイン名の取得とホスティング
- WordPressのインストール
- テーマとページビルダープラグインのインストール
これらの手順を1つずつ実行していきましょう。
ステップ1:ドメインとホスティングを取得する
アフィリエイトウェブサイトを作成する前に、ドメイン名とホスティングプランを取得する必要があります。 WordPressのホスティング会社に不足はありませんが、Sitegroundが私のお気に入りです。 私はSitegroundと他の15のホスティング会社をテストしましたが、Sitegroundは、最高の稼働時間で最速のホストとしてトップになりました。 Sitegroundを使用するもう1つの利点は、ホスティングプランと同時にドメイン名を購入できることです。

SitegroundのWebサイトにアクセスすると、3つの異なるホスティングプランが提供されていることがわかります。 Grow Bigプランを選択することをお勧めします。これにより、無制限の数のWebサイトをホストでき、安価なプランよりも多くのディスク容量と帯域幅を提供できます。 これは、将来、さまざまなニッチで他のアフィリエイトマーケティングWebサイトを作成できるようになるため、優れたオプションです。
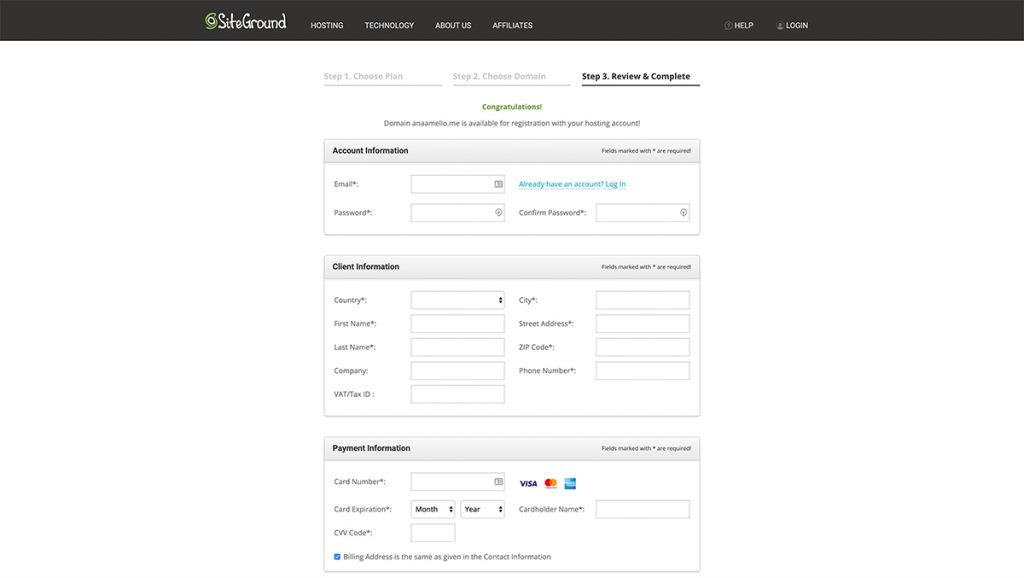
プランを選択したら、ドメイン名を考え出す必要があります。 これは、宣伝する製品に関連するものでも、自分の名前などのより一般的なドメイン名でもかまいません。 ドメイン名を選択したら、次のページで支払い情報を入力する必要があります。
支払いを送信すると、Sitegroundがアカウントを作成し、顧客エリアに移動します。
ステップ2:WordPressをインストールする
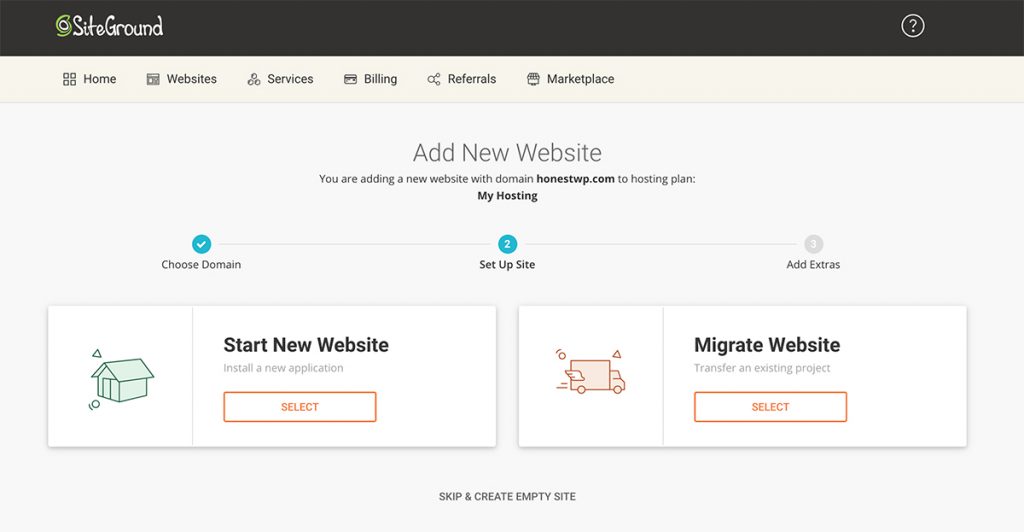
顧客エリアに着いたら、次のステップはWordPressをインストールすることです。 「Webサイトの開始」というオレンジ色のボタンをクリックしてから、 「新しいWebサイトの開始」>「WordPress」を選択します。

WordPressWebサイトへのログインに使用する目的のユーザー名とパスワードを入力する必要があります。 後で必要になるので、必ず書き留めてください。 [続行]ボタンをクリックすると、SitegroundがサイトへのWordPressのインストールを完了します。
次に、サイトを管理するためのオプションが表示されるので、先に進んでそのボタンをクリックします。 ロードされたページには、SitegroundアカウントにあるすべてのWordPressインストールが表示されます。 サイト名の横にあるログインアイコンをクリックすると、WordPressダッシュボードに直接移動します。
WordPressダッシュボードが表示されたので、テーマとプラグインをインストールする前に行う必要のあることがいくつかあります。 必要がないので、Sitegroundによってインストールされたプラグインを無効にすることから始めます。 プラグイン>インストールされたプラグインに移動すると見つけることができます。 WordPressスタータープラグインを非アクティブ化して削除したい。

次に、 [設定]> [パーマリンク]に移動し、[投稿名]オプションを選択します。 この特定のパーマリンク構造は、よりSEOに適しているだけでなく、よりユーザーフレンドリーです。 変更を保存します。
それが邪魔にならないように、テーマ、ページビルダープラグイン、およびアフィリエイトマーケティングWebサイト用の他のいくつかの便利なプラグインをインストールする次のステップに進むことができます。
ステップ3:テーマとページビルダープラグインをインストールする
テーマをインストールするには、 [外観]>[テーマ]に移動します。 Astraを検索し、テーマをインストールしてアクティブ化します。

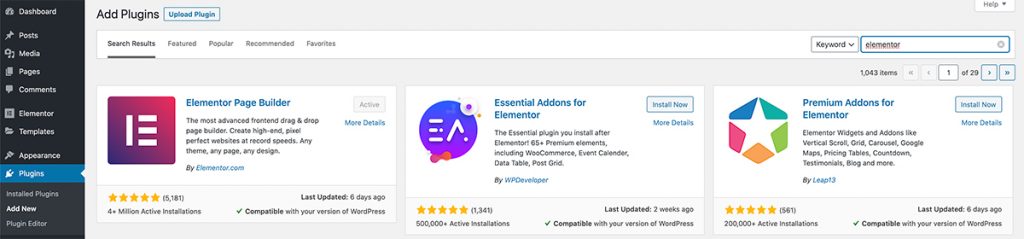
次に、サイトに不可欠なプラグインをいくつかインストールします。 [プラグイン]>[新規追加]に移動し、Elementorを検索してから、プラグインをインストールしてアクティブ化します。 これは、コードを知らなくてもサイトにさまざまなブロックや要素を追加できるページビルダープラグインです。
また、 Essential Addons for Elementorプラグインをインストールし、インストールしてアクティブ化する必要があります。 このプラグインは、カウントダウンタイマー、ボタン、価格表など、Elementorページビルダープラグインに追加機能を追加します。 プラグインは、Elementors用に39以上の無料アドオンを提供します。 Elementor用に29個のアドオンを追加で提供するプレミアムバージョンを購入することもできます。
これらの2つのプラグインがインストールされたら、プラグインに戻り、Envato Elements、Pretty Links、Yoast SEO、およびReallySimpleSSLプラグインをインストールします。 プラグイン>インストール済みプラグインに移動して、プラグインをインストールした後、必ずすべてのプラグインをアクティブ化してください。

Envato Elementsプラグインは、Webサイト用に何百もの既成のページレイアウトを提供する無料のプラグインです。 無料とプレミアムの両方のページレイアウトを見つけることができ、各レイアウトパックには、完全なWebサイトに必要なすべてのページが付属しています。
Pretty Linksプラグインを使用すると、覚えやすく、標準のアフィリエイトリンクよりも見栄えのするアフィリエイトリンクを簡単に作成できます。 これは、公式リポジトリからダウンロードできる無料のプラグインです。
Yoast SEOプラグインは、検索エンジンでのランクを上げるために投稿とページを最適化するのに役立ちます。 また、Google検索コンソールを使用してサイトを簡単に確認できます。 プラグインは無料です。
最後に、Really Simple SSLプラグインは、SSL証明書のインストール後に発生することがある、サイトが安全でないという警告を修正します。 インストールした他のプラグインと同様に、これは公式リポジトリから無料でダウンロードできます。
ステップ4:Webサイトのページを作成する
すべてが整ったので、次はサイトのページを作成します。 [ページ]>[新規追加]に移動します。 ページにHomeという名前を付けて、公開します。
次に、このプロセスを繰り返して、ブログと連絡先ページを作成します。 ページを作成したら、 [外観]>[メニュー]に移動します。 メニューを作成し、好きな名前を付けます。 次に、作成したすべてのページを新しいメニューにドラッグし、このメニューをプライマリメニューとして割り当てて、[変更を保存]をクリックします。

最後に、 [カスタマイズ]> [ホームページ設定]に移動し、[静的ページ]を選択します。 次に、ホームページをホームページとして割り当て、ブログページを投稿ページとして割り当てます。 変更を保存します。
ステップ5:サイトをカスタマイズする
最後のステップは、サイトをカスタマイズすることです。 ここで、以前にインストールしたプラグインであるEnvatoElementsが役に立ちます。 それはあなたがあなたのサイトを素早くデザインしてセットアップするために使うことができる何百もの既成の無料でプレミアムなレイアウトを提供します。

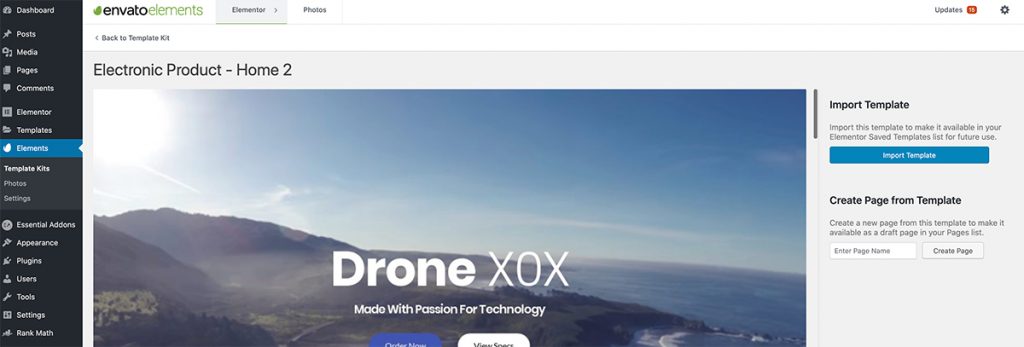
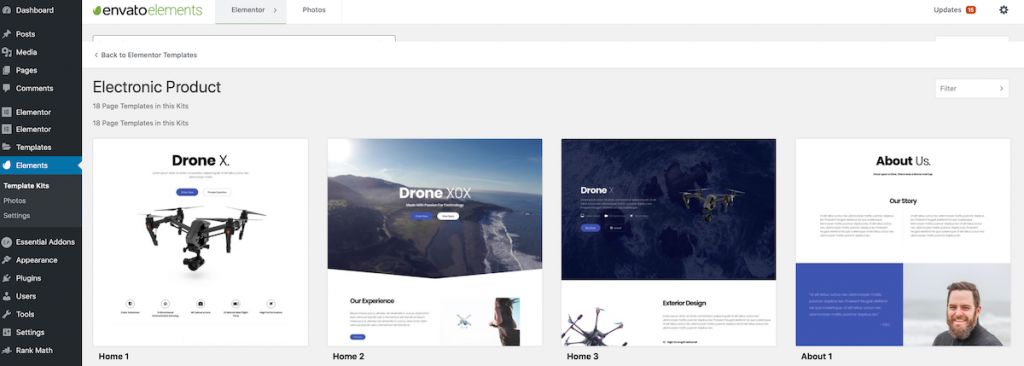
これを使用するには、WordPressダッシュボードのEnvato Elementsセクションに移動して、レイアウトを参照するだけです。 気に入ったレイアウトが見つかったら、それをクリックします。 [インポート]ボタンをクリックすると、付属のすべてのページを表示してライブラリにインポートできます。
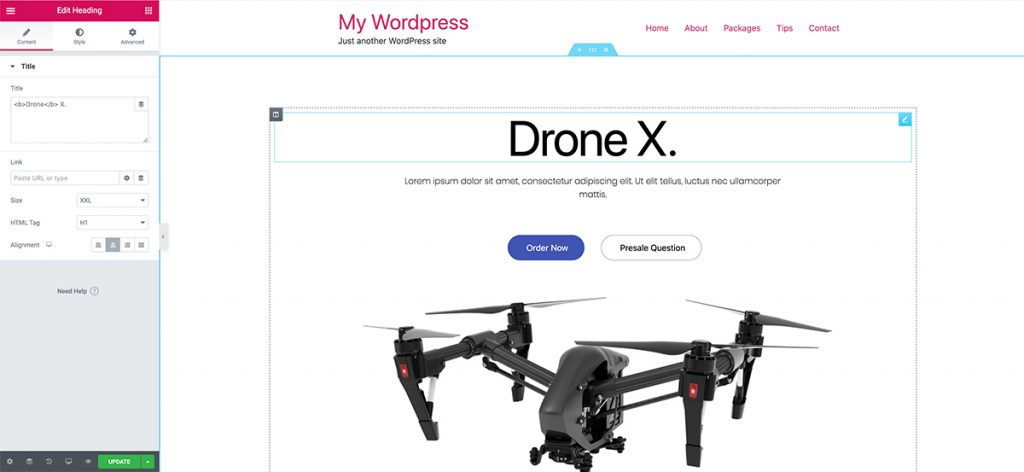
テンプレートを特定のページに適用するには、ページタイトルにカーソルを合わせ、[Elementorで編集]をクリックします。 次に、フォルダアイコンをクリックして、[テンプレート]に移動します。 次に、インポートしたテンプレートをページに挿入できます。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" data-ad-format="fluid" data-ad-layout-key="-6m+dk-2m-93+11g" data-ad-client="ca-pub-5699365468756630" data-ad-slot="9092257005"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>ビデオチュートリアル:初心者のためのアフィリエイトマーケティングウェブサイトを作成する方法
約束通り、初心者向けのアフィリエイトマーケティングウェブサイトを作成する方法についての詳細なステップバイステップのチュートリアルがあります。 また、アフィリエイトプログラムへの登録、製品を宣伝するためのコンテンツアイデアの考案、ブログ投稿の作成と最適化に関する手順も含まれています。
最終的な考え
WordPressを使用すると、アフィリエイトマーケティングWebサイトを簡単に構築できます。このチュートリアルでは、WordPress、Astraテーマ、およびElementorページビルダープラグインを使用して独自のアフィリエイトマーケティングWebサイトを構築する方法を学習しました。 あとは、いくつかのアフィリエイトプログラムを見つけて参加し、コミッションを獲得するだけです。 ハッピーマーケティング!
